このCookBookでは、IM-BloomMaker で作成するアプリケーション画面で複数の種類のグラフを組み合わせて表示したり、自由にオプションを指定してグラフを表示したりできるエレメントのサンプルを紹介しています。
IM-BloomMaker が提供しているグラフエレメントの使い方については、以下の CookBook を参照してください。
IM-BloomMaker が提供しているグラフエレメントでは、表示できるグラフの種類や指定できるオプションが制限されていますが、このサンプルエレメントでは制限なくグラフの表示が可能です。
- 今回紹介するサンプルエレメントでは Highcharts を利用してグラフを表示しています。今後、Highcharts を読み込まないコンテンツ種別が追加された場合、そのコンテンツ種別ではこのサンプルエレメントは利用できないため注意してください。
- 今回紹介するサンプルエレメントではオプションの指定に IM-BloomMaker の変数を使用しています。そのため、IM-BloomMaker の変数で表現できない値(Highcharts の変数やコールバック関数など)をオプションに指定することはできません。
- intra-mart Accel Platform 2021 Summer 時点では Highcharts のバージョンは 7.0.3 です。それ以降のバージョンで追加されたオプションを指定しても動作しないので注意してください。
- サンプルエレメントを利用する場合はよく動作確認を行ってください。
完成サンプル
以下の完成サンプルをダウンロードしてご活用ください。
e builder プロジェクト : im_cookbook_181352_highcharts.zip
imm ファイル : im_cookbook_181352_highcharts-1.0.0.imm
上記のサンプルは intra-mart Accel Platform 2021 Summer の環境で動作することを確認しています。
e builder プロジェクトはこの CookBook では使用しません。サンプルエレメントをカスタマイズする際に利用してください。
エレメントの使い方
- エレメントの追加
- プロパティの指定
- カスタマイズ
1. エレメントの追加
- 上記の完成サンプルの imm ファイルを含めた war ファイルをデプロイしてください。手順の詳細は、以下のドキュメントを参照してください。
intra-mart Accel Platform セットアップガイド -
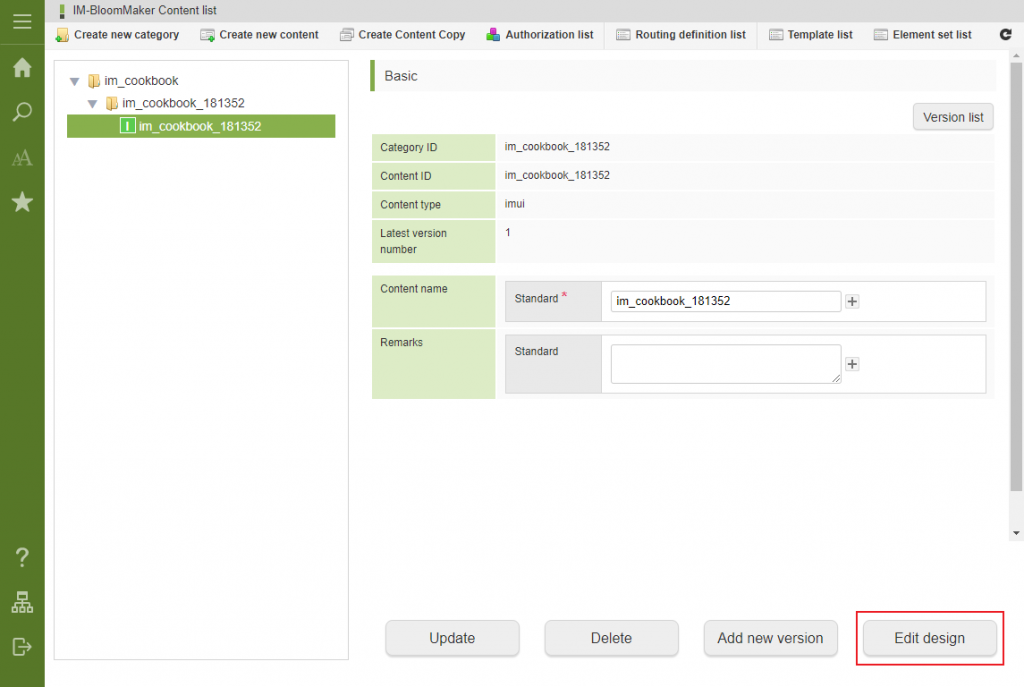
IM-BloomMaker のコンテンツ一覧画面を表示してください。
-
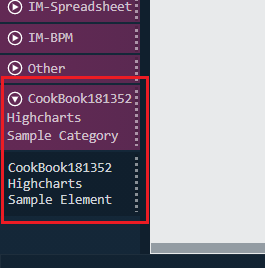
エレメントパレットに「CookBook181352 Highcharts Sample Category」カテゴリ、および、「CookBook181352 Highcharts Sample Element」エレメントがあることを確認してください。

2. プロパティの指定
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 |
{ "json": { "title": { "text": "CookBook 181352 Highcharts" }, "subtitle": { "text": "sample" }, "yAxis": { "title": { "text": "value" } }, "legend": { "layout": "vertical", "align": "right", "verticalAlign": "middle" }, "tooltip": { "crosshairs": true, "shared": true }, "plotOptions": { "series": { "label": { "connectorAllowed": false }, "pointStart": 2010 } }, "series": [ { "name": "Data A", "type": "line", "zIndex": 1, "color": "rgb(181,230,29)", "data": [ 1, 3, 5, 7, 9 ] }, { "name": "Data B", "type": "column", "zIndex": 0, "color": "rgb(255,160,30)", "data": [ 1, 2, 4, 8, 16 ] } ], "responsive": { "rules": [ { "condition": { "maxWidth": 500 }, "chartOptions": { "legend": { "layout": "horizontal", "align": "center", "verticalAlign": "bottom" } } } ] } } } |
-
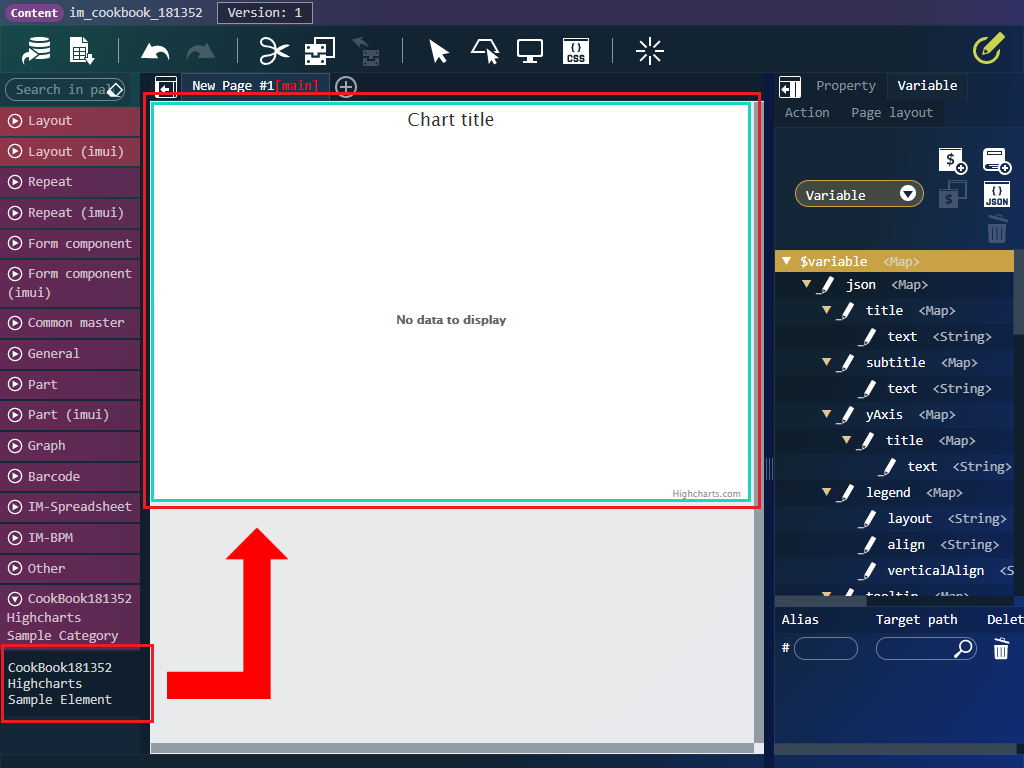
「CookBook181352 Highcharts Sample Element」エレメントをページに配置してください。

-
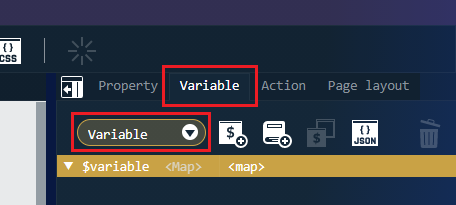
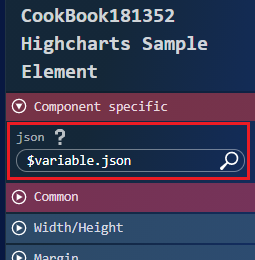
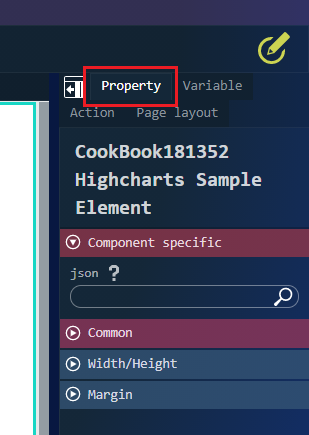
配置した「CookBook181352 Highcharts Sample Element」エレメントを選択し、右ペインの「プロパティ」タブを開いてください。

指定できるオプションについては、以下のリファレンスを参照してください。
https://api.highcharts.com/highcharts/
3. カスタマイズ
今回紹介したサンプルエレメントでは、json プロパティに指定したオプションをそのまま Highcharts に渡してグラフを表示する機能のみ実装しています。
グラフ上で選択されている要素を取得したい場合や、グラフデータをクリックした時にアクションを実行したい場合は、カスタマイズが必要です。
カスタマイズを行いたい場合は、「完成サンプル」の e Builder プロジェクトの中にあるエレメントのソースコードを編集し機能を追加してください。
エレメントの実装方法については、以下のドキュメントを参照してください。