IM-BloomMakerでテーブルに行追加・行削除を行う方法
このCookBookでは、 IM-BloomMaker でテーブルに行追加・行削除を行う方法をご紹介します。カスタムスクリプトを利用して配列の変数を操作することで、行追加・行削除を実現します。
完成イメージ
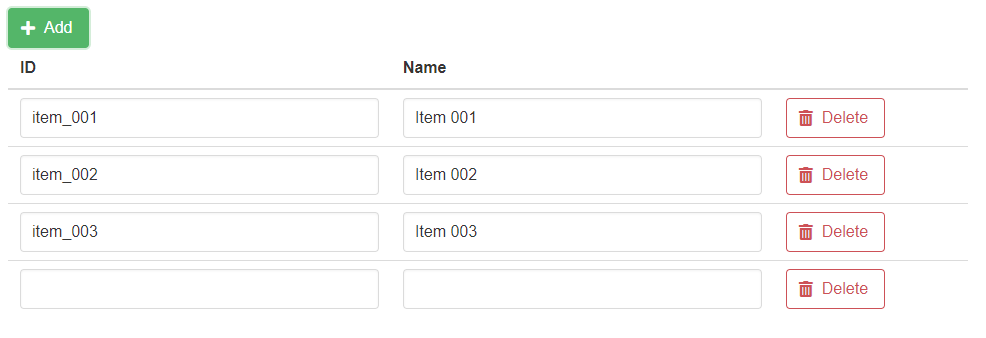
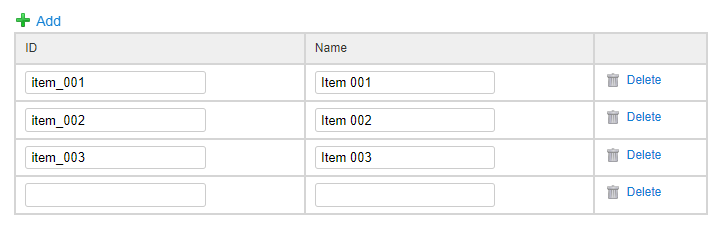
- 追加ボタンを押すと行追加されることを確認する
- 削除ボタンを押すと行削除されることを確認する

完成サンプル (Bulma)

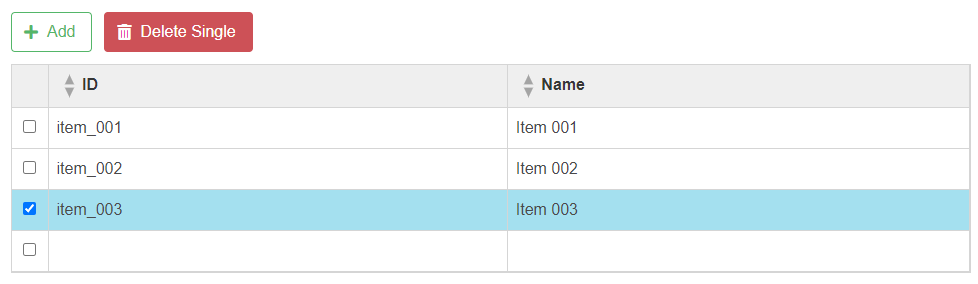
完成サンプル (imui)
完成サンプル
以下の完成サンプルをダウンロードしてご活用ください。当該資材は intra-mart Accel Platform 2021 Winter 以降のバージョン、または Accel-Mart Quick でご利用いただけます。
IM-BloomMaker のコンテンツ定義のみをインポートする場合
Accel Studio のアプリケーションとしてインポートする場合(Accel-Mart Quick ユーザはこちら)
資材には、 IM-BloomMaker のコンテンツ定義 3 つが含まれております。どちらの zip ファイルにも、同じコンテンツ定義が含まれています。
- im_cookbook_203931_repeat_table_bulma
- Bulma の繰り返しテーブルを利用
- im_cookbook_203931_repeat_table_imui
- imui の繰り返しテーブルを利用
- im_cookbook_203931_rich_table_bulma
- リッチテーブルを利用
前提条件
当該記事では、細かい操作説明などは記載しておりません。詳細な動きや仕組みを確認したい場合は、資材をインポートの上でご確認ください。
当該記事を理解する助けになる CookBook もございます。併せてご確認ください。
レシピ
- マップ型の配列変数を作成する
- 「テーブル(繰り返し)」エレメントを利用して、配列の変数を画面上に表示する
- 行追加のアクションを実装して、行追加ボタンを配置する
- 行削除のアクションを実装して、行削除ボタンを配置する
1. マップ型の配列変数を作成する
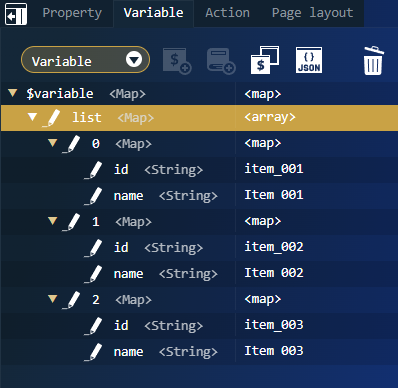
以下のような変数構造で変数を作成します。
{
"list": [
{
"id": "item_001",
"name": "Item 001"
},
{
"id": "item_002",
"name": "Item 002"
},
{
"id": "item_003",
"name": "Item 003"
}
]
}
2. 「テーブル(繰り返し)」エレメントを利用して、配列の変数を画面上に表示する
作成した $variable.list を、「テーブル(繰り返し)」エレメントを利用して画面上に表示します。
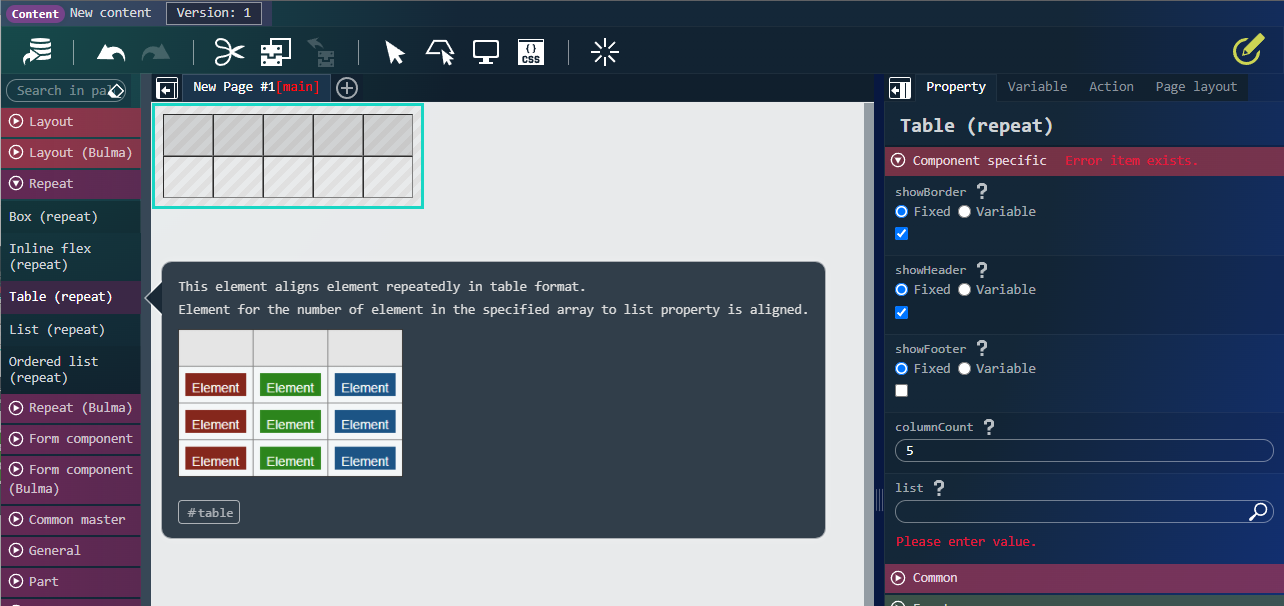
まずは、「テーブル(繰り返し)」エレメントを配置してください。
記事内では、説明の簡単化のため、 imui や Bulma の繰り返しテーブルエレメントは利用していません。完成サンプル内では、 imui や Bulma の繰り返しテーブルエレメントを利用していますので、ぜひご確認ください。

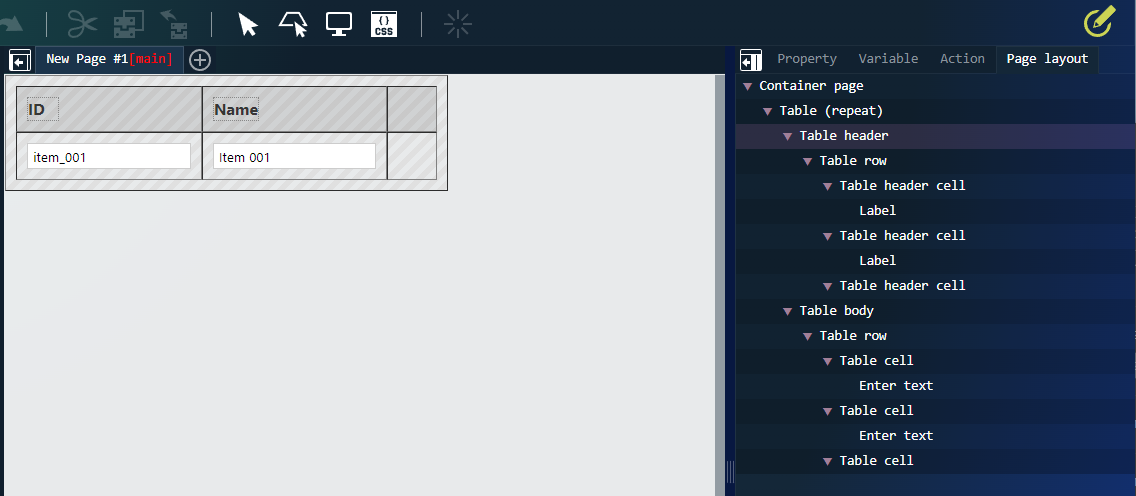
その後、以下のような構造でエレメントを配置し、プロパティに値を指定してください。
- テーブル(繰り返し)
columnCount:3に変更
list:$variable.listを指定- テーブルヘッダ (※ 不可視のエレメントです)
- テーブルヘッダセル
- ラベル (追加で配置)
value: 固定値でID
- ラベル (追加で配置)
- テーブルヘッダセル
- ラベル (追加で配置)
value: 固定値でName
- ラベル (追加で配置)
- テーブルヘッダセル
- テーブルヘッダセル
- テーブルボディ(※ 不可視のエレメントです)
- テーブルセル
- テキスト入力 (追加で配置)
value: 変数値で$variable.list[$index].id
- テキスト入力 (追加で配置)
- テーブルセル
- テキスト入力 (追加で配置)
value: 変数値で$variable.list[$index].name
- テキスト入力 (追加で配置)
- テーブルセル
- テーブルセル
- テーブルヘッダ (※ 不可視のエレメントです)

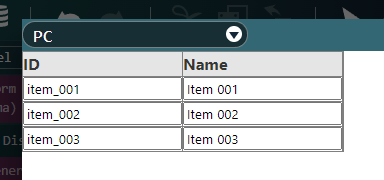
ここでプレビューを表示すると、作成した $variable.list の変数の内容が、テーブルに表示されます。

3. 行追加のアクションを実装して、行追加ボタンを配置する
作成した $variable.list の要素を増やせば、行追加が実現できます。これを、カスタムスクリプトで実装します。
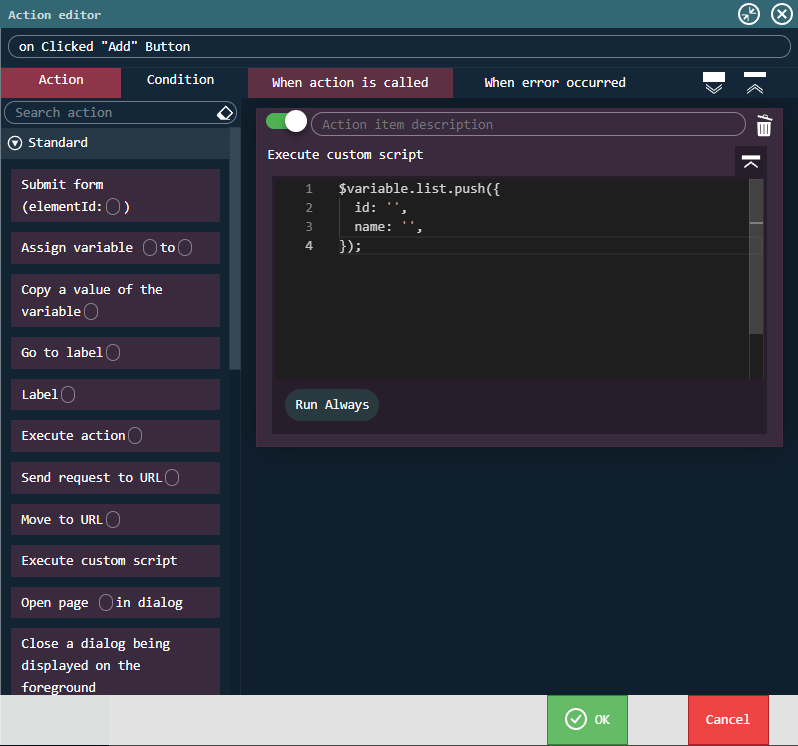
新しくアクションを作成し、名称を「on Clicked "Add" Button」とします。「カスタムスクリプトを実行する」アクションアイテムを配置し、以下を記述してください。
$variable.list.push({
id: '',
name: '',
});
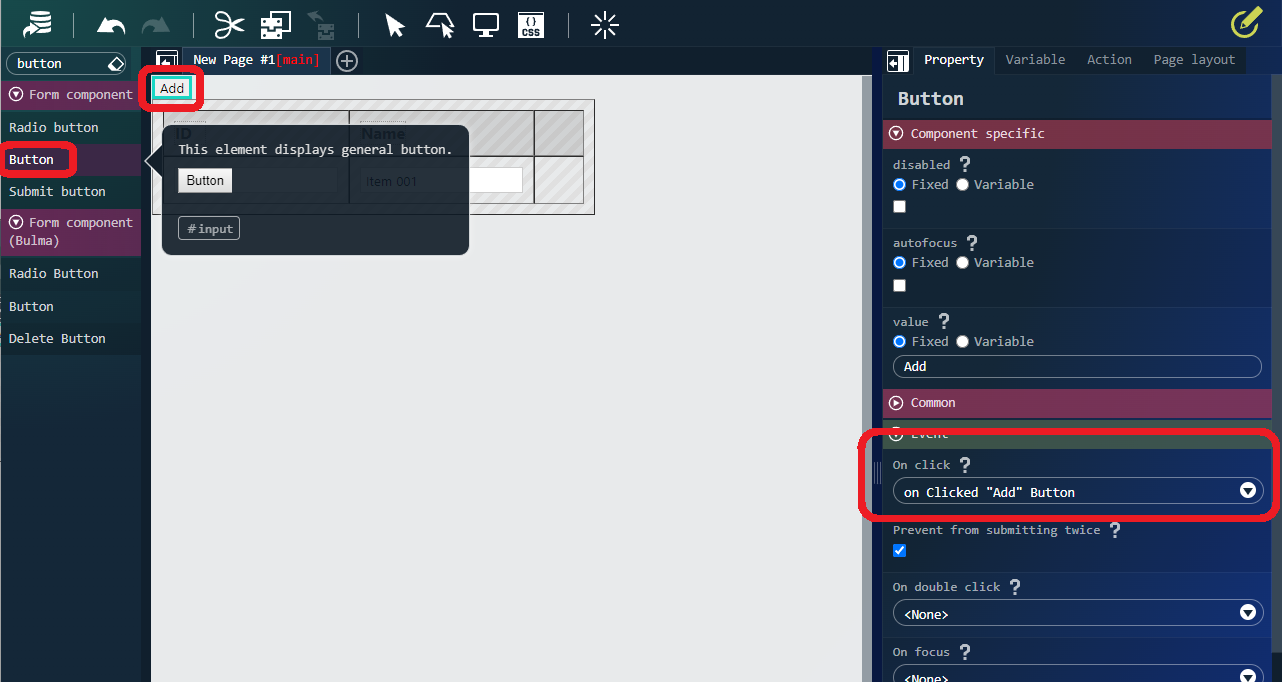
次に、行追加ボタンを配置し、クリックされたときに「on Clicked "Add" Button」が実行されるように設定します。

これで、行追加ができるようになりました。
4. 行削除のアクションを実装して、行削除ボタンを配置する
作成した $variable.list の要素を消せば、行削除が実現できます。これを、カスタムスクリプトで実装します。
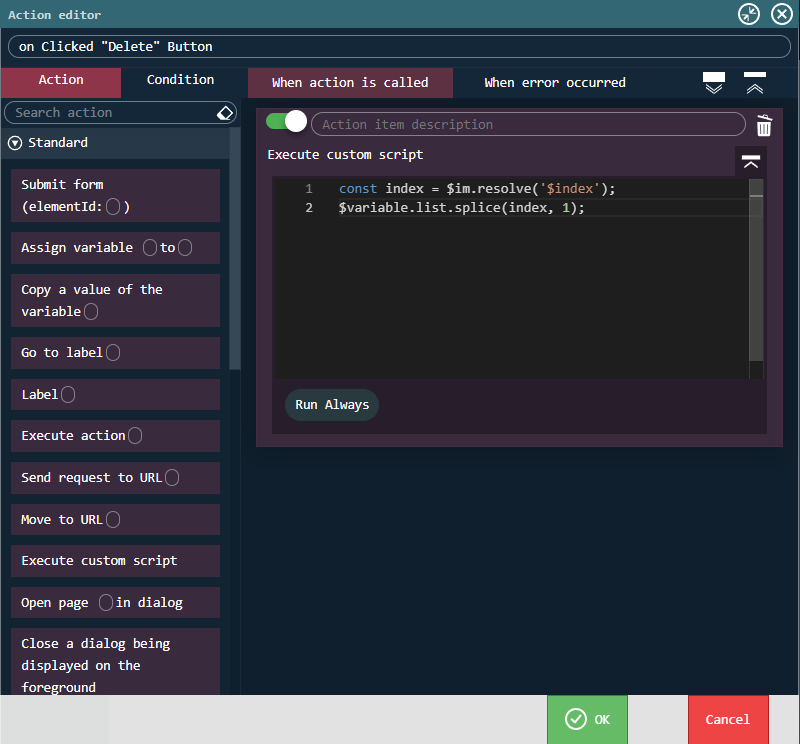
新しくアクションを作成し、名称を「on Clicked "Delete" Button」とします。「カスタムスクリプトを実行する」アクションアイテムを配置し、以下を記述してください。
const index = $im.resolve('$index');
$variable.list.splice(index, 1);
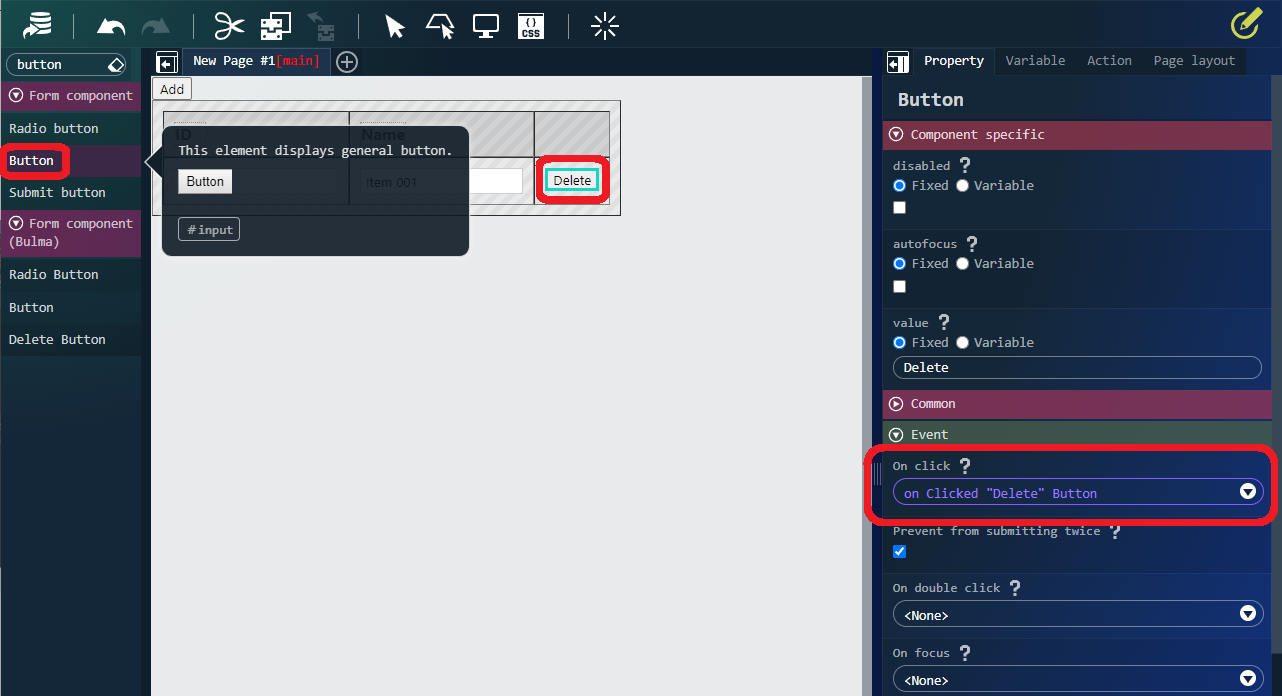
次に、行削除ボタンを配置し、クリックされたときに「on Clicked "Delete" Button」が実行されるように設定します。

これで、行削除ができるようになりました。
$im.resolve('$index') で、クリックされた行のインデックスが取得できます。$variable.list.splice(index, 1) で、削除対象の配列要素を削除しています。splice は配列操作の API です。 IM-BloomMaker の変数に対しても利用できます。
リッチテーブルの場合について補足
リッチテーブルを利用する場合は、単一選択か複数選択かによって、削除ロジックが異なります。
削除対象のインデックスを取得する際、 $im.resolve('$index') は利用できない点が異なっています。
完成サンプルの中にリッチテーブルを利用したサンプルもございますので、ご確認ください。