このCookBookでは、IM-BISの画面アイテムであるグリッドテーブルで、入力データを全行クリアする方法について紹介します。
「グリッドテーブル」は、jqGridを利用しており、入力されたデータをすべてクリアする場合、jqGridのスクリプトclearGridData()を使うことで実現可能です。
前提条件
- バージョン2018Summer以降の環境
- IM-BISが環境に含まれています
完成イメージ
レシピ
- 「グリッドテーブル」を配置する
- スクリプトを記述した汎用アイテム「ボタン(イベント)」を配置する
「グリッドテーブル」を配置する
ツールキットの入力アイテムよりグリッドテーブルを選択、配置します。
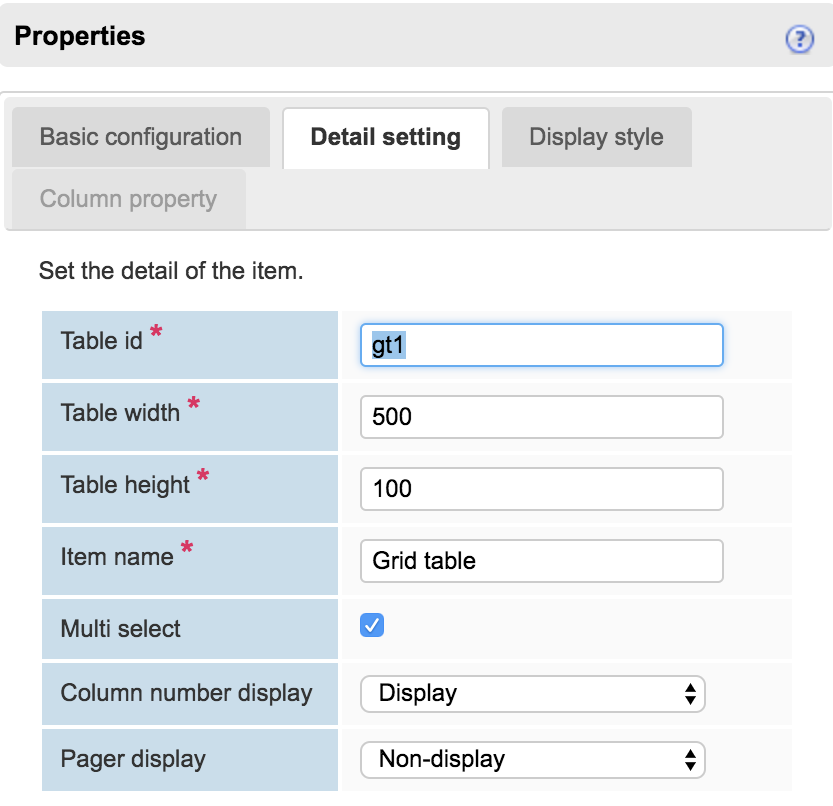
プロパティ画面を開き、テーブル識別IDを設定してください。
この記事では、デフォルトのgt1というテーブル識別IDの利用を前提としてご紹介します。
スクリプトを記述した汎用アイテム「ボタン(イベント)」を配置する
ツールキットの汎用アイテムよりボタン(イベント)を選択、配置します。
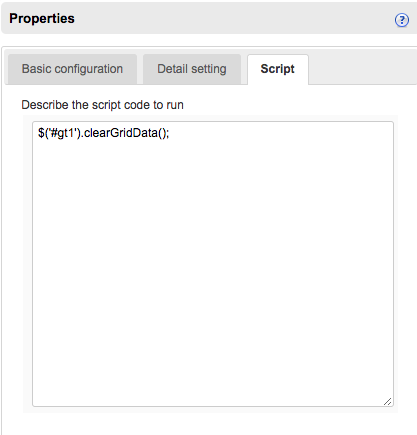
プロパティ画面を開き、スクリプトタブを選択し以下を記述します。
|
1 |
$('#gt1').clearGridData(); |
フォームを更新したら完成です。
完成イメージのように値を入力し、ボタン(イベント)を押下することでグリッドテーブル全行がクリアされます。