このCookBookでは、2022 Spring で新しく追加された以下のアクションと式表現について紹介します。
- アクション
- 変数○に○の各キー名を配列にして代入する
- 変数○に○の各要素の値を配列にして代入する
- 式表現
- keys()
- values()
はじめに
2022 Spring 以前のBloomMakerでは、以下のようなmap型の変数の key または value を配列に修正するとき、カスタムスクリプトを利用していました。
{0 : '', 1:"Hokkaido", 2 : "Aomori"....}
2022 Spring 以降では式表現 keys(), values() またはアクションを利用することで、簡単にマップ型変数のkey, valueを配列に変換することができるようになりました。
「ドロップダウン」エレメントのプロパティ「labels」, 「values」を指定する際に、式表現keys(), values()を利用できます。
このCookBookでは、keys(), values()を利用して「ドロップダウン」エレメントを表示するサンプルを作成しています。
JavaScript の Object.keys() , Object.values()について
JavaScriptには Object.keys() 、 Object.values() というメソッドが用意されています。
2つのメソッドはそれぞれ以下のような処理をすることができます。
Object.keys()
指定されたオブジェクトが持つプロパティの 名前の配列を、通常のループで取得するのと同じ順序で返します。
Object.keys() - JavaScript | MDN (mozilla.org)
Object.values()
指定されたオブジェクトが持つ列挙可能なプロパティの値を、 for...in ループで提供される場合と同じ順序で配列にして返します。
Object.values() - JavaScript | MDN (mozilla.org)
今回追加したアクションと式表現は、Object.keys()、Object.values() と同じような動作をする機能です。
それぞれ以下のように対応しています。
- Object.keys
- 変数○に○の各キー名を配列にして代入する
- keys()
- Object.values
- 変数○に○の各要素の値を配列にして代入する
- values()
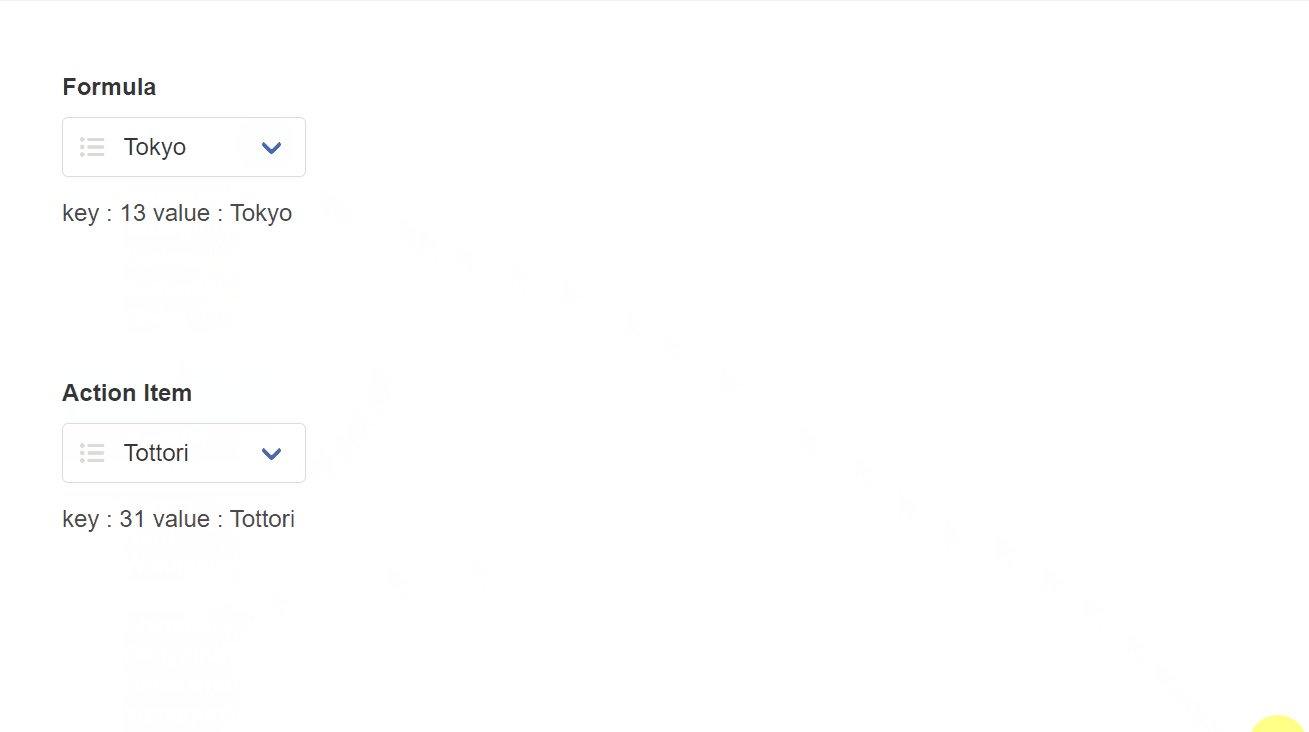
完成サンプルイメージ
このCookBookで作成したサンプルです。

完成サンプル
以下のサンプルをダウンロードしてご利用ください。
内容は以下のとおりです。
| 定義 | ID | 名称 |
| コンテンツ | im_cookbook_209271 | im_cookbook_209271 |
| ルーティング | im_cookbook_209271 | im_cookbook_209271 |
インポート後、ルーティング定義の認可を設定してください。
ローカル環境でサンプルを表示させる場合は、intra-martのアカウントにログインし、次のURLにアクセスしてください。
http://localhost:8080/imart/im_cookbook/bloommaker/209271
なお、ベースURLである http://localhost:8080/imart はお使いの環境に合わせて適宜変更してください。
レシピ
サンプルの作成方法を説明します。
事前にコンテンツを作成し、デザイナ画面を表示してください。
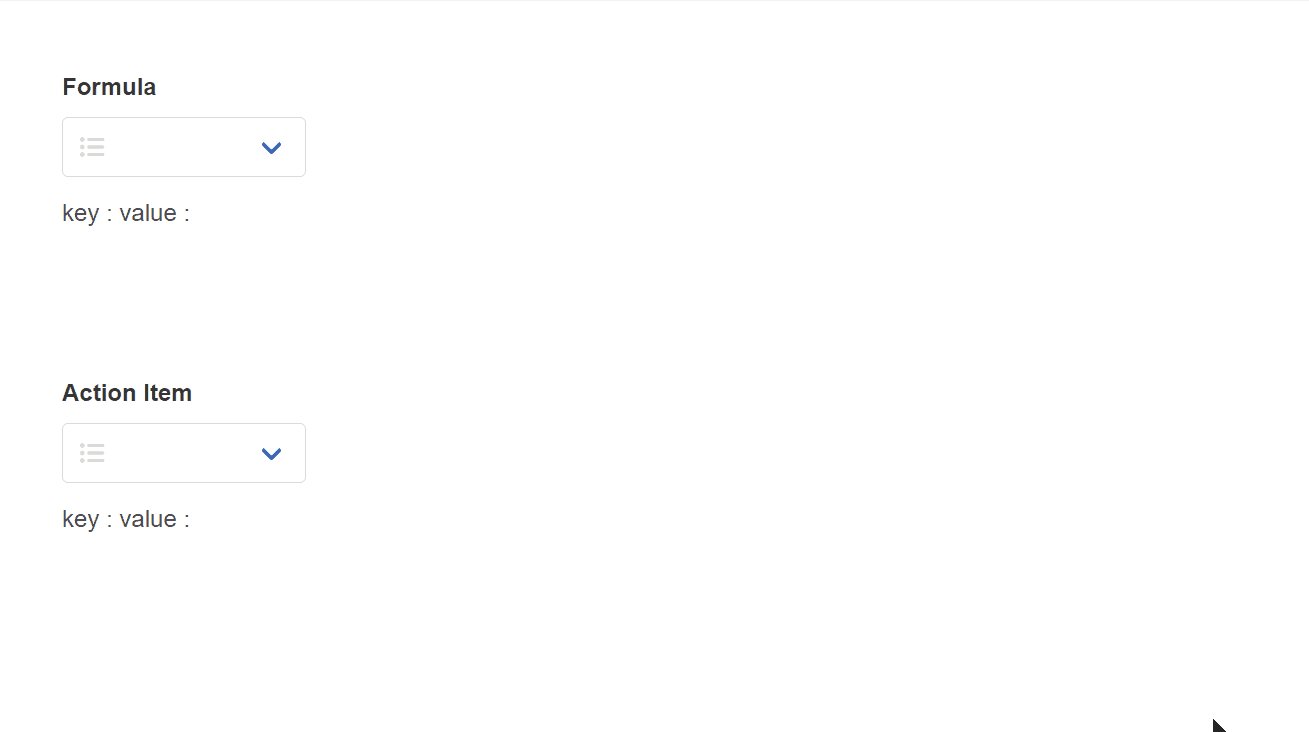
エレメントの配置
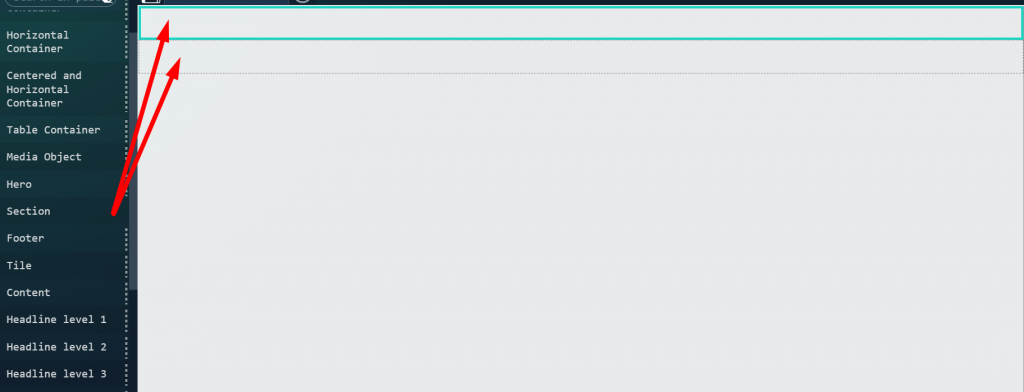
「レイアウト(Bulma)」-「セクション」を2つ配置します。

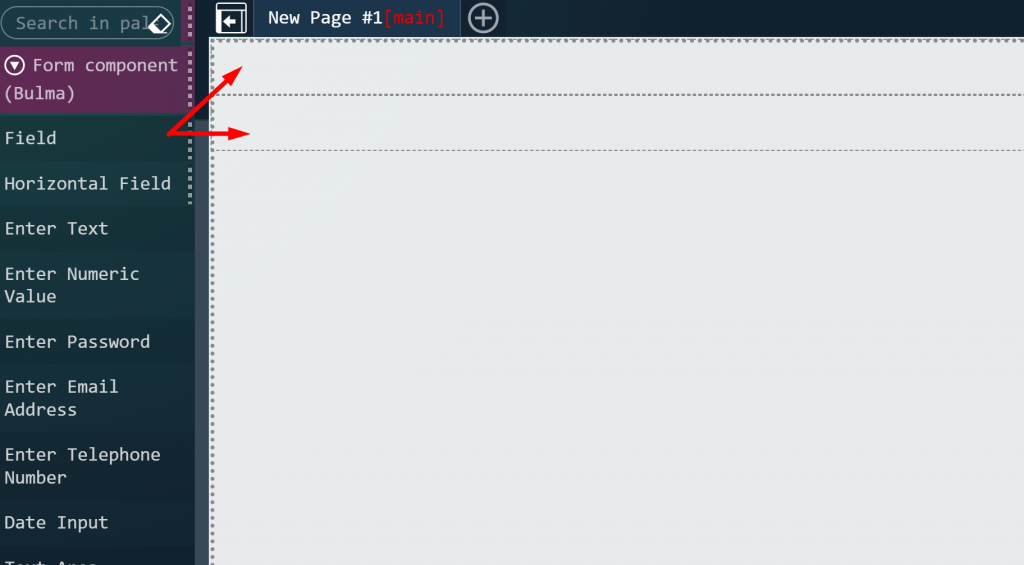
次に、「フォーム部品(Bulma)」-「フィールド」を各セクションに配置します。

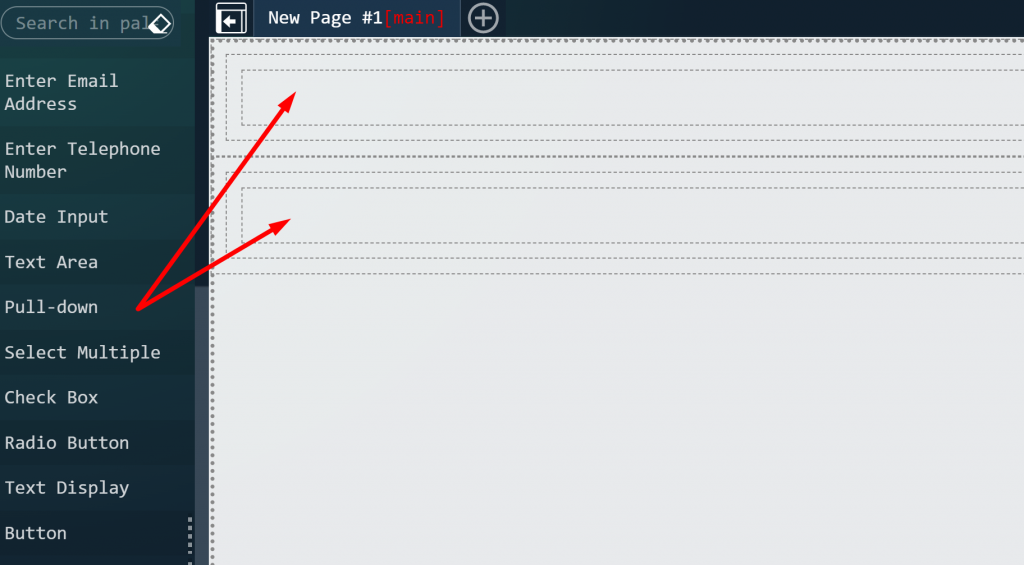
「フォーム部品(Bulma)」-「プルダウン」を各「フィールド」に1つずつ配置します。

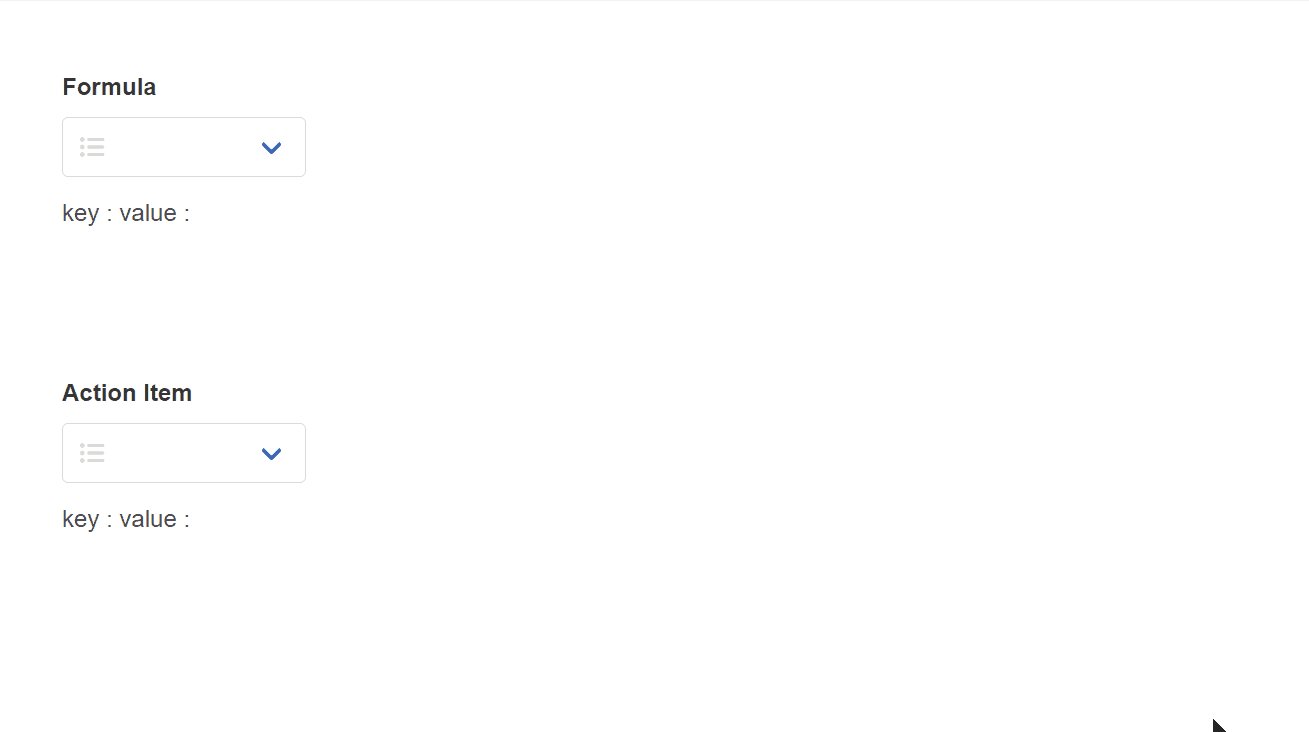
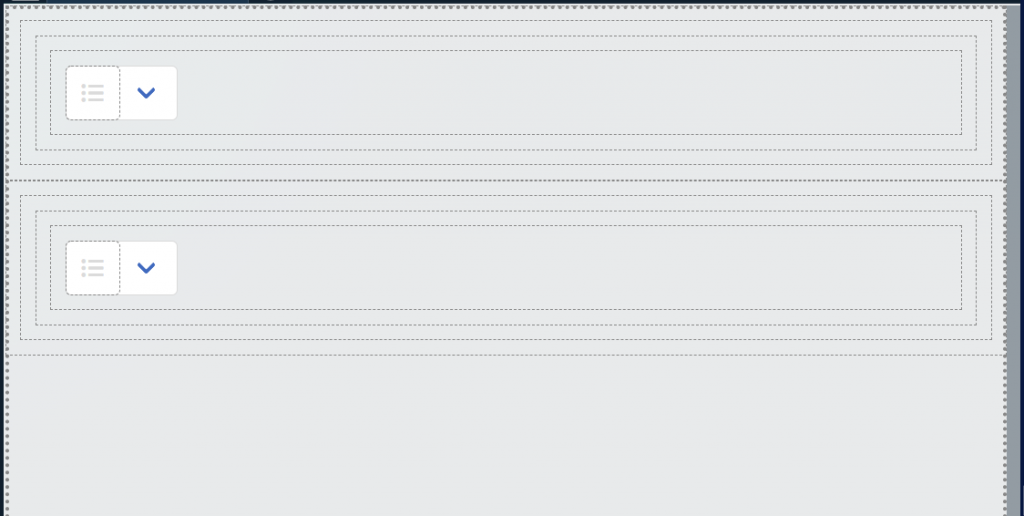
画像のようになっていることを確認してください。

変数
以下の変数を変数タブの「JSON形式で編集」を選択し、入力してください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 |
{ "prefectures": { "0": "", "1": "Hokkaido", "2": "Aomori", "3": "Iwate", "4": "Miyagi", "5": "Akita", "6": "Yamagata", "7": "Fukushima", "8": "Ibaraki", "9": "Tochigi", "10": "Gunma", "11": "Saitama", "12": "Chiba", "13": "Tokyo", "14": "Kanagawa", "15": "Niigata", "16": "Toyama", "17": "Ishikawa", "18": "Fukui", "19": "Yamanashi", "20": "Nagano", "21": "Gifu", "22": "Shizuoka", "23": "Aichi", "24": "Mie", "25": "Shiga", "26": "Kyoto", "27": "Oosaka", "28": "Hyogo", "29": "Nara", "30": "Wakayama", "31": "Tottori", "32": "Shimane", "33": "Okayama", "34": "Hiroshima", "35": "Yamaguchi", "36": "Tokushima", "37": "Kagawa", "38": "Ehime", "39": "Kouchi", "40": "Fukuoka", "41": "Saga", "42": "Nagasaki", "43": "Kumamoto", "44": "Ooita", "45": "Miyazaki", "46": "Kagoshima", "47": "Okinawa" }, "prefecturesKeys": [], "prefecturesValues": [], "formulaPrefectureIndex": "", "formulaPrefectureName": "", "actionItemPrefectureIndex": "", "actionItemPrefectureName": "" } |
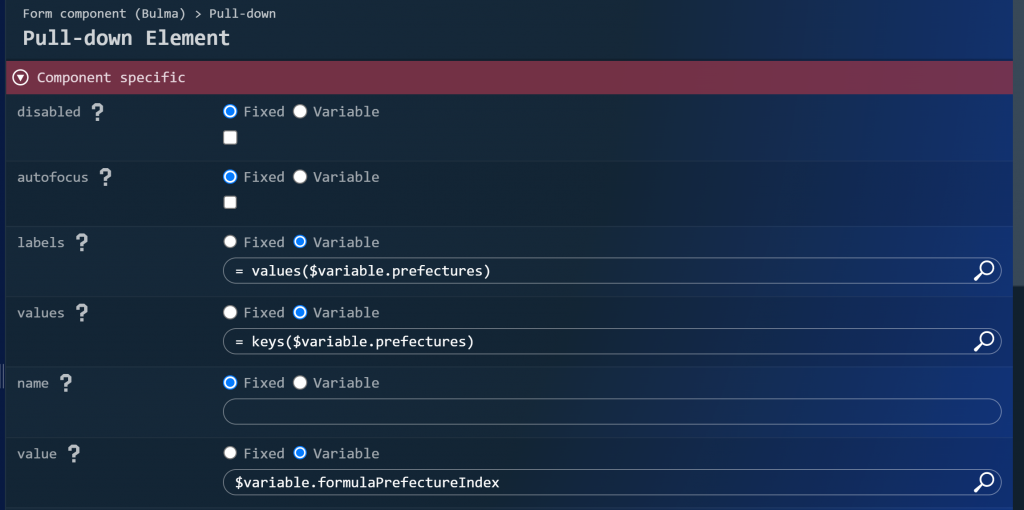
各「プルダウン」エレメントの変数を指定します。「プルダウン」エレメントのプロパティを開いて、対応するプロパティに変数を指定してください。
上側(式表現側)のプルダウン
- labels : = values($variable.prefectures)
- values : = keys($variable.prefectures)
- value : $variable.formulaPrefectureIndex

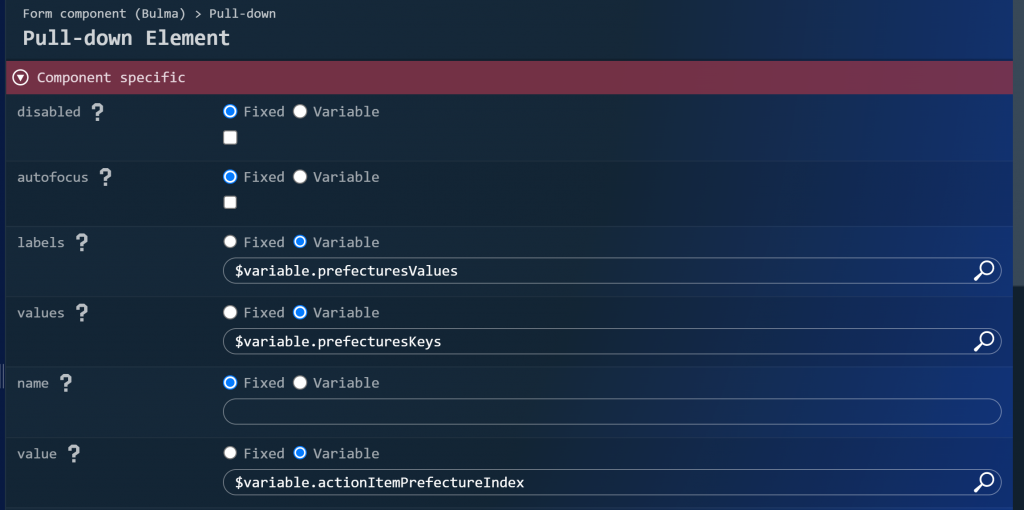
下側(アクション側)のプルダウン
- labels : $variable.prefecturesValues
- values : $variable.prefecturesKeys
- value : $variable.actionItemPrefectureIndex

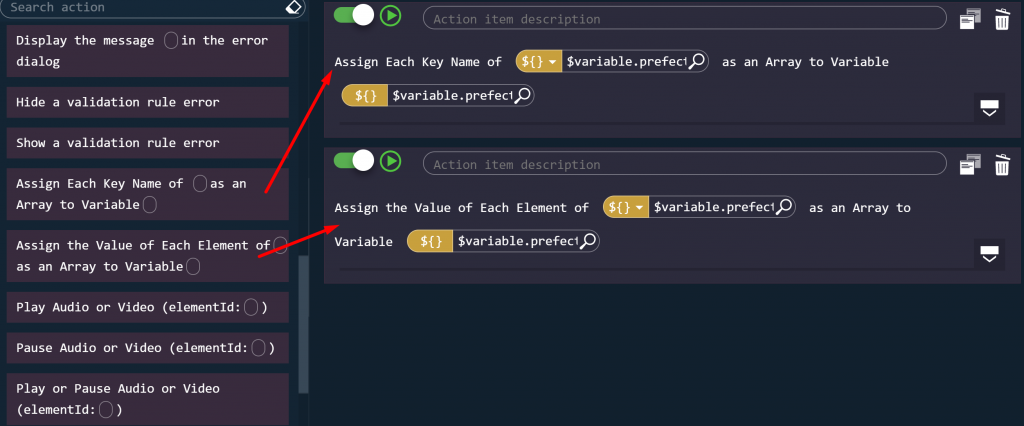
アクション
アクションを作成します。
アクションタブから新しいアクションを作成してください。
- 「標準」 - 「変数○に○の各キー名を配列にして代入する」
- 「標準」 - 「変数○に○の各要素の値を配列にして代入する」
を追加してください。
変数は以下のように指定してください。
- 変数 $variable.prefecturesKeys に $variable.prefectures の各キー名を配列にして代入する
- 変数 $variable.prefecturesValues に $variable.prefectures の各要素の値を配列にして代入する

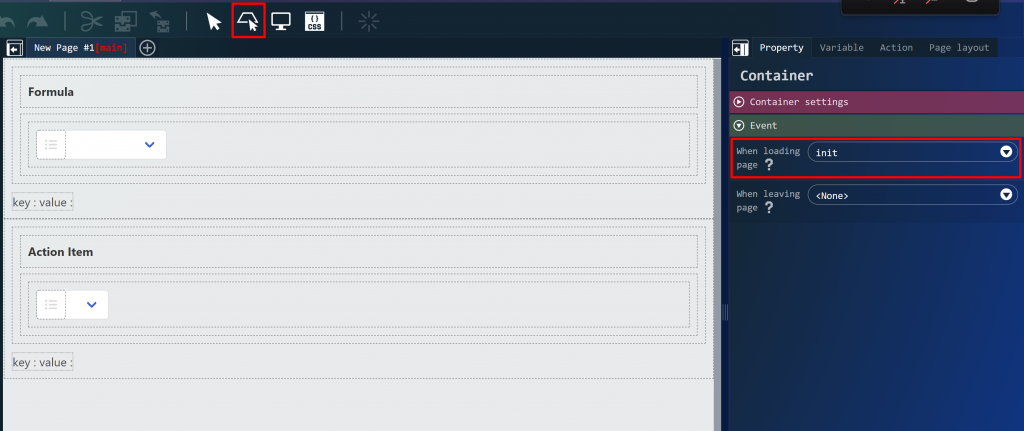
作成したアクションをセットします。
「コンテナ」を選択し、「ページ読み込み時」イベントに作成したアクションを指定してください。

これでレシピは以上になります。サンプルでは、レシピで説明したこと以外に「ラベル」エレメントや「アクション」など追加しています。
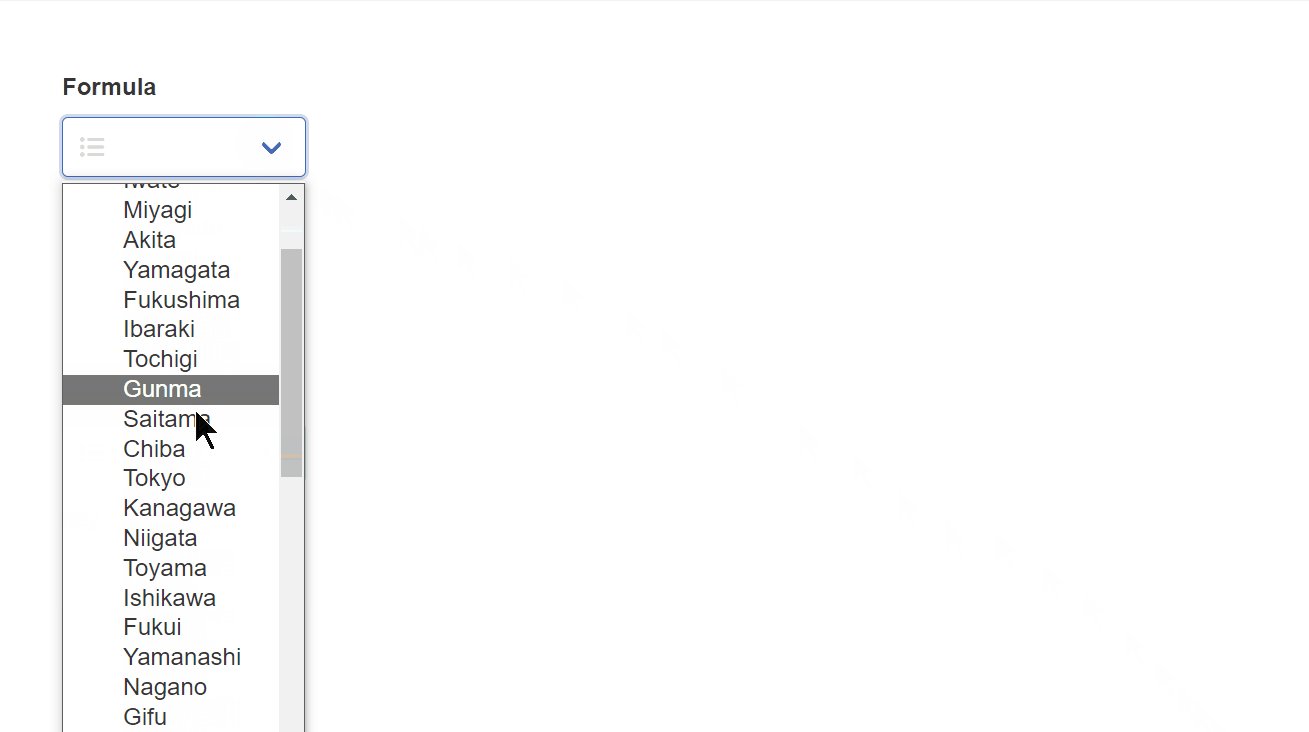
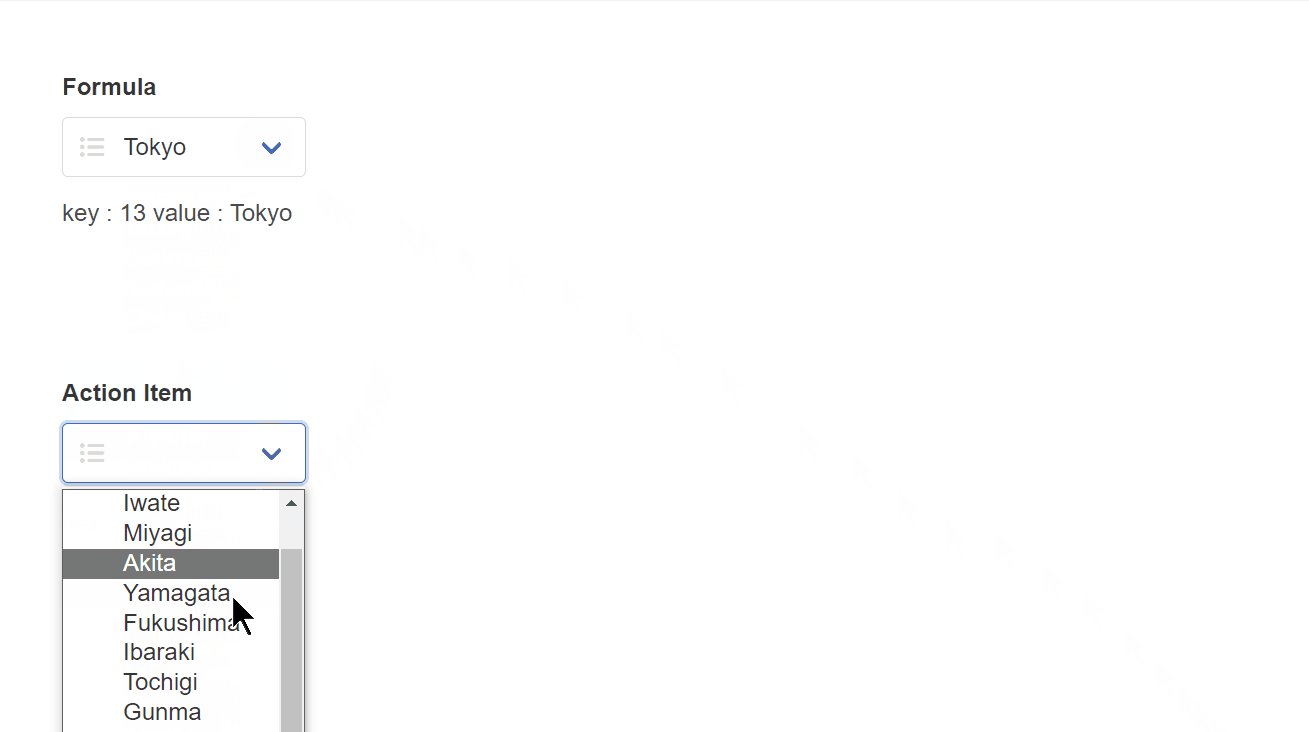
動作確認
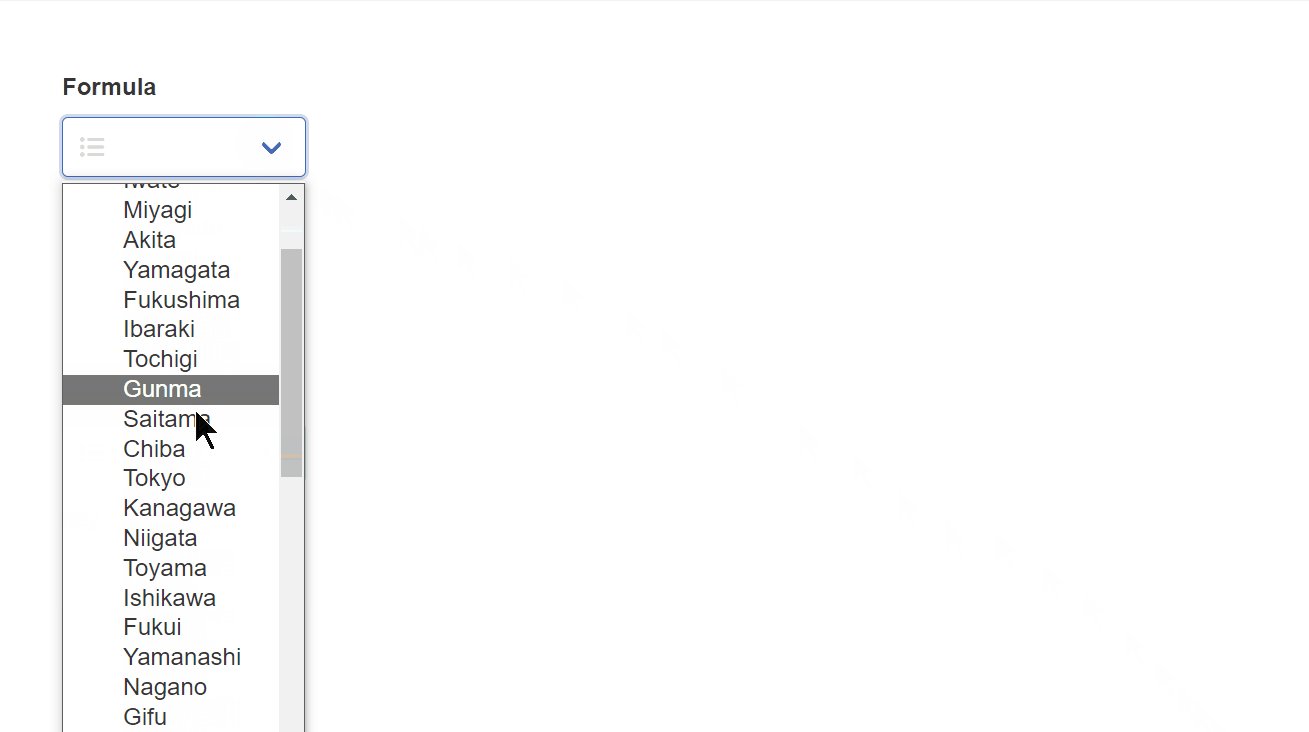
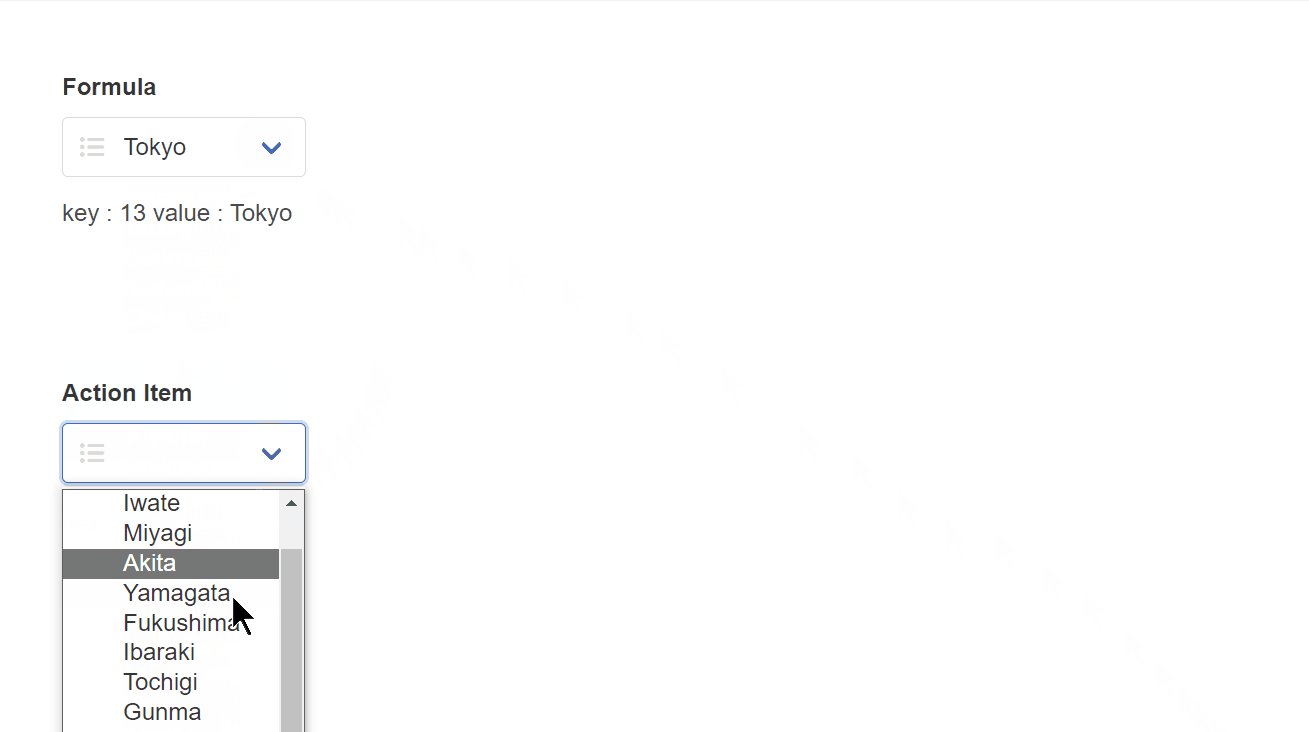
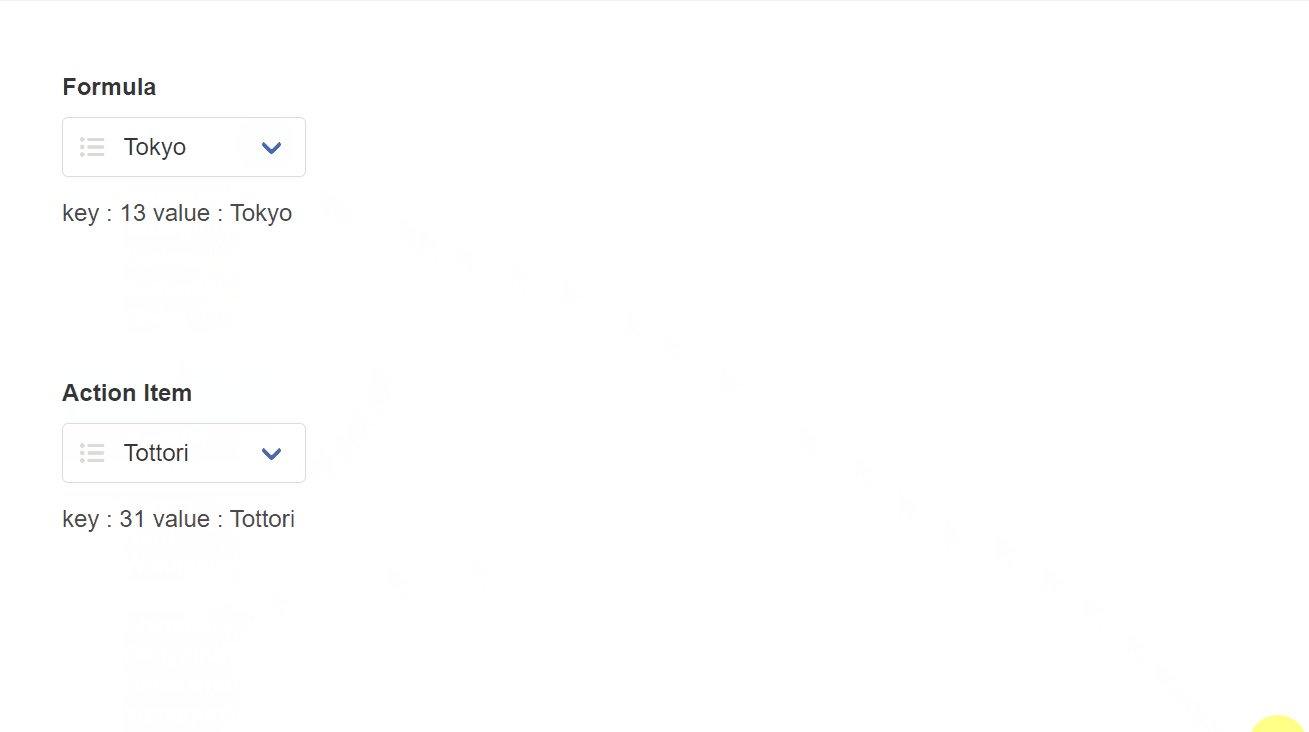
プレビューで表示し、プルダウンエレメントを選択すると、選択肢として都道府県が表示されることを確認してください。

keys(), values()の動作について
今回追加した機能は、具体的に以下のように動作します。
マップ型変数の場合
|
1 2 3 4 5 6 7 8 9 10 11 |
$variable.map = { "key1" : "value1", "key2" : "value2", "key3" : "value3", } = keys($variable.map) // expected output: Array ["key1", "key2", "key3"] = values($variable.map) // expected output: Array ["value1", "value2", "value3"] |
配列の場合
|
1 2 3 4 5 6 7 |
$variable.array = ["array1", "array2", "array3"] = keys($variable.array) // expected output: Array ["0", "1", "2"] = values($variable.array) // expected output: Array ["array1", "array2", "array3"] |
文字列の場合
|
1 2 3 4 5 6 7 |
$variable.string = "str" = keys($variable.string) // expected output: Array ["0", "1", "2"] = values($variable.string) // expected output: Array ["s", "t", "r"] |
他の型は keys(), values() にかかわらず空配列が返されます。


いつもサンプル提供ありがとうございます。
cookbookに掲載されている画面イメージのロケールがenなのは理由があるのでしょうか?
intra-martを利用する方の多くはロケールがjaだと思いますので、jaの画像を掲載頂いた方が参考にしやすいのではないでしょうか。
ご質問ありがとうございます。
英語圏や中国語圏のユーザがこの画面を参照すると、自動的に言語が切り替わるように作られています。
文章は機械翻訳されるのですが、画像などは翻訳の対象外となるため英語に統一させていただいています。