「 IM-BloomMaker 」 一覧
-

-
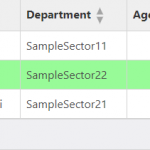
IM-BloomMaker リッチテーブルの特定の行の背景色を変更する方法
2023/10/13 -CookBook
IM-BloomMakerこのCookBookでは、リッチテーブルの特定の行の背景色を変更する方法について紹介しています。 ※固定値を指定することで行を指定しています。指定する行を動的に変更することはできません。 完成イメージ …
-

-
IM-BloomMaker リッチテーブルで大量のデータを扱う時に読み込みを速くする方法
2023/10/02 -CookBook
IM-BloomMakerこのCookBookでは、リッチテーブルエレメントで大量のデータを扱う時にデータの読み込みを速くする方法について紹介しています。 intra-mart Accel Platform 2023 Autu …
-

-
IM-BloomMaker で ページアイコン(favicon) を設置する方法
2023/05/23 -CookBook
IM-BloomMakerこの CookBook では、IM-BLoomMaker でページアイコン(favicon)を設置する方法について紹介します。intra-mart Accel Platform 2023 Spring …
-

-
IM-BloomMaker ページのトップに戻るボタンの作り方
2022/12/14 -CookBook
IM-BloomMakerこのCookBookでは、IM-BloomMaker でページのトップに戻るボタンの作り方について紹介しています。 今回紹介する方法は、intra-mart Accel Platform 2022 S …
-

-
IM-BloomMaker 実行画面のURLの一部を入力値に割り当てる方法
2022/12/07 -CookBook
IM-BloomMakerIM-BloomMaker のコンテンツ定義をルーティング定義に紐づけることで、URLを指定してコンテンツ定義の実行画面を表示することができます。コンテンツ定義には入力値が指定できますが、前処理プログ …
-

-
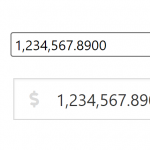
IM-BloomMaker 数値入力(フォーマット)の独自のプロパティの紹介
2022/12/07 -CookBook
IM-BloomMaker2022 Winter にリリースした「数値入力(フォーマット)」エレメントは、数値ボックスを表示するエレメントです。3桁区切りや0埋めのフォーマットを利用できます。この CookBook では、「数 …
-

-
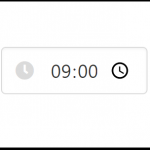
IM-BloomMaker 時刻入力に設定した日付・時刻型変数の日付やタイムゾーンはどうなっているの?
2022/12/07 -CookBook
IM-BloomMakerはじめに 2022 Winter でリリースした「時刻入力」エレメントは、時刻の入力フォームを表示するエレメントです。 「時刻入力」エレメントの value プロパティには日付・時刻型変数を指定します …
-

-
IM-BloomMaker Chrome 拡張機能のデバッグツールの使い方
2022/12/07 -CookBook
IM-BloomMakerこの CookBook では、2022 Winter でリリースされた Chrome 拡張機能であるデバッグツールの使い方を、実際に不具合のあるコンテンツをデバッグしていきながらご紹介いたします。 レ …
-

-
2022/12/07 -CookBook
IM-BloomMakerこのCookBookでは、リッチテーブルの任意の列を非表示にする方法について紹介しています。 列の非表示は intra-mart Accel Platform 2022 Spring から可能です。 …
-

-
2022/12/06 -CookBook
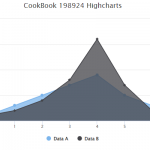
IM-BloomMakerこのCookBookでは、IM-BloomMaker で作成するアプリケーション画面で面グラフを作成する方法と、グラフエレメントとスプレッドシートのデータ連携のやり方について紹介しています。 IM-B …