IM-BloomMaker 時刻入力に設定した日付・時刻型変数の日付やタイムゾーンはどうなっているの?
はじめに
2022 Winter でリリースした「時刻入力」エレメントは、時刻の入力フォームを表示するエレメントです。

「時刻入力」エレメントの value プロパティには日付・時刻型変数を指定します。
日付・時刻型変数は ISO 8601 の規格に従って日付と時刻を表します。例えば、「2022年12月1日午前9時(日本時間) 」は、`2022-12-01T09:00:00.000+0900` のように表されます。
しかし、「時刻入力」エレメントに表示されるのは、「時・分」もしくは「時・分・秒」のみで、日付やタイムゾーンの表示や入力はできません。
では、「時刻入力」エレメントの value プロパティに指定した、日付・時刻型変数の日付やタイムゾーンはどうなっているのでしょうか。
この CookBook では「時刻入力」エレメントの、日付やタイムゾーンはどのような値になるかという検証と、appliedTimeZone プロパティの紹介をします。
検証の準備
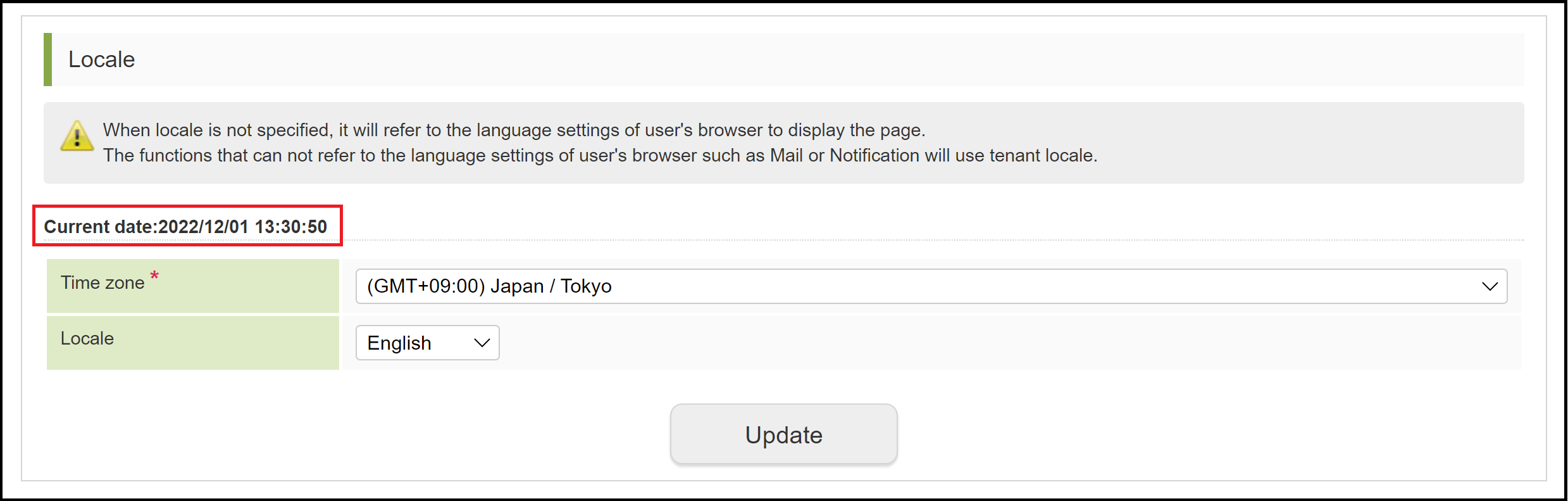
検証をはじめる前に、ホーム画面の個人設定からロケールを確認します。
現在の日付・時刻は「2022/12/01 13:30:50」、タイムゾーンは「+0900」です。

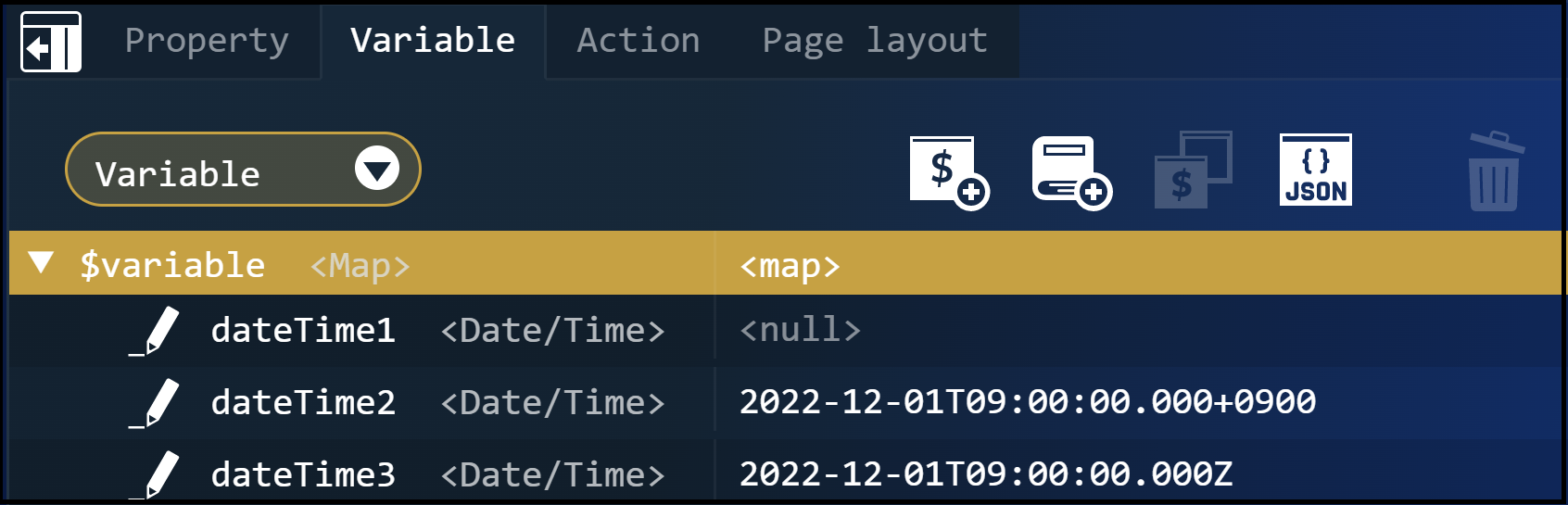
続いて検証に利用する以下の日付・時刻型変数を作成します。
- null(何の値も設定していない)を設定した変数
2022-12-01T09:00:00.000+0900(日本標準時)を設定した変数2022-12-01T09:00:00.000Z(世界標準時)を設定した変数

日付について
時刻入力時に value プロパティに設定した変数の日付がどうなるのか、以下の場合を検証します。
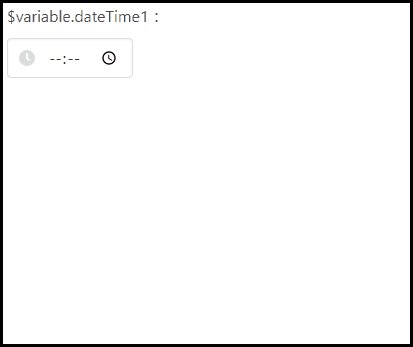
- 初期値が null の場合
- 初期値が
2022-12-01T09:00:00.000+0900(日本標準時)の場合
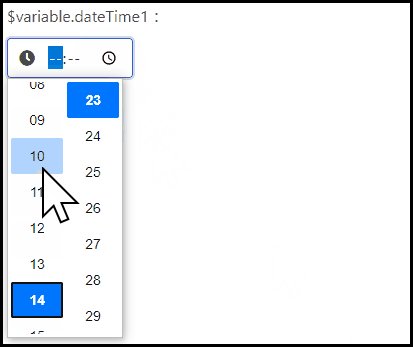
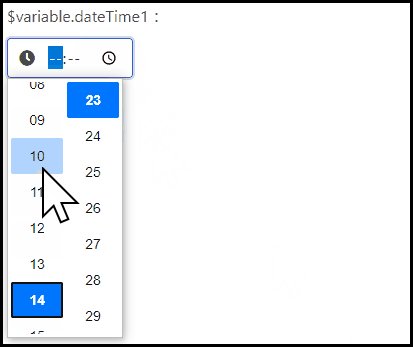
1. null

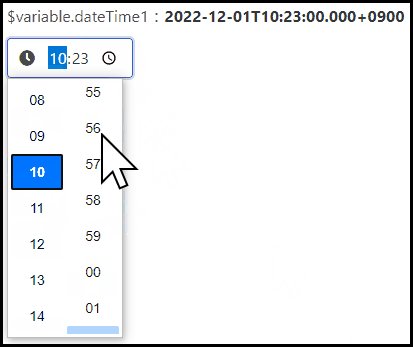
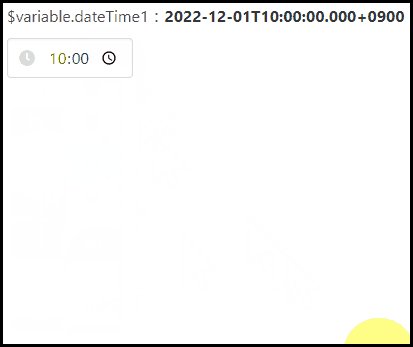
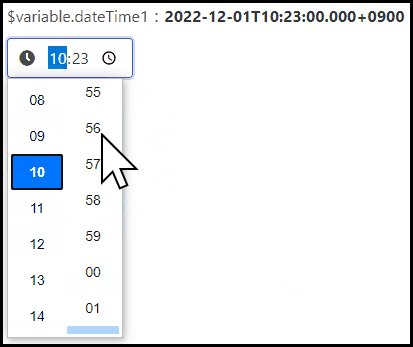
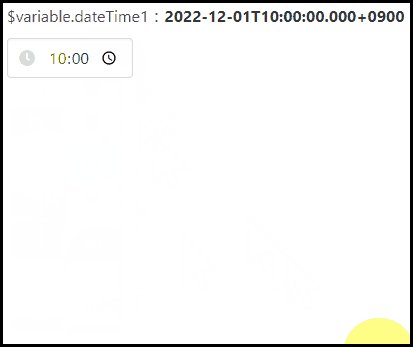
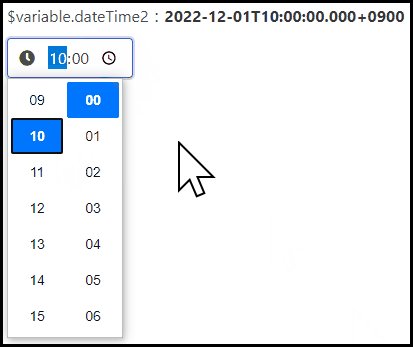
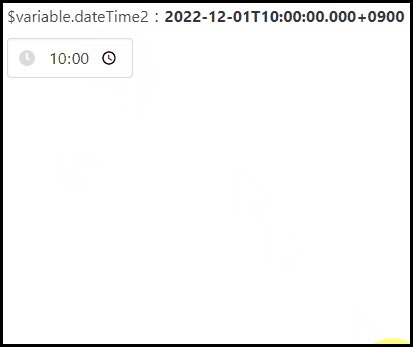
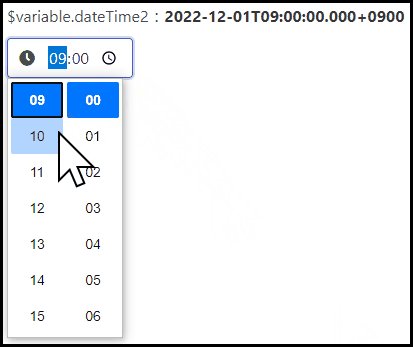
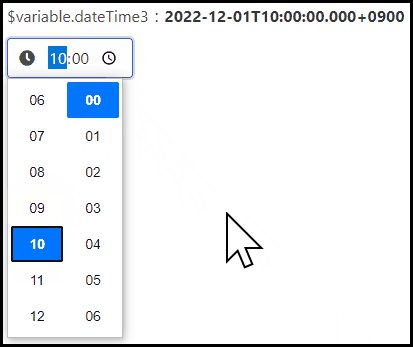
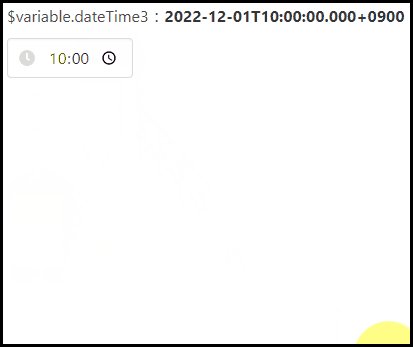
10:00 を入力すると value プロパティには 2022-12-01T10:00:00.000+0900 が格納されます。
value プロパティに指定した変数の初期値が null の場合、個人設定のロケールに記載されているタイムゾーンに基づく現在の日付が適用されます。
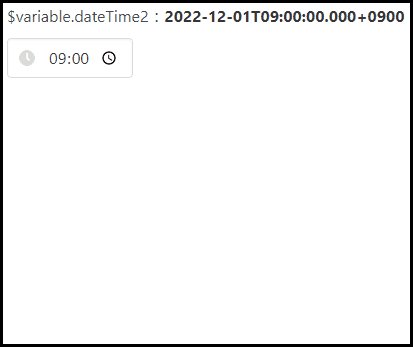
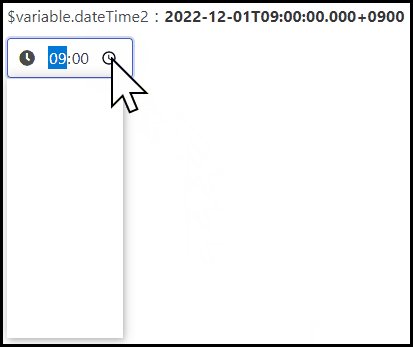
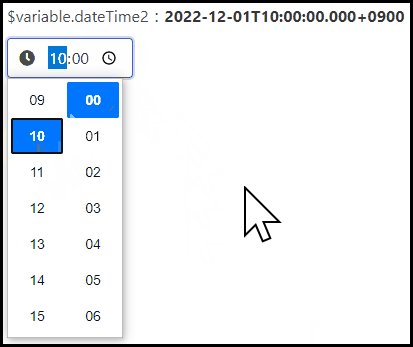
2. 2022-12-01T09:00:00.000+0900(日本標準時)

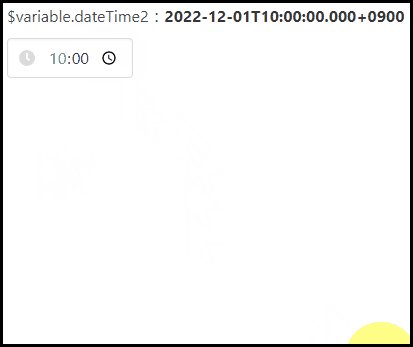
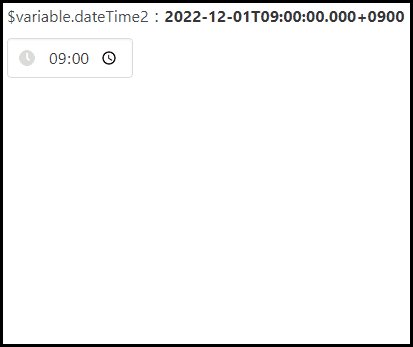
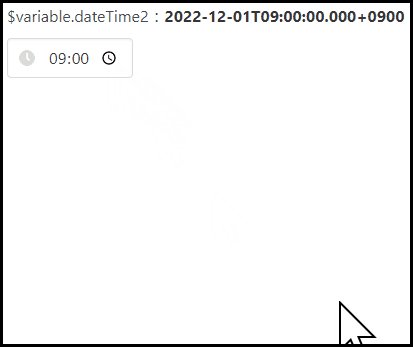
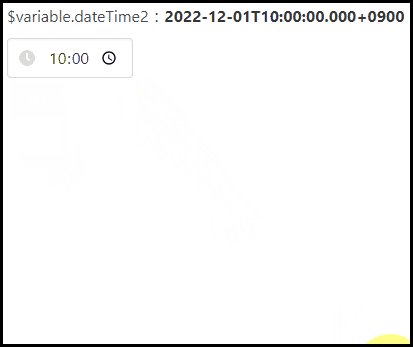
10:00 を入力すると value プロパティには 2022-12-01T10:00:00.000+0900 が格納されます。
value プロパティに指定した変数に初期値が設定されている場合、初期値に設定した日付が保持されます。
タイムゾーンについて
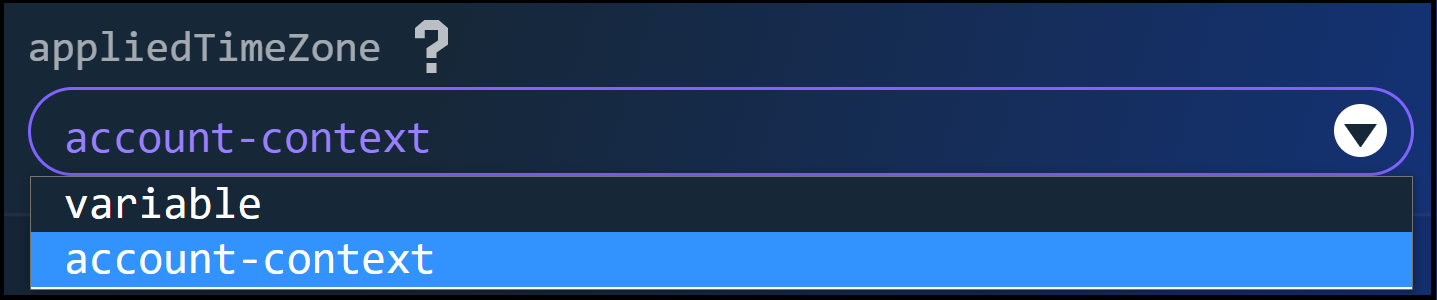
時刻入力時に value プロパティのタイムゾーンがどうなるのか説明する前に、「時刻入力」エレメントの appliedTimeZone プロパティを紹介します。
appliedTimeZone プロパティは、時刻入力時に「時刻入力」エレメントの value プロパティに保存されるタイムゾーンの設定をします。 valiable と account-context が選択できます。variable を選択すると変数に設定された時刻のタイムゾーンを利用して時刻を保存します。account-context を選択するとアカウントコンテキストのタイムゾーンを利用して時刻を保存します。デフォルト設定では account-context が選択されています。

時刻入力時に value プロパティに設定した変数のタイムゾーンがどうなるのか、以下の場合を検証します。
- 初期値が null の場合
- 初期値が
2022-12-01T09:00:00.000+0900(日本標準時)の場合- appliedTimeZone プロパティが
account-context - appliedTimeZone プロパティが
valiable
- appliedTimeZone プロパティが
- 初期値が
2022-12-01T09:00:00.000Z(世界標準時)の場合- appliedTimeZone プロパティが
account-context - appliedTimeZone プロパティが
valiable
- appliedTimeZone プロパティが
1. null

10:00 を入力すると 2022-12-01T10:00:00.000+0900 が格納されます。
value プロパティに指定した変数の初期値が null の場合、個人設定のロケールに記載されているタイムゾーンが適用されます。
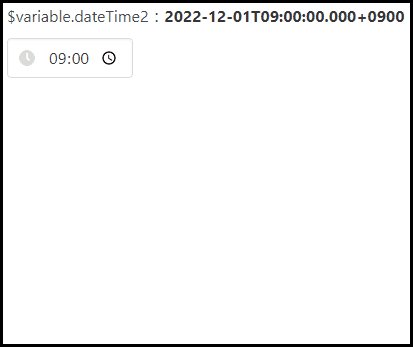
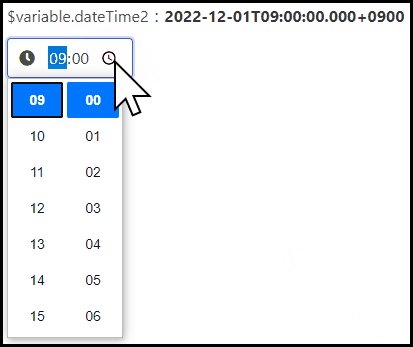
2. 2022-12-01T09:00:00.000+0900(日本標準時)
2-1. appliedTimeZone が account-context

10:00 を入力すると 2022-12-01T10:00:00.000+0900 が格納されます。
appliedTimeZone プロパティが account-context であるため、アカウントコンテキストのタイムゾーン(+0900)が適用されます。
2-2. appliedTimeZone が valiable

10:00 を入力すると 2022-12-01T10:00:00.000+0900 が格納されます。
appliedTimeZone プロパティが valiable であるため、変数のタイムゾーン(+0900)が適用されます。
アカウントコンテキストのタイムゾーン(+0900)と変数とタイムゾーン(+0900)が同じであるため、appliedTimeZone プロパティをどちらに設定しても value プロパティのタイムゾーンは変わりません。
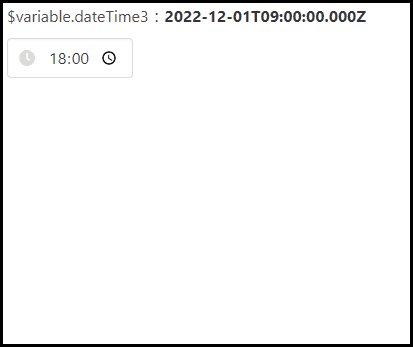
3. 2022-12-01T09:00:00.000Z(世界標準時)
3-1. appliedTimeZone が account-context

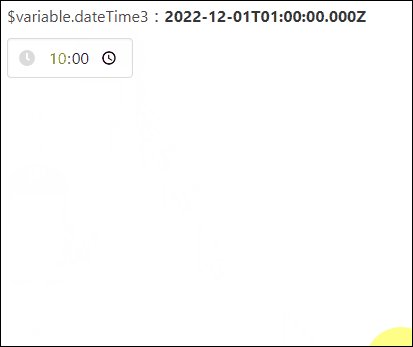
10:00 を入力すると 2022-12-01T10:00:00.000+0900 が格納されます。
appliedTimeZone プロパティが account-context であるため、アカウントコンテキストのタイムゾーン(+0900)が適用されます。
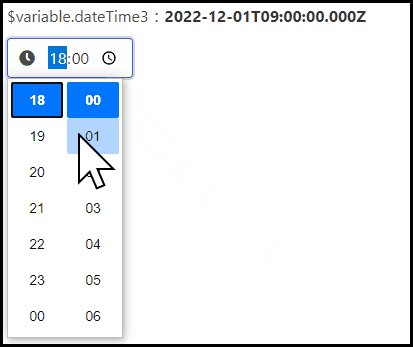
3-2. appliedTimeZone が valiable

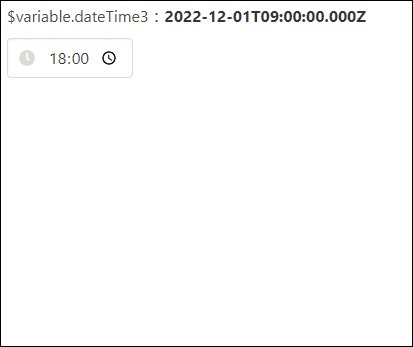
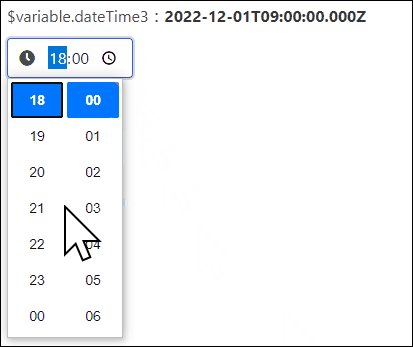
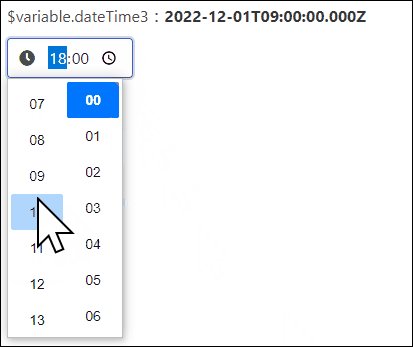
10:00 を入力すると 2022-12-01T10:00:00.000Z が格納されます。
appliedTimeZone プロパティが valiable であるため、変数のタイムゾーン(Z)が適用されます。
アカウントコンテキストのタイムゾーン(+0900)と変数とタイムゾーン(Z)が異なるため、appliedTimeZone プロパティに応じて、 value プロパティのタイムゾーンが変わります。
おまけ
appliedTimeZone プロパティの使い分けについてご紹介します。
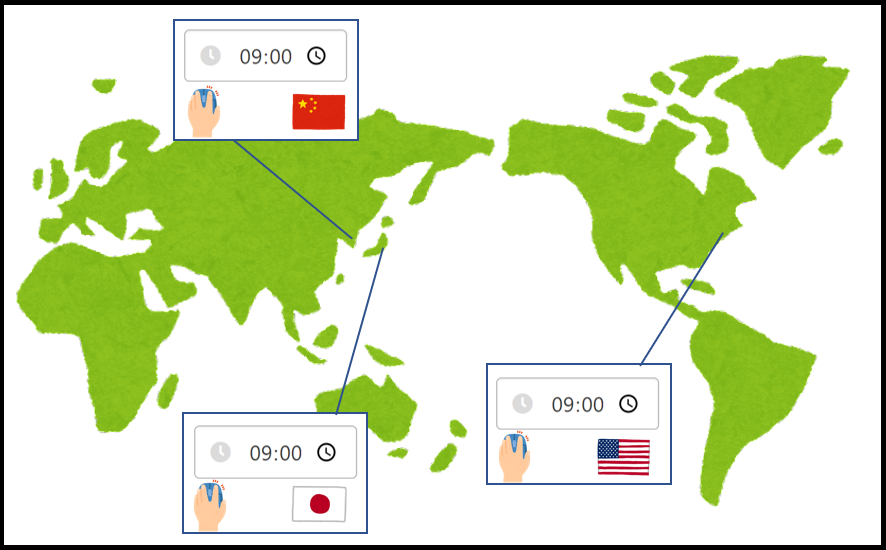
例えば、 「時刻入力」エレメントを利用したシステムを、東京、上海、ワシントンD.C. の異なるタイムゾーンの地域で利用し、2022年12月1日 9時を入力します。

appliedTimeZone プロパティが account-context の場合は以下のようなデータが取得できます。
- 日本 / 東京:2022-12-01T09:00:00.000+0900
- 中国 / 上海:2022-12-01T09:00:00.000+0800
- アメリカ / ワシントンD.C.:2022-12-01T09:00:00.000-0500
appliedTimeZone プロパティで valiable を選択し、value プロパティの変数のタイムゾーンを +0900 を設定した場合は、以下のような値を取得できます。
- 日本 / 東京:2022-12-01T09:00:00.000+0900
- 中国 / 上海:2022-12-01T08:00:00.000+0900
- アメリカ / ワシントンD.C.:2022-11-31T19:00:00.000-0500
様々なタイムゾーンの地域で入力された時刻を、日本のタイムゾーンで取得したい場合など、タイムゾーンを統一したデータを取得することができます。
利用用途に応じて、 appliedTimeZone プロパティの設定を使い分けましょう。