このCookBookでは、最初に表示するページを指定する方法について紹介しています。
BloomMakerのデザイン編集画面でコンテナページを追加すると、プレビュー画面やアプリケーション画面では1つ目のコンテナページが表示されます。
2つ目以降のコンテナページを表示したい際に、最初に表示するページを指定する方法を説明します。
コンテナページを追加する
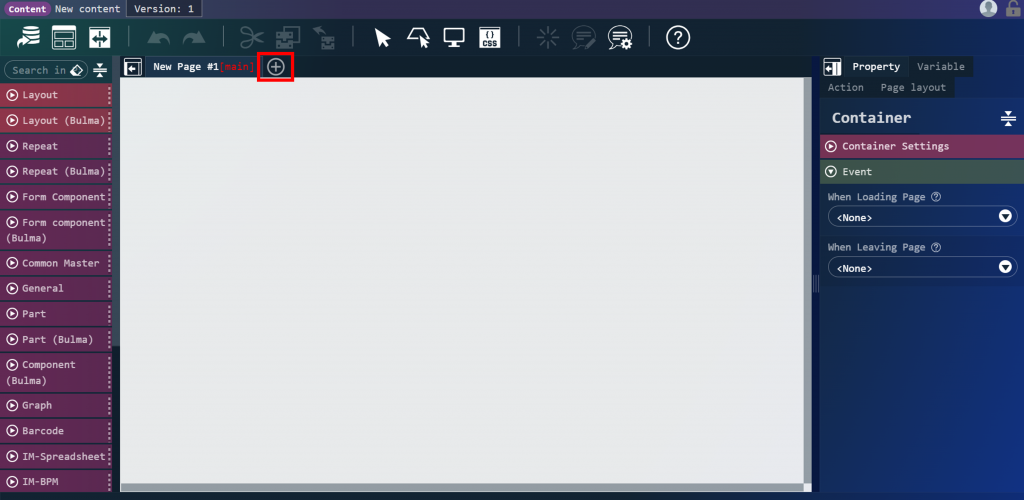
BloomMakerコンテンツ一覧から新しいコンテンツを作成し、デザイン編集画面を開きます。
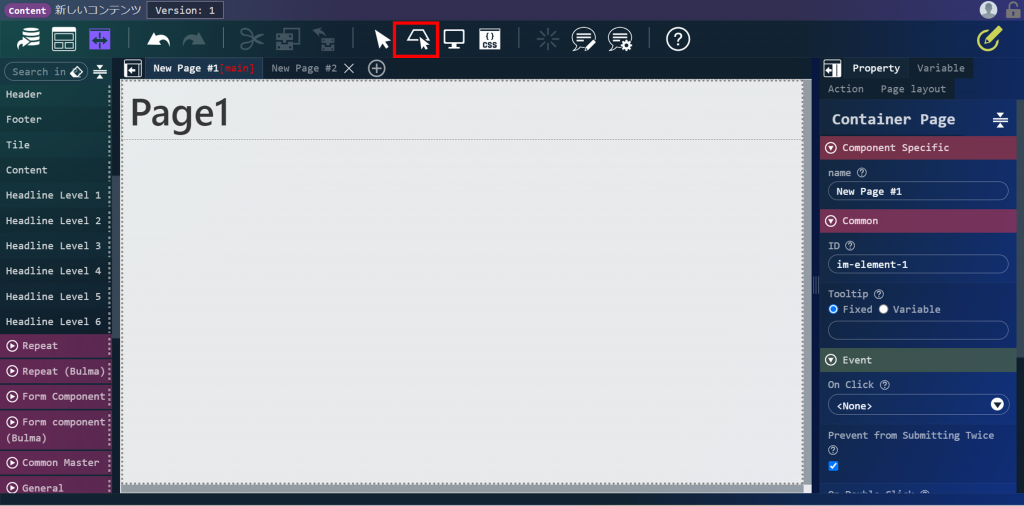
コンテナの上の「New Page #1」の横にある+マークをクリックします。

これで、コンテナページの追加ができます。
コンテナページの設定を行う
どのコンテナページが開かれているかわかりやすいように設定を行います。
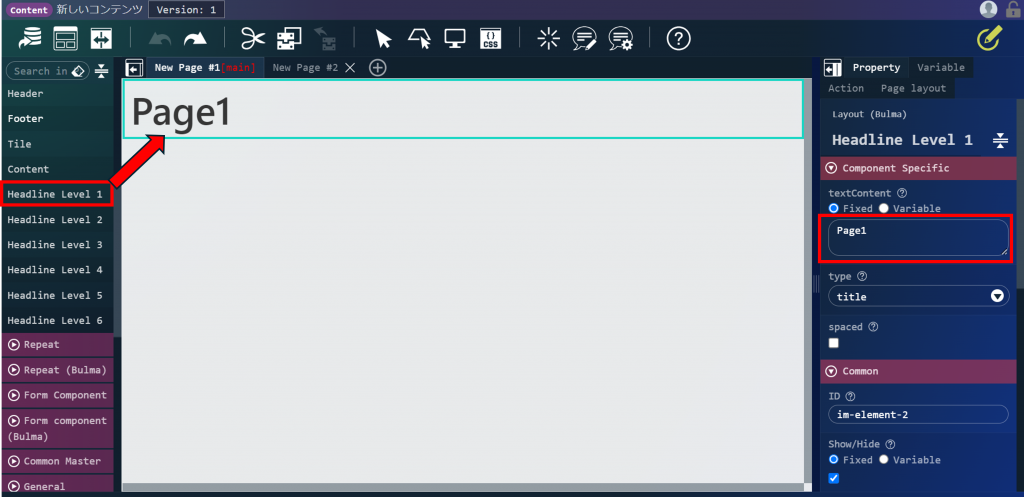
NewPage#1に「見出しレベル1」を配置します。
右ペインの「プロパティ」の「エレメント固有」で「textContent」にPage1を設定します。

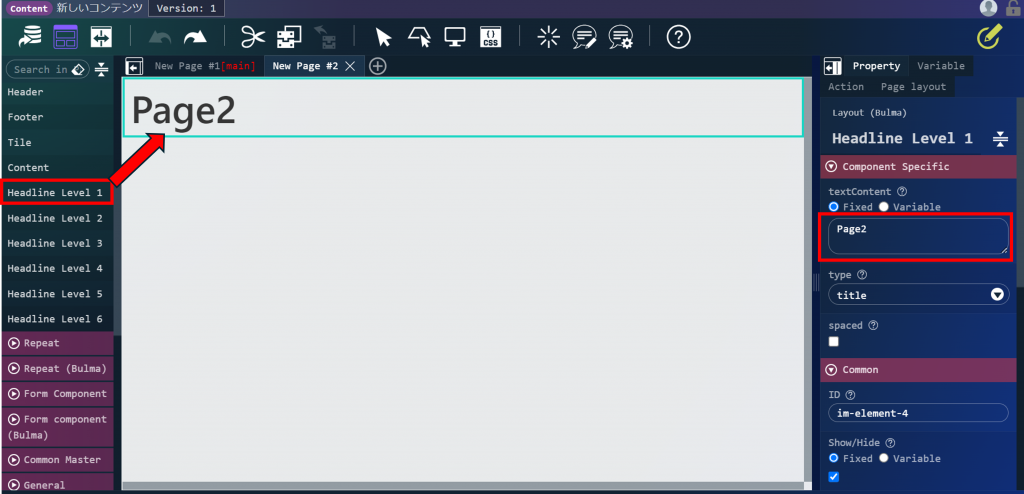
コンテナページを追加し同様に「見出しレベル1」を配置します。
右ペインの「プロパティ」の「エレメント固有」で「textContent」にPage2を設定します。

ここでプレビュー画面かアプリケーション画面を表示させるとPage1が表示されます。


最初に表示されるページの設定を行う
2通りの方法を紹介します。
- コンテナのプロパティから設定する
- コンテナページのタブから設定する
1. コンテナのプロパティから設定する
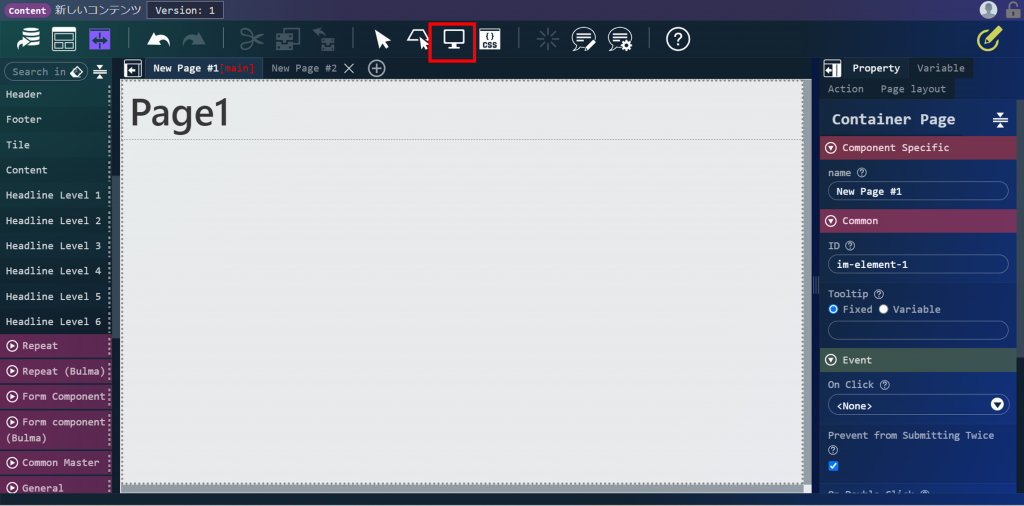
デザイン編集画面を開きヘッダにある「コンテナを選択」をクリックします。

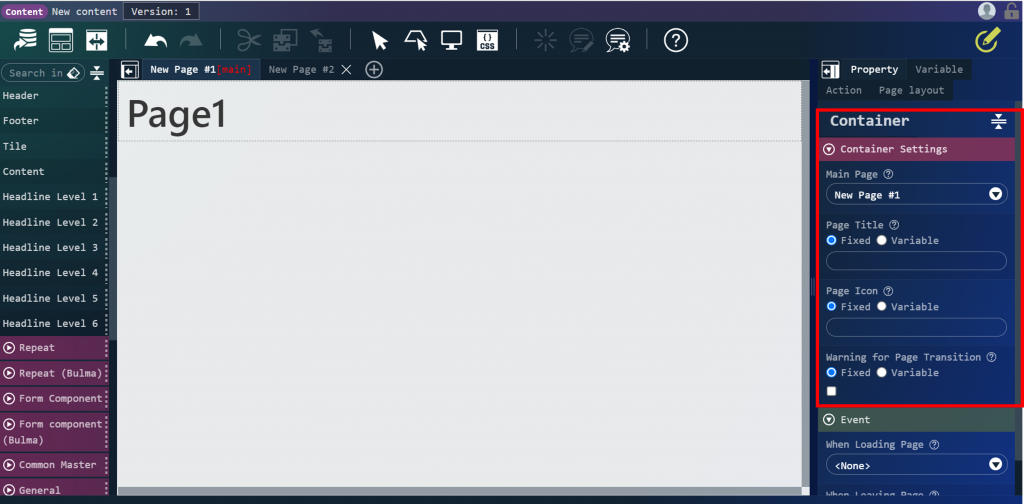
右ペインの「プロパティ」タグから「コンテナ設定」を表示します。

この「コンテナ設定」の中にある「メインページ」の項目が、最初に表示されるページを指定する項目になります。
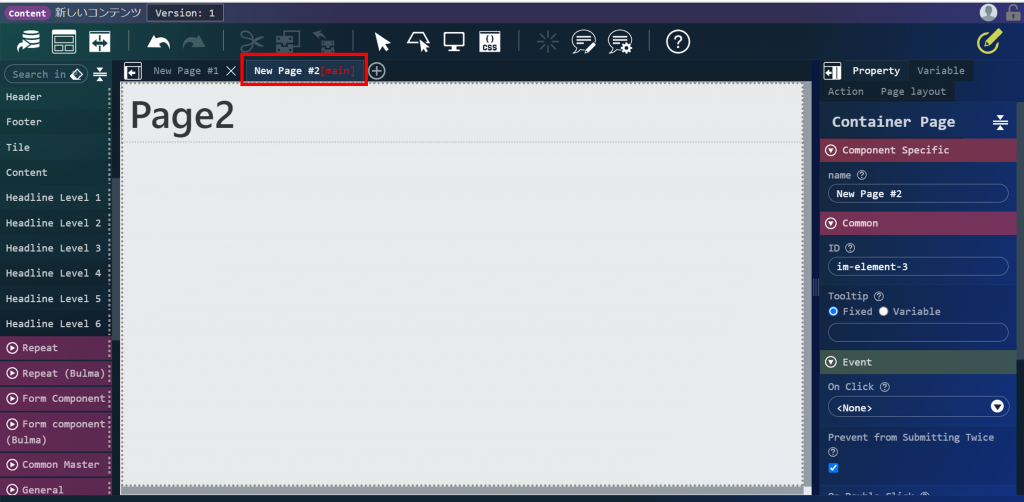
「メインページ」の設定を「New Page #2」にします。
すると、コンテナの上の「New Page #2」というタグの横に[main]と表示されます。

ここでプレビュー画面を表示させるとPage2が表示されます。

2. コンテナページのタブから設定する
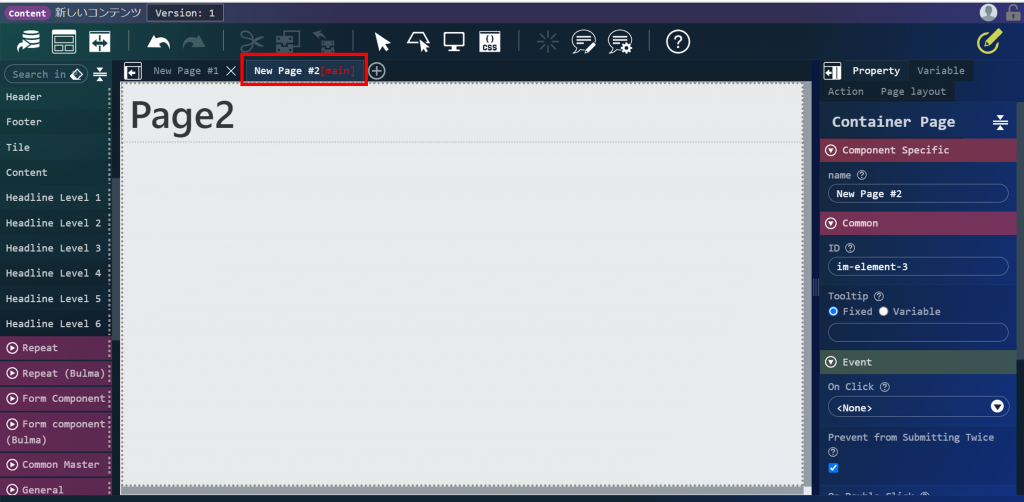
デザイン編集画面を開き、2ページ目のコンテナページのタブをダブルクリックすると[main]という表示が2ページ目のほうにつきます。

ここでプレビュー画面を表示させるとPage2が表示されます。

このようにして、プレビュー画面やアプリケーション画面で任意のコンテナページを表示させることができます。
