画面に確認ダイアログ(imuiConfirm)を表示する方法をご紹介します。
確認ダイアログとは以下の画像のように、ユーザが選択した操作を本当に実行するかどうか確認するための機能です。
![]()
確認ダイアログを利用することによって、ユーザが誤った操作を行ったとしても操作をキャンセルすることができます。
確認ダイアログの詳細についてはAPIドキュメントのimuiConfirm、および、UIデザインガイドラインを併せてご参照ください。
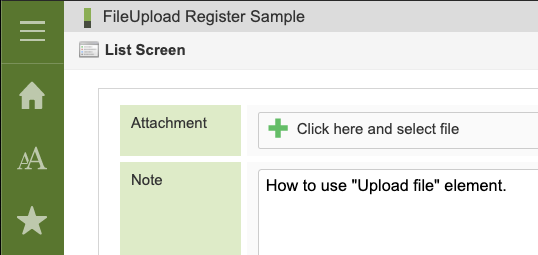
今回は例として、こちらのCookBookで作成した登録フォーム画面を利用します。
完成イメージ
<操作方法>
1. 商品名に任意の文字を入力します。
2. 金額に任意の数値を入力します。
3. 登録ボタンをクリックします。
4. 確認ダイアログを表示することが確認できます。
完成サンプル
以下が完成サンプルです。ダウンロードしてご活用ください。
e builder プロジェクト : im_cookbook_109004.zip
imm ファイル : im_cookbook_109004-1.0.0.imm
お手元の環境で表示させる場合は以下のURLにアクセスしてください。
http://localhost:8080/imart/im_cookbook/109004/edit
なお、ベースURLである以下の部分は環境に合わせて適宜変更してください。
http://localhost:8080/imart
レシピ
- 確認ダイアログの表示方法
- 登録ボタンに確認ダイアログを表示する
- その他のダイアログについて
1. 確認ダイアログの表示方法
以下の処理を実行することで、確認ダイアログを表示することができます。
|
1 2 3 4 5 6 7 8 9 |
imuiConfirm('登録します。よろしいですか?', '登録確認', function() { alert('決定をクリックした場合の処理を記載できます。'); }, function() { alert('取り消しをクリックした場合の処理を記載できます。'); }, true ); |
- 第一引数には、確認ダイアログ内に表示するメッセージを設定してください。必須入力です。
- 第二引数には、確認ダイアログのタイトルに表示するメッセージを設定してください。オプション入力です。省略した場合はデフォルトの「確認」が表示されます。
- 第三引数には、「決定」ボタンをクリックした場合の処理を設定してください。オプション入力です。省略した場合は何も行いません。
- 第四引数には、「取り消し」ボタンをクリックした場合の処理を設定してください。オプション入力です。省略した場合は何も行いません。
- 第五引数には、メッセージをエスケープするかどうかのフラグを設定してください。オプション入力です。省略した場合はデフォルトの「true」が設定されます。
第三引数と第四引数を省略した場合は何も行われませんので、「決定」ボタンや「取り消し」ボタンクリック時に任意の処理を実行したい場合は、用途に合わせて関数を設定してください。
今回のサンプルでは「決定」ボタンクリック時にAjax通信を行うように処理を設定しています。
2. 登録ボタンに確認ダイアログを表示する
今回のサンプルでは、以下の処理を実行しています。
|
1 2 3 4 5 6 7 8 9 10 11 |
// ボタンクリック $('#register-button').click(function() { // 確認ダイアログ表示 imuiConfirm( '登録します。よろしいですか?', // メッセージ '登録確認', // タイトル function() { // OKクリック時のコールバック関数 imuiAjaxSend('#form', 'POST', 'json'); } ); }); |
imuiConfirm()については、ご紹介した内容の通りです。
この機能を、登録ボタンをクリックした際のイベントに登録することで実現しています。
※登録ボタンをクリックした際のイベントについては、上記の例通りではなくても問題ありません。あくまで一例です。
3. その他のダイアログについて
今回は確認ダイアログをご紹介しましたが、その他にも、警告ダイアログやmessageDialogがあります。
- 警告ダイアログの詳細についてはAPIドキュメントのimuiAlert、および、UIデザインガイドラインをご参照ください。
- messageDialogの詳細についてはAPIドキュメントのimuiMessageDialog、および、UIデザインガイドラインをご参照ください。
お客様の用途に合わせてダイアログをご活用してみてはいかがでしょうか。



[…] 画面に確認ダイアログ(コンファーム)を表示する 293 views […]
[…] 画面に確認ダイアログ(コンファーム)を表示する […]