FormaDesignerのパッチ1が1/27にリリースされました。
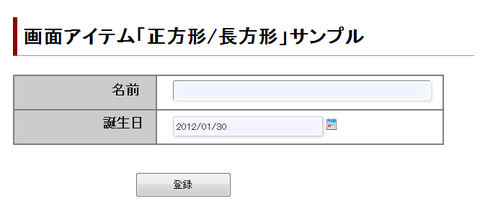
そのパッチ1で追加された画面アイテム「正方形/長方形」を使って、帳票っぽい画面を作ってみました。
上記画面は、以下の画面アイテムで構成されています。
- 見出し1個
- 正方形4個(背景色が灰色の長方形2個/背景色なしの長方形2個)
- ラベル2個(名前/誕生日)
- 文字列1個
- 日付1個
- ボタン1個
またパッチ1では、画面アイテムの重ね順(前面へ移動/背面へ移動 等)を制御できるようになりました。
これで後から配置した画面アイテムを背部に移動することができるようになりました。
ただ、上記のような画面を作るときに、画面アイテムを細かく移動してあげる必要があります。
現状マウスだけでは微妙な位置調整はできず、プロパティから移動してしまいました。。。
パッチ2では、画面アイテムをキーボードのカーソルキーで(1pxずつ)移動できるように改善いたします。