この CookBook では、IM-BloomMaker を使用して、3桁区切りの数値フォーマットを自動で行うテキストボックスを作成する方法を紹介します。
※この CookBook は 2021 Summer リリース時点での実現方法です。 今後のアップデートによる改善で、より簡単な方法が提供される場合があります。
完成イメージ
完成サンプル
以下の完成サンプルをダウンロードしてご活用ください。
このサンプルは、2020 Summer 版以降でインポートできます。
cookbook_198925_im_bloommaker-data
ローカル環境で表示させる場合は、以下のURLにアクセスしてください。
あらかじめ、IM-BloomMaker のルーティング定義で、認可を設定してください。
http://localhost:8080/imart/im_cookbook/198925
なおベースURLである以下の部分は、環境に合わせて適宜変更してください。
http://localhost:8080/imart
レシピ
- 数値フォーマット用のアクションを用意する
- テキストボックスを配置してアクションを設定する
- 動作確認
1. 数値フォーマット用のアクションを用意する
数値を3桁区切りにフォーマットするアクション、および、フォーマットを解除するアクションをそれぞれ作成します。
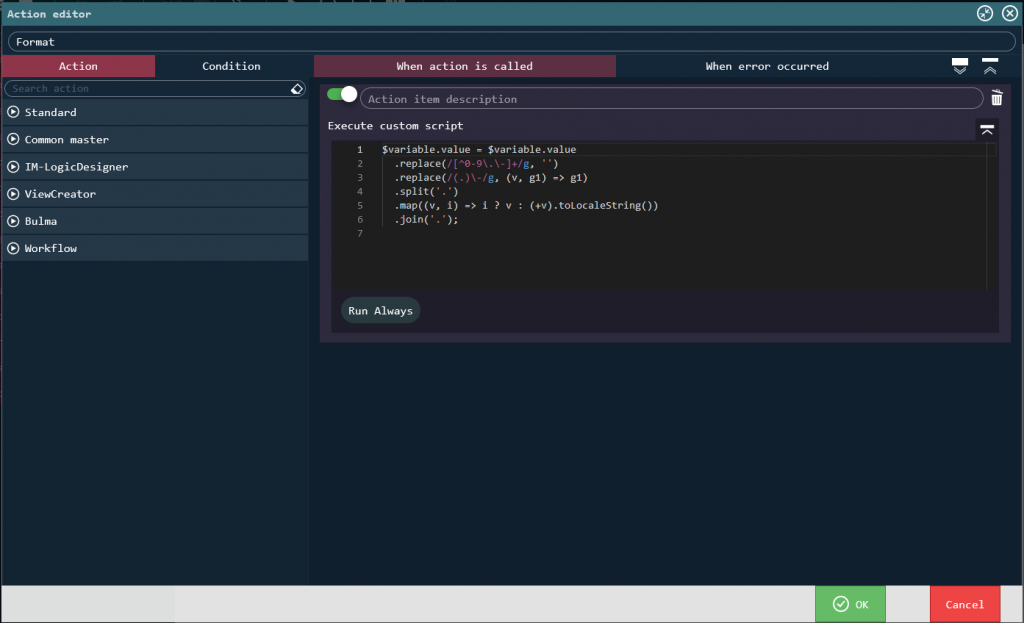
フォーマットするアクション(アクション名:「Format」):
カスタムスクリプトで、以下のコードを入力します。
[code language="javascript"]
$variable.value = $variable.value
// 数値、マイナス記号、小数点以外の文字を除去します
.replace(/[^0-9\.\-]+/g, '')
// 先頭以外のマイナス記号を除去します
.replace(/(.)\-/g, (v, g1) => g1)
// 小数点を区切りとして、配列に分割します
.split('.')
// 小数点より左側を3桁区切りに変更します
.map((v, i) => i ? v : (+v).toLocaleString())
// 分割した配列を、再び小数点で結合します
.join('.');
[/code]
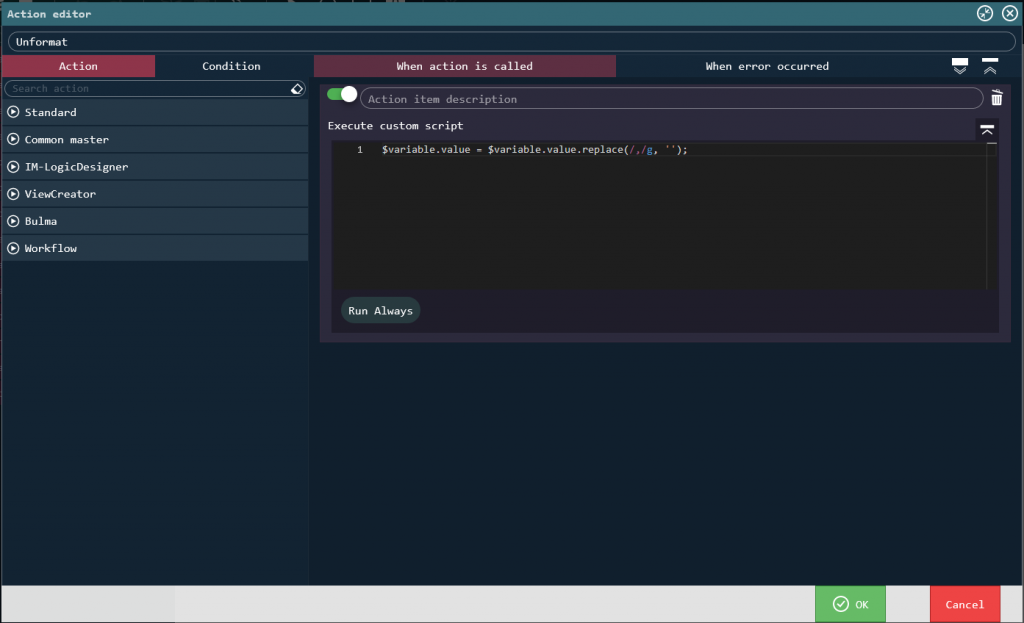
フォーマットを解除するアクション(アクション名:「Unformat」):
カスタムスクリプトで、以下のコードを入力します。
[code language="javascript"]
// 3桁区切りに使われたカンマを除去します
$variable.value = $variable.value.replace(/,/g, '');
[/code]
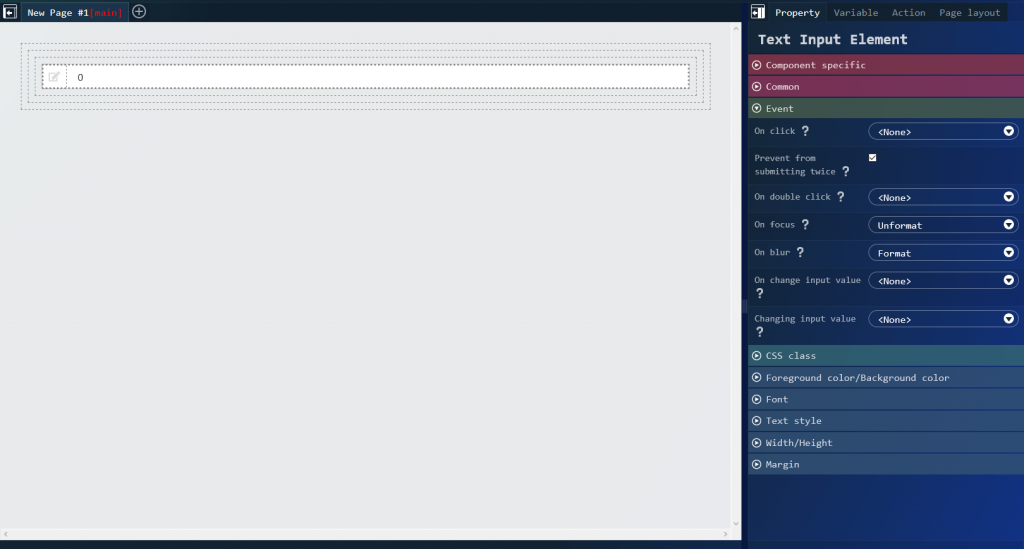
2. テキストボックスを配置してアクションを設定する
テキストボックスエレメントを配置して、以下を設定します。
- フォーカスイン時(On focus)イベントに、フォーマットするアクション「UnFormat」を設定する
- フォーカスアウト時(On blur)イベントに、フォーマットを解除するアクション「Format」を設定する
3. 動作確認
プレビューを開き、動作確認を行います。
以下の動作を確認できます。
- テキストボックスに数値を入力してフォーカスを外すと、3桁区切りでフォーマットされること
- テキストボックスにフォーカスを移すと、3桁区切りが解除されること