この CookBook では、IM-BloomMaker を使用して、ウィザード形式で設定を進めていくような画面を作成する方法を紹介します。
完成イメージ
完成サンプル
以下の完成サンプルをダウンロードしてご活用ください。
このサンプルは、2021 Summer 版以降でインポートできます。
cookbook_198923_im_bloommaker-data.zip
ローカル環境で表示させる場合は、以下のURLにアクセスしてください。
あらかじめ、IM-BloomMaker のルーティング定義で、認可を設定してください。
http://localhost:8080/imart/im_cookbook/198923
なおベースURLである以下の部分は、環境に合わせて適宜変更してください。
http://localhost:8080/imart
レシピ
- コンテナページをページ分用意する
- 各コンテナページに設定を用意する
- アクションを設定する
- CSS を設定する
- 動作確認
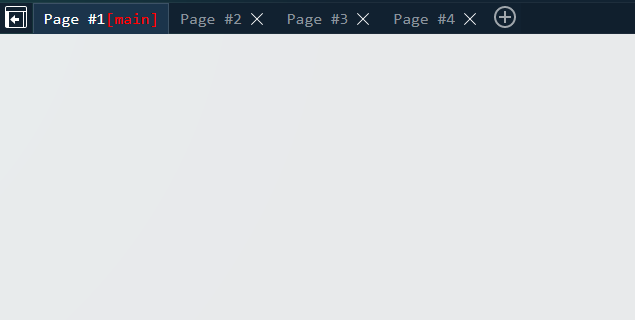
1. コンテナページをページ分用意する
コンテンツを作成した直後は、コンテナページが1つ作成されています。
この CookBook では、以下のページを想定して、コンテナページを4つ用意します。
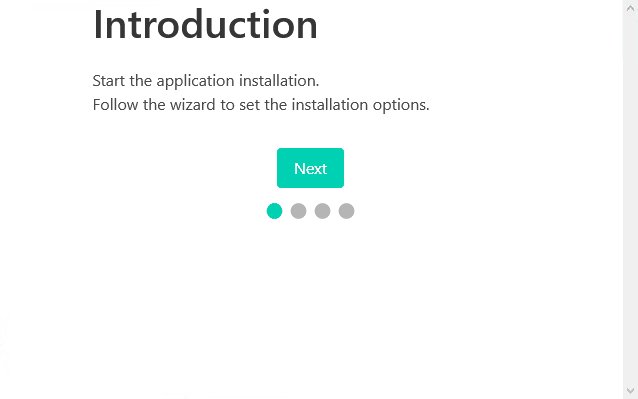
- イントロダクション
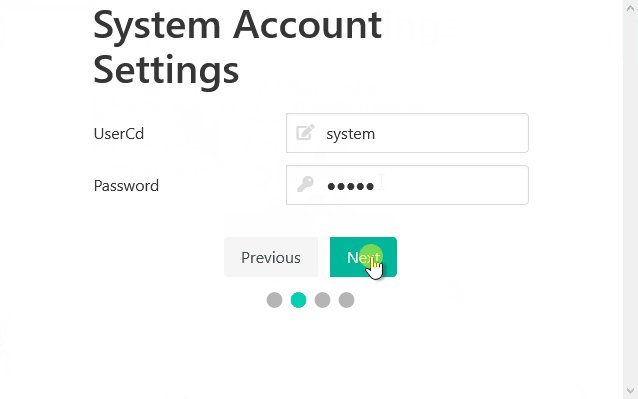
- システム管理者設定
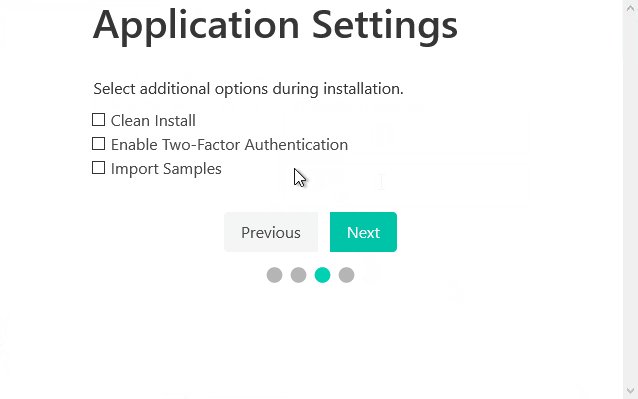
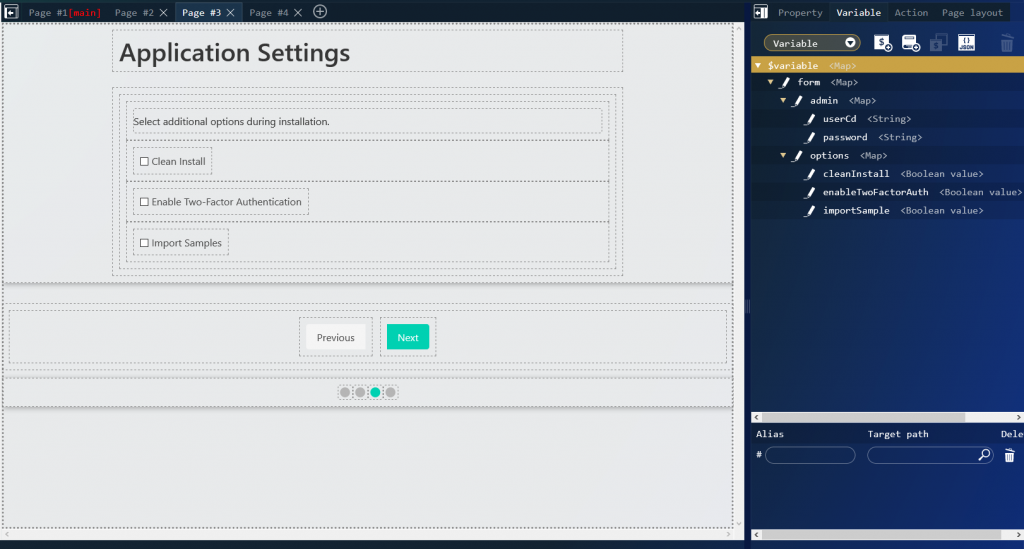
- インストール設定
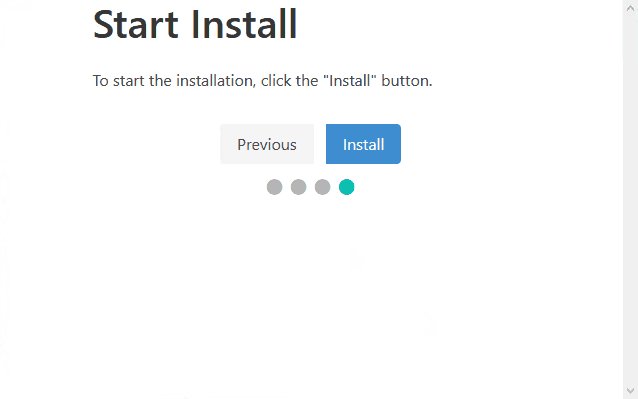
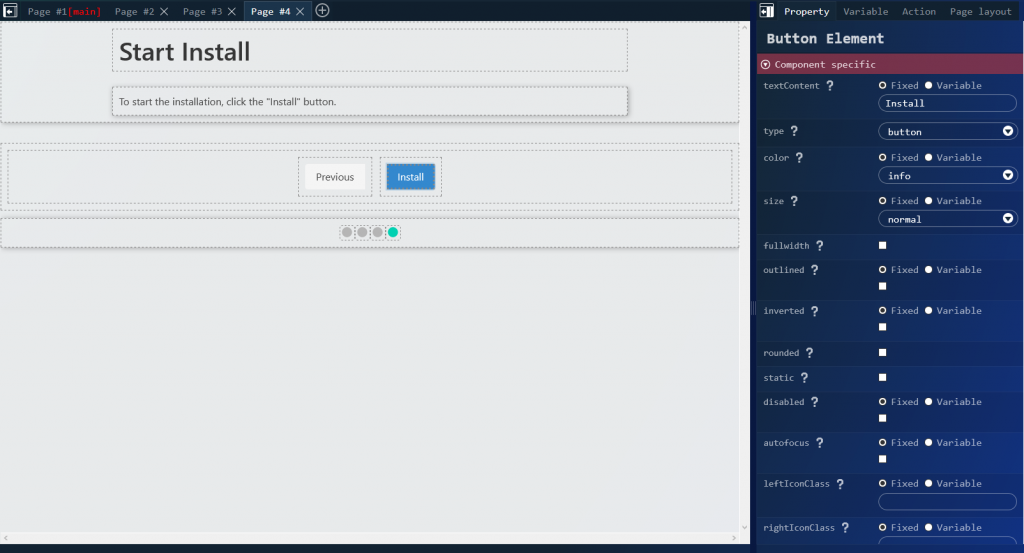
- 最終確認
2. 各コンテナページに設定を用意する
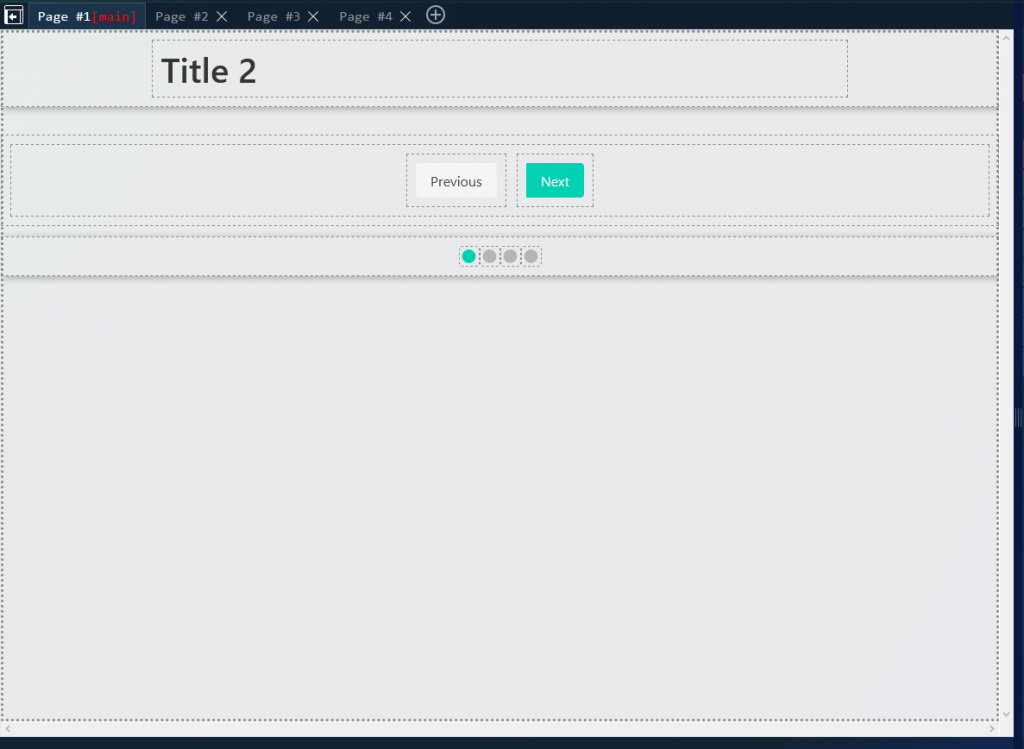
各ページに共通して配置する以下のエレメントを、全コンテナページに配置します。
- タイトルを示すための見出しレベル
- ページ切替を行うためのボタン
- 戻る(Previous)ボタン
- 次へ(Next)ボタン
- ページ位置を示すためのアイコン
- 4ページ分のアイコン
ページ位置を示すためのアイコンを配置する親エレメントとなる「ボックス」エレメントには、「CSSクラス」→「クラス名」に「im_cookbook_paper」を指定しておきます。
このクラス名を使用して、後ほどページ位置の各アイコンに、マウスカーソルを指定します。
最初のページにエレメントを配置した後、すべてのエレメントを選択してコピーしておき、他のコンテナページに貼り付けると、簡単に複製できます。
コピー操作と貼り付け操作は、それぞれ画面上部のツールバーから「コピー」「貼り付け」アイコンをクリックすることで実行できます。
最初のページに、イントロダクションとなる説明等を配置します。
最初のページは戻る必要がないため、戻る(Previous)ボタンは削除します。
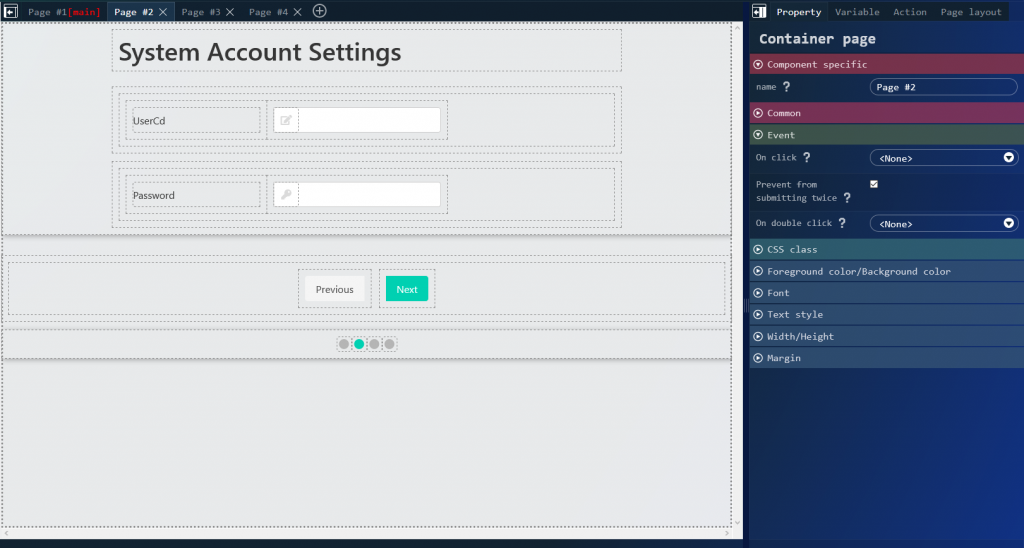
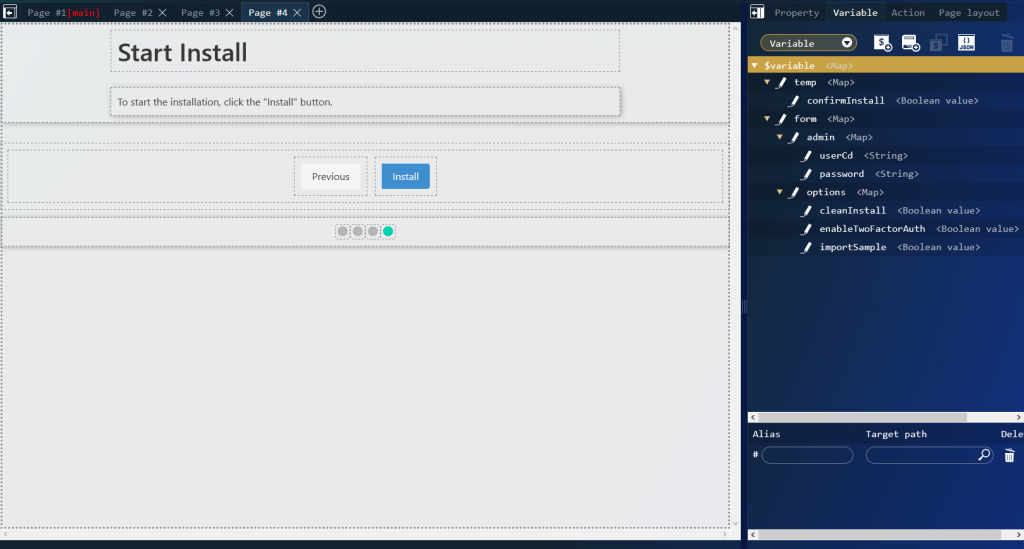
次のページより、各種設定を模した部品の配置と変数の設定をしていきます。
- システム管理者
- $variable.form.admin.userCd
- $variable.form.admin.password
- フラグ設定3種
- $variable.form.options.cleanInstall
- $variable.form.options.enableTwoFactorAuth
- $variable.form.options.importSample
最後のページに、最終確認となる説明等を配置します。
また、最後のページのため、ボタンを最終処理用のインストール(Install)ボタンに変更します。
3. アクションを設定する
必要なアクションを設定します。
- ページを切り替えるアクション(アクション名:「To Page #1」~「To Page #4」)
- 最終処理を行うアクション(アクション名:「install」)
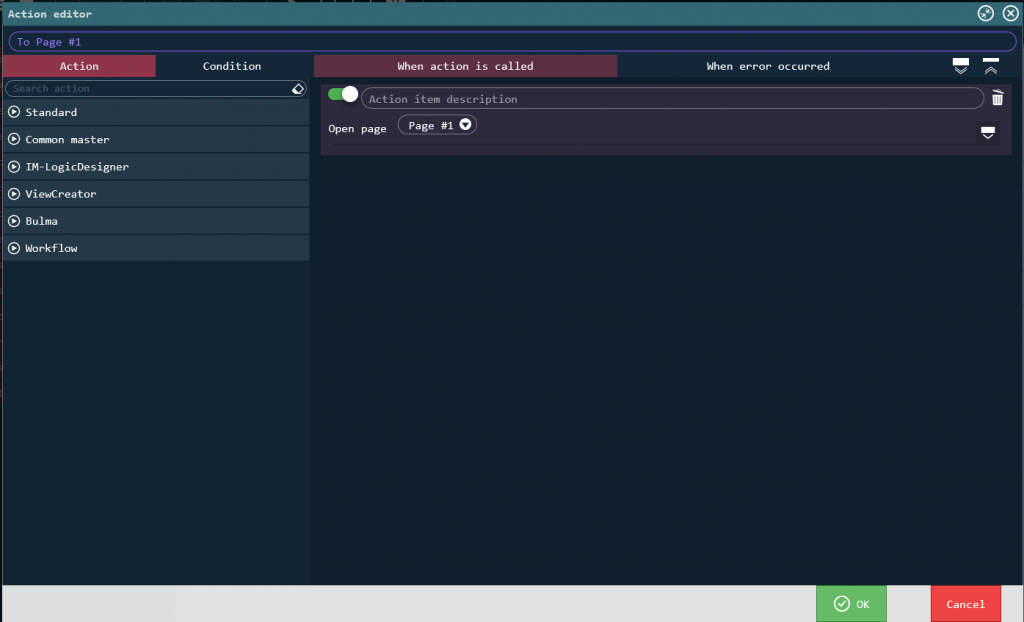
ページを切り替えるために、4ページ分のページ切替アクションを登録します。
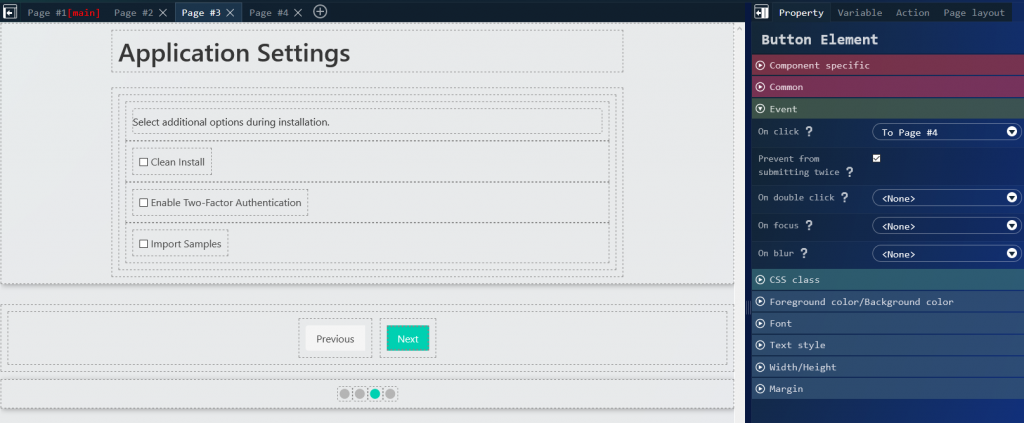
アクションを登録したら、戻る(Previous)ボタンと次へ(Next)ボタンの「クリック時」イベントに、アクションを割り当てます。
登録するアクション:
- ページ [Page #x] を開く
また、ページ位置を示す4つのアイコンの「クリック時」イベントに、それぞれ #1 ~ #4 までのアクションを割り当てます。
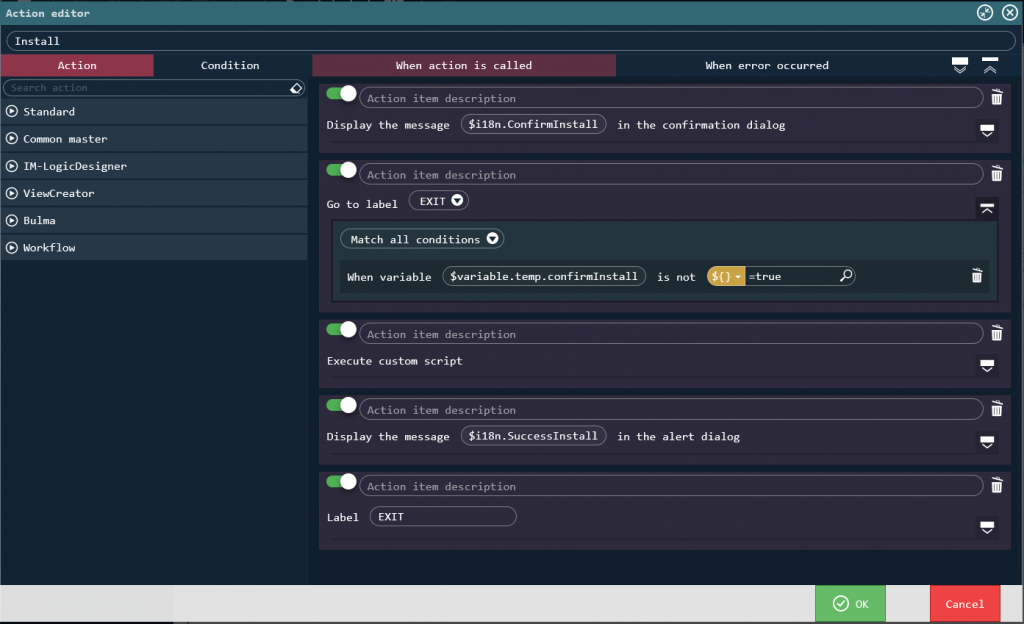
最終確認ページでは、インストール処理を模したアクションを登録します。
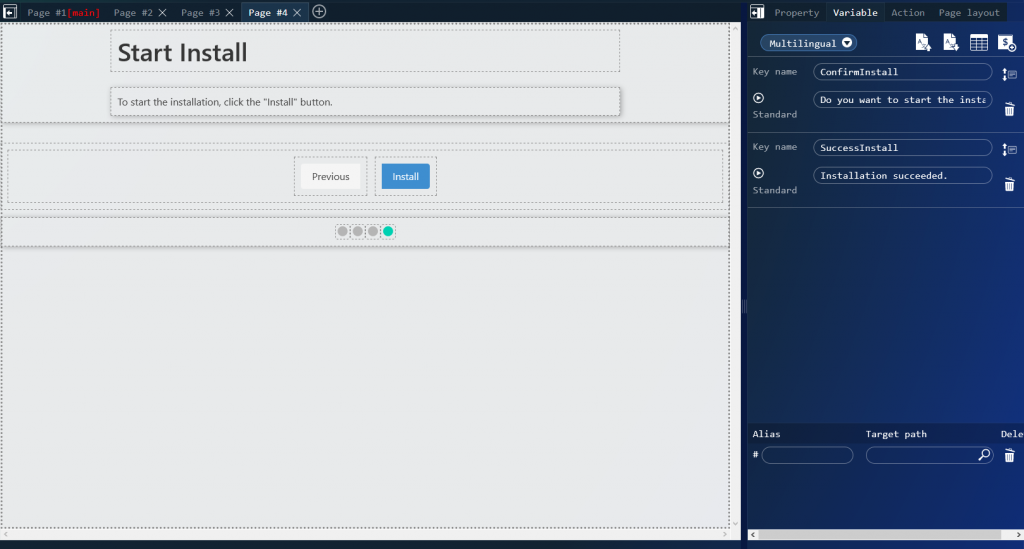
アクションで使用する変数 $variable.temp.confirmInstall および多言語 $i18n.ConfirmInstall, $i18n.SuccessInstall をあらかじめ登録しておきます。
登録するアクション:
- メッセージ [$i18n.ConfirmInstall] を確認ダイアログで表示する
- $i18n.ConfirmInstall
- $variable.temp.confirmInstall
- ラベル [EXIT] へジャンプする
- $variable.temp.confirmInstall が true 以外のとき
- カスタムスクリプトを実行する
- メッセージ [$i18n.SuccessInstall] をアラートダイアログで表示する
- $i18n.SuccessInstall
- ラベル [EXIT]
インストール(Install)ボタンの「クリック時」イベントに、アクションを割り当てます。
4. CSS を設定する
ページ位置を示すためのアイコンにマウスカーソルを指定するため、画面上部のツールバーより「CSS編集」をクリックします。
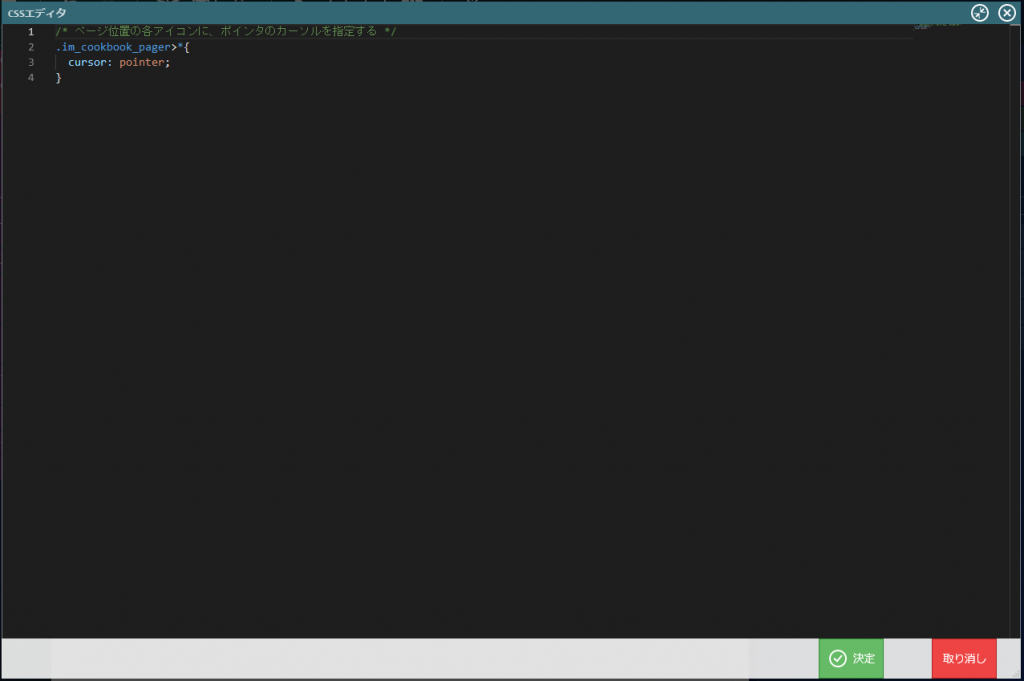
エディタに以下の CSS を入力して「決定」ボタンをクリックします。
[code language="css"]
/* ページ位置の各アイコンに、ポインタのカーソルを指定する */
.im_cookbook_pager>*{
cursor: pointer;
}
[/code]
この CSS は、1章で設定した im_cookbook_pager クラスを持つエレメントの直下の子エレメントに対して、カーソルを指定するものです。
ページ位置アイコンにマウスカーソルを重ねると、クリック可能を示すような手のアイコンに変わります。
5. 動作確認
プレビューを開き、動作確認を行います。
以下の動作を確認できます。
- 次へ(Next)ボタンで次のページが表示されること
- 戻る(Previous)ボタンで次のページが表示されること
- インストール(Install)ボタンで確認メッセージが表示されること
- 確認メッセージで「OK」ボタンをクリックすると、しばらく経過した後、成功メッセージが表示されること