IM-BloomMaker レイアウトの作り方(縦に並べる編)
この CookBook では、コンテンツ種別が Bulma のレイアウトを縦に並べる方法を紹介します。
また、レイアウトを横に並べる編もありますので、併せてご確認ください。
https://dev-portal.intra-mart.jp/lowcode/cookbook/cookbook199554/
はじめに
HTML には、ブロックレベル要素とインライン要素があります。
ブロックレベル要素は縦に並べることができて、インライン要素は横に並べることができます。
ブロックレベル要素は主に、<div>、<h1>~<h6>、<li>、<p>、<table>、<ul>などがあります。
詳しくはこちらをご確認ください。
https://developer.mozilla.org/ja/docs/Web/HTML/Block-level_elements
縦に並べられるエレメント
標準部品
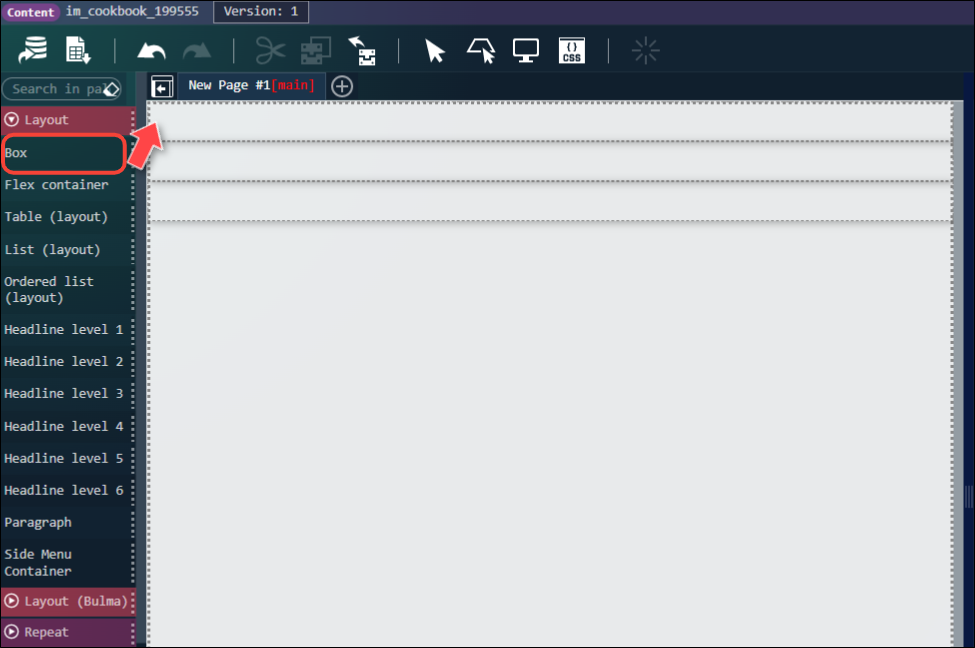
レイアウト
- ボックス
- フレックスコンテナ
- テーブル(レイアウト)
- リスト(レイアウト)
- 連番付きリスト(レイアウト)
- 見出しレベル1
- 見出しレベル2
- 見出しレベル3
- 見出しレベル4
- 見出しレベル5
- 見出しレベル6
- 段落
- サイドメニューコンテナ
繰り返し
- ボックス(繰り返し)
- テーブル(繰り返し)
- リスト(繰り返し)
- 連番付きリスト(繰り返し)
フォーム部品
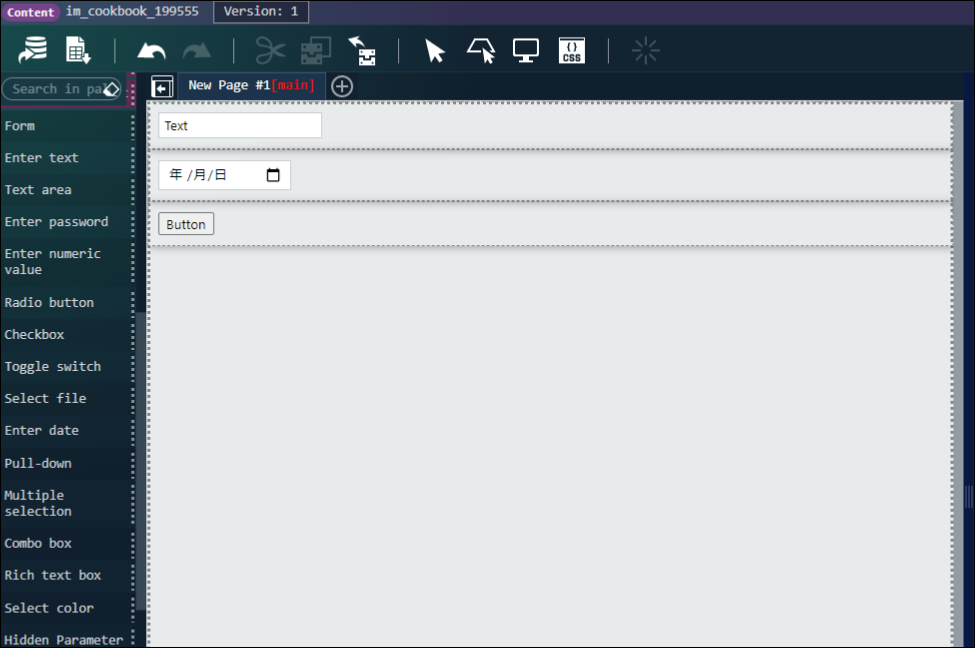
- フォーム
- リッチテーブル
パーツ
- コンテナページ埋め込み
グラフ
- 折れ線グラフ
- 棒グラフ
- 円グラフ
- レーダーチャート
- 散布図
Bulma 部品
レイアウト(Bulma)
- ボックス
- カラム
- コンテナ
- 水平コンテナ
- 中央揃え水平コンテナ
- テーブルコンテナ
- メディアオブジェクト
- ヒーロー
- セクション
- フッタ
- タイル
- コンテンツ
- 見出しレベル1
- 見出しレベル2
- 見出しレベル3
- 見出しレベル4
- 見出しレベル5
- 見出しレベル6
繰り返し(Bulma)
- カラム(繰り返し)
- テーブルコンテナ(繰り返し)
- フィールドエレメント配置アイテム(繰り返し)
フォーム部品(Bulma)
- フィールド
- 水平フィールド
パーツ(Bulma)
- 画像埋め込み
- 進捗バー
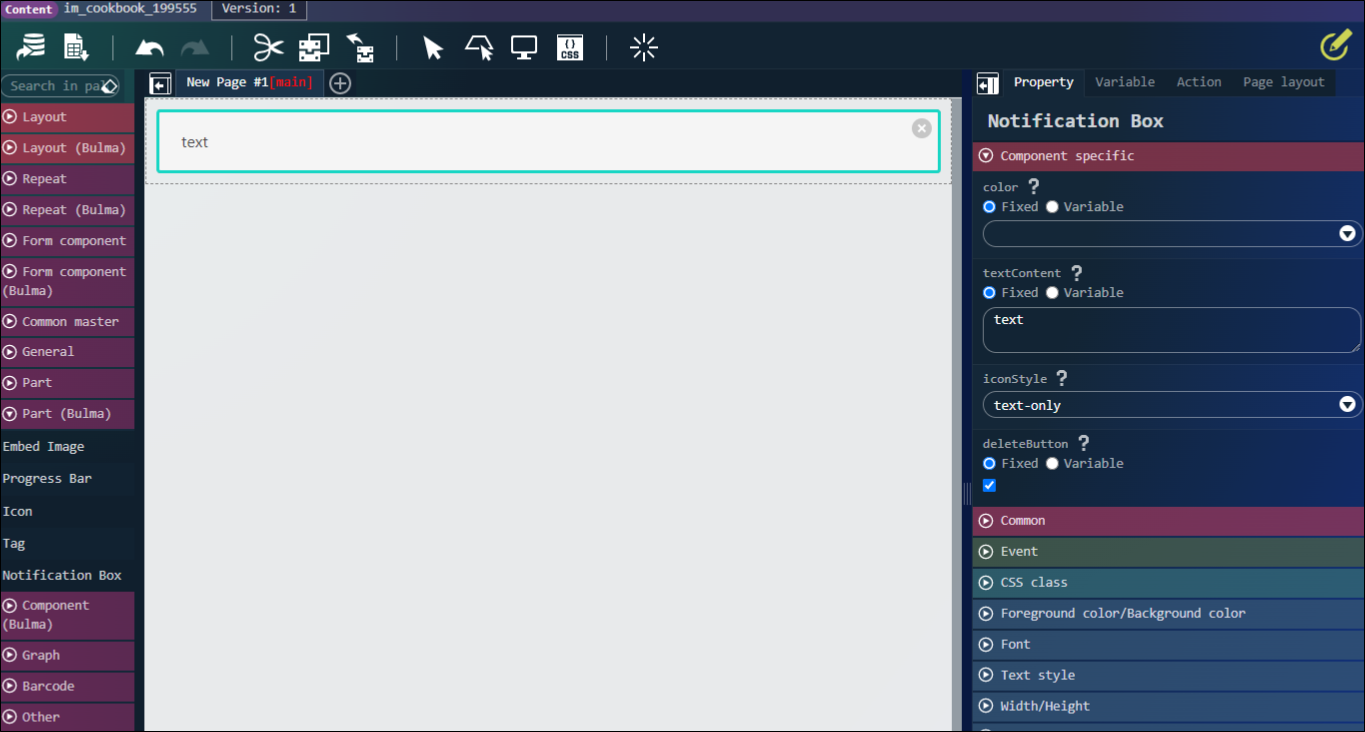
- 通知ボックス
コンポーネント(Bulma)
- パンくずリストコンテナ
- ページネーション
- ナビゲーションバー
- メッセージ
- タブ
- メニュー
以上が、コンテナページに配置するだけで縦に並ぶエレメントです。
ただ、これらのエレメントは子要素にエレメントを配置して使用するケースが多く、
子要素にエレメントを配置した場合に、子要素が横並びになることもあります。
そこで、IM-BloomMaker では縦向きのレイアウトを作成する手段として、目的別に複数のエレメントが用意されています。
縦向きのレイアウトを作成するエレメント
- ボックス
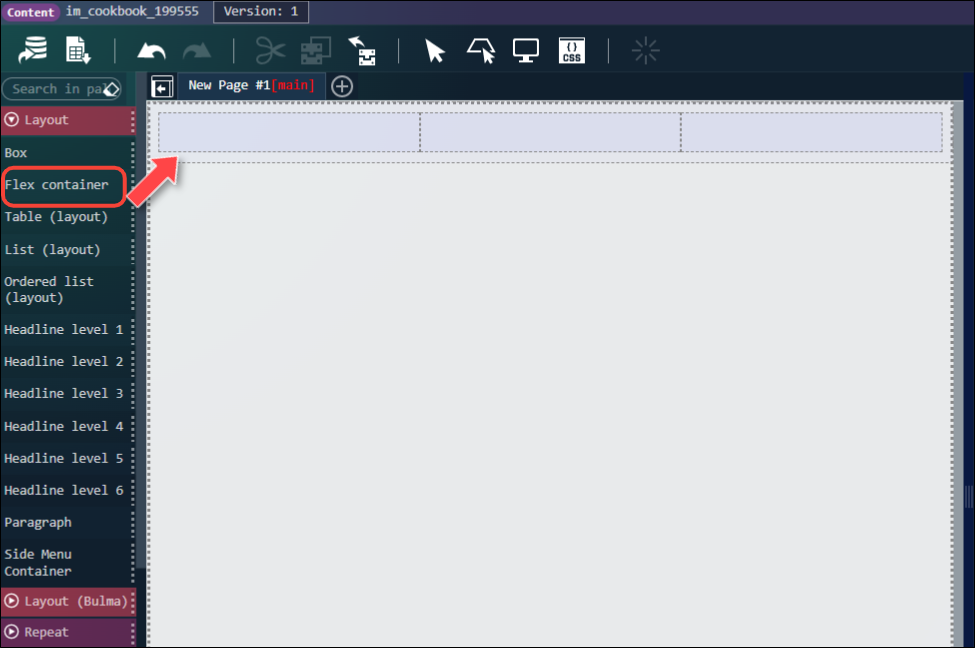
- フレックスコンテナ
- テーブル(レイアウト)
- リスト(レイアウト)
- 連番付きリスト(レイアウト)
- コンテナ
- ヒーロ
- セクション
- タイル
- コンテンツ
- フィールド
縦並びのレイアウトの使用例
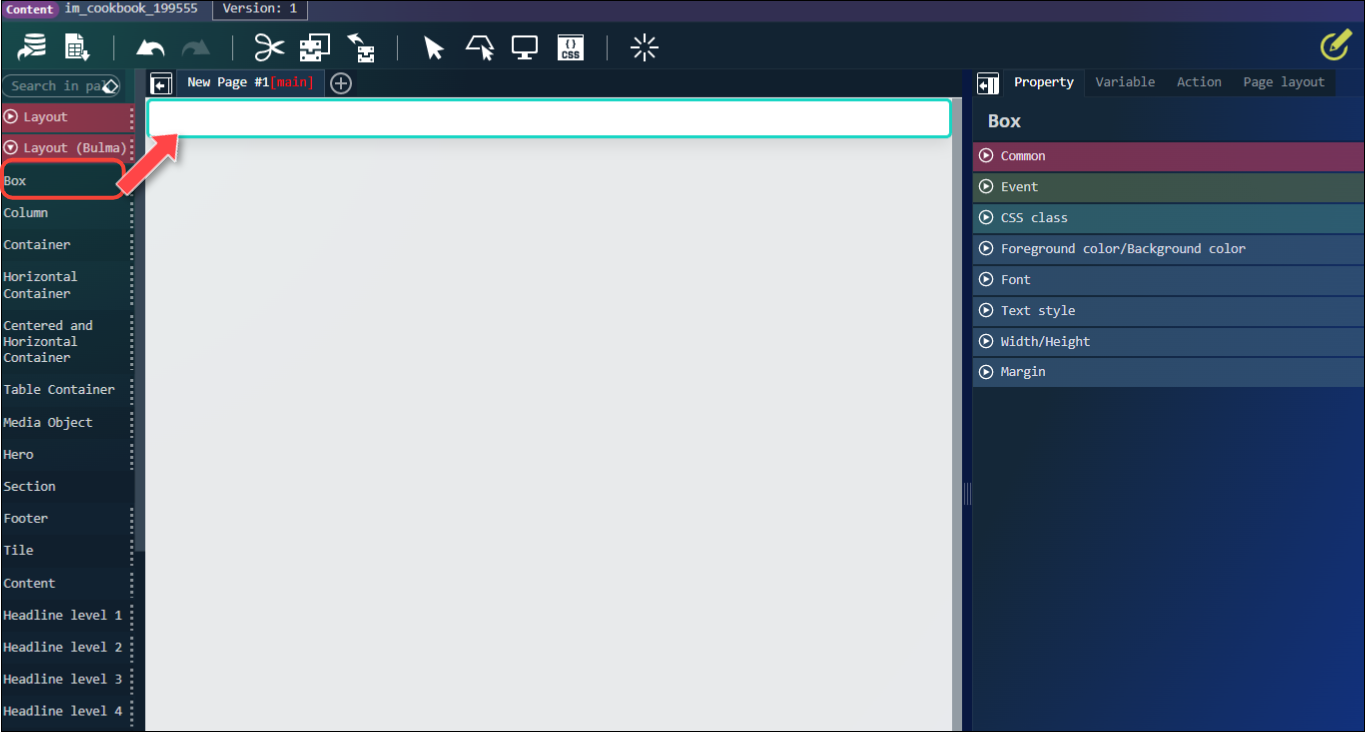
ボックス
ボックスの中に要素を配置して、並べるだけで縦に並べることができます。
例ではボックスを3つ並べています。

ボックスの中にエレメントを配置してみます。

縦に並びました。

インライン要素を簡単に縦に並べたい場合に使用できます。
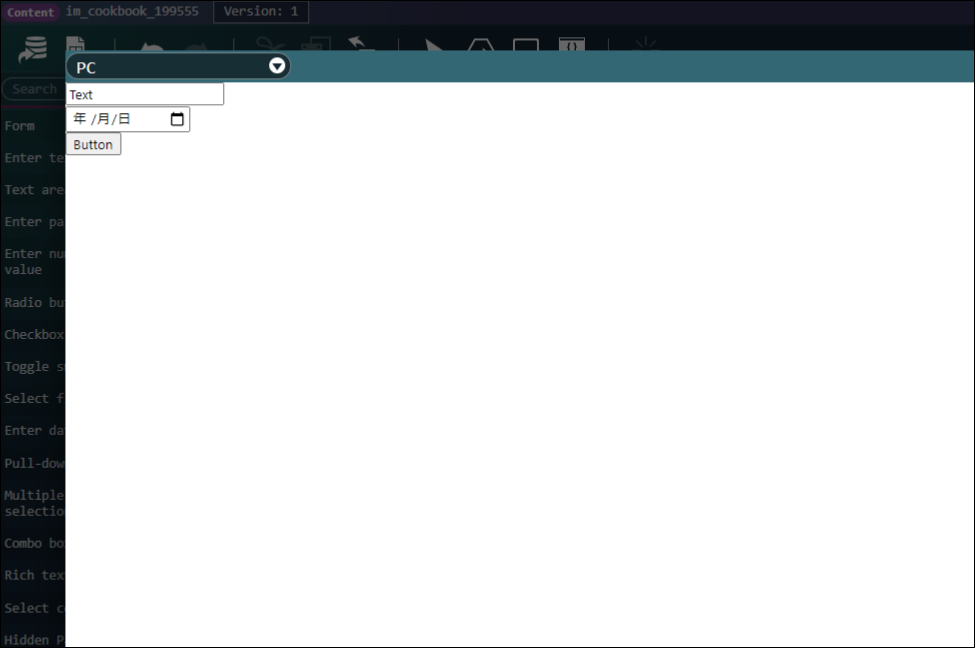
フレックスコンテナ
自由にアイテムの表示位置を変更したい場合、フレックスコンテナを使用することで実現できます。
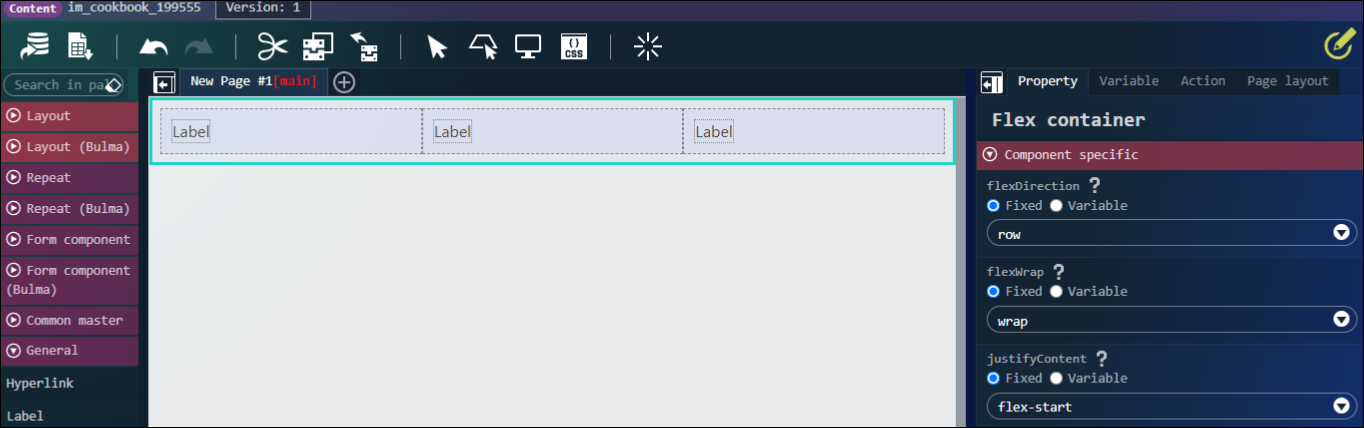
フレックスコンテナの flexDirection プロパティを column にすることでフレックスアイテムを縦に並べることができます。


flexDirection プロパティを column に変更します。

縦に並びました。

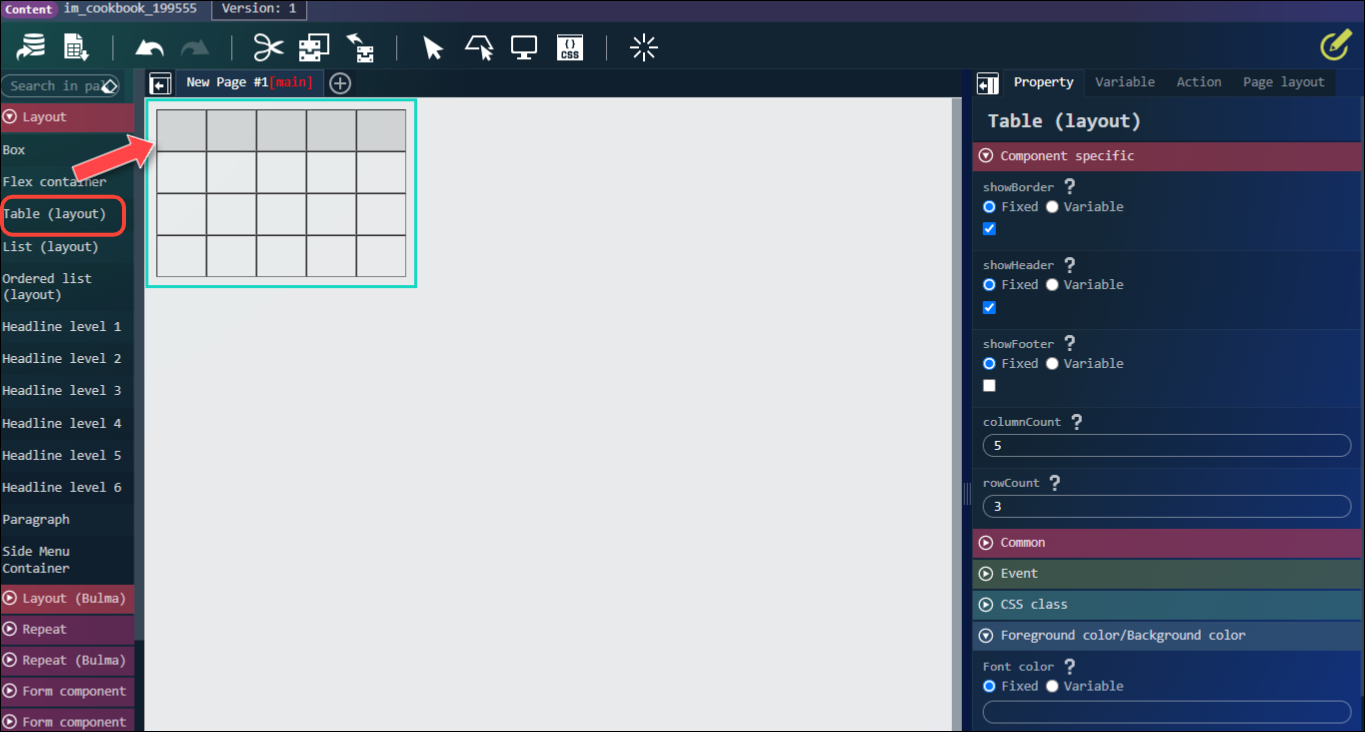
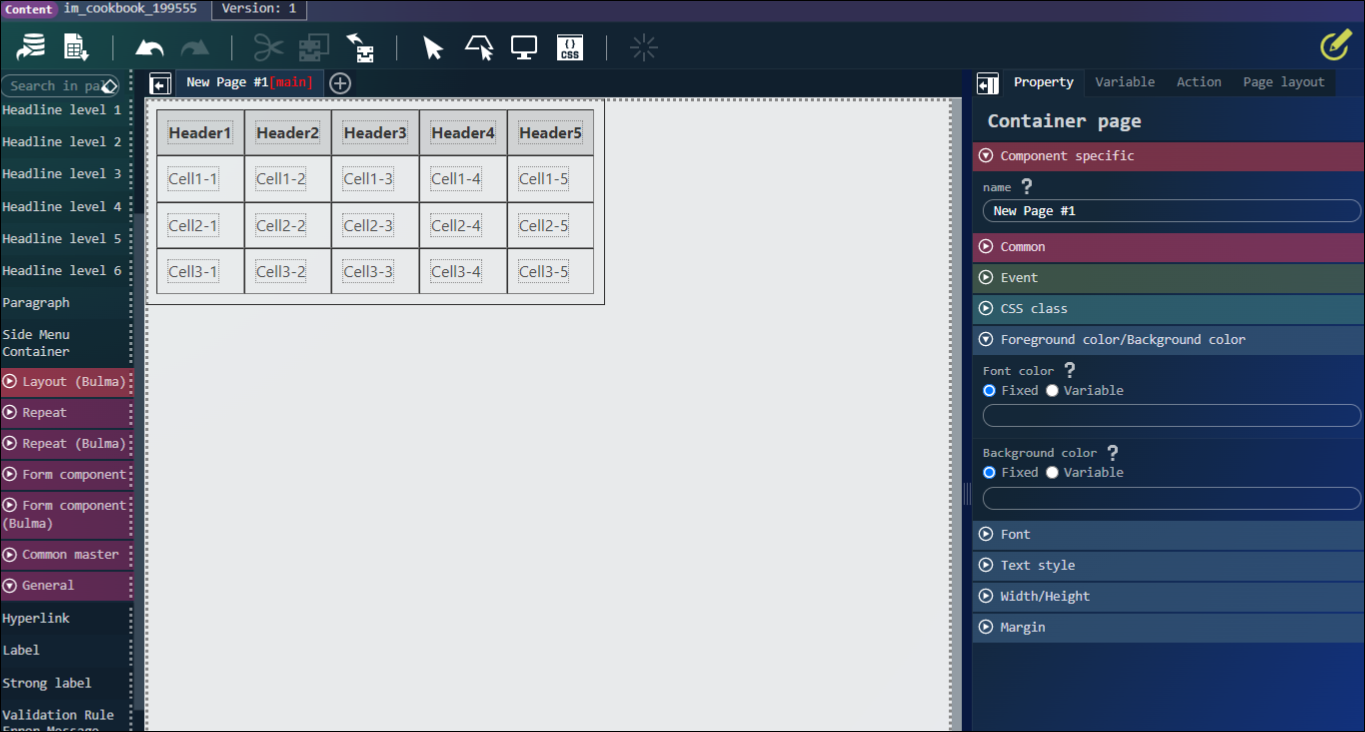
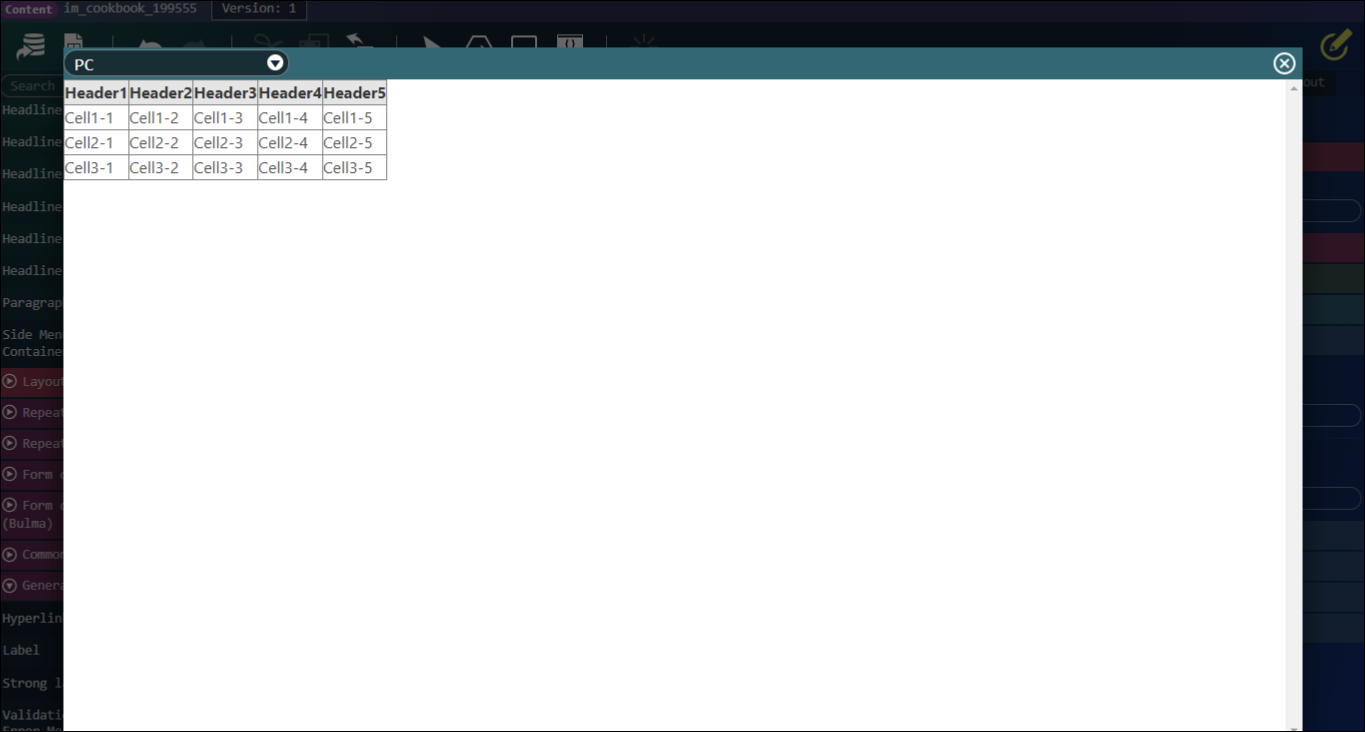
テーブル(レイアウト)
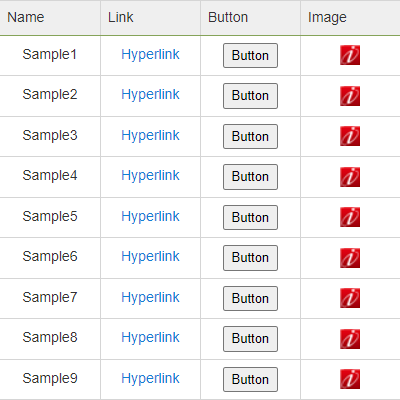
表形式でエレメントを配置したい場合

ヘッダやセルにラベルを配置します。


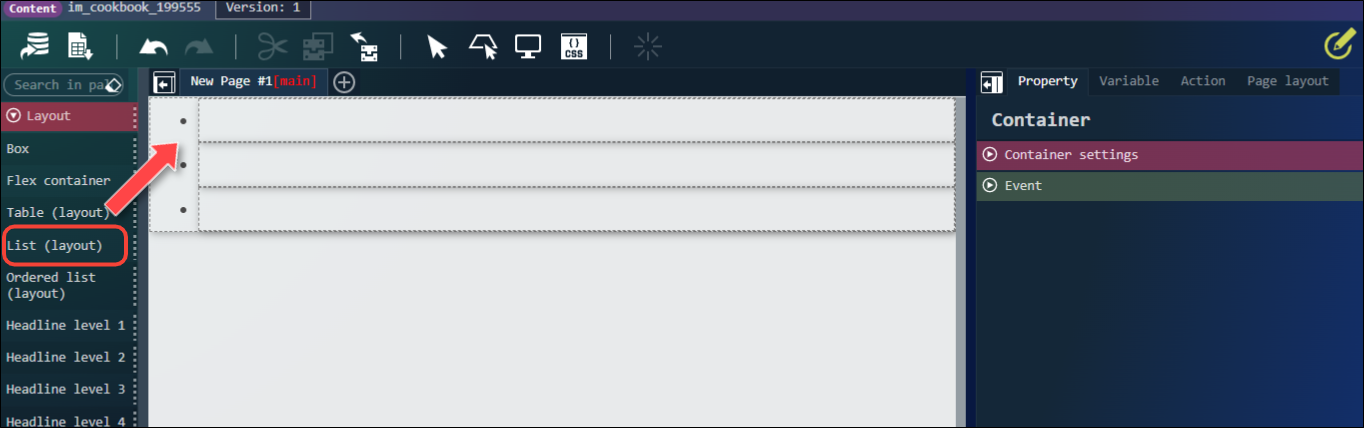
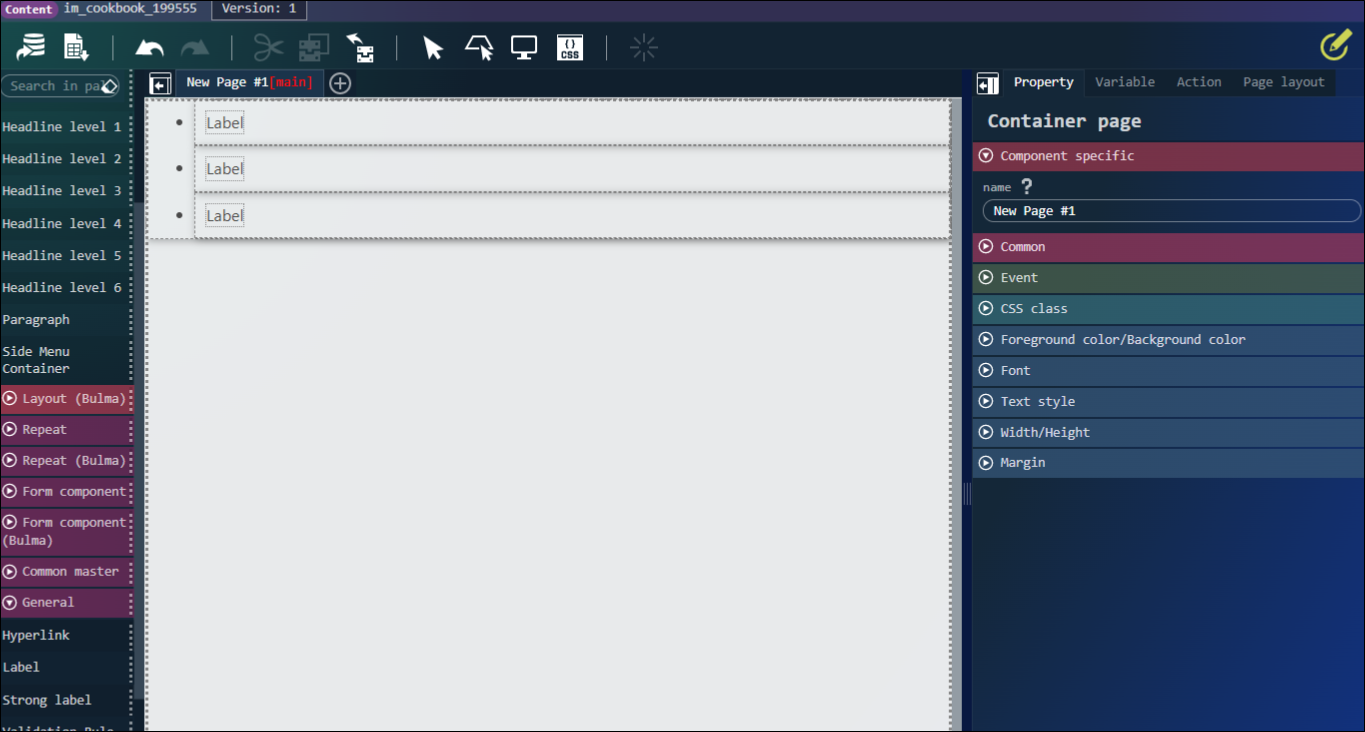
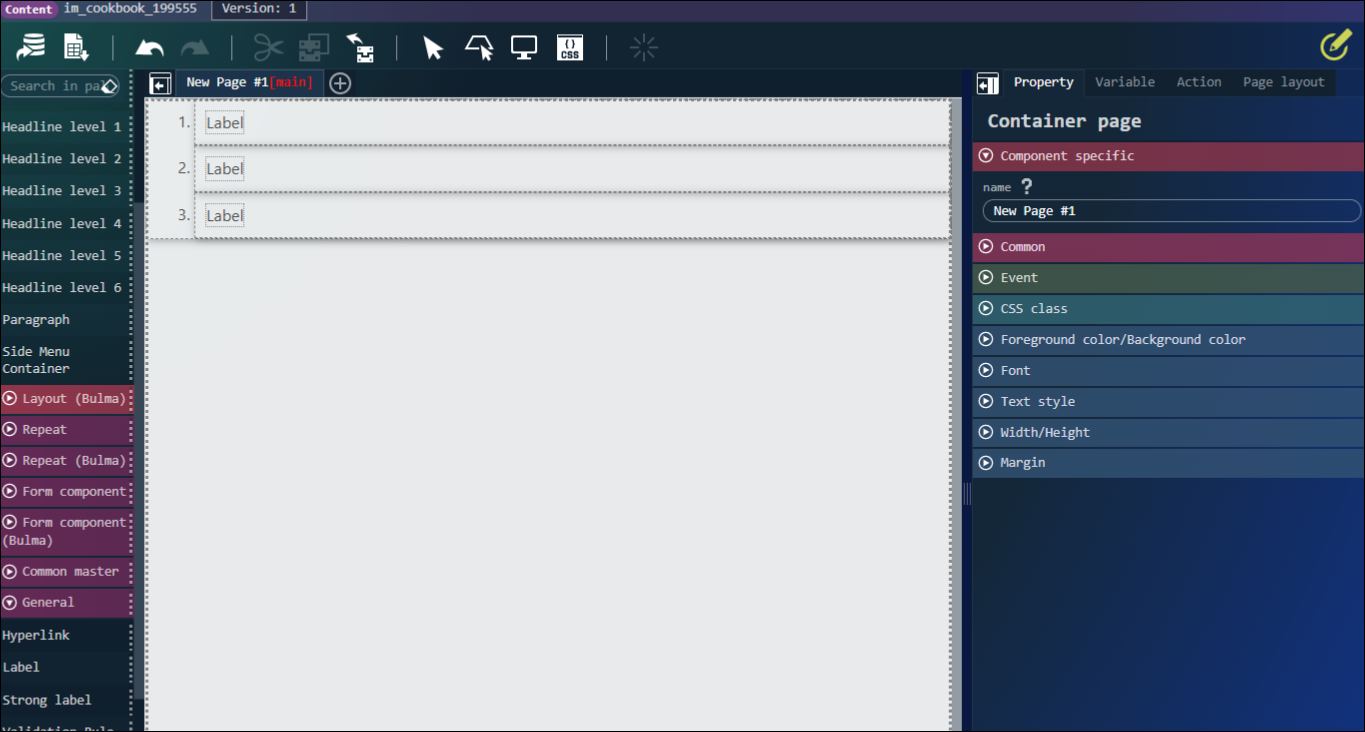
リスト(レイアウト)
リスト形式でエレメントを配置したい場合

ラベルを配置します。

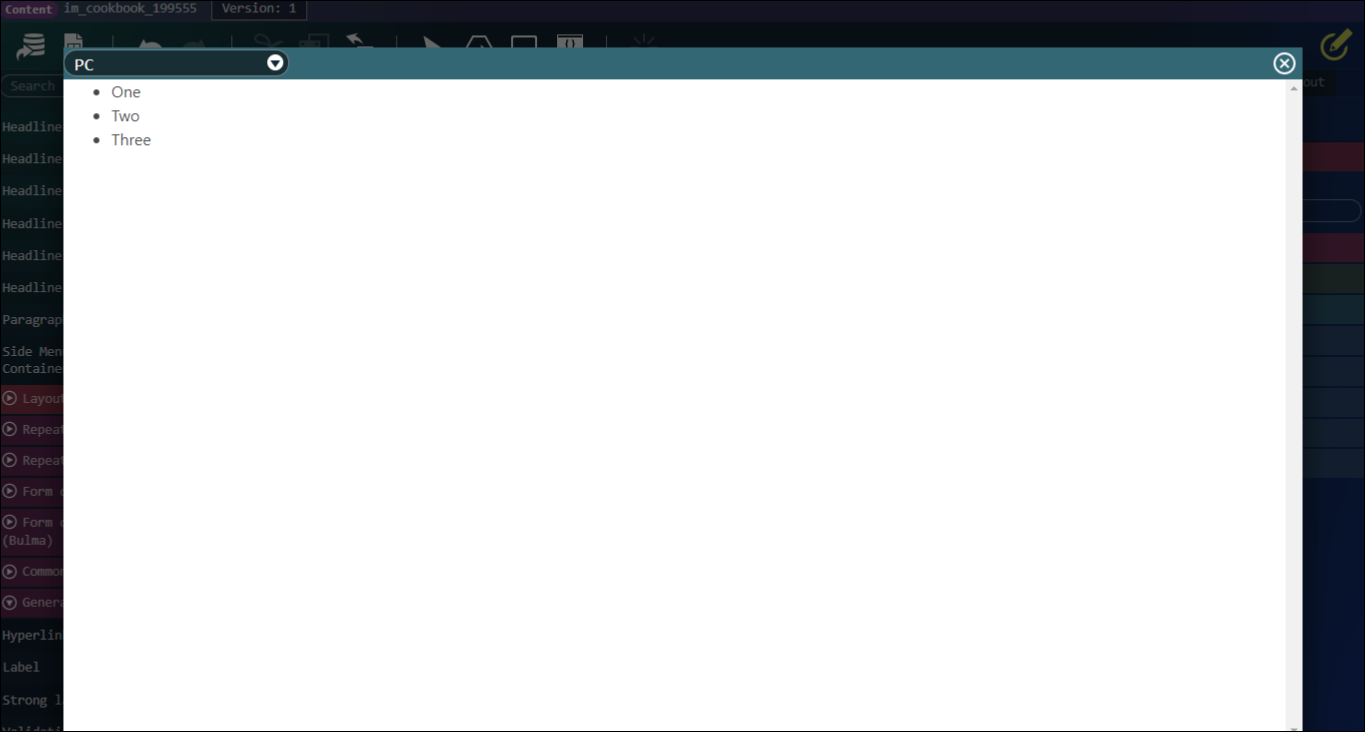
ラベルを One,Two,Three に変更したものをプレビューで表示します。

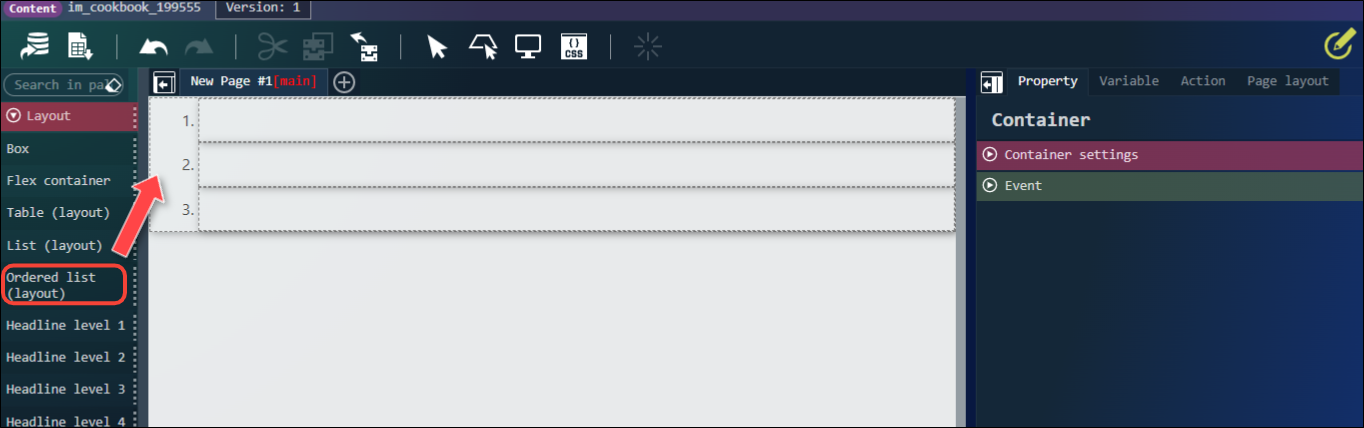
連番付きリスト(レイアウト)
順序のあるリスト形式でエレメントを配置したい場合

ラベルを配置します。

ラベルを One,Two,Three に変更したものをプレビューで表示します。

ボックス(Bulma)
ボックスの中に要素を配置して、箱のように見せるエレメントです。

白い箱のようにエレメントが表示されます。

フォーム部品を配置してみます。


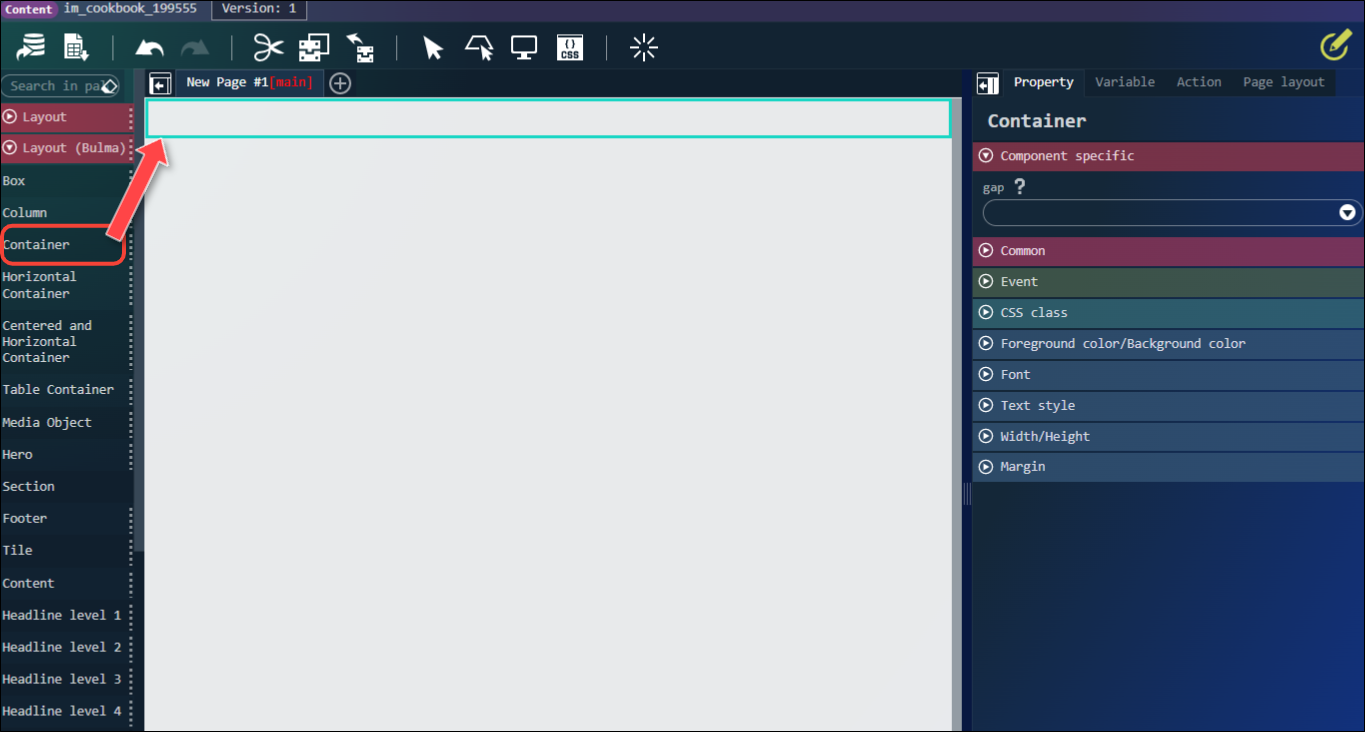
コンテナ
横幅を指定してエレメントを配置したい場合



gap プロパティで fullhd を指定した場合、フルHDサイズの画面幅まで余白が追加されます。

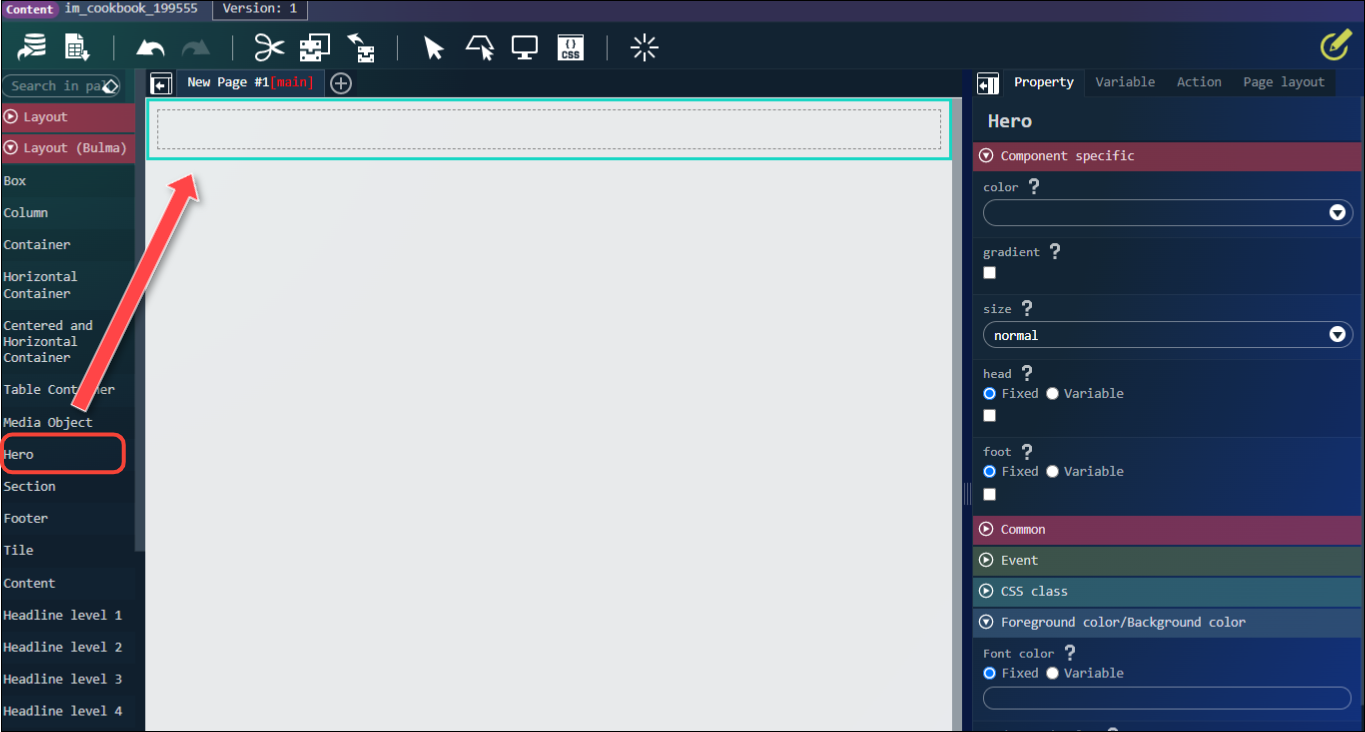
ヒーロー
全幅のバナーを表示するエレメントです。

分かりやすいように color プロパティを変更して、背景色を付けています。

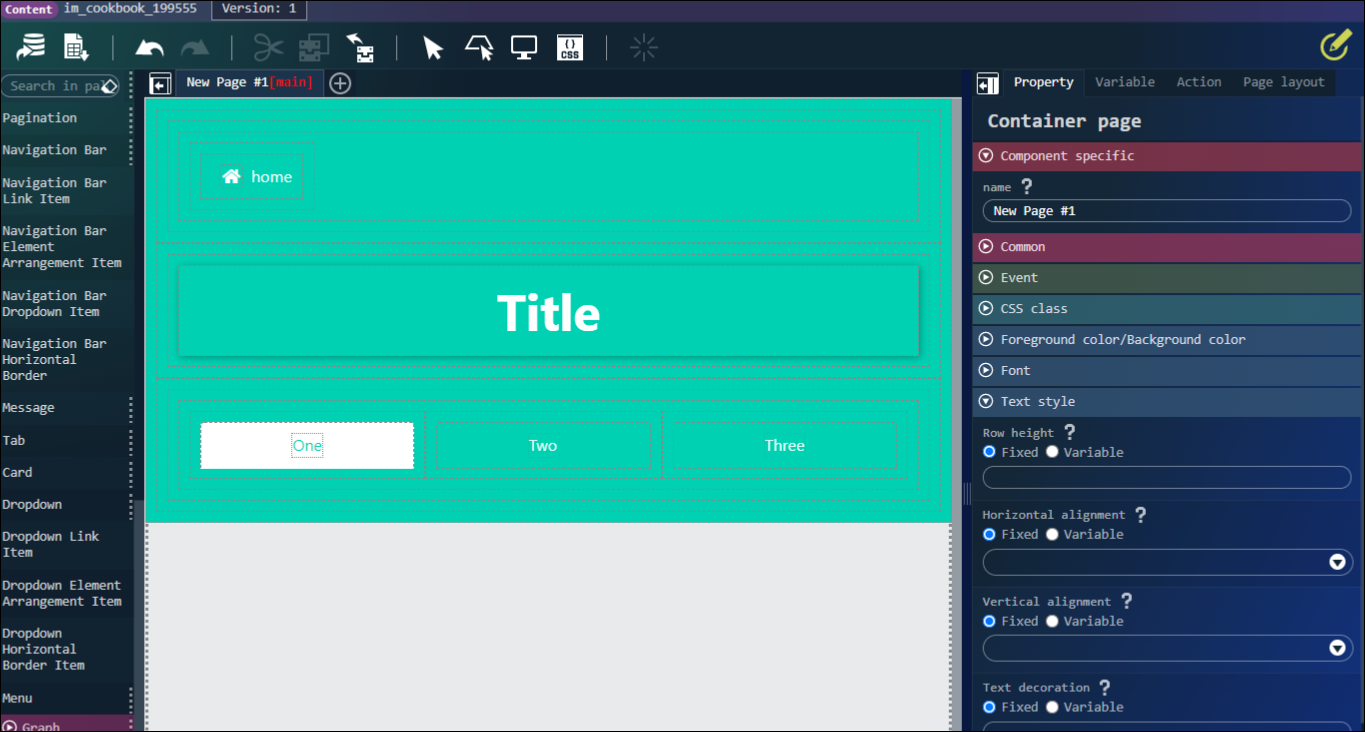
以下は、head と foot プロパティを有効にして Bulma のエレメントを配置したものです。
head 要素に「パンくずリストコンテナ」エレメント、foot 要素に「タブ」エレメントを配置しています。

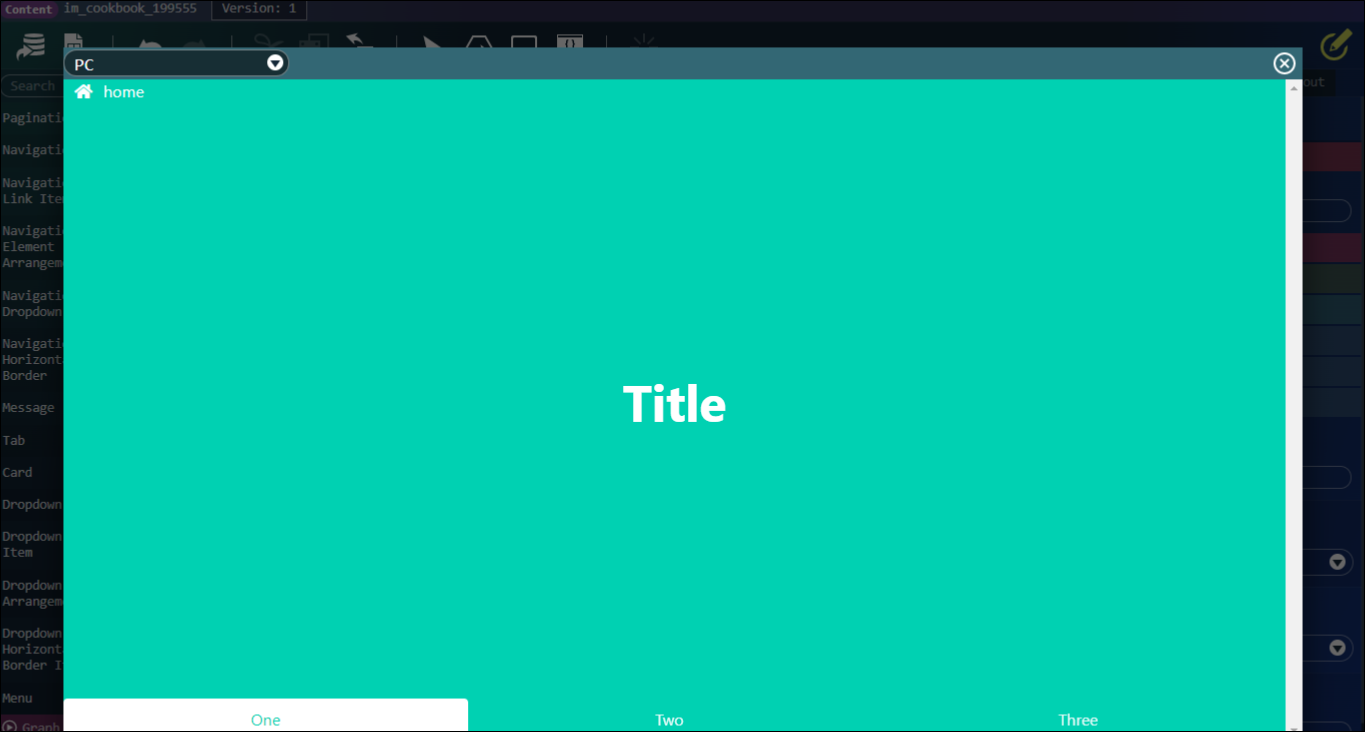
「ヒーロー」エレメントの size プロパティを fullheight にしてプレビューで確認すると画面いっぱいに表示されます。

セクション
上下に余白を取り、セクションを表現するエレメントです。


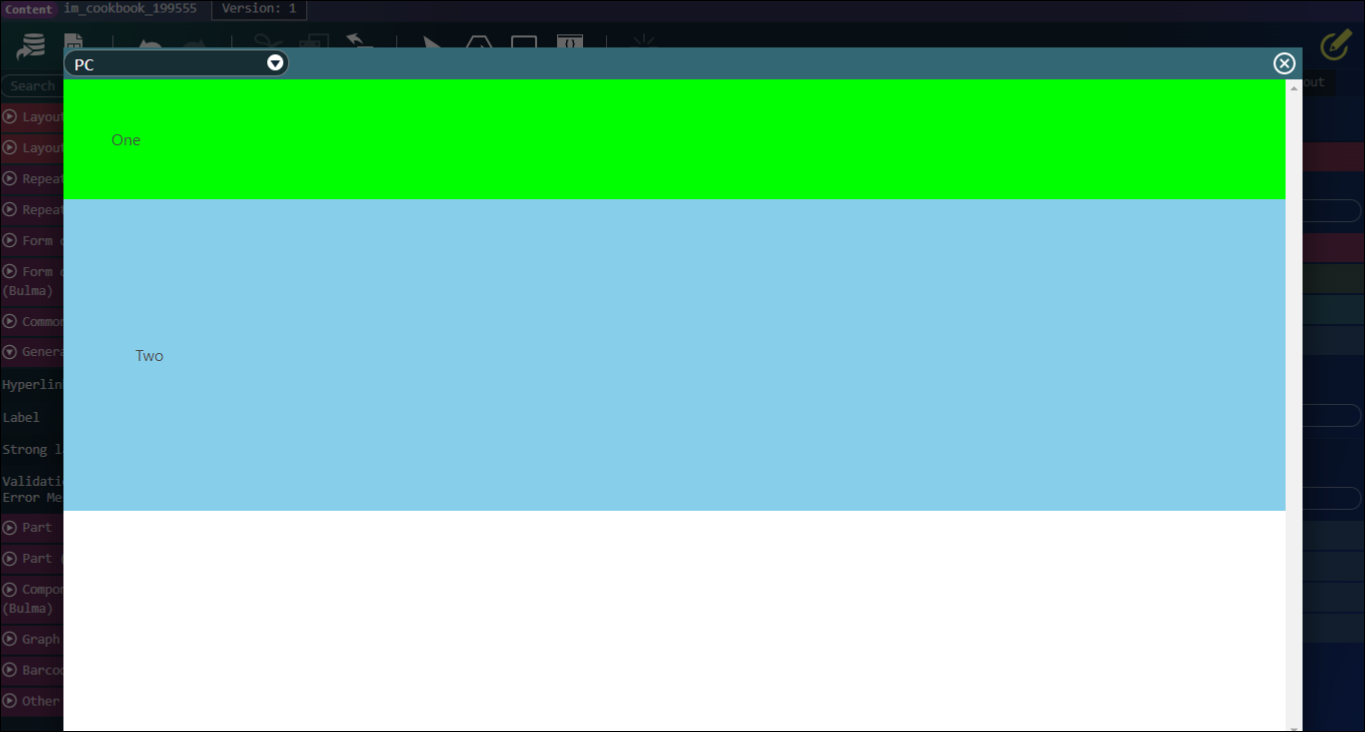
分かりやすくするため「セクション」エレメントに背景色を付けています。
上段はセクションの margin プロパティが normal で、下段は medium です。

タイル
グリッドレイアウトを実現したい場合。
横や縦、自由にレイアウトを作成することができます。
詳細はこちらの CookBook を参照してください。
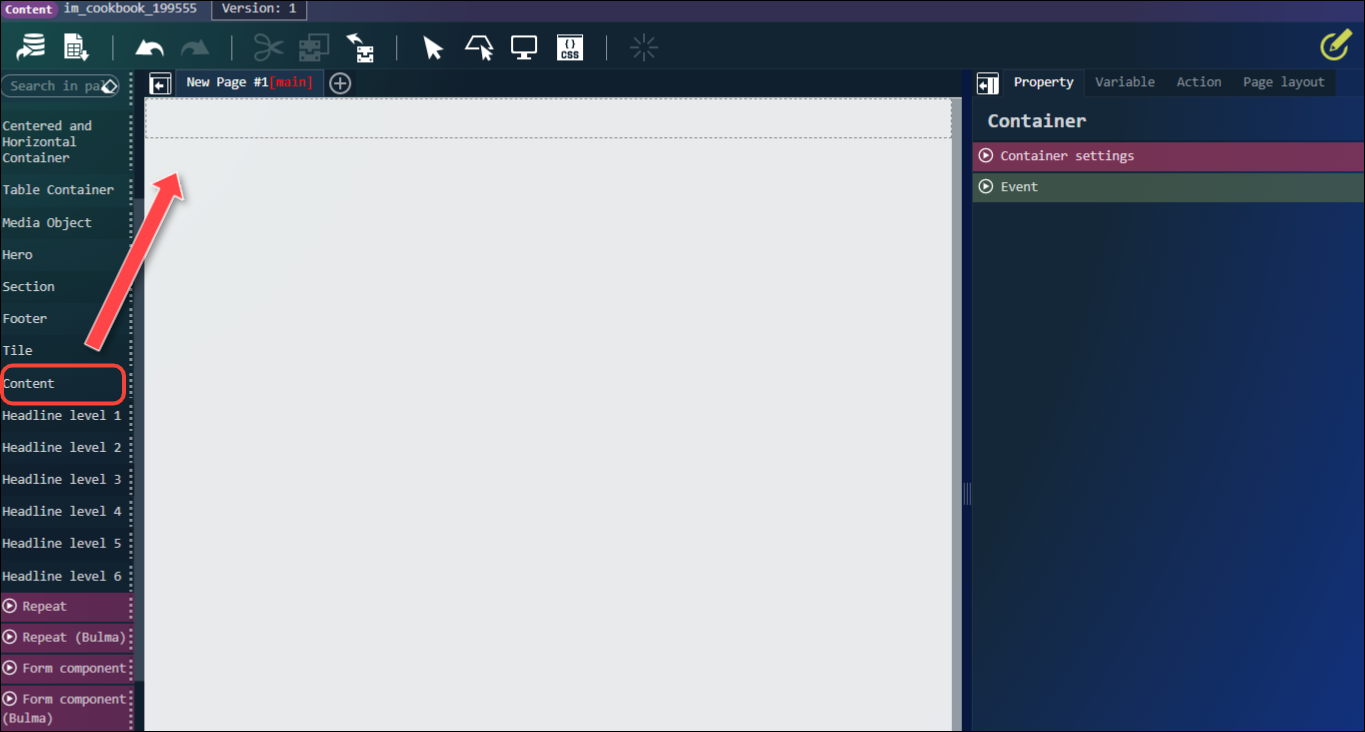
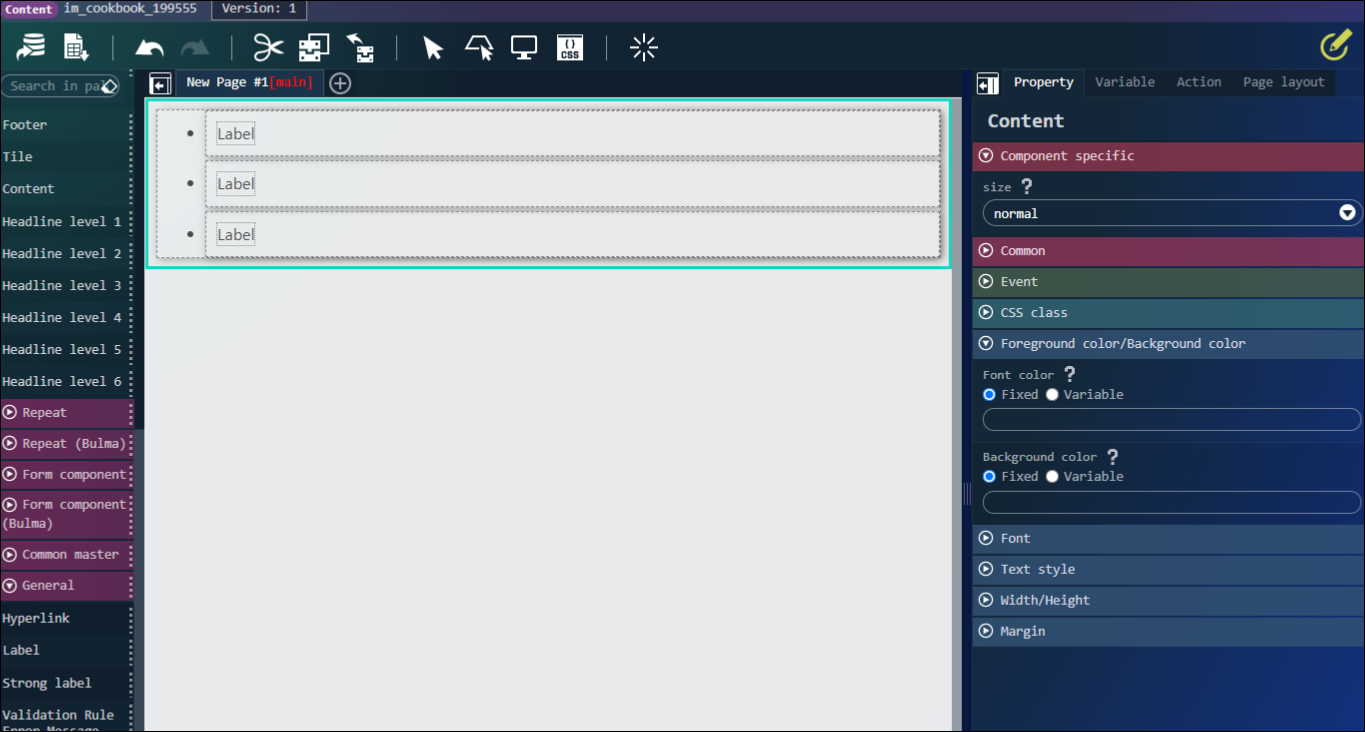
コンテンツ
配下に配置されたエレメントのテキストサイズを変更できるエレメントです。



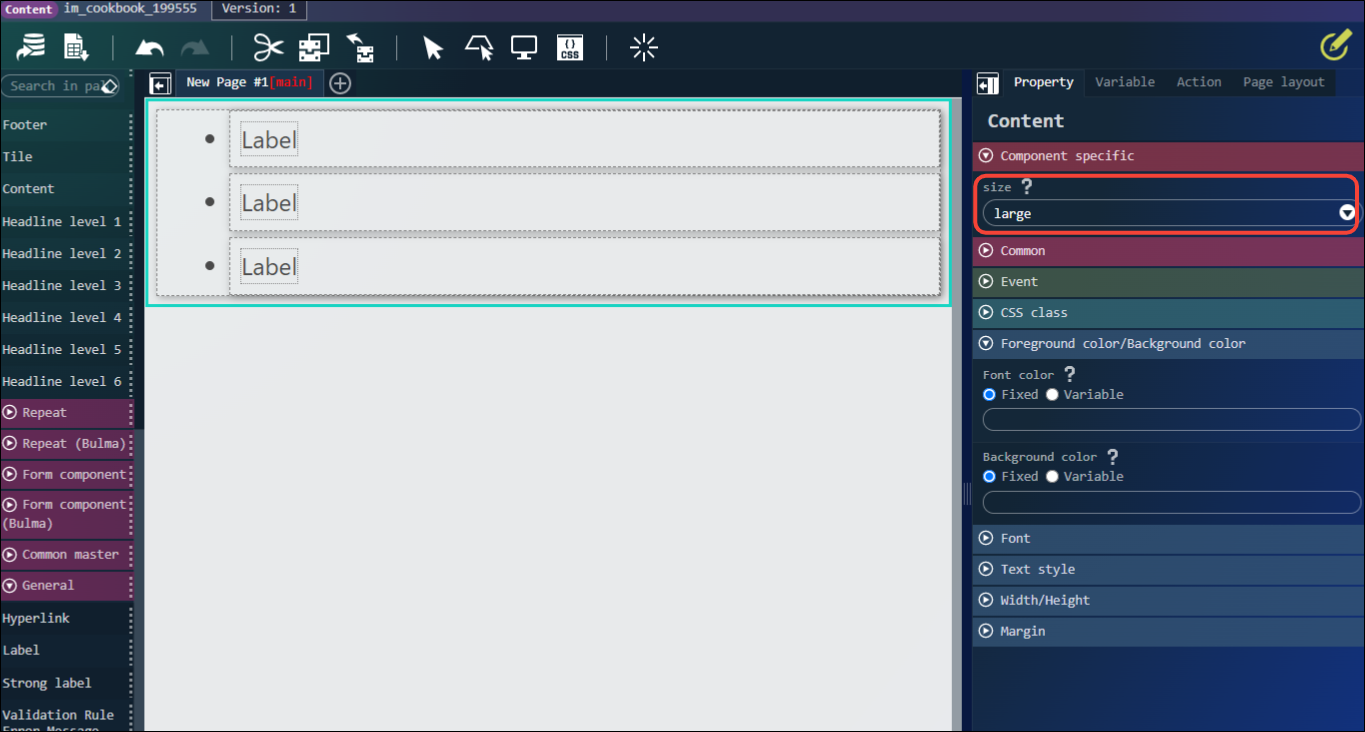
size プロパティを large にすると、配下のエレメントのテキストサイズが大きくなります。


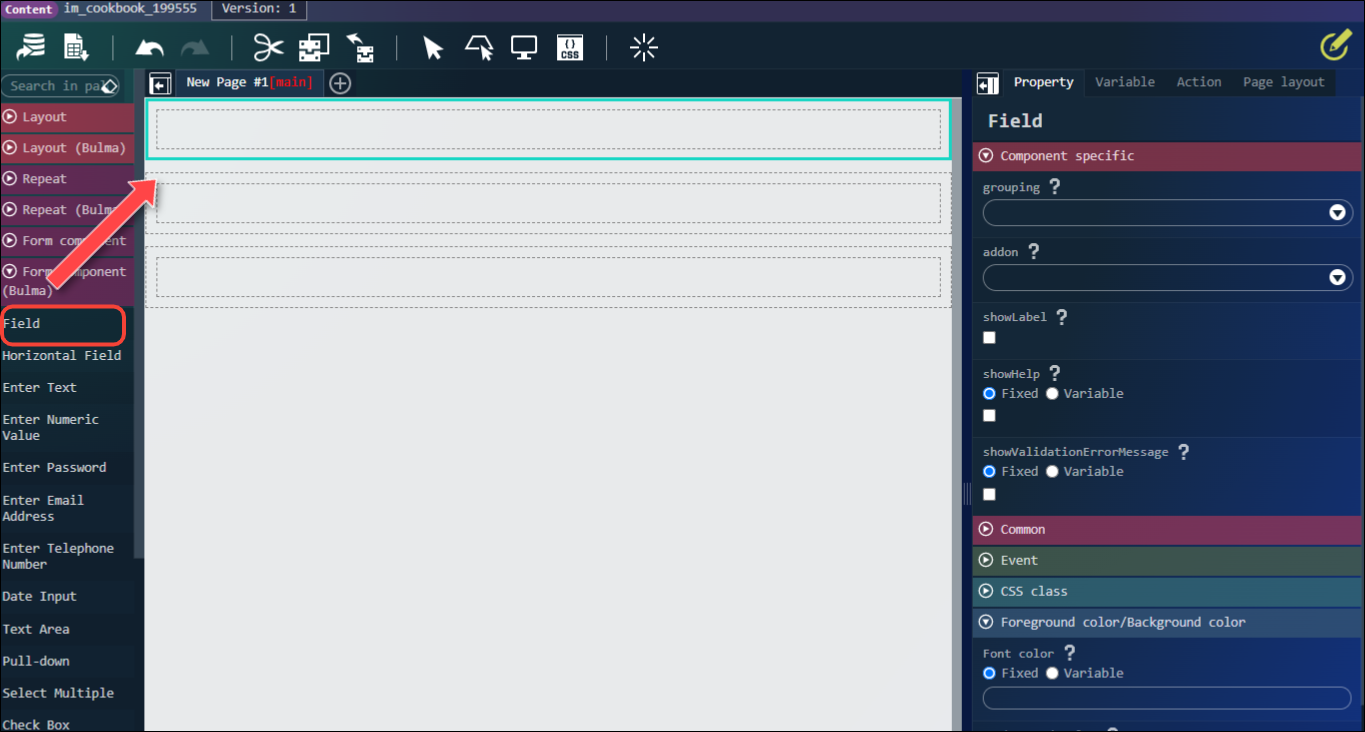
フィールド
フォーム部品(Bulma)の入力系エレメントを配置するのに必要なエレメントです。
縦並びや、横並びにできます。
入力系エレメント (Bulma)の部品を配置してみましょう。

「テキスト入力」エレメントなどを配置します。

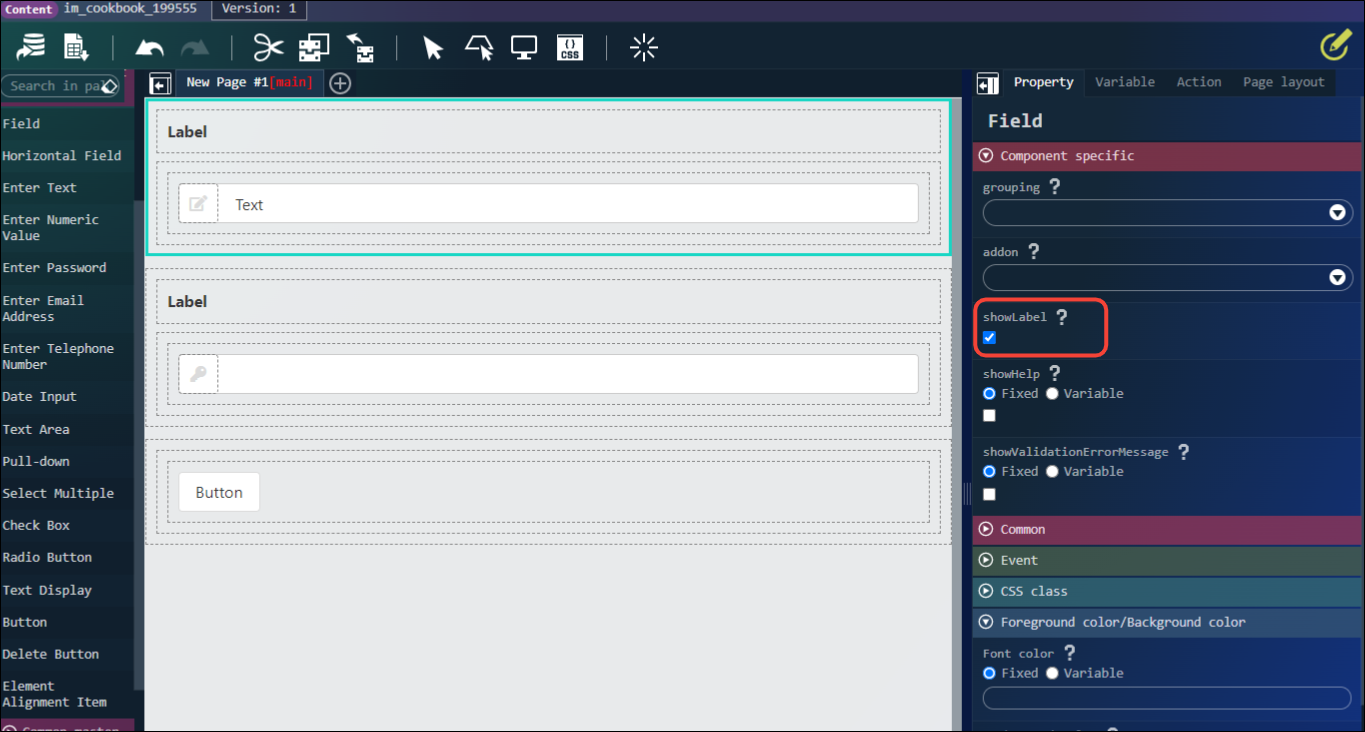
showLabel プロパティを有効にします。

ラベルを変更します。


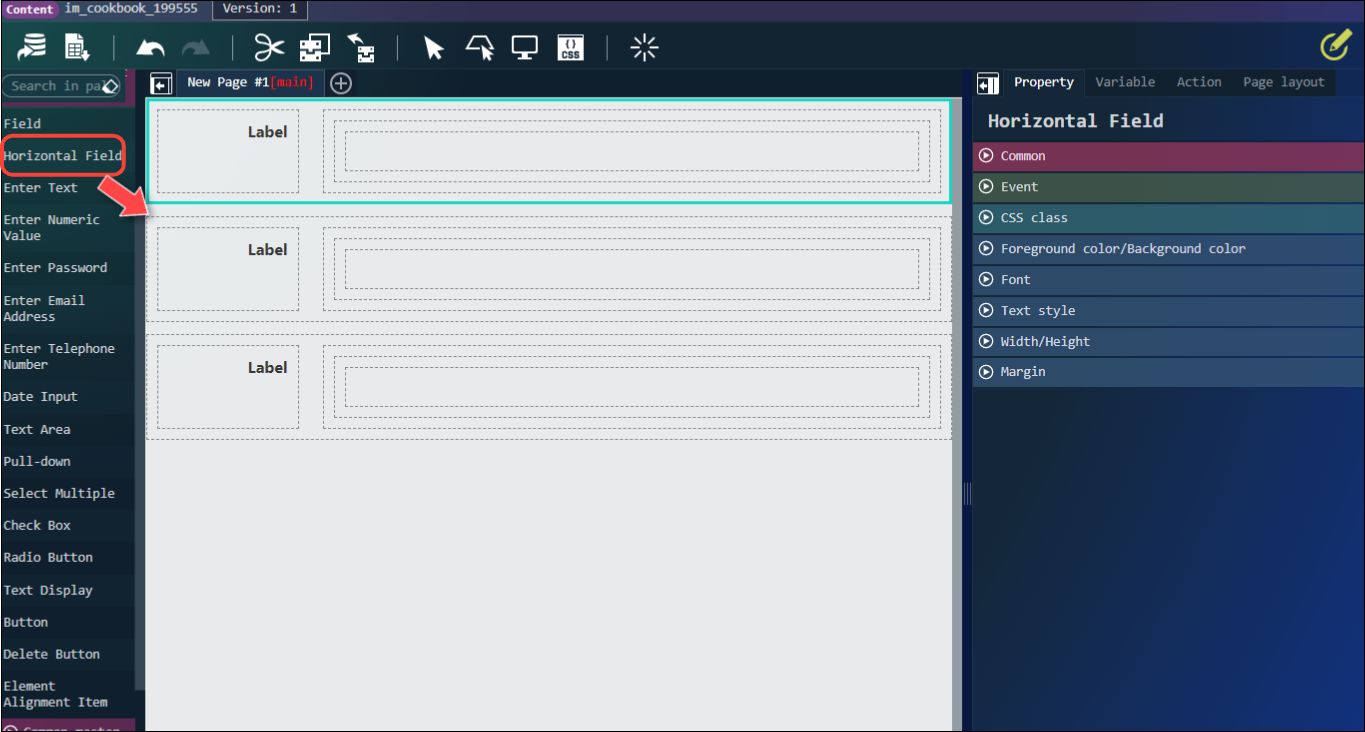
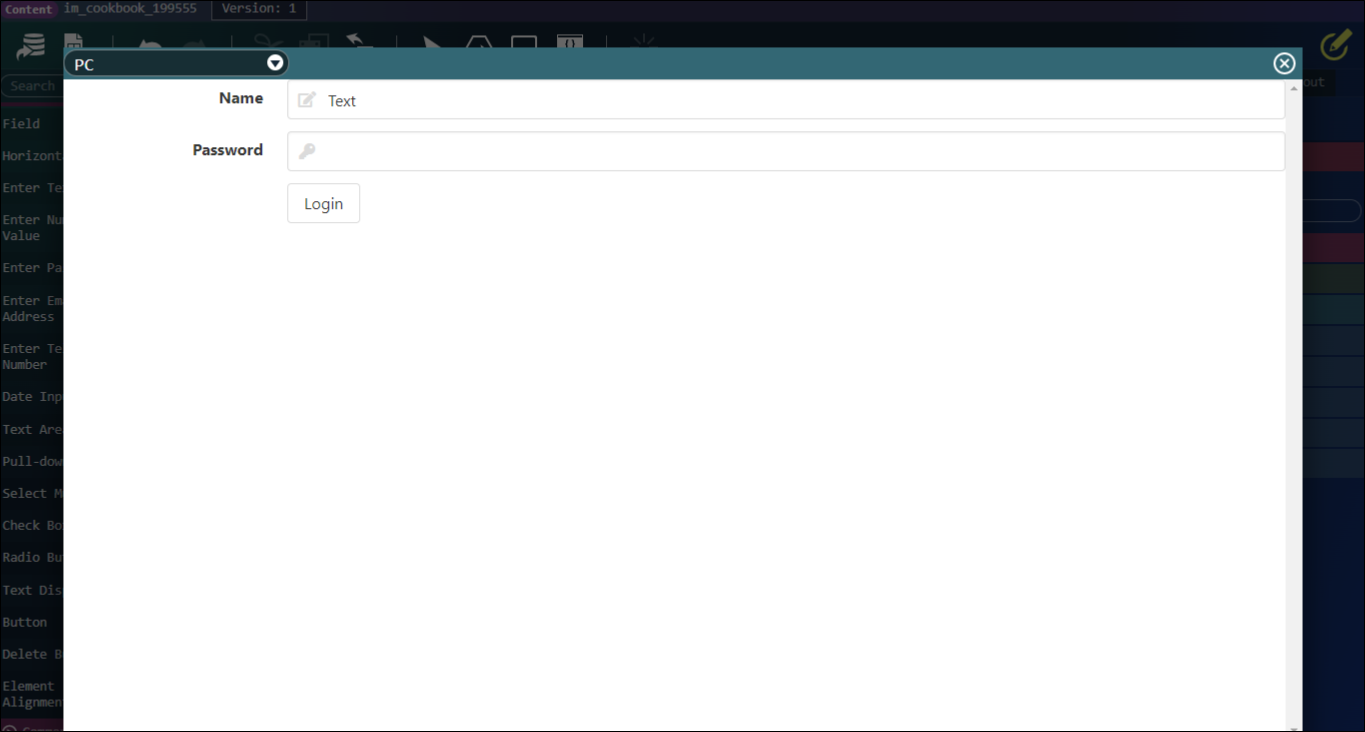
水平フィールド
フォーム部品(Bulma)の入力系エレメントを配置するのに必要なエレメントです。
ラベルと入力要素は横に並びますが、 水平フィールドエレメント自身は縦に並ぶので縦にレイアウトを作成できます。
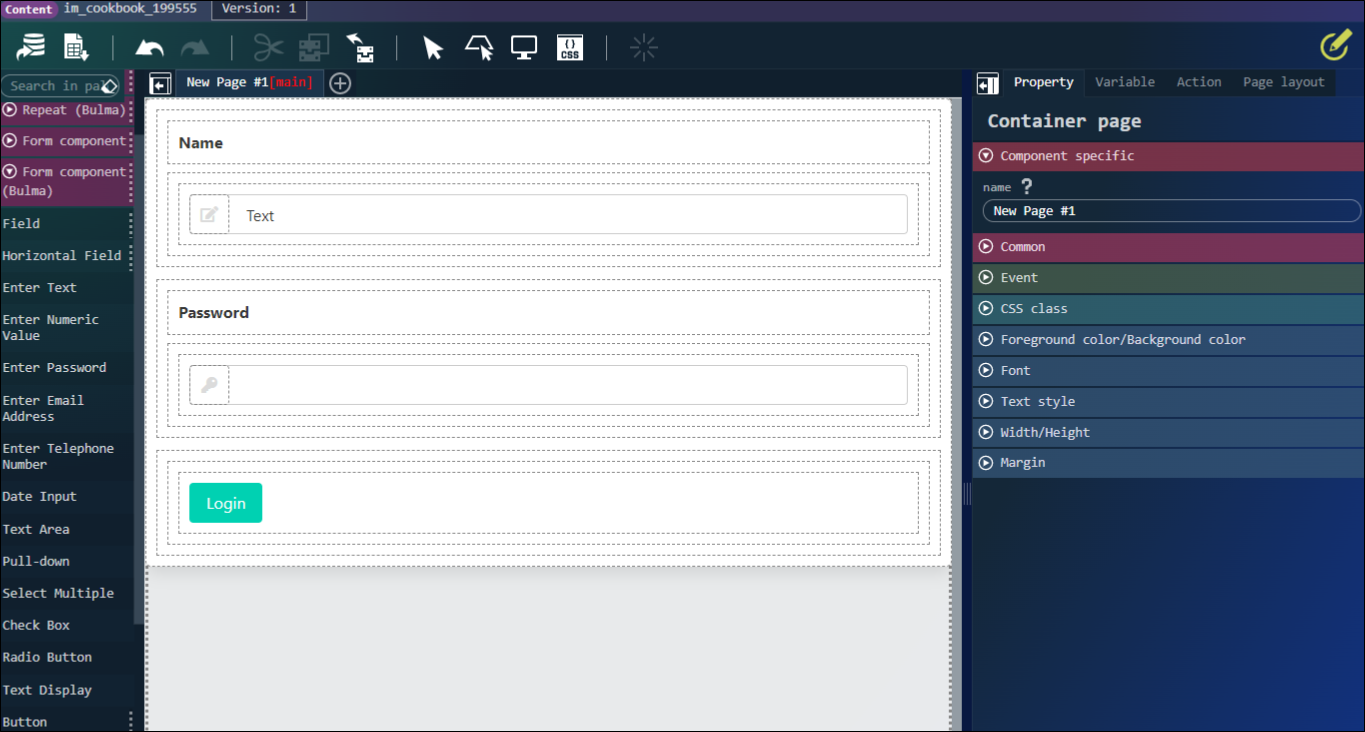
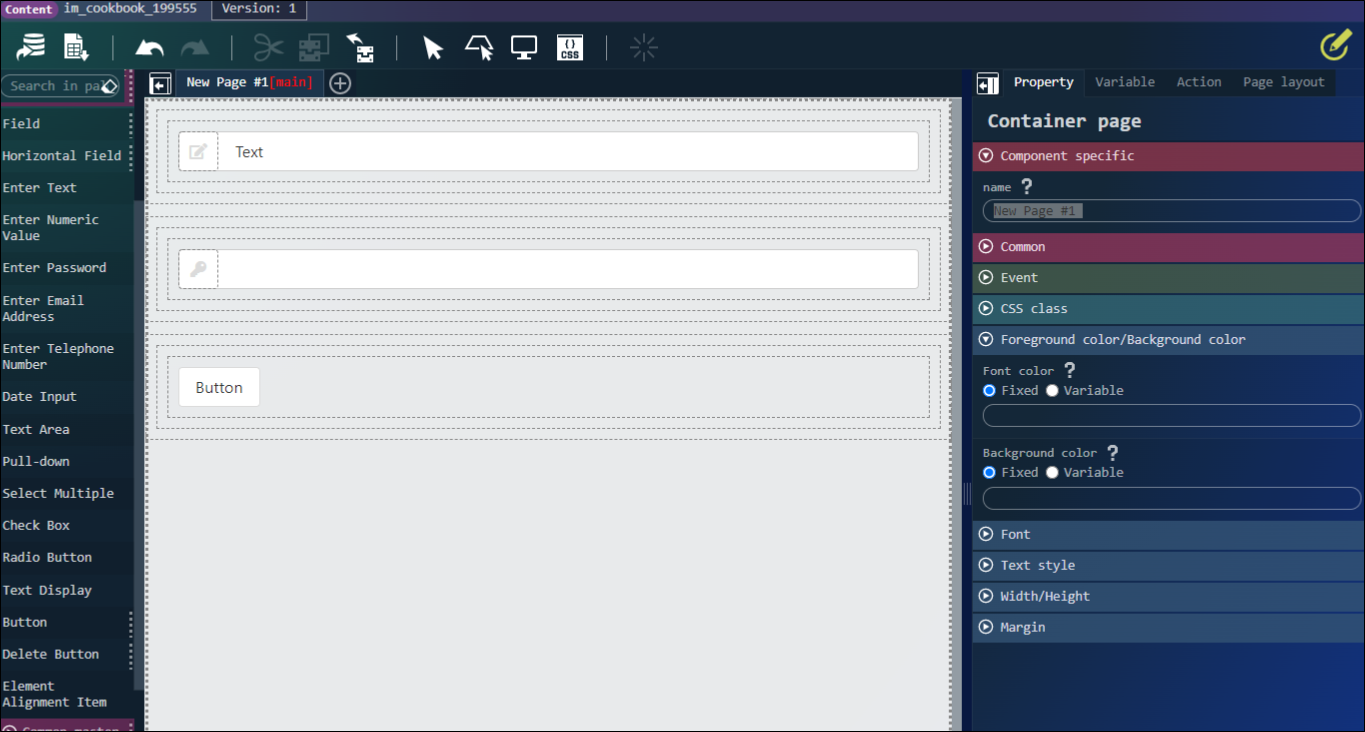
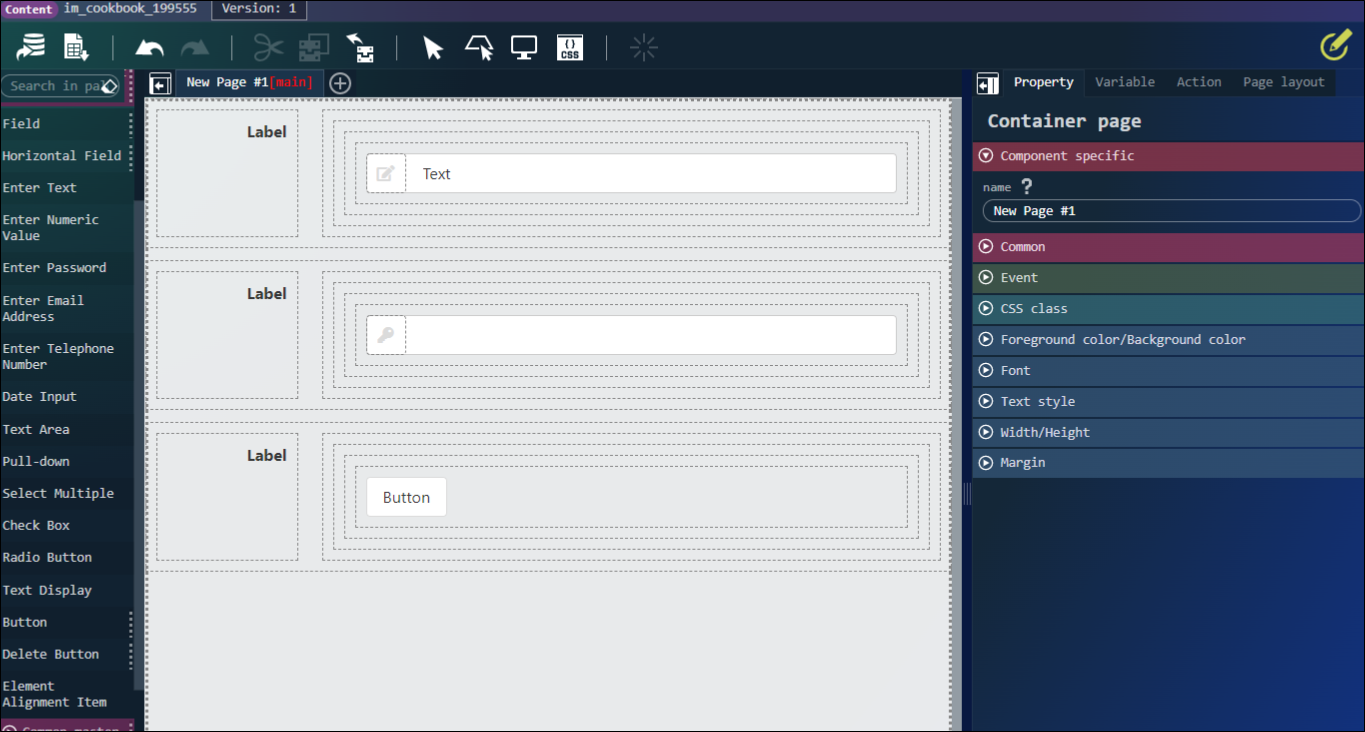
入力系エレメント (Bulma)の部品を配置してみましょう。

「テキスト入力」エレメントなどを配置します。

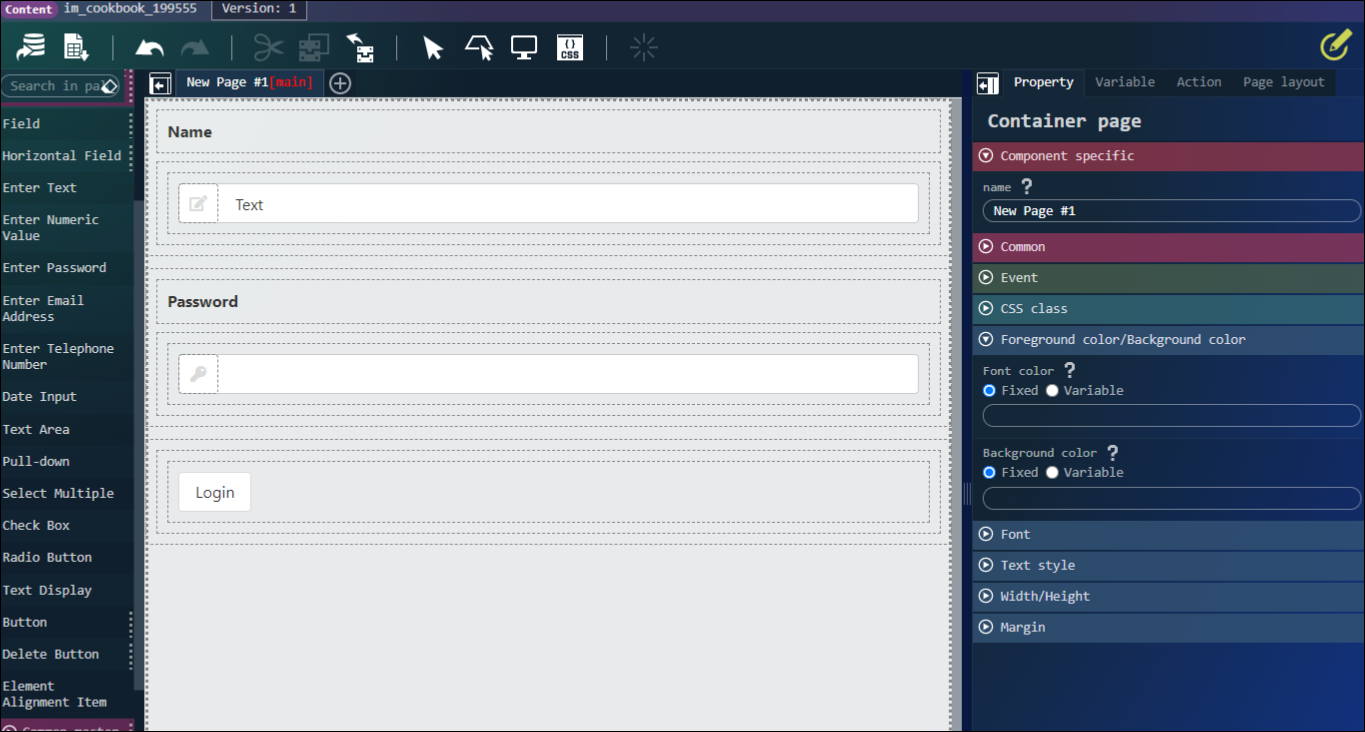
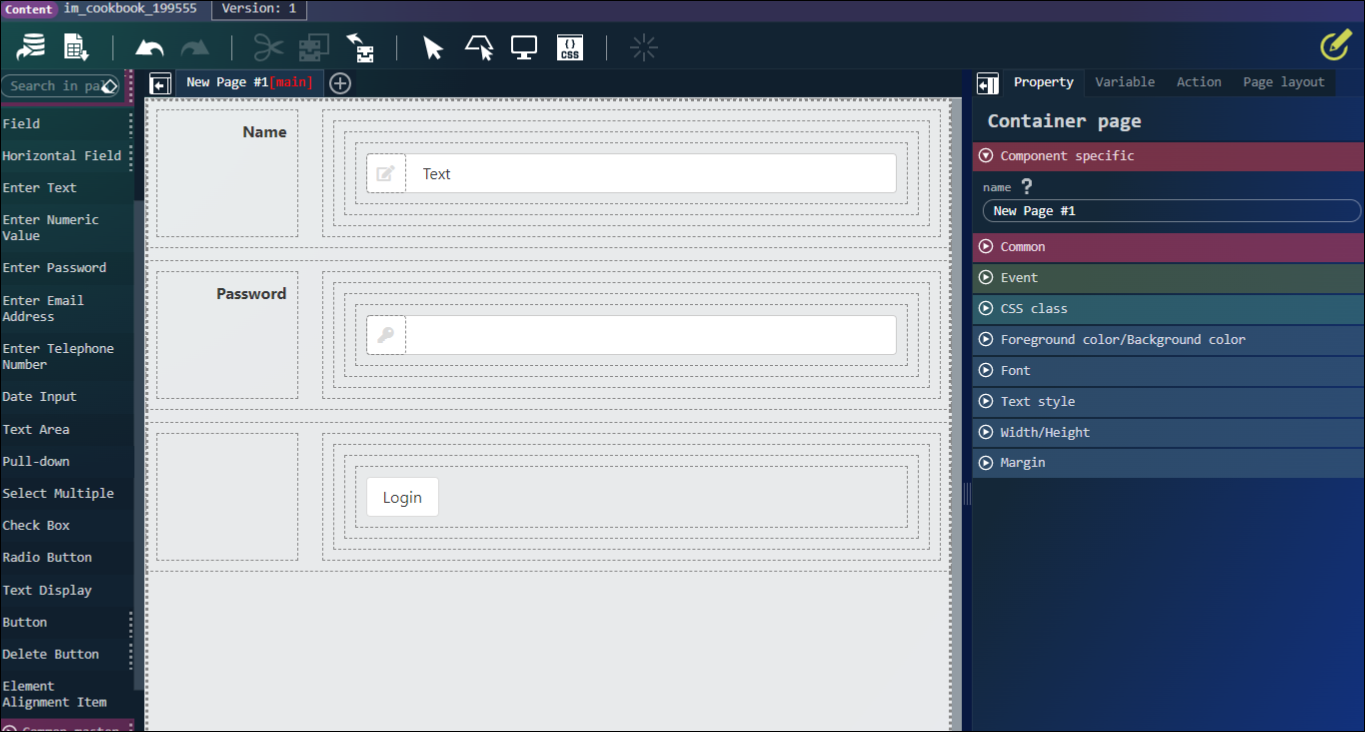
ラベルを変更します。

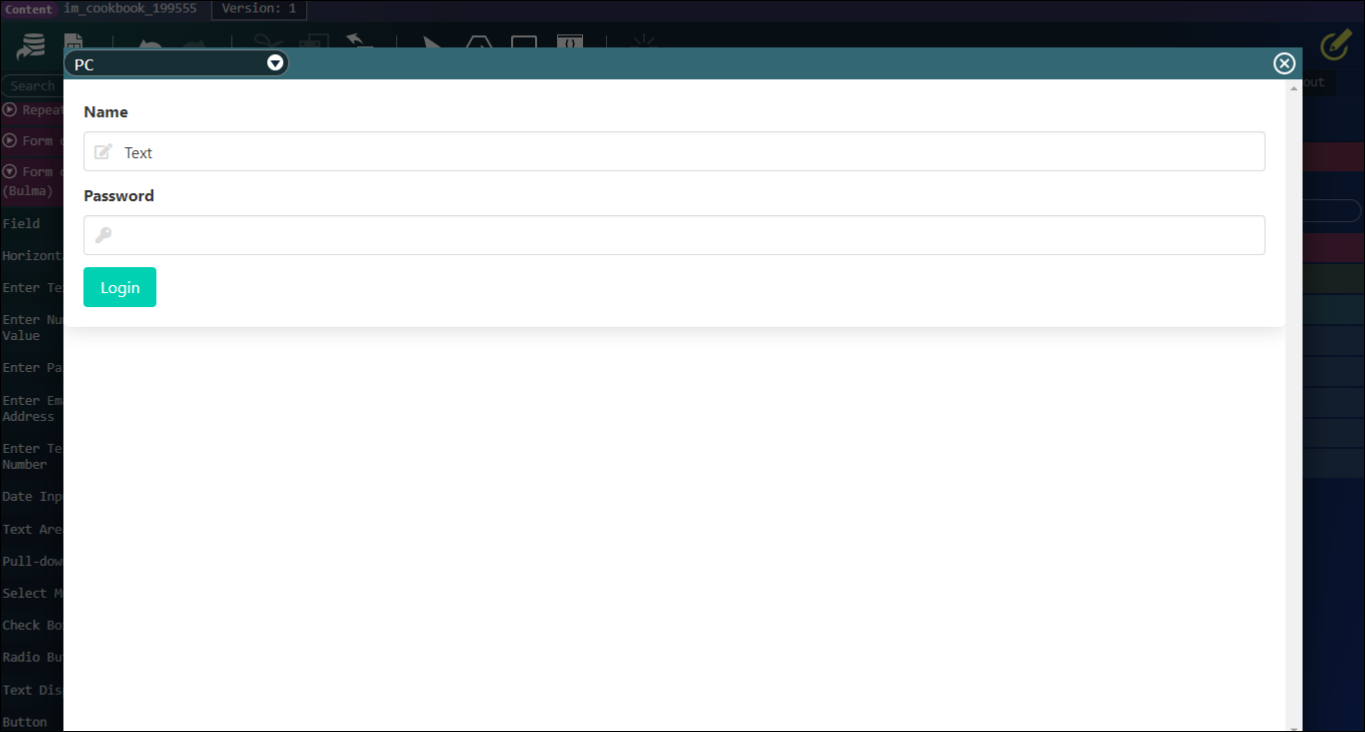
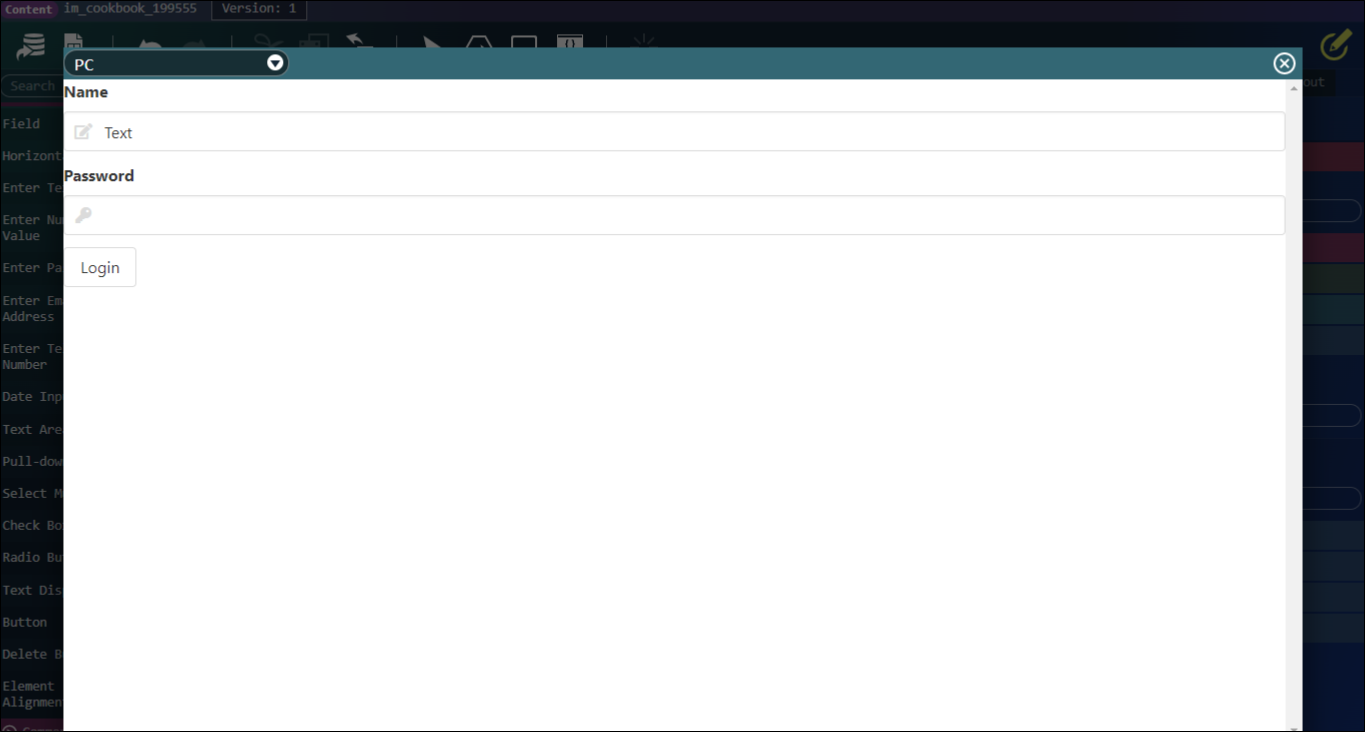
ログインフォームができました。

さいごに
以上が縦並びのレイアウトです。
Bulma の公式ドキュメントにも参考になるレイアウトがありますのでご確認頂ければと思います。
https://bulma.io/documentation/