この CookBook では、 2020 Summer でリリースした Bulma のフレームワークを使用した参照系の画面を作成します。
ユーザをテーブル形式で一覧に表示し、列ごとに参照したり、ユーザ検索やユーザ登録ができるサンプルです。
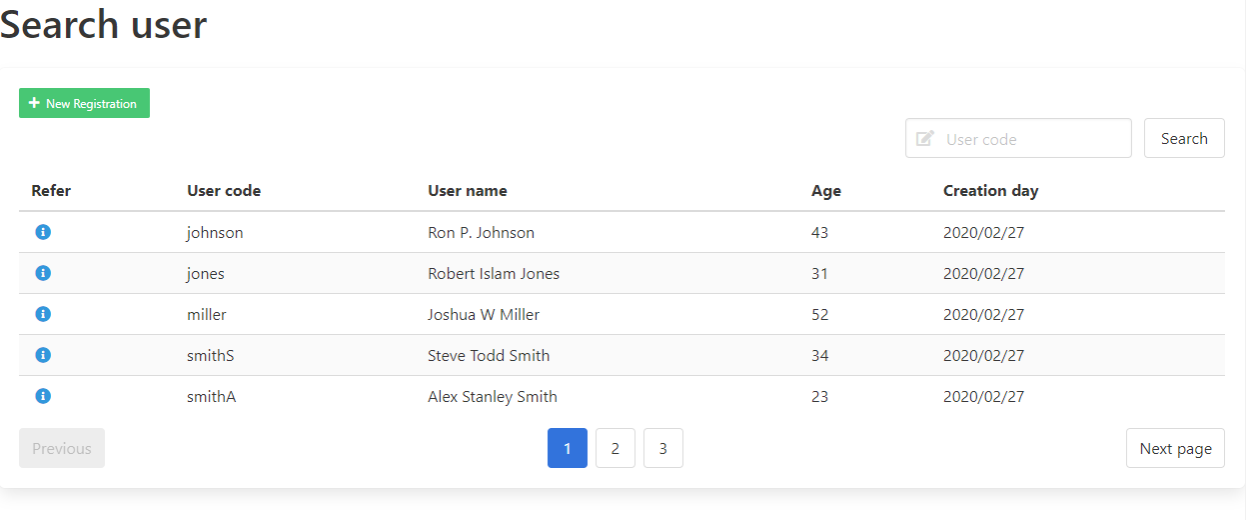
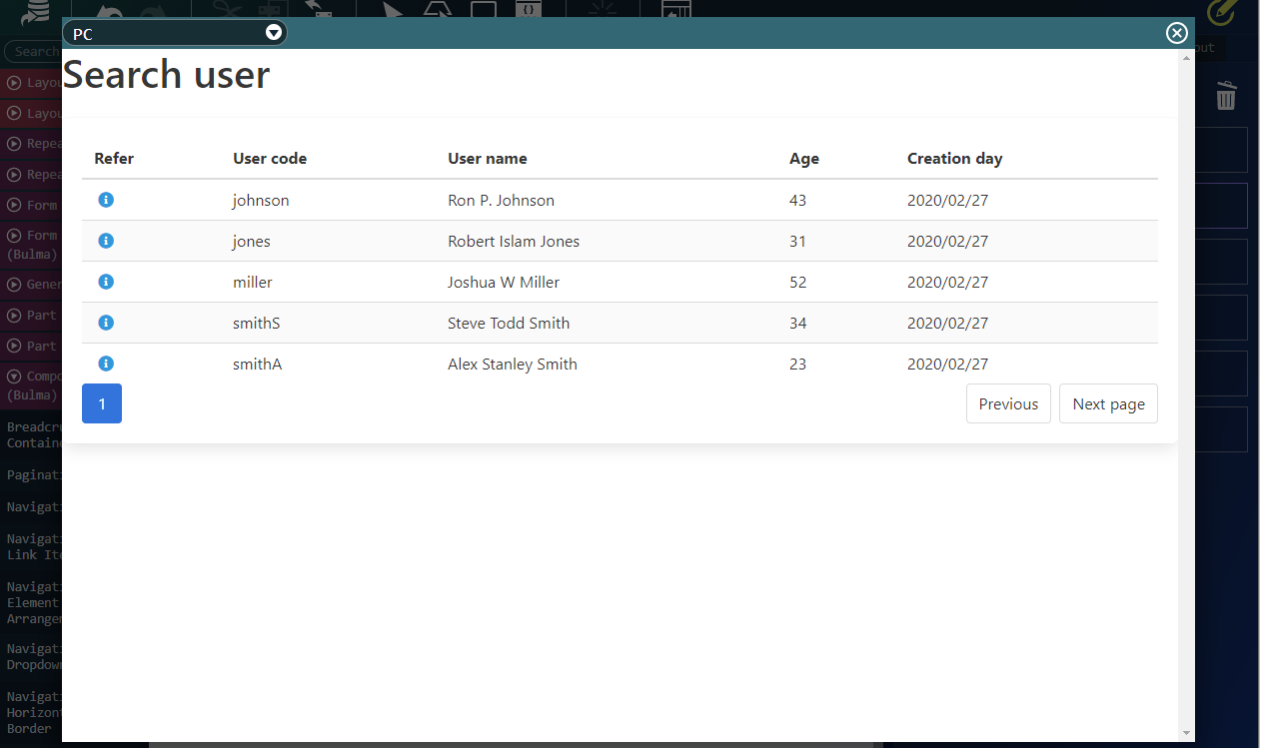
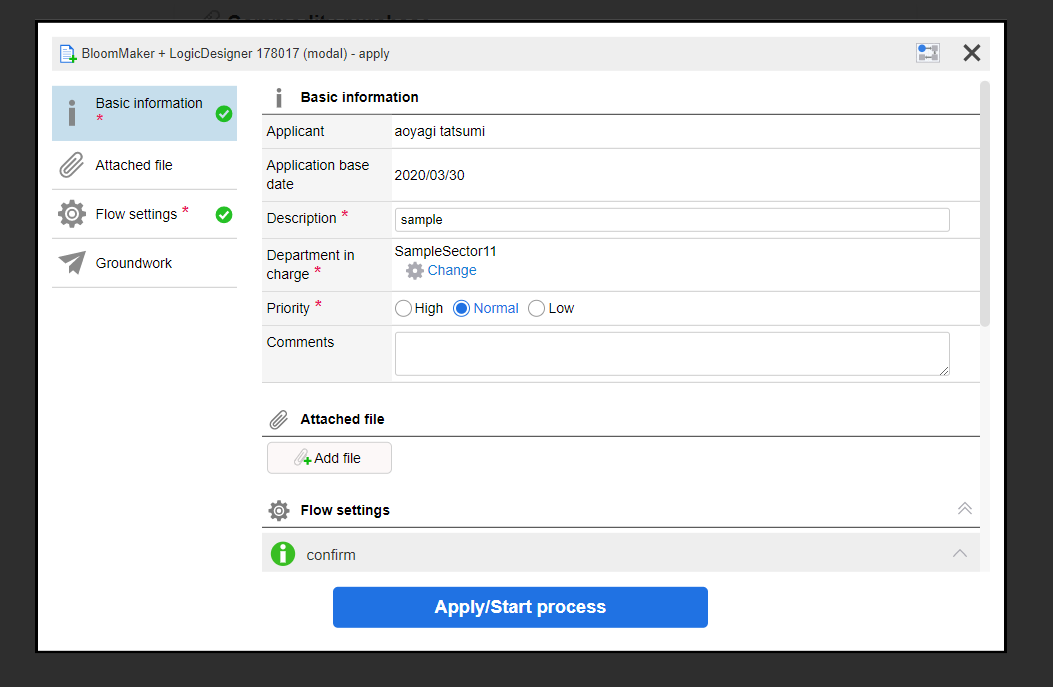
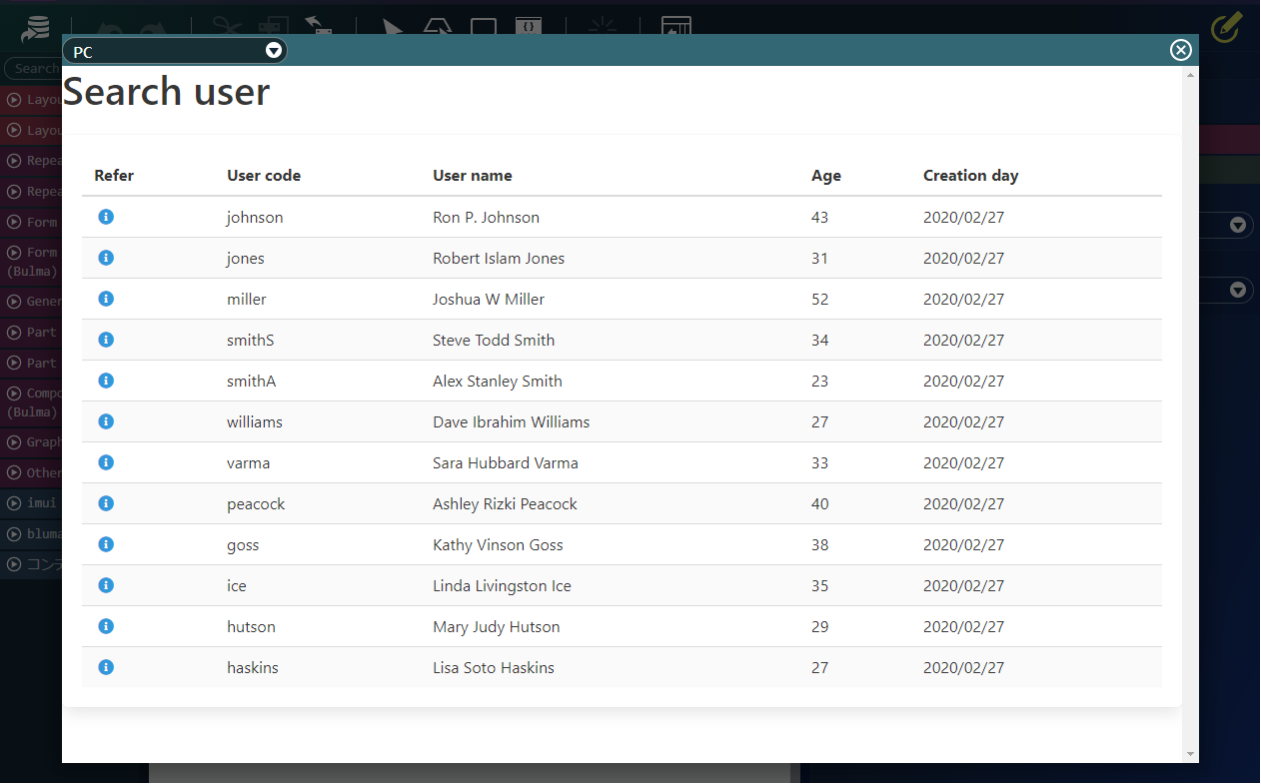
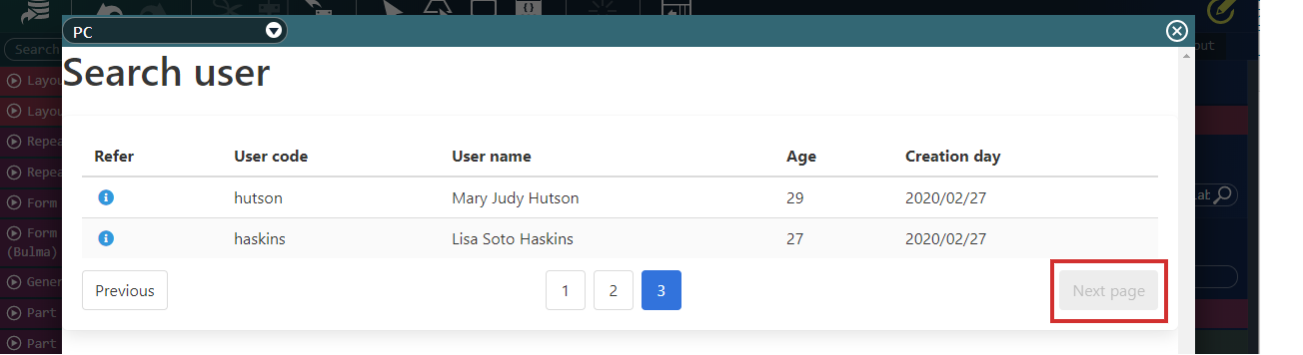
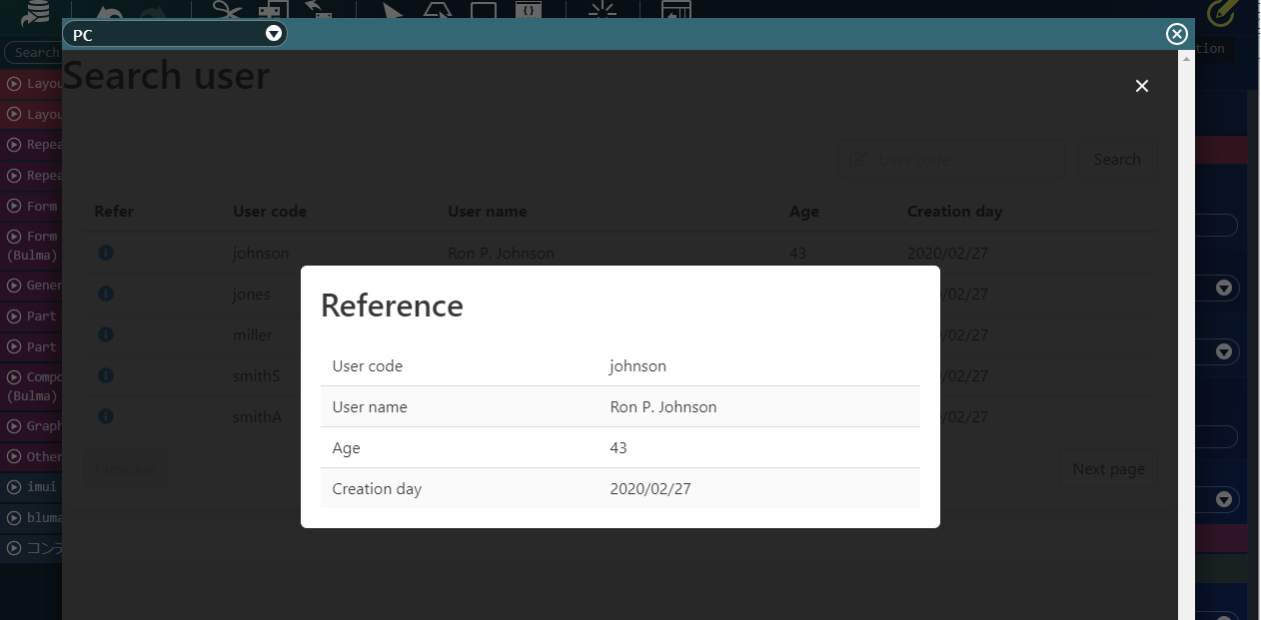
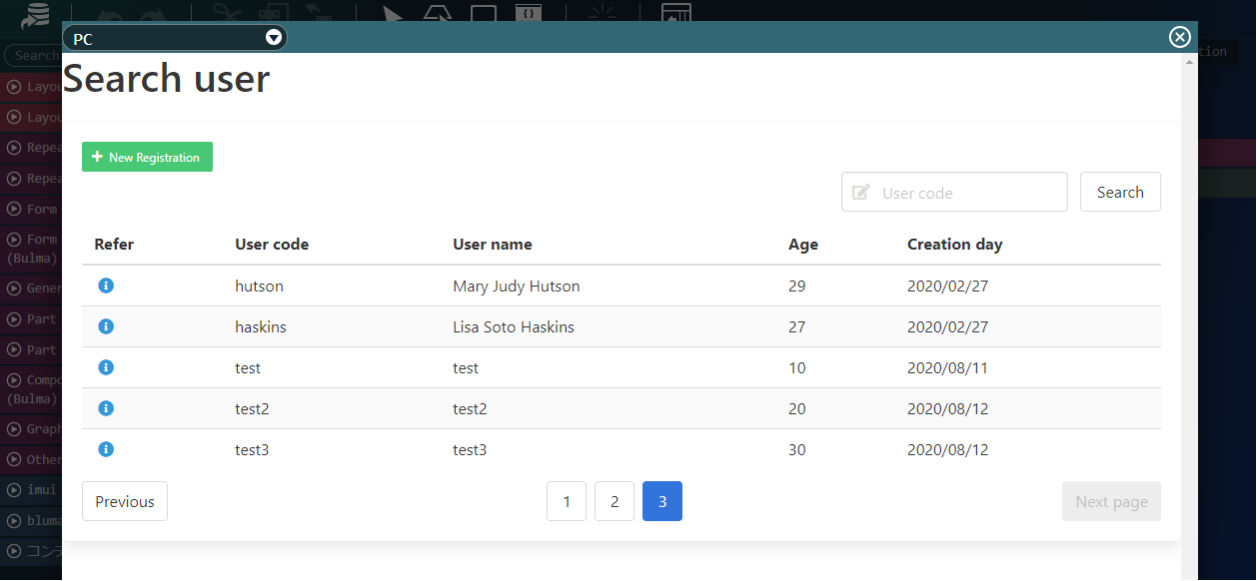
完成イメージ
完成サンプル
以下の完成サンプルをダウンロードしてご活用ください。
IM-BloomMaker インポートデータ : cookbook_185275_bloommaker_data
IM-BloomMaker のインポート機能を利用してインポートしてください。
インポート後、インポートしたルーティング定義の認可 URI の設定を行ってください。
- im_cookbook_185275
IM-LogicDesigner インポートデータ : cookbook_185275_logicdesigner-data
IM-LogicDesigner のインポートデータはテナント環境セットアップのサンプルデータセットアップで自動でインポートされます。
また、サンプル用のテーブルを使用しているのでサンプルデータセットアップは行ってください。
下記ルーティング定義の認可 URI の設定を行ってください。
- im_bloommaker/standard_template/get_user
- im_bloommaker/standard_template/get_user_count
- im_bloommaker/standard_template/register_user
サンプルは以下の環境で動作を確認できます。
- intra-mart Accel Platform(Advanced) 2020 Summer(8.0.26)以降のバージョンであること
レシピ
- ユーザ一覧画面の作成
- 参照画面の作成
- 登録画面の作成
1. ユーザ一覧画面の作成
テーブルコンテナ(繰り返し)とページネーションを使用しユーザ一覧画面を作成します。
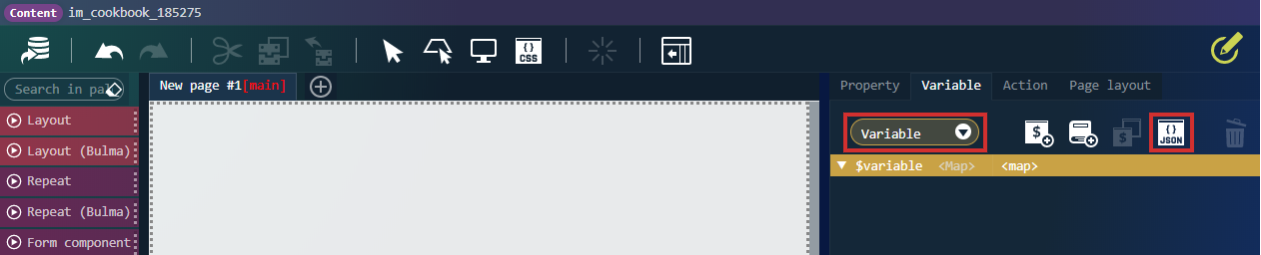
1. 変数を作成します。
変数タブを開き「変数」が選択されている状態で、「JSONエディタ」を開き、以下の JSON を入力してください。

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 |
{ "selectApiResponse": { "records": [ { "age": 0, "userCd": "", "userName": "", "createDate": "" } ] }, "countApiResponse": { "count": 0 }, "registerApiRequest": { "userCd": "", "userName": "", "age": 0 }, "userList": [ { "age": 0, "userCd": "", "userName": "", "createDate": "" } ], "searchUserList": [ { "age": 0, "userCd": "", "userName": "", "createDate": "" } ], "selectedData": { "userCd": "", "userName": "", "age": 0, "createDate": "" }, "pagination": { "current": 1, "total": 0 }, "perPage": 5, "searchUserCd": "" } |
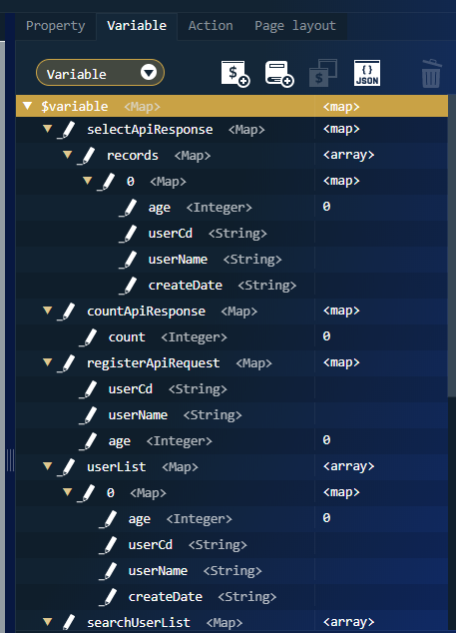
以下のように変数が作成できてきるはずです。

同様に、「定数」を選択し、「JSON形式で編集」アイコンをクリックして、以下を入力してください。
|
1 2 3 4 5 |
{ "GET_USER_URL": "logic/api/im_bloommaker/standard_template/get_user", "GET_COUNT_URL": "logic/api/im_bloommaker/standard_template/get_user_count", "REGISTER_URL": "logic/api/im_bloommaker/standard_template/register_user" } |
2. ユーザ一覧を表示するテーブルを作成します。
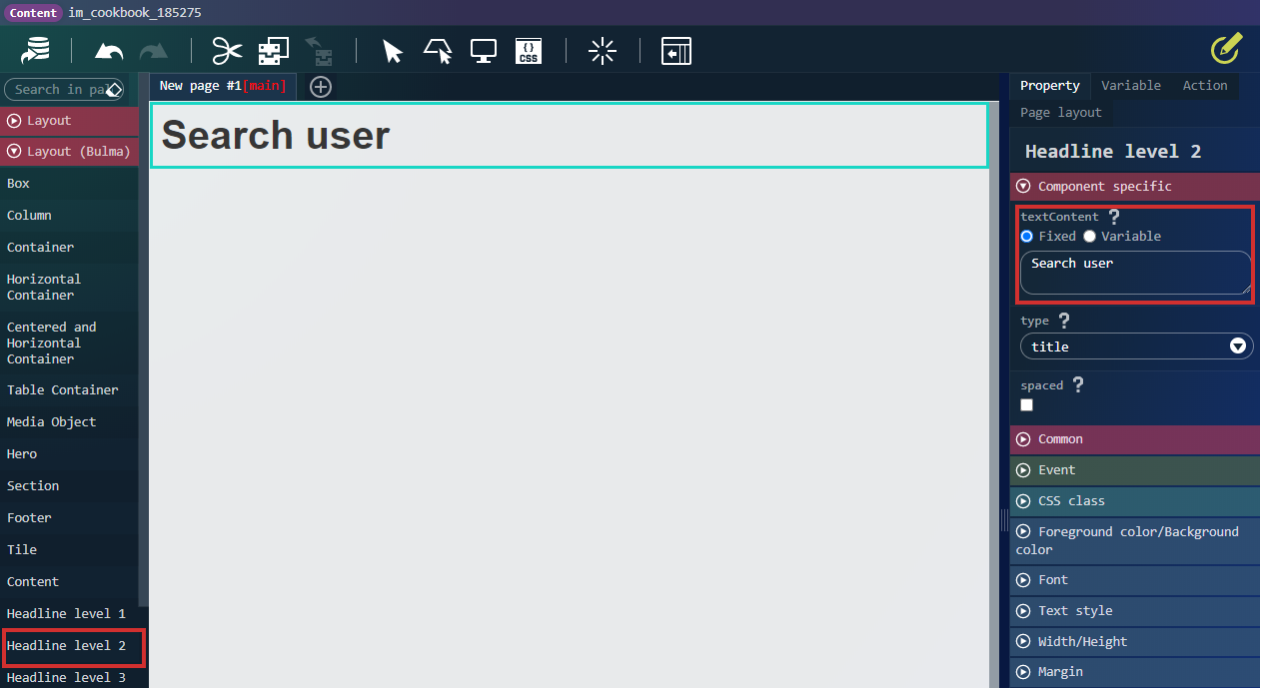
まずは、「レイアウト (Bulma)」-「見出しレベル2」エレメントを配置し、textContent を searchUser にしてください。

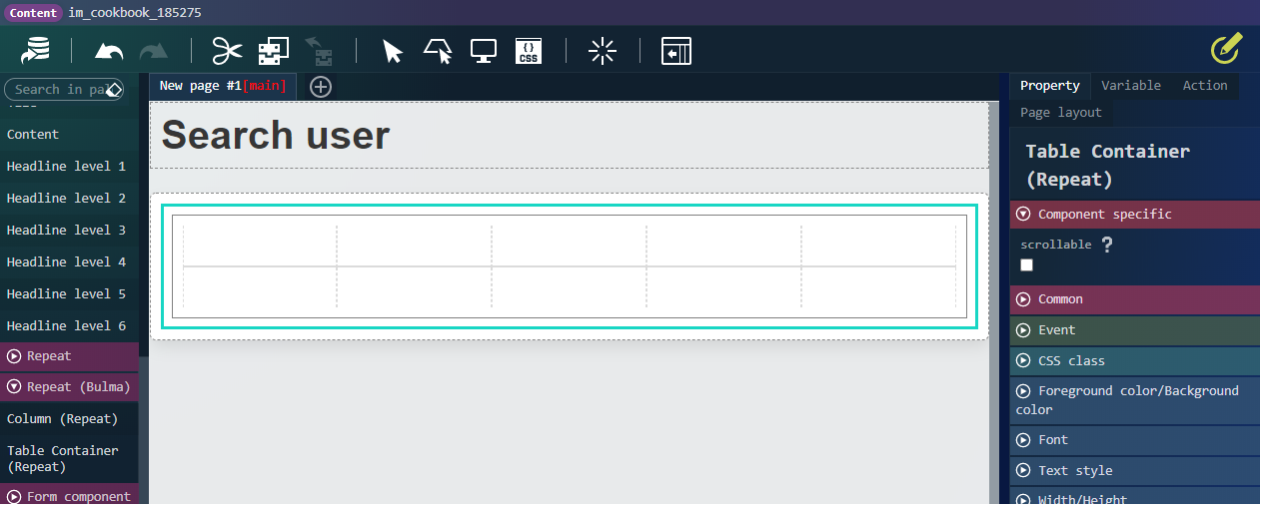
次に、「レイアウト (Bulma)」-「ボックス」エレメントを配置し、配下に「繰り返し (Bulma)」-「テーブルコンテナ (繰り返し)」エレメントを配置します。

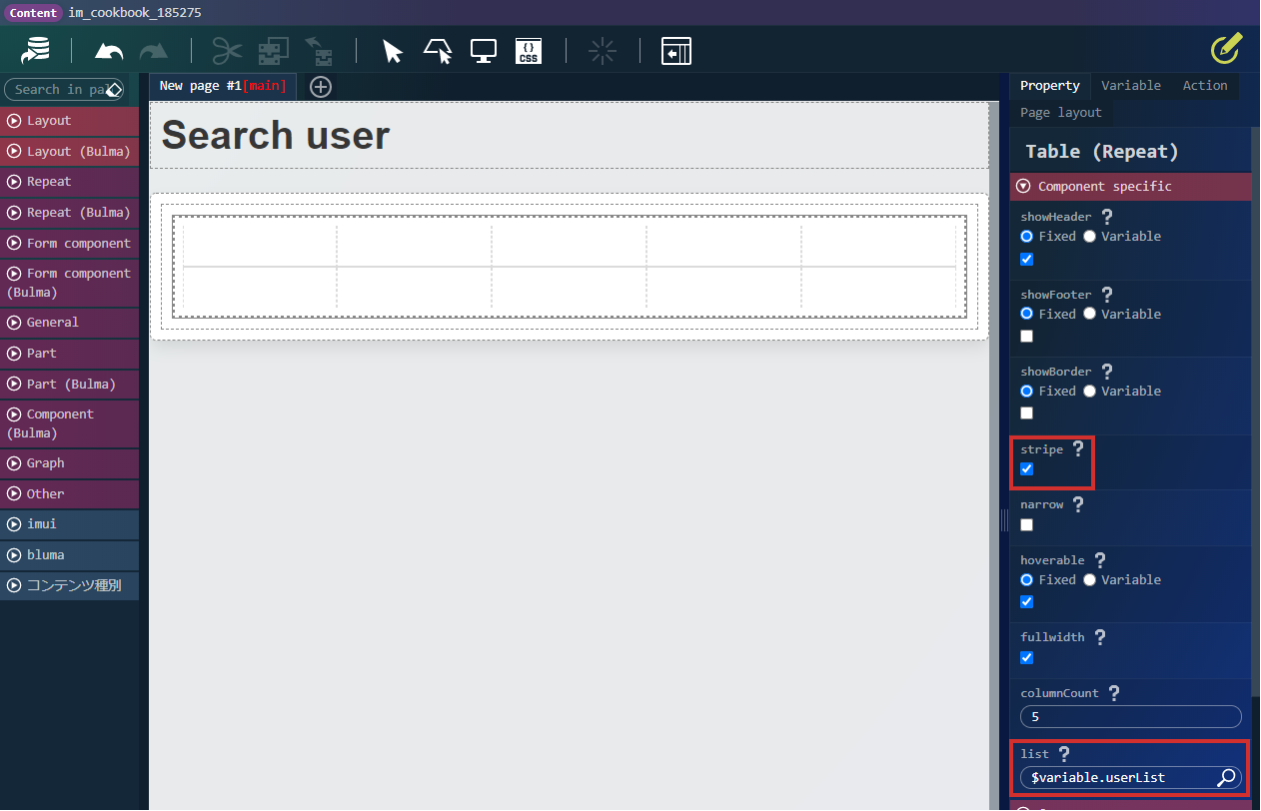
「テーブル (繰り返し)」を選択し、list プロパティに $variable.userList を設定し、stripe プロパティにチェックを入れてください。

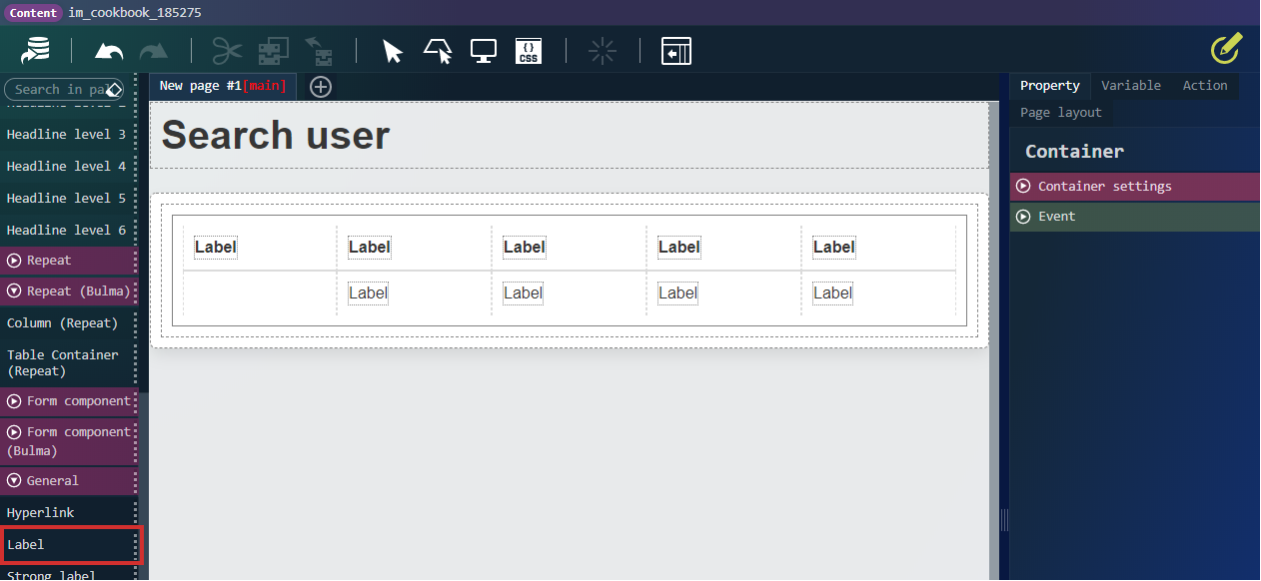
「テーブルヘッダセル」と「テーブルセル」に「汎用」-「ラベル」エレメントを以下のように配置してください。

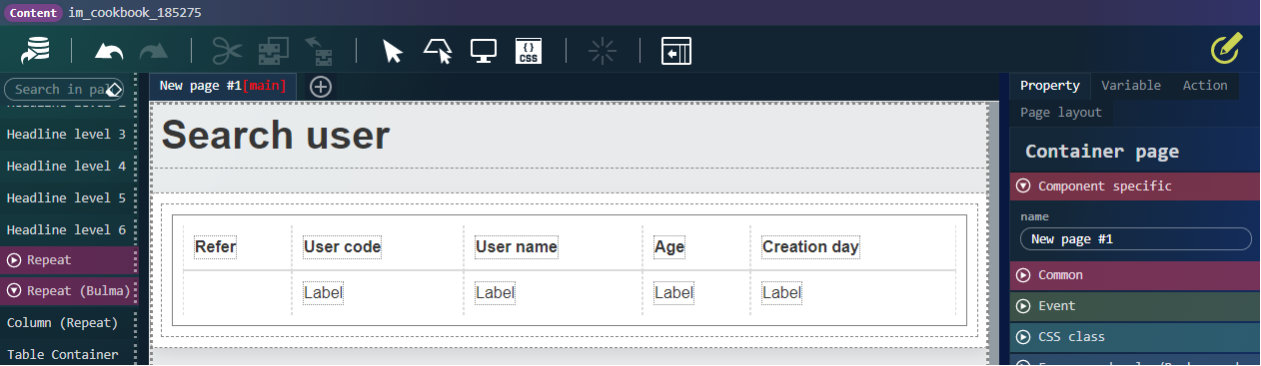
「テーブルヘッダセル」に配置した「ラベル」エレメントの textContent プロパティを以下のように設定してください。
Refer、User code、User name、Age、Creation day

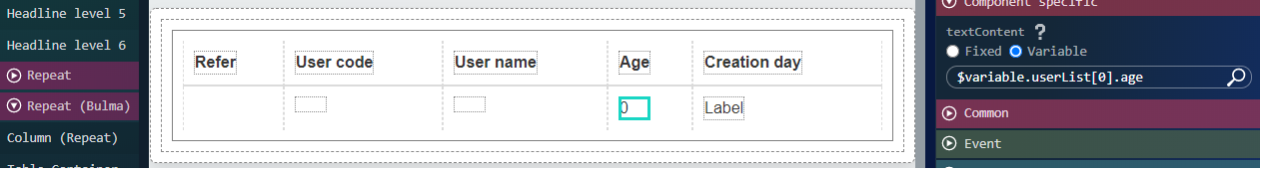
次は、「テーブルセル」に配置した「ラベル」エレメントの textContent プロパティを以下のように設定してください。
ここでは、$variable.userList の要素を繰り返しで表示するので変数値を使用します。




しかし、$variable.userList[0].userCd と設定した場合、0番目の要素しか表示されないため、添え字に $index を使用します。
$index についてはこちらの cookbook IM-BloomMaker 繰り返しエレメントでの変数の使い方 を参考にしてください。
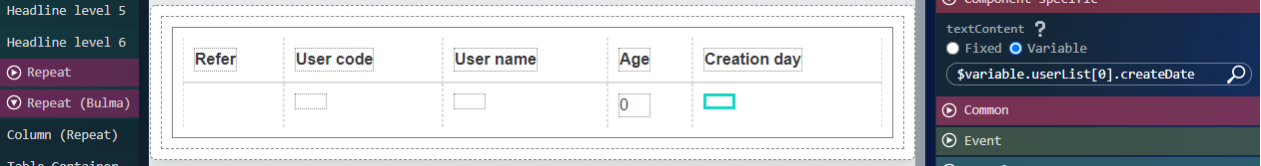
[0]となっている箇所を全て $index に変更してくだい。以下のようになるはずです。
$variable.userList[$index].userCd、$variable.userList[$index].userName、$variable.userList[$index].age、$variable.userList[$index].createDate
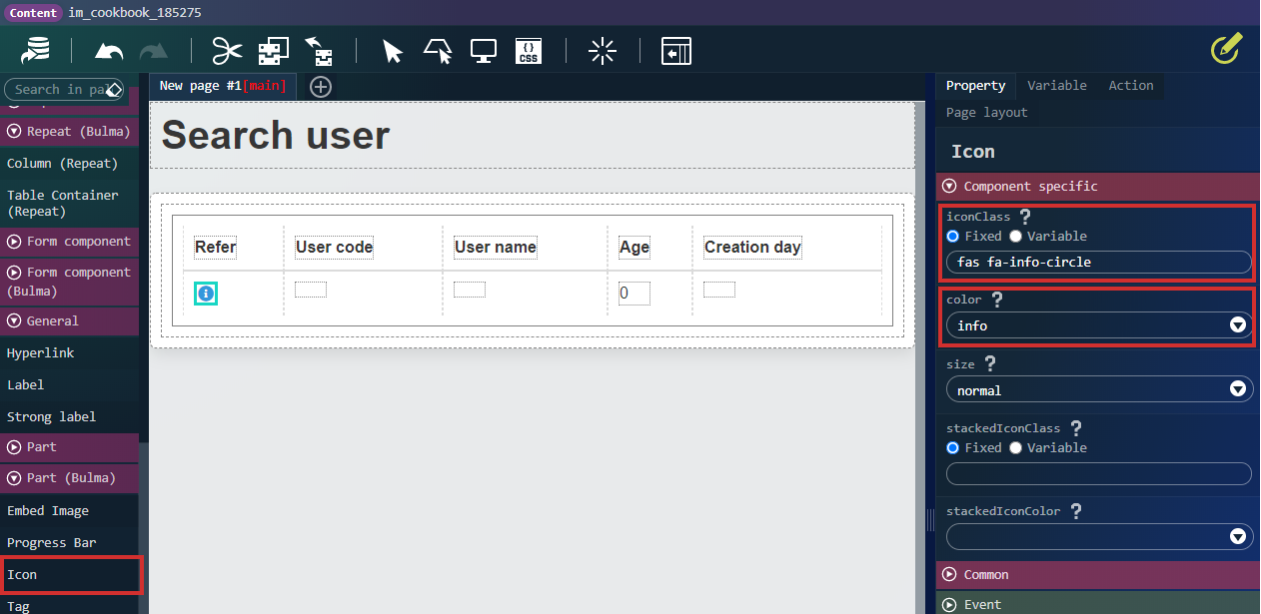
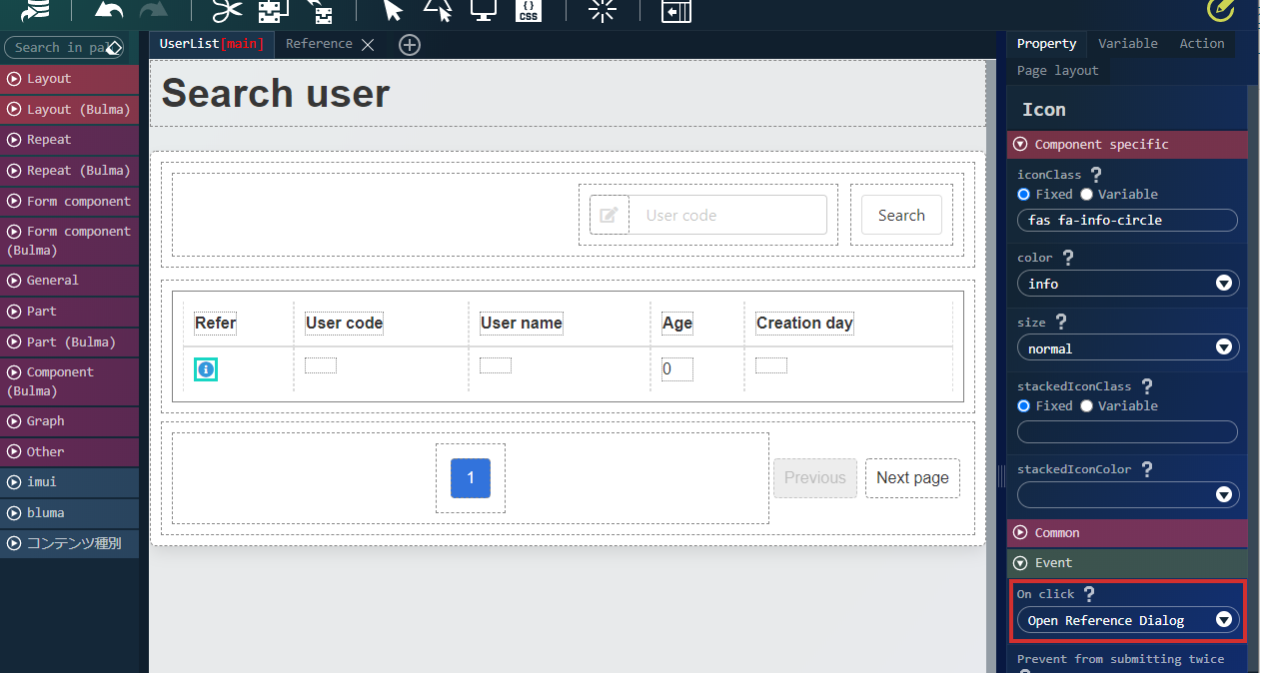
最後に、まだ配置していない「テーブルセル」に「パーツ (Bulma)」-「アイコン」エレメントを配置してください。
このままではまだアイコンが表示されていないので、 iconClass プロパティに fas fa-info-circle を設定し、color プロパティを info にしてください。

これでテーブルの設定が終わりました。
しかし、$variable.userList にはユーザ一覧のデータがないので、プレビューで表示してもユーザ一覧は表示されません。
アクションでユーザ一覧を取得する API と連携して表示させましょう。
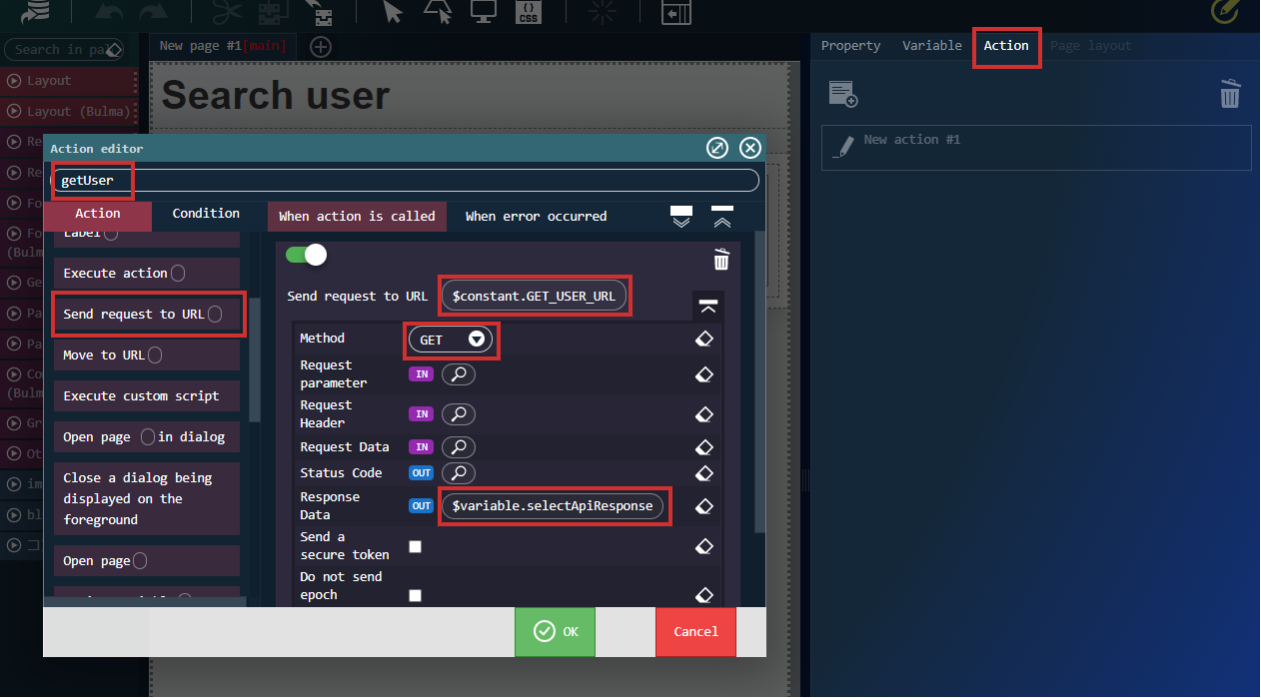
アクションタブを開き、 getUser を作成し、「標準」カテゴリから「URL○にリクエストを送信する」アクションアイテムを配置して、以下のように設定してください。
| URL | $constant.GET_USER_URL |
|---|---|
| メソッド | GET |
| レスポンスデータ | $variable.selectApiResponse |

次に、$variable.userList に $variable.selectApiResponse の ユーザ一覧のデータが入っている records を詰めていきます。
アクションタブを開き、 filterUserList を作成し、「標準」カテゴリから「カスタムスクリプトを実行する」アクションアイテムを配置して、以下のように入力してください。
|
1 |
$variable.userList = $im.resolve("$variable.selectApiResponse.records"); |

$im.resolve の使用方法はこちらの cookbook IM-BloomMaker のカスタムスクリプト内で $im.resolve を使った一覧画面の作成 を参考にしてください。
ここではページネーションとの連携でデータを加工する必要があるため $variable.userList に詰め直していますが、テーブルに一覧の表示しかしない場合は、「テーブルコンテナ (繰り返し)」や「ラベル」で設定した変数値を $variable.selectApiResponse.records にすれば一覧の表示はできます。
最後に、作成したアクションを実行させます。
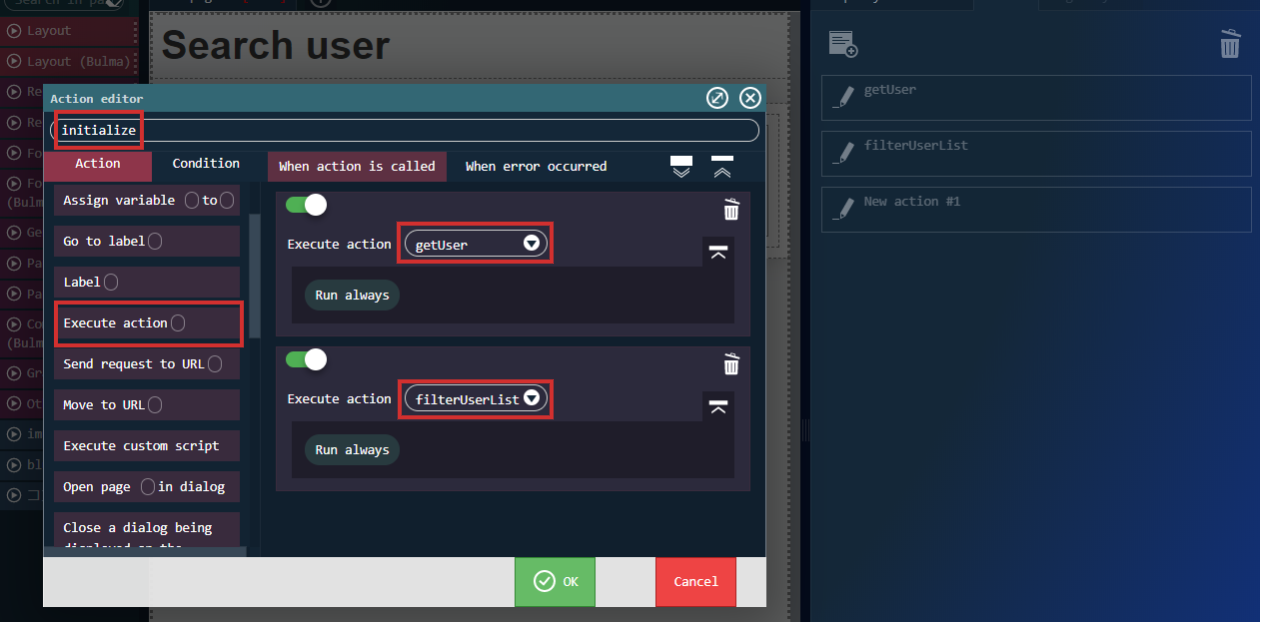
アクションタブを開き、 initialize を作成し、「標準」カテゴリから「アクション○を実行する」アクションアイテムを2つ配置して、以下のように作成したアクションを設定してください。
getUser、filterUserList

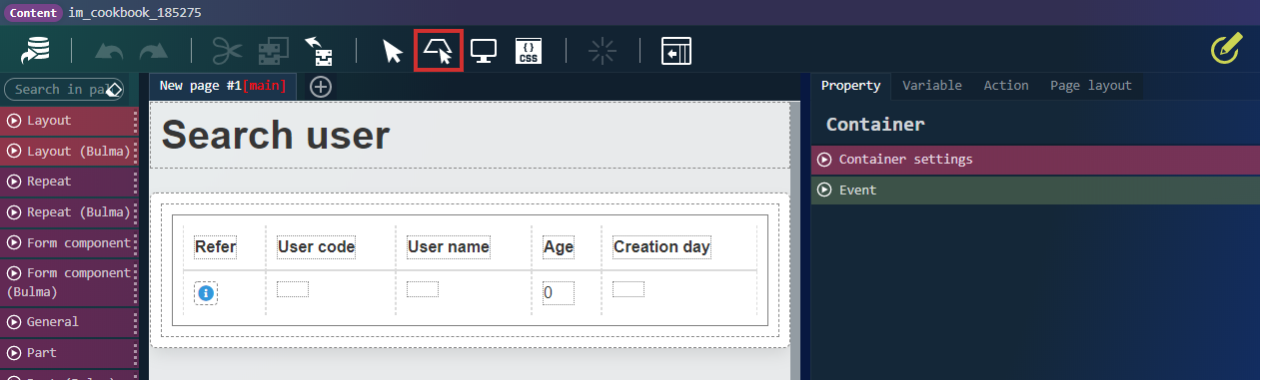
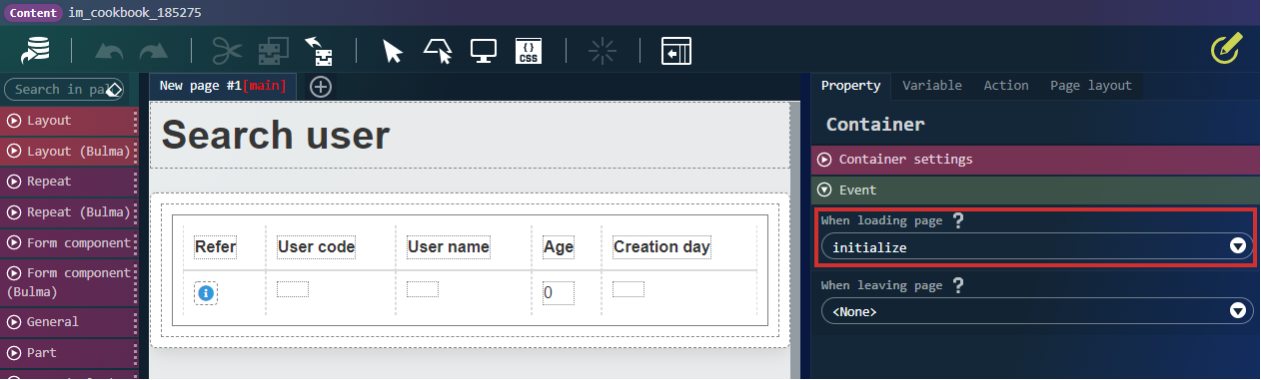
作成したら、画面の読み込み時にイベントが発火するように設定します。
「コンテナ」アイコンをクリックします。

「ページ読み込み時」のイベントに initialize を設定します。

これでアクションの設定が終わりました。
ここで一度プレビューで確認しましょう。
以下のように表示されているはずです。

次は、ページネーションと連携していきます。
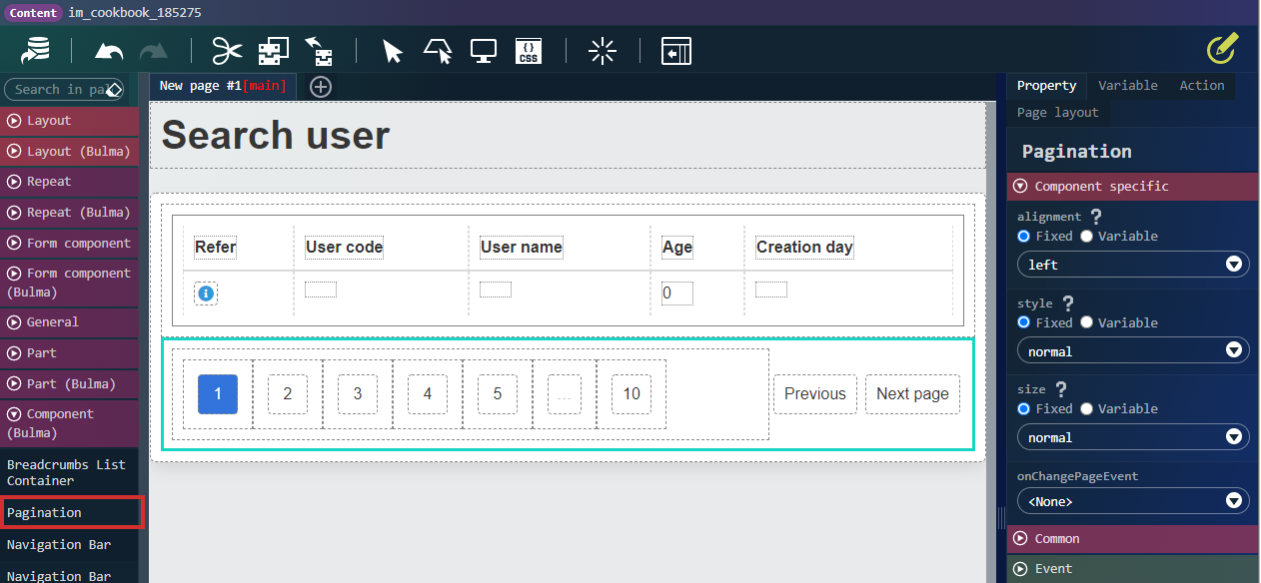
3. ページネーションを作成します。
「コンポーネント (Bulma)」-「ページネーション」エレメントを「ボックスエレメント」配下に配置します。

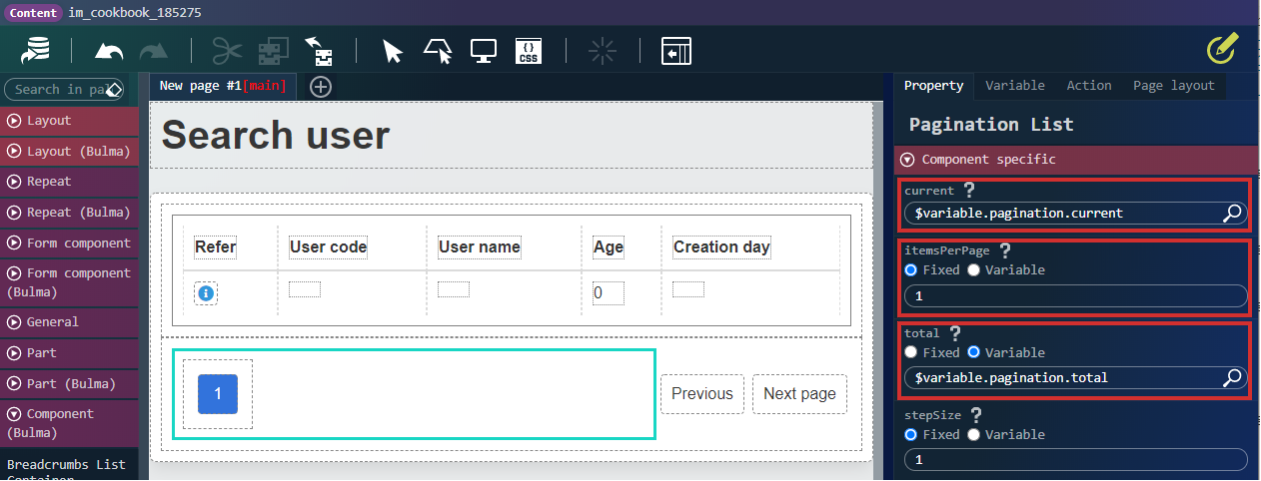
「ページネーションリスト」を選択して、以下のようにプロパティを設定します。
| current | $variable.pagination.current |
|---|---|
| itemsPerPage | 1 |
| total | $variable.pagination.total |
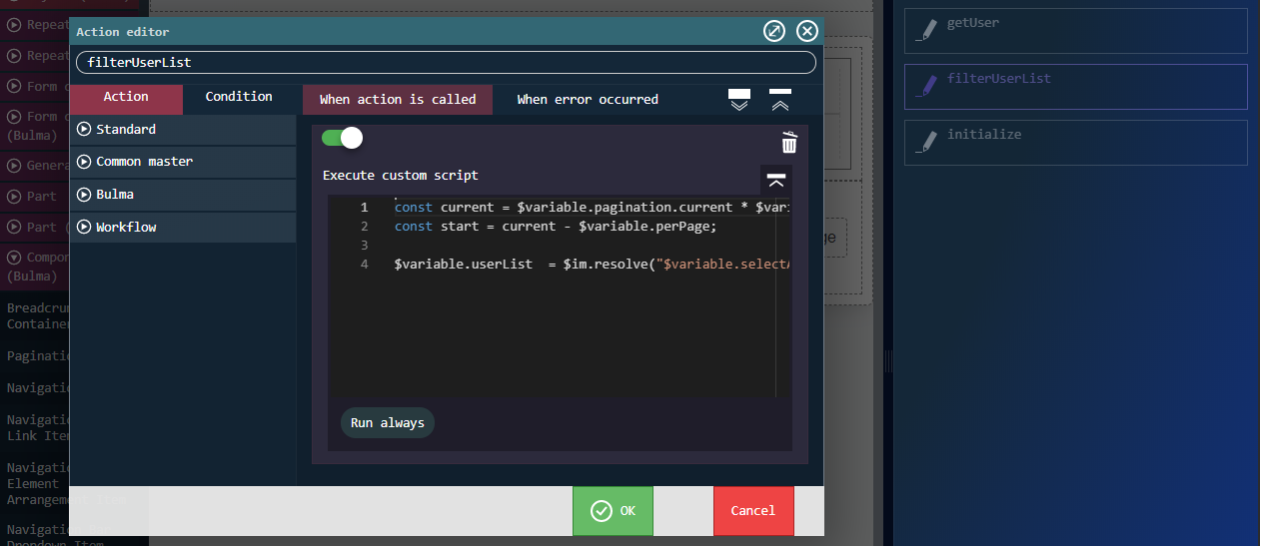
設定したプロパティとテーブルを連携するために、アクションの filterUserList を編集します。
以下のように、カスタムスクリプトを修正してください。
|
1 2 3 |
const current = $variable.pagination.current * $variable.perPage; const start = current - $variable.perPage; $variable.userList = $im.resolve("$variable.selectApiResponse.records").slice(start, current); |

ここでは1ページごとにテーブルに5件表示する処理を記述しています。
次に、ページングできるようにします。
まず、ユーザ件数を取得するアクションを作成します。
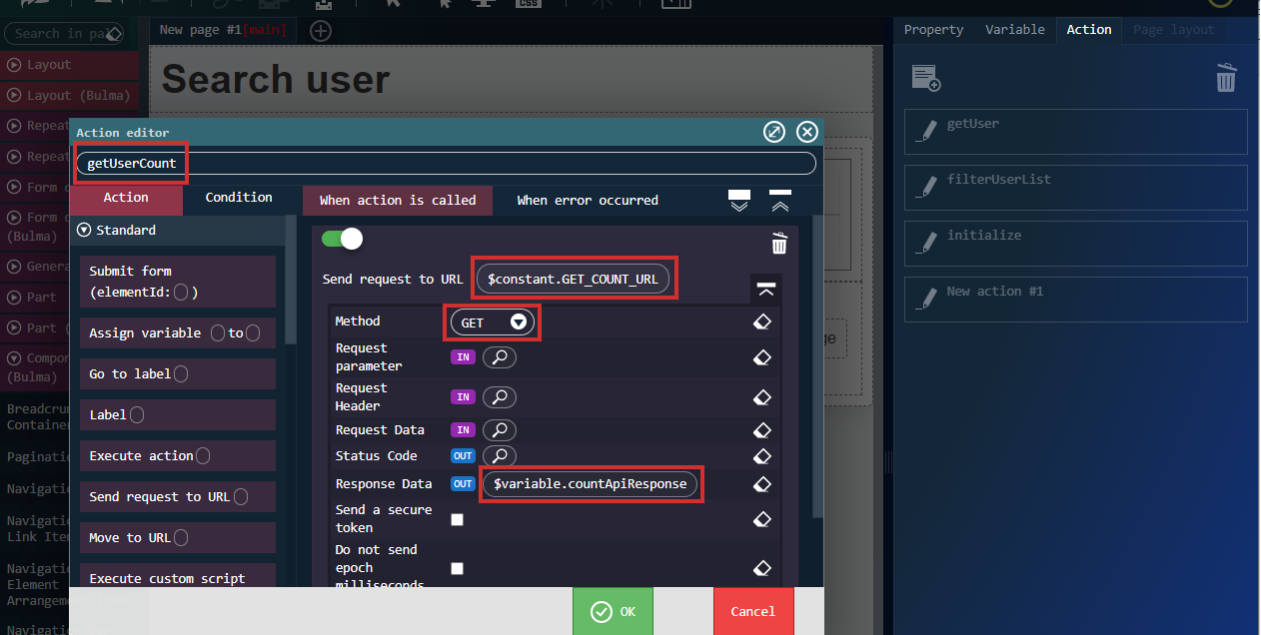
アクションタブを開き、 getUserCount を作成し、「標準」カテゴリから「URL○にリクエストを送信する」アクションアイテムを配置して、以下のように設定してください。
| URL | $constant.GET_COUNT_URL |
|---|---|
| メソッド | GET |
| レスポンスデータ | $variable.selectApiResponse |

次に、ページネーションで表示する最大値を設定します。
アクションタブを開き、 getMaxPageCount を作成し、「標準」カテゴリから「カスタムスクリプトを実行する」アクションアイテムを配置して、以下のように入力してください。
|
1 |
$variable.pagination.total = Math.ceil($variable.countApiResponse.count / $variable.perPage); |

ここで一度アクションを呼び出します。
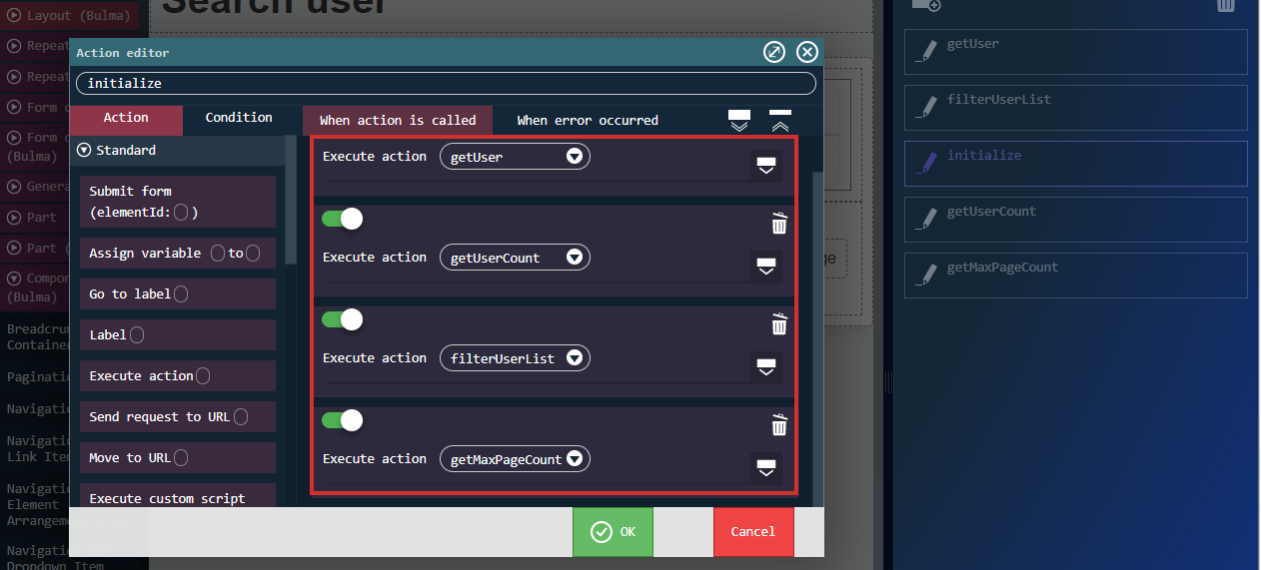
アクションの initialize を編集し、以下の順番で「アクション○を実行する」アクションを設定してください。
getUser、getUserCount、filterUserList、getMaxPageCount

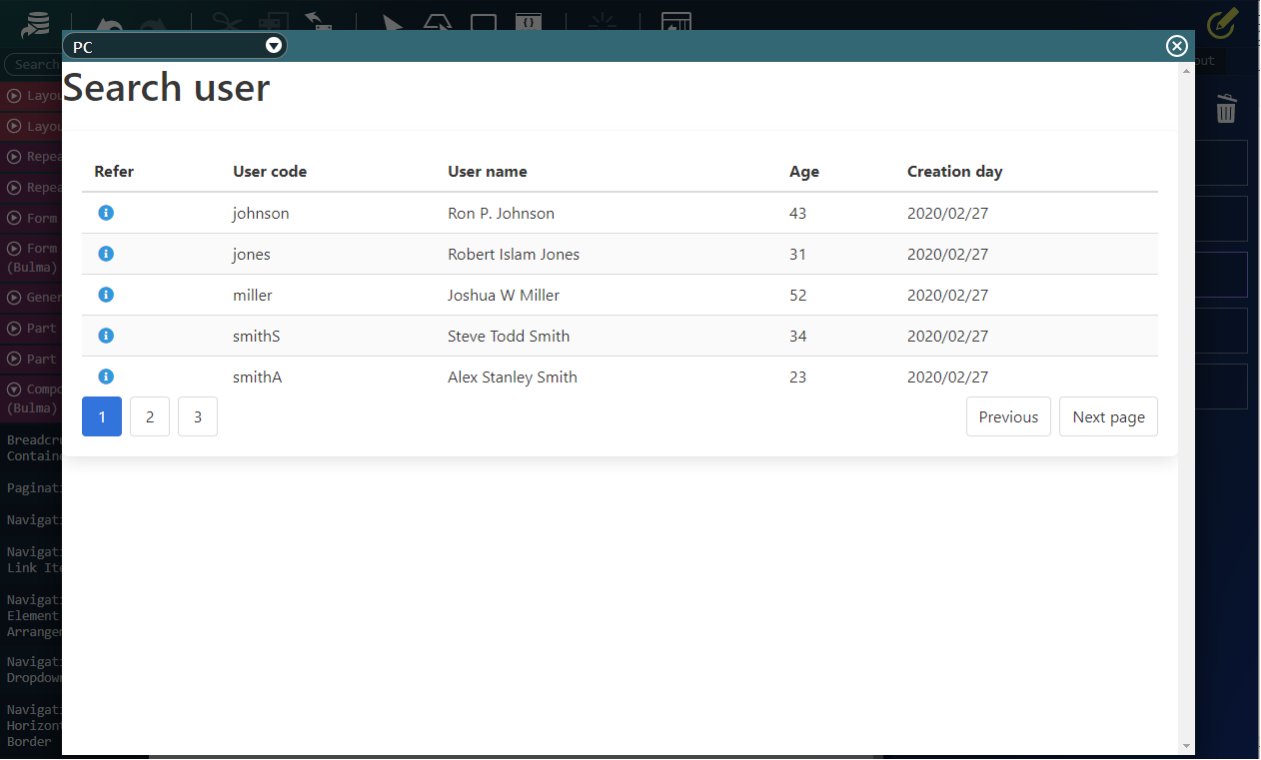
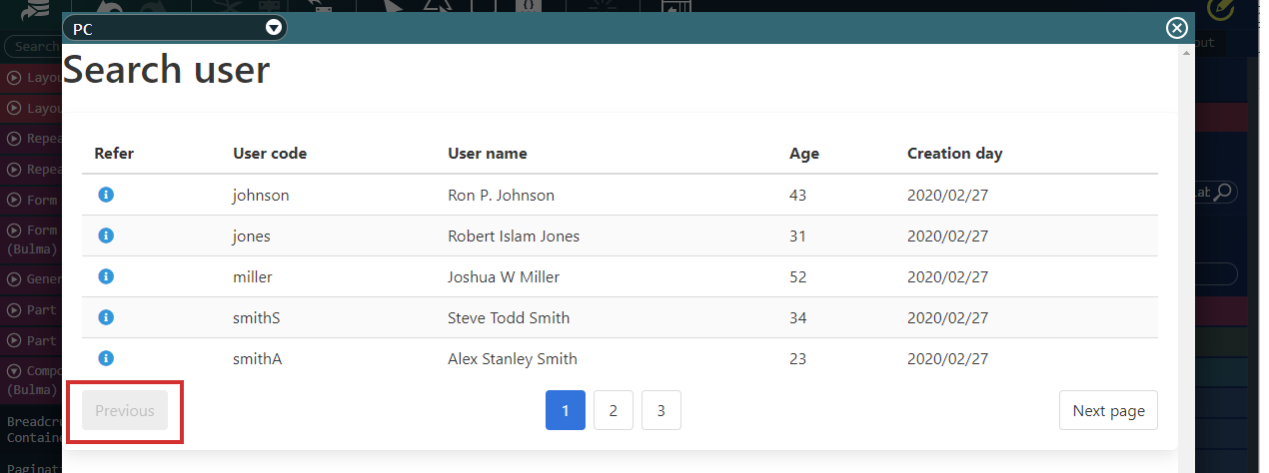
プレビューで確認すれば、ページ数が3件表示されているはずです。

しかし、ページを切り替えてもまだページングはしないので、「ページネーション」の onChangePageEvent でページングできるようにします。
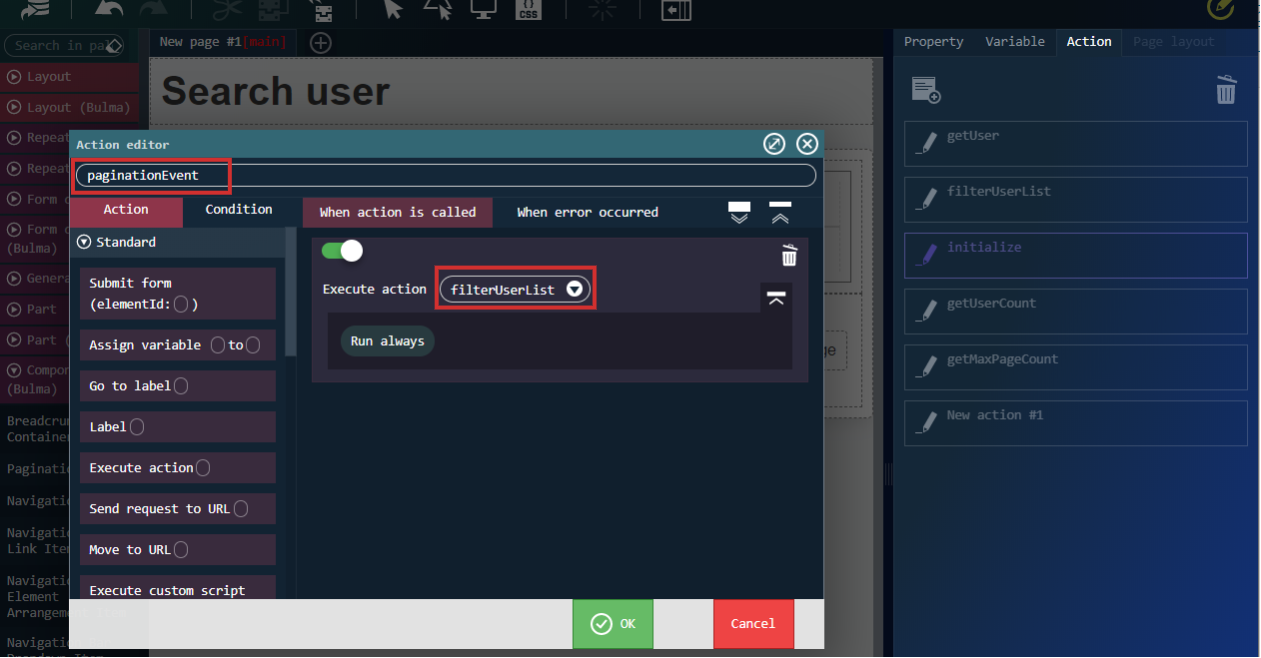
アクションタブを開き、 paginationEvent を作成し、「標準」カテゴリから「アクション○を実行する」アクションアイテムを配置して、以下のようにアクションを設定してください。
filterUserList

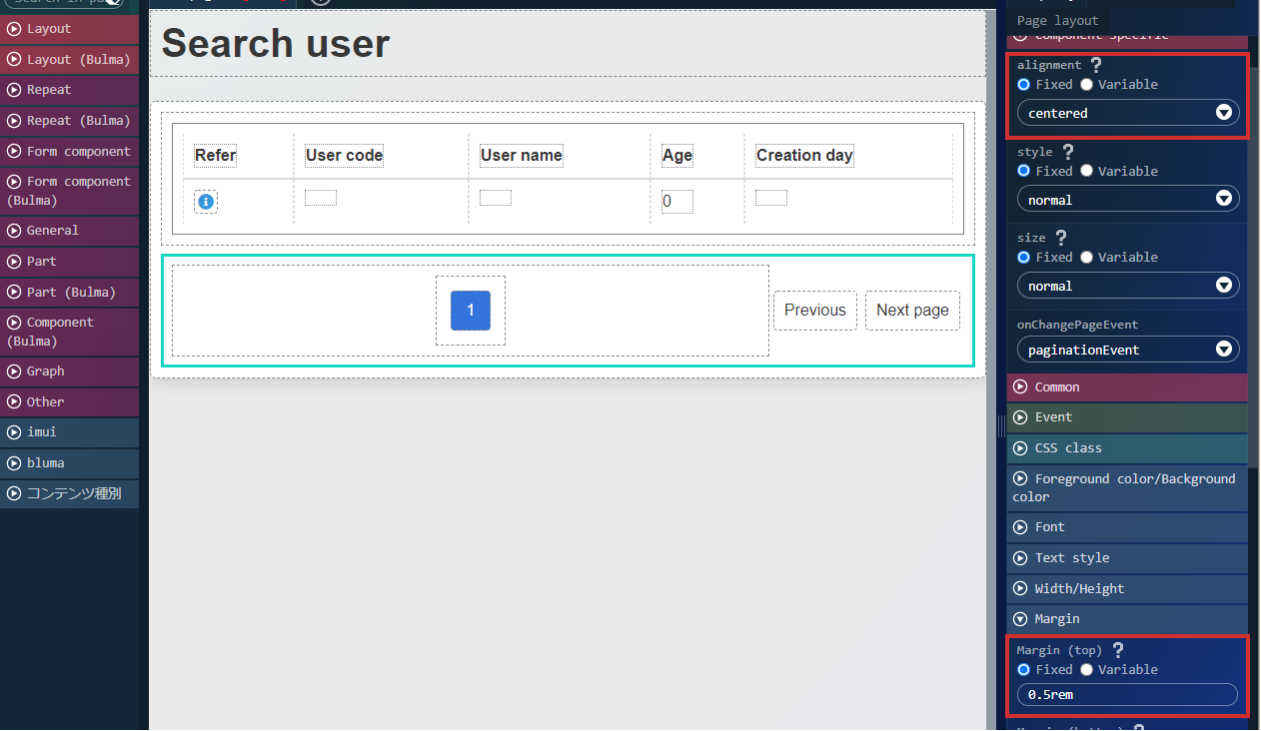
「ページネーション」を選択して、onChangePageEvent に paginationEvent を設定します。

これでページングができるようになりました。

最後に、デザインや 「Previous」、「Next page」ボタンの活性状態を変更します。
「ページネーション」を選択して、alignment プロパティを centered、外余白(上)に 0.5rem を設定します。

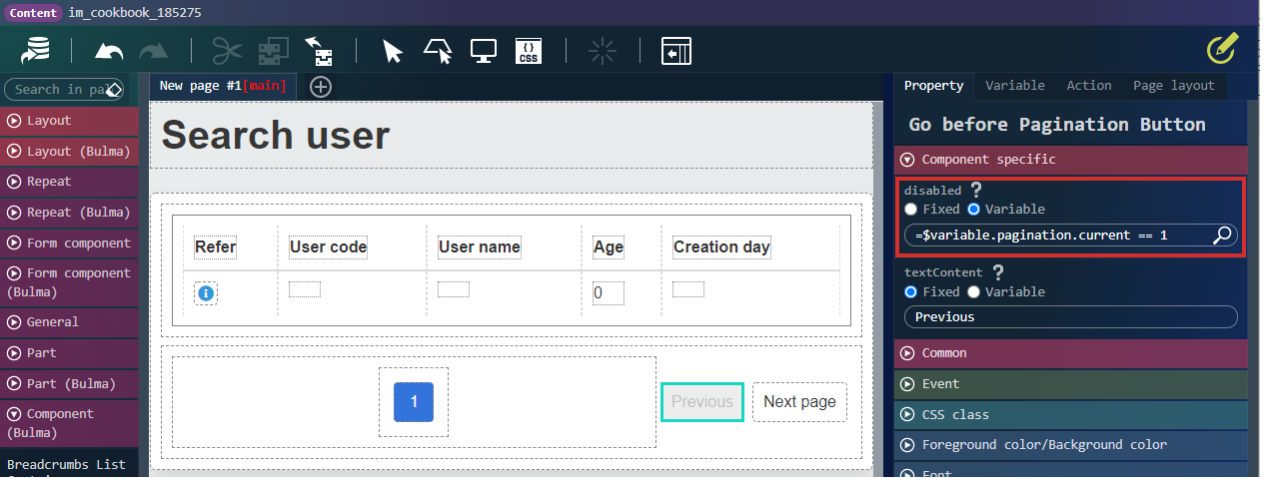
「Previous」ボタンを選択して、disabled プロパティの変数値に =$variable.pagination.current == 1 を入力します。

これで1ページ目の時は非活性になります。

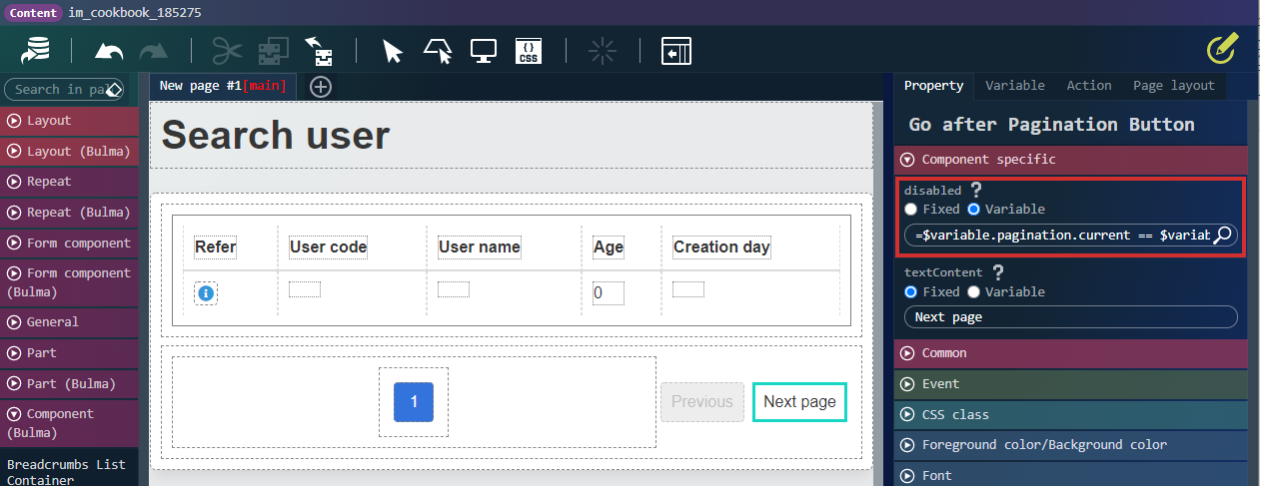
「Next page」ボタンを選択して、disabled プロパティの変数値に =$variable.pagination.current == $variable.pagination.total を入力します。

これで最後のページの時は非活性になります。

以上で、ページネーションとの連携は完了です。
4. ユーザの絞り込みをする。
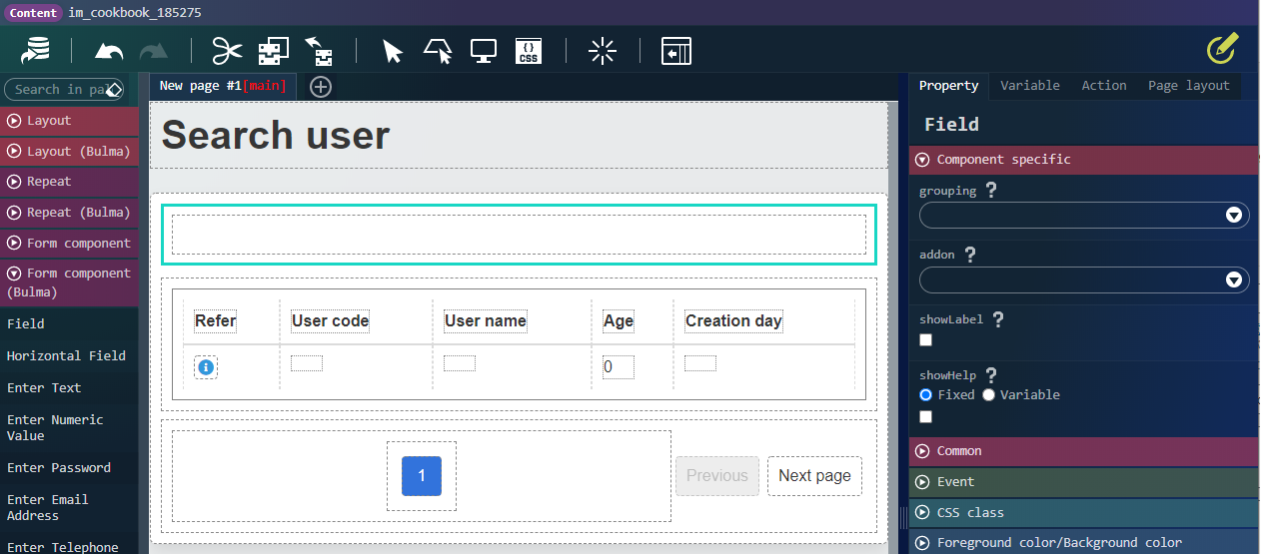
「フォーム部品 (Bulma)」-「フィールド」エレメントを「ボックスエレメント」配下に配置します。

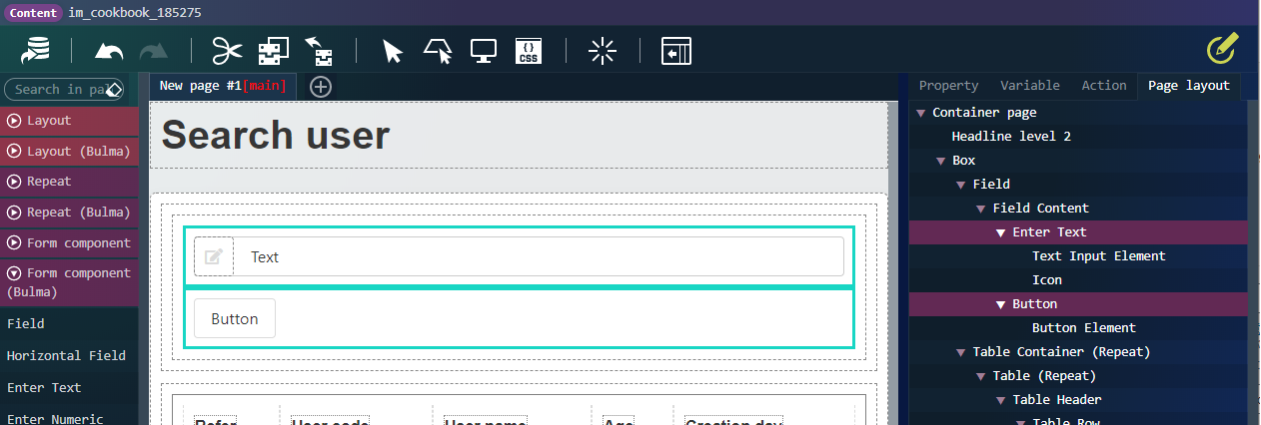
「フィールドコンテンツ」配下に、「フォーム部品 (Bulma)」-「テキスト入力」エレメントと「ボタン」エレメントを配置します。

「フィールド」エレメントを選択して、grouping プロパティを grouped right にします。
これで右揃えになりました。

次に、プロパティを設定します。
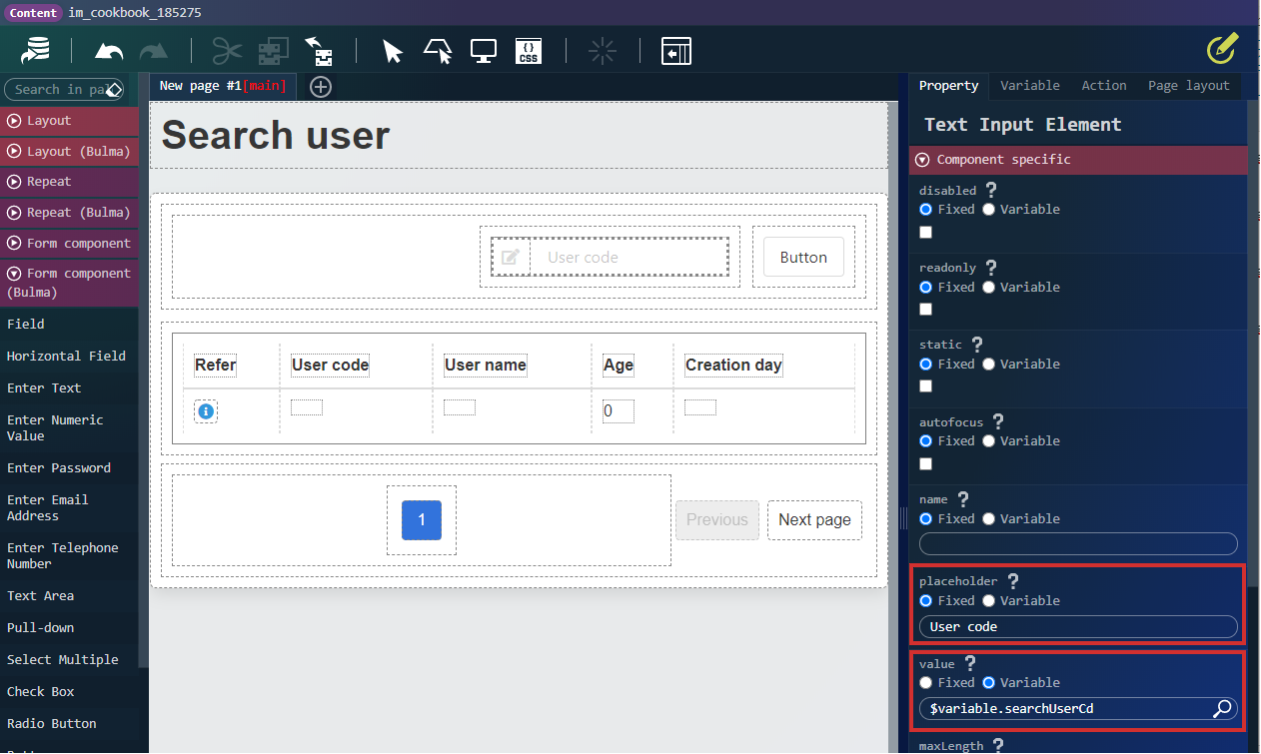
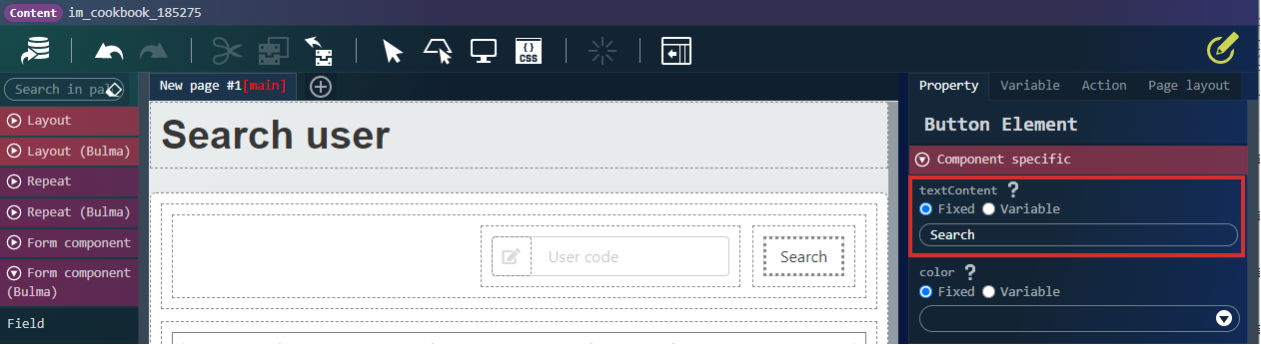
「テキスト入力要素」を選択して、placeholder プロパティを User code、value プロパティを変数値にし $variable.searchUserCd を設定します。

「ボタン要素」を選択して、textContent プロパティを Search にします。

次に、アクションを設定します。
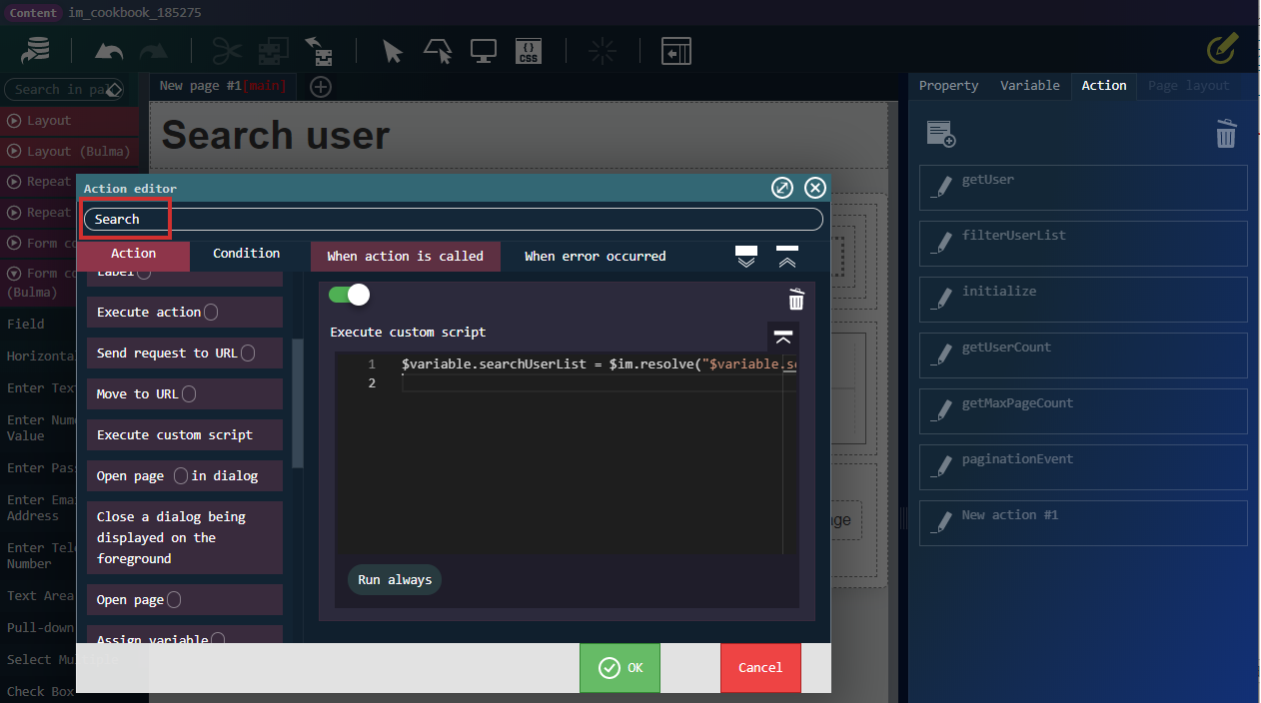
アクションタブを開き、 Search を作成し、「標準」カテゴリから「カスタムスクリプトを実行する」アクションアイテムを配置して、以下のように入力してください。
|
1 2 |
$variable.searchUserList = $im.resolve("$variable.selectApiResponse.records").filter(e => e.userCd.indexOf($variable.searchUserCd) > -1); |

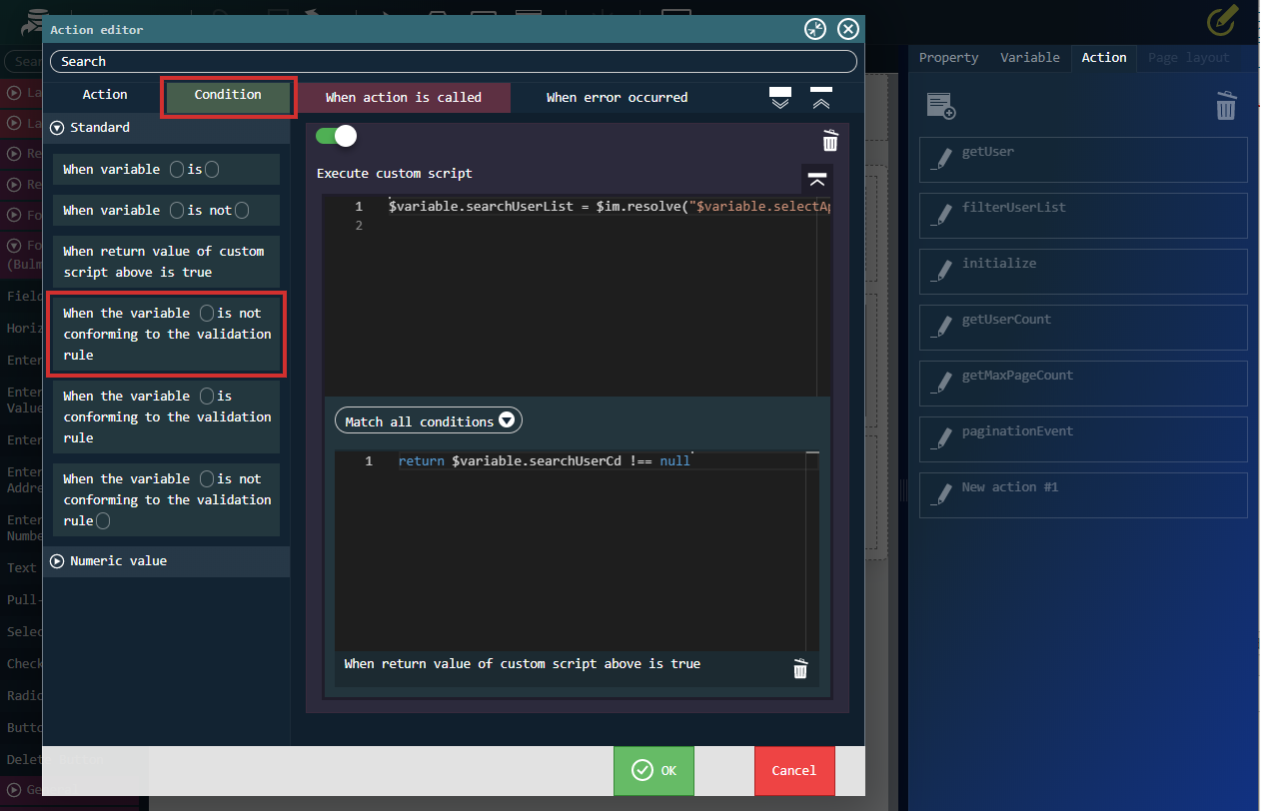
入力が終わったら実行条件タブに切り替え、「標準」カテゴリから「上記カスタムスクリプトの返却値が true のとき」を作成したアクションに配置して、以下のように入力してください。
|
1 |
return $variable.searchUserCd !== null; |

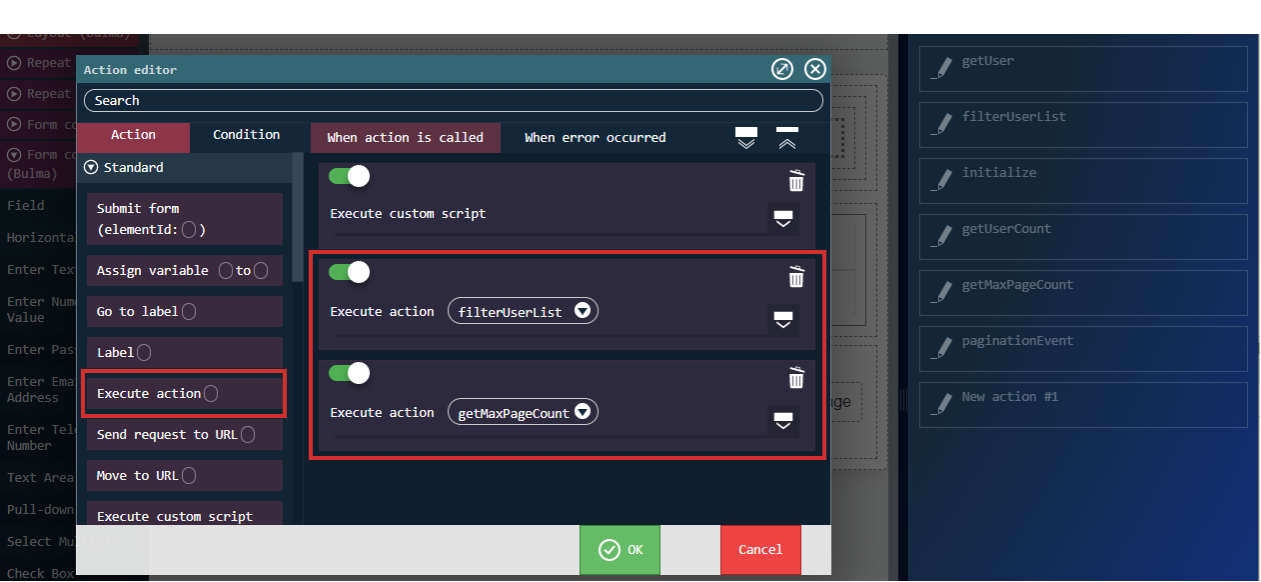
再度、アクションタブに切り替え、「標準」カテゴリから「アクション○を実行する」アクションアイテムを2つ配置して、以下のようにアクションを設定してください。

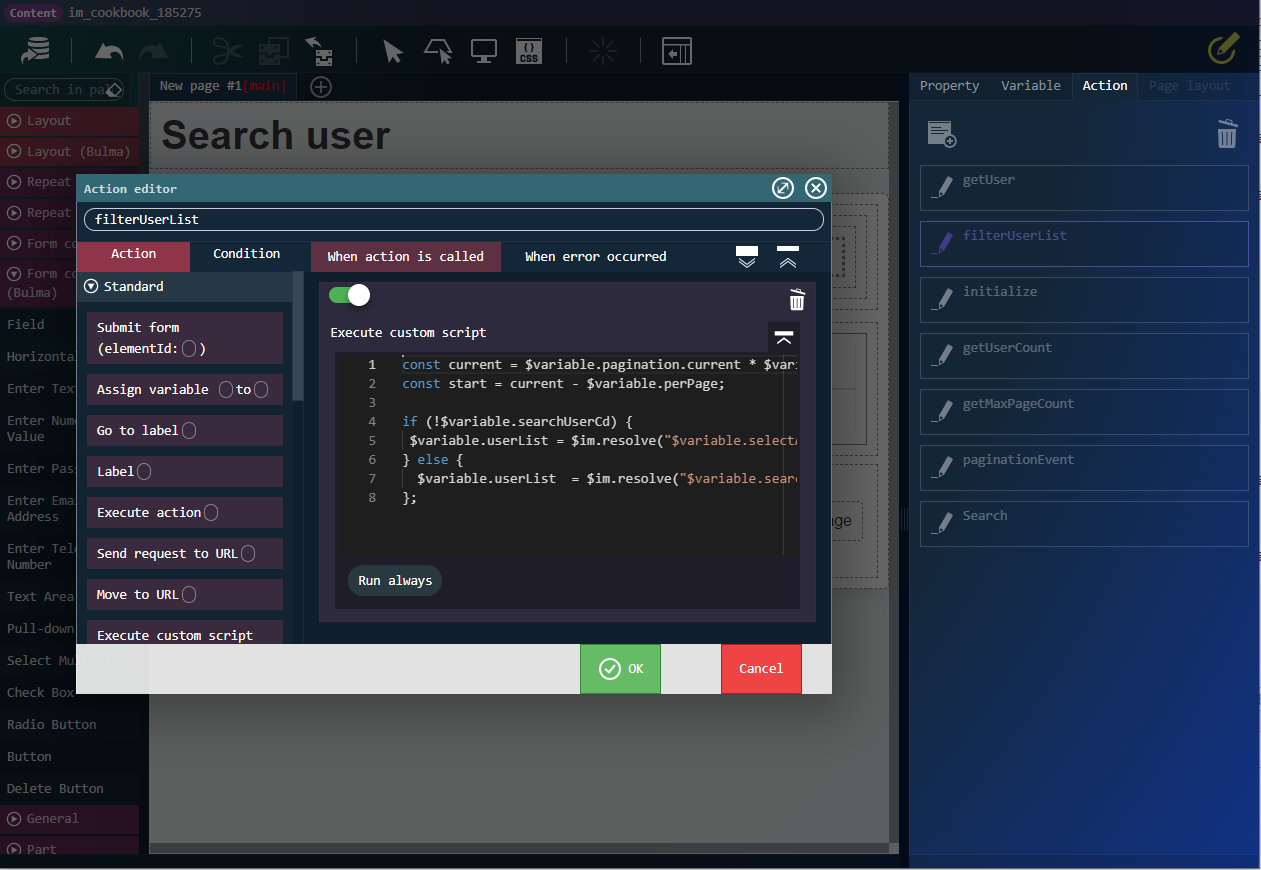
作成が終わったら、filterUserList アクションを編集します。
カスタムスクリプトを以下のように修正してください。
|
1 2 3 4 5 6 7 8 |
const current = $variable.pagination.current * $variable.perPage; const start = current - $variable.perPage; if (!$variable.searchUserCd) { $variable.userList = $im.resolve("$variable.selectApiResponse.records").slice(start, current); } else { $variable.userList = $im.resolve("$variable.searchUserList").slice(start, current); }; |

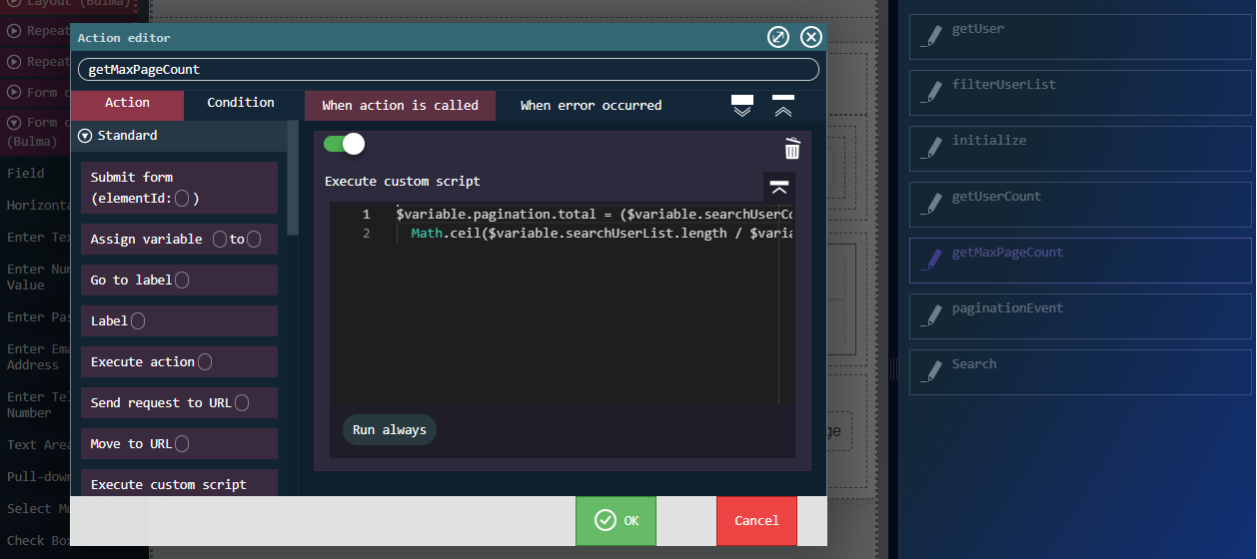
修正が終わったら、getMaxPageCount アクションも編集します。
カスタムスクリプトを以下のように修正してください。
|
1 2 |
$variable.pagination.total = ($variable.searchUserCd) ? Math.ceil($variable.searchUserList.length / $variable.perPage) : Math.ceil($variable.countApiResponse.count / $variable.perPage); |

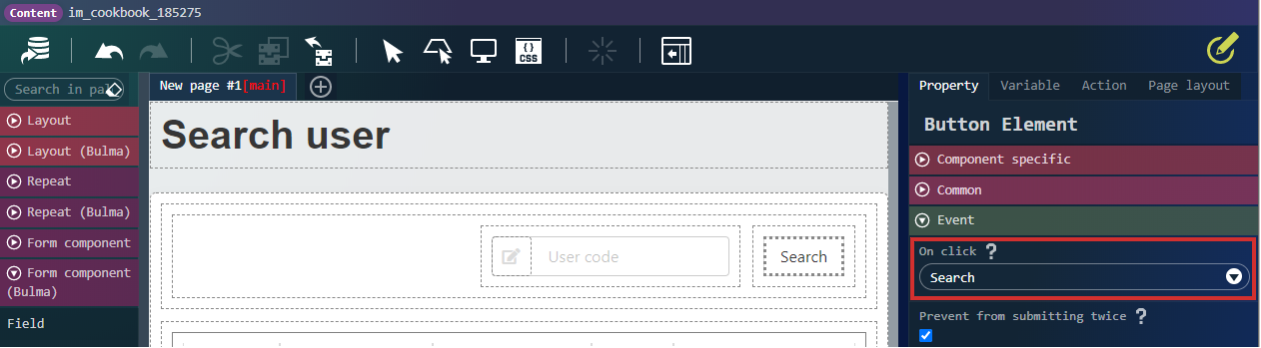
最後に、「ボタン要素」を選択して、クリック時のイベントに Search を設定します。

これで User code で絞り込みが出来るようになりました。

2. 参照画面の作成
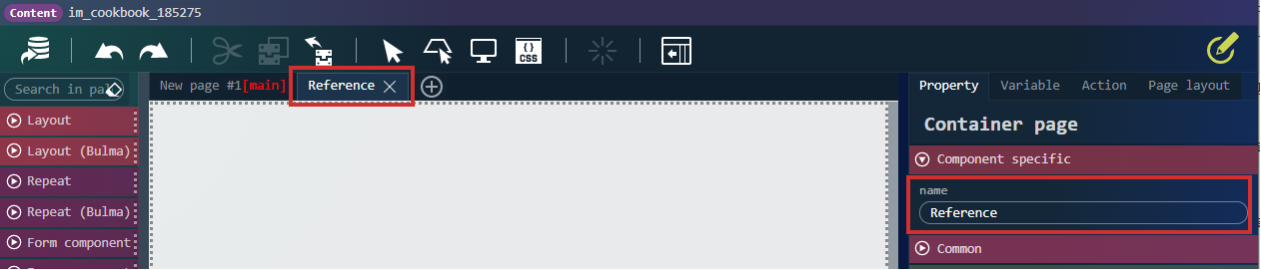
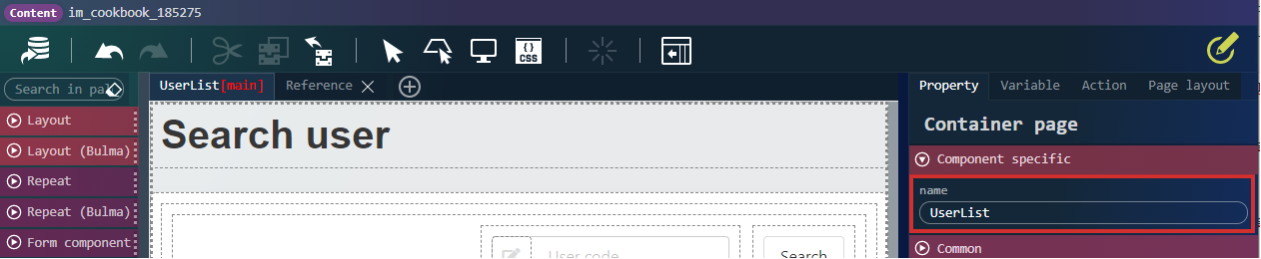
新規でタブを作成し、コンテナページ名を Reference にします。

ついでに、New Page #1 も UserList に変更します。

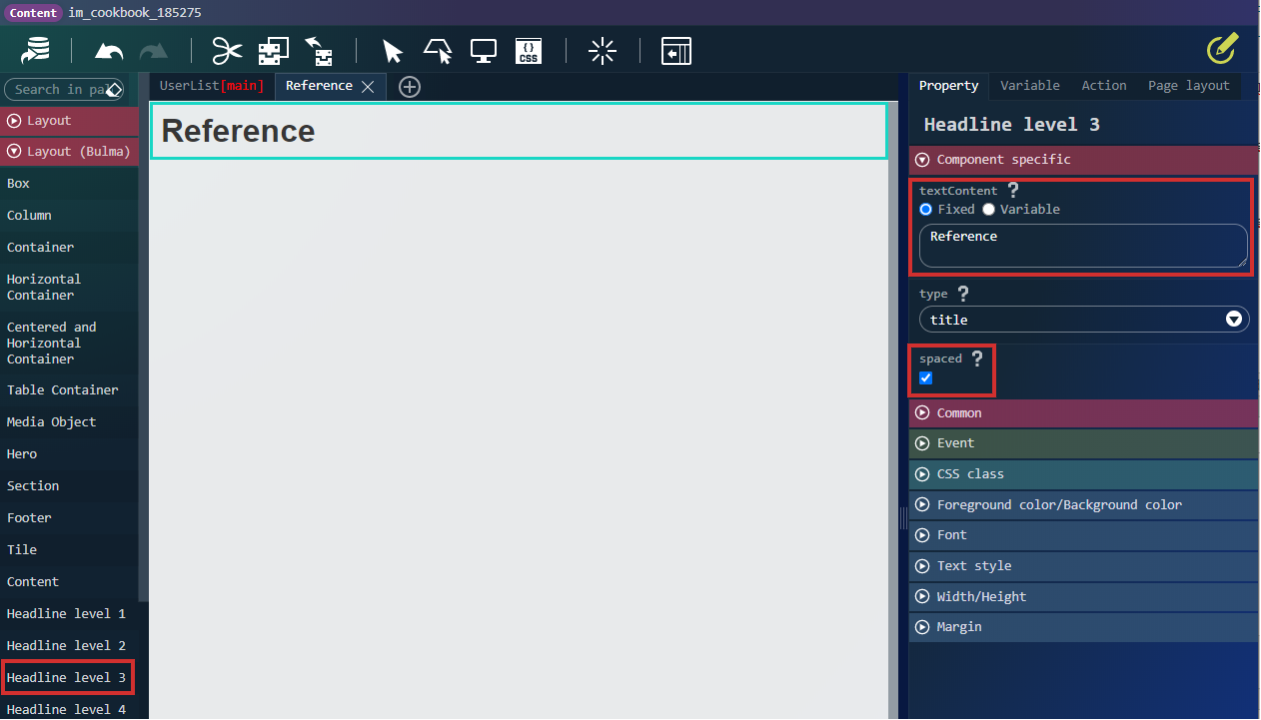
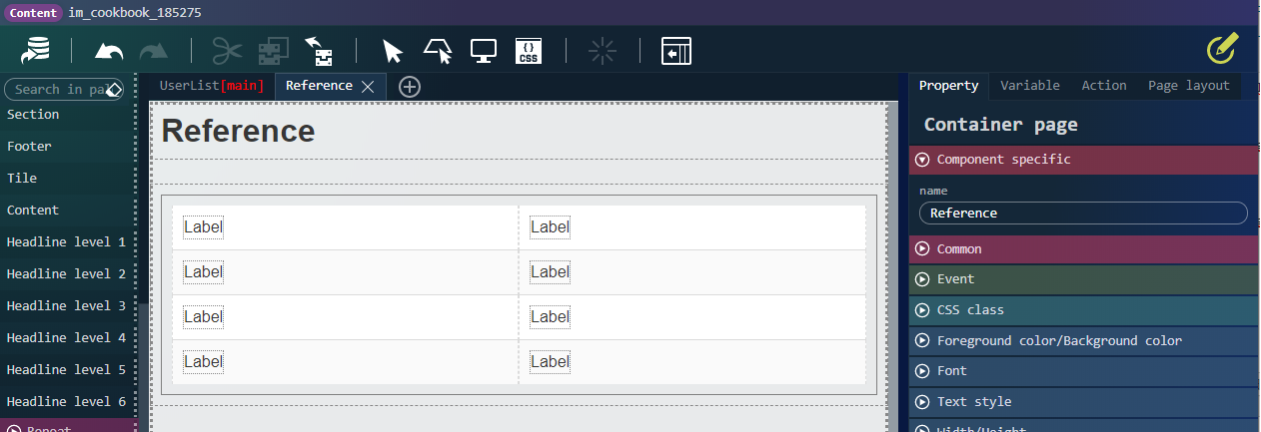
Reference タブを選択し「レイアウト (Bulma)」-「見出しレベル3」エレメントを配置し、textContent を Reference にしてください。

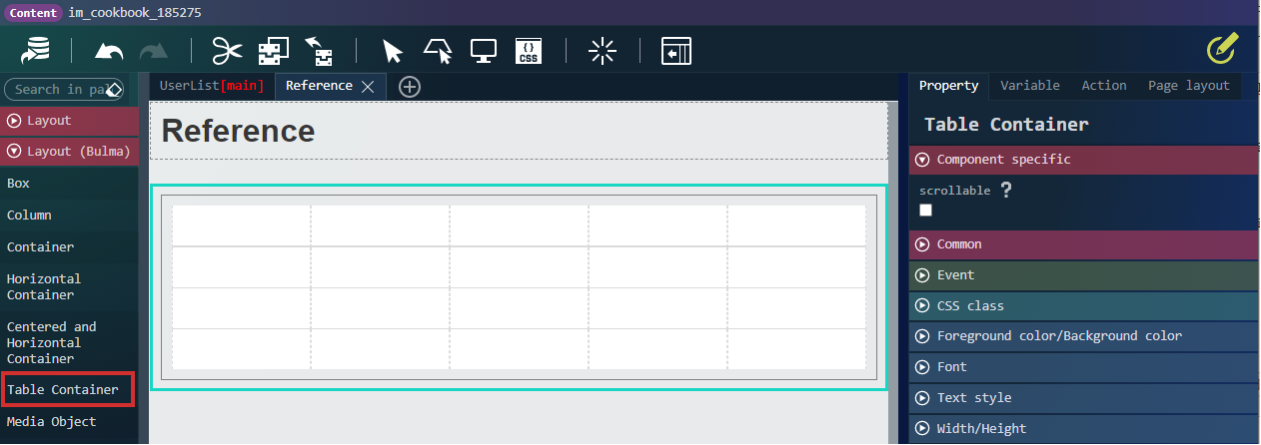
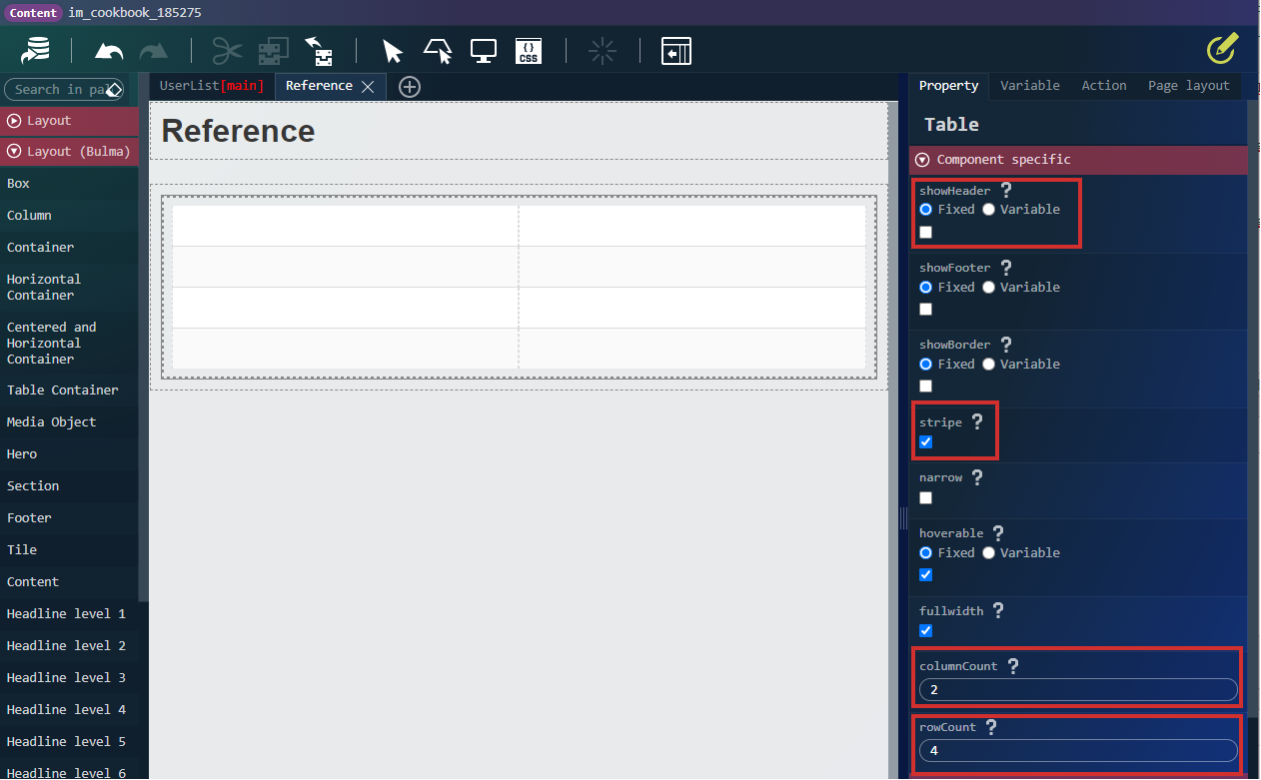
「レイアウト (Bulma)」-「テーブルコンテナ」エレメントを配置し、プロパティを以下のように設定してください。

| showHeader | チェックを外す |
|---|---|
| stripe | チェックを付ける |
| columnCount | 2 |
| rowCount | 4 |

「汎用」-「ラベル」エレメントを「テーブルセル」全てに配置してください。

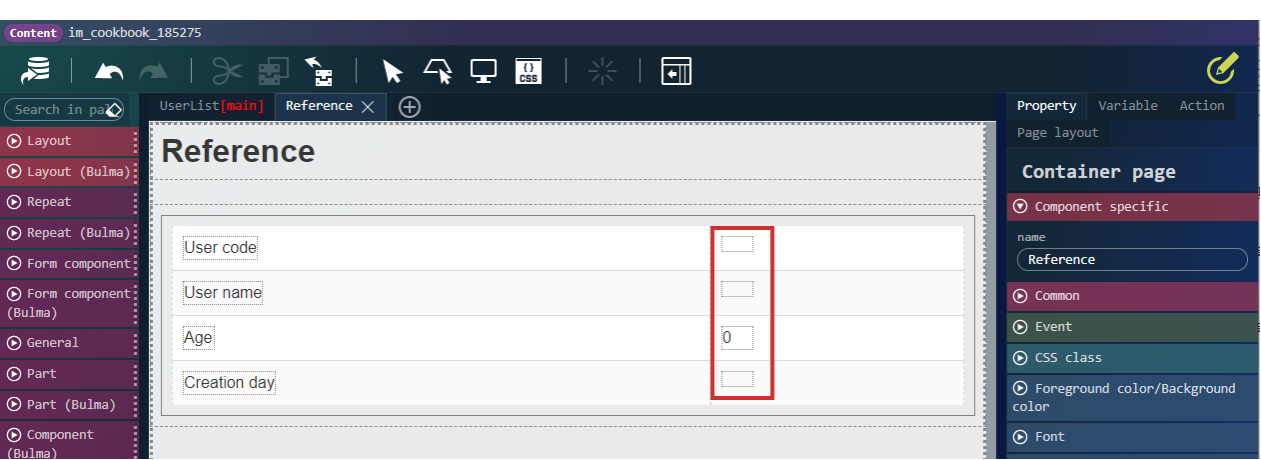
左側の「ラベル」の textContent プロパティを上から User code、User name、Age、Creation day にしてください。

右側の「ラベル」の textContent プロパティを変数値にして上から $variable.selectedData.userCd、$variable.selectedData.userName、$variable.selectedData.age、$variable.selectedData.createDateにしてください。

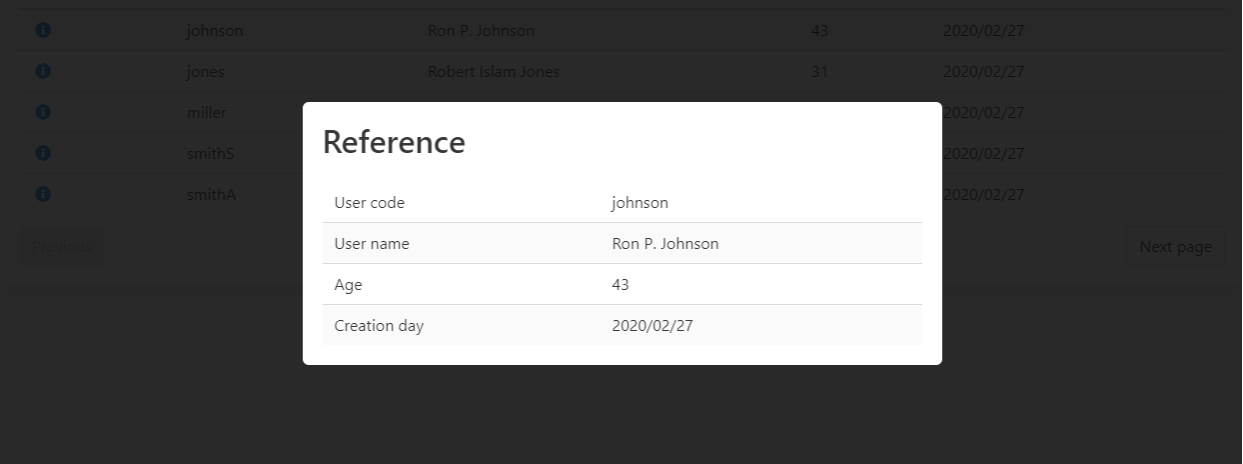
これで参照画面の作成は終わりです。
一覧画面から呼び出せるようにします。
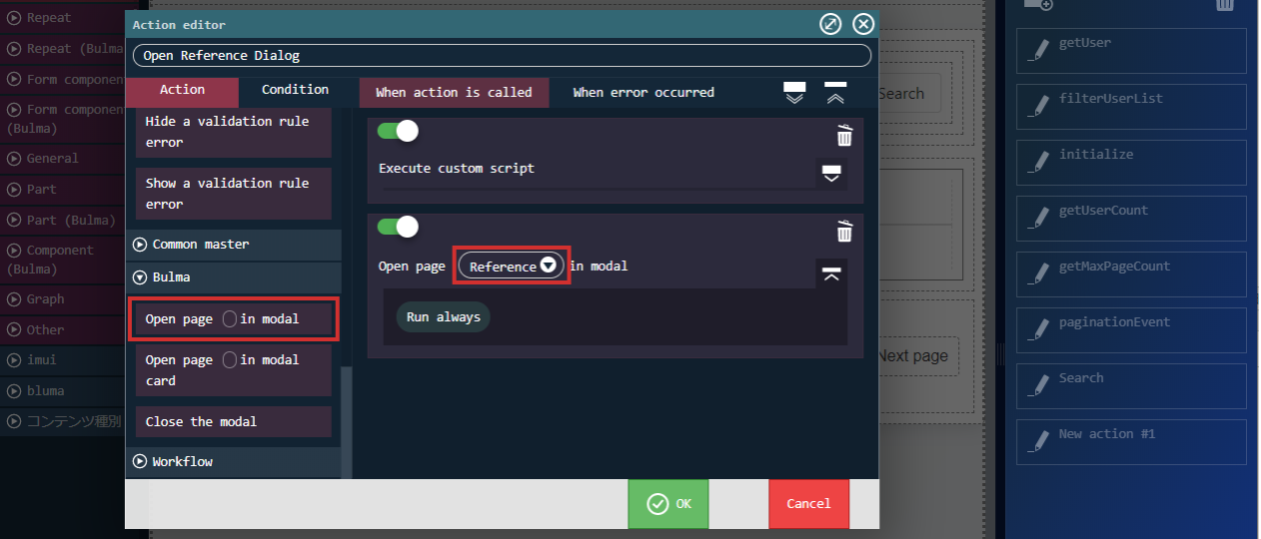
アクションタブを開き、Open Reference Dialog を作成し、「標準」カテゴリから「カスタムスクリプトを実行する」アクションアイテムを配置して、以下のように入力してください。
|
1 |
$variable.selectedData = $im.resolve('$variable.userList[$index]'); |

入力したら、「Bulma」カテゴリから「ページ○をモーダルで開く」アクションアイテムを配置して、Reference を設定してください。

最後にイベントを呼び出します。
UserList タブに戻り、テーブルに配置した「アイコン」のクリック時のイベントに Open Reference Dialog を設定します。

アイコンをクリックすれば、参照画面がモーダルで表示されるようになります。

6. 登録画面の作成
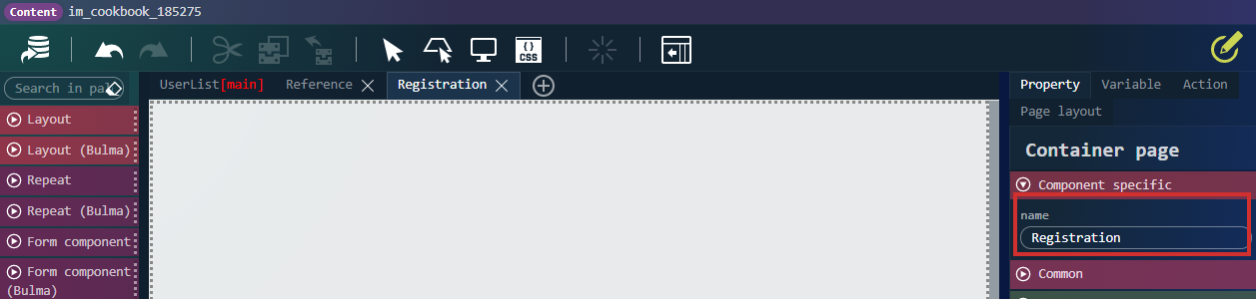
新規でタブを作成し、コンテナページ名を Registration にします。

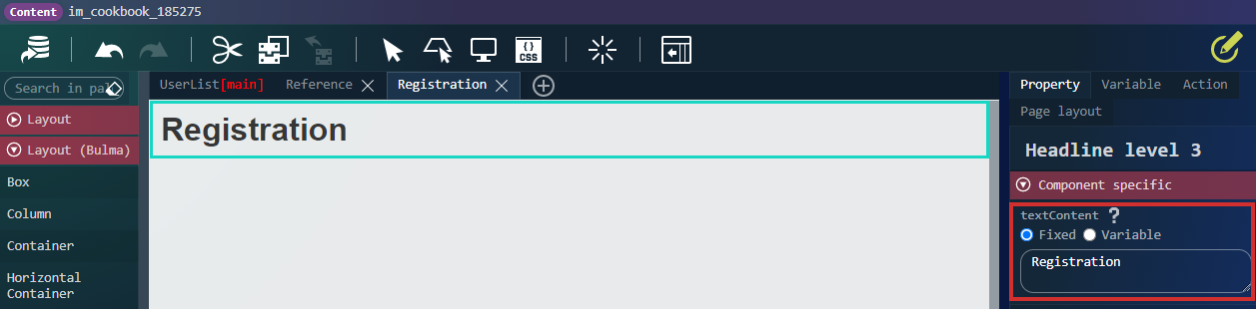
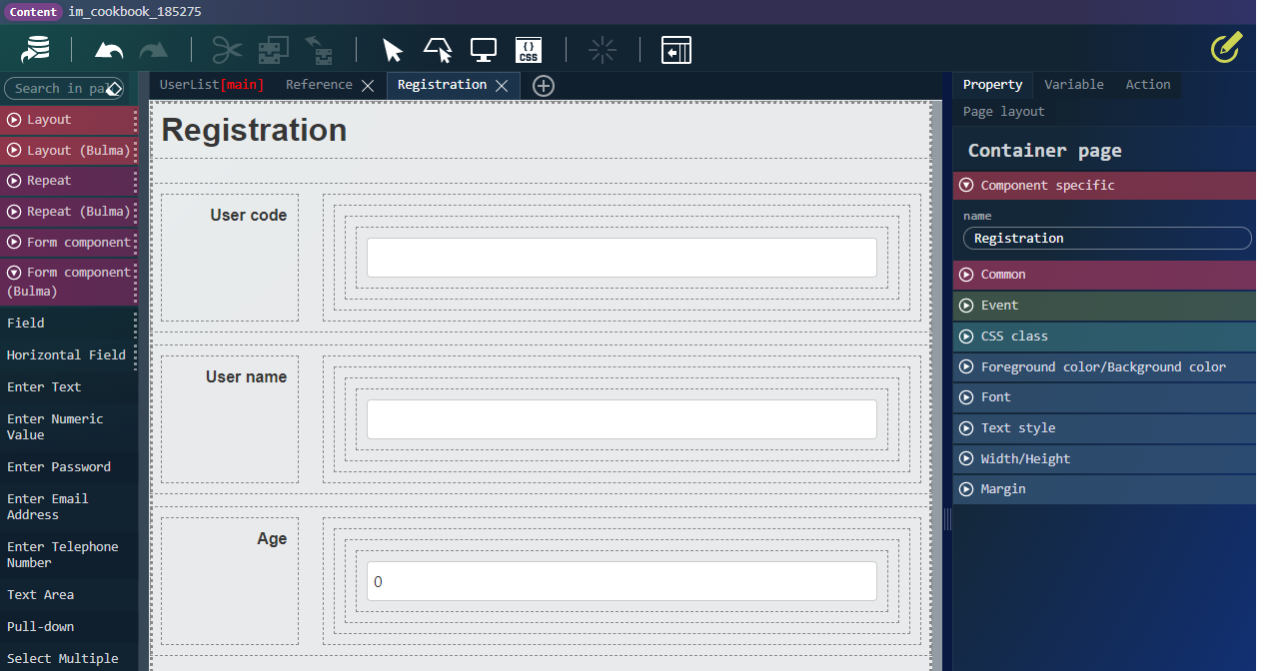
「レイアウト (Bulma)」-「見出しレベル3」エレメントを配置し、textContent を Registration にしてください。

次に、入力フィールドを作成します。
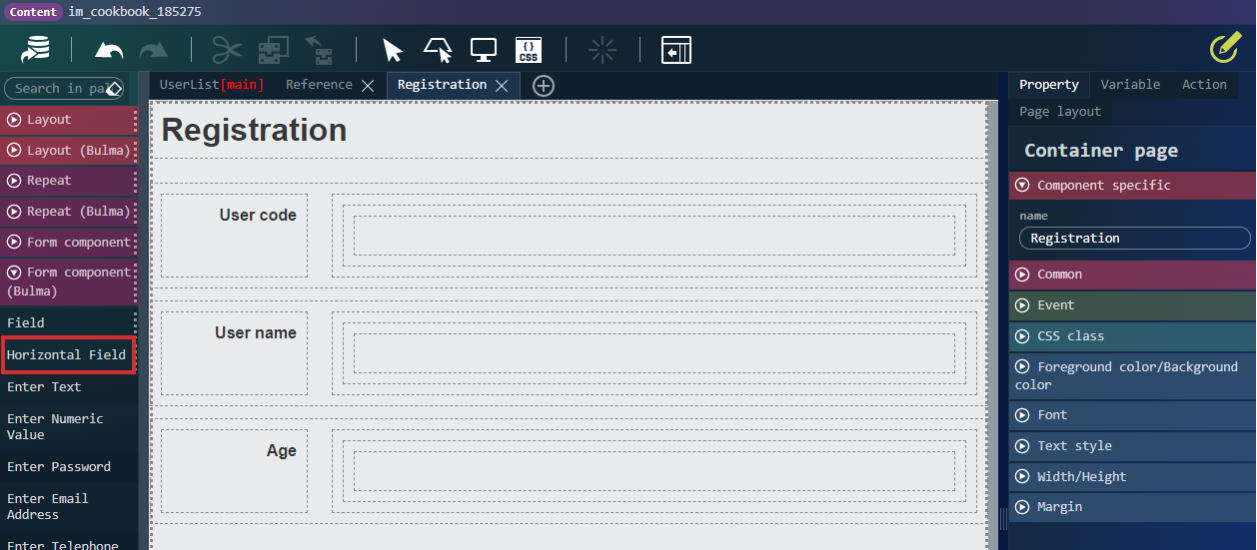
「フォーム部品 (Bulma)」-「水平フィールド」エレメントを3つ配置し、「水平フィールドラベル」の label プロパティを以下のように変更します。
User code、User name、Age

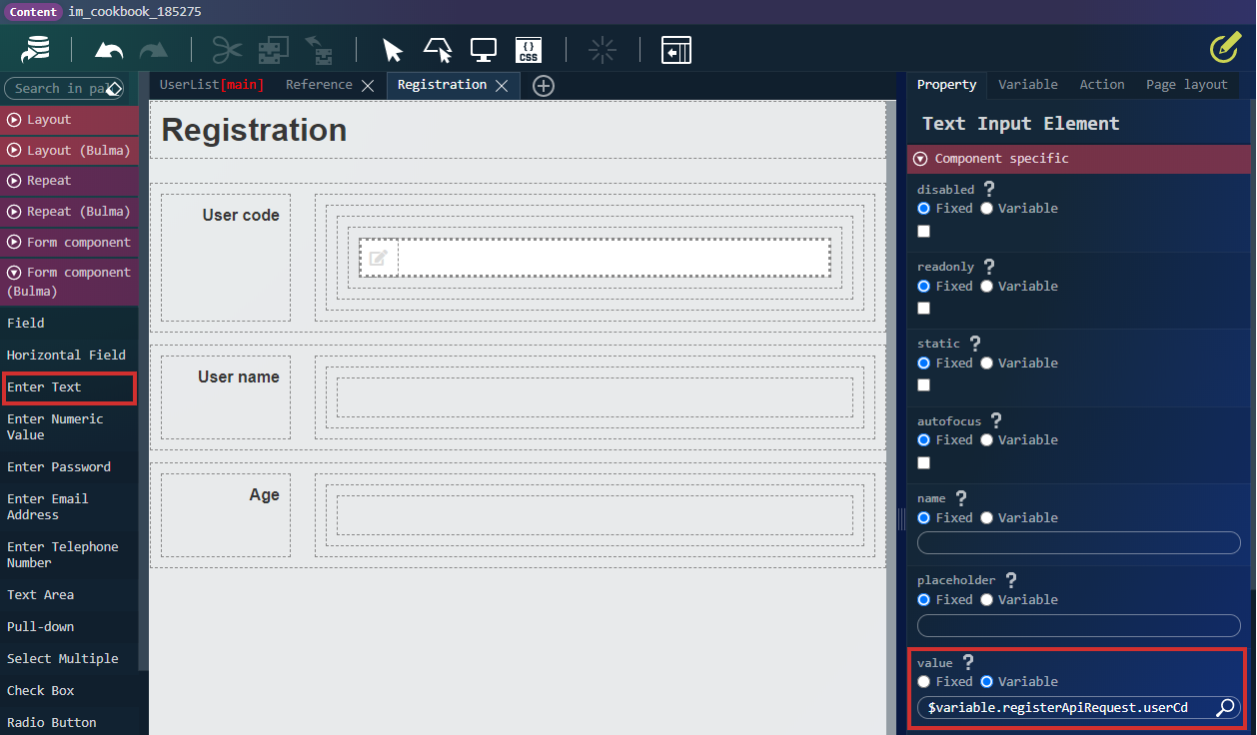
一番上の「フィールドコンテンツ」配下に、「フォーム部品 (Bulma)」-「テキスト入力」エレメントを配置して、「テキスト入力要素」の value プロパティの変数値に $variable.registerApiRequest.userCd を入力します。

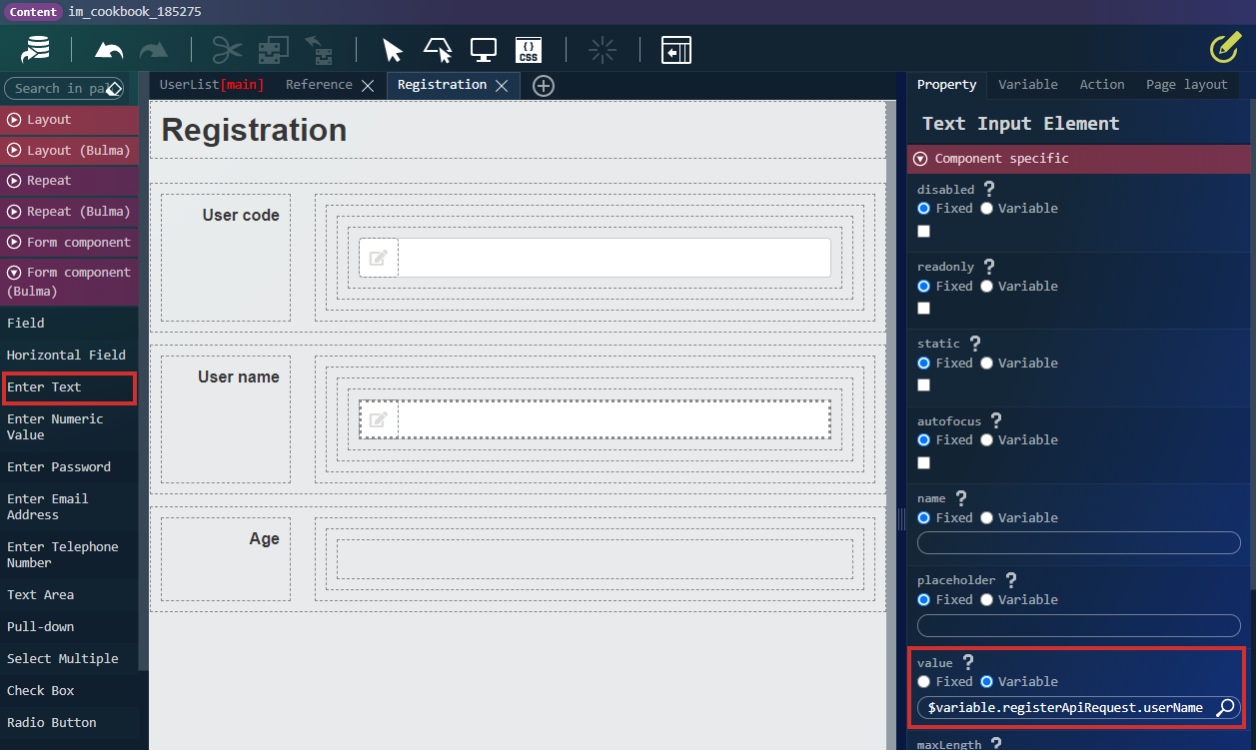
中央の「フィールドコンテンツ」配下に、「フォーム部品 (Bulma)」-「テキスト入力」エレメントを配置して、「テキスト入力要素」の value プロパティの変数値に $variable.registerApiRequest.userName を入力します。

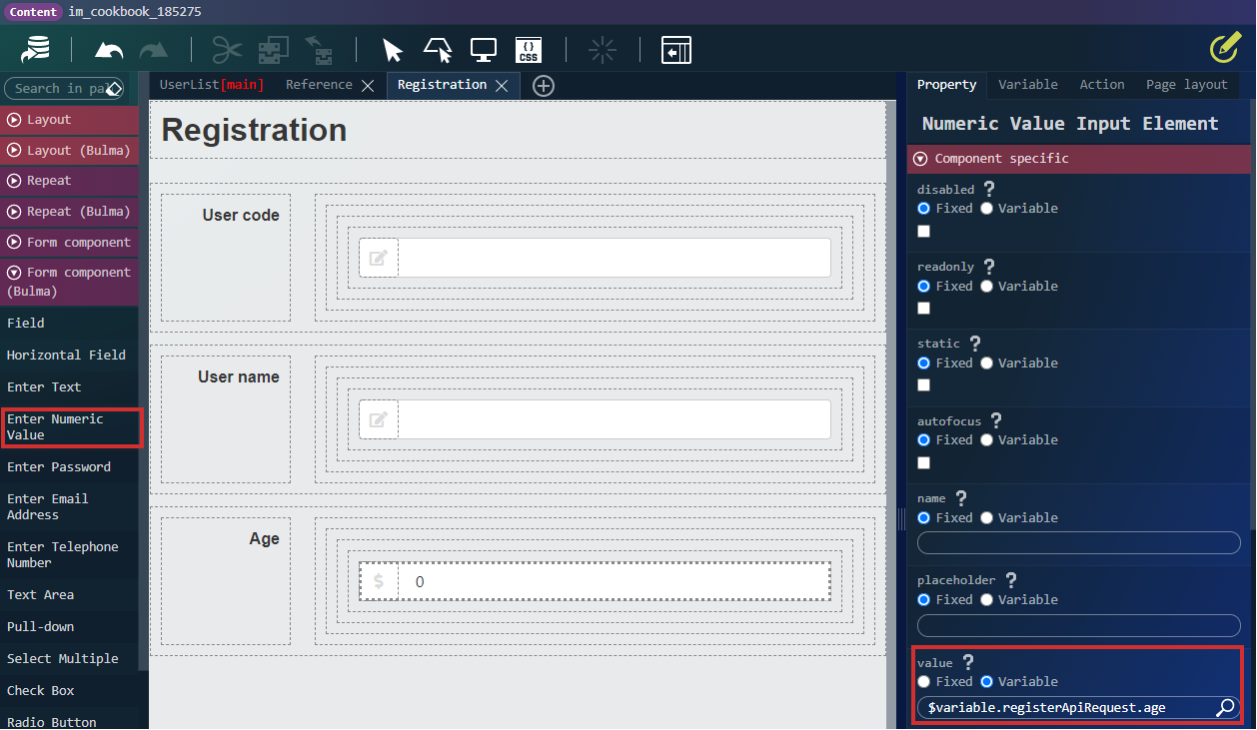
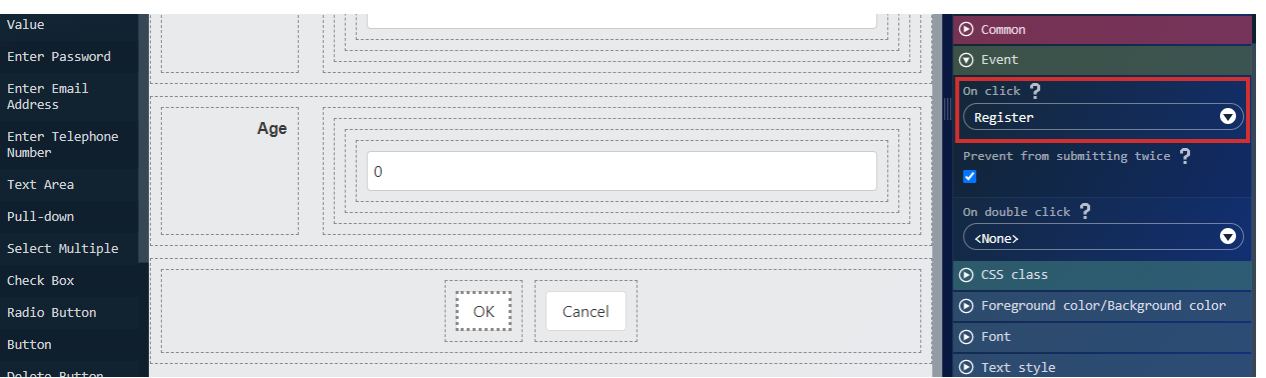
中央の「フィールドコンテンツ」配下に、「フォーム部品 (Bulma)」-「数値入力」エレメントを配置して、「数値入力要素」の value プロパティの変数値に $variable.registerApiRequest.age を入力します。

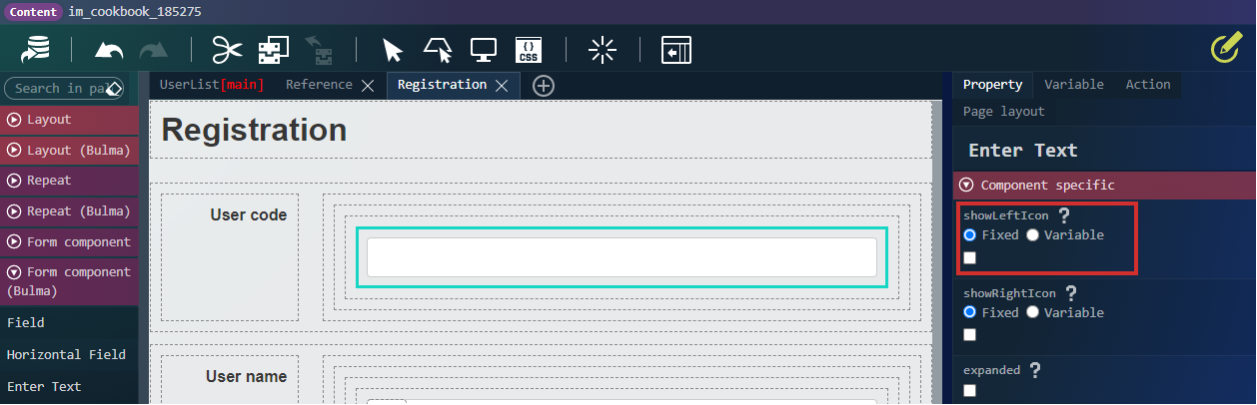
「テキスト入力」と「数値入力」のアイコンを消します。
「テキスト入力」の showLeftIcon のチェックを外します。

同様に、残り2つの showLeftIcon のチェックを外します。

ボタンのエリアを作成します。
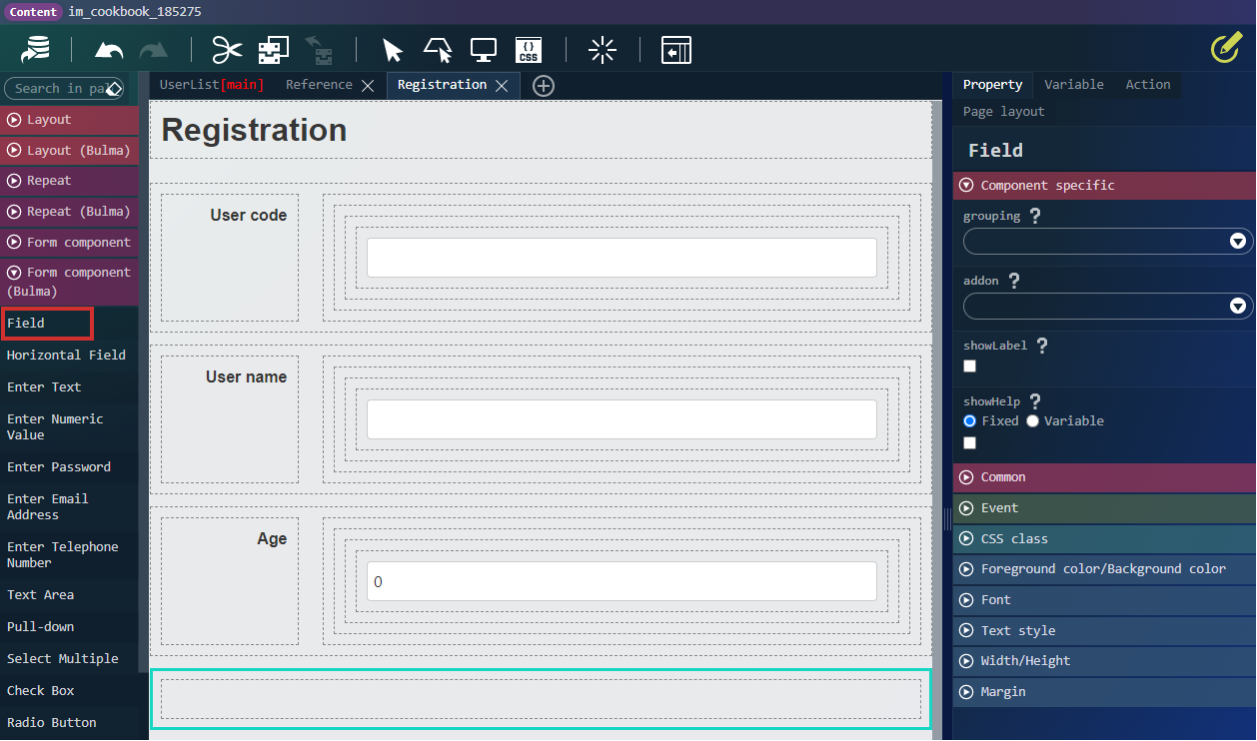
「フォーム部品 (Bulma)」-「フィールド」エレメントを配置します。

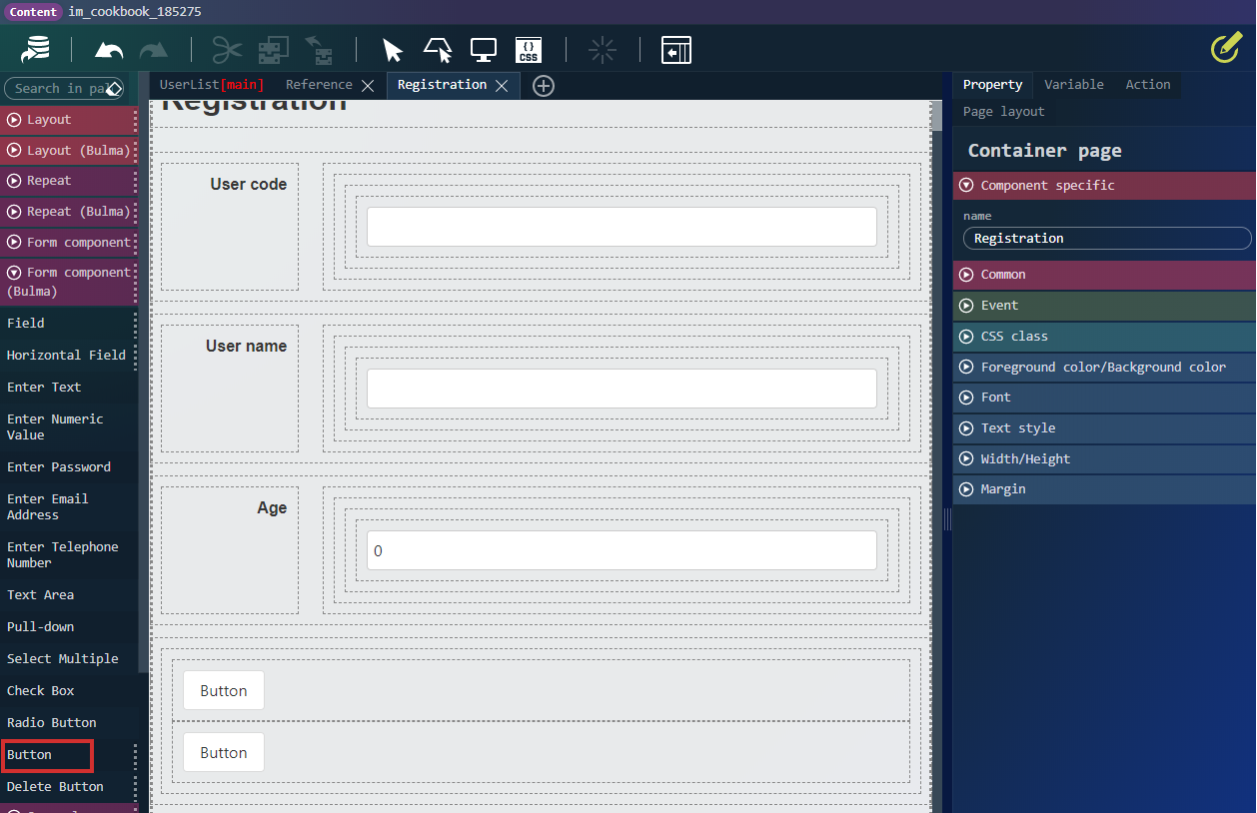
「フォーム部品 (Bulma)」-「ボタン」エレメントを2つ配置します。

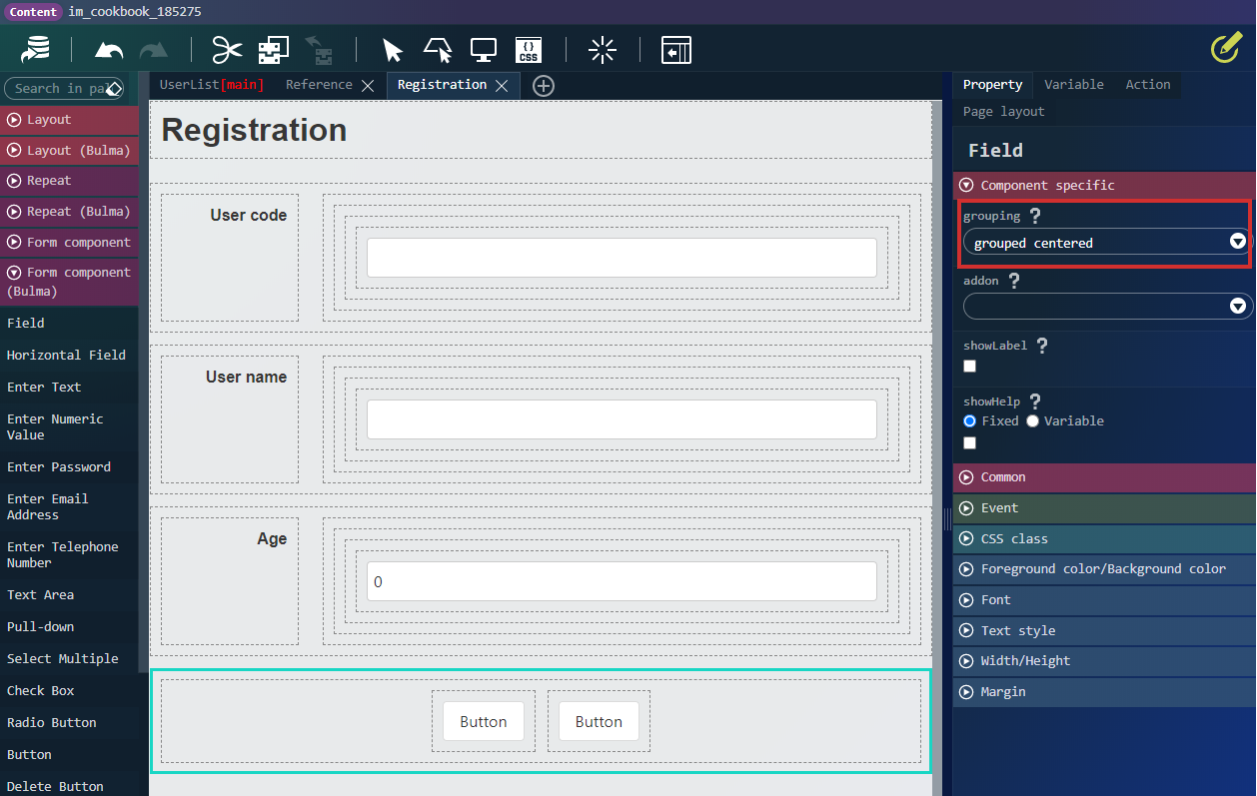
「フィールド」を選択して、 grouping プロパティを grouped centered に設定します。

「ボタン要素」の textContent を OK と Cancel に変更します。

OK ボタンのアクションを作成します。
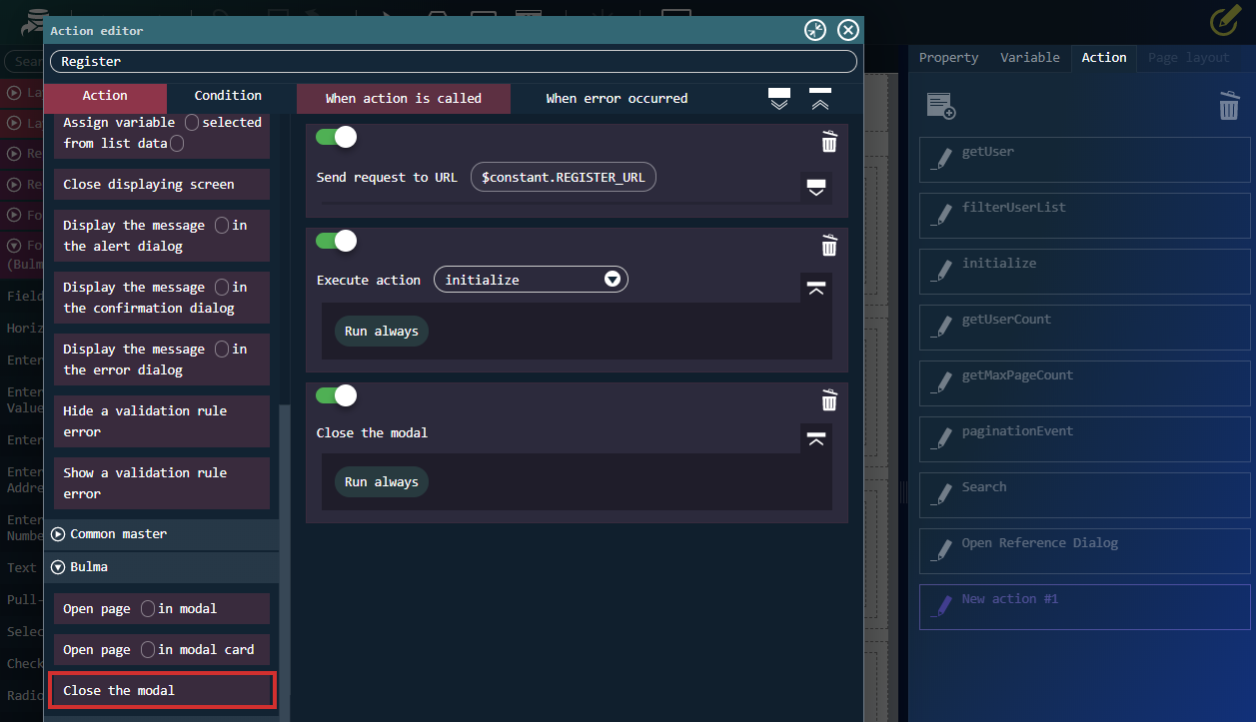
アクションタブを開き、Register を作成し、「標準」カテゴリから「URL○にリクエストを送信する」アクションアイテムを配置して、以下のように入力してください。
| URL | $constant.REGISTER_URL |
|---|---|
| メソッド | POST |
| リクエストデータ | $variable.registerApiRequest |
| セキュアトークンを送信する | チェックを入れる |

「標準」カテゴリから「アクション○を実行する」アクションアイテムを配置して、initialize を設定してください。

「Bulma」カテゴリから「モーダルを閉じる」アクションアイテムを配置します。

OK ボタンの「ボタン要素」をクリックし、イベントに Register を設定します。

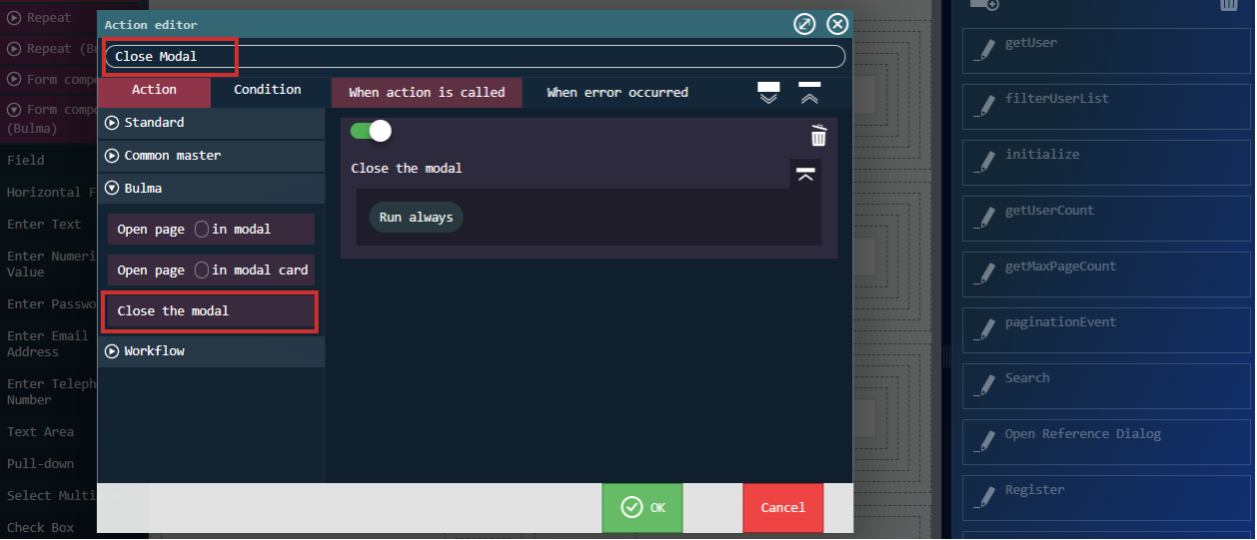
Cancel ボタンのアクションを作成します。
アクションタブを開き、Close Modal を作成し、「Bulma」カテゴリから「モーダルを閉じる」アクションアイテムを配置します。

Cancel ボタンの「ボタン要素」をクリックし、イベントに Close Modal を設定します。

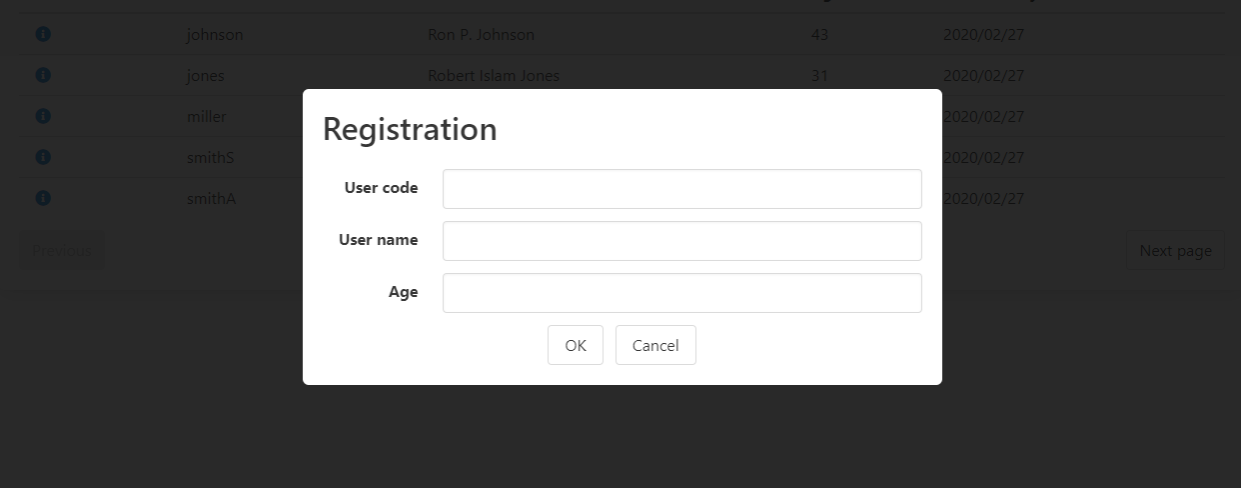
これで登録画面の作成は完了です。
最後にユーザ一覧画面から呼び出します。
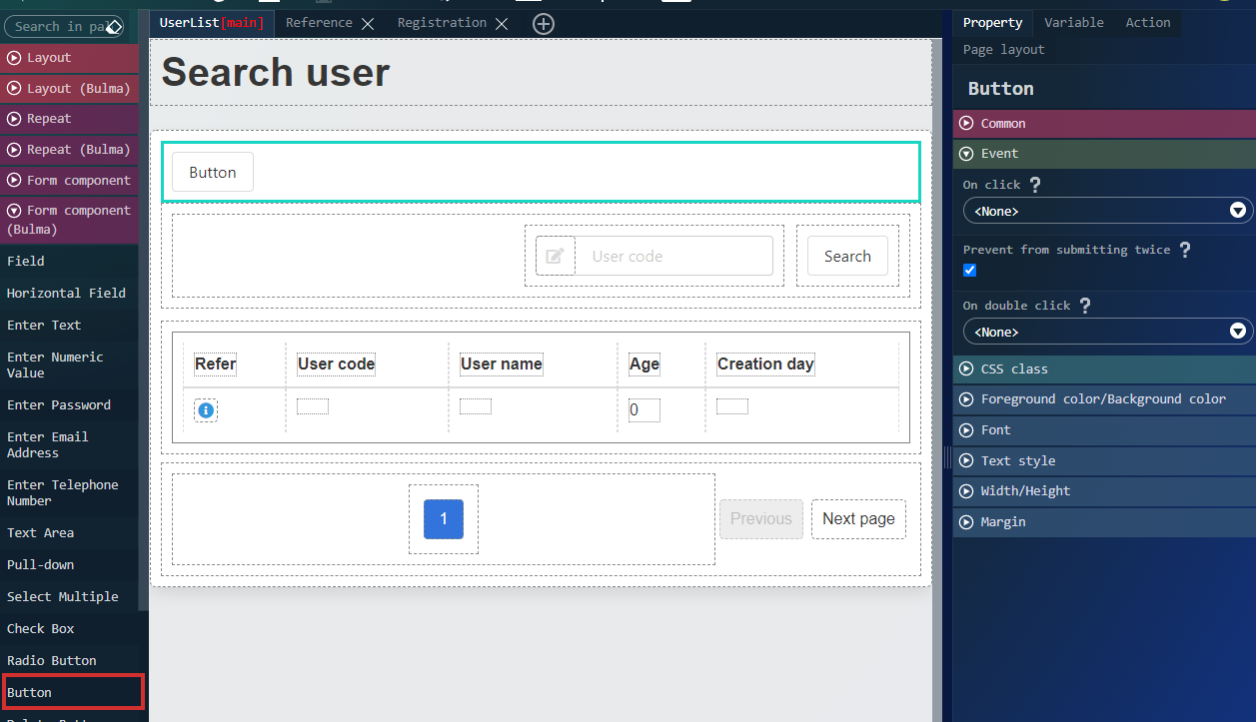
UserList タブを選択して、「フォーム部品 (Bulma)」-「ボタン」エレメントを配置します。

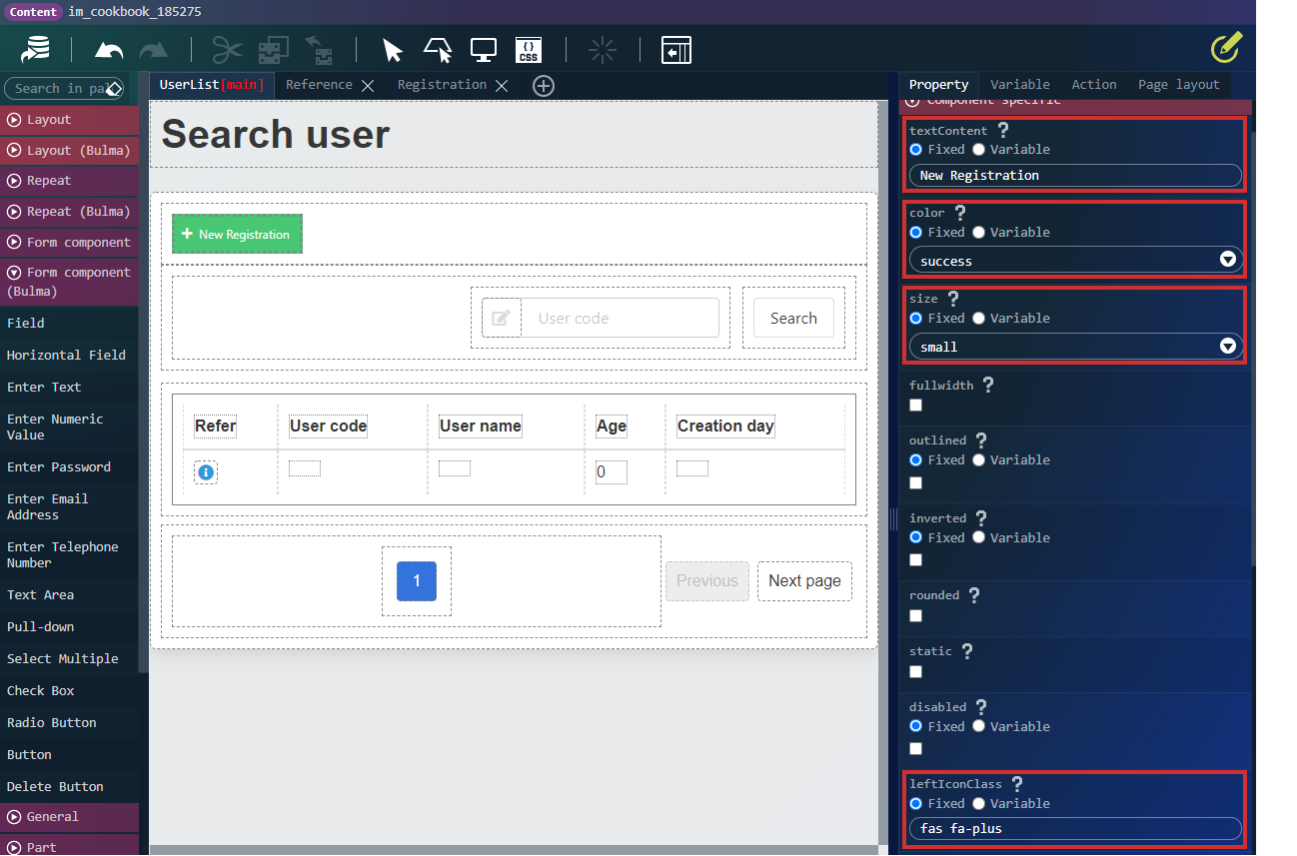
「ボタン要素」を選択して、以下のようにプロパティを設定します。
| textContent | New Registration |
|---|---|
| color | success |
| size | small |
| leftIconClass | fas fa-plus |

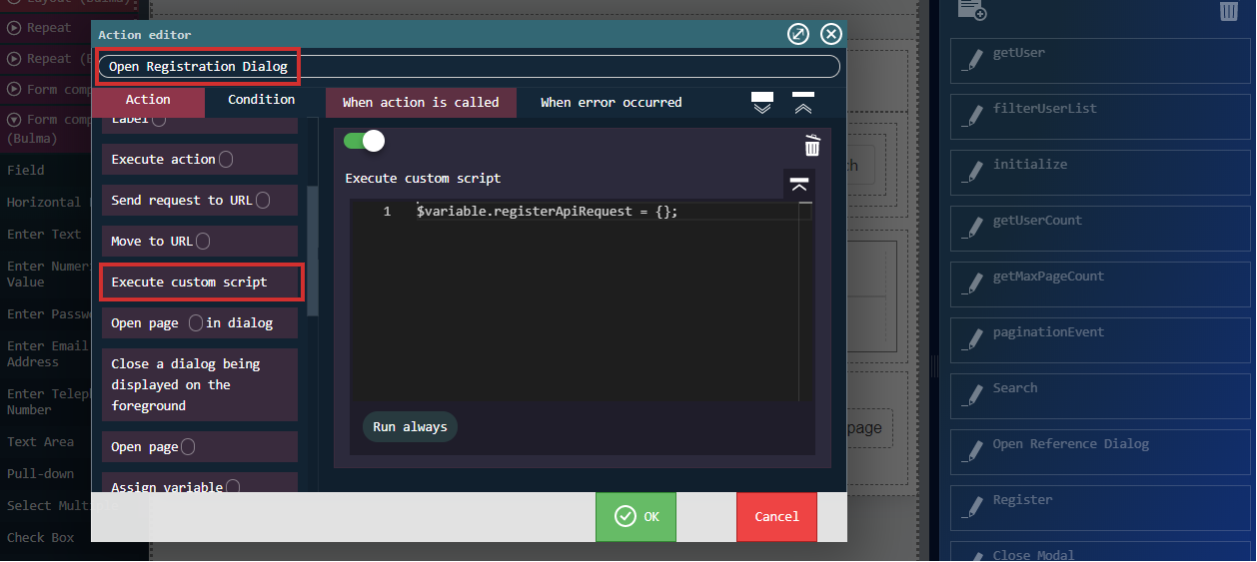
アクションタブを開き、Open Registration Dialog を作成し、「標準」カテゴリから「カスタムスクリプトを実行する」アクションアイテムを配置し、以下のように入力します。
|
1 |
$variable.registerApiRequest = {}; |

入力が終わったら、「Bulma」カテゴリから「ページ○をモーダルで開く」アクションアイテムを配置して、Registration を設定してください。

New Registration ボタンの「ボタン要素」をクリックし、イベントに Open Registration Dialog を設定します。

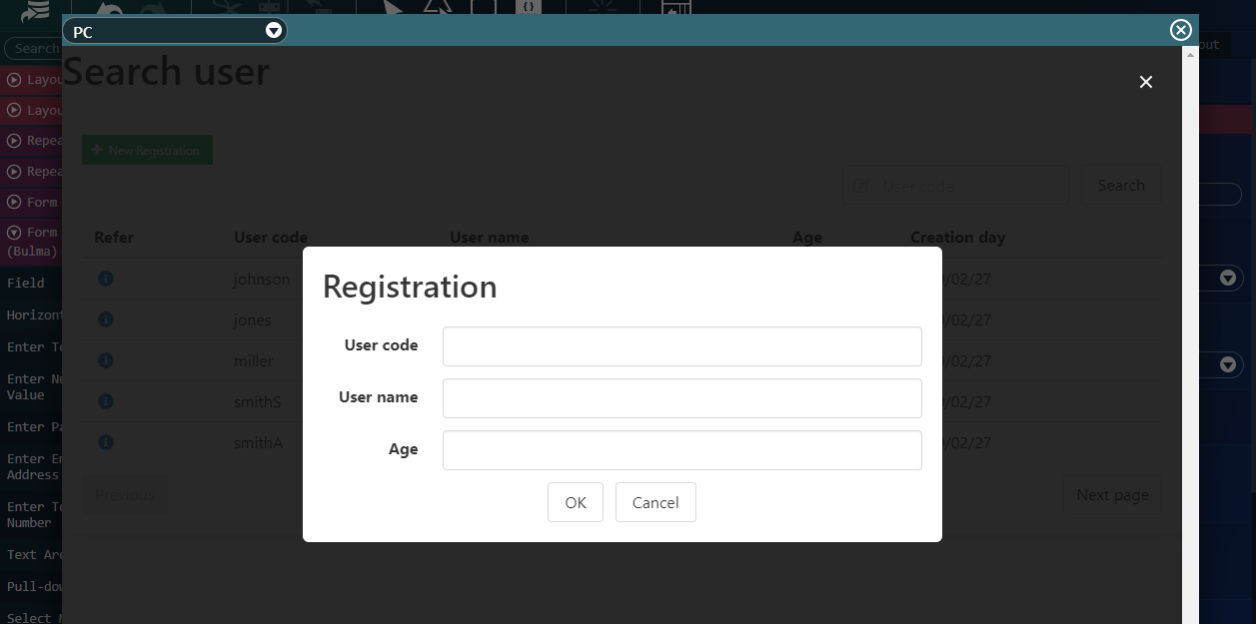
プレビューを開き、登録画面を表示してみましょう。

表示ができたら全項目に値を入れて登録してみましょう。
入力チェック等はしていないので、User code、User name には文字列を、Age には数値を入力するようにしてください。
ユーザ一覧で登録したデータが表示されるはずです。
またページ件数が動的に変わることも確認しましょう。
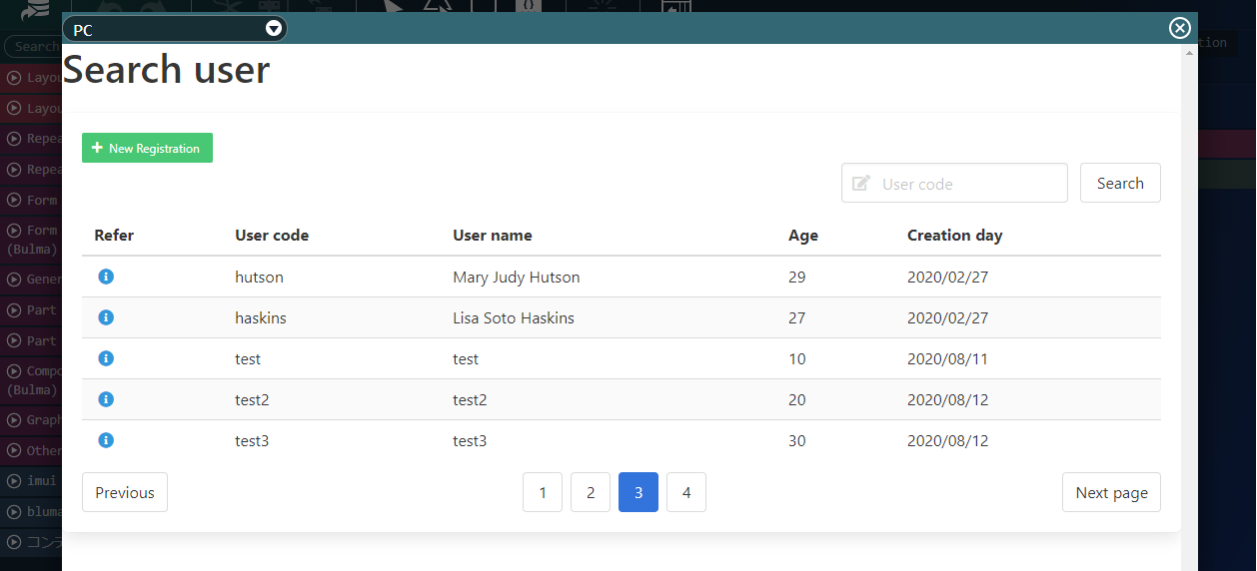
データ件数が15件ある状態で、

16件目のデータを新規登録すると、ページ件数が4件になります。

以上で画面の作成は終わりです。
さいごに
このサンプルは IM-BloomMaker テンプレート一覧の「IM-BloomMaker 標準テンプレート」-「IM-BloomMaker テンプレート 一覧・登録・編集・削除」を参考にして Bulma で作成したものになります。
気になる方はこちらも確認してみてください。