この CookBook では CSS エディタでコンテナ内だけに CSS を適用する方法と、intra-mart Accel Platform 2020 Spring から利用可能になったプレビュー画面とアプリケーション画面において、デザイナ画面と区別して CSS を適用する方法を説明します。
完成サンプル
以下の完成サンプルをダウンロードしてご活用ください。
IM-BloomMaker インポートファイル: cookbook_190646_im_bloommaker-data.zip
IM-BloomMaker のインポート画面からインポートしてください。
なお、インポート後には IM-BloomMaker ルーティング定義の認可設定が必要ですのでご注意ください。
レシピ
- デザイナのコンテナ内だけに CSS を適用する
- プレビューとアプリケーション画面にのみ CSS を指定する
- プレビューとアプリケーション画面と区別して デザイナ画面に CSS を指定する
はじめに
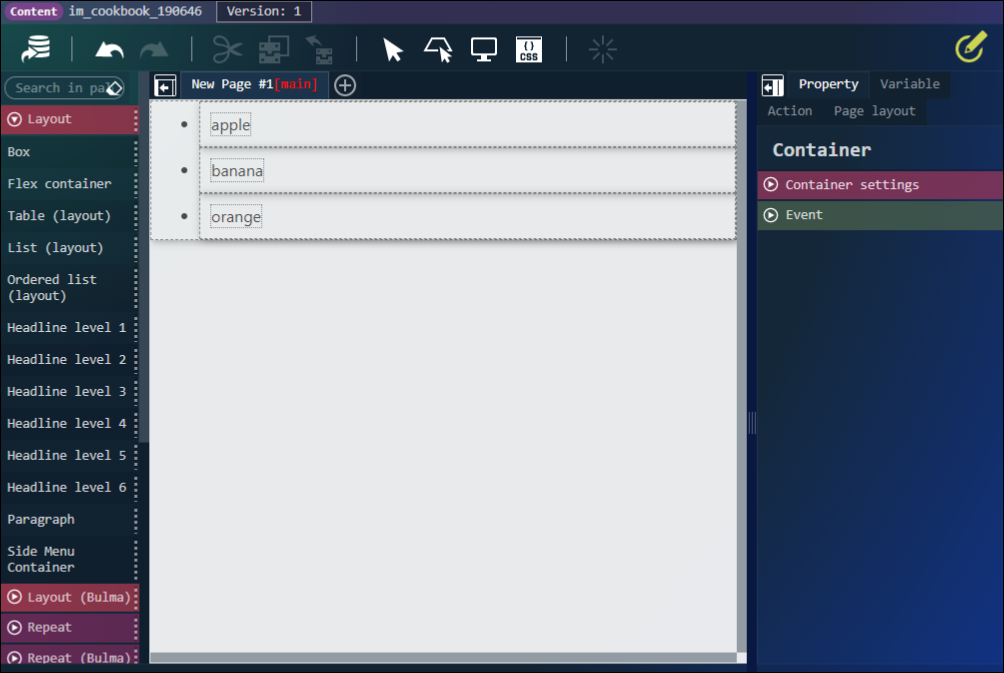
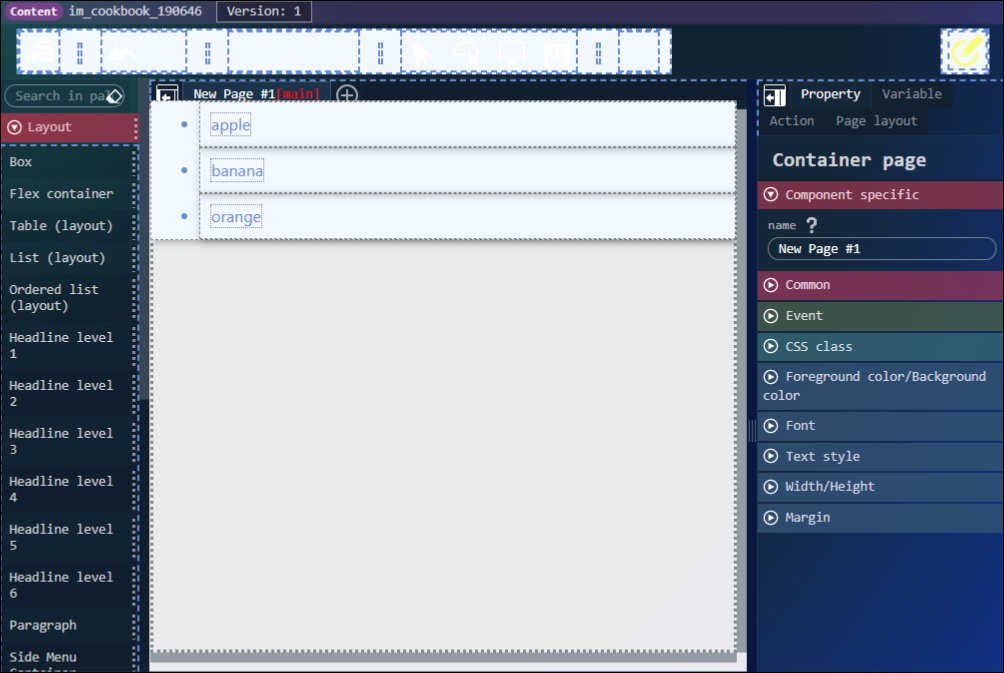
まず例として以下のリストがあり、ul 要素にスタイルを適用したい場合を考えます。

|
1 2 3 4 5 |
ul { color: #668ad8; border: dashed 2px #668ad8; background: #f1f8ff; } |
このように指定すれば ul 要素にスタイルが適用されるかと思います。
では、実際に CSS を適用してみましょう。
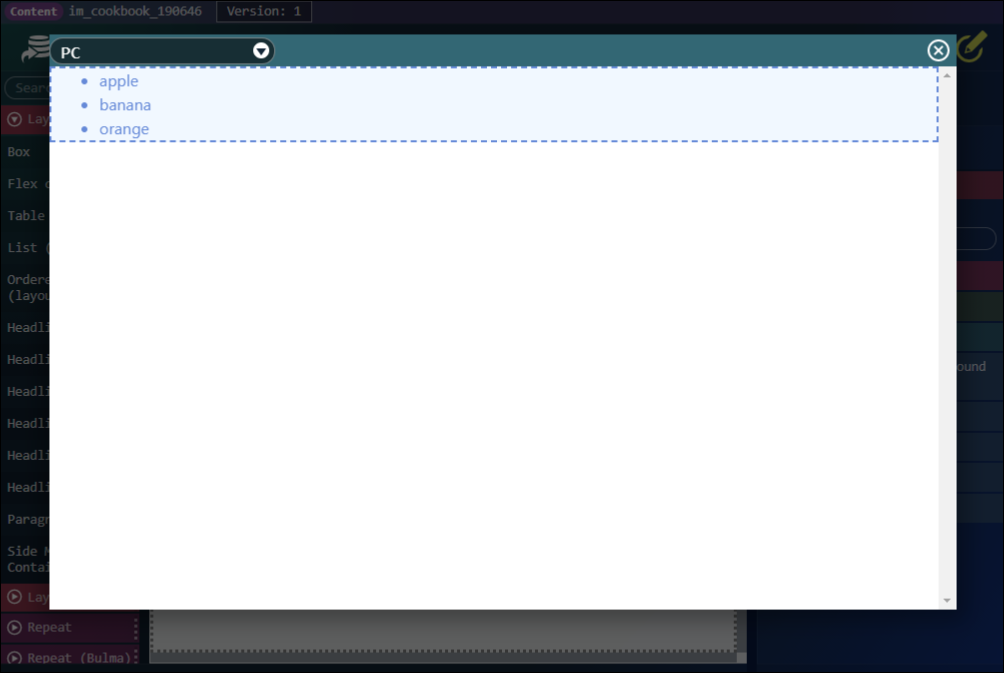
- CSS エディタを開いてください。
- 先ほどの CSS を設定してください。
|
1 2 3 4 5 |
ul { color: #668ad8; border: dashed 2px #668ad8; background: #f1f8ff; } |
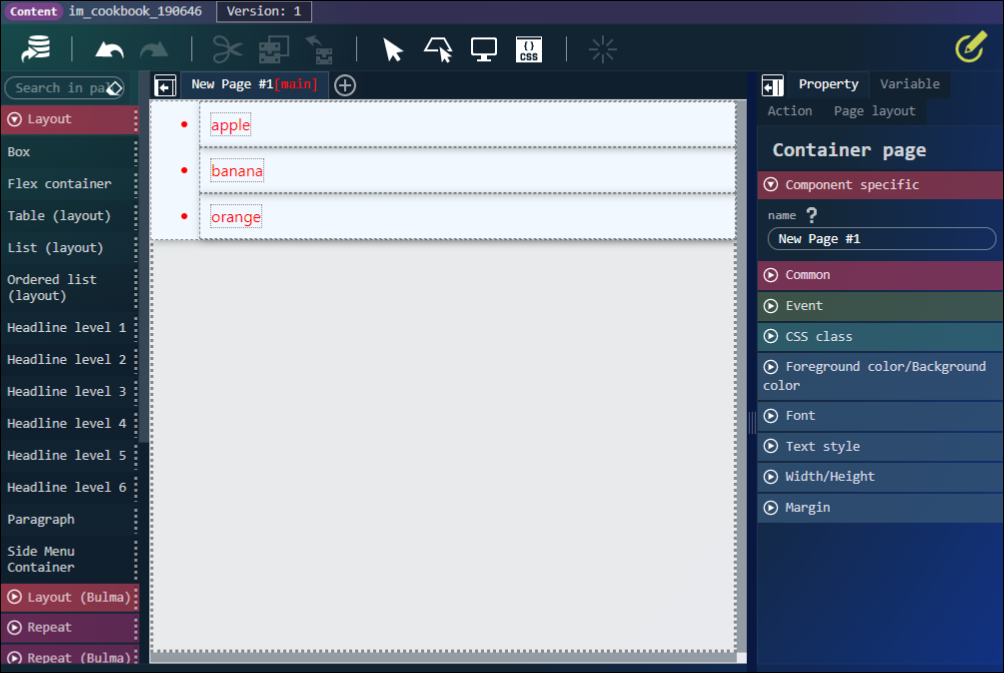
すると本来スタイルを適用させたいリスト以外にもスタイルが適用されてしまいました。

この事象を回避するためにデザイナのコンテナ内だけに CSS を適用する方法を以下で紹介します。
デザイナのコンテナ内だけに CSS を適用する
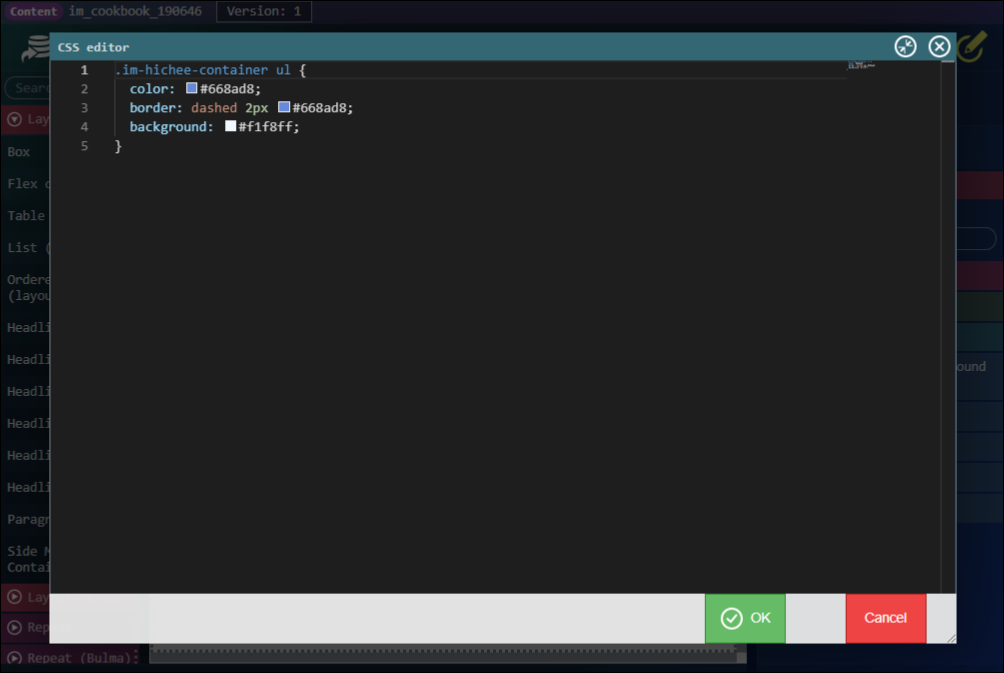
- CSS エディタを開いてください。
- 以下の CSS を設定してください。
|
1 2 3 4 5 |
.im-hichee-container ul{ color: #668ad8; border: dashed 2px #668ad8; background: #f1f8ff; } |
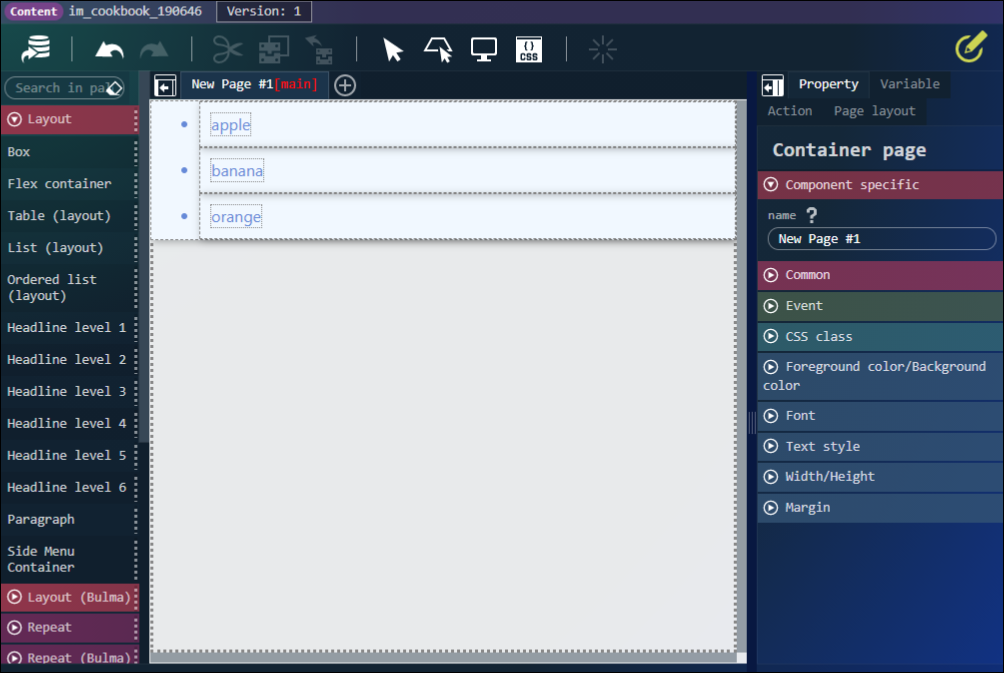
今度は、スタイルを適用させたいリストにのみスタイルを適用することができました。
im-hichee-container クラスを指定することで、デザイナのコンテナ内だけに CSS を適用することができます。
プレビューとアプリケーション画面にのみ CSS を指定する
デザイナ画面でスタイルを適用せず、プレビューとアプリケーション画面にのみ CSS を適用したいケースが出てくることがあるかと思います。
その場合は im-hichee-production-mode クラスを指定します。
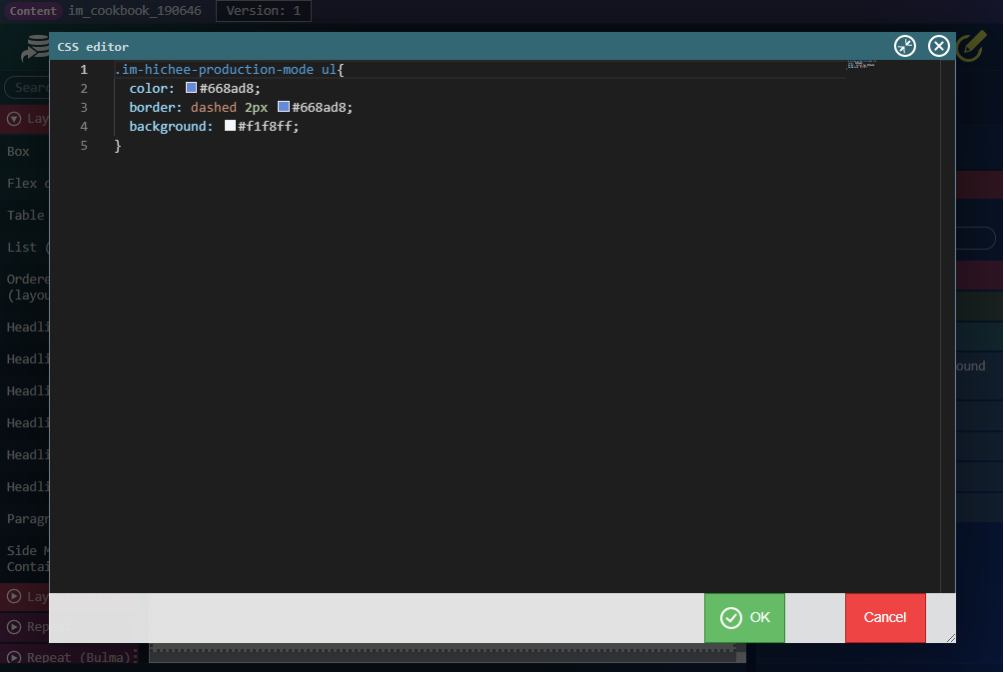
- CSS エディタを開いてください。
- 以下の CSS を設定してください。
|
1 2 3 4 5 |
.im-hichee-production-mode ul{ color: #668ad8; border: dashed 2px #668ad8; background: #f1f8ff; } |
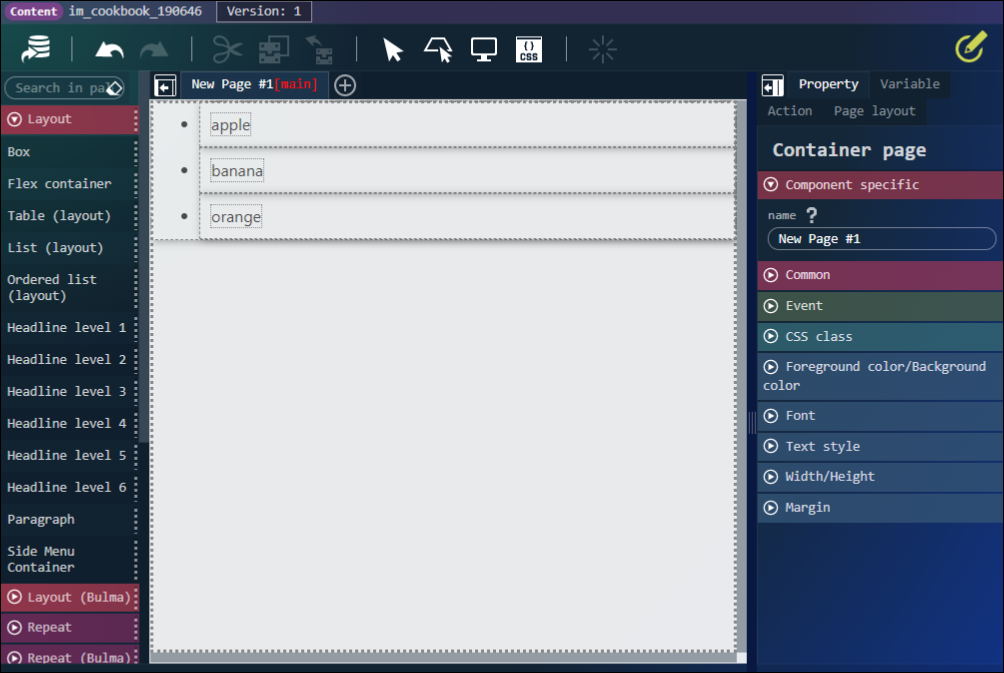
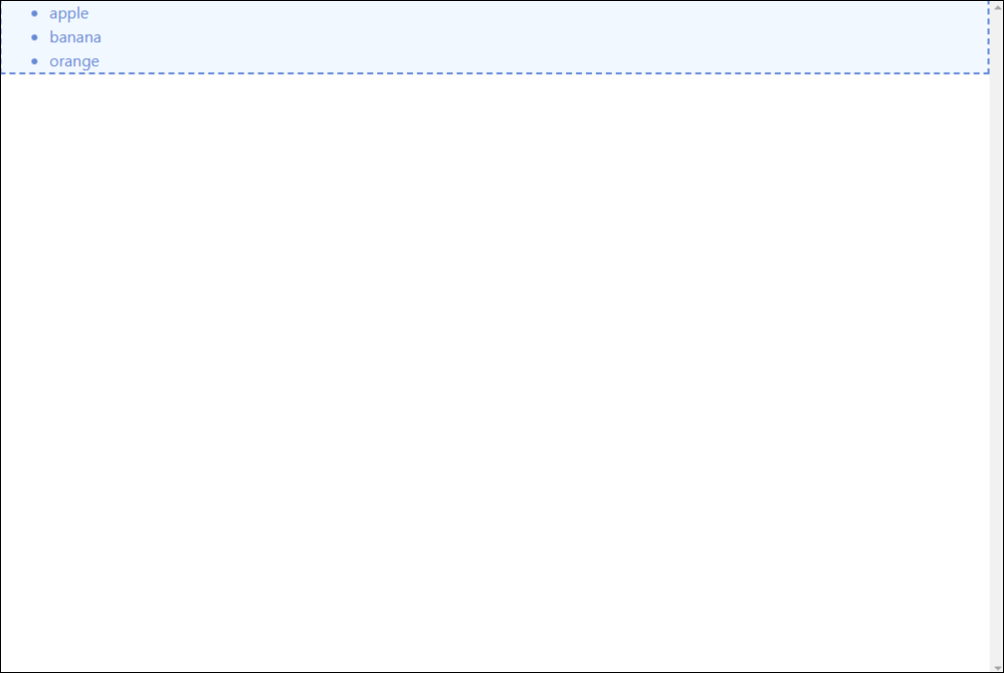
デザイナ画面ではスタイルが適用されていませんが、プレビューとアプリケーション画面ではスタイルが適用されました。
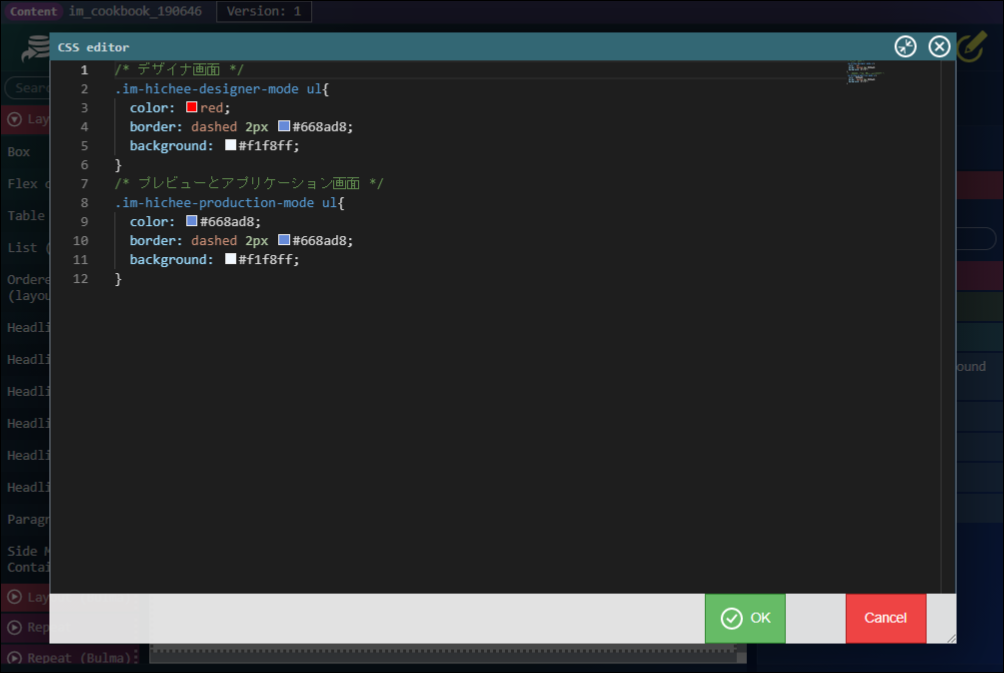
また、このように指定することでデザイナ画面のみ、プレビューとアプリケーション画面のみを指定することも可能です。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
/* デザイナ画面 */ .im-hichee-designer-mode ul{ color: red; border: dashed 2px #668ad8; background: #f1f8ff; } /* プレビューとアプリケーション画面 */ .im-hichee-production-mode ul{ color: #668ad8; border: dashed 2px #668ad8; background: #f1f8ff; } |
まとめ
- コンテナ全体にスタイルを適用
- .im-hichee-container を使用
- アプリケーション画面とプレビューにのみ適用
- .im-hichee-production-mode を使用
- デザイナ画面にのみ適用
- .im-hichee-designer-mode を使用