この CookBook では、 Accel Platform 2020 Winter から利用可能になった、画面構成タブでテーブルエレメント配下のエレメントを並び替えられる方法を紹介します。
Accel Platform 2020 Summer まではテーブルエレメント配下のエレメントを並び替える場合は、コンテナ上でテーブルヘッダセル配下にあるエレメントまたは、テーブルセル配下にあるエレメントを D&D で一つずつ並び替える必要がありましたが、今回のリリースでまとめて行や列を入れ替えることが可能になりました。
使い方
ここでは、従来の入れ替え方と Accel Platform 2020 Winter からの入れ替え方を説明します。
サンプル資材: cookbook_189905_im_bloommaker
はじめに、サンプル資材をインポートし、コンテンツ一覧画面からコンテンツ名 im_cookbook_189905 のデザイナ画面を開いてください。

従来の入れ替え方
テーブルヘッダセル配下にある Header2 と Header3 を入れ替える場合
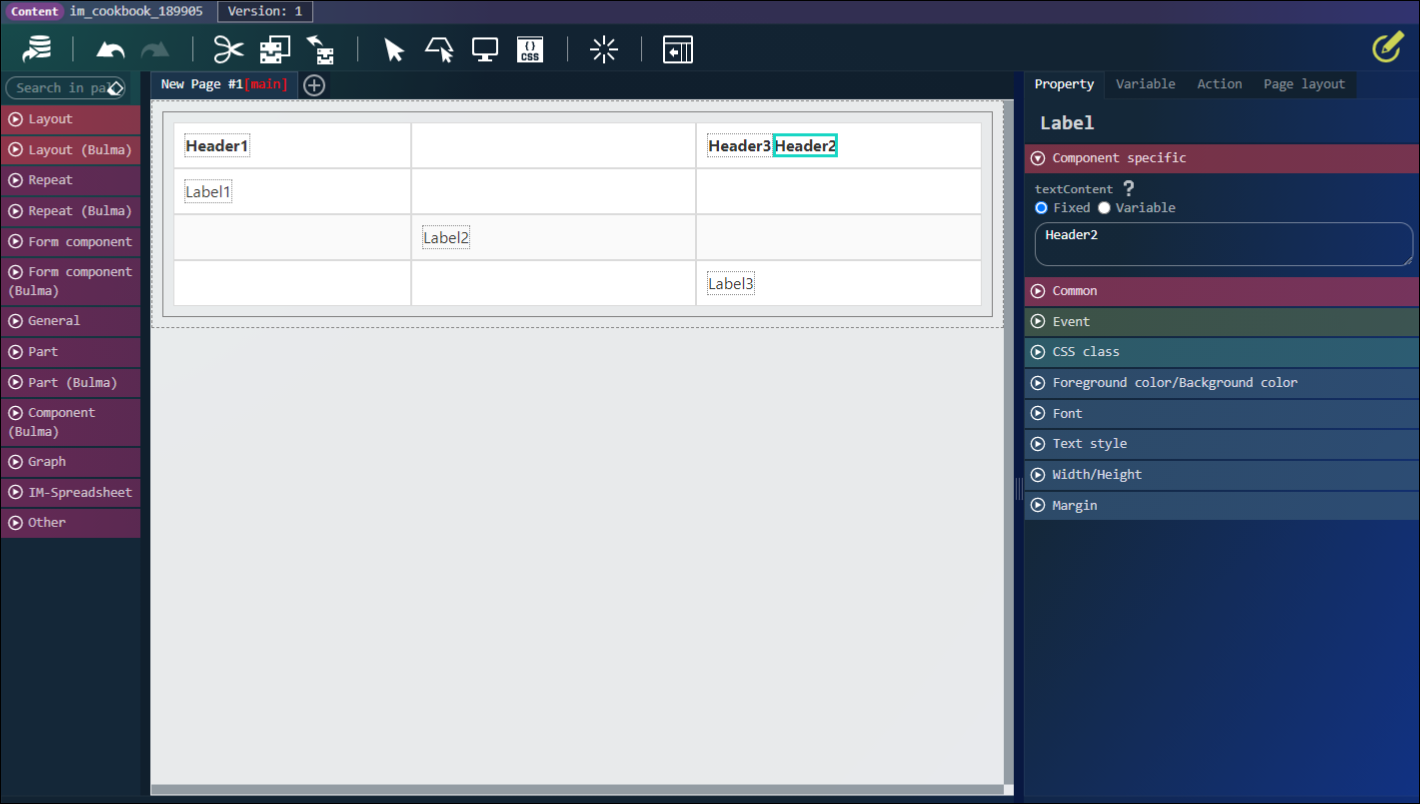
- Header2 のラベルを選択して、Header3 の横に D&D します。


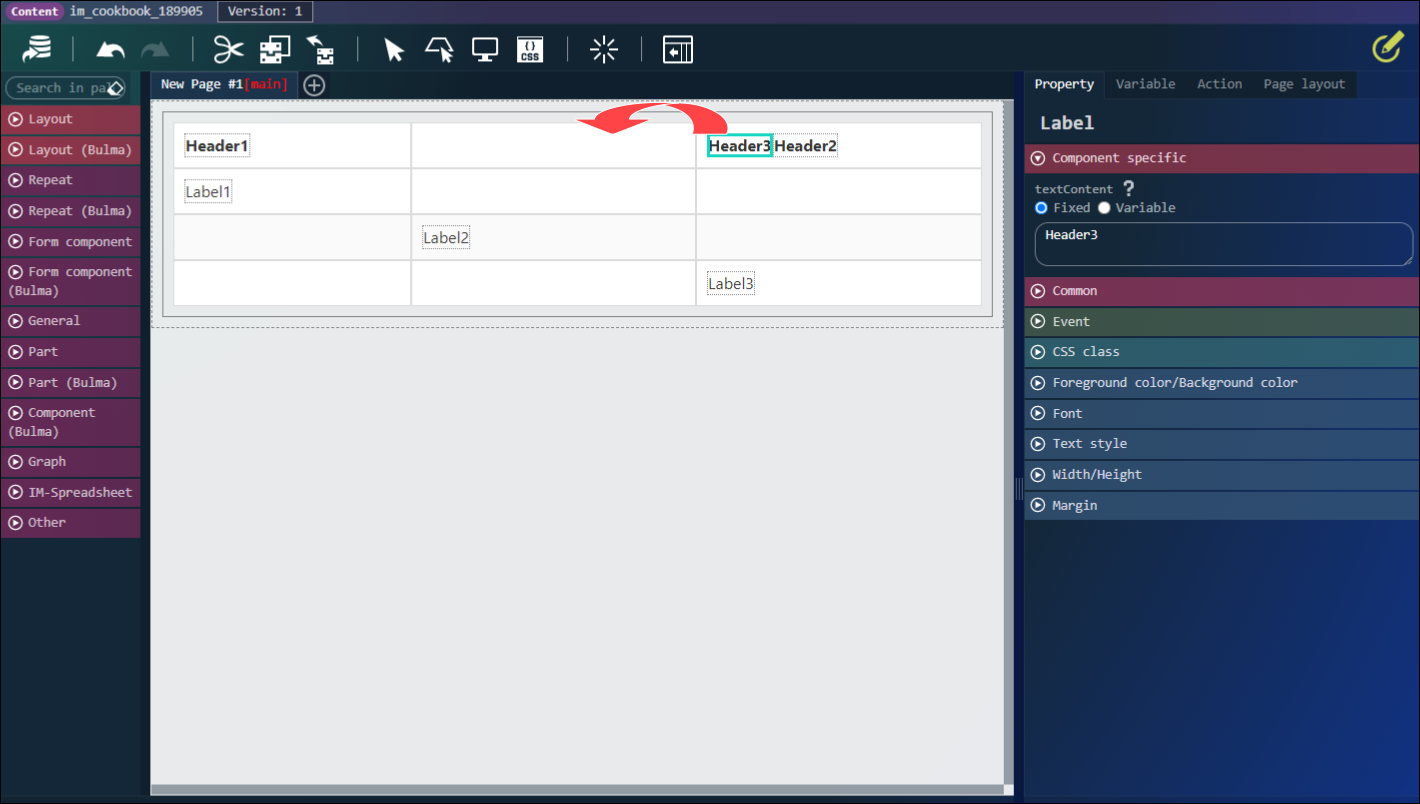
- D&D 後 Header3 のラベルを Header2 があった場所に D&D します。


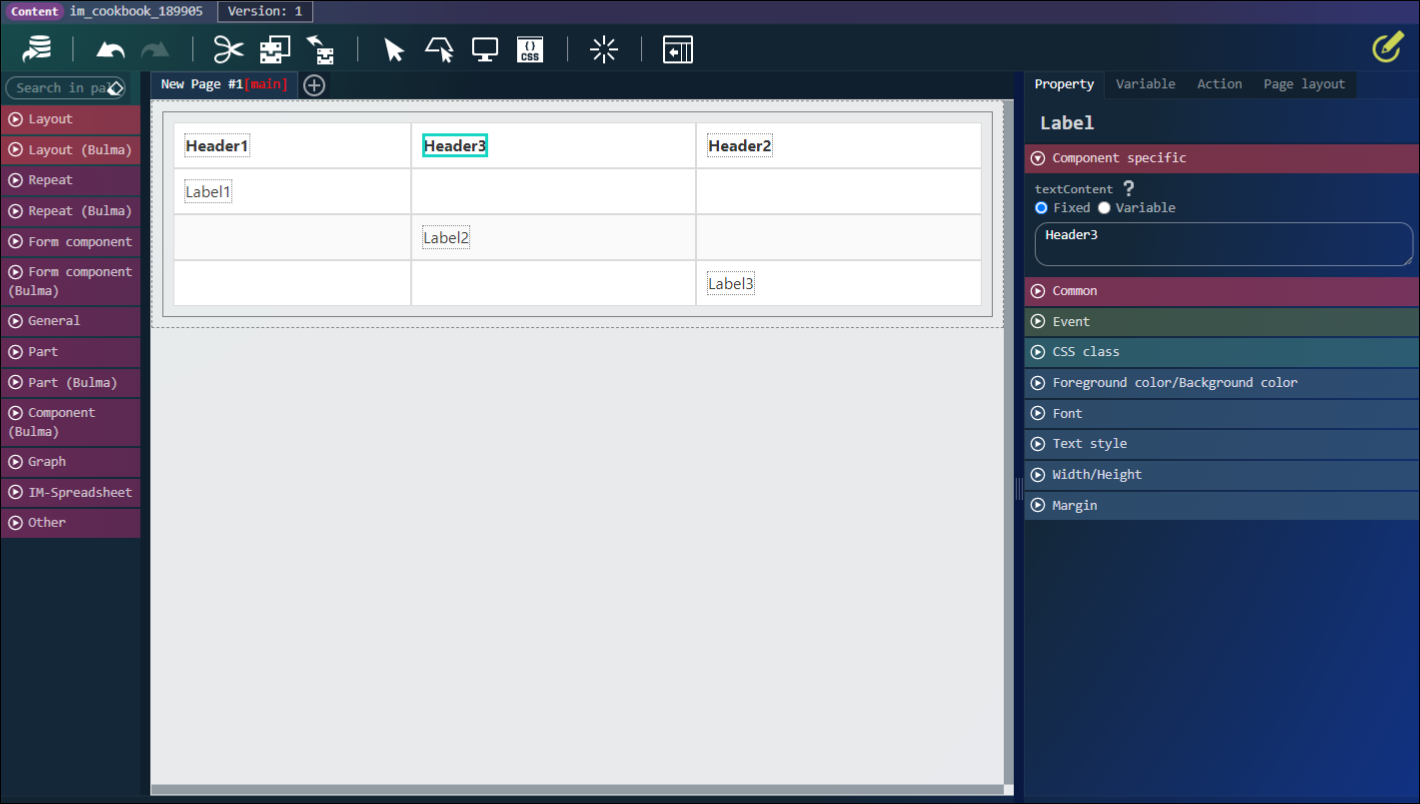
これで Header2 と Header3 が入れ替わりました。
入れ替えれる場所が少なければそこまで手間ではありませんが、数が多い場合は手間がかかります。
Accel Platform 2020 Winter からできる入れ替え方
列の場合
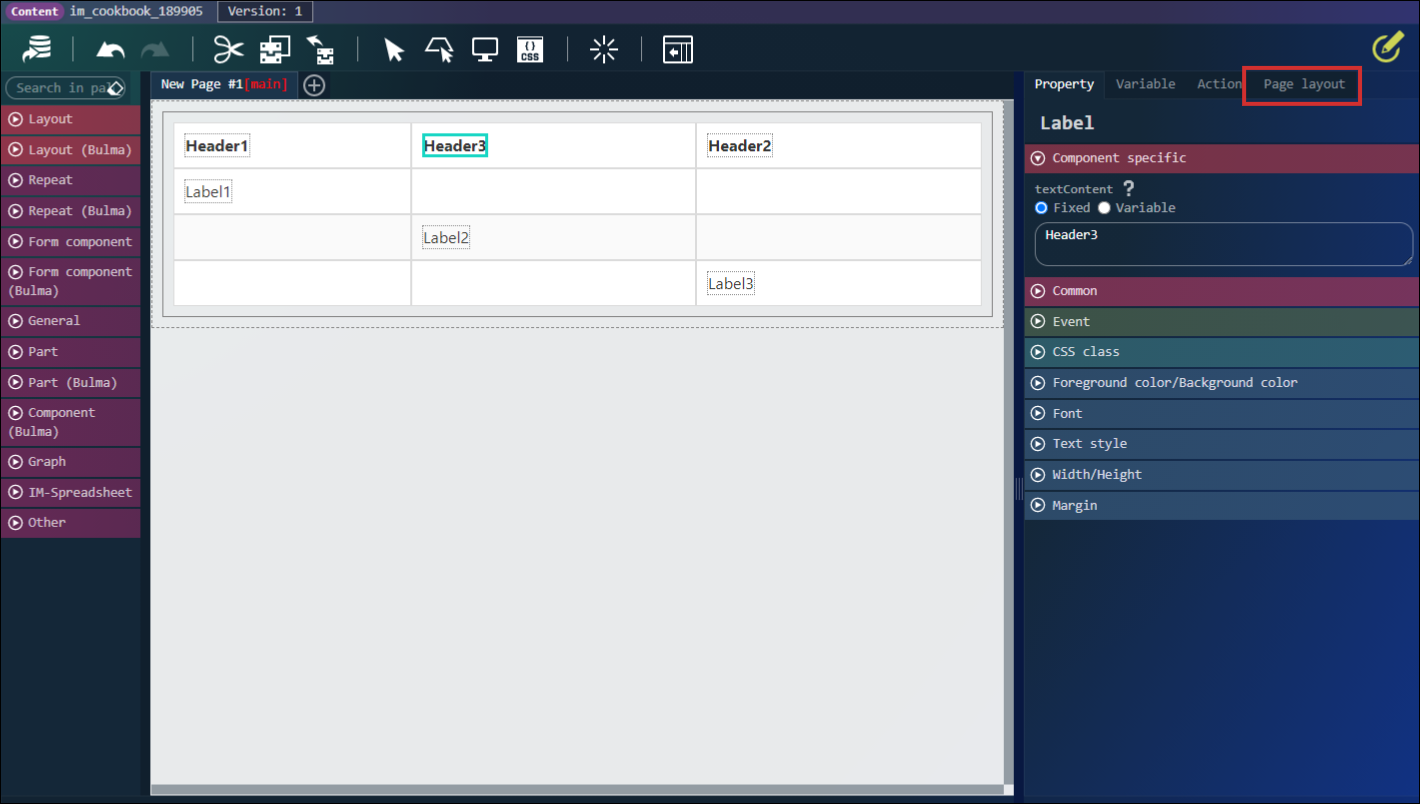
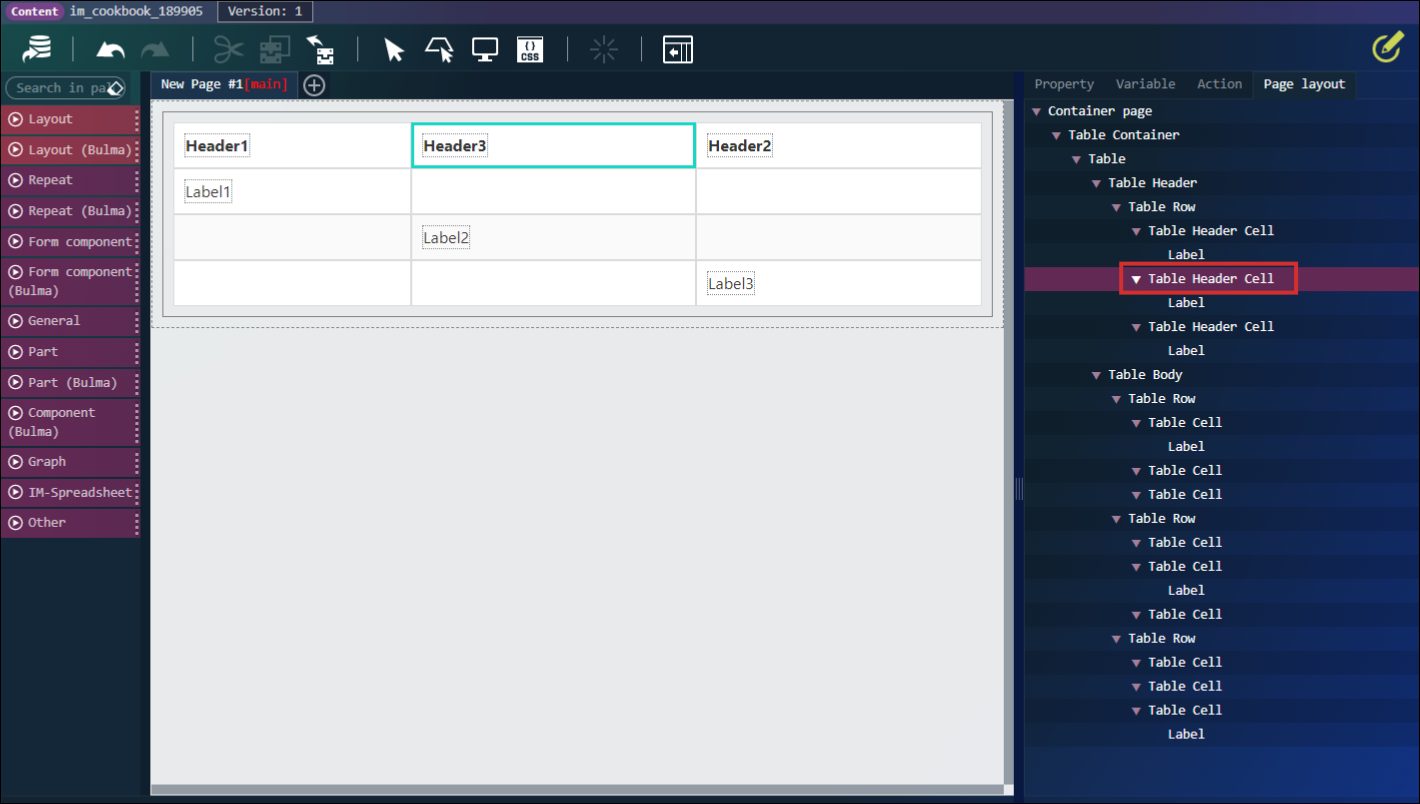
- 画面構成タブを開きます。

- 画面構成タブのテーブルヘッダセルを選択します。
この時、Header3 の親要素のテーブルヘッダセルが選ばれていることを確認してください。

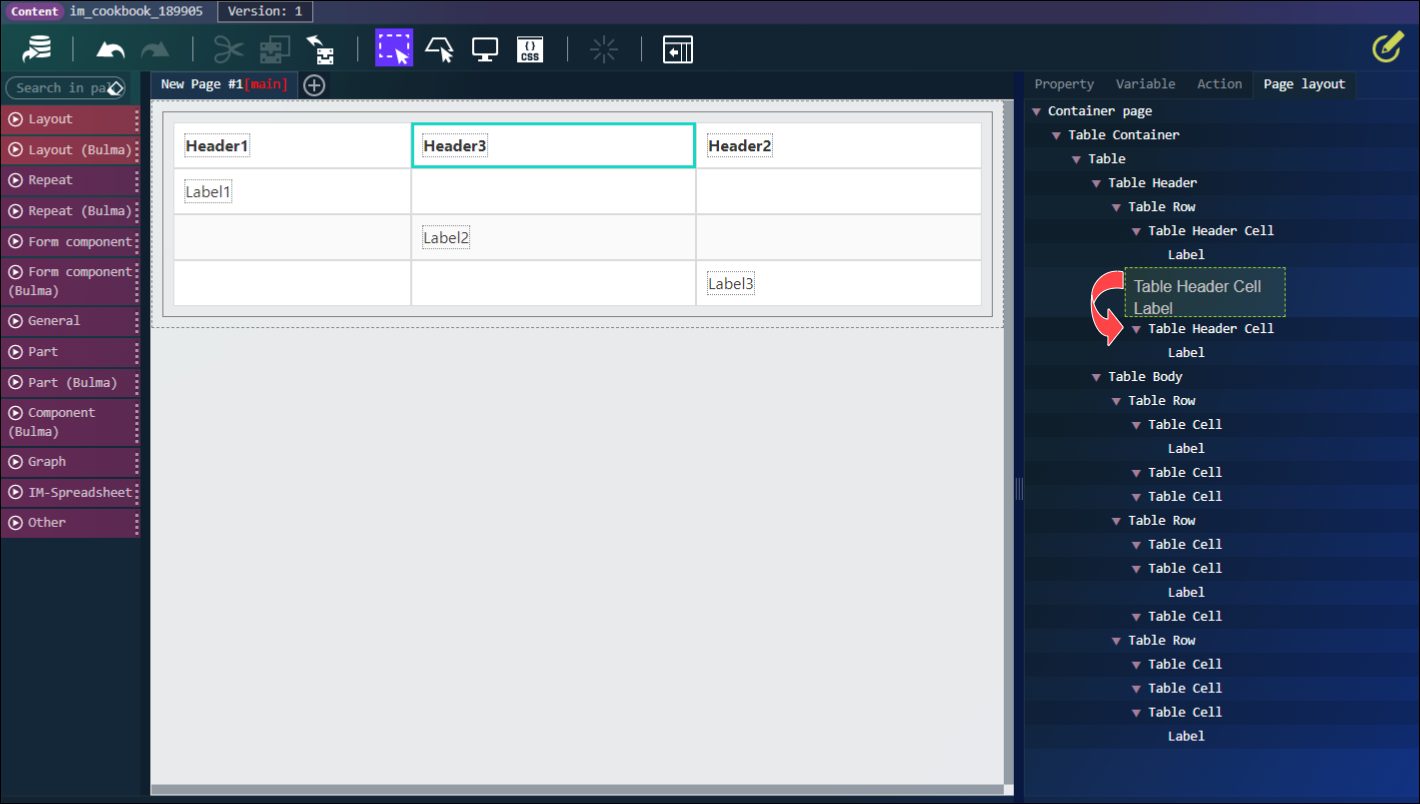
- D&D で下のテーブルヘッダセルと入れ替えます。


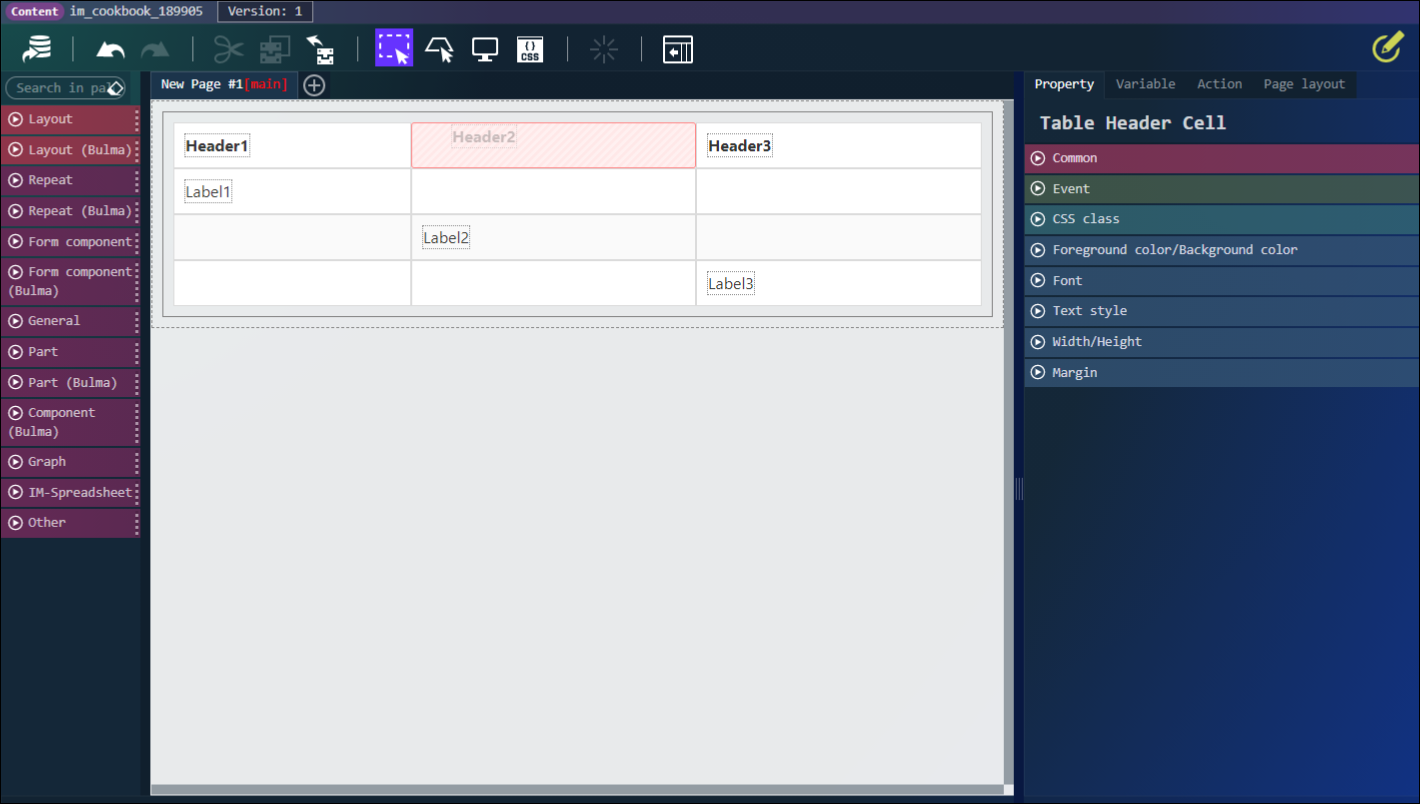
Header2 と Header3 が入れ替わりました。
テーブルヘッダセルを D&D するだけで、子要素のラベルも一緒に入れ替えることができます。
また、テーブルのセルであればコンテナ上の D&D でも入れ替えることは可能です。

行の場合
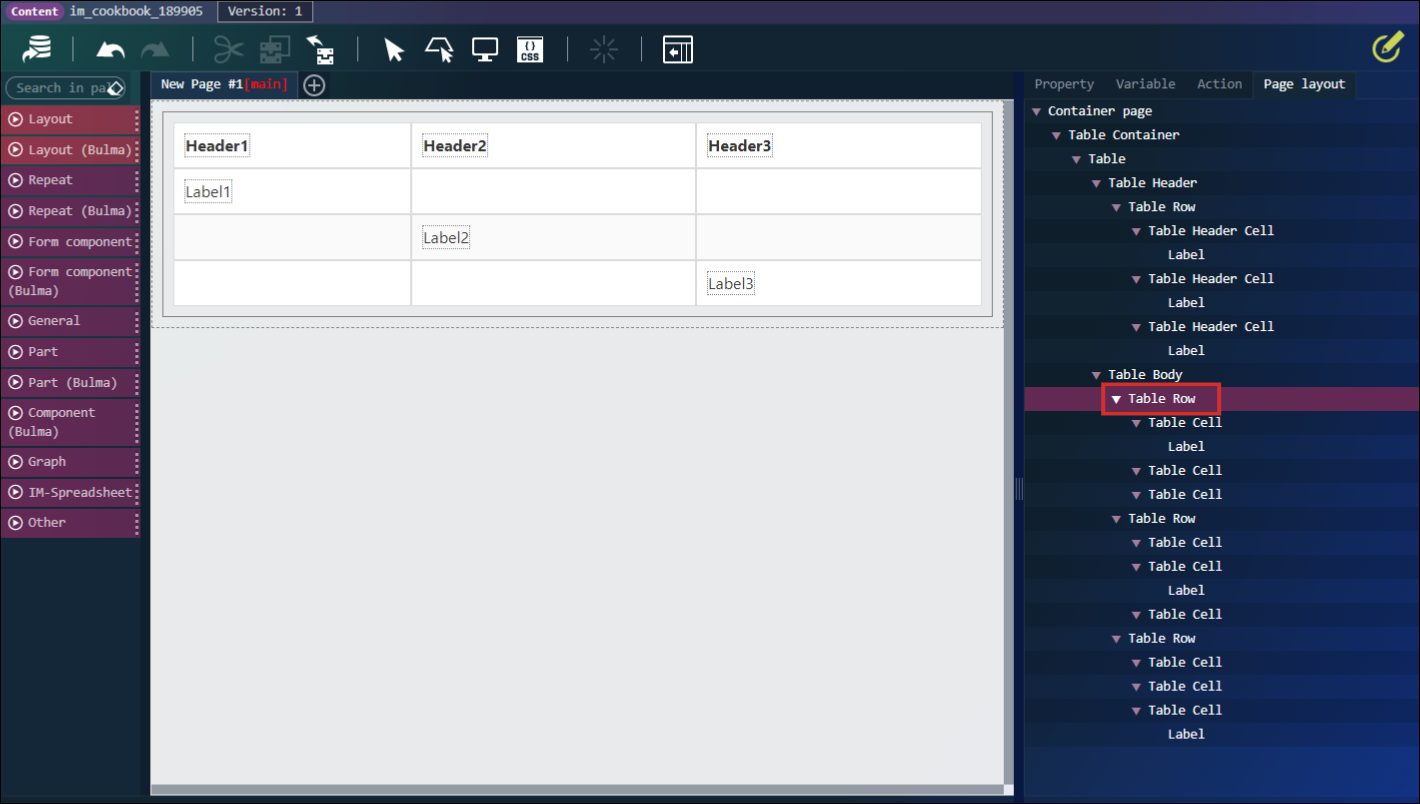
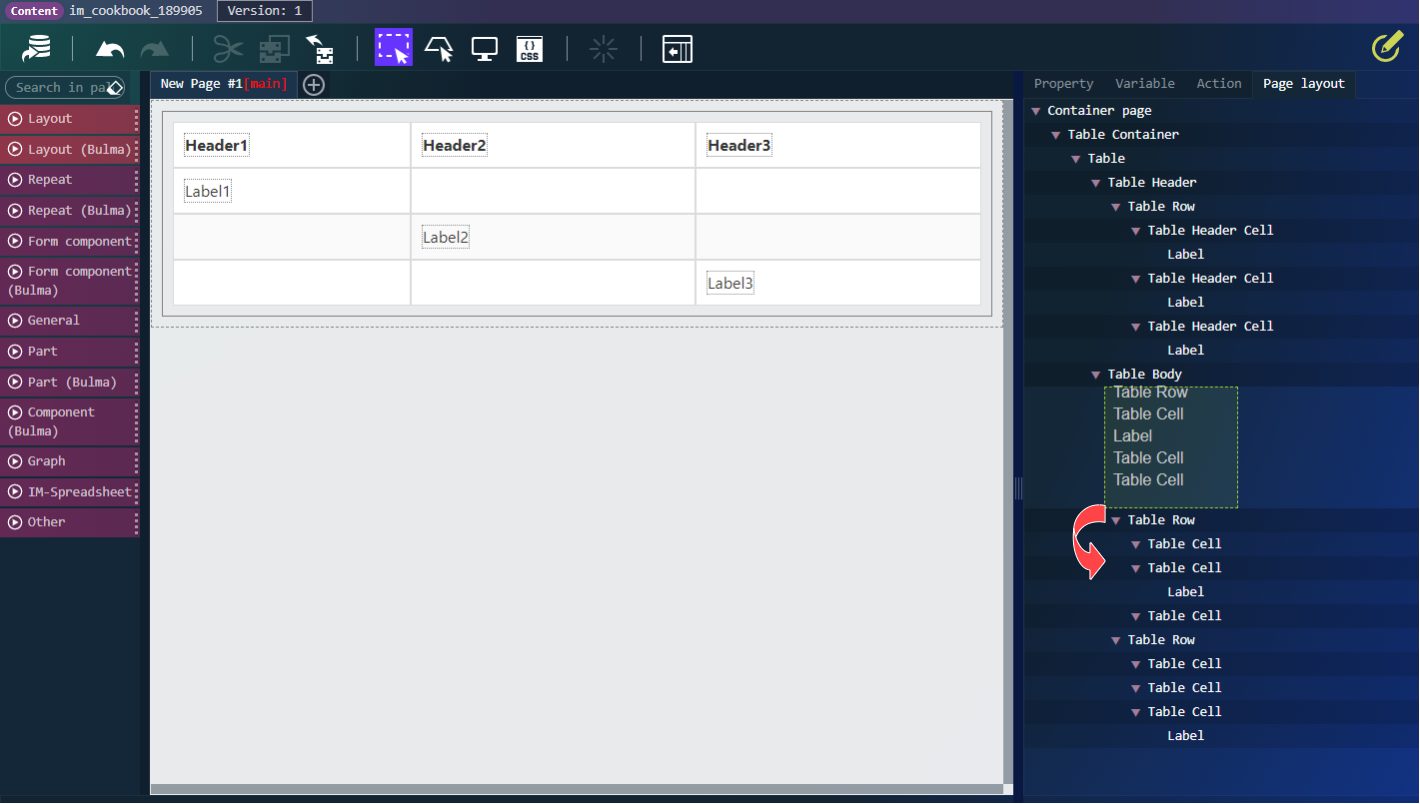
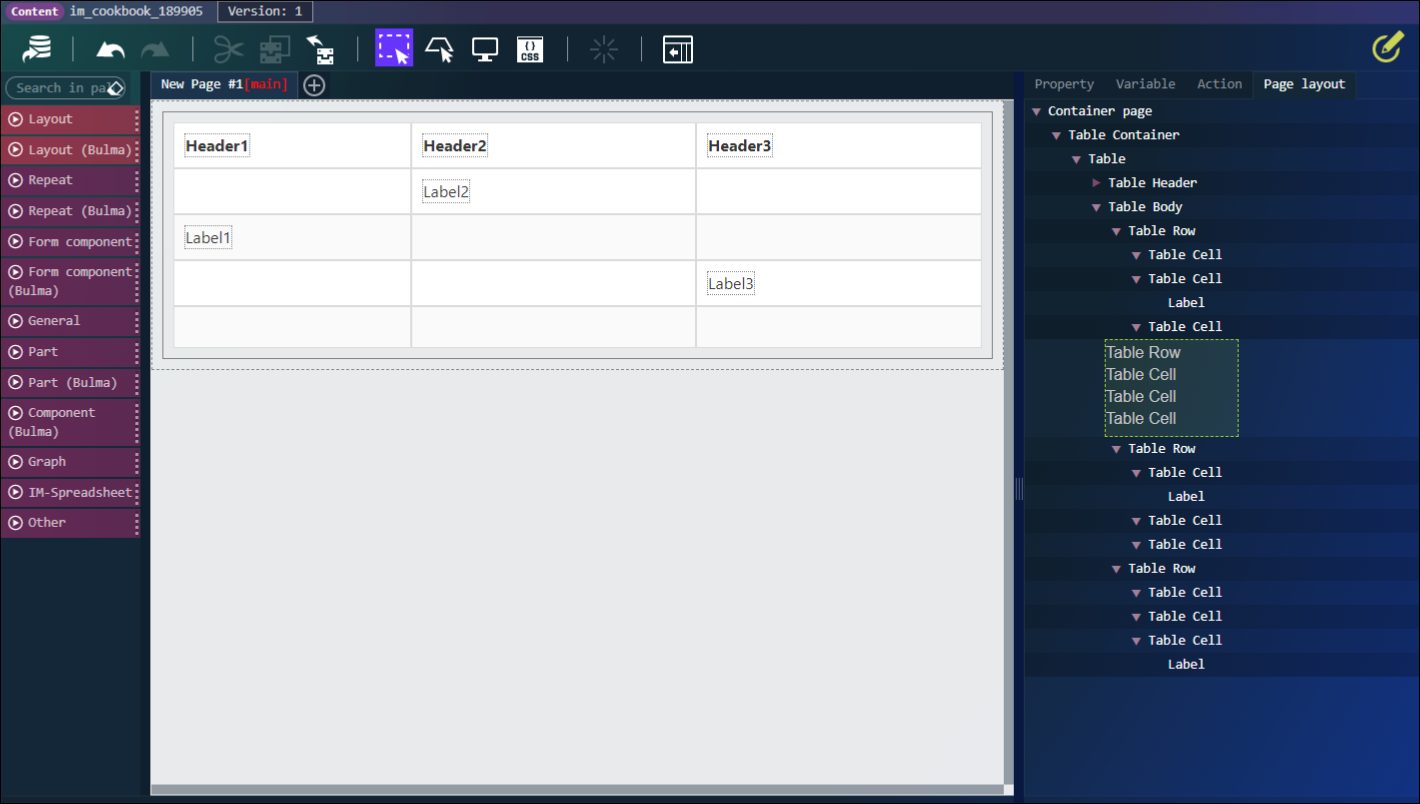
- 画面構成タブのテーブルボディ配下のテーブル行を選択します。

- D&D で2行目のテーブル行と入れ替えます。


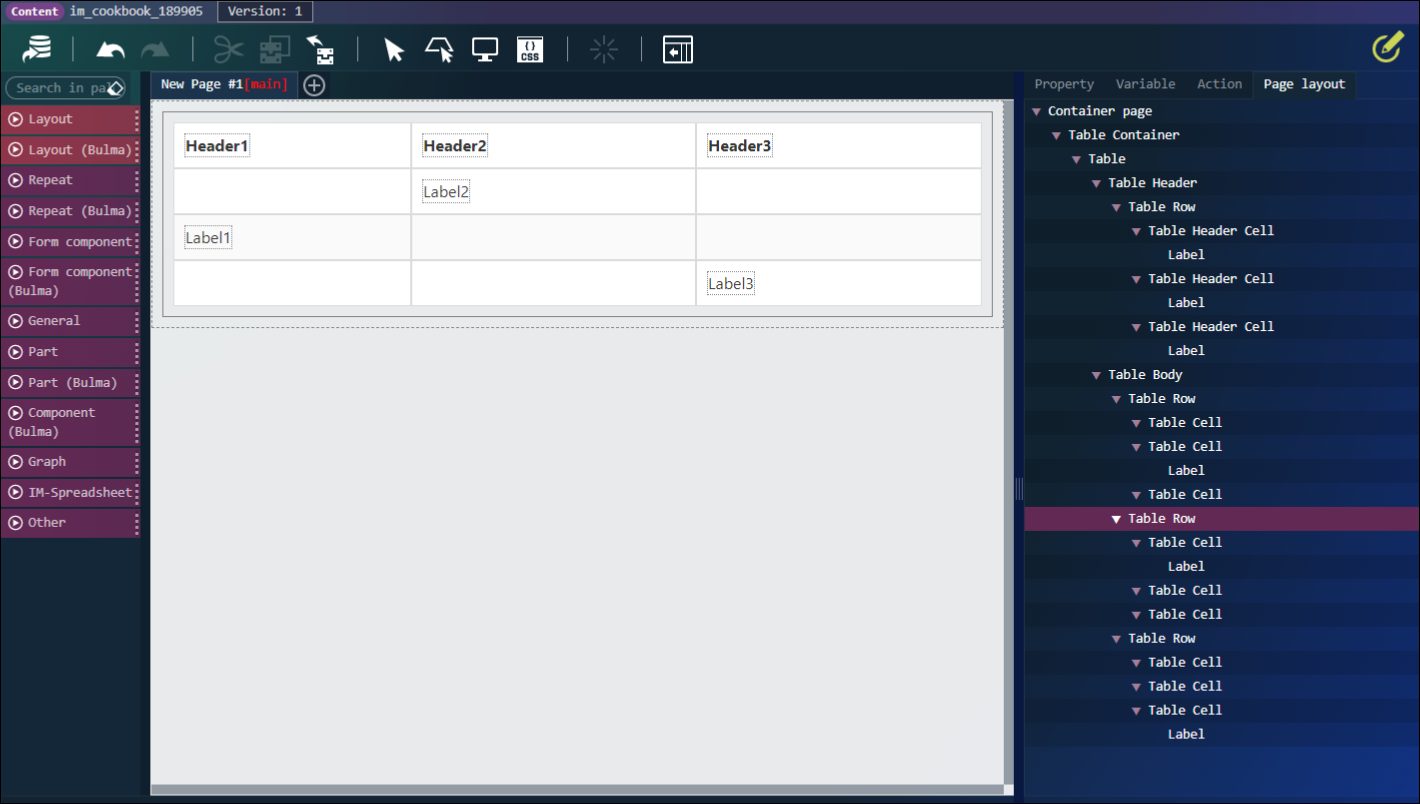
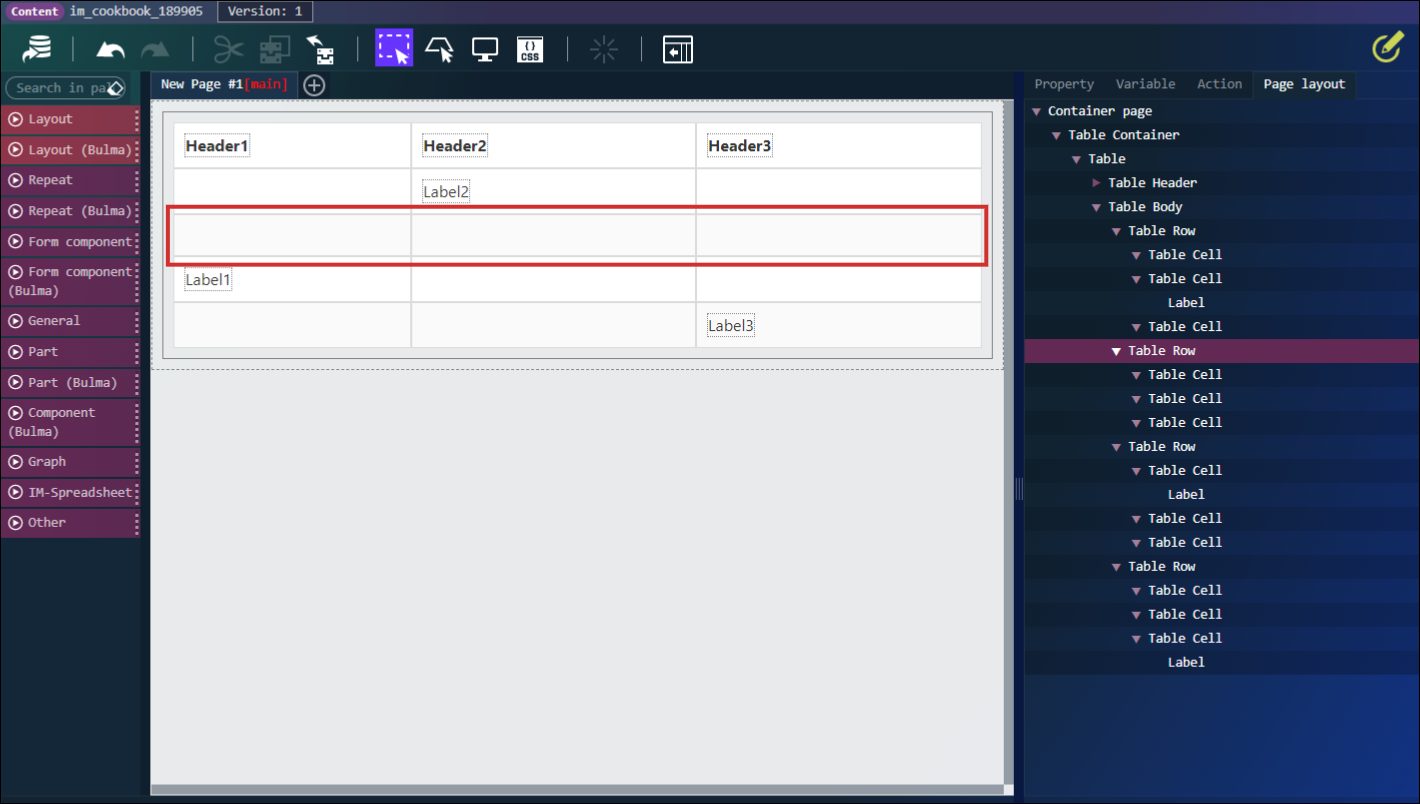
テーブルボディの1行目と2行目が入れ替わりました。
テーブル行を D&D するだけで、子要素のラベルも一緒に入れ替えることができます。
*テーブル行の並び替えは、コンテナ上ではできません。画面構成タブでのみで行えます。
また、この行入れ替えによりテーブルの最終行以外の行挿入が楽になります。
従来だと、テーブルの rowCount を増やし、1つずつテーブルセル配下のエレメントをずらす必要がありました。
テーブルボディの1行目と2行目の間に新規で行追加したい場合
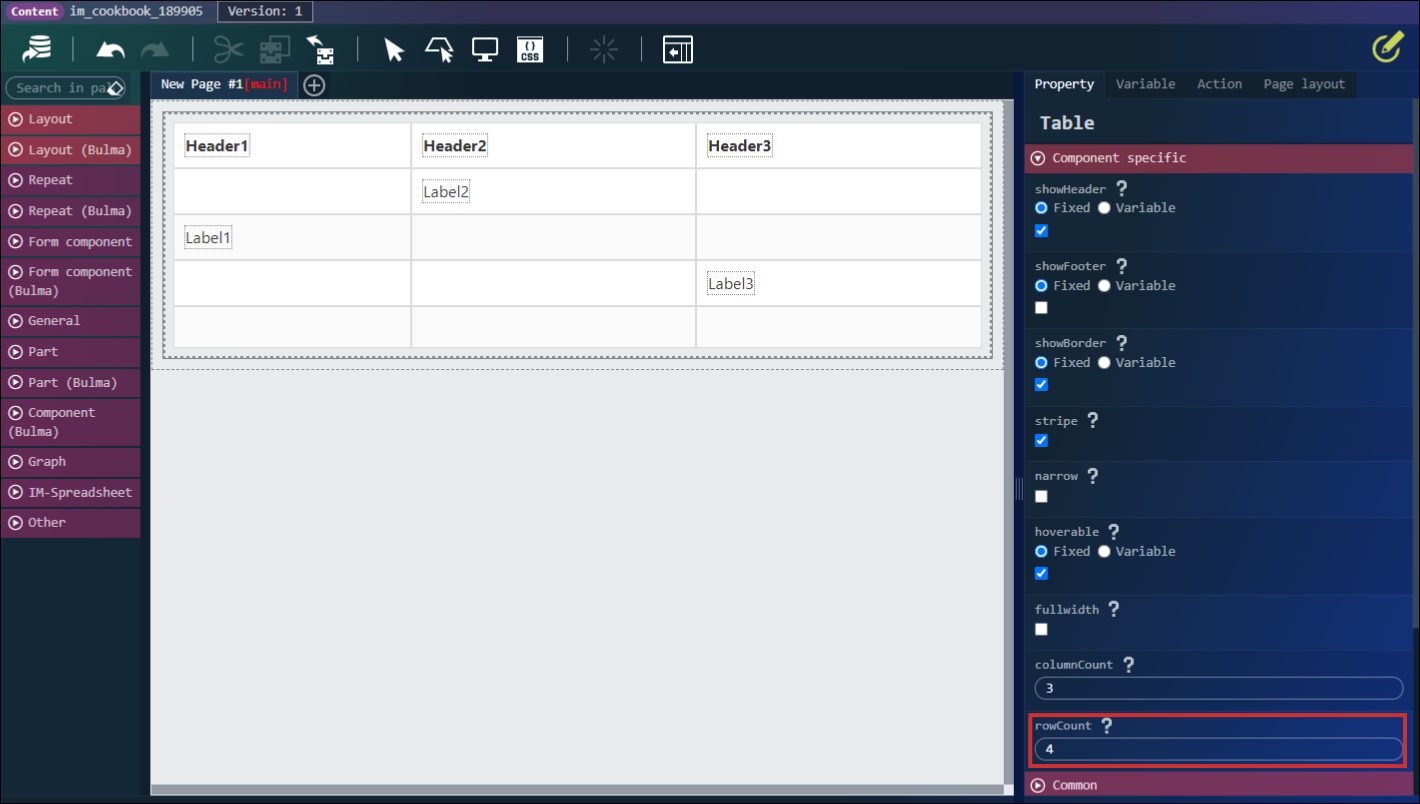
- テーブルエレメントの rowCount を4にします。

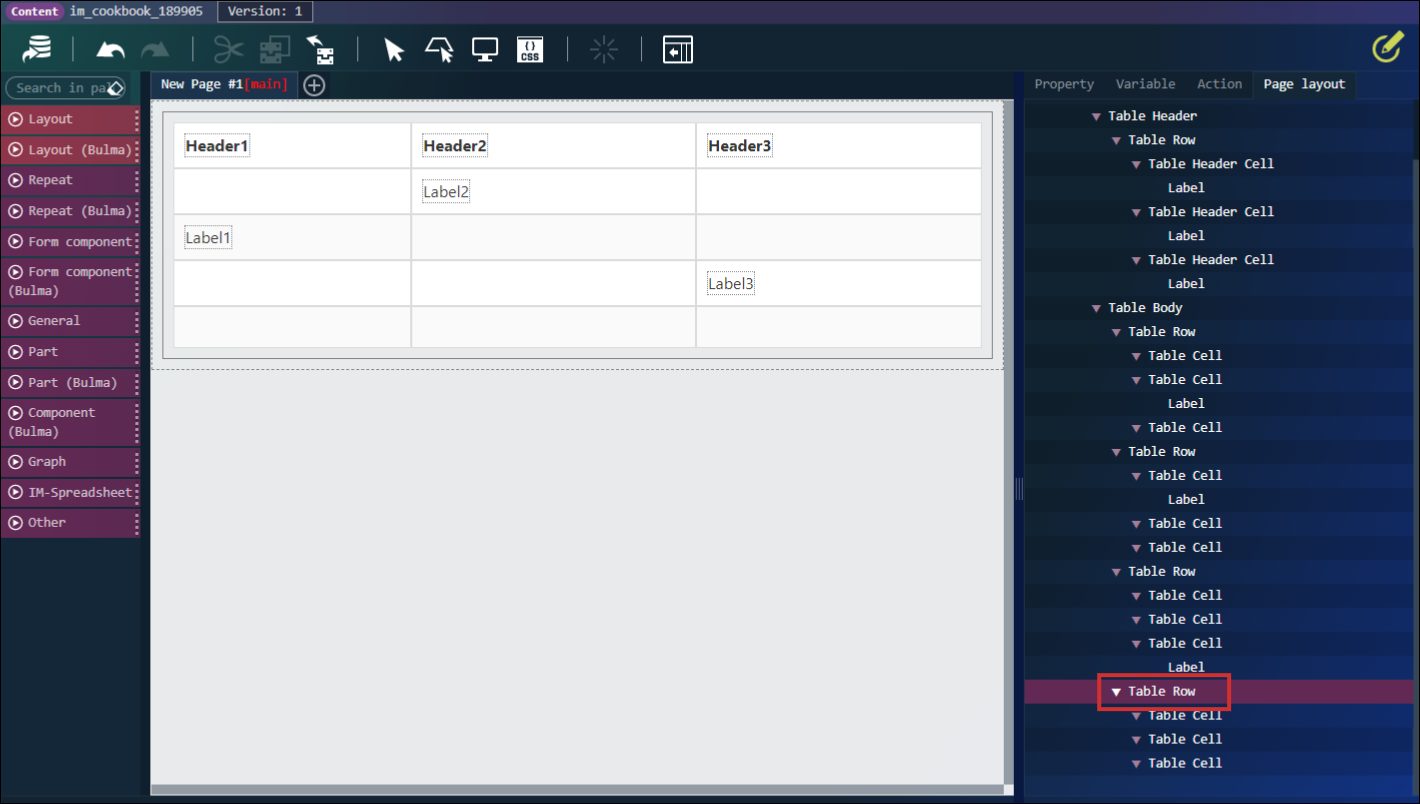
- 画面構成タブを開き、最終行のテーブル行を選択します。

- テーブルボディ配下の1行目にテーブル行と2行目のテーブル行の間に D&D します。


これで完了です。簡単に行挿入することができました。
さいごに
リストやコンテナ系のエレメントも D&D で入れ替えることが可能になっているので、是非試してみてください。




行の移動は楽になったのですが、(ラベルだけでなく)列の移動は出来ないでしょうか?
列も「テーブルヘッダ」「テーブルボディ」に関わらず、同一の「テーブル行」の中では移動することが可能です。
列をまとめて移動することはできないか?ということでしたら、それはできません。