このCookbookでは、FormaDesignerで作成したフォーム内でカーソル遷移を制御する方法を紹介します。
Tabキーを使ったカーソル遷移を考慮し、ユーザビリティが高いフォームを作成しましょう。
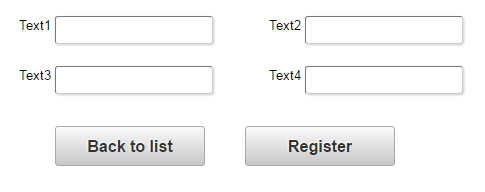
完成イメージ
1. 「Add」をクリックしてください。画面遷移後、「Text1」にカーソルが当たります。
2. Tabキーを押してください。以下の順序でカーソルが遷移します。
「Text1」→「Text2」→「Text3」→「Text4」→「Register」
完成サンプル
以下の完成サンプルをダウンロードしてご活用ください。
- IM-FormaDesigner インポート資材 : im_cookbook_125152_forma.zip
ローカル環境で表示させる場合は、以下のURLにアクセスしてください。
http://localhost:8080/imart/forma/normal/view/list_view/im_cookbook_125152_forma
なおベースURLである以下の部分は、環境に合わせて適宜変更してください。
http://localhost:8080/imart
レシピ
- 入力アイテムを配置する
- 画面アイテム「スクリプト」を配置する
- タブインデックスを設定する
1. 画面アイテムを配置する
FormaDesignerでフォームを作成し、入力アイテムやボタンアイテムを配置してください。
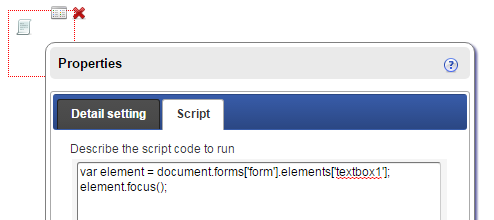
2. 画面アイテム「スクリプト」を配置する
画面アイテム「スクリプト」を使用することで、実行画面を開いた際に特定のフィールドにカーソルを当てることができます。
フォームに画面アイテム「スクリプト」を配置し、以下のスクリプトコードを設定してください。
%フィールド識別ID%には、実行画面表示時にカーソルを当てたいフィールドのフィールド識別IDを記述しましょう。
|
1 2 |
var element = document.forms['form'].elements['%フィールド識別ID%']; element.focus(); |
3. タブインデックスを設定する
レシピ1で配置した画面アイテムのフィールドにタブインデックスを設定しましょう。
「フィールド一覧」をクリックしてください。
「タブインデックス」の列に数値を入力することで、フィールドやボタンに対してタブインデックスを設定することができます。
詳細は以下のドキュメントを参照してください。
IM-FormaDesigner for Accel Platform IM-FormaDesigner デザイナヘルプ - 「フォーム・デザイナ」画面の各部の名称と機能






はじめまして。
グリッドテーブル(product_80_gridtable)版のカーソル遷移について、ご教示いただくことは可能でしょうか
例:とあるアクションを発火として、第1カラムの1行目のフィールドにカーソルが遷移するなど
こちらの記事を参考に明細テーブルでは成功しましたが。グリッドテーブルでうまくいかなかったため、投稿いたした次第です。