このCookBookでは、IM-BloomMakerのアクションの一つであるカスタムスクリプトの使い方と$variable(変数)からの取得および代入の方法について紹介しています。
実際にサンプル画面を作成しながらカスタムスクリプトと$variableについて解説を行います。
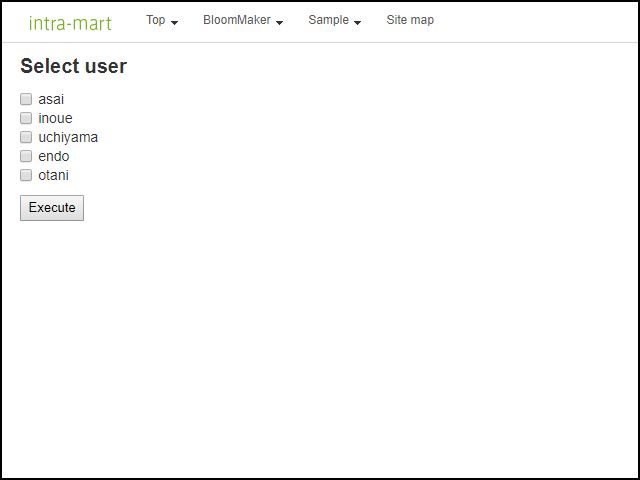
完成イメージ
このCookBookで作成するサンプル画面です。
動作内容は以下の通りです。
- チェックボックスが一つも選択されていない状態で「Execute」ボタンを押下するとエラーメッセージを表示します。
- チェックボックスが選択されている状態で「Execute」ボタンを押下すると確認ダイアログを表示します。
- 確認ダイアログのOKを押下すると完了メッセージを表示します。
- 確認ダイアログのキャンセルを押下するとキャンセルした旨のメッセージを表示します。
完成サンプル
以下の完成サンプルをダウンロードしてご活用ください。
画面サンプルインポートファイル : cookbook_163287.zip
IM-BloomMakerのインポート画面からインポートしてください。
ローカル環境で表示させる場合は、以下のURLにアクセスしてください。
http://localhost:8080/imart/bloommaker/designer/im_cookbook_163287?css-framework=imui
なおベースURLである以下の部分は、環境に合わせて適宜変更してください。
http://localhost:8080/imart
レシピ
サンプル画面の作成手順を以下に示します。
- エレメントをページに配置する
- 処理に必要な変数を宣言し、配置したエレメントに紐づける
- アクションを作成し、カスタムスクリプトを記述する
1. エレメントをページに配置する
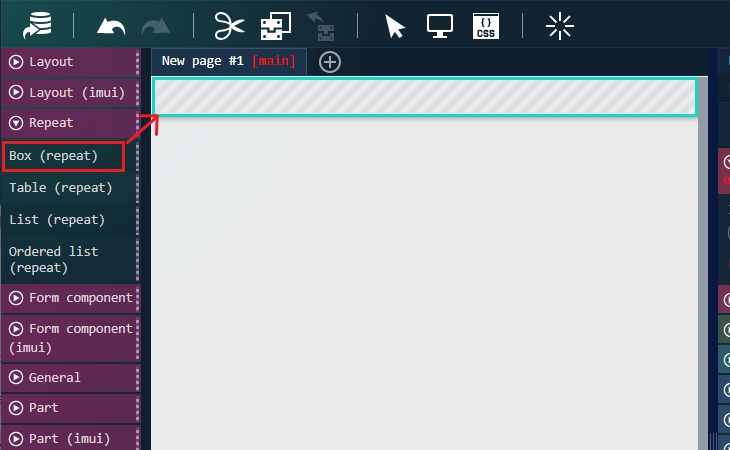
- エレメントパレットの「繰り返し」から「ボックス(繰り返し)」をページに配置してください。

-
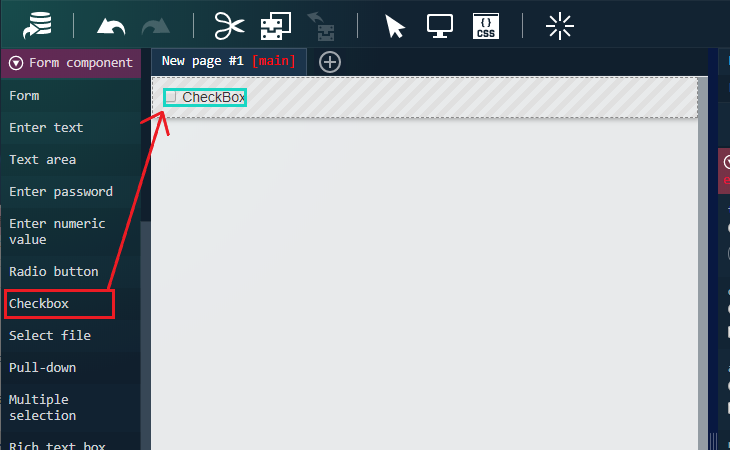
エレメントパレットの「フォーム部品」から「チェックボックス」を先ほど配置した「ボックス(繰り返し)」の中に配置してください。

-
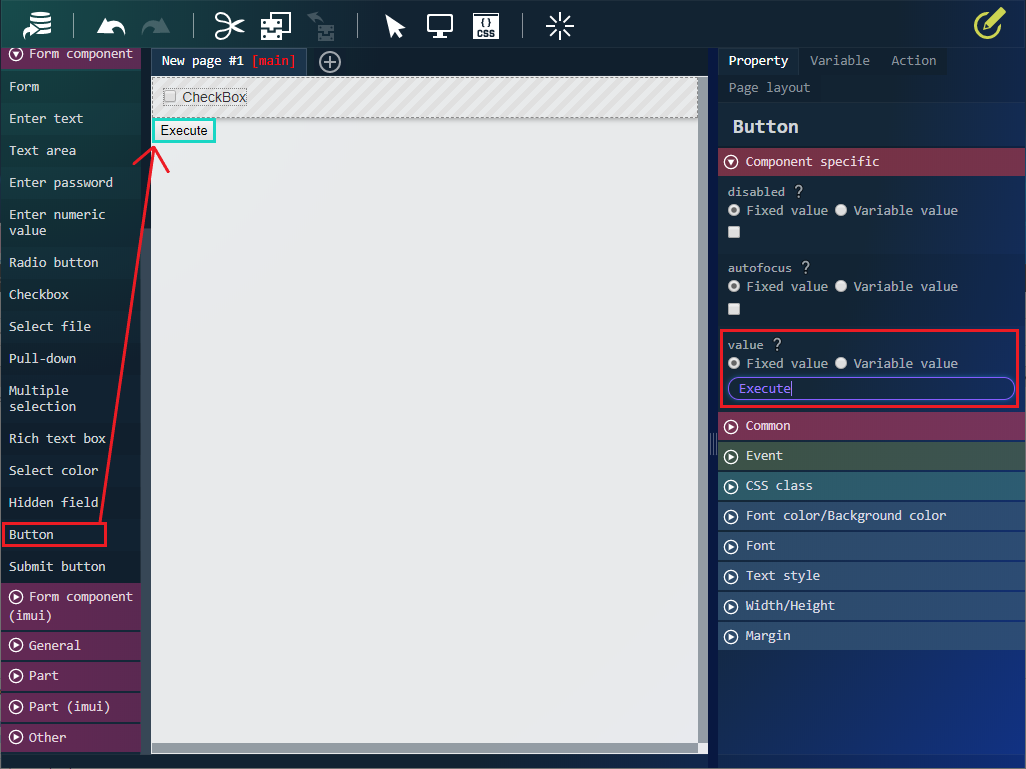
エレメントパレットの「フォーム部品」から「ボタン」をページに配置してください。
配置後、プロパティタブのvalueに「Execute」を入力してください。

2. 処理に必要な変数を宣言し、配置したエレメントに紐づける
- 変数タブのプルダウンで「変数」が選択されていることを確認し、JSONエディタに以下のJSONを貼り付けて変数を作成してください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
{ "userName": [ "asai", "inoue", "uchiyama", "endo", "otani" ], "checkStatus": [ false, false, false, false, false ], "checkResult": null, "rtnConfirm": null, "successMessage": "Processing has been performed.", "errorMessage": "Please select a user.", "cancelMessage": "Processing was canceled." } |
-
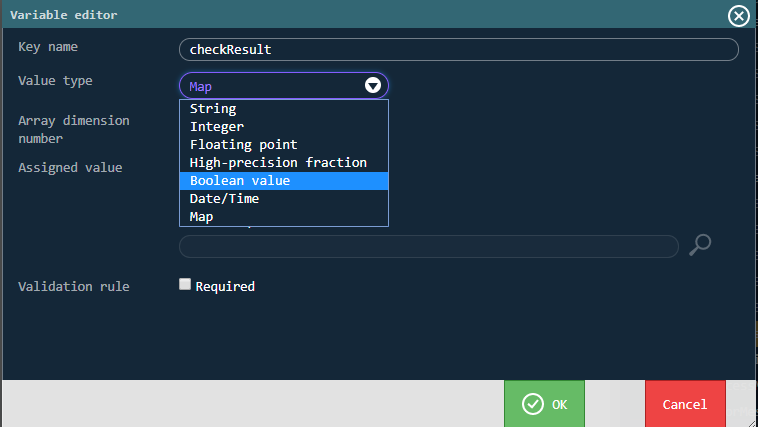
変数作成後、変数ツリーの「checkResult」の編集ボタンを押下して変数エディタを開き、値の型を「真偽値」に変更してOKボタンを押下してください。
同様に、「rtnConfirm」の値の型を「真偽値」に変更してください。

-
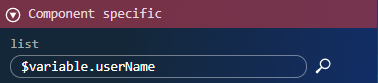
ページに配置した「ボックス(繰り返し)」を押下し、プロパティタブの「list」プロパティに「$variable.userName」を設定してください。

-
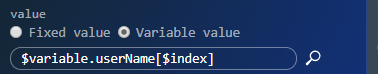
ページに配置した「チェックボックス」を押下し、プロパティタブの「textContent」プロパティに「$variable.userName[$index]」を設定してください。

なお、$indexについては こちらの記事 をご覧ください。 -
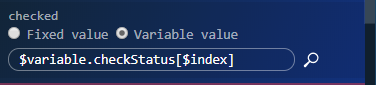
続けて、「checked」プロパティに「$variable.checkStatus[$index]」を設定してください。

3. アクションを作成し、カスタムスクリプトを記述する
ⅰ. 「Execution」アクションを作成する
-
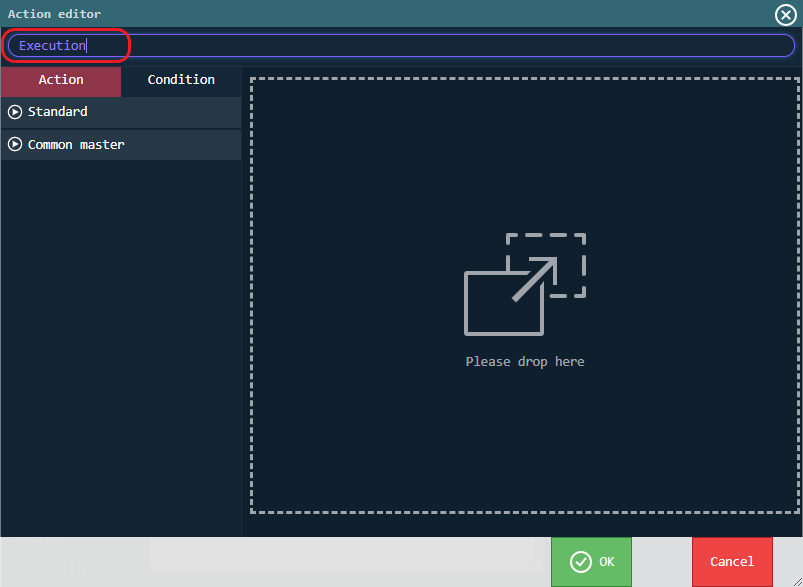
アクションタブの「新規作成」ボタンを押下してアクションエディタを開き、アクション名に「Execution」を入力してください。

-
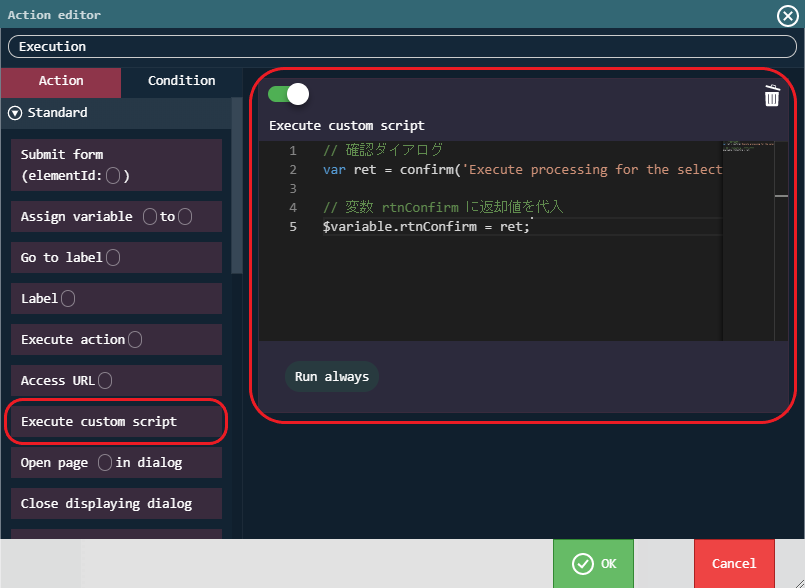
左ペインの「アクション」→「標準」から「カスタムスクリプトを実行する」を右ペインにドラッグ&ドロップし、以下のコードを入力してください。
|
1 2 3 4 5 |
// 確認ダイアログ var ret = confirm('Execute processing for the selected user.'); // 変数 rtnConfirm に返却値を代入 $variable.rtnConfirm = ret; |
ただし、DOMの操作はできないのでご注意ください。
カスタムスクリプト内で $variable.変数のキー名 と記述することで getter および setter 経由で変数にアクセスできます。
参照渡しではないのでご注意ください。
定数・入力の場合は以下のように記述してください。
$constant.定数のキー名
$input.入力のキー名
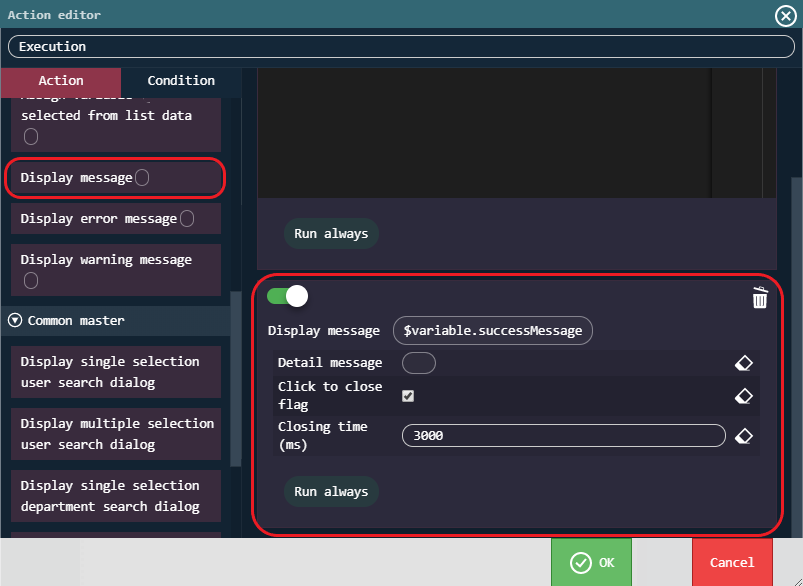
- 左ペインの「アクション」→「標準」から「メッセージ□を表示する」を右ペインの「カスタムスクリプトを実行する」の下にドラッグ&ドロップし、以下のように設定してください。
| 設定項目 | 設定内容 |
|---|---|
| メッセージ□を表示する | $variable.successMessage |
| クリックして閉じるフラグ (任意) | オン |
| 閉じる時間(ミリ秒) (任意) | 3000 |
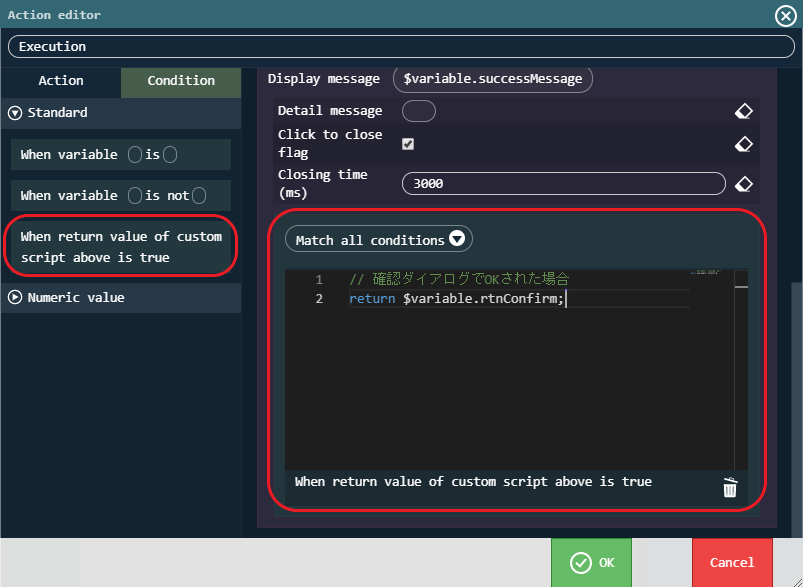
- 左ペインの「実行条件」→「標準」から「上記カスタムスクリプトの返却値が true のとき」を右ペインの「メッセージ□を表示する」にドラッグ&ドロップし、以下のコードを入力してください。
|
1 2 |
// 確認ダイアログでOKされた場合 return $variable.rtnConfirm; |
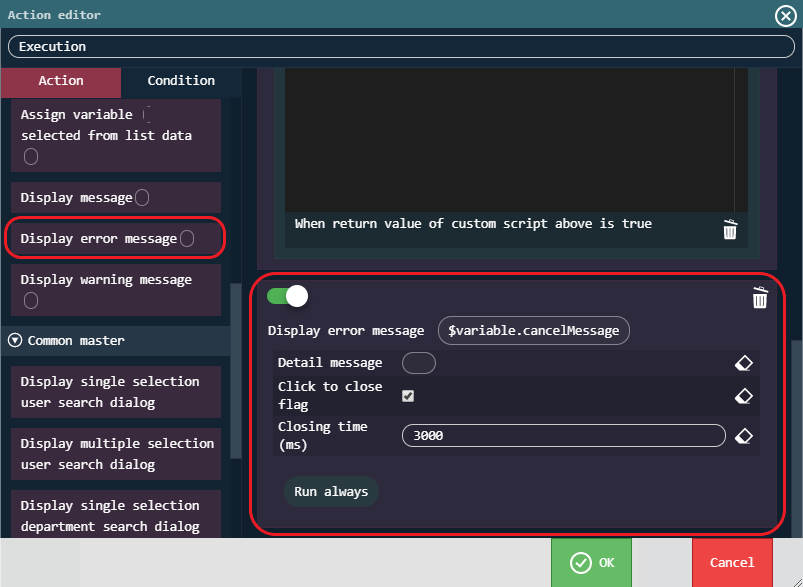
- 左ペインの「アクション」→「標準」から「エラーメッセージ□を表示する」を右ペインの「メッセージ□を表示する」の下にドラッグ&ドロップし、以下のように設定してください。
| 設定項目 | 設定内容 |
|---|---|
| エラーメッセージ□を表示する | $variable.cancelMessage |
| クリックして閉じるフラグ (任意) | オン |
| 閉じる時間(ミリ秒) (任意) | 3000 |
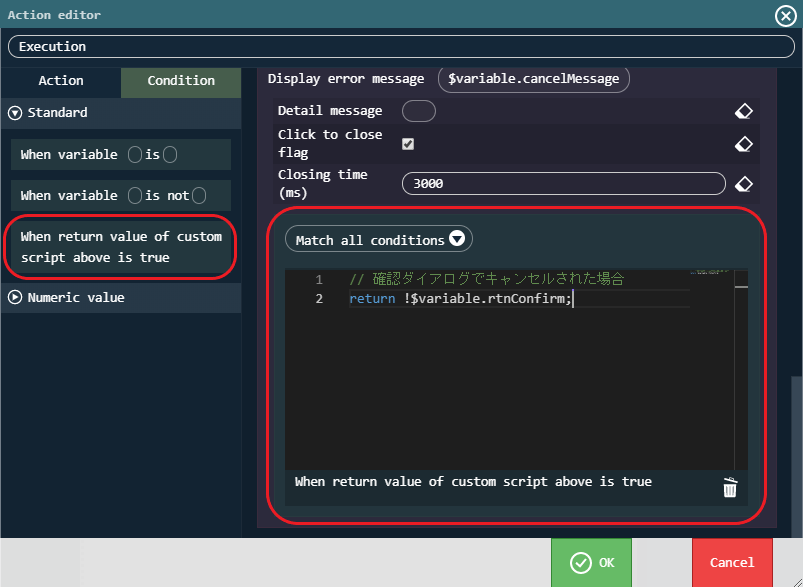
- 左ペインの「実行条件」→「標準」から「上記カスタムスクリプトの返却値が true のとき」を右ペインの「エラーメッセージ□を表示する」にドラッグ&ドロップし、以下のコードを入力してください。
|
1 2 |
// 確認ダイアログでキャンセルされた場合 return !$variable.rtnConfirm; |
- OKを押下してアクションエディタを閉じてください。
ⅱ. 「Check」アクションを作成する
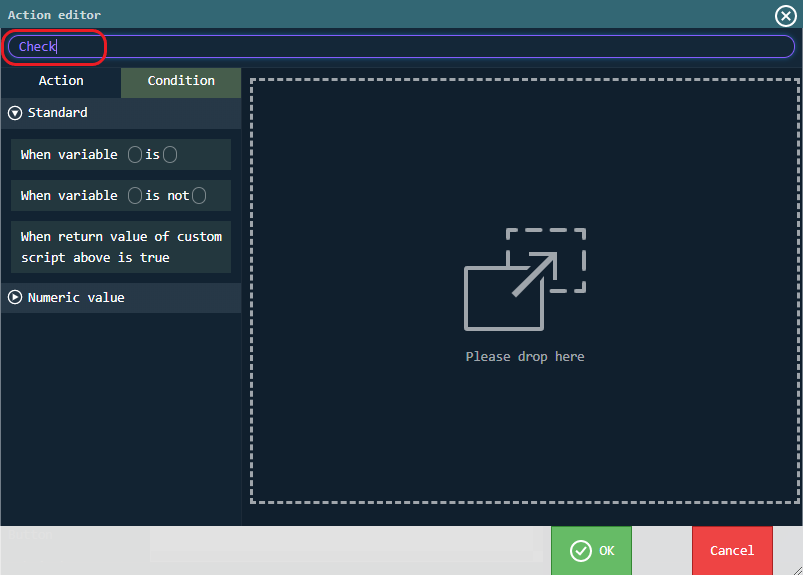
- アクションタブの「新規作成」ボタンを押下してアクションエディタを開き、アクション名に「Check」を入力してください。

-
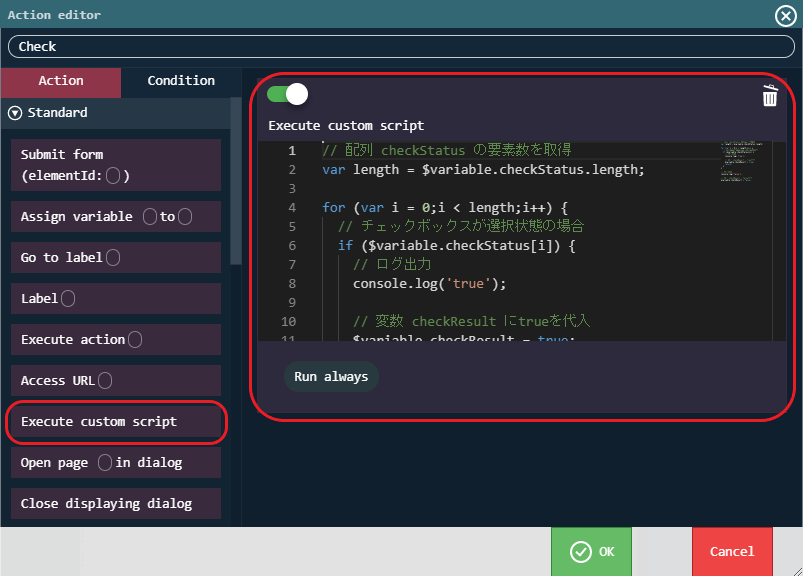
左ペインの「アクション」→「標準」から「カスタムスクリプトを実行する」を右ペインにドラッグ&ドロップし、以下のコードを入力してください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
// 配列 checkStatus の要素数を取得 var length = $variable.checkStatus.length; for (var i = 0;i < length;i++) { // チェックボックスが選択状態の場合 if ($variable.checkStatus[i]) { // ログ出力 console.log('true'); // 変数 checkResult にtrueを代入 $variable.checkResult = true; return; } } // ログ出力 console.log('false'); // 変数 checkResult にfalseを代入 $variable.checkResult = false; |
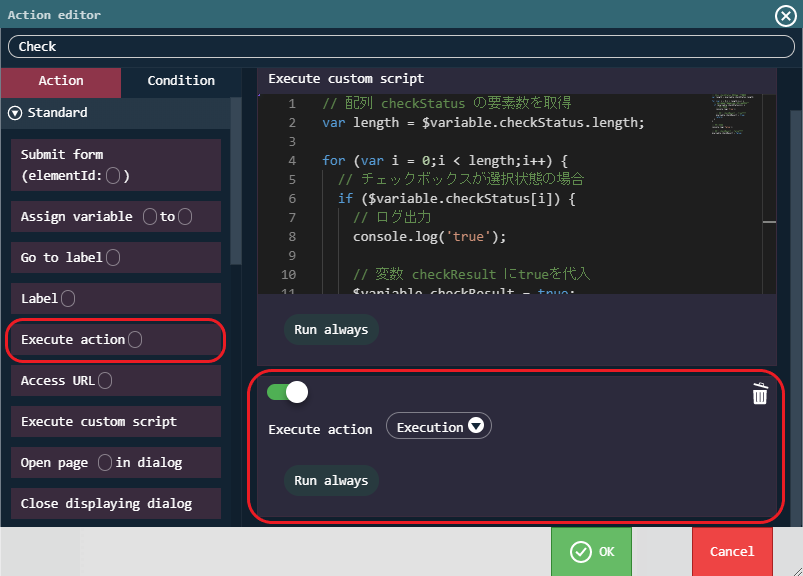
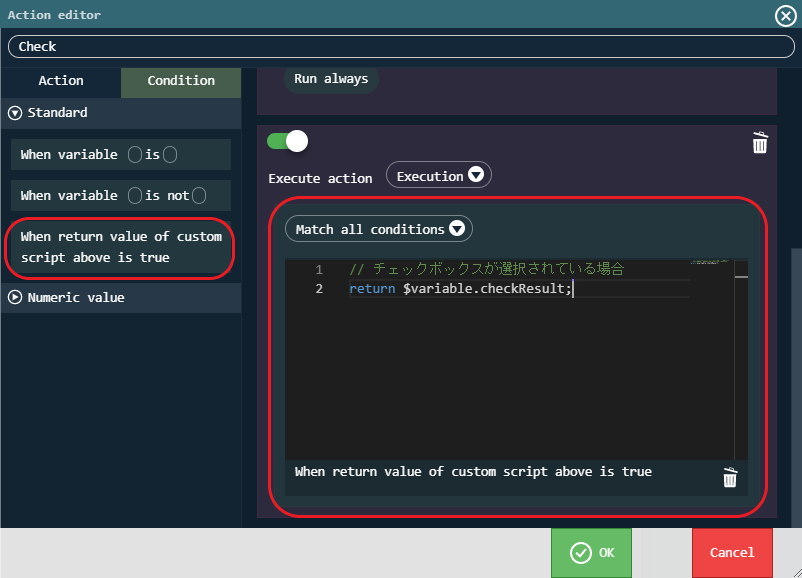
- 左ペインの「アクション」→「標準」から「アクション□を実行する」を右ペインの「カスタムスクリプトを実行する」の下にドラッグ&ドロップし、プルダウンから「Execution」を選択してください。

-
左ペインの「実行条件」→「標準」から「上記カスタムスクリプトの返却値が true のとき」を右ペインの「アクション□を実行する」にドラッグ&ドロップし、以下のコードを入力してください。
|
1 2 |
// チェックボックスが選択されている場合 return $variable.checkResult; |
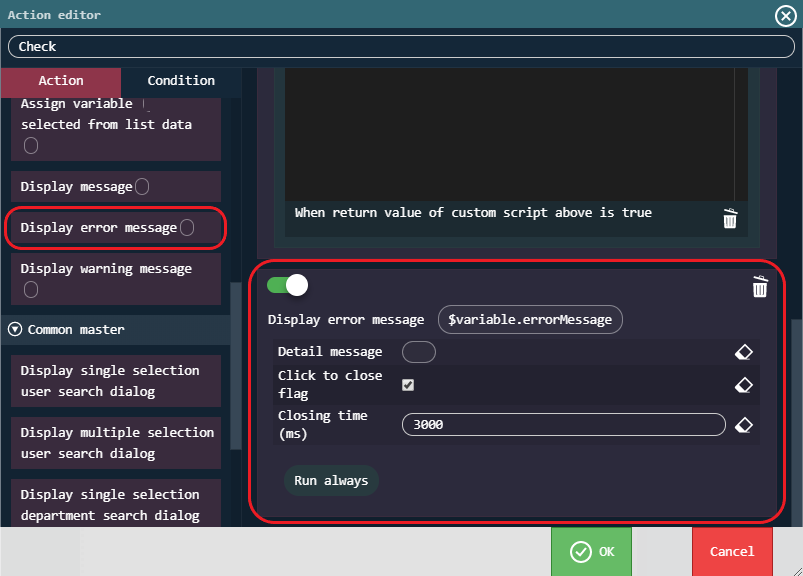
- 左ペインの「アクション」→「標準」から「エラーメッセージ□を表示する」を右ペインの「アクション□を実行する」の下にドラッグ&ドロップし、以下のように設定してください。
| 設定項目 | 設定内容 |
|---|---|
| エラーメッセージ□を表示する | $variable.errorMessage |
| クリックして閉じるフラグ (任意) | オン |
| 閉じる時間(ミリ秒) (任意) | 3000 |
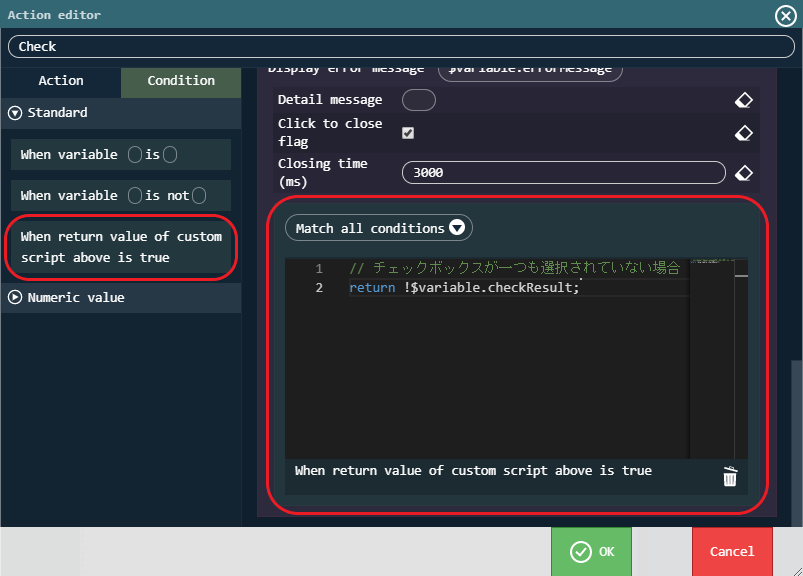
- 左ペインの「実行条件」→「標準」から「上記カスタムスクリプトの返却値が true のとき」を右ペインの「エラーメッセージ□を表示する」にドラッグ&ドロップし、以下のコードを入力してください。
|
1 2 |
// チェックボックスが一つも選択されていない場合 return !$variable.checkResult; |
以上でカスタムスクリプトおよび$variableを用いたサンプル画面の作成は完了です。
動作確認
作成したアクションおよびカスタムスクリプトが正しく動作するか確認します。
ツールバーの「プレビュー」アイコンを押下することで動作確認を行えます。
以下のように動作していれば問題ありません。
- チェックボックスが一つも選択されていない状態で「Execute」ボタンを押下するとエラーメッセージが表示されること。
- チェックボックスが選択されている状態で「Execute」ボタンを押下すると確認ダイアログが表示されること。
- 確認ダイアログのOKを押下すると完了メッセージが表示されること。
- 確認ダイアログのキャンセルを押下するとキャンセルした旨のメッセージが表示されること。














[…] IM-BloomMaker カスタムスクリプトの使い方と$variableからの取得・代入の方法 […]