この CookBook では intra-mart Accel Platform 2020 Winter から利用可能になったスプレッドシートで、セルに入力した値を DB に保存する方法を紹介します。
例として経費精算書画面と、経費精算書画面で登録した内容を参照する画面を作成していきます。
なおスプレッドシートを利用するには Juggling プロジェクトの新規作成時に、IM-Spreadsheet for Accel Platform を選択する必要があります。
完成イメージ
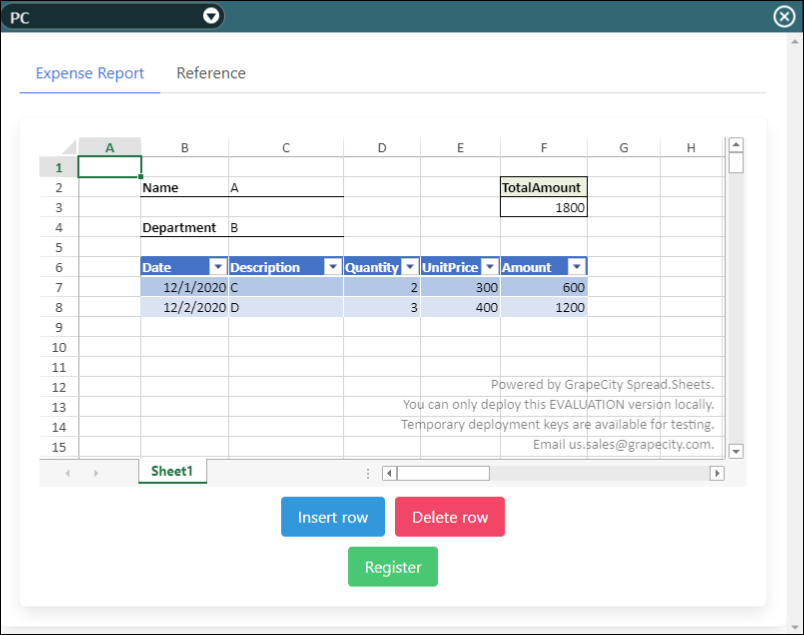
経費精算書画面です。
「Insert row」ボタンで行の追加、「Delete row」ボタンで行の削除ができます。
「Register」ボタンをクリックすると入力した内容が DB に保存されます。
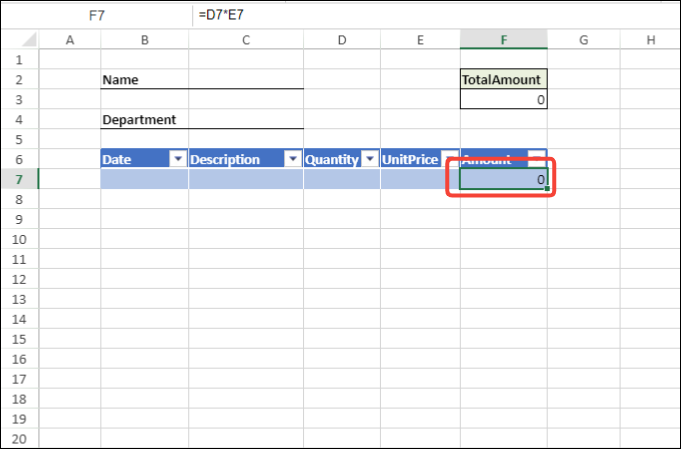
「Amount」と「TotalAmount」には自動で計算結果が入ります。
Amount:Quantity × UnitPrice
TotalAmount:各行の Amount の集計

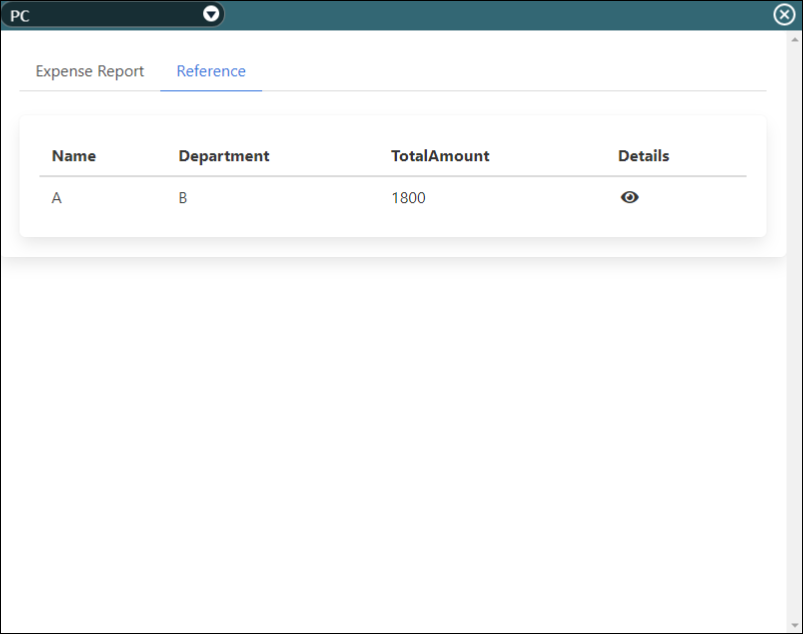
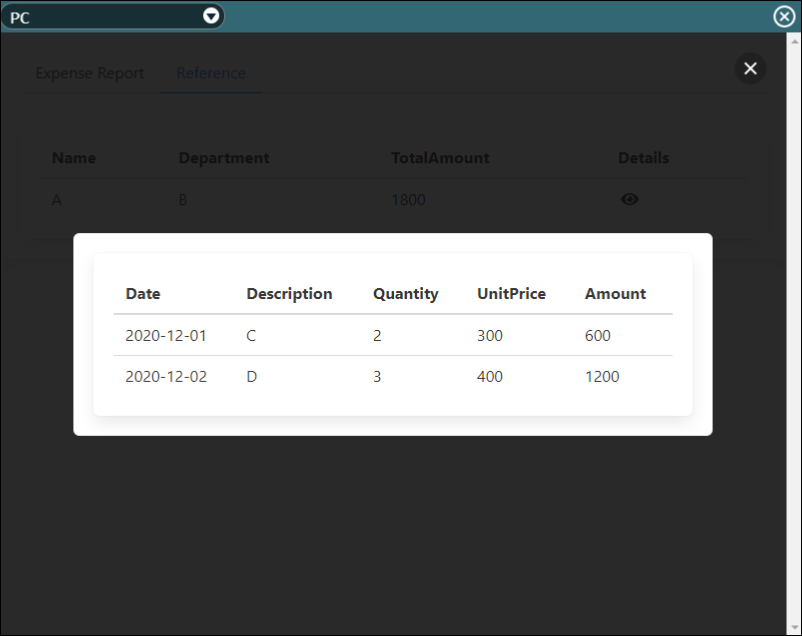
「Reference」タブをクリックすると登録データ参照画面が開きます。
経費精算書画面のテーブル以外の項目で入力した内容が表示されます。

「Details」列のアイコンをクリックすると登録データ詳細モーダルが開きます。
経費精算書画面のテーブルの項目で入力した内容が表示されます。

完成サンプル
DDL を予め実行する必要があります。データベース操作画面から実行してください。
※ 以下は PostgreSQL での SQL です。他データベースをご利用の場合は、別途テーブルを作成する SQL を実行してください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
CREATE TABLE im_cookbook_189892 ( name varchar, department varchar, total_amount integer, PRIMARY KEY (name) ); CREATE TABLE im_cookbook_189892_table1 ( name varchar, date date, description varchar, quantity integer, unit_price integer, amount integer ); |
また、以下の完成サンプルをダウンロードしてご活用ください。
IM-BloomMaker インポートファイル : cookbook_189892_im_bloommaker-data
以下の定義が含まれています。
| 種別 | ID |
|---|---|
| コンテンツ | im_cookbook_189892 |
| ルーティング | im_cookbook_189892 |
IM-BloomMaker のインポート機能を利用してインポートしてください。
インポート後、インポートしたルーティング定義の認可 URI の設定を行ってください。
IM-LogicDesigner インポートデータ : cookbook_189892_im_logicdesigner-data
以下の定義が含まれています。
| 種別 | ID / ルーティング |
|---|---|
| ロジックフロー | im_cookbook_189892_flow_insert |
| ロジックフロー | im_cookbook_189892_flow_select |
| ロジックフロー | im_cookbook_189892_flow_select_table1 |
| ルーティング | im_cookbook/189892_insert |
| ルーティング | im_cookbook/189892_select |
| ルーティング | im_cookbook/189892_select_table1 |
| ユーザ定義 | im_cookbook_189892_user_insert |
| ユーザ定義 | im_cookbook_189892_user_insert_table1 |
| ユーザ定義 | im_cookbook_189892_user_select |
| ユーザ定義 | im_cookbook_189892_user_select_table1 |
IM-LogicDesigner のインポート機能を利用してインポートしてください。
インポート後、インポートしたルーティング定義の認可 URI の設定を行ってください。
ローカル環境で表示させる場合は、以下の URL にアクセスしてください。
http://localhost:8080/imart/im_cookbook/189892
なおベース URL である以下の部分は、環境に合わせて適宜変更してください。
http://localhost:8080/imart
レシピ
サンプル画面の作成手順を以下に示します。
- アプリケーションのデータを保存するため DDL を実行
- IM-LogicDesigner インポートファイルをインポートする
- デザイン編集
- 変数の定義
- 画面の作成
- アクションの作成
- アクションの設定
- 動作確認
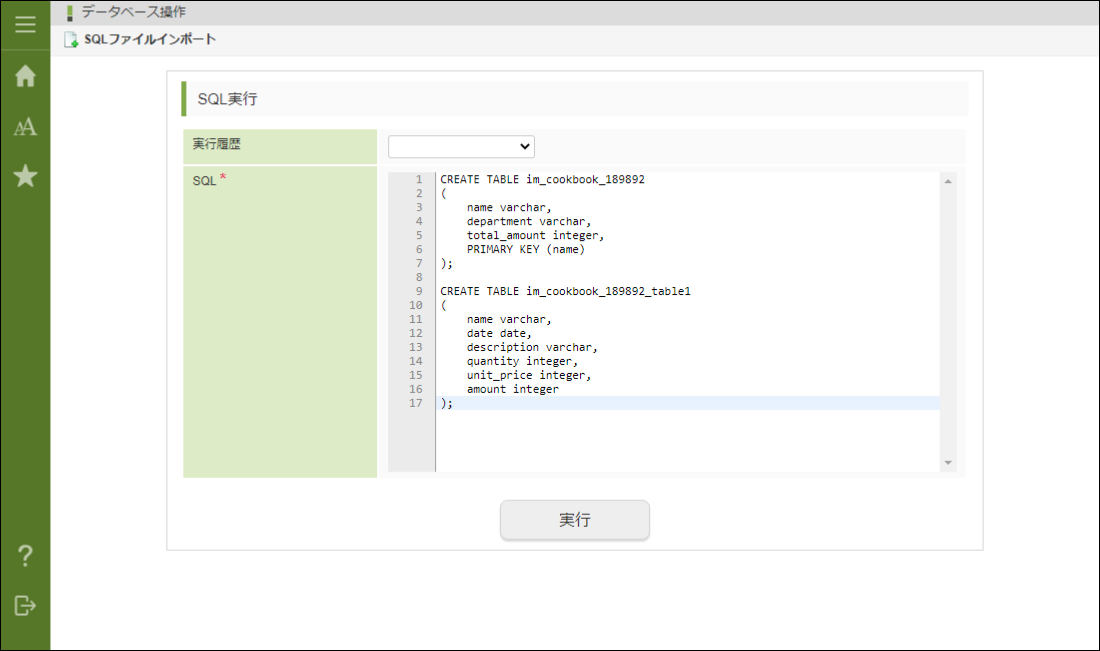
1. アプリケーションのデータを保存するため DDL を実行
作成するアプリの永続化先として、データベースに新規テーブルを作成します。
テナント管理者でログインしてください。
グローバルナビから「サイトマップ」に遷移し、「テナント管理」→「データベース操作」をクリックしてください。
ここに、以下の SQL を入力し、実行してください。

※ 以下は PostgreSQL での SQL です。他データベースをご利用の場合は、別途テーブルを作成する SQL を実行してください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
CREATE TABLE im_cookbook_189892 ( name varchar, department varchar, total_amount integer, PRIMARY KEY (name) ); CREATE TABLE im_cookbook_189892_table1 ( name varchar, date date, description varchar, quantity integer, unit_price integer, amount integer ); |
2. IM-LogicDesigner インポートファイルをインポートする
完成サンプルからIM-LogicDesigner インポートファイルをダウンロードし、インポートしてください。
3. デザイン編集
コンテンツ種別「Bulma」のコンテンツを作成し、「デザイン編集」ボタンをクリックしてください。
1. 変数の定義
ここでは以下の変数・定数を作成してきます。
| 変数 | 説明 |
|---|---|
| bind | スプレッドシート内の各入力項目にバインドします。 |
| responseMainData | DB から取得したスプレッドシート内のテーブル以外のデータを格納します。 |
| responseTable1Data | DB から取得したスプレッドシート内のテーブルのデータを格納します。 |
| requestMainData | DB にスプレッドシート内のデータを登録する際に使用します。 |
| requestTable1Data | DB に登録したスプレッドシート内のテーブルのデータを検索する際に使用します。 |
| inputRule | 入力エラーをチェックします。 |
| showExpenseReport | 経費精算書画面の表示判定に使用します。 |
| showReference | 登録データ参照画面の表示判定に使用します。 |
| showErrorMessage | 入力エラーメッセージの表示判定に使用します。 |
| errorMessage | 入力エラーメッセージを格納します。 |
| 定数 | 説明 |
|---|---|
| URL_SELECT | DB へアクセスする際の URL です。登録されているデータの取得に使用します。 |
| URL_SELECT_TABLE1 | DB へアクセスする際の URL です。登録されているデータの取得に使用します。 |
| URL_INSERT | DB へアクセスする際の URL です。データの登録に使用します。 |
| NOT_ENTERED_NAME_ERROR_MESSAGE | 入力エラーメッセージです。名前が未入力の場合に表示されます。 |
| DUPLICATION_ERROR_MESSAGE | 入力エラーメッセージです。名前が既に登録済の場合に表示されます。 |
| Sheet1 | スプレッドシート内のテーブルへバインドする変数・関数の設定に使用します。 |
| emptyData | $variable.bind の初期化・スプレッドシート内のテーブルの行追加に使用します。 |
- 「変数」タブをクリックしてください。
-
「JSONエディタ」に以下の JSON を貼り付け、「決定」ボタンをクリックしてください。
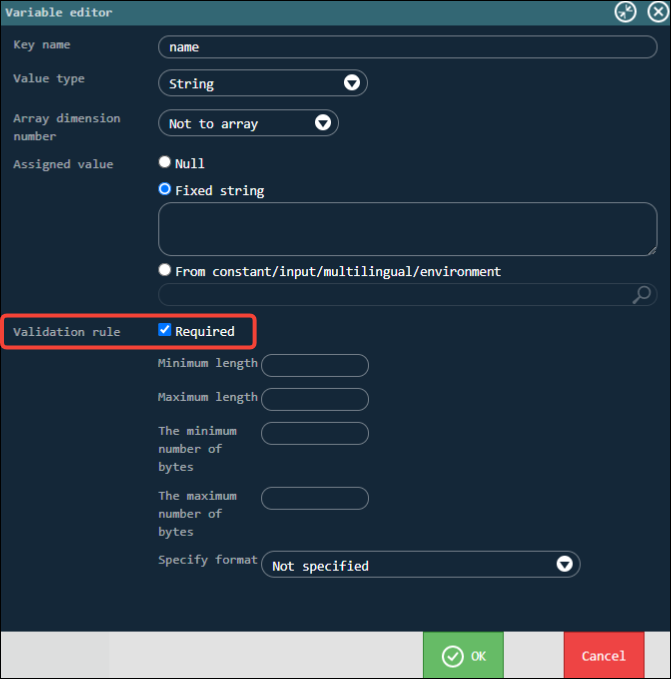
1234567891011121314151617181920212223242526272829303132333435363738394041424344454647484950515253545556575859606162636465{"bind": {"name": "","department": "","totalAmount": 0,"table1": [{"name": "","date": null,"description": "","quantity": 0,"unitPrice": 0,"amount": 0}]},"responseMainData": {"count": 0,"records": [{"name": "","department": "","totalAmount": 0}]},"responseTable1Data": {"count": 0,"records": [{"name": "","date": "","description": "","quantity": 0,"unitPrice": 0,"amount": 0}]},"requestMainData": {"name": "","department": "","totalAmount": 0,"table1": [{"name": "","date": null,"description": "","quantity": 0,"unitPrice": 0,"amount": 0}]},"requestTable1Data": {"name": ""},"inputRule": {"name": ""},"showExpenseReport": true,"showReference": false,"showErrorMessage": false,"errorMessage": ""} $variable.inputRule.nameの「編集」アイコンをクリックし、「入力規則」の「必須」にチェックをいれてください。

-
「JSONエディタ」に以下の JSON を貼り付け、「決定」ボタンをクリックしてください。
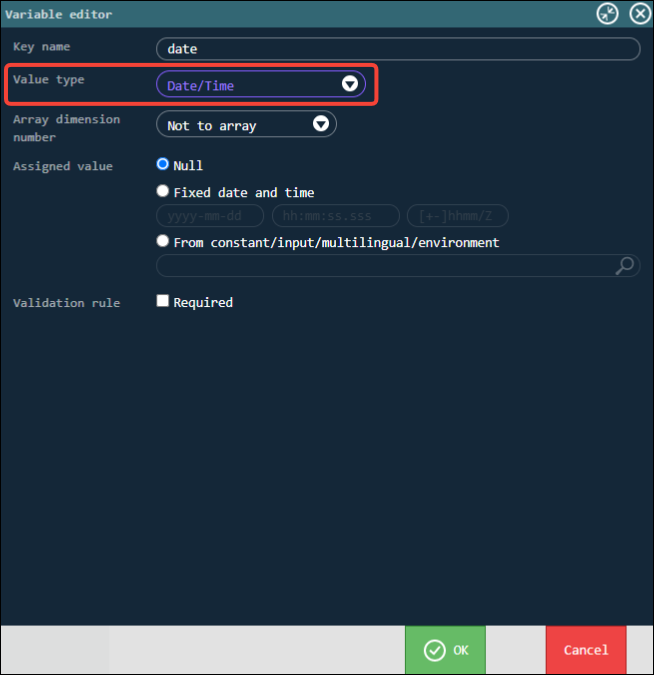
123456789101112131415161718192021222324252627282930313233{"URL_SELECT": "logic/api/im_cookbook/189892_select","URL_SELECT_TABLE1": "logic/api/im_cookbook/189892_select_table1","URL_INSERT": "logic/api/im_cookbook/189892_insert","NOT_ENTERED_NAME_ERROR_MESSAGE": "Name is not entered.","DUPLICATION_ERROR_MESSAGE": "This person is already registered.","Sheet1": {"table1": {"columnMappingSetting": {"0": "date","1": "description","2": "quantity","3": "unitPrice","4": "amount"}}},"emptyData": {"name": "","department": "","totalAmount": 0,"table1": [{"name": "","date": null,"description": "","quantity": 0,"unitPrice": 0,"amount": 0}]}} - 以下の変数・定数の「編集」アイコンをクリックし、「値の型」を「日付・時刻」に変更してください。
※$variable.responseTable1Data.records.dateの「値の型」は「文字列」から変更しないでください。$variable.bind.table1.date$variable.requestMainData.table1.date$constant.emptyData.table1.date
2. 画面の作成
ここでは以下の4つのコンテナページを作成していきます。
- 画面切り替えタブ
- 経費精算書画面
- 登録データ参照画面
- 登録データ詳細モーダル
「New Page #1」の横にある「+」アイコンをクリックしてコンテナページを計4つ作成してください。
画面切り替えタブ
- 「New Page #1」を開いてください。
このコンテナページでは経費精算書画面と登録データ参照画面を切り替えるタブを作成します。 -
「コンテナページ」に「レイアウト(Bulma)」-「ボックス」を配置してください。
-
「ボックス」内に「コンポーネント(Bulma)」-「タブ」を配置し、「タブ」内の「タブリスト」を選択してください。
「エレメント固有」プロパティを以下のように設定してください。- elementCount:
2
- elementCount:
-
2つの「タブリストアイテム」の「エレメント固有」プロパティをそれぞれ以下のように設定してください。
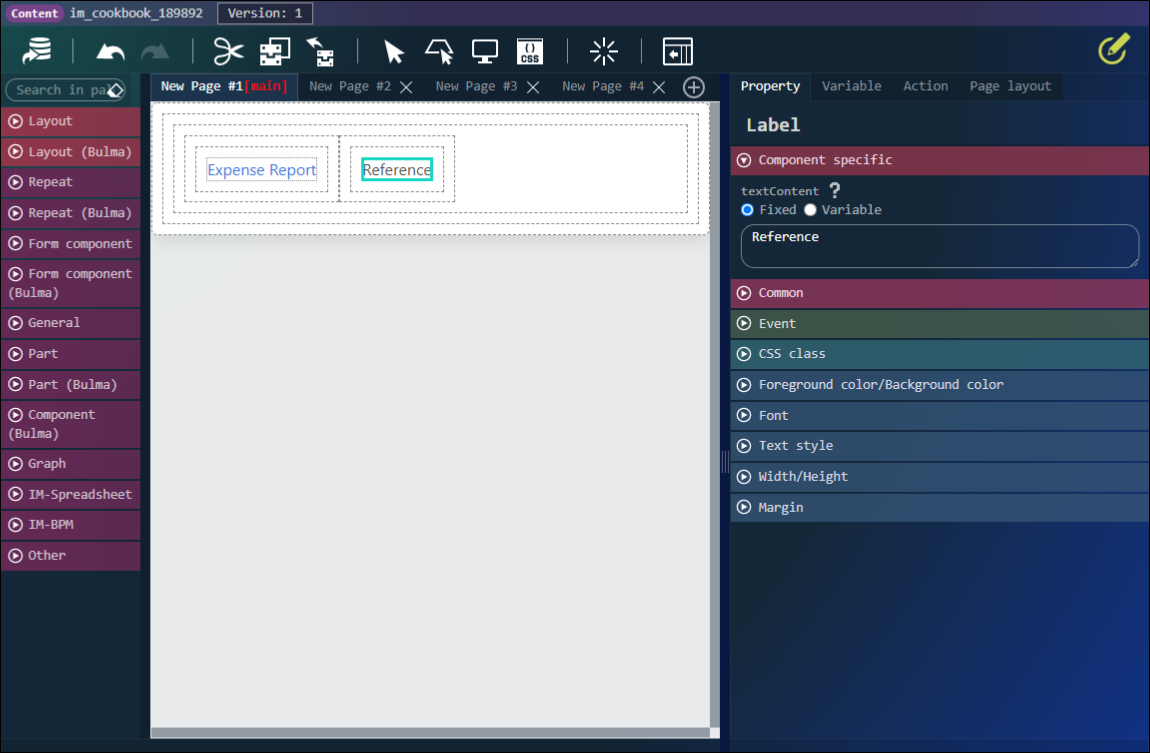
エレメント プロパティ 設定値 左側の「タブリストアイテム」 active(変数値) $variable.showExpenseReport 左側の「タブリストアイテム」内の「ラベル」 textContent(固定値) Expense Report 右側の「タブリストアイテム」 active(変数値) $variable.showReference 右側の「タブリストアイテム」内の「ラベル」 textContent(固定値) Reference -
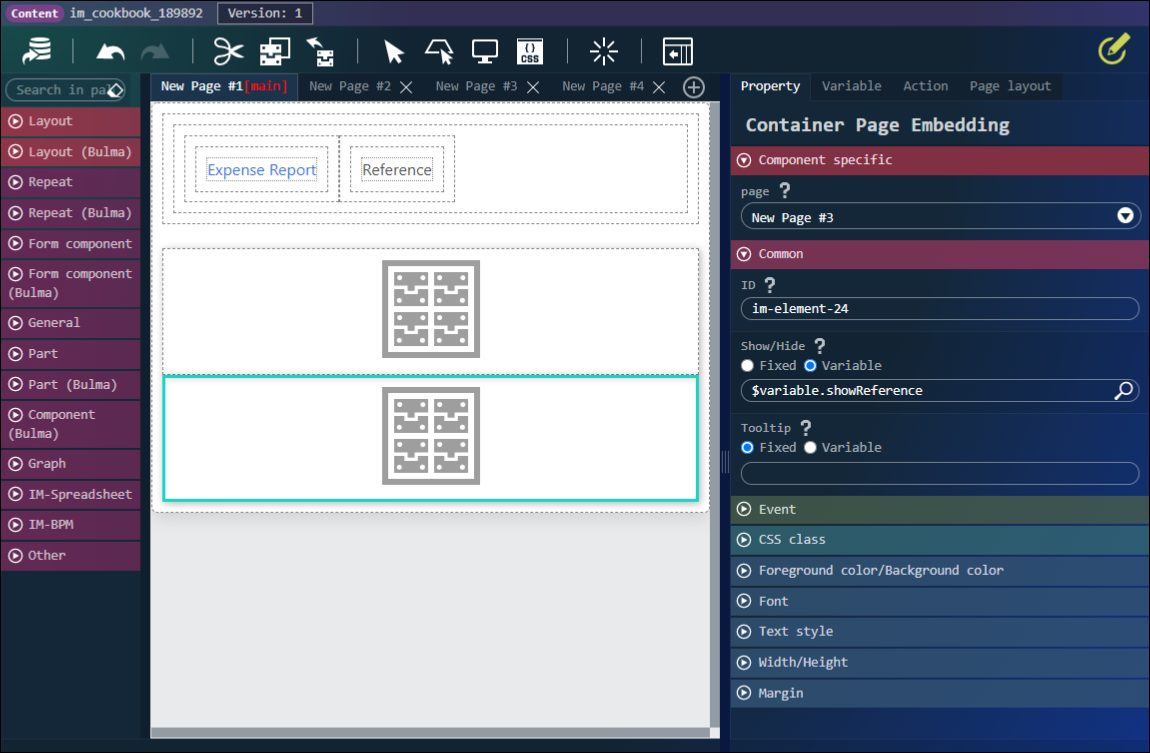
「ボックス」内に「パーツ」-「コンテナページ埋め込み」を2つ配置してください。
「エレメント固有」プロパティを上から順に以下のように設定してください。
上側の「コンテナページ埋め込み」- page(固定値):
New Page #2
下側の「コンテナページ埋め込み」
- page(固定値):
New Page #3
「共通」プロパティを上から順に以下のように設定してください。
上側の「コンテナページ埋め込み」- 表示/非表示(変数値):
$variable.showExpenseReport
下側の「コンテナページ埋め込み」
- 表示/非表示(変数値):
$variable.showReference
- page(固定値):
経費精算書画面
-
「New Page #2」を開いてください。
このコンテナページではスプレッドシートを使用した経費精算書画面を作成します。 -
「コンテナページ」に「レイアウト(Bulma)」-「ボックス」を配置してください。
-
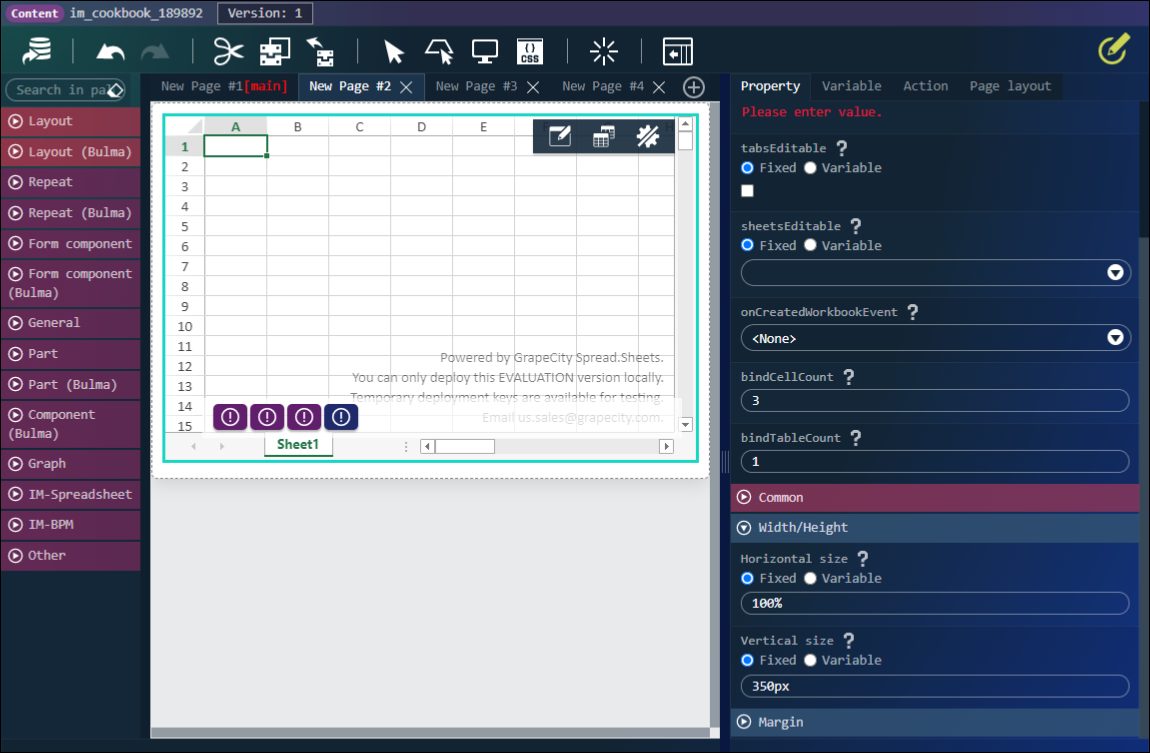
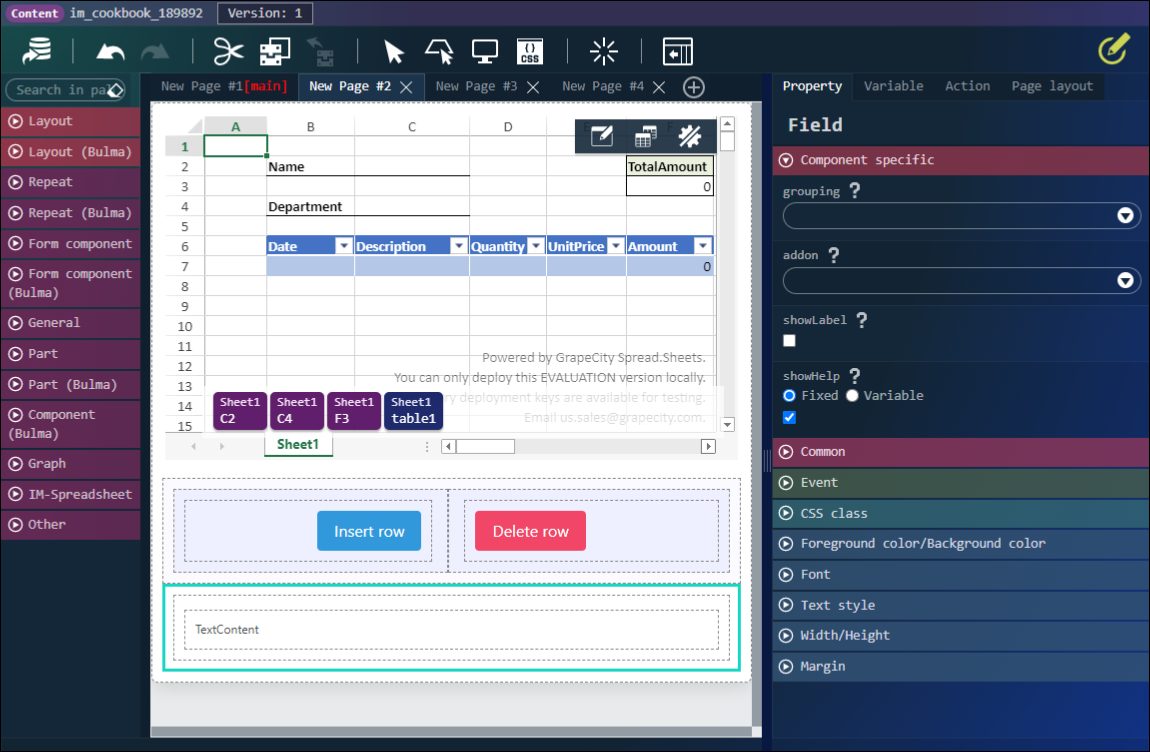
「ボックス」内に「IM-Spreadsheet」-「スプレッドシート」を配置してください。
「エレメント固有」プロパティを以下のように設定してください。- bindCellCount:
3 - bindTableCount:
1
「幅・高さ」プロパティを以下のように設定してください。
- 横幅:
100%
- bindCellCount:
-
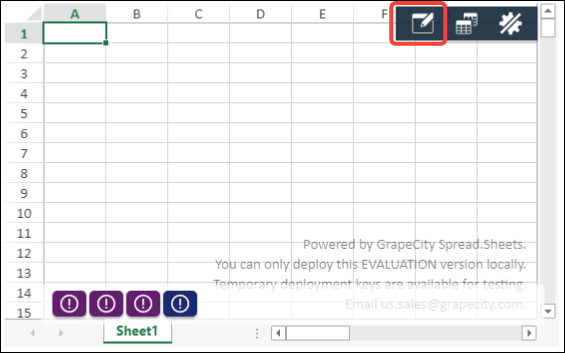
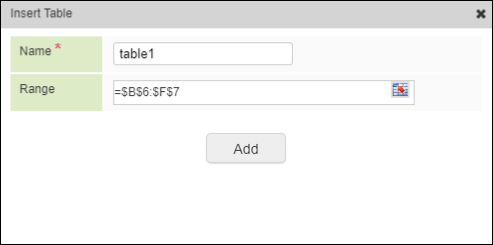
テーブルの挿入は「挿入」タブの「テーブル」アイコンから行います。

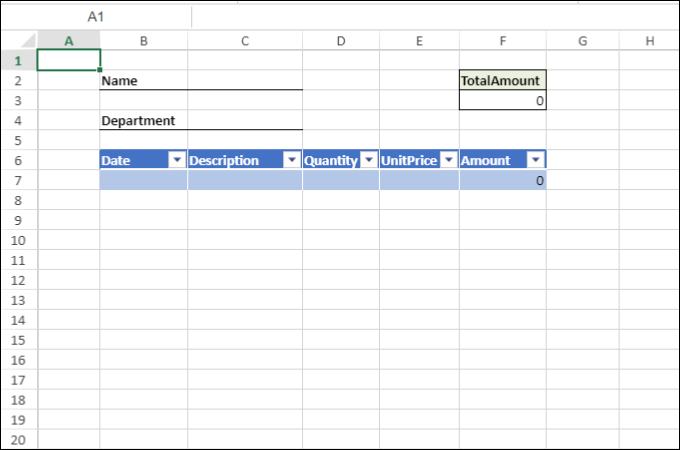
テーブルは以下のように作成してください。
テーブル名:table1
範囲:=$B$6:$F$7

-
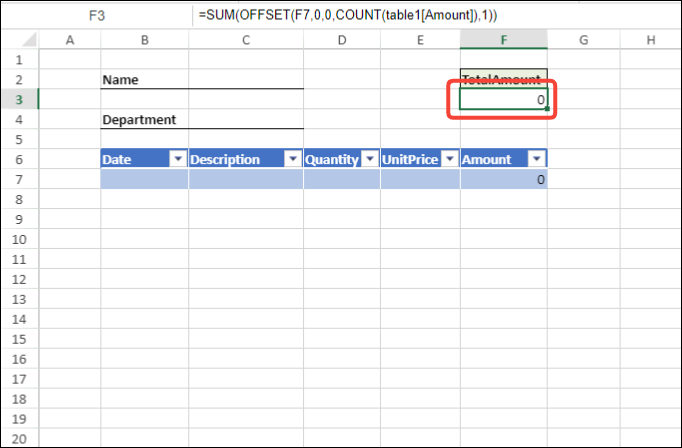
F3のセルには=SUM(OFFSET(F7,0,0,COUNT(table1[Amount]),1))を入力してください。

-
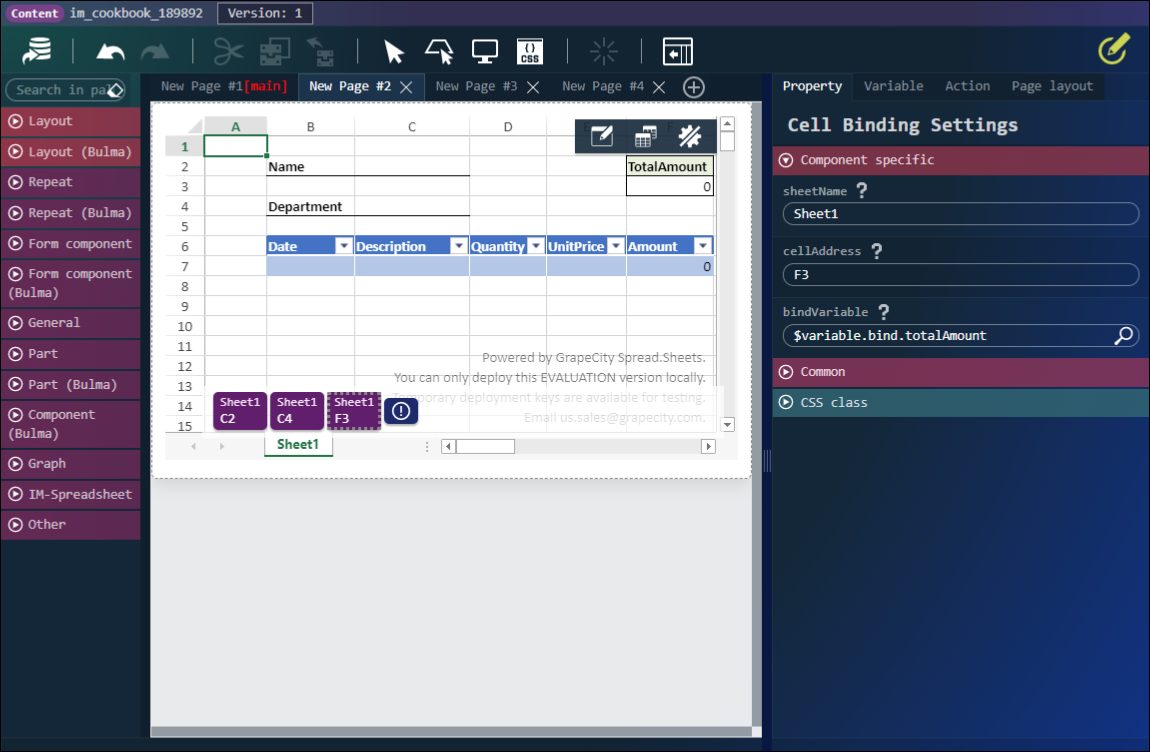
「スプレッドシート」内「セルバインド設定」の
「エレメント固有」プロパティを左から順に以下のように設定してください。エレメント プロパティ 設定値 1つ目の「セルバインド設定」 sheetName Sheet1 calAddress C2 bindVariable $variable.bind.name 2つ目の「セルバインド設定」 sheetName Sheet1 calAddress C4 bindVariable $variable.bind.department 3つ目の「セルバインド設定」 sheetName Sheet1 calAddress F3 bindVariable $variable.bind.totalAmount -
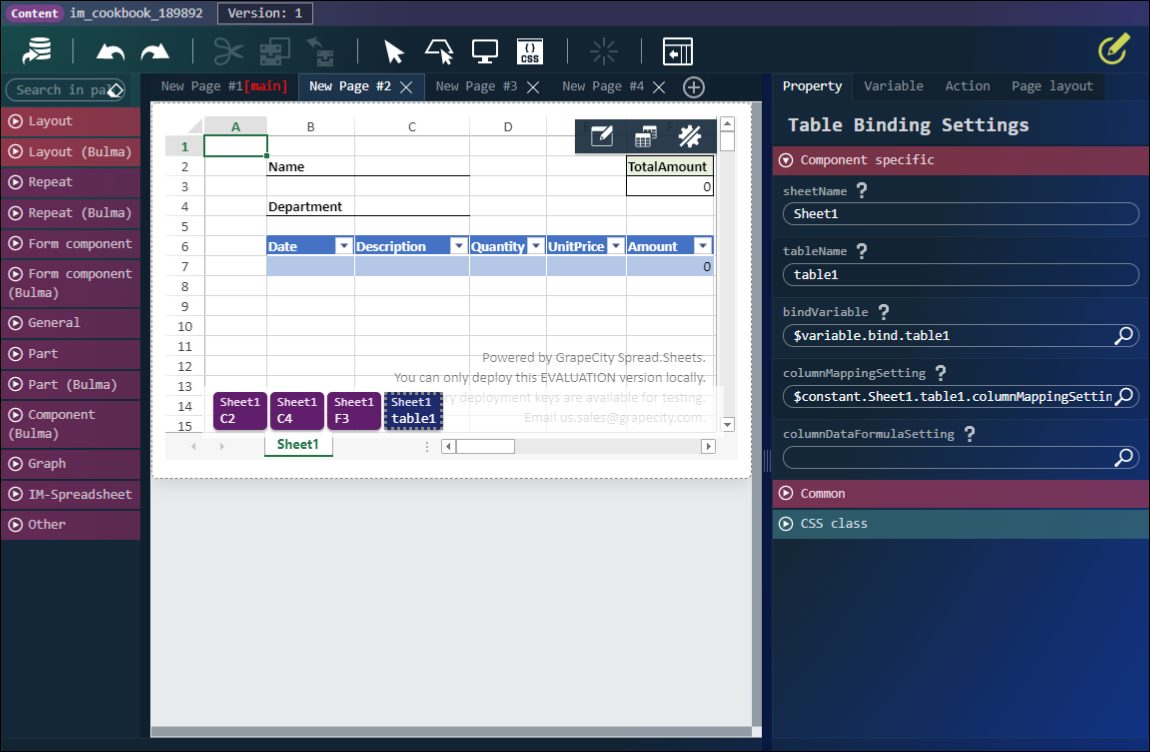
「スプレッドシート」内「テーブルバインド設定」の
「エレメント固有」プロパティを以下のように設定してください。プロパティ 設定値 sheetName Sheet1 tableName table1 bindVariable $variable.bind.table1 columnMappingSetting $constant.Sheet1.table1.columnMappingSetting -
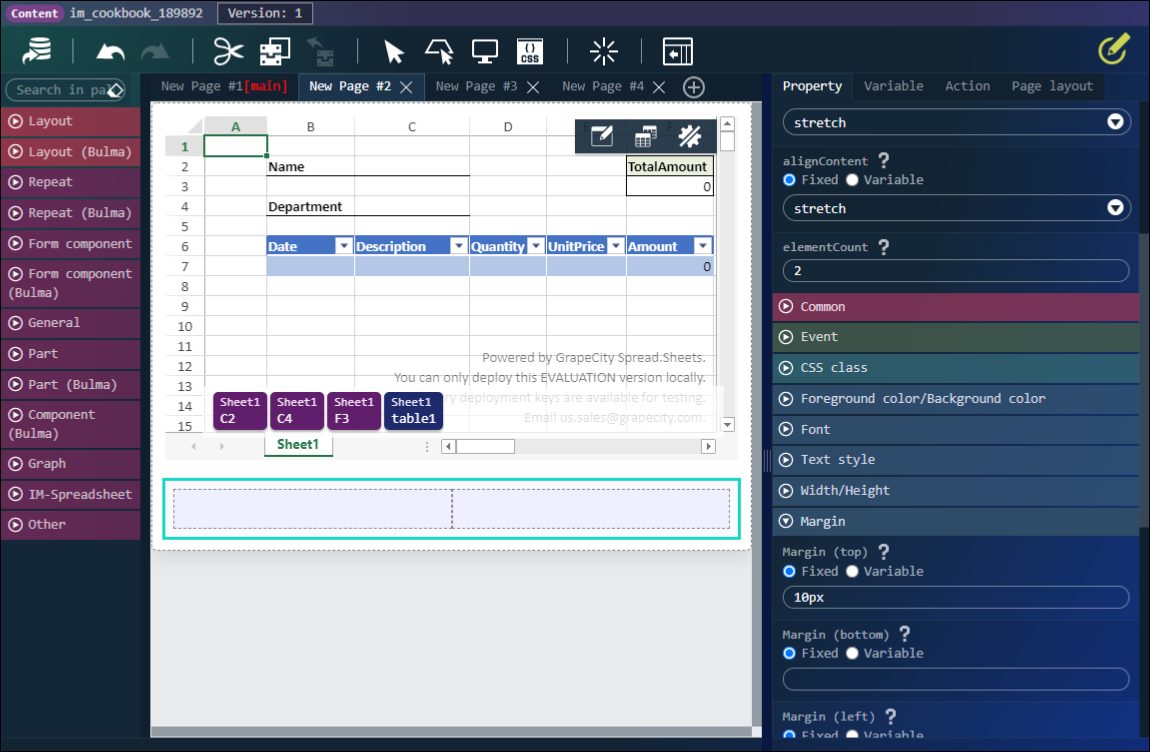
「ボックス」内に「レイアウト」-「フレックスコンテナ」を配置してください。
「エレメント固有」プロパティを以下のように設定してください。- elementCount(固定値):
2
「余白」プロパティを以下のように設定してください。
- 外余白(上)(固定値):
10px
- elementCount(固定値):
-
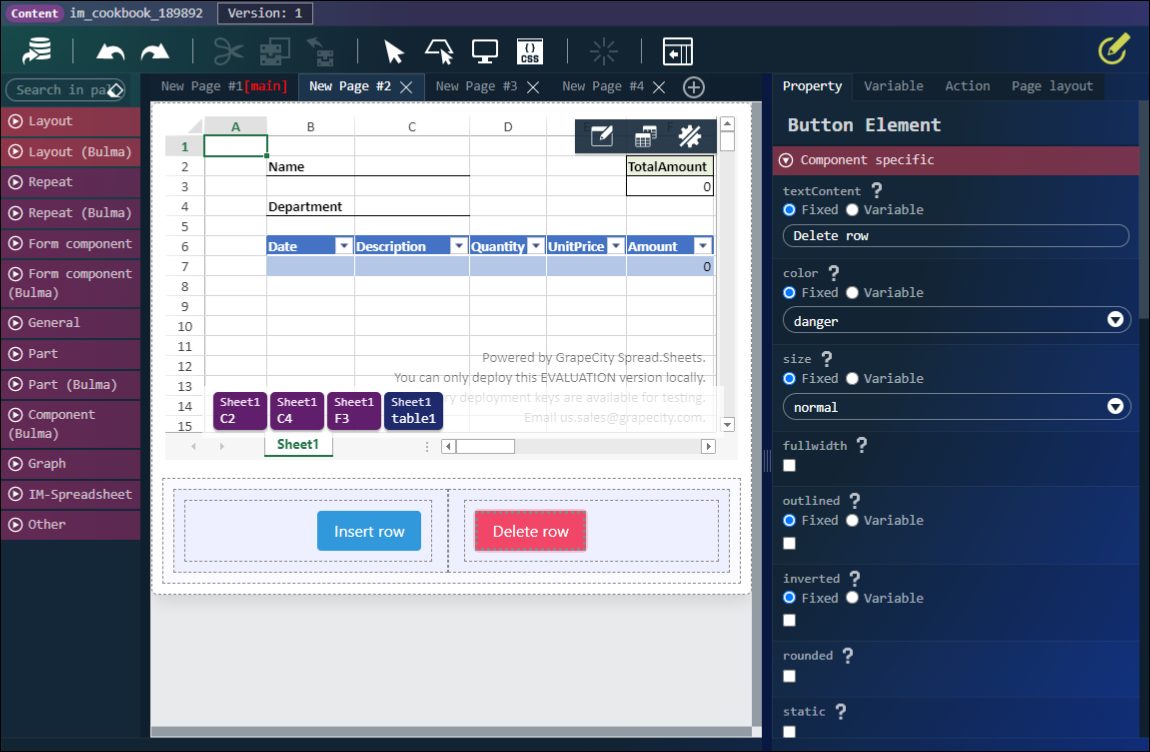
「フレックスコンテナ」内の左右の「フレックスアイテム」にそれぞれ1つずつ「フォーム部品(Bulma)」-「ボタン」を配置してください。
「テキストスタイル」プロパティを左から順に以下のように設定してください。
左側の「ボタン」- 横揃え(固定値):
right
右側の「ボタン」
- 横揃え(固定値):
left
「余白」プロパティを左から順に以下のように設定してください。
左側の「ボタン」- 外余白(右)(固定値):
5px
右側の「ボタン」
- 外余白(左)(固定値):
5px
- 横揃え(固定値):
- 「ボタン」内の「ボタン要素」を選択してください。
「エレメント固有」プロパティを左から順に以下のように設定してください。
左側の「ボタン要素」- textContent(固定値):
Insert row - color(固定値):
info
右側の「ボタン要素」
- textContent(固定値):
Delete row - color(固定値):
danger
- textContent(固定値):
-
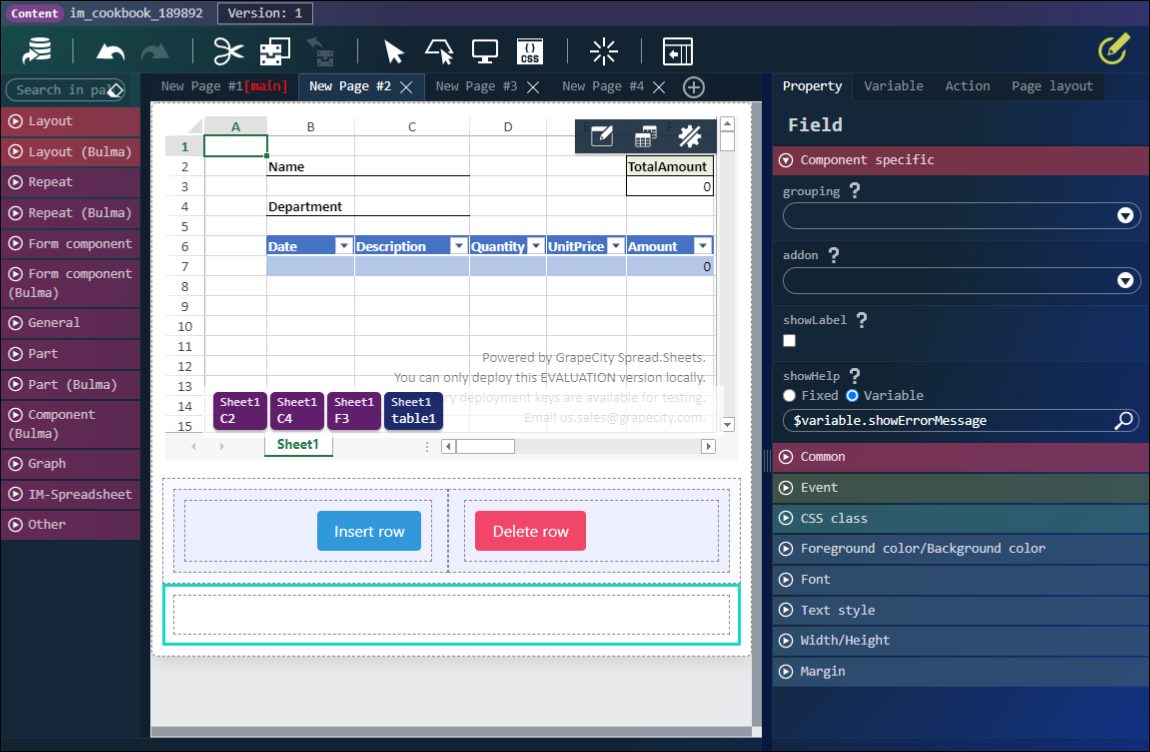
「ボックス」内に「フォーム部品(Bulma)」-「フィールド」を配置してください。
「エレメント固有」プロパティのshowHelpにチェックを入れてください。

-
「フィールドコンテンツ」内に表示された「フィールドヘルプ」を選択してください。
「エレメント固有」プロパティを以下のように設定してください。- textContent(変数値):
$variable.errorMessage - color(固定値):
danger
- textContent(変数値):
-
再度「フィールド」を選択してください。
「エレメント固有」プロパティを以下のように設定してください。- showHelp(変数値):
$variable.showErrorMessage
- showHelp(変数値):
-
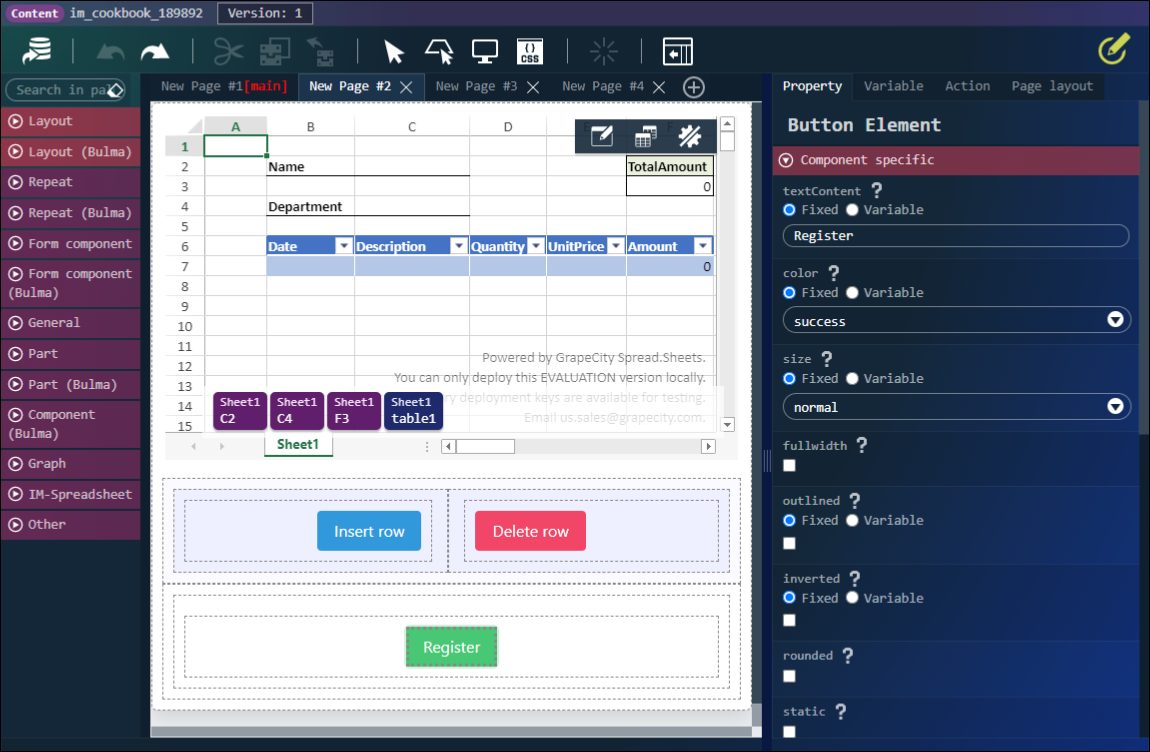
「フィールドコンテンツ」内に「フォーム部品(Bulma)」-「ボタン」を配置してください。
「テキストスタイル」プロパティを以下のように設定してください。- 横揃え(固定値):
center
「余白」プロパティを以下のように設定してください。
- 外余白(上)(固定値):
10px
- 横揃え(固定値):
- 「ボタン」内の「ボタン要素」を選択してください。
「エレメント固有」プロパティを以下のように設定してください。- textContent(固定値):
Register - color(固定値):
success
- textContent(固定値):
登録データ参照画面
-
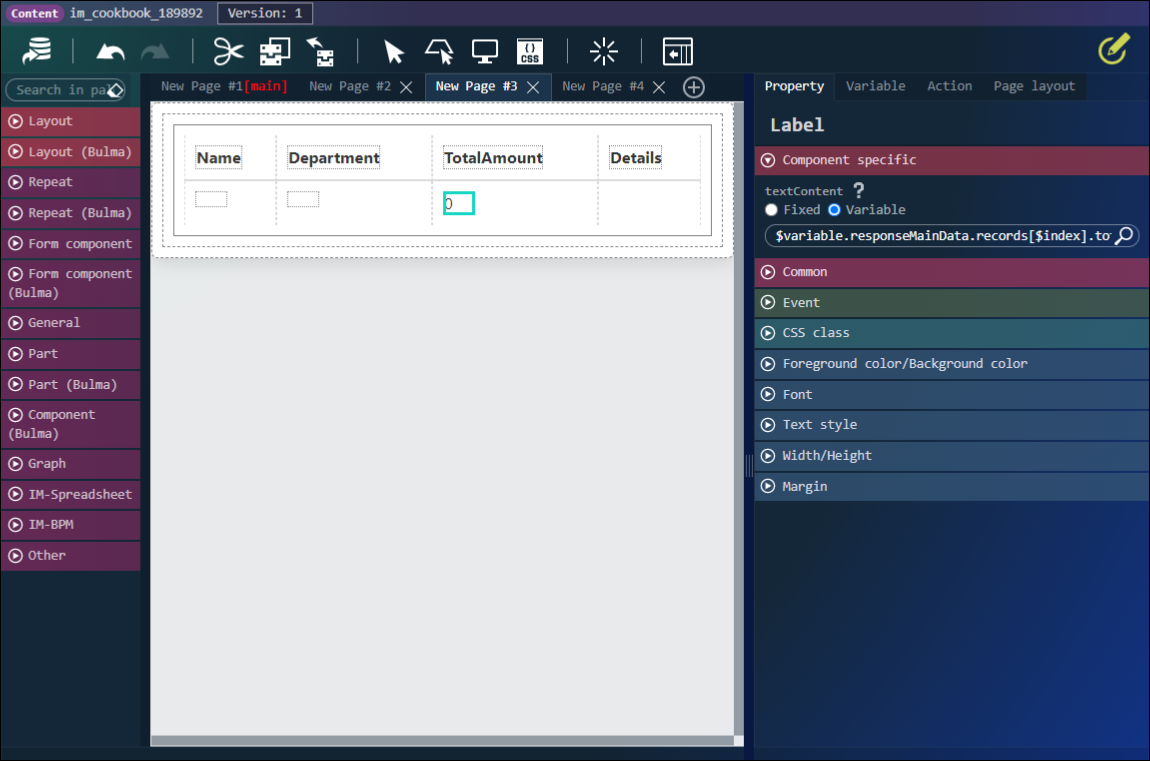
「New Page #3」を開いてください。
このコンテナページではスプレッドシートのテーブル以外の入力したデータを参照する画面を作成します。 -
「コンテナページ」に「レイアウト(Bulma)」-「ボックス」を配置してください。
-
「ボックス」内に「繰り返し(Bulma)」-「テーブルコンテナ(繰り返し)」を配置し、「テーブルコンテナ(繰り返し」内の「テーブル(繰り返し)」を選択してください。
「エレメント固有」プロパティを以下のように設定してください。- elementCount:
4 - list:
$variable.responseMainData.records
- elementCount:
- 4つ目の「テーブルセル」を除いた全ての「テーブルヘッダセル」、「テーブルセル」内に「汎用」-「ラベル」を配置してください。
-
「テーブルヘッダセル」内の「ラベル」の
「エレメント固有」プロパティを左から順に以下のように設定してください。エレメント プロパティ 設定値 1つ目の「ラベル」 textContent(固定値) Name 2つ目の「ラベル」 textContent(固定値) Department 3つ目の「ラベル」 textContent(固定値) TotalAmount 4つ目の「ラベル」 textContent(固定値) Details -
「テーブルセル」内の「ラベル」の
「エレメント固有」プロパティを左から順に以下のように設定してください。エレメント プロパティ 設定値 1つ目の「ラベル」 textContent(固定値) $variable.responseMainData.records[$index].name 2つ目の「ラベル」 textContent(固定値) $variable.responseMainData.records[$index].department 3つ目の「ラベル」 textContent(固定値) $variable.responseMainData.records[$index].totalAmount -
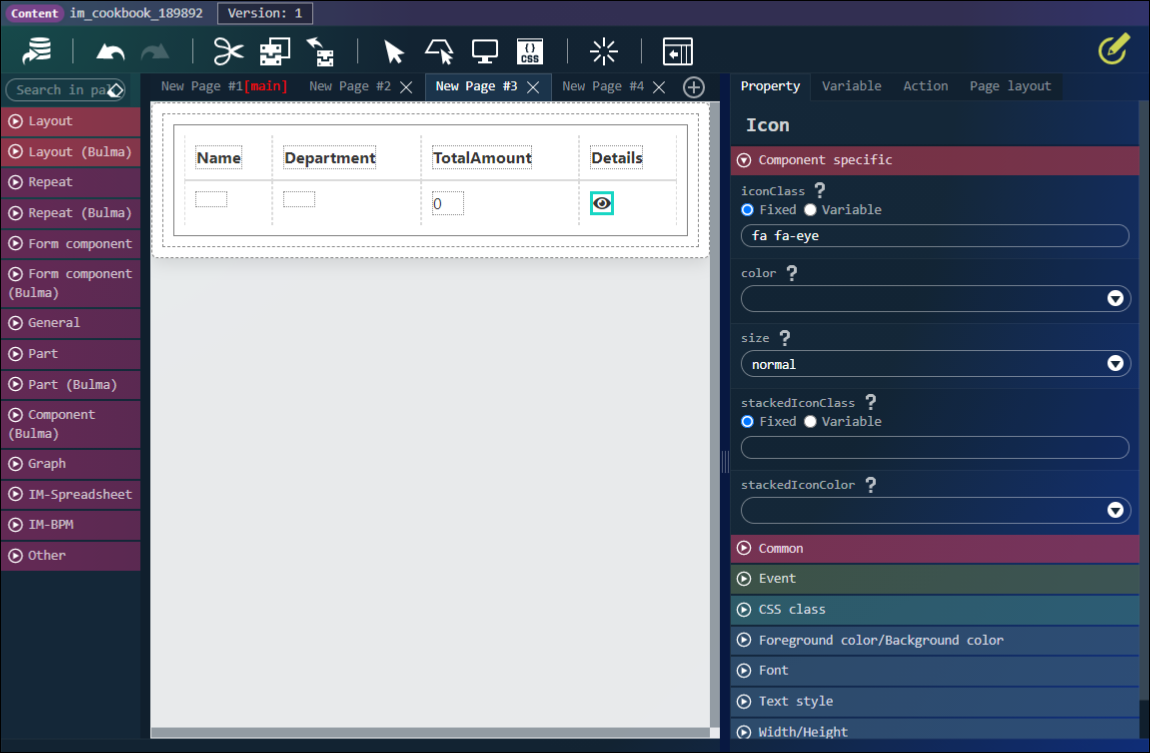
4つ目の「テーブルセル」内に「パーツ(Bulma)」-「アイコン」を配置してください。
「エレメント固有」プロパティを以下のように設定してください。- iconClass(固定値):
fa fa-eye
- iconClass(固定値):
登録データ詳細モーダル
-
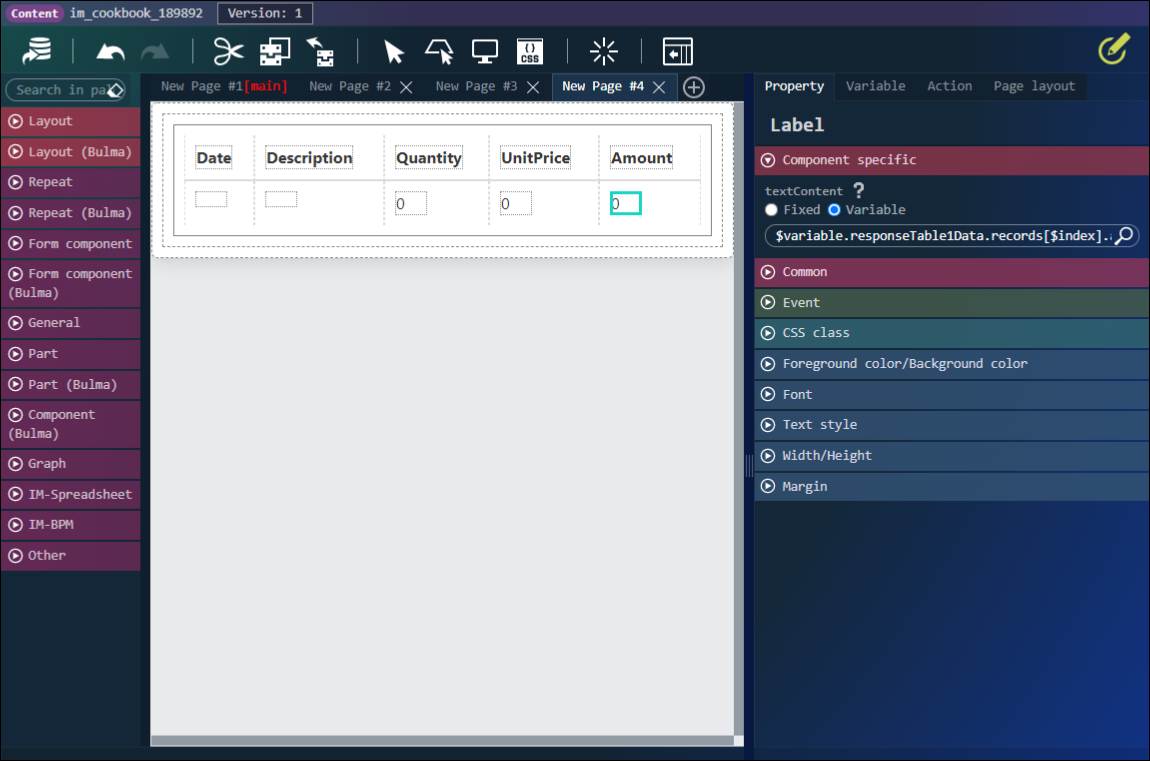
「New Page #4」を開いてください。
このコンテナページではスプレッドシートのテーブルに入力したデータを参照するモーダルを作成します。 -
「コンテナページ」に「レイアウト(Bulma)」-「ボックス」を配置してください。
-
「ボックス」内に「繰り返し(Bulma)」-「テーブルコンテナ(繰り返し)」を配置し、「テーブルコンテナ(繰り返し」内の「テーブル(繰り返し)」を選択してください。
「エレメント固有」プロパティを以下のように設定してください。- elementCount:
5 - list:
$variable.responseTable1Data.records
- elementCount:
- 全ての「テーブルヘッダセル」、「テーブルセル」内に「汎用」-「ラベル」を配置してください。
-
「テーブルヘッダセル」内の「ラベル」の
「エレメント固有」プロパティを左から順に以下のように設定してください。エレメント プロパティ 設定値 1つ目の「ラベル」 textContent(固定値) Date 2つ目の「ラベル」 textContent(固定値) Description 3つ目の「ラベル」 textContent(固定値) Quantity 4つ目の「ラベル」 textContent(固定値) UnitPrice 5つ目の「ラベル」 textContent(固定値) Amount -
「テーブルセル」内の「ラベル」の
「エレメント固有」プロパティを左から順に以下のように設定してください。エレメント プロパティ 設定値 1つ目の「ラベル」 textContent(固定値) $variable.responseTable1Data.records[$index].date 2つ目の「ラベル」 textContent(固定値) $variable.responseTable1Data.records[$index].description 3つ目の「ラベル」 textContent(固定値) $variable.responseTable1Data.records[$index].quantity 4つ目の「ラベル」 textContent(固定値) $variable.responseTable1Data.records[$index].unitPrice 5つ目の「ラベル」 textContent(固定値) $variable.responseTable1Data.records[$index].amount
3. アクションの作成
ここでは以下のアクションを作成していきます。
| アクション | 説明 |
|---|---|
| Select | DB からスプレッドシートのテーブル以外の登録データを取得します。 |
| Select table1 | DB からスプレッドシートのテーブルの登録データを取得します。 |
| Insert | スプレッドシートのデータを DB に登録します。 |
| Insert row | スプレッドシートのテーブルを一行増やします。 |
| Delete row | スプレッドシートのテーブルを一行減らします。 |
| Show expence report | 経費精算書画面を開きます。 |
| Show reference | 登録データ参照画面を開きます。 |
| Show talbe1 list | 登録データ詳細モーダルを開きます。 |
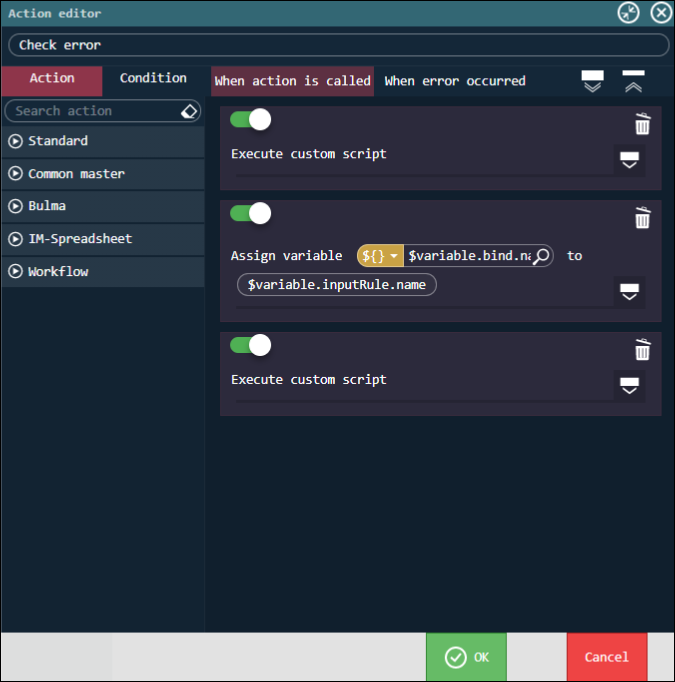
| Check error | 入力エラーをチェックします。 |
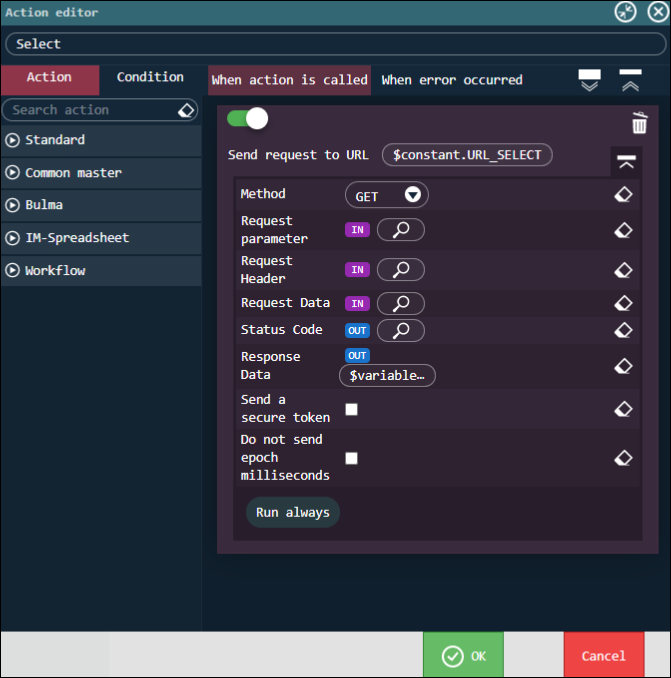
Select
DB からスプレッドシートのテーブル以外の登録データを取得します。
- 上から順に以下のアクションを配置してください。
「標準」-「URL〇にリクエストを送信する」 -
以下のように設定し、「決定」ボタンをクリックしてください。
アクション名:Select
アクション1:URL〇にリクエストを送信する
URL:$constant.URL_SELECT
メソッド:GET
レスポンスデータ:$variable.responseMainData
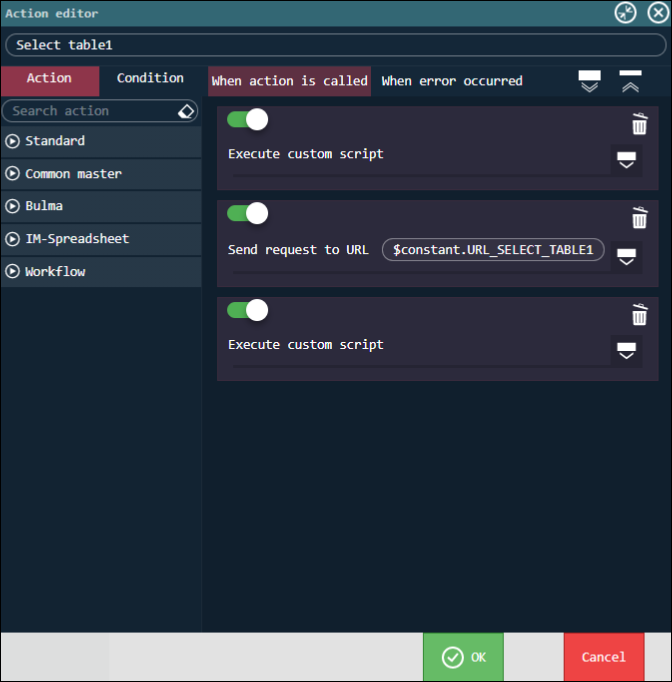
Select table1
DB からスプレッドシートのテーブルの登録データを取得します。
- 上から順に以下のアクションを配置してください。
「標準」-「URL〇にリクエストを送信する」
「標準」-「カスタムスクリプトを実行する」
「標準」-「URL〇にリクエストを送信する」 -
以下のように設定し、「決定」ボタンをクリックしてください。
アクション名:Select table1
アクション1:カスタムスクリプトを実行する1$variable.requestTable1Data.name = $im.resolve("$variable.responseMainData.records[$index].name");アクション2:URL〇にリクエストを送信する
URL:$constant.URL_SELECT_TABLE1
メソッド:GET
リクエストパラメータ:$variable.requestTable1Data
レスポンスデータ:$variable.responseTable1Data
アクション3:カスタムスクリプトを実行する123$variable.responseTable1Data.records.forEach((e) => {if (e.date !== null) e.date = e.date.substring(0, 10)});
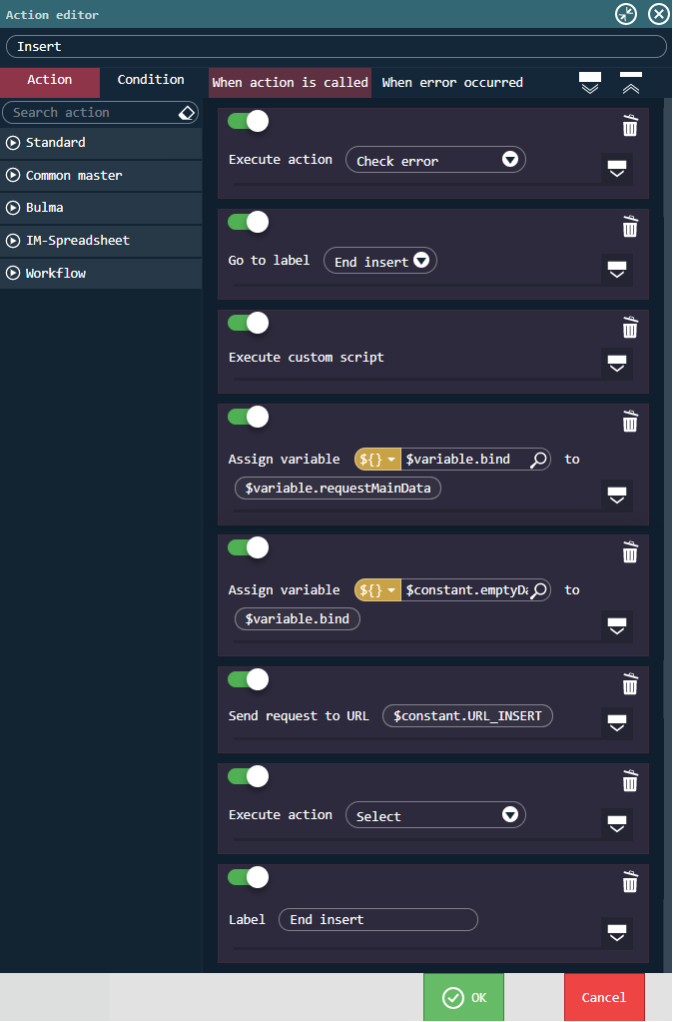
Insert
スプレッドシートのデータを DB に登録します。
- 上から順に以下のアクションを配置してください。
「標準」-「アクション〇を実行する」
「標準」-「ラベル〇へジャンプする」
「標準」-「カスタムスクリプトを実行する」
「標準」-「変数〇に〇を代入する」
「標準」-「変数〇に〇を代入する」
「標準」-「URL〇にリクエストを送信する」
「標準」-「アクション〇を実行する」
「標準」-「ラベル」 -
「標準」-「ラベル〇へジャンプする」へ以下の実行条件を配置してください。
「標準」-「変数〇が〇のとき」 -
以下のように設定し、「決定」ボタンをクリックしてください。
アクション名:Insert
アクション1:アクション〇を実行する
アクション:Check error
アクション2:ラベル〇へジャンプする
ラベル:End insert(アクション8でラベルを作成してから設定する)
実行条件:変数〇が〇のとき
比較元:$variable.showErrorMessage
比較先(変数値):=true
アクション3:カスタムスクリプトを実行する123$variable.bind.table1.forEach((e) => {e.name = $variable.bind.name;})アクション4:変数〇に〇を代入する
代入先:$variable.requestMainData
代入元(変数値):$variable.bind
アクション5:変数〇に〇を代入する
代入先:$variable.bind
代入元(変数値):$variable.emptyData
アクション6:URL〇にリクエストを送信する
URL:$constant.URL_INSERT
メソッド:POST
リクエストデータ:$variable.bind
アクション7:アクション〇を実行する
アクション:Select
アクション8:ラベル
ラベル名:End insert
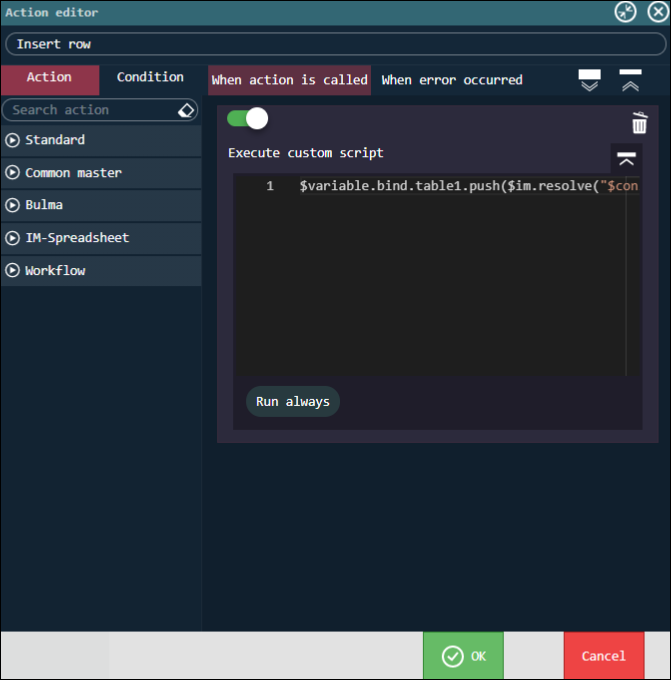
Insert row
スプレッドシートのテーブルを一行増やします。
- 以下のアクションを配置してください。
「標準」-「カスタムスクリプトを実行する」 -
以下のように設定し、「決定」ボタンをクリックしてください。
アクション名:Insert row
アクション:カスタムスクリプトを実行する1$variable.bind.table1.push($im.resolve("$constant.emptyData.table1[0]"));
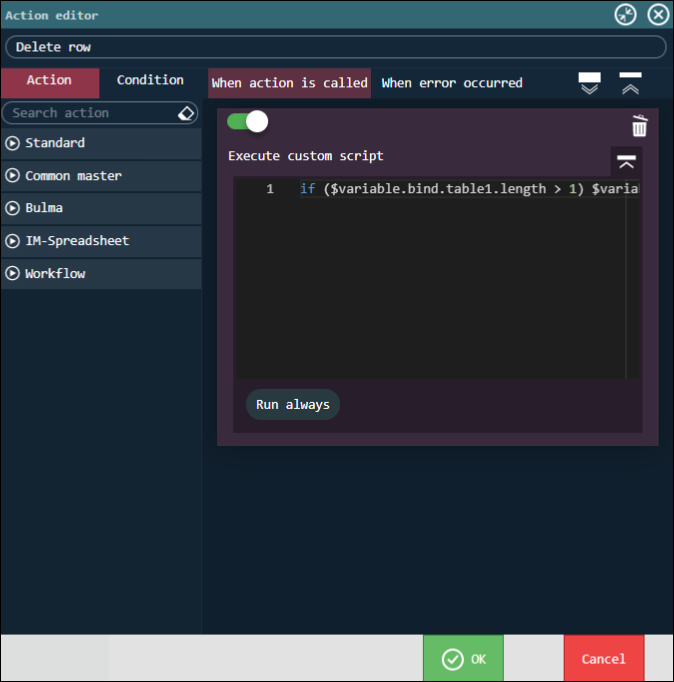
Delete row
スプレッドシートのテーブルを一行減らします。
- 以下のアクションを配置してください。
「標準」-「カスタムスクリプトを実行する」 -
以下のように設定し、「決定」ボタンをクリックしてください。
アクション名:Delete row
アクション:カスタムスクリプトを実行する1if ($variable.bind.table1.length > 1) $variable.bind.table1.pop();
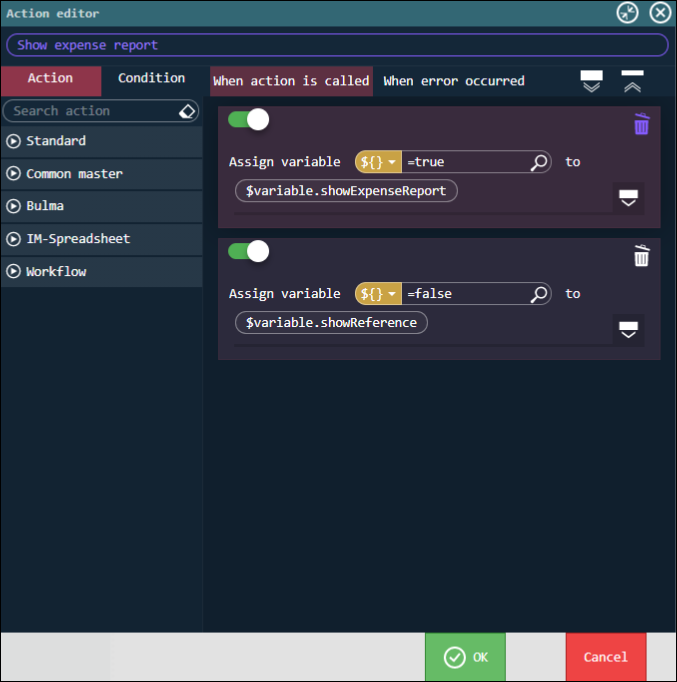
Show expense report
経費精算書画面を開きます。
- 以下のアクションを配置してください。
「標準」-「変数〇に〇を代入する」
「標準」-「変数〇に〇を代入する」 -
以下のように設定し、「決定」ボタンをクリックしてください。
アクション名:Show expense report
アクション1:変数〇に〇を代入する
代入先:$variable.showExpenseReport
代入元(変数値):=true
アクション2:変数〇に〇を代入する
代入先:$variable.showReference
代入元(変数値):=false
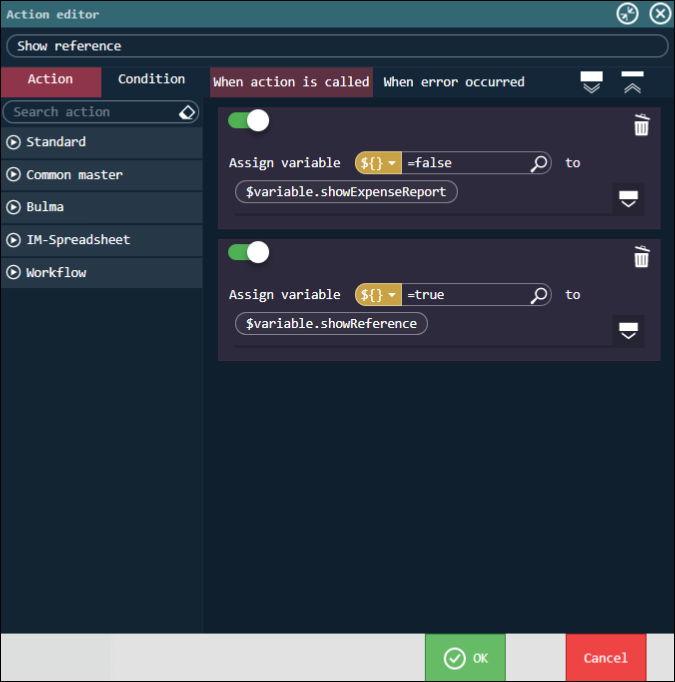
Show reference
登録データ参照画面を開きます。
- 以下のアクションを配置してください。
「標準」-「変数〇に〇を代入する」
「標準」-「変数〇に〇を代入する」 -
以下のように設定し、「決定」ボタンをクリックしてください。
アクション名:Show reference
アクション1:変数〇に〇を代入する
代入先:$variable.showExpenseReport
代入元(変数値):=false
アクション2:変数〇に〇を代入する
代入先:$variable.showReference
代入元(変数値):=true
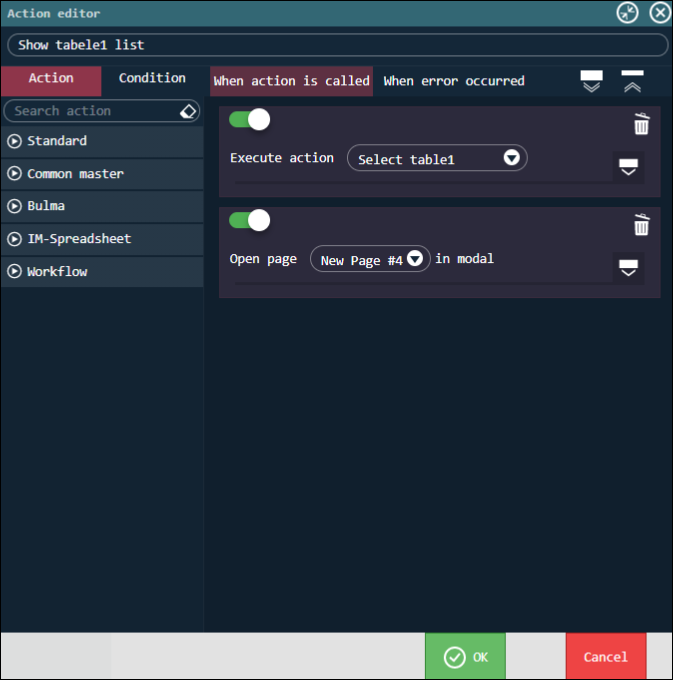
Show tabele1 list
登録データ詳細モーダルを開きます。
- 以下のアクションを配置してください。
「標準」-「アクション〇を実行する」
「標準」-「ページ〇をモーダルで開く」 -
以下のように設定し、「決定」ボタンをクリックしてください。
アクション名:Show reference
アクション1:アクション〇を実行する
アクション:Select
アクション2:ページ〇をモーダルで開く
ページ:New Page #4
Check error
入力エラーをチェックします。
- 以下のアクションを配置してください。
「標準」-「カスタムスクリプトを実行する」
「標準」-「変数〇に〇を代入する」
「標準」-「カスタムスクリプトを実行する」 -
一番下の「標準」-「ラベル〇へジャンプする」へ以下の実行条件を配置してください。
「標準」-「変数〇が入力規則に則していないとき」 -
以下のように設定し、「決定」ボタンをクリックしてください。
アクション名:Check error
アクション1:カスタムスクリプトを実行する12345678910const isRegistered = $variable.responseMainData.count > 0 && $variable.responseMainData.records.some((e) => {return e.name === $variable.bind.name;});if (isRegistered) {$variable.showErrorMessage = true;$variable.errorMessage = $constant.DUPLICATION_ERROR_MESSAGE;} else {$variable.showErrorMessage = false;}アクション2:変数〇に〇を代入する
代入先:$variable.inputRule.name
代入元(変数値):$variable.bind.name
アクション3:カスタムスクリプトを実行する12$variable.showErrorMessage = true;$variable.errorMessage = $constant.NOT_ENTERED_NAME_ERROR_MESSAGE ;実行条件:変数〇が入力規則に則していないとき
入力チェック対象:$variable.inputRule.name
4. アクションの設定
作成したアクションを各エレメントに設定してください。
コンテナ
| エレメント | イベントプロパティ | アクション |
|---|---|---|
| コンテナ | ページ読み込み時 | Select |
New Page #1(画面切り替えタブ)
| エレメント | イベントプロパティ | アクション |
|---|---|---|
| タブリストアイテム(左側) | クリック時 | Show expense report |
| タブリストアイテム(右側) | クリック時 | Show reference |
New Page #2(経費精算書画面)
| エレメント | イベントプロパティ | アクション |
|---|---|---|
| ボタン要素(左側) | クリック時 | Insert row |
| ボタン要素(右側) | クリック時 | Delete row |
| ボタン要素(下側) | クリック時 | Insert |
New Page #3(登録データ参照画面)
| エレメント | イベントプロパティ | アクション |
|---|---|---|
| アイコン | クリック時 | Show table1 list |
5. 動作確認
作成した画面の動作確認を行います。
ツールバーの「プレビュー」アイコンをクリックし、プレビュー画面を開いてください。
作成した画面が以下のように動作することを確認してください。
うまく動作しない場合は、レシピの手順を確認してください。
- 初期表示で「経費精算書」画面が表示されること。
- 「Insert row」ボタンをクリックすると、スプレッドシートのテーブルが1行増えること。
- 「Delete row」ボタンをクリックすると、スプレッドシートのテーブルが1行減ること。(行数が2行以上の時)
- 「Name」が未入力の状態で「Register」ボタンをクリックすると、エラーメッセージ「Name is not entered.」が表示されること。
- 既に登録されているデータの「Name」と同じ値を入力して「Register」ボタンをクリックすると、エラーメッセージ「This person is already registered.」が表示されること。
- 「Name」に未登録の値を入力した状態で「Register」ボタンをクリックすると、エラーメッセージが表示されず入力した内容が消えること。
- 「Reference」タブをクリックし登録データ参照画面を開くと、経費精算書画面でスプレッドシートのテーブル以外に入力した項目の内容が表示されること。
- 登録データ参照画面で「Details」のアイコンをクリックするとモーダルが開き、経費精算書画面でスプレッドシートのテーブルに入力した項目の内容が表示されること。