この CookBook では以下の方法を紹介します。
- テナント環境セットアップでテナント固有の属性を登録する方法。
- システム管理者のテナント管理画面で、テナント固有の属性を編集する方法。
今回は「外部サーバの接続情報」をテナント固有の属性として登録・更新するサンプルを作成します。
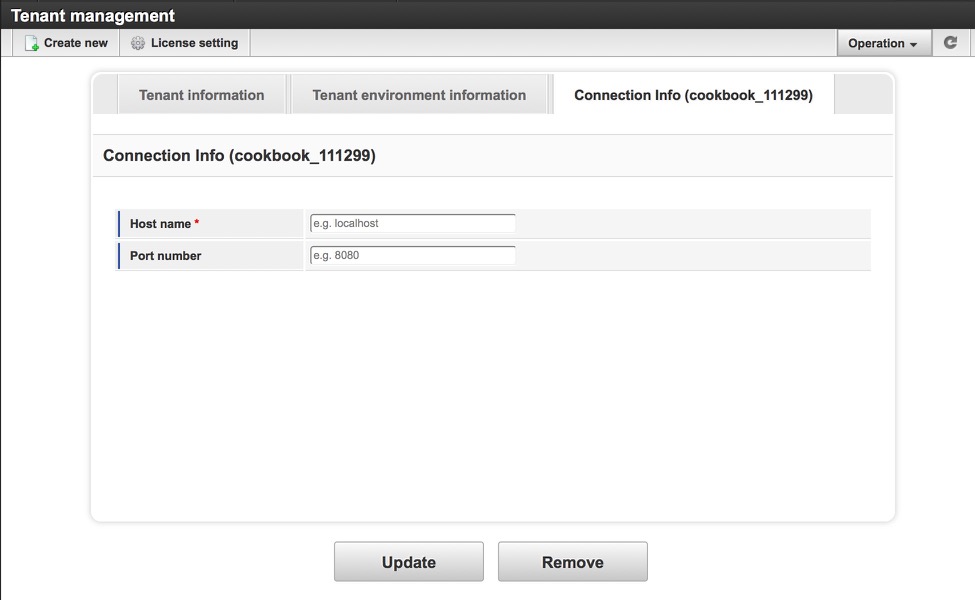
完成イメージ
完成サンプル
以下の完成サンプルをダウンロードしてご活用ください。
e builder プロジェクト : im_cookbook_111299_tenant_setup_extension.zip
imm ファイル : im_cookbook_111299_tenant_setup_extension-1.0.0.imm
ローカル環境で表示させる場合は、システム管理者でログイン後、以下のURLにアクセスしてください。
http://localhost:8080/imart/system/settings/tenant
なおベースURLである以下の部分は、環境に合わせて適宜変更してください。
http://localhost:8080/imart
レシピ
- initializer 設定ファイルを作成します。
- 初期化処理を実装します。
- セットアップ画面を実装します。
- バリデータを実装します。
- 登録・更新処理の拡張プログラムを実装します。
- テナント属性確認用プログラムを実装します。
- 依存関係を設定します。
- [確認] テナント管理画面から「外部サーバの接続情報」を更新します。
- [確認] テナント属性が更新されていることを確認します。
1. initializer 設定ファイルを作成します。
はじめに e Builder のモジュールプロジェクト内に「initializer 設定ファイル」を作成します。initializer 設定ファイルには、intra-mart Accel Platform の起動時に実行する初期化処理を設定します。
src/main/conf/products/initializer/initializer-im_cookbook_111299_tenant_setup_extension.xml
|
1 2 3 4 5 6 7 8 9 10 11 |
<?xml version="1.0" encoding="UTF-8"?> <initializer-config xmlns="http://intra-mart.co.jp/system/secure/product/initializer/config/initializer-config" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://intra-mart.co.jp/system/secure/product/initializer/config/initializer-config ../../../schema/initializer-config.xsd "> <initializer> <script-name>im_cookbook_111299_tenant_setup_extension/setup</script-name> </initializer> </initializer-config> |
| 行数 | 説明 |
|---|---|
| 8 | 実行する初期化処理のパスを設定します。 各モジュールで重複しないパスを設定してください。 |
initializer 設定ファイルの詳細は「設定ファイルリファレンス - initializer 設定」を参照してください。
2. 初期化処理を実装します。
intra-mart Accel Platform の起動時に実行する初期化処理で、テナント環境セットアップの拡張プログラムを登録します。e Builder のモジュールプロジェクト内に以下のファイルを作成します。
src/main/jssp/src/im_cookbook_111299_tenant_setup_extension/setup.js
|
1 2 3 4 5 6 7 8 |
function init() { ImTenantSetup.extension({ points : ['create', 'edit'], pagePath : 'im_cookbook_111299_tenant_setup_extension/tenant/extension/views/tenant_extension', validatorPath : 'im_cookbook_111299_tenant_setup_extension/tenant/extension/validators/tenant_extension', executorPath : 'im_cookbook_111299_tenant_setup_extension/tenant/extension/ajax/tenant_extension' }); } |
| 行数 | 説明 |
|---|---|
| 3 | 拡張ポイントを指定します。 テナントの登録時は「create」、 更新時は「edit」を指定してください。 拡張ポイントの指定方法の例を後述します。 |
| 4 | セットアップ画面パスを指定します。 |
| 5 | バリデータのパスを指定します。 |
| 6 | 登録・更新処理の拡張プログラムパスを指定します。 |
拡張ポイントの指定方法
|
1 2 3 4 5 6 |
// 登録画面のみ拡張 points : ["create"] // 更新画面のみ拡張 points : ["edit"] // 登録・更新画面の両方を拡張 points : ["create", "edit"] |
3. セットアップ画面を実装します。
テナント環境セットアップの拡張プログラムは、以下の3つから構成されます。いずれも、スクリプト開発モデルで作成します。
- セットアップ画面
- バリデータ
- 登録・更新処理の拡張プログラム
まず、セットアップ画面を作成します。
セットアップ画面とは、テナント登録時、および、更新時に表示される画面です。今回のサンプルでは、外部サーバ接続情報として「ホスト名」と「ポート番号」を入力項目とする画面を作成します。
src/main/jssp/src/im_cookbook_111299_tenant_setup_extension/tenant/extension/views/tenant_extension.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
load("im_cookbook_111299_tenant_setup_extension/tenant/extension/common"); var $parameter = {}; function init(data) { if (data.point == 'create') { $parameter = { "im_cookbook_111299_parameter|host" : "", "im_cookbook_111299_parameter|port" : "" }; } if (data.point == 'edit') { var tenantAttributes = data.tenantInfo.attributes; for(var key in tenantAttributes){ if(key.indexOf(PREFIX_4_TENANT_ATTR_KEY) == 0){ switch (key) { case PREFIX_4_TENANT_ATTR_KEY + "host": case PREFIX_4_TENANT_ATTR_KEY + "port": $parameter[key] = tenantAttributes[key]; break; default: break; } } } } } |
| 行数 | 説明 |
|---|---|
| 1 | 「im_cookbook_111299_tenant_setup_extension/tenant/extension/common.js」をロードしています。common.jsでは、画面間で共通的に利用する定数 PREFIX_4_TENANT_ATTR_KEY を定義しています。 |
| 5 | init関数に渡される引数「data」は以下の形式です。 data ├── point : 拡張ポイント("create" or "edit") └── tenantInfo : TenantInfo オブジェクト |
| 7〜12 | テナント登録時の処理を実装しています。 ここでは、デフォルト値として空文字を設定しています。 |
| 14 | テナント更新時の処理を実装しています。 |
| 15〜18 | init関数の引数「data」に格納されているテナント属性をループし、この画面に関係する属性だけを処理します。 |
| 22 | テナント属性として保存されていた「ホスト名」と「ポート番号」をバインド変数「$parameter」に設定しています。 |
src/main/jssp/src/im_cookbook_111299_tenant_setup_extension/tenant/extension/views/tenant_extension.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 |
<fieldset class="step"> <legend>Connection Info (cookbook_111299)</legend> <div class="vt-step-inner"> <table class="imui-form"> <tbody> <tr> <th> <label for="im_cookbook_111299_parameter|host" class="imui-required"> Host name </label> </th> <td> <imart type = "imuiTextbox" id = "im_cookbook_111299_parameter|host" name = "im_cookbook_111299_parameter|host" value = $parameter.im_cookbook_111299_parameter|host maxlength = "100" placeholder = "e.g. localhost"/> </td> </tr> <tr> <th> <label for="im_cookbook_111299_parameter|port"> Port number </label> </th> <td> <imart type = "imuiTextbox" id = "im_cookbook_111299_parameter|port" name = "im_cookbook_111299_parameter|port" value = $parameter.im_cookbook_111299_parameter|port maxlength = "5" placeholder = "e.g. 8080"/> </td> </tr> </tbody> </table> </div> </fieldset> |
| 行数 | 説明 |
|---|---|
| 14 | 入力項目「ホスト名」を定義しています。<imart type="imuiTextbox">を利用しています。 |
| 17 | バインド変数「$parameter」に格納された「ホスト名」を設定しています。 |
| 29 | 入力項目「ポート番号」を定義しています。<imart type="imuiTextbox">を利用しています。 |
| 32 | バインド変数「$parameter」に格納された「ポート番号」を設定しています。 |
4. バリデータを実装します。
次に、バリデータを実装します。テナント登録時と更新時のバリデーションを JSSP Validator 形式で設定します。
JSSP Validator の詳細は「スクリプト開発モデル プログラミングガイド - JSSP Validator - バリデーション設定ファイル」を参照してください。
src/main/jssp/src/im_cookbook_111299_tenant_setup_extension/tenant/extension/validators/tenant_extension.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
var create = { "im_cookbook_111299_parameter|host" : { caption : 'Host name', required : true, maxlength: 100 }, "im_cookbook_111299_parameter|port" : { caption : 'Port number', required : false, integer : true, min : 1, max : 65535 } }; var edit = { "im_cookbook_111299_parameter|host" : { caption : 'Host name', required : true, maxlength: 100 }, "im_cookbook_111299_parameter|port" : { caption : 'Port number', required : false, integer : true, min : 1, max : 65535 } }; |
| 行数 | 説明 |
|---|---|
| 1 | テナント登録時のバリデーションを、変数「create」に設定しています。 |
| 17 | テナント更新時のバリデーションを、変数「edit」に設定しています。 |
5. 登録・更新処理の拡張プログラムを実装します。
次に、登録・更新処理の拡張プログラムを実装します。
src/main/jssp/src/im_cookbook_111299_tenant_setup_extension/tenant/extension/ajax/tenant_extension.js
登録・更新処理の拡張プログラムでは、2つの関数「validation」と「setAttribute」を実装します。
1. validation(request, point)
複数項目のバリデーションを行う際に実装します。バリデーションを行わない場合は、実装する必要はありません。なお、単項目のバリデーションは、手順4 の JSSP Validator で行います。
| 引数 | request : 画面上に入力された値を含んだオブジェクトです。 point : 拡張ポイント("create" or "edit") |
| 返却値 | 以下の形式の結果オブジェクトを返却します。 object ├── error : バリデーション結果を示すboolean値。 │ エラー時には true、それ以外は false。 └── errorMessage : エラーメッセージ。 |
今回は、ホスト名に「localhost」が指定された際、ポート番号が「1024」以下の場合にバリデーションエラーとなるような処理を実装しています。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
function validation(request, point) { var host, port; for(var key in request){ if (key == PREFIX_4_TENANT_ATTR_KEY + "host"){ host = request[key]; } if (key == PREFIX_4_TENANT_ATTR_KEY + "port"){ port = request[key]; } } // Sample for correlation validation. if (host == "localhost" && port != null && port <= 1024){ return { error : true, errorMessage : "Enter numeric greater than 1024 for Port number, if you set \"localhost\" on the hostname value about Connection Info (cookbook_111299)." }; } return { error : false }; } |
2. setAttribute(request, point, attributes)
テナント属性を設定します。
| 引数 | request : 画面上に入力された値を含んだオブジェクトです。 point : 拡張ポイント("create" or "edit") テナント登録時と更新時で異なる処理を行う場合に利用します。 attributes : このオブジェクトに設定した値がテナント属性として登録されます。 |
| 返却値 | なし |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
function setAttribute(request, point, attributes) { for(var key in attributes){ if (key.indexOf(PREFIX_4_TENANT_ATTR_KEY) == 0){ // Delete the old values delete attributes[key]; } } for(var key in request){ if (key.indexOf(PREFIX_4_TENANT_ATTR_KEY) == 0){ // Set the tenant attributes attributes[key] = request[key]; } } } |
| 行数 | 説明 |
|---|---|
| 6 | この画面に関係する古い属性を一旦削除しています。 |
| 13 | この画面に関係する属性を、テナント属性として設定しています。 |
4. テナント属性確認用プログラムを実装します。
次に、テナント属性確認用プログラムを実装します。
src/main/jssp/src/im_cookbook_111299_tenant_setup_extension/show_tenant_attributes.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
load("im_cookbook_111299_tenant_setup_extension/tenant/extension/common"); function init(request){ var tenantAttributes = new TenantInfoManager().getTenantInfo(true).data.attributes; var connectionInfo = { host : tenantAttributes[PREFIX_4_TENANT_ATTR_KEY + "host"], port : tenantAttributes[PREFIX_4_TENANT_ATTR_KEY + "port"] } Debug.browse(connectionInfo); } |
| 行数 | 説明 |
|---|---|
| 4 | TenantInfoManager を利用して、テナント属性を取得します。 |
| 6〜11 | Debug.browse() を利用して、この Cookbook に関係する属性だけを表示しています。 |
src/main/conf/routing-jssp-config/im_cookbook_111299_tenant_setup_extension.xml
ルーティングテーブルを以下のように定義します。
|
1 2 3 4 5 6 7 8 9 10 |
<?xml version="1.0" encoding="UTF-8"?> <routing-jssp-config xmlns="http://www.intra-mart.jp/router/routing-jssp-config" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://www.intra-mart.jp/router/routing-jssp-config routing-jssp-config.xsd"> <authz-default mapper="welcome-all" /> <file-mapping path="im_cookbook/111299/show_tenant_attributes" page="im_cookbook_111299_tenant_setup_extension/show_tenant_attributes"></file-mapping> </routing-jssp-config> |
5. 依存関係を設定します。
最後に、依存関係を設定します。
module.xml
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<?xml version="1.0" encoding="UTF-8"?> <module conf:schemaLocation="urn:intramart:jackling:toolkit:configurations configurations.xsd" xmlns="urn:intramart:jackling:module" xmlns:conf="urn:intramart:jackling:toolkit:configurations" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemeLocation="urn:intramart:jackling:module module.xsd"> <id>jp.co.intra_mart.cookbook.im_cookbook_111299_tenant_setup_extension</id> <version>1.0.0</version> <type>module</type> <name>${module.name}</name> <vendor>${module.vendor}</vendor> <description>${module.description}</description> <dependencies> <dependency> <module-id>jp.co.intra_mart.im_tenant</module-id> <verified-version min="8.0.12">8.0.12</verified-version> </dependency> </dependencies> </module> |
| 行数 | 説明 |
|---|---|
| 11〜14 | 依存するモジュールを設定しています。
今回は「im_tenant」を指定します。(手順2 の初期化処理内で利用している ImTenantSetupオブジェクトが im_tenant モジュール内で定義されているため) 実装した拡張プログラムの動作に必要なモジュールを適宜設定してください。 |
以上でモジュールの準備が整いました。
作成したプログラムをユーザモジュールとして出力し、warファイルの作成とデプロイを行ってください。
6. [確認] テナント管理画面から「外部サーバの接続情報」を更新します。
システム管理者のテナント管理画面で、外部サーバの接続情報を更新してください。具体的な手順は以下の通りです。
- システム管理者でログインしてください。
- メニュー [システム環境構築] - [テナント管理] を選択してください。
- 「Connection Info (cookbook_111299)」タブを選択してください。
- 「Host name」と「Port number」を変更し、更新ボタンをクリックしてください。
7. [確認] テナント属性が更新されていることを確認します。
以下のURLにアクセスし、テナント属性が更新されていることを確認してください。
- http://localhost:8080/imart/im_cookbook/111299/show_tenant_attributes
まとめ
この CookBook では以下の方法を紹介しました。
- テナント環境セットアップでテナント固有の属性を登録する方法。
- システム管理者のテナント管理画面で、テナント固有の属性を編集する方法。
お客様の用途にあわせて自由に作ることが可能です。是非ご活用ください。