この CookBook では intra-mart Accel Platform 2021 Spring から利用可能になった設計書出力機能について紹介します。
なお設計書出力機能を利用するには war 作成時に IM-BloomMaker 設計書出力 のモジュールを構成に含める必要があります。
設計書出力機能とは
コンテンツの情報をバージョンごとに設計書として作成できる機能です。
設計書は Excel ファイルに出力され、以下のシートに分かれて情報が記載されます。
- 表紙
- コンテンツ概要
- コンテナ
- 画面デザイン
- 変数値
- 多言語
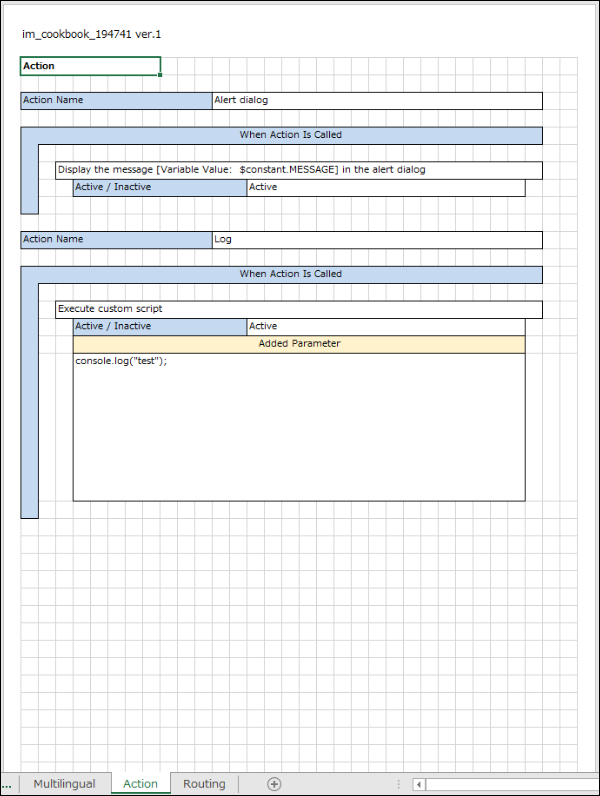
- アクション
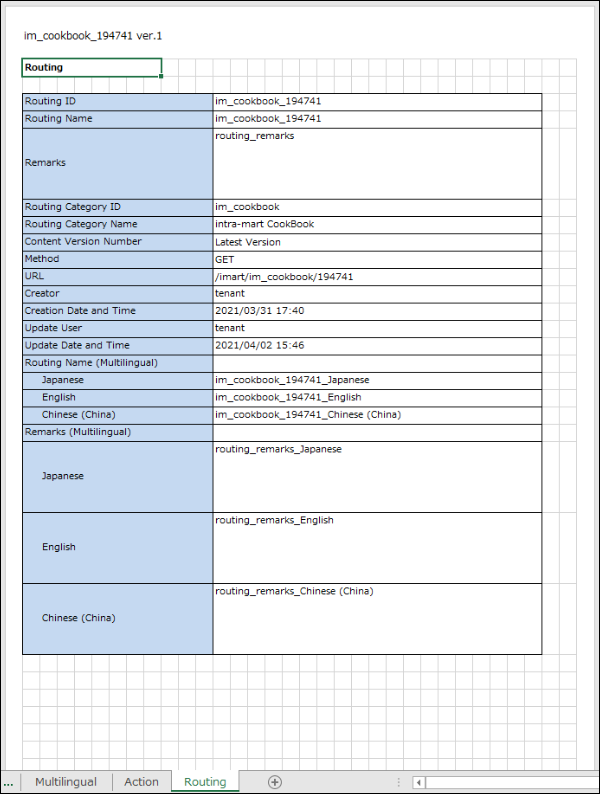
- ルーティング
- 改版情報
各シートの内容は後述する使用例のバージョン間の比較をしない場合、バージョン間の比較をする場合それぞれの
シートの説明を参照してください。
使用例
バージョン間の比較をしない場合
バージョン間の差分の比較を行わない場合の設計書作成の流れを説明します。
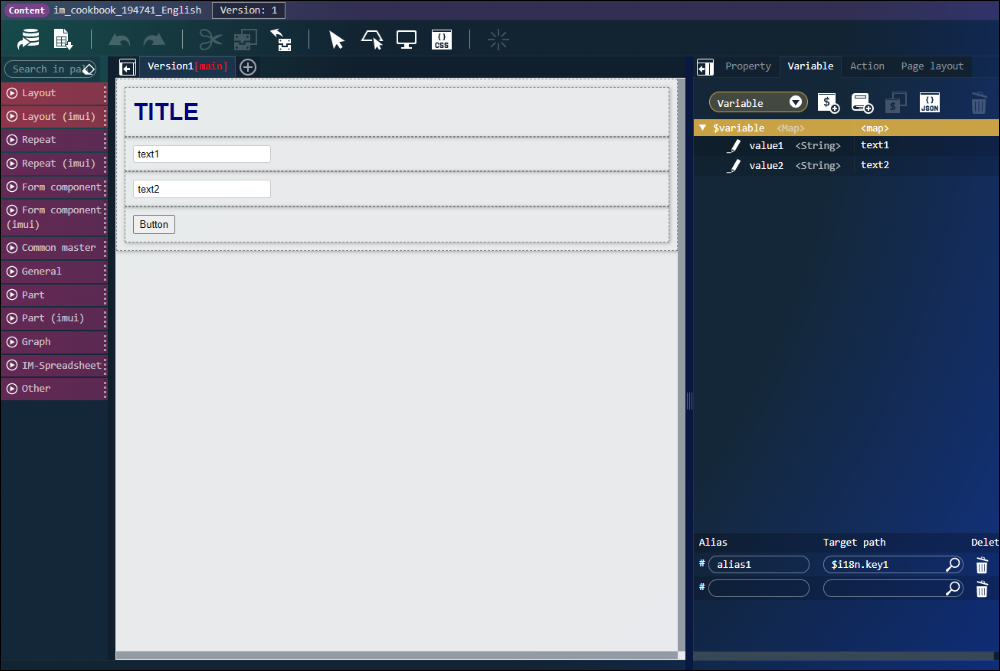
- コンテンツを作成します。
バージョン: 1

-
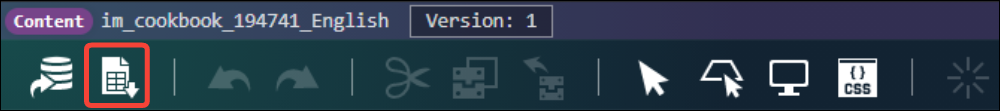
設計書の Excel ファイルが出力されます。
-
シートの説明
設計書の Excel ファイルの各シートについて説明します。表紙
コンテンツの ID・名称、バージョンが記載され、承認・審査・作成の確認欄が作成されます。

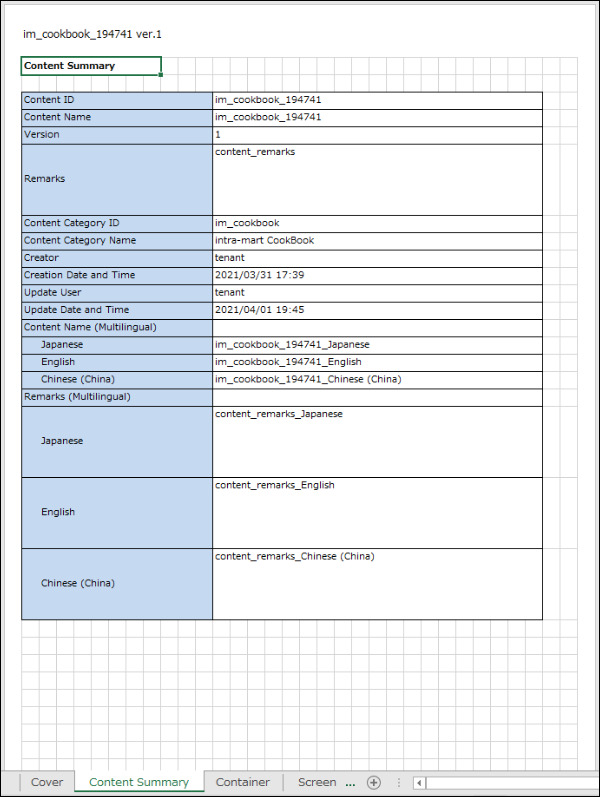
コンテンツ概要
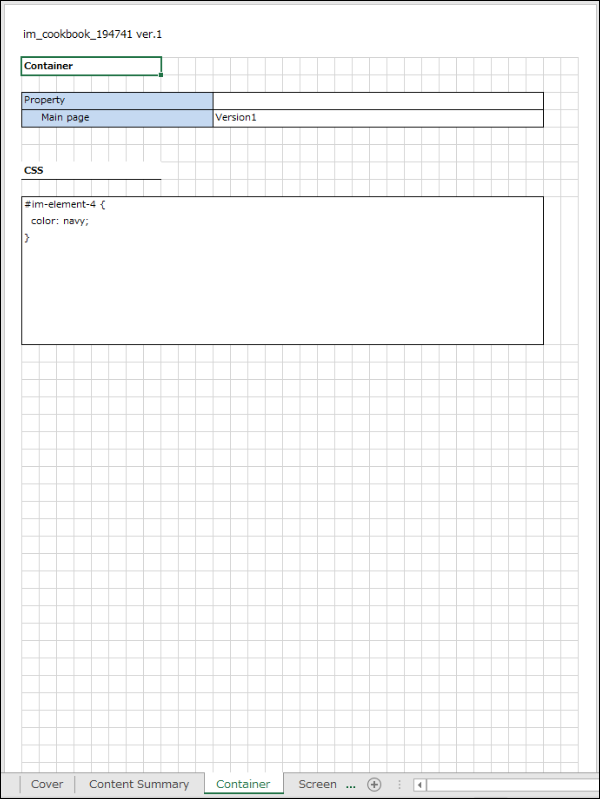
コンテナ
コンテナのプロパティの設定値と CSS の情報が記載されます。

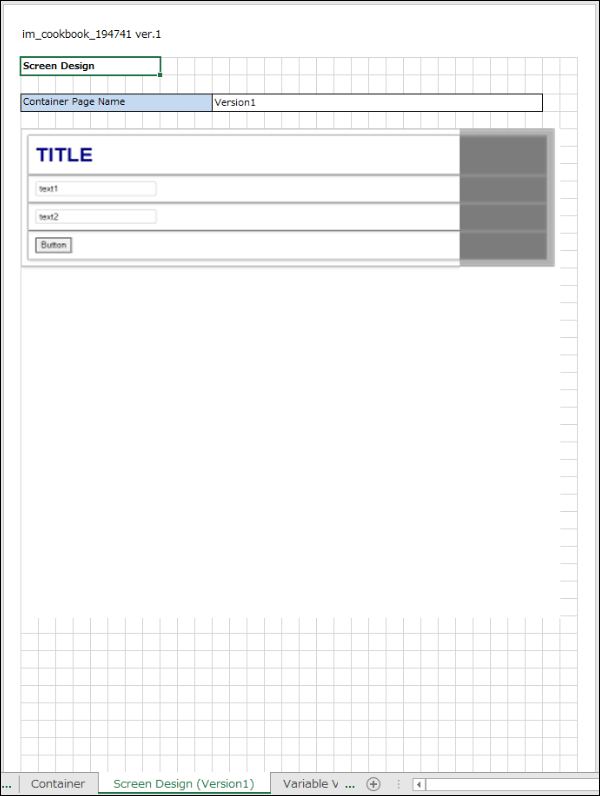
画面デザイン
各コンテナページごとに以下の項目について記載されます。
- 画面デザイン
- エレメントのスクリーンショット
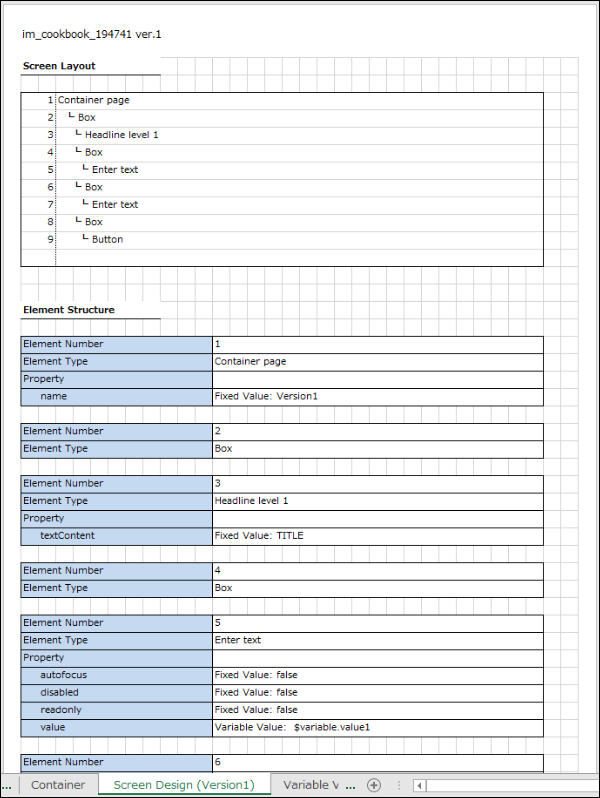
- 画面構成
- 画面構成をツリーで表示
- エレメント構成
- エレメントのプロパティの設定値
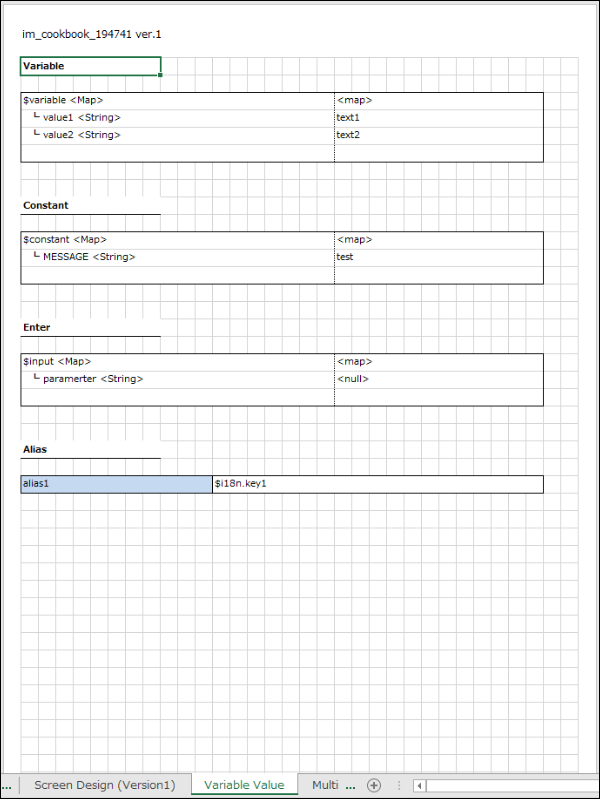
変数値
以下の項目の設定値が記載されます。
- 変数
- 定数
- 入力
- エイリアス
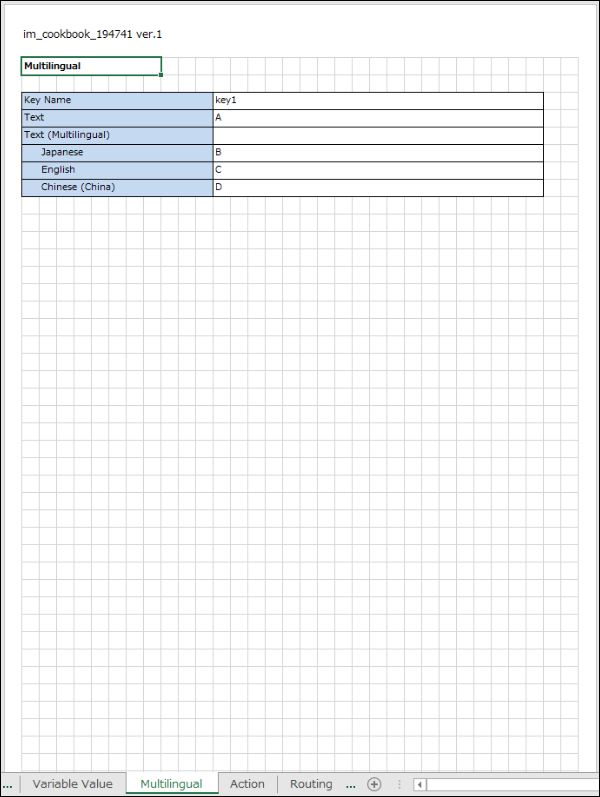
多言語
アクション
ルーティング
- 画面デザイン
バージョン間の比較をする場合
バージョン間の差分の比較を行う場合の設計書作成の流れを説明します。
設計書には前項で説明したシートの他に改版情報のシートが含まれます。
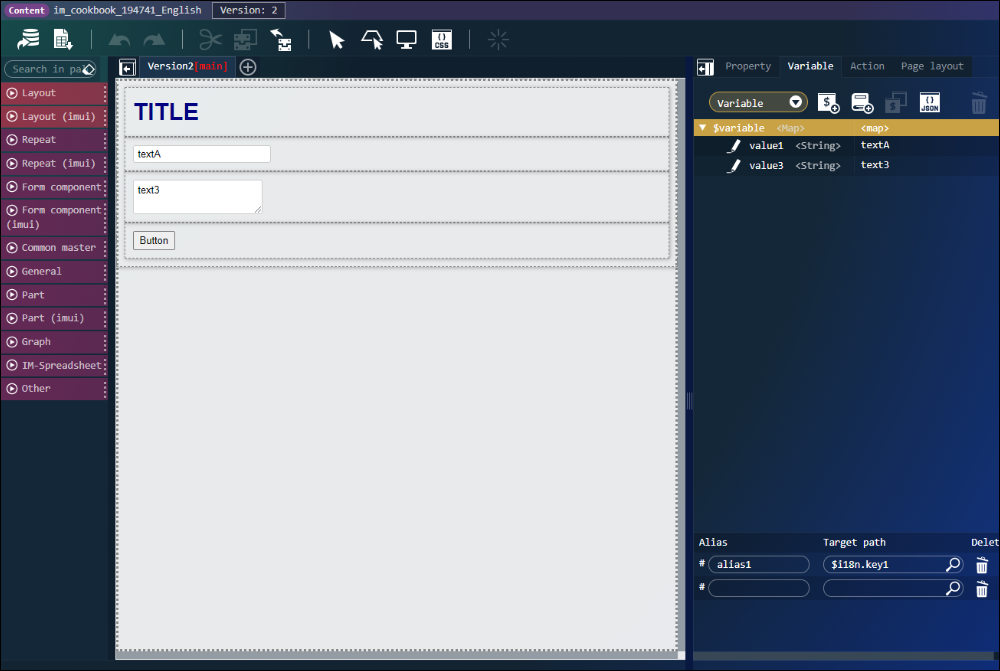
- 前項で作成したコンテンツにバージョンを追加し、更新します。
バージョン: 2

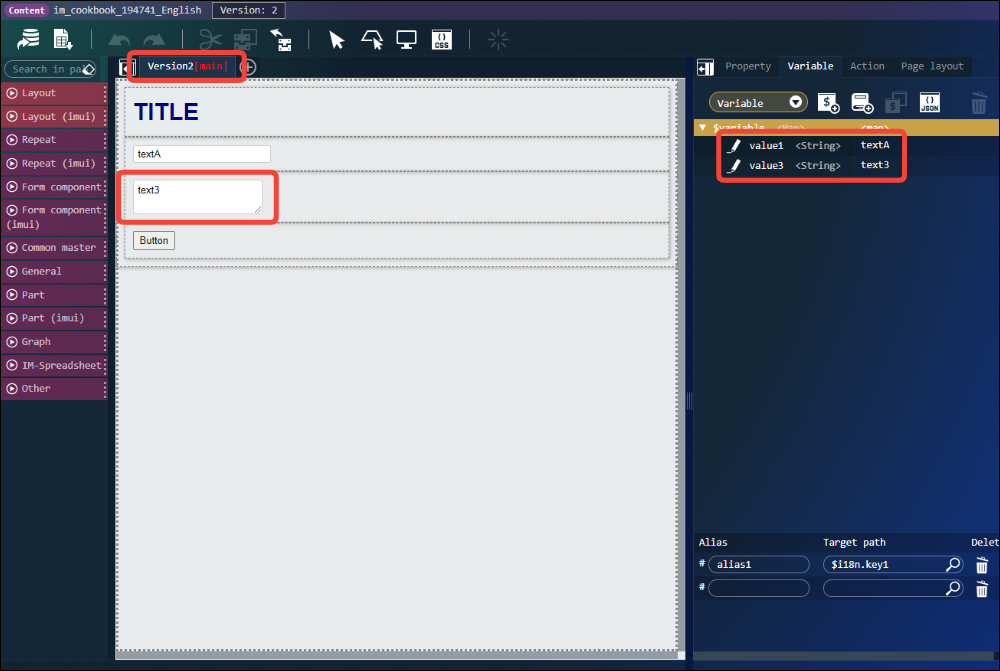
バージョン: 2 ではバージョン: 1 からページ名、エレメント、変数を更新しています。
バージョン: 2 の更新箇所 ページ名 Version1 から Version2 へ変更 エレメント 2つ目のテキスト入力を削除 テキストエリアを追加 変数 $variable.value1 の値を
text1 から textA に変更$variable.value2 を削除 $variable.value3 を追加 -
設計書の Excel ファイルが出力されます。
-
シートの説明
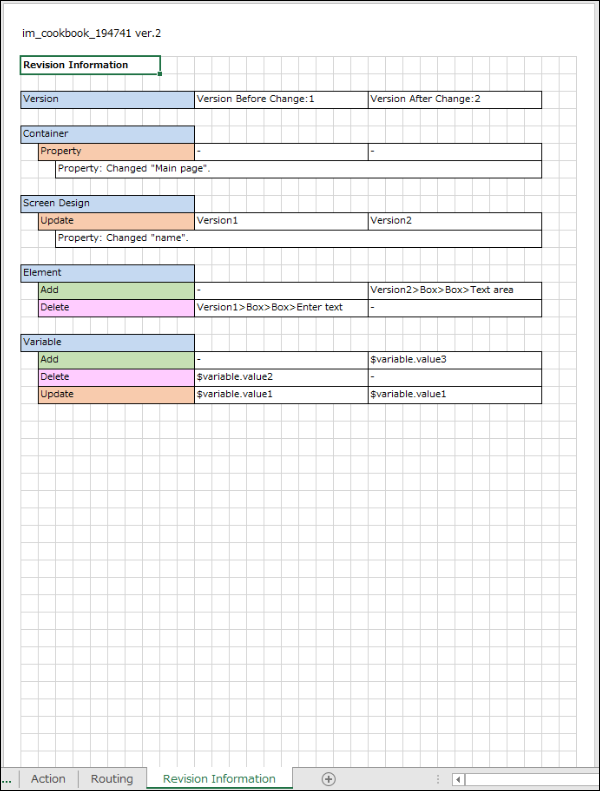
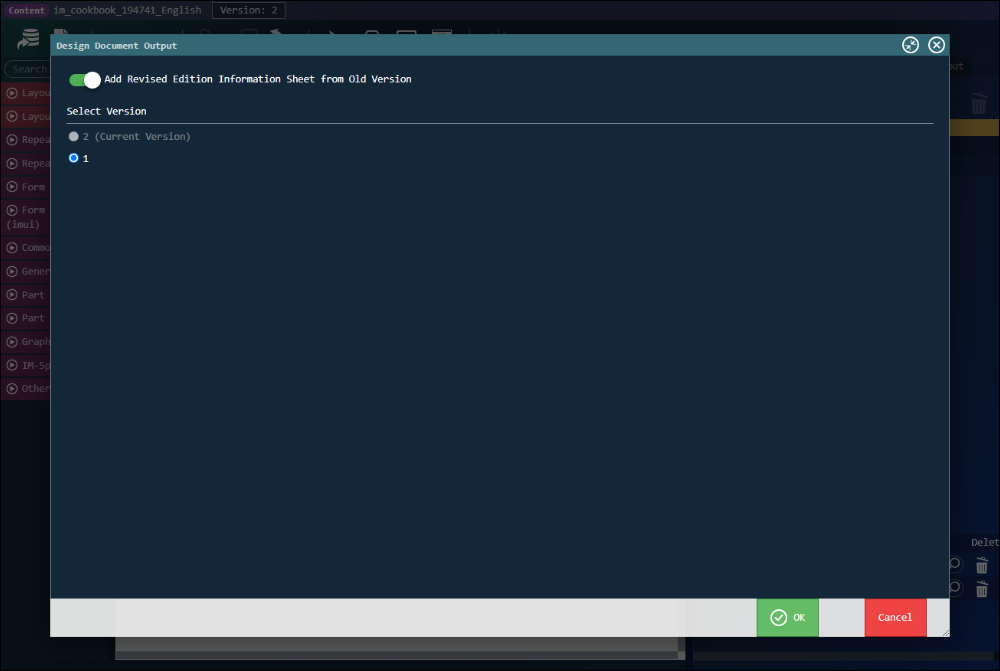
設計書には新たに改版情報のシートが追加されます。改版情報
指定したバージョン間の差分が記載されます。
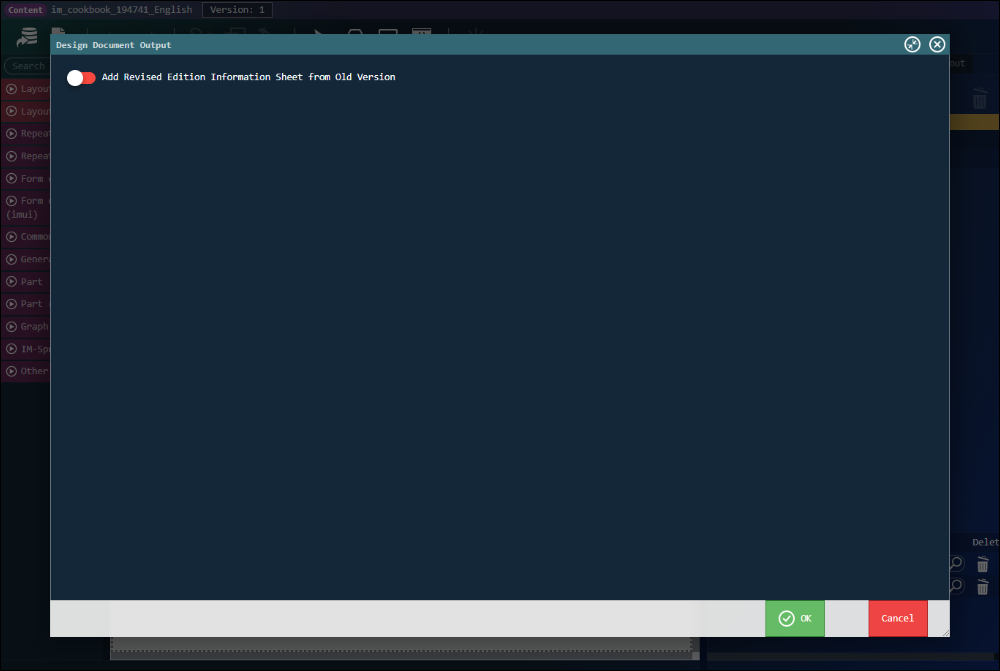
このシートは設計書出力時に「前バージョンとの改版情報シートを追加」のトグルボタンを ON に切り替えると作成されます。
1で変更した箇所が差分として反映されているのが確認できます。