変数の入力規則のチェックは画面表示後すぐに行われ、入力規則に反している場合はエラーが表示されます。
このCookBookでは intra-mart Accel Platform 2020 Summer から利用可能になった入力規則エラーを表示・非表示にするアクションを組み合わせ、画面操作後に入力規則をチェックするフォームを作成していきます。
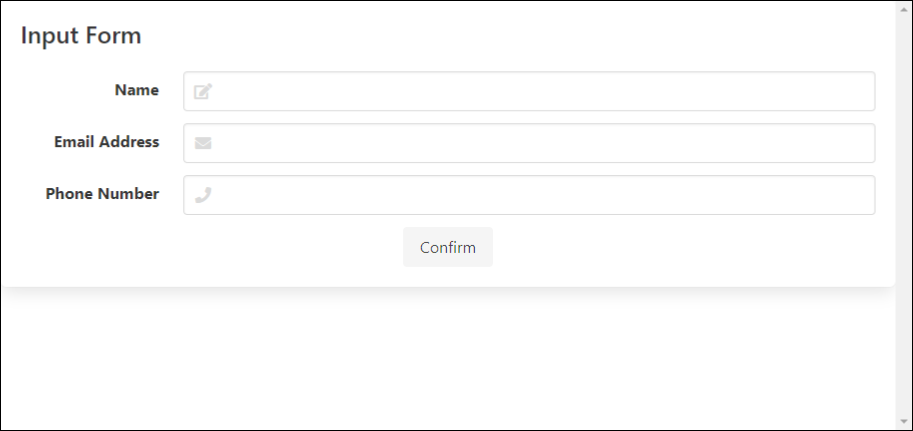
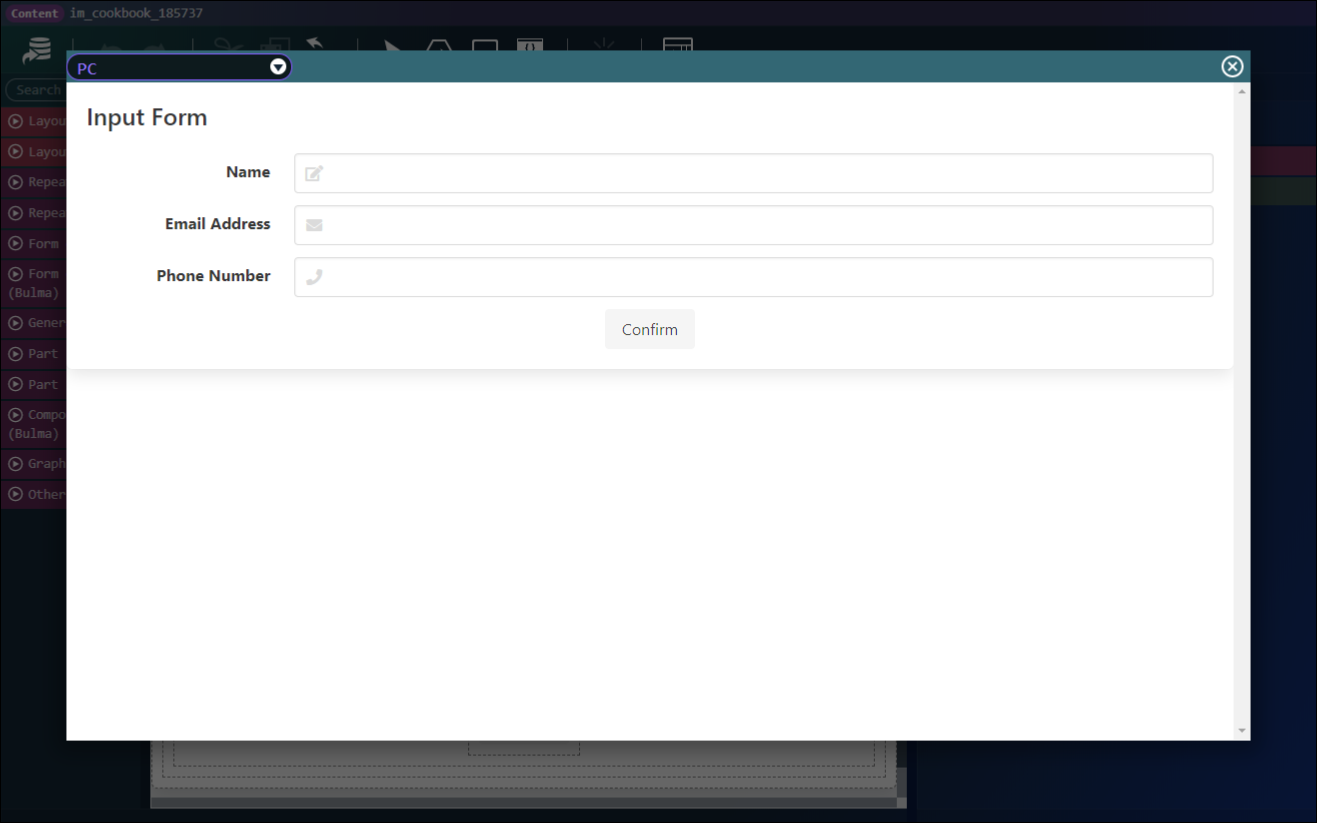
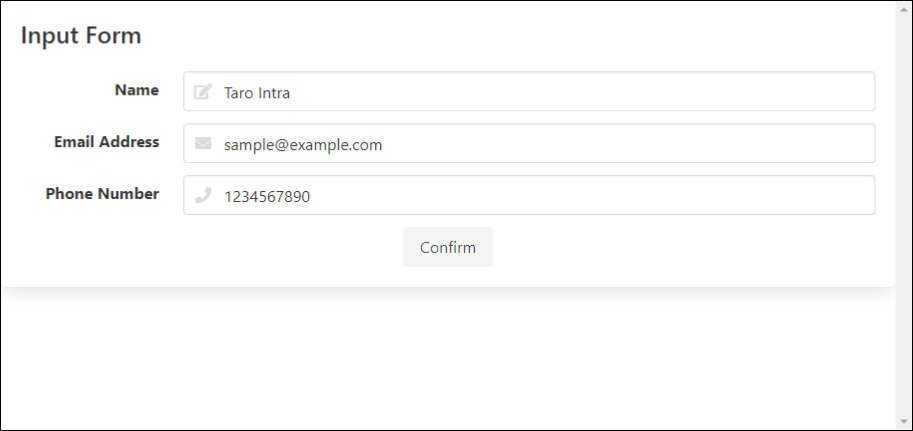
完成イメージ
このCookBookで作成するサンプル画面です。
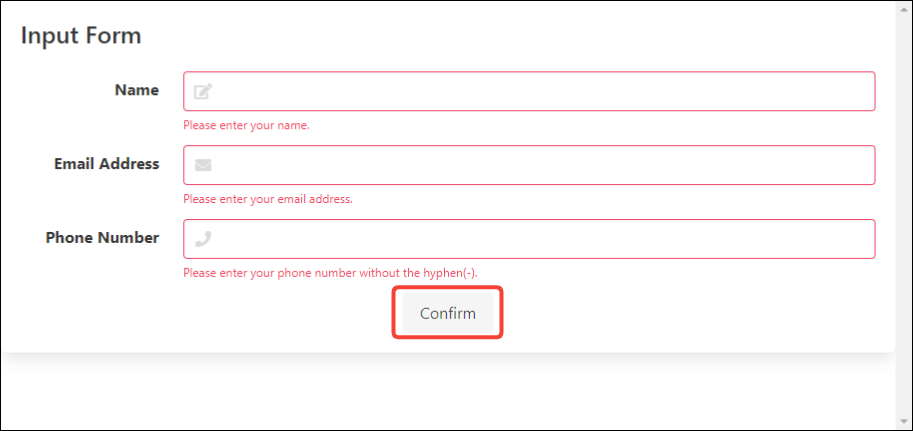
「Confirm」ボタンをクリックしたタイミングで入力規則に反している項目のエラーを表示させます。

入力規則に反している項目がない場合、入力内容の確認モーダルが開きます。

完成サンプル
以下の完成サンプルをダウンロードしてご活用ください。
IM-BloomMakerインポートファイル : cookbook_185737_bloommaker_data
IM-BloomMaker のインポート画面からインポートしてください。
なお、インポート後にはIM-BloomMaker ルーティング定義の認可設定が必要ですのでご注意ください。
ローカル環境で表示させる場合は、以下のURLにアクセスしてください。
http://localhost:8080/imart/im_cookbook/185737
なおベースURLである以下の部分は、環境に合わせて適宜変更してください。
http://localhost:8080/imart
フォームの作成
コンテンツ種別「Bulma」のコンテンツを作成し、「デザイン編集」ボタンをクリックしてください。
変数の定義
ここでは変数・定数の定義、各入力項目に指定する変数の入力規則の設定を行います。
以下の変数・定数を作成してきます。
| 変数 | 説明 |
|---|---|
| name emailAddress phoneNumber |
入力項目のエレメントに設定します。 入力規則を設定し、それに反する場合はエラーを表示させます。 |
| validName validEmailAddress validPhoneNumber |
ヘルプの表示・非表示の判定に使用します。 |
| 定数 | 説明 |
|---|---|
| TRUE FALSE |
ヘルプの表示・非表示を判定するステータスの値に使用します。 |
| VALID_MESSAGE_NAME VALID_MESSAGE_EMAIL_ADDRESS VALID_MESSAGE_PHONE_NUMBER |
入力規則エラーが発生した際に表示するヘルプの文言です。 |
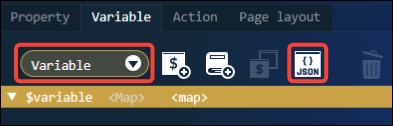
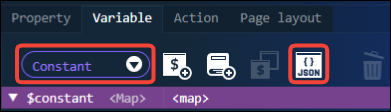
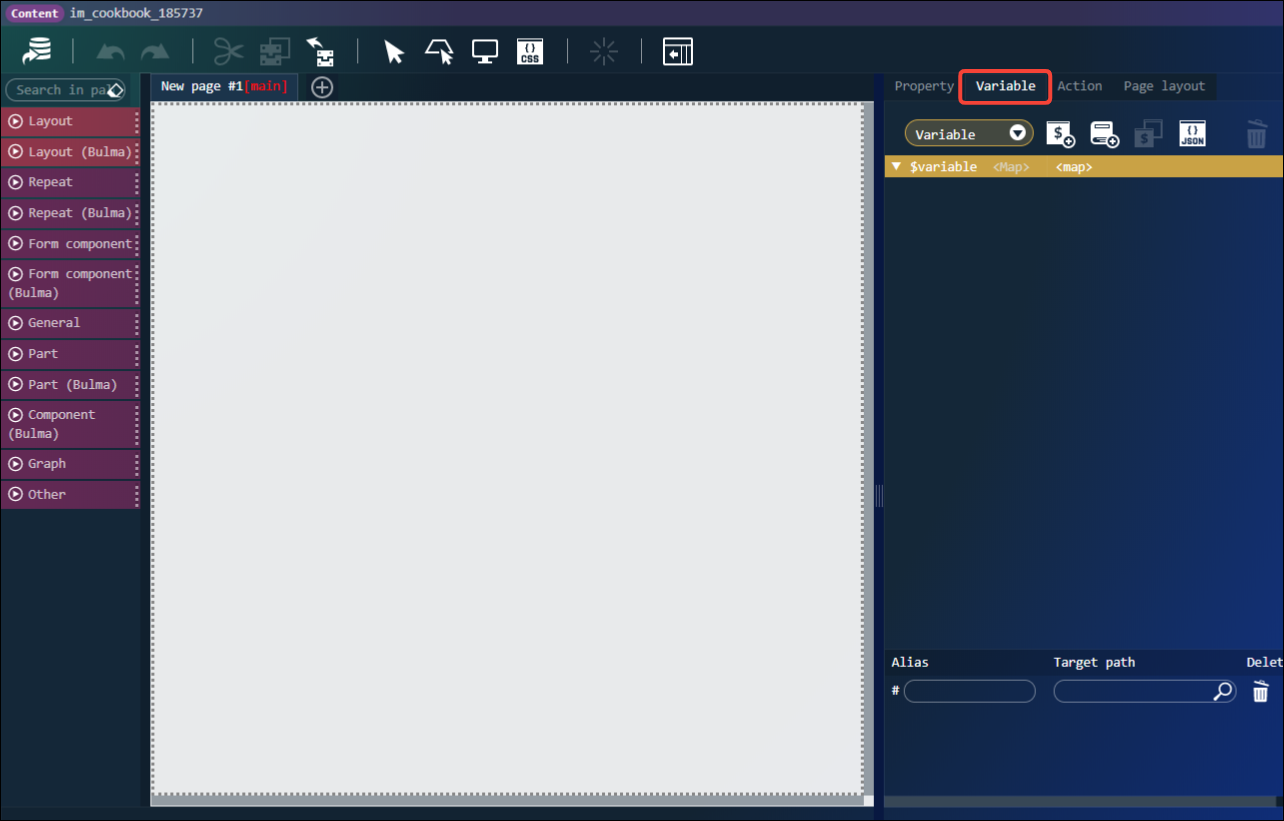
- 「変数」タブをクリックしてください。

-
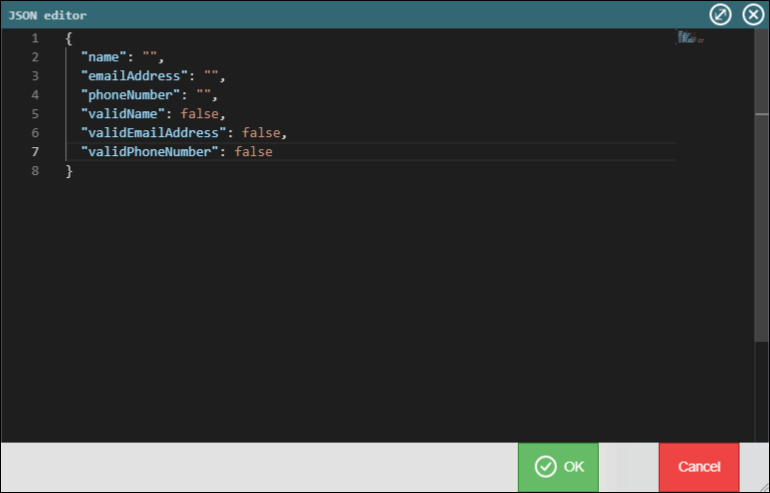
「JSONエディタ」に以下のJSONを貼り付け、「決定」ボタンをクリックしてください。
12345678{"name": "","emailAddress": "","phoneNumber": "","validName": false,"validEmailAddress": false,"validPhoneNumber": false} -
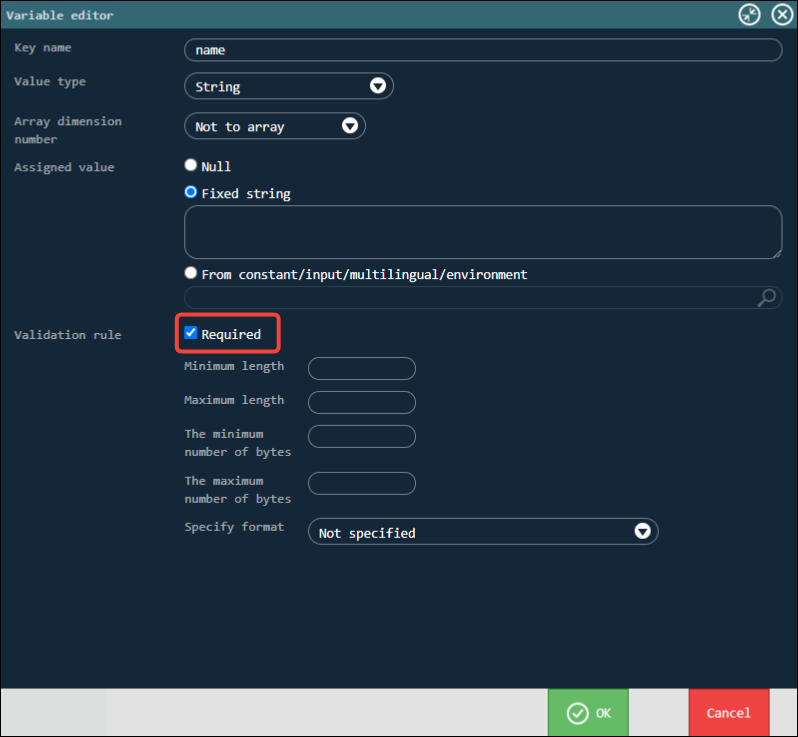
変数「name」の編集アイコンをクリックし、以下のように設定してください。
- 入力規則:
必須にチェックを入れる
- 入力規則:
-
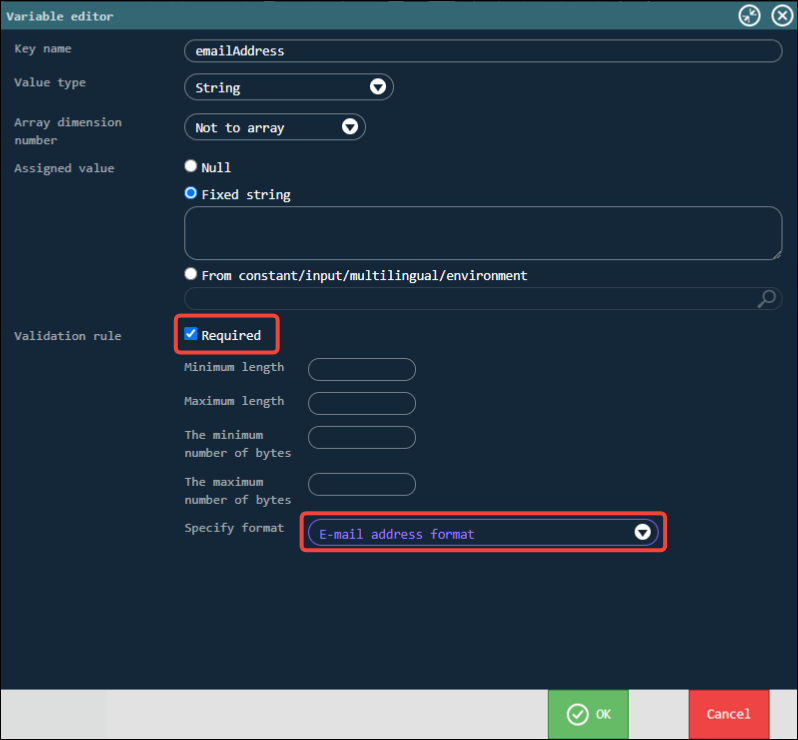
変数「emailAddress」の編集アイコンをクリックし、以下のように設定してください。
- 入力規則:
必須にチェックを入れる- フォーマット指定:Eメールアドレス形式
- 入力規則:
-
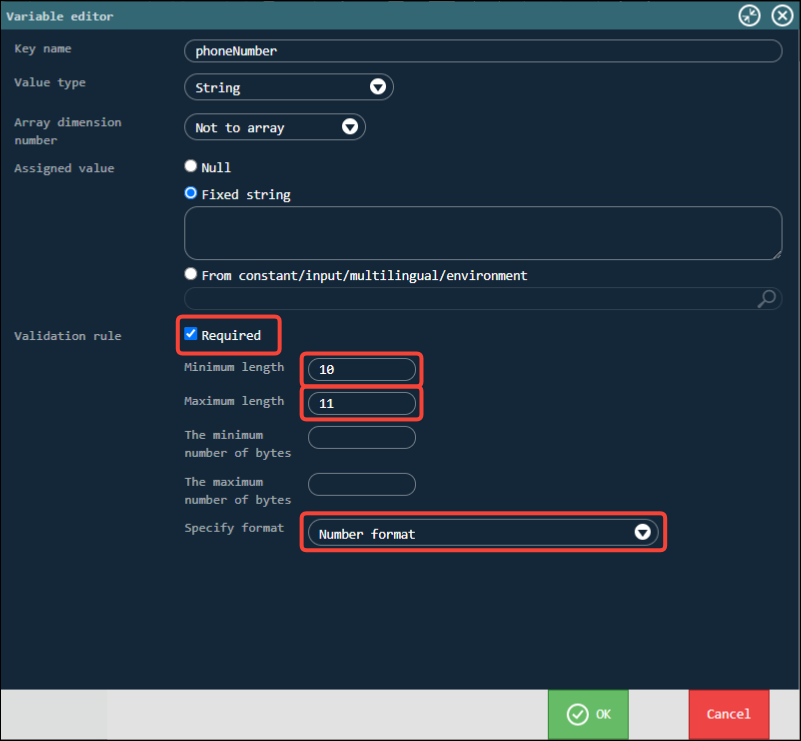
変数「phoneNumber」の編集アイコンをクリックし、以下のように設定してください。
- 入力規則:
必須にチェックを入れる- 最小の長さ:10
- 最大の長さ:11
- フォーマット指定:数値形式
- 入力規則:
-
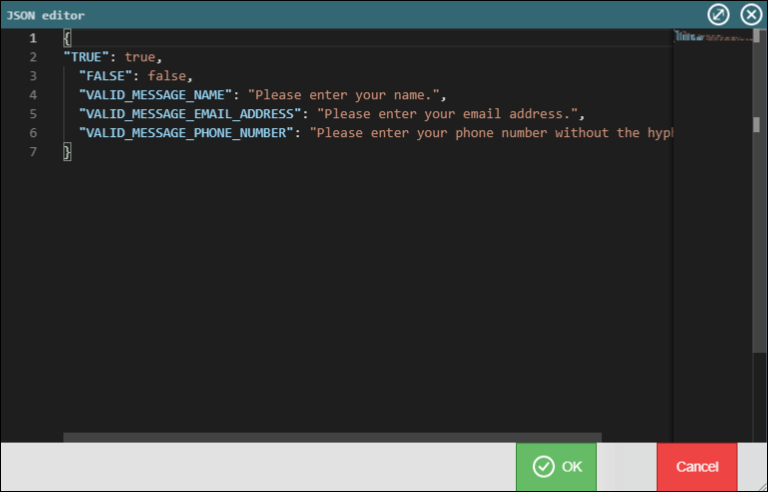
「JSONエディタ」に以下のJSONを貼り付け、「決定」ボタンをクリックしてください。
1234567{"TRUE": true,"FALSE": false,"VALID_MESSAGE_NAME": "Please enter your name.","VALID_MESSAGE_EMAIL_ADDRESS": "Please enter your email address.","VALID_MESSAGE_PHONE_NUMBER": "Please enter your phone number without the hyphen(-)."}
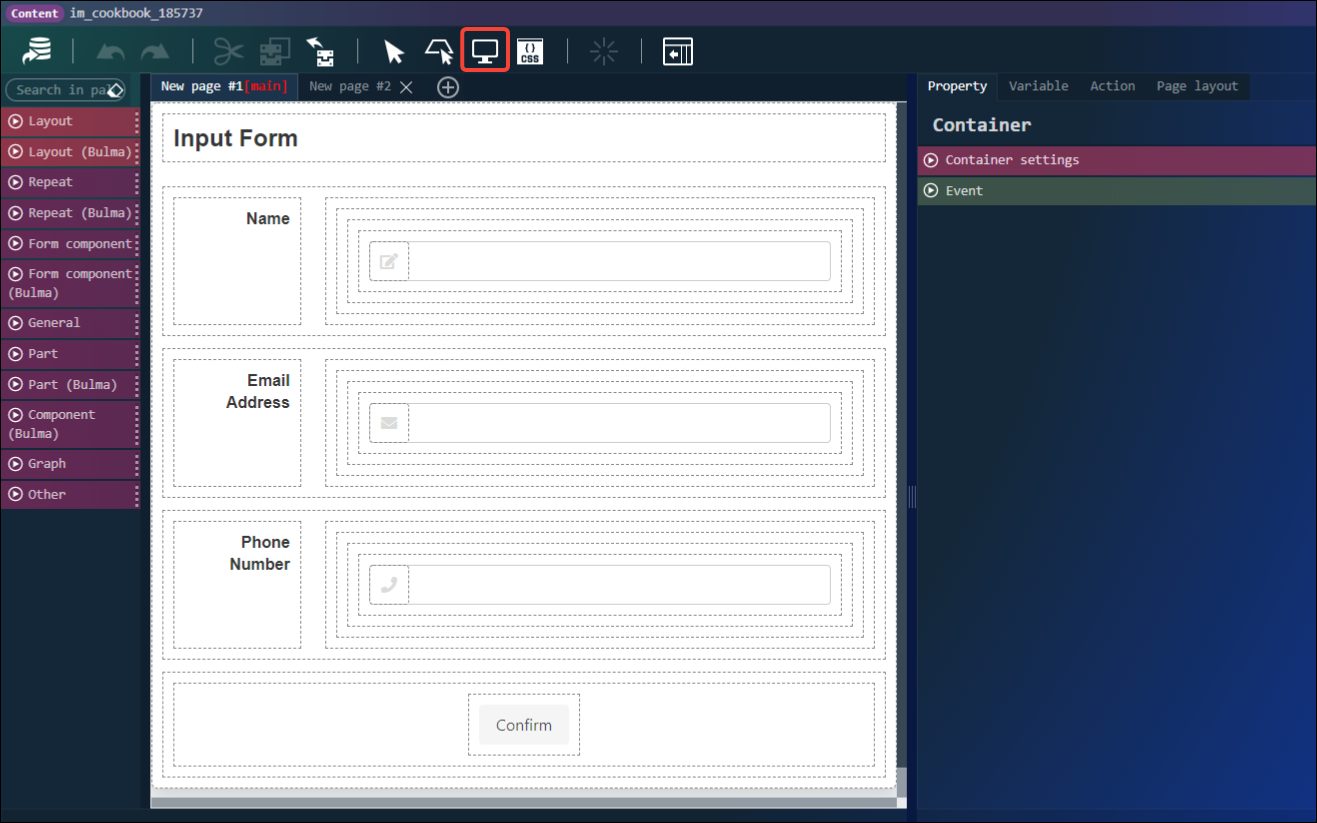
画面の作成
ここでは以下の2つのコンテナページを作成していきます。
- 入力フォーム
- 入力フォームの情報を表示する確認モーダル
コンテナ上部にある「+」アイコンをクリックして「New Page #2」(確認モーダル用のページ)を作成しておいてください。
- 「New Page #1」を開いてください。
このページでは入力フォームを作成します。 -
「コンテナページ」に「レイアウト(Bulma)」-「ボックス」を配置してください。
-
「ボックス」内に「フォーム部品(Bulma)」-「見出しレベル4」を配置し、選択してください。
「エレメント固有」プロパティを以下のように設定してください。- textContent(固定値):
Input Form
- textContent(固定値):
-
「ボックス」内に「フォーム部品(Bulma)」-「水平フィールド」を3つ配置してください。
上から順に設定を行います。 -
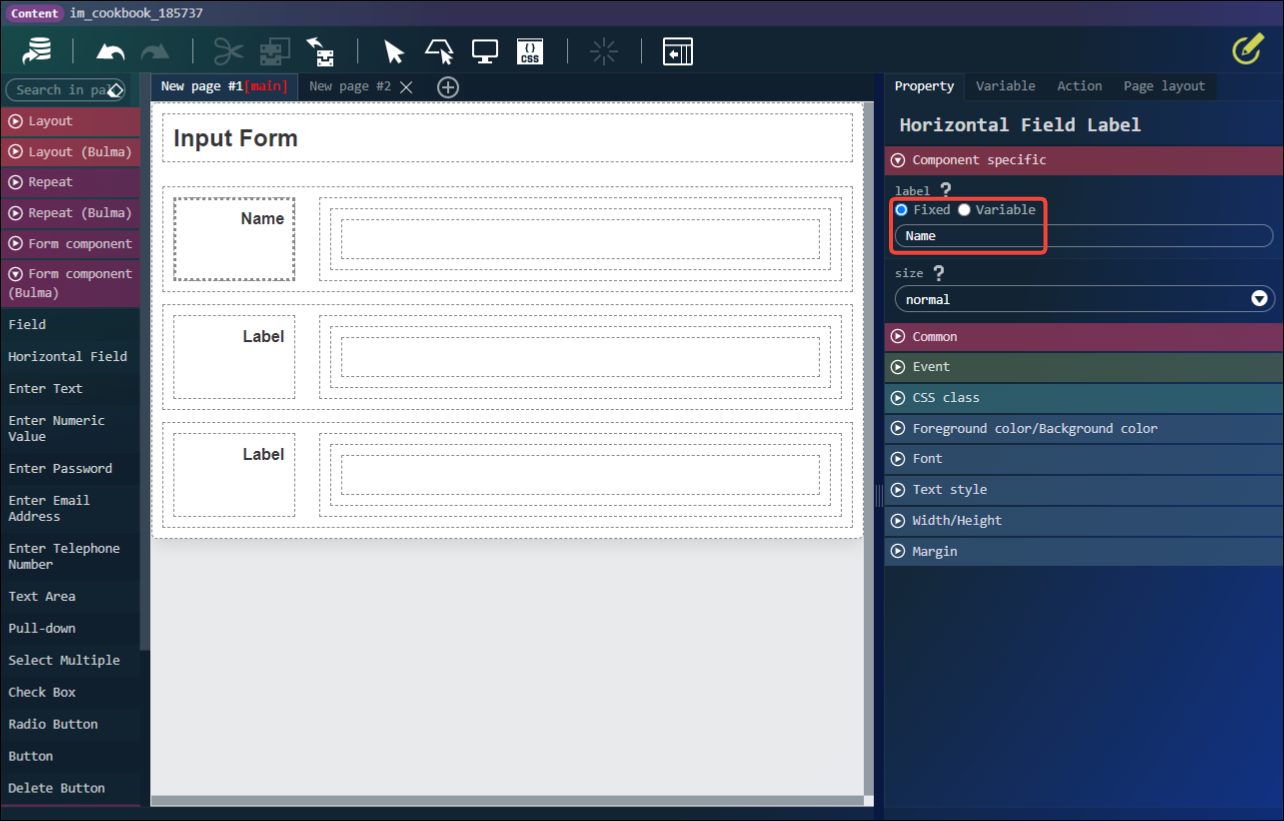
1つ目の「水平フィールド」の「水平フィールドラベル」を選択してください。
「エレメント固有」プロパティを以下のように設定してください。- label(固定値):
Name
- label(固定値):
-
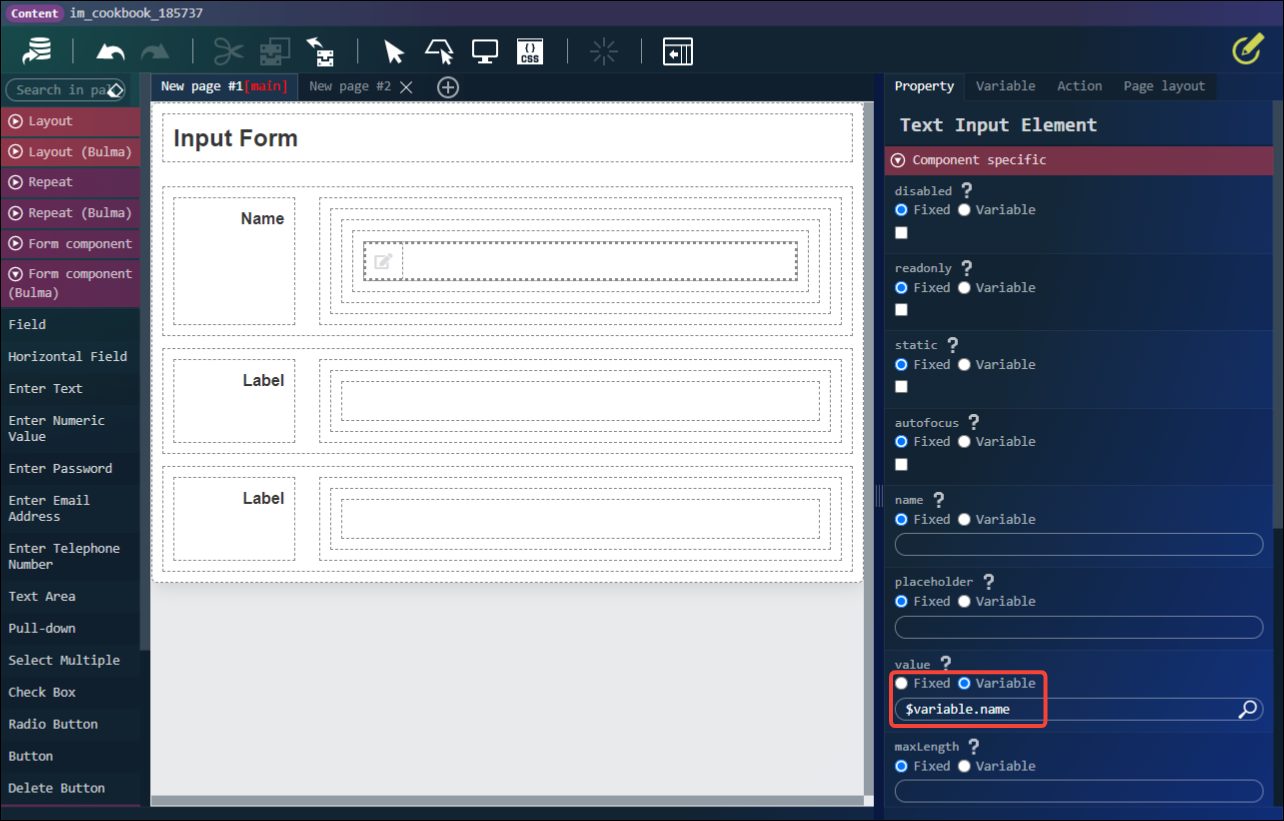
「フィールドコンテンツ」内に「フォーム部品(Bulma)」-「テキスト入力」を配置し、「テキスト入力要素」を選択してください。
「エレメント固有」プロパティを以下のように設定してください。- value(変数値):
$variable.name
- value(変数値):
-
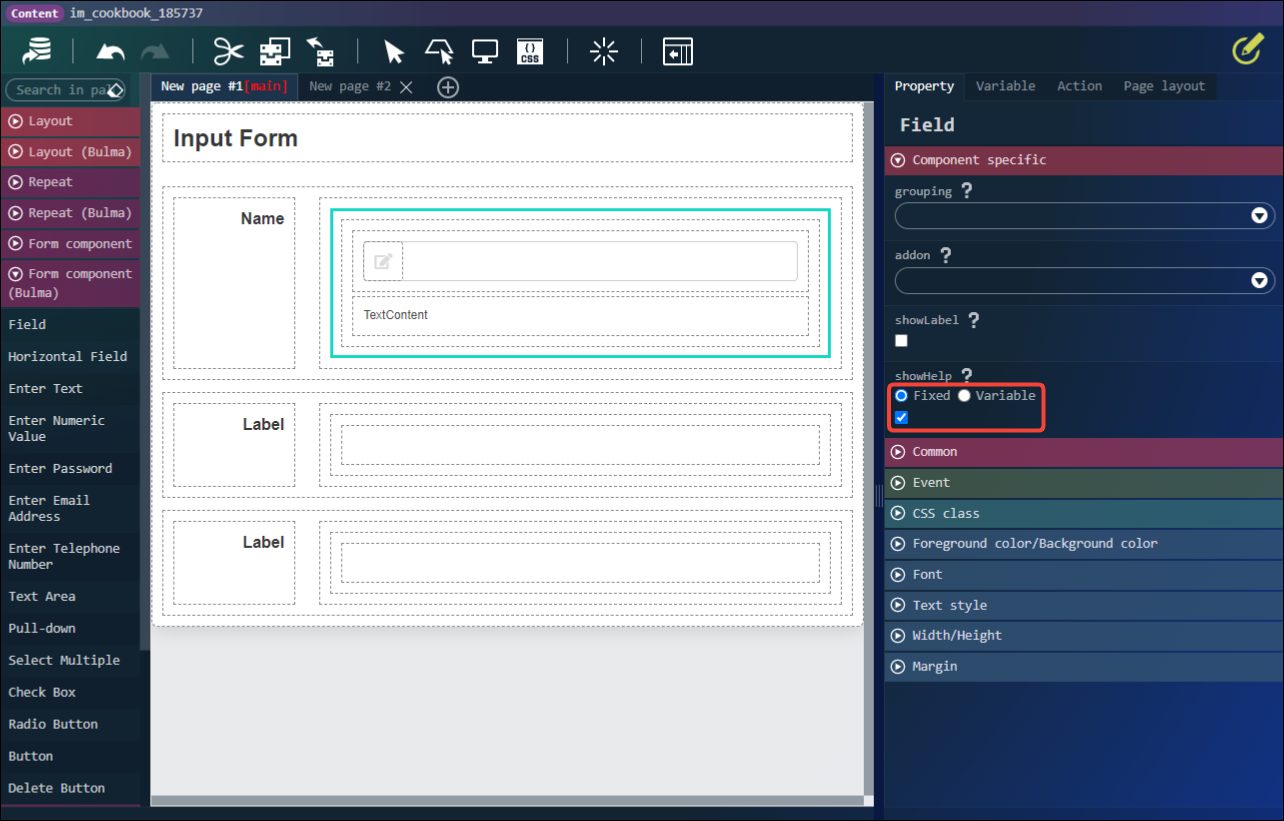
「フィールド」を選択してください。
「エレメント固有」プロパティを以下のように設定してください。- showHelp(固定値):チェックを入れる
-
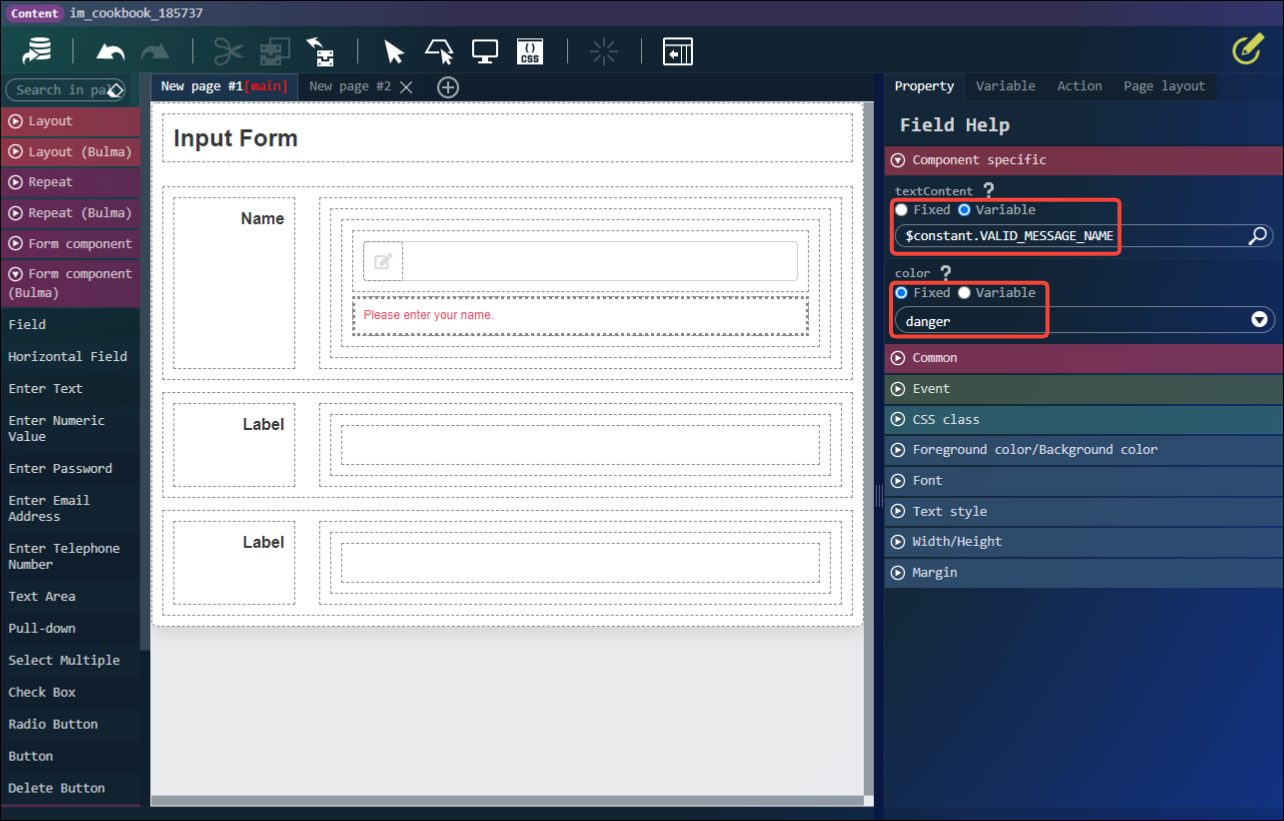
「フィールドコンテンツ」内に表示された「フィールドヘルプ」を選択してください。
「エレメント固有」プロパティを以下のように設定してください。- textContent(変数値):
$constant.VALID_MESSAGE_NAME - color(固定値):
danger
- textContent(変数値):
-
「フィールド」を選択してください。
「エレメント固有」プロパティを以下のように設定してください。- showHelp(変数値):
$variable.validName
- showHelp(変数値):
- 1つ目の「水平フィールド」と同じ流れで、残りの「水平フィールド」を設定してください。
2つ目の「水平フィールド」
「フィールドコンテンツ」内には「フォーム部品(Bulma)」-「メールアドレス入力」を配置してください。エレメント エレメント固有プロパティ 設定値 水平フィールドラベル label(固定値) Email Address メールアドレス入力要素 value(変数値) $variable.emailAddress フィールド showHelp(変数値) $variable.validEmailAddress フィールドヘルプ textContent(変数値)
color(固定値)$constant.VALID_MESSAGE_EMAIL_ADDRESS
danger3つ目の「水平フィールド」
「フィールドコンテンツ」内には「フォーム部品(Bulma)」-「電話番号入力」を配置してください。エレメント エレメント固有プロパティ 設定値 水平フィールドラベル label(固定値) Phone Number 電話番号入力要素 value(変数値) $variable.phoneNumber フィールド showHelp(変数値) $variable.validPhoneNumber フィールドヘルプ textContent(変数値)
color(固定値)$constant.VALID_MESSAGE_PHONE_NUMBER
danger -
「ボックス」内に「フォーム部品(Bulma)」-「フィールド」を配置し、選択してください。
「エレメント固有」プロパティを以下のように設定してください。- grouping:
grouped centered
- grouping:
-
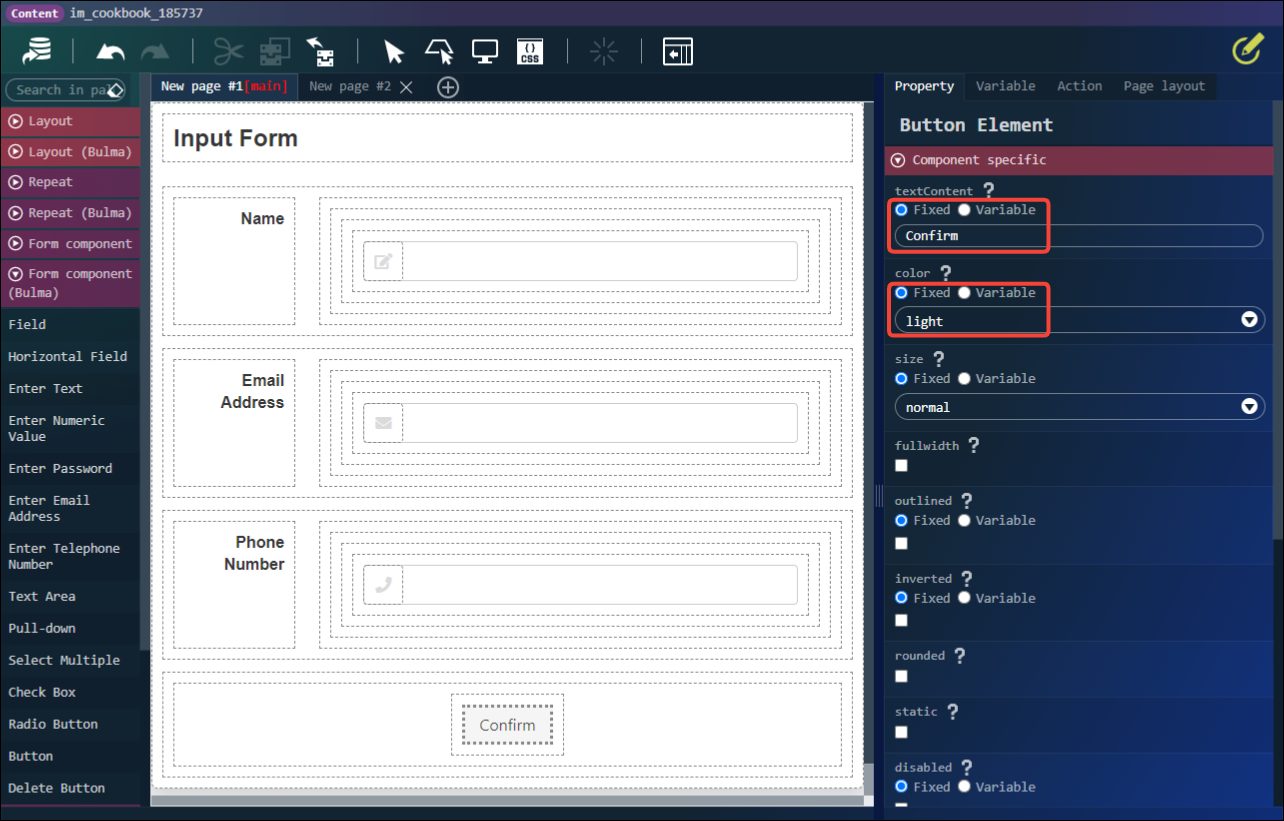
「フィールドコンテンツ」内に「フォーム部品(Bulma)」-「ボタン」を配置し、「ボタン要素」を選択してください。
「エレメント固有」プロパティを以下のように設定してください。- textContent(固定値):
Confirm - color(固定値):
light
- textContent(固定値):
-
ここまでに配置した「見出しレベル4」、3つの「水平フィールド」、「フィールド」をコピーしてください。
-
「New Page #2」を開いてください。
このページでは入力内容の確認モーダルを作成します。 -
「New Page #1」でコピーした「見出しレベル4」、3つの「水平フィールド」、「フィールド」を
「New Page #2」の「コンテナページ」に貼り付けてください。 -
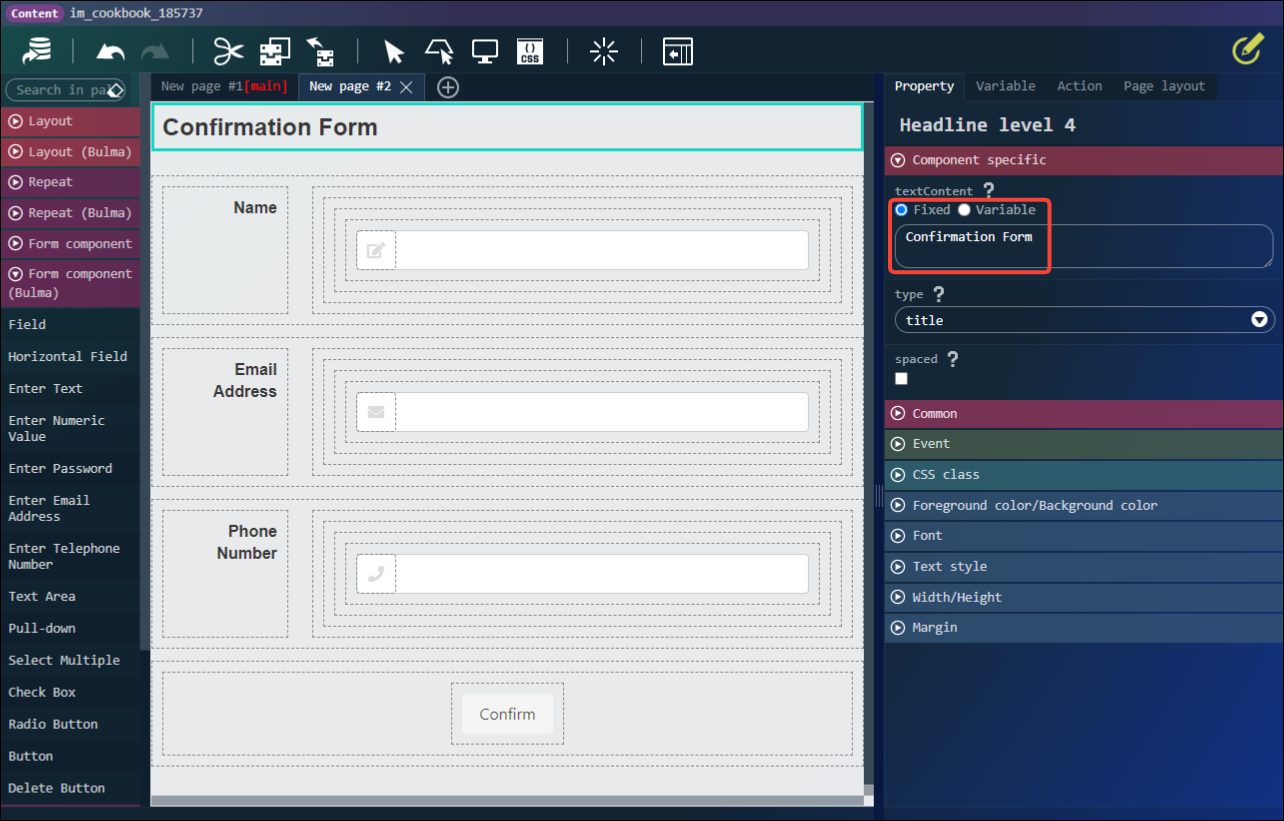
「見出しレベル4」を選択してください。
「エレメント固有」プロパティを以下のように設定してください。- textContent(固定値):
Confirmation Form
- textContent(固定値):
-
1つ目の「水平フィールド」の「水平フィールドラベル」を選択してください。
「CSSクラス」プロパティを以下のように設定してください。- クラス名(固定値):
confirmationLabel
- クラス名(固定値):
-
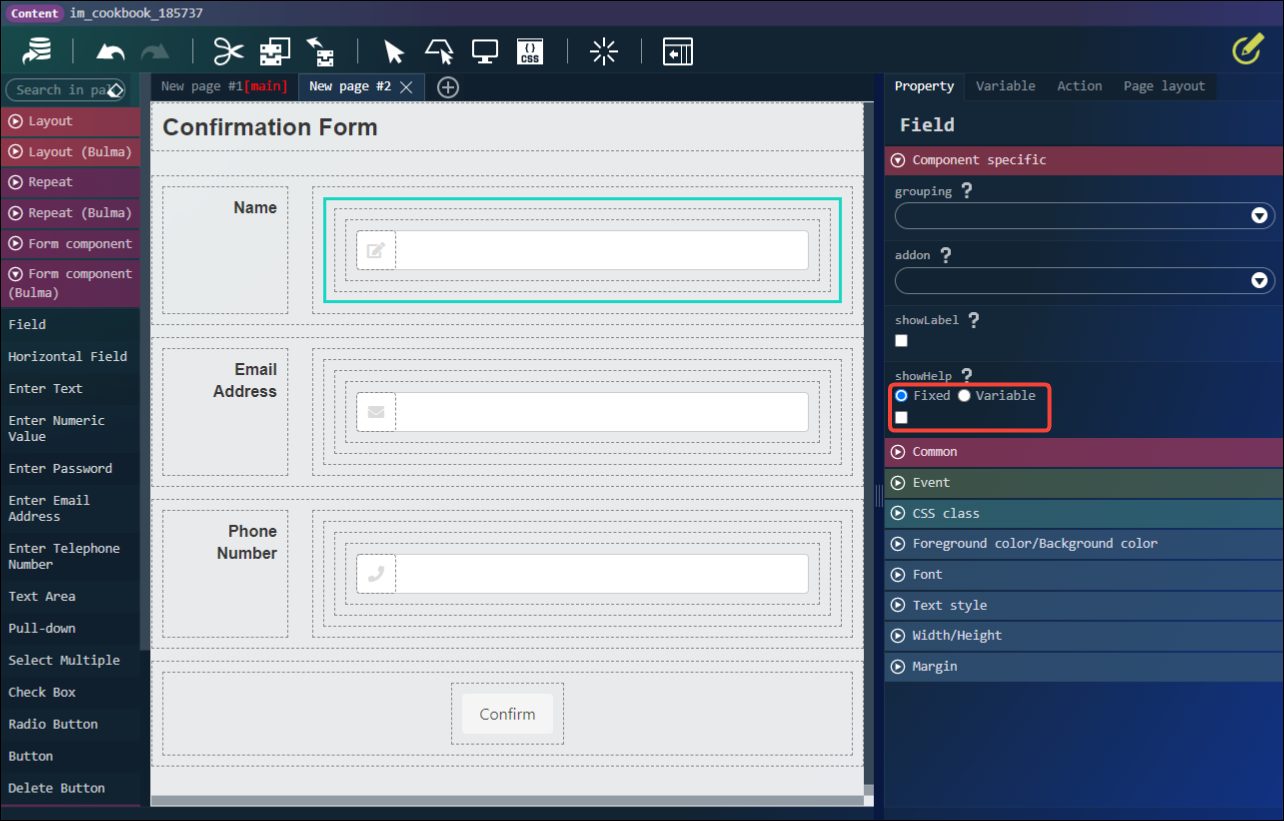
「フィールド」を選択してください。
「エレメント固有」プロパティを以下のように設定してください。- showHelp(固定値):チェックを入れない
-
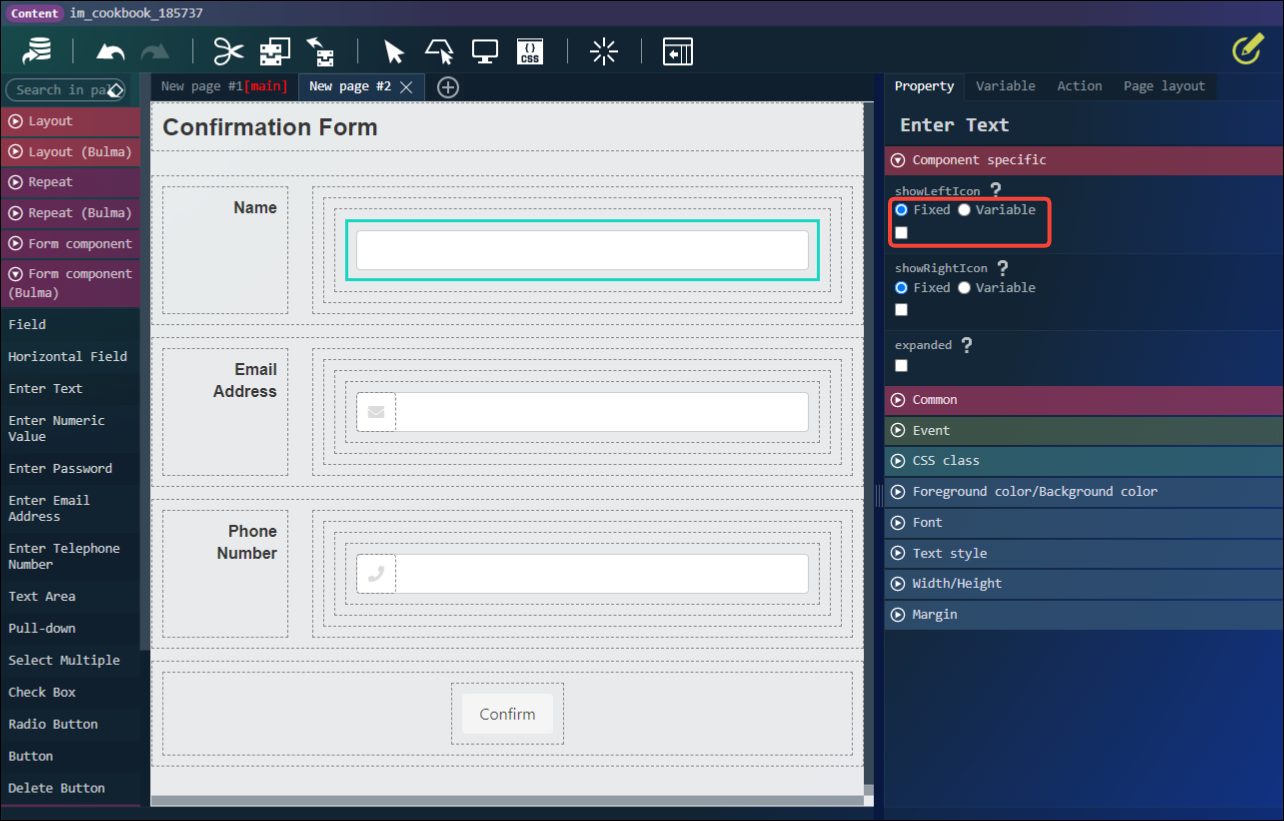
「テキスト入力」を選択してください。
「エレメント固有」プロパティを以下のように設定してください。- showLeftIcon(固定値):チェックを入れない
-
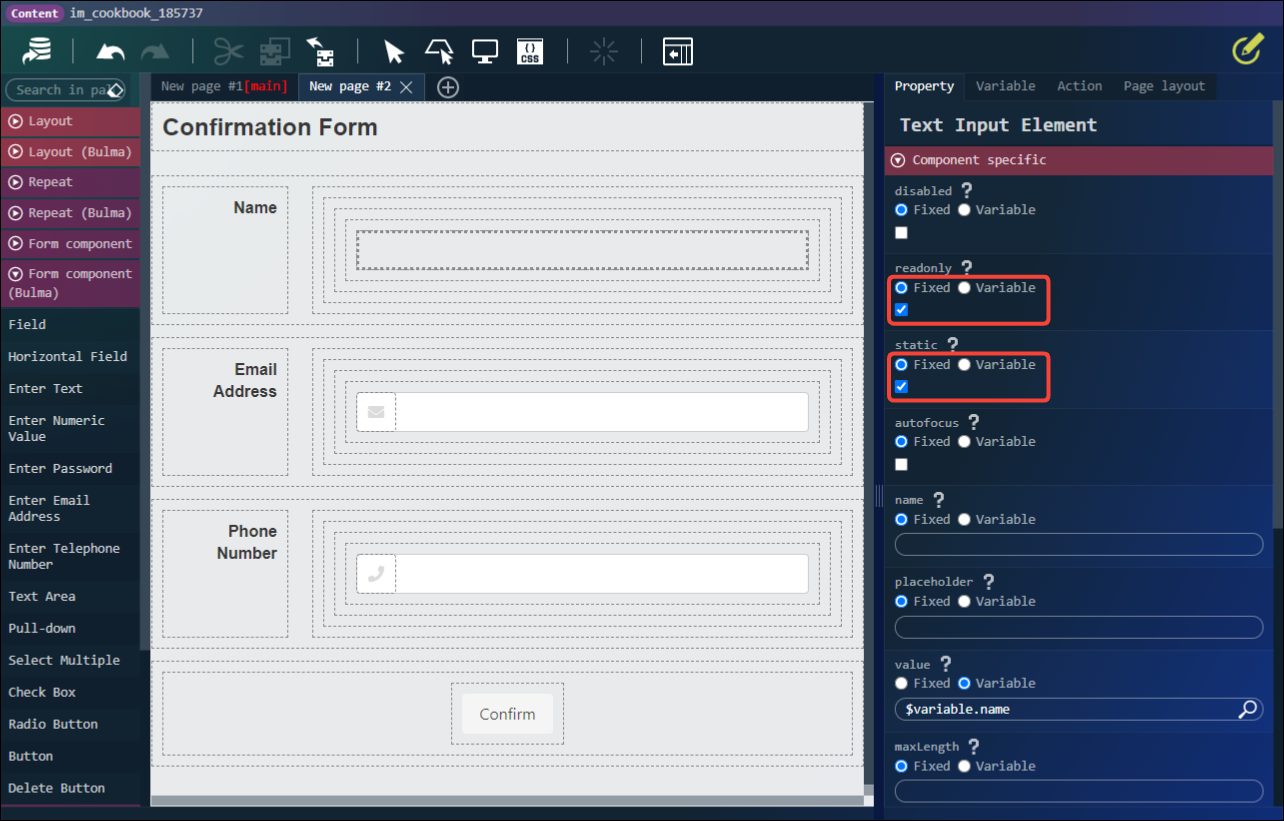
「テキスト入力要素」を選択してください。
「エレメント固有」プロパティを以下のように設定してください。- readonly(固定値):チェックを入れる
- static(固定値):チェックを入れる
-
1つ目の「水平フィールド」と同じ流れで、残りの「水平フィールド」を設定してください。
2, 3つ目の「水平フィールド」共通
CSSクラスプロパティエレメント プロパティ 設定値 水平フィールドラベル クラス名(固定値) confirmationLabel エレメント固有プロパティ
エレメント プロパティ 設定値 フィールド showHelp(固定値) チェックを入れない メールアドレス入力
電話番号入力showLeftIcon(固定値) チェックを入れない メールアドレス入力要素
電話番号入力要素readonly(固定値)
static(固定値)チェックを入れる -
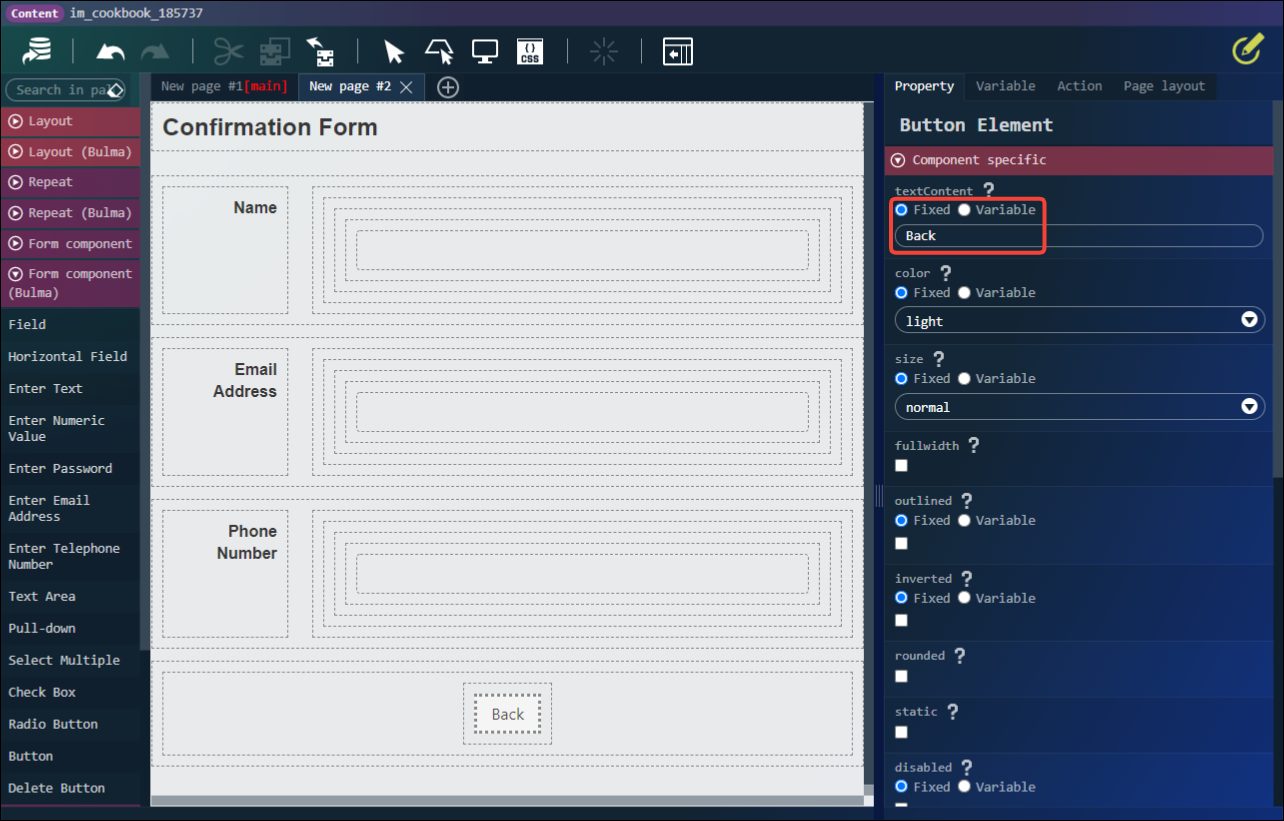
「フィールド」の「ボタン要素」を選択してください。
「エレメント固有」プロパティを以下のように設定してください。- textContent(固定値):
Back
- textContent(固定値):
-
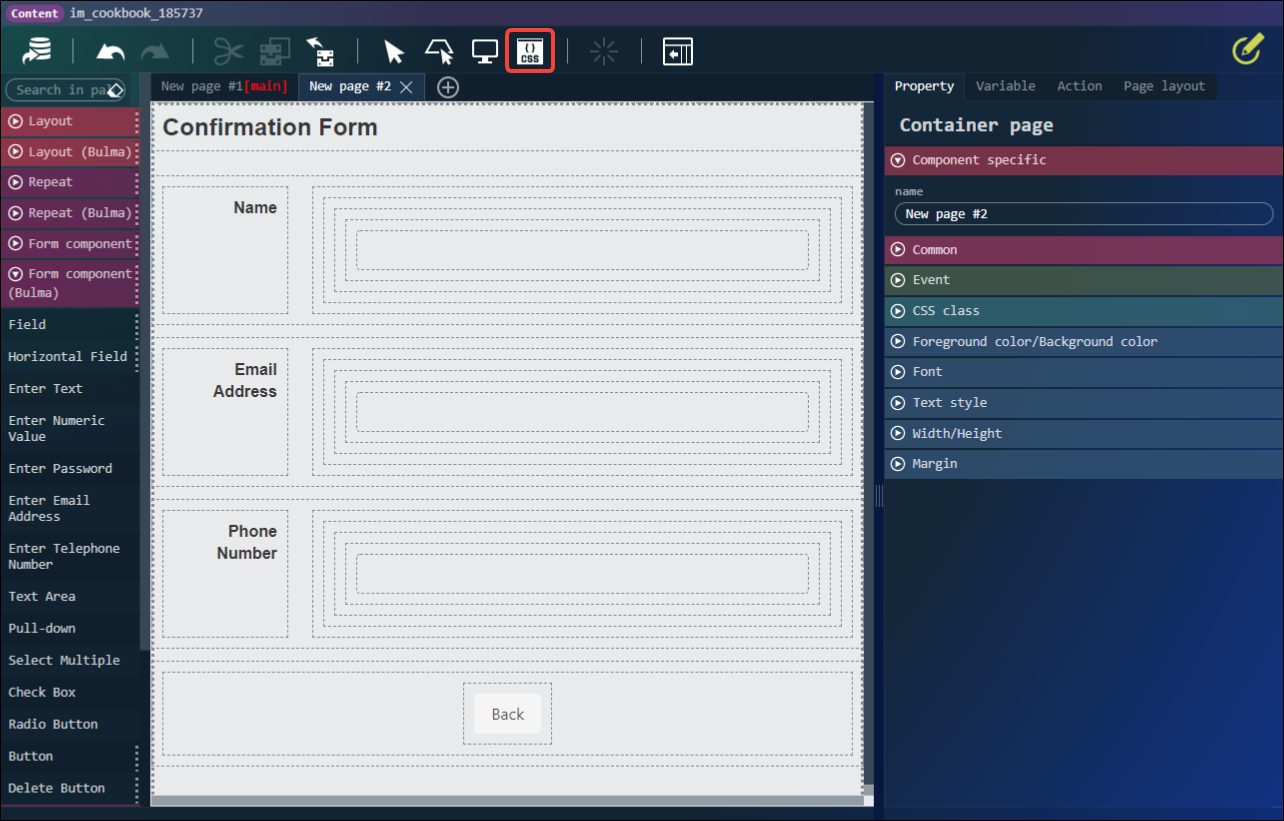
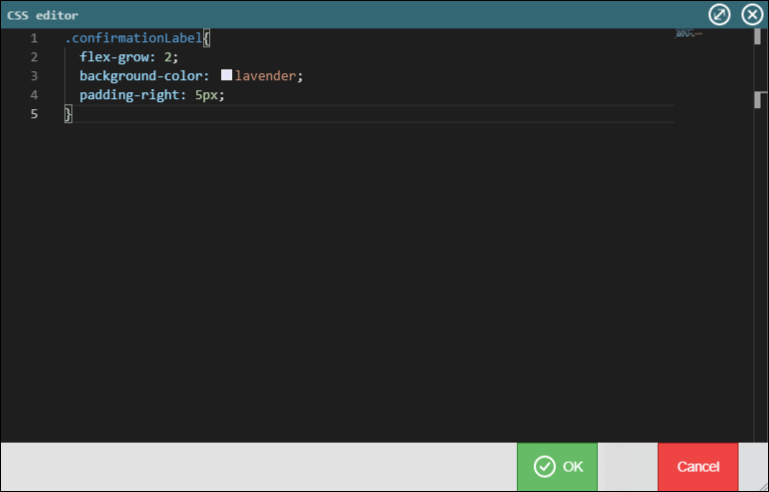
以下のCSSを貼り付け「決定」ボタンをクリックしてください。
12345.confirmationLabel{flex-grow: 2;background-color: lavender;padding-right: 5px;}
アクションの作成
ここでは入力規則の制御・モーダルの開閉を行うアクションを作成します。
以下のアクションを作成していきます。
| アクション | 説明 |
|---|---|
| Hide a validation rule error | 入力規則エラーを非表示にします。 |
| Open modal | フォームの入力内容を確認するモーダルを開きます。 入力規則に反する項目がある場合はモーダルを開かず、エラーとヘルプを表示します。 |
| Close modal | モーダルを閉じます。 |
| Hide a help(Name) | Nameの項目が入力規則に反していない場合、ヘルプを非表示にします。 |
| Hide a help(Email Address) | Email Addressの項目が入力規則に反していない場合、ヘルプを非表示にします |
| Hide a help(Phone Number) | Phone Numberの項目が入力規則に反していない場合、ヘルプを非表示にします。 |
Hide a validation rule error
入力規則エラーを非表示にします。
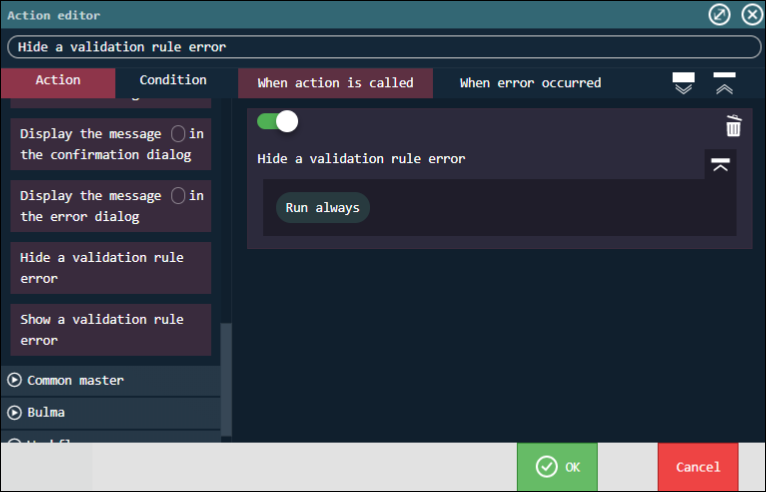
- 「アクション」タブをクリックしてください。
-
「標準」-「入力規則エラーを非表示にする」を配置してください。
-
以下のように設定し、「決定」ボタンをクリックしてください。
アクション名:Hide a validation rule error
アクション:入力規則エラーを非表示にする
Open modal
フォームの入力内容を確認するモーダルを開きます。
入力規則に反する項目がある場合はモーダルを開かず、エラーとヘルプを表示します。
- 「新規作成」アイコンをクリックしてください。
-
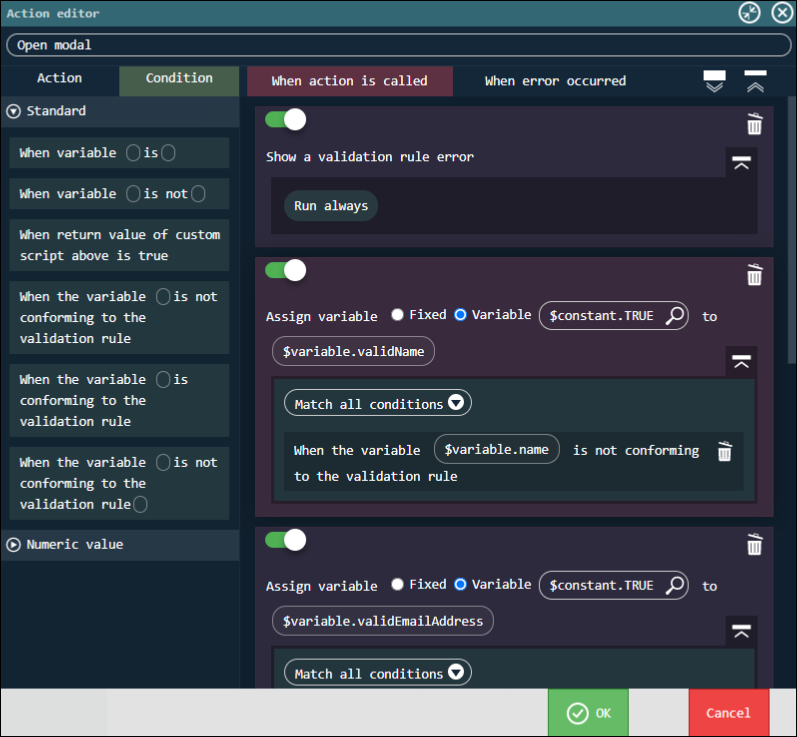
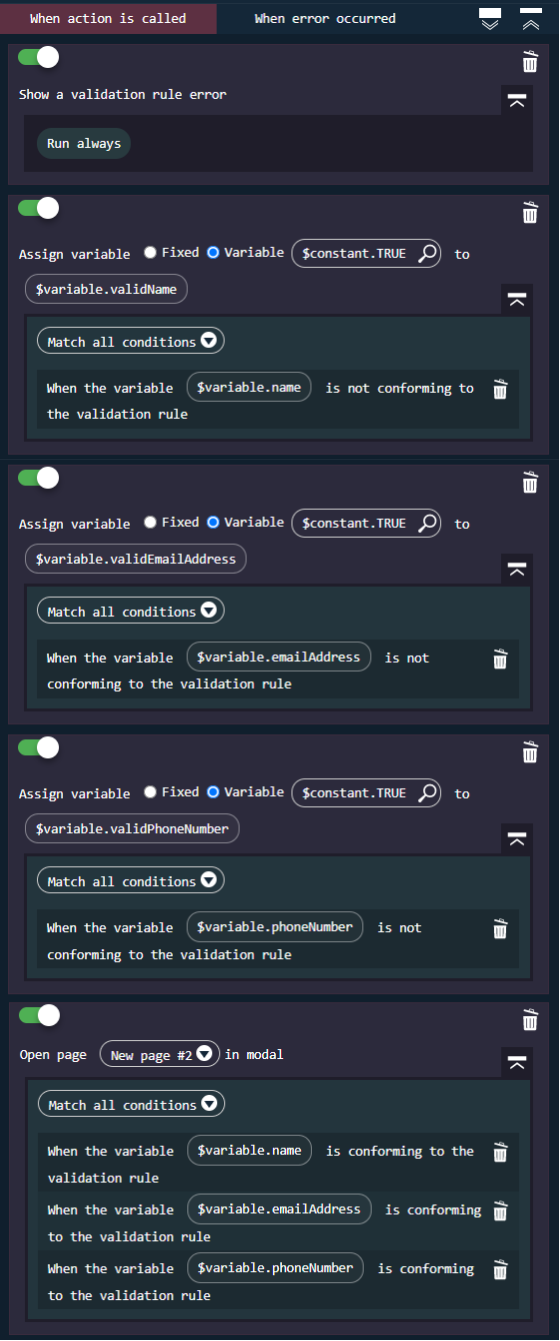
上から順に以下のアクションを配置してください。
「標準」-「入力規則エラーを表示する」
「標準」-「変数〇に〇を代入する」
「標準」-「変数〇に〇を代入する」
「標準」-「変数〇に〇を代入する」
「Bulma」-「ページ〇をモーダルで開く」 -
「実行条件」タブをクリックしてください。
-
3つ配置した「変数〇に〇を代入する」それぞれ全てに、
実行条件の「標準」-「変数〇が入力規則に則していないとき」を配置してください。 -
以下のように設定し、「決定」ボタンをクリックしてください。
アクション名:Open modal
アクション1:入力規則エラーを表示する
アクション2:変数〇に〇を代入する
代入先:$variable.validName
代入元(変数値):$constant.TRUE
実行条件:変数〇が入力規則に則していないとき
入力チェック対象:$variable.name
アクション3:変数〇に〇を代入する
代入先:$variable.validEmailAddress
代入元(変数値):$constant.TRUE
実行条件:変数〇が入力規則に則していないとき
入力チェック対象:$variable.emailAddress
アクション4:変数〇に〇を代入する
代入先:$variable.validPhoneNumber
代入元(変数値):$constant.TRUE
実行条件:変数〇が入力規則に則していないとき
入力チェック対象:$variable.phoneNumber
アクション5:ページ〇をモーダルで開く
ページ:New Page #2
実行条件:変数〇が入力規則に則しているとき
入力チェック対象:$variable.name
実行条件:変数〇が入力規則に則しているとき
入力チェック対象:$variable.emailAddress
実行条件:変数〇が入力規則に則しているとき
入力チェック対象:$variable.phoneNumber
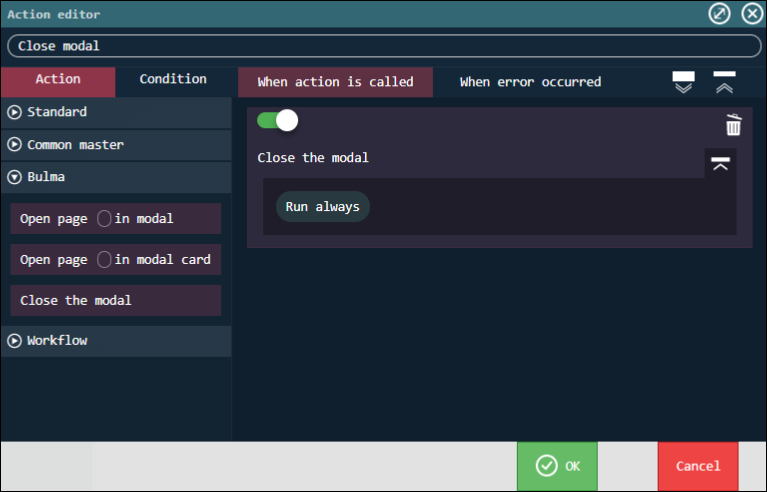
Close modal
モーダルを閉じます。
- 「新規作成」アイコンをクリックしてください。
-
「Bulma」-「モーダルを閉じる」を配置してください。
-
以下のように設定し、「決定」ボタンをクリックしてください。
アクション名:Close modal
アクション:モーダルを閉じる
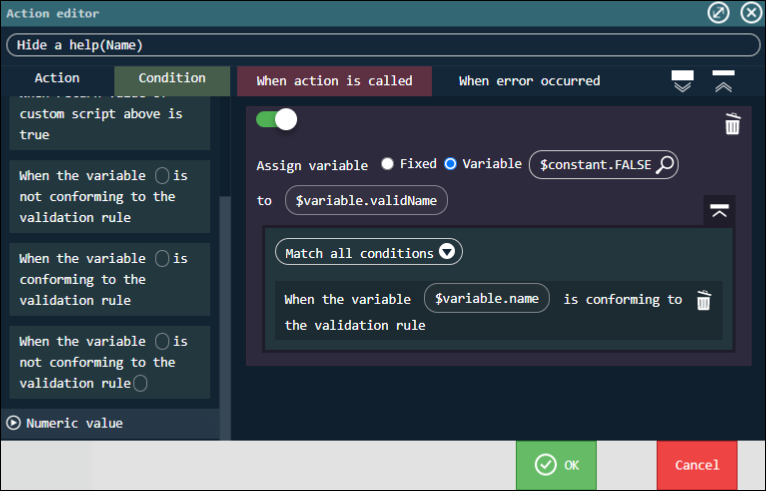
Hide a help(Name)
Nameの項目が入力規則に反していない場合、ヘルプを非表示にします。
- 「新規作成」アイコンをクリックしてください。
-
「標準」-「変数〇に〇を代入する」を配置してください。
-
「実行条件」タブをクリックしてください。
-
「変数〇に〇を代入する」に、実行条件の「標準」-「変数〇が入力規則に則しているとき」を配置してください。
-
以下のように設定し、「決定」ボタンをクリックしてください。
アクション名:Hide a help(Name)
アクション:変数〇に〇を代入する
代入先:$variable.validName
代入元(変数値):$constant.FALSE
実行条件:変数〇が入力規則に則しているとき
入力チェック対象:$variable.name
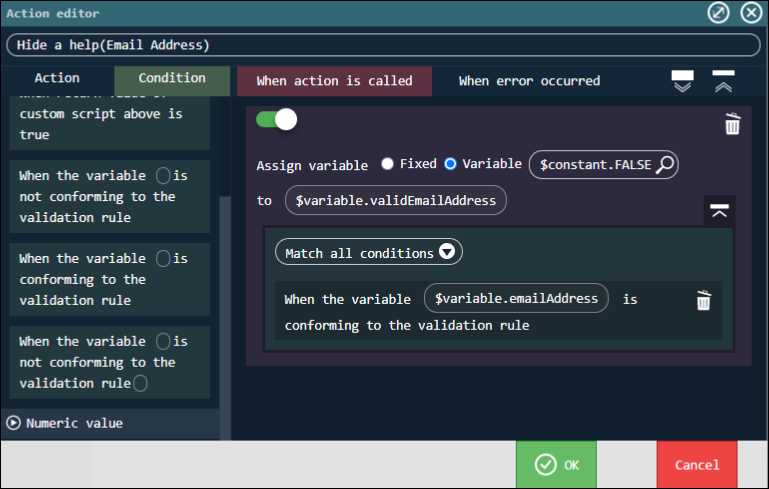
Hide a help(Email Address)
Email Addressの項目が入力規則に反していない場合、ヘルプを非表示にします。
- 「新規作成」アイコンをクリックしてください。
-
「標準」-「変数〇に〇を代入する」を配置してください。
-
「実行条件」タブをクリックしてください。
-
「変数〇に〇を代入する」に、実行条件の「標準」-「変数〇が入力規則に則しているとき」を配置してください。
-
以下のように設定し、「決定」ボタンをクリックしてください。
アクション名:Hide a help(Email Address)
アクション:変数〇に〇を代入する
代入先:$variable.validEmailAddress
代入元(変数値):$constant.FALSE
実行条件:変数〇が入力規則に則しているとき
入力チェック対象:$variable.emailAddress
Hide a help(Phone Number)
Phone Numberの項目が入力規則に反していない場合、ヘルプを非表示にします。
- 「新規作成」アイコンをクリックしてください。
-
「標準」-「変数〇に〇を代入する」を配置してください。
-
「実行条件」タブをクリックしてください。
-
「変数〇に〇を代入する」に、実行条件の「標準」-「変数〇が入力規則に則しているとき」を配置してください。
-
以下のように設定し、「決定」ボタンをクリックしてください。
アクション名:Hide a help(Phone Number)
アクション:変数〇に〇を代入する
代入先:$variable.validPhoneNumber
代入元(変数値):$constant.FALSE
実行条件:変数〇が入力規則に則しているとき
入力チェック対象:$variable.phoneNumber
アクションの設定
作成したアクションを各エレメントに設定してください。
New Page #1(入力フォーム)
| エレメント | イベントプロパティ | アクション |
|---|---|---|
| コンテナ | ページ読み込み時 | Hide a validation rule error |
| テキスト入力要素 | 入力値変更時 | Hide a help(Name) |
| メールアドレス入力要素 | 入力値変更時 | Hide a help(Email Address) |
| 電話番号入力要素 | 入力値変更時 | Hide a help(Phone Number) |
| ボタン要素 | クリック時 | Open modal |
New Page #2(確認モーダル)
| エレメント | イベントプロパティ | アクション |
|---|---|---|
| ボタン要素 | クリック時 | Close modal |
動作確認
作成した画面の動作確認を行います。
ツールバーの「プレビュー」アイコンをクリックし、プレビュー画面を開いてください。
作成した画面が以下のように動作することを確認してください。
うまく動作しない場合は、レシピの手順を確認してください。
- 画面の初期表示で入力規則エラーが表示されないこと。
- 入力項目が未入力の状態で「Confirm」ボタンをクリックすると、入力規則エラーが表示されること。
- 入力項目が入力規則に反していない状態で「Confirm」ボタンをクリックすると、入力内容の確認モーダルが開くこと。