ワークスペースカレンダーアイテムでスケジュール機能と連携したスケジュールを登録する方法
このCookBookでは、intra-mart Accel Collaboration ワークスペースのワークスペースカレンダーについて紹介しています。
intra-mart Accel Collaboration 2017 Winter (2017-12-01リリース)ではワークスペース機能のアイテムの一つである「イベントカレンダー」を「ワークスペースカレンダー」に名称を変更しました。
2017 Summer以前は終日の予定である「イベント」のみが登録可能でしたが、2017 Winterでは時間を指定可能な「スケジュール」を登録可能となり、以前よりもスケジュール機能との連携が行いやすくなりました。
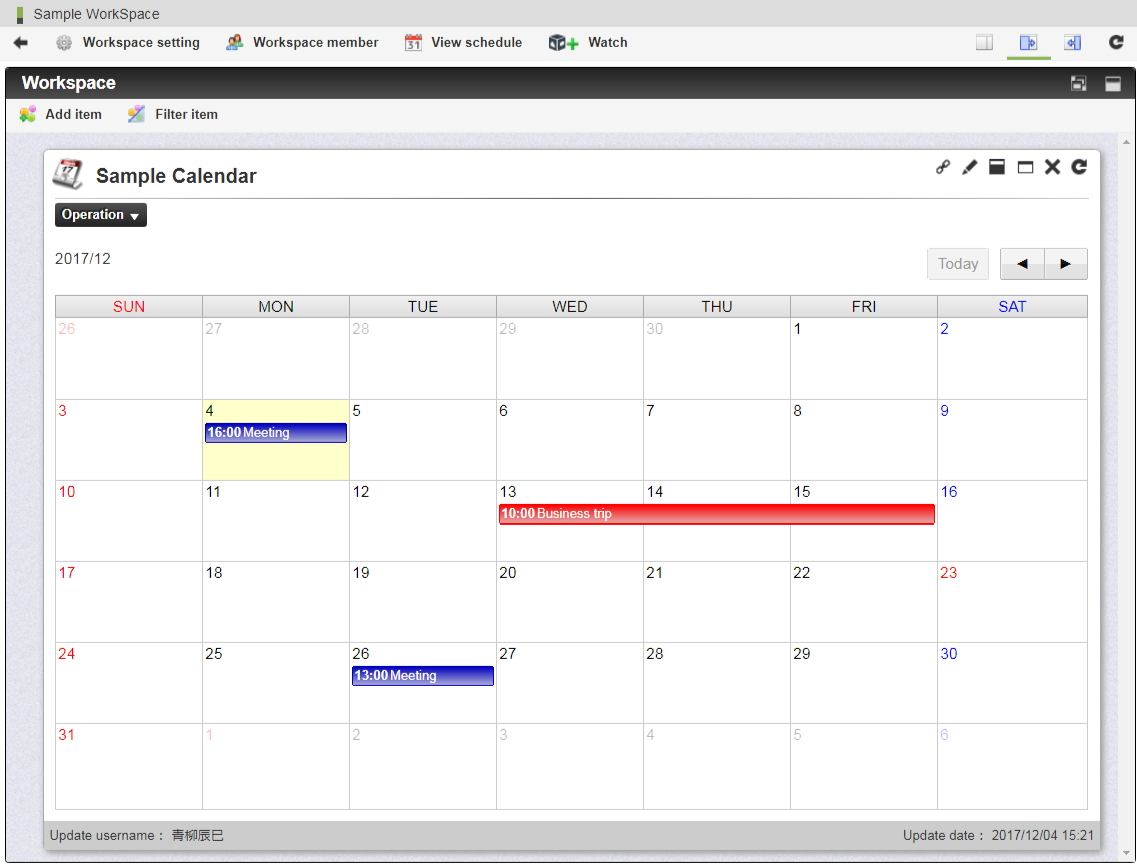
完成イメージ
ワークスペースカレンダーアイテムでスケジュール機能と連携したスケジュールを登録します。
スケジュール機能連携なしのスケジュールをスケジュール機能で表示する場合は、「ワークスペースとスケジュール機能との連携」を参照してください。
※説明はイベントですが、同様の手順でスケジュールも表示できます。
レシピ
- ワークスペースに「ワークスペースカレンダー」アイテムを追加します。
- ワークスペースカレンダーにスケジュールを登録します。
- スケジュール画面から登録されたスケジュールを参照・編集します。
※画像は「intra-mart Accel Collaboration 2017 Winter」時点のものです。
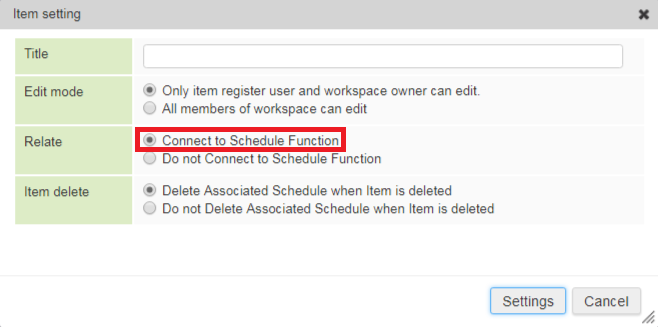
1. ワークスペースに「ワークスペースカレンダー」アイテムを追加します。
ワークスペースに「ワークスペースカレンダー」アイテムを追加します。
アイテム設定ダイアログの連携で「スケジュール機能と連携する」を選択してください。
アイテム追加後に設定を変更することも可能です。
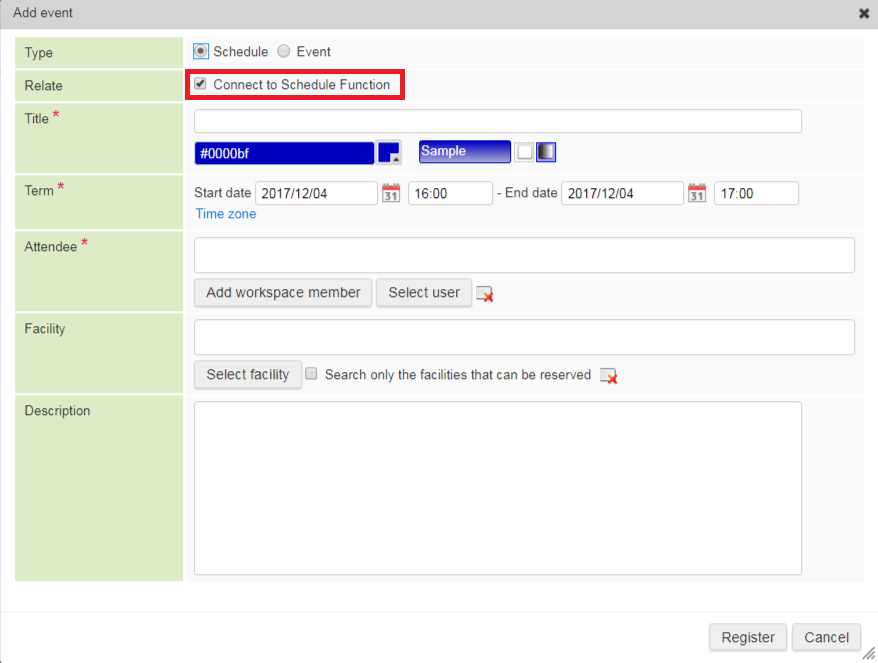
2. ワークスペースカレンダーにスケジュールを登録します。
「スケジュール機能と連携する」チェックボックスを選択してスケジュールを登録します。
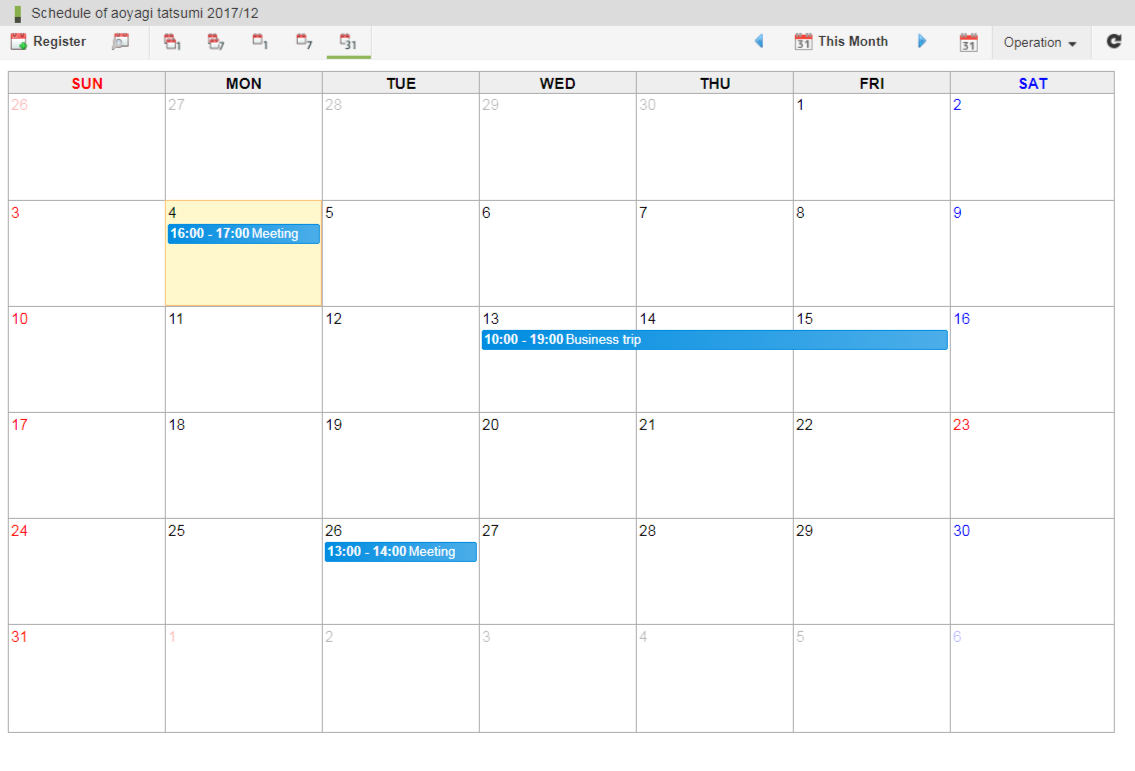
3. スケジュール画面から登録されたスケジュールを参照・編集します。
スケジュールの参照権限があるユーザであれば、ワークスペースカレンダーで登録したスケジュールをスケジュール機能から参照することが出来ます。
また、スケジュールの登録を行ったユーザはスケジュール機能からも編集・削除が行えます。
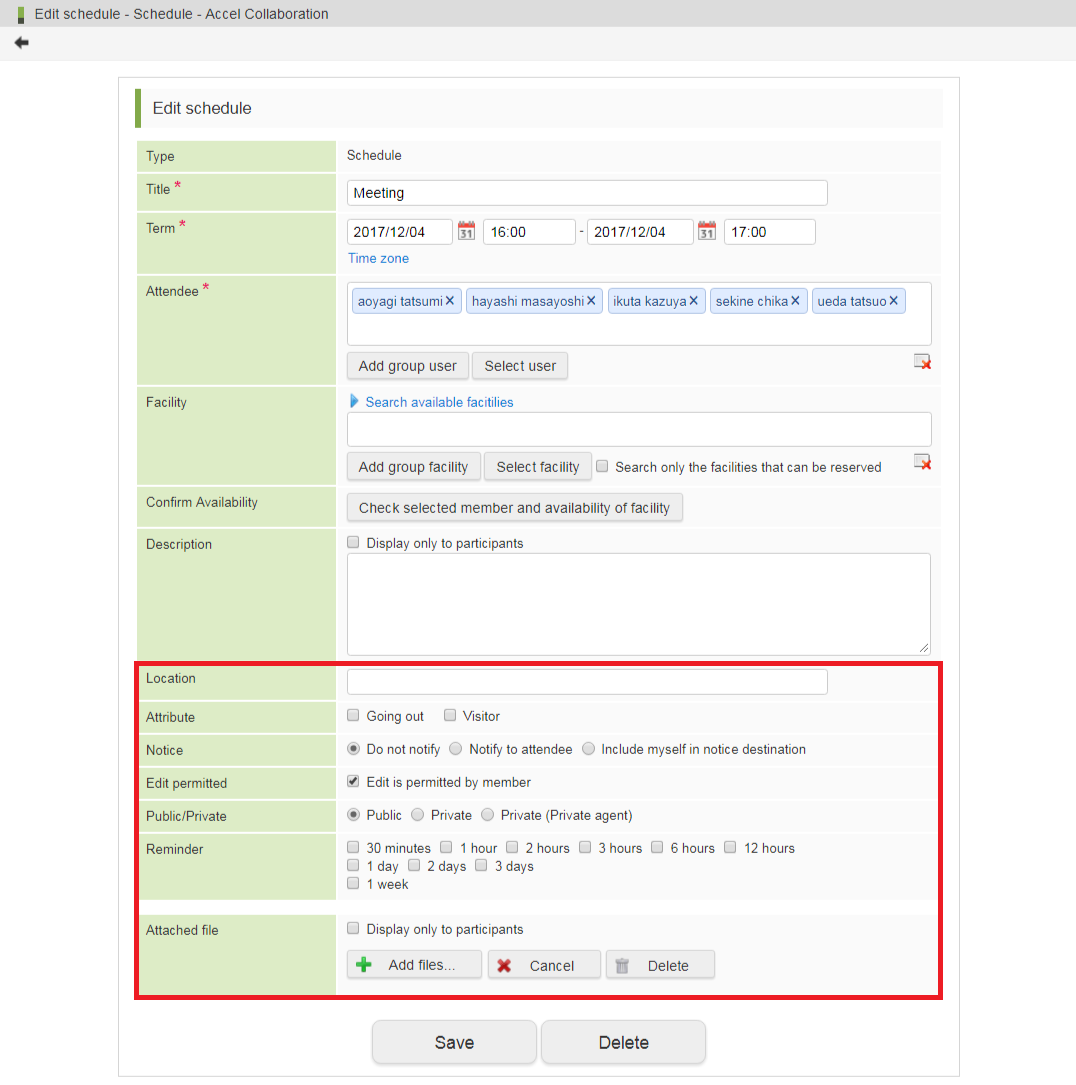
以下の項目はスケジュール機能のみで設定が可能です。
- 場所
- 属性
- 通知
- 編集許可
- 公開/非公開
- リマインダ
- 添付ファイル
このCookBookでは、ワークスペースカレンダーの機能を簡単にご紹介しました。
ワークスペースカレンダーの詳細は「intra-mart Accel Collaboration ワークスペース ユーザ操作ガイド - ワークスペースカレンダーアイテム」を参照してください。