この CookBook では intra-mart Accel Platform 2021 Summer から利用可能になった
コンテンツ種別「Bulma Theme Colored」について紹介します。
Bulma Theme Colored とは
「Bulma」と同様のエレメントが使用できるコンテンツ種別です。
iAP のデザインに合うようにエレメントの配色が調整されているため
コンテンツ種別「imui」で作成された画面とも合うようになっています。
「Bulma」と比較して主に以下の違いがあります。
- 一部のエレメントが iAP のテーマ色と同系統の配色になる
- プロパティの color 設定で一部の色が「Bulma」ではなく独自の配色になる
- iAP に合わせたフォントになっている
設定方法
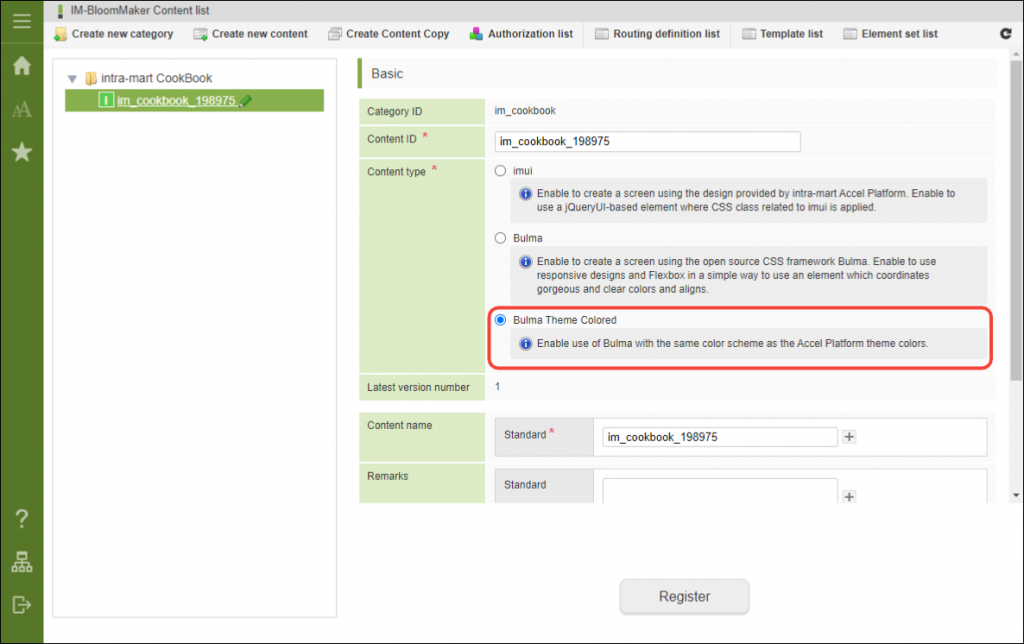
コンテンツを新規作成します。
コンテンツ種別「Bulma Theme Colored」を選択します。

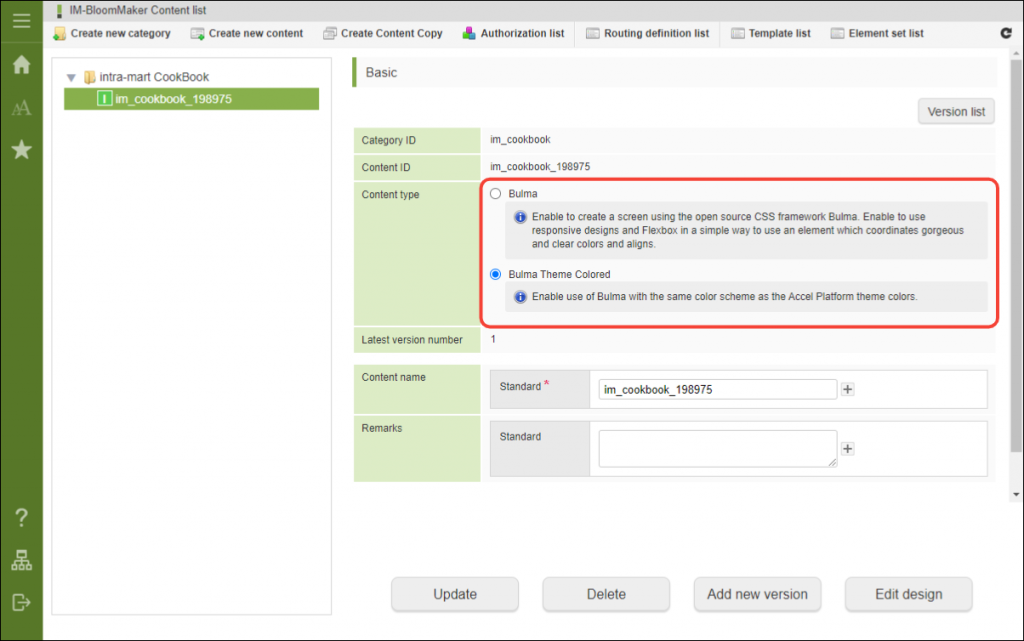
「Bulma」と「Bulma Theme Colored」は作成後も相互に変更可能です。

Bulma との比較
エレメントの配色
それぞれ以下のシチュエーションで変化します。
デフォルト
| カテゴリ | エレメント |
|---|---|
| レイアウト(Bulma) | ヒーロー |
| パーツ(Bulma) | タグ |
| コンポーネント(Bulma) | ページネーションリンク |
| コンポーネント(Bulma) | メッセージ |
選択した時(is-active クラスが付与されている時)
| カテゴリ | エレメント |
|---|---|
| コンポーネント(Bulma) | ナビゲーションバーリンクアイテム(2021 Winter まで) |
| タブ | |
| ドロップダウンリンクアイテム | |
| メニューリストリンクアイテム |
選択した時(is-selected クラスが付与されている時)、ホバーした時
| カテゴリ | エレメント |
|---|---|
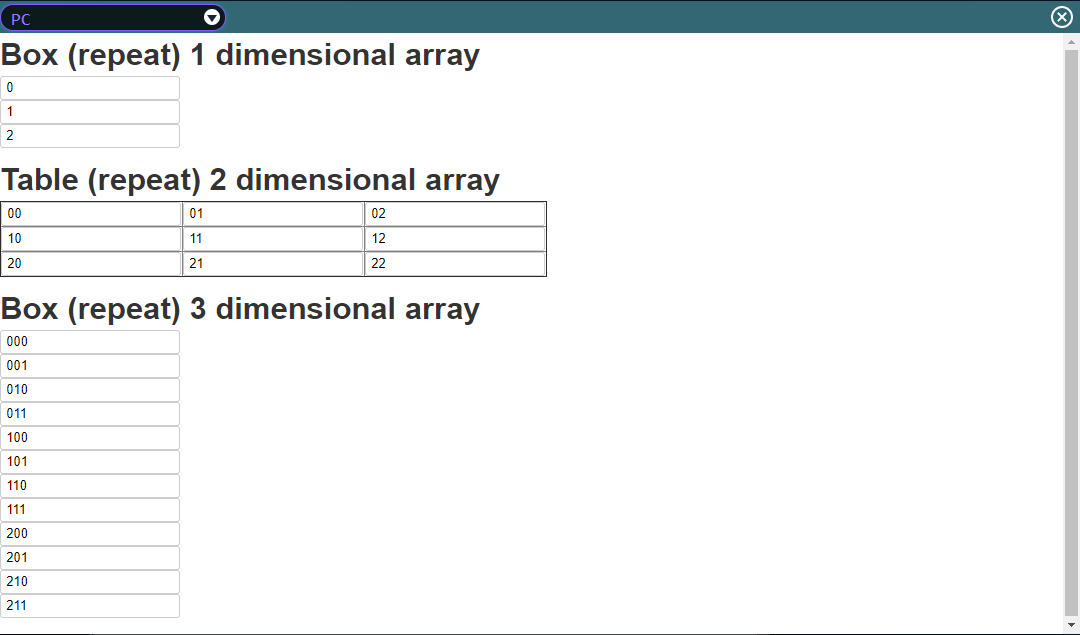
| レイアウト(Bulma) | テーブルコンテナ |
| 繰り返し(Bulma) | テーブルコンテナ(繰り返し) |
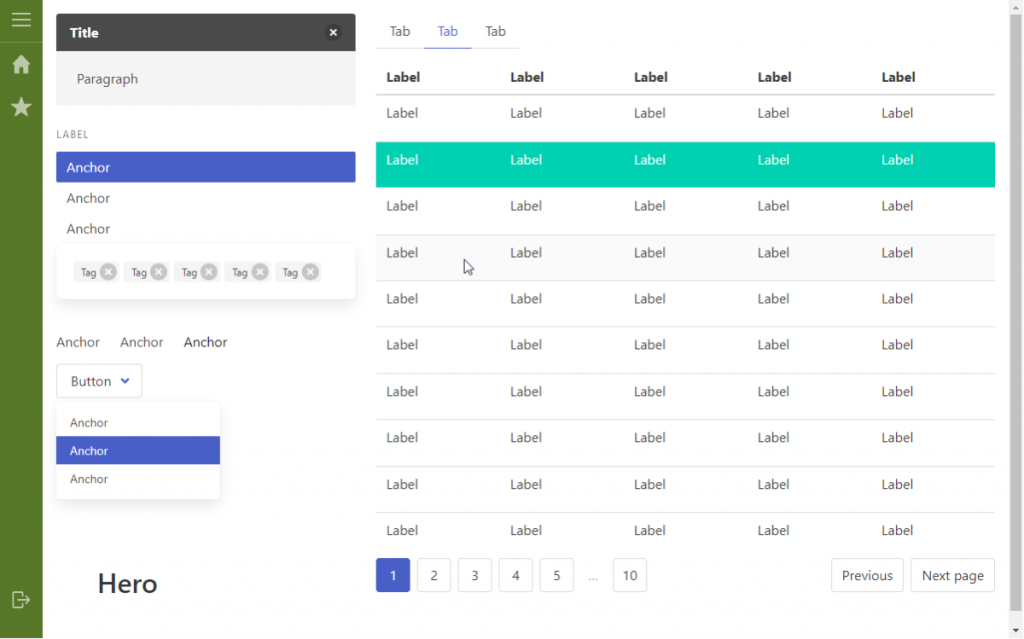
コンテンツ種別:Bulma
テーマ:intra-mart Accel Platform Slim Side Menu テーマ (黄緑 (Greenery))

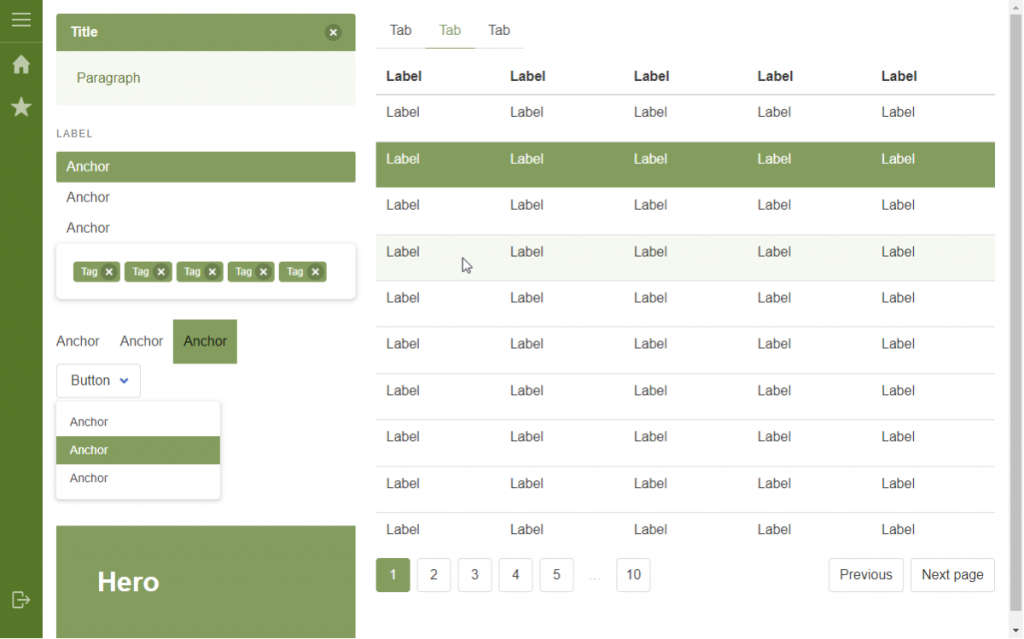
コンテンツ種別:Bulma Theme Colored
テーマ:intra-mart Accel Platform Slim Side Menu テーマ (黄緑 (Greenery))

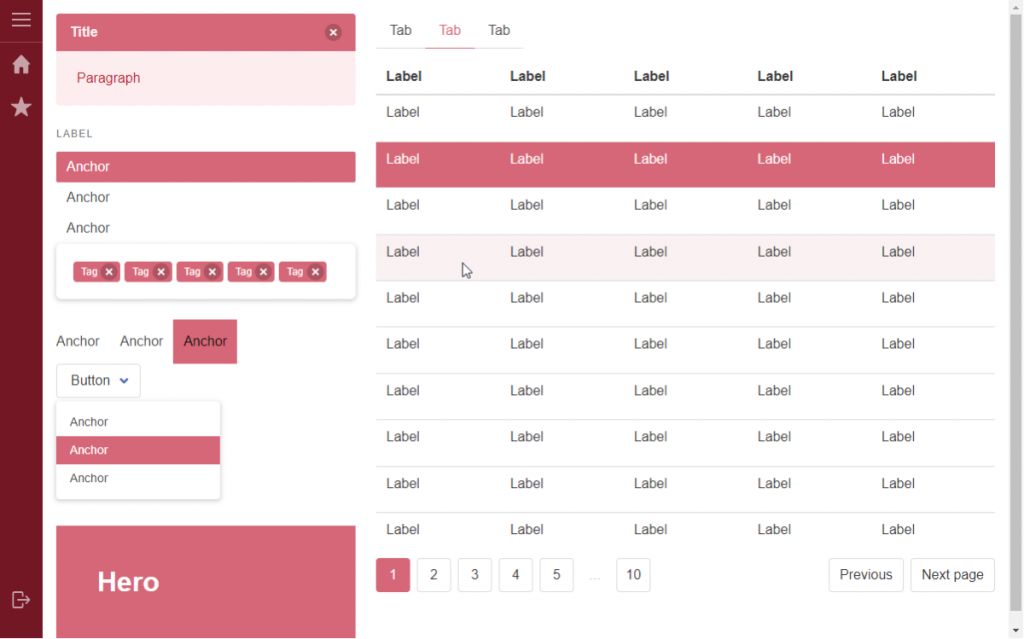
コンテンツ種別:Bulma Theme Colored
テーマ:intra-mart Accel Platform Slim Side Menu テーマ (赤)

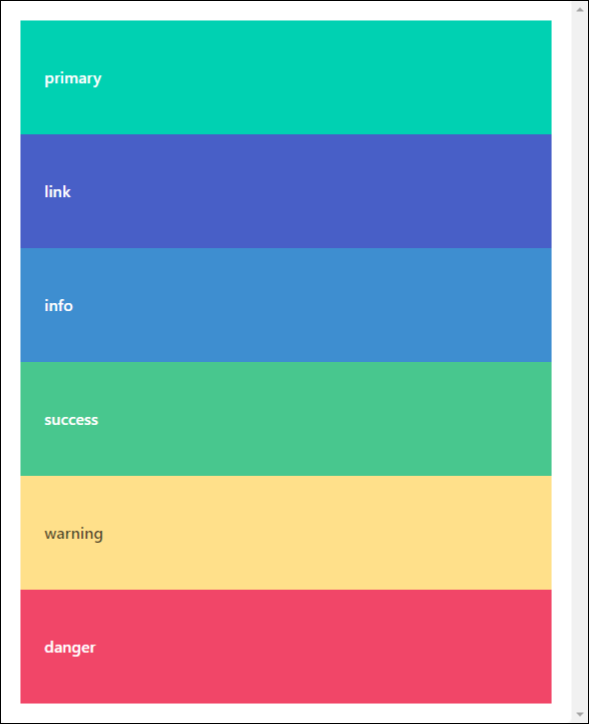
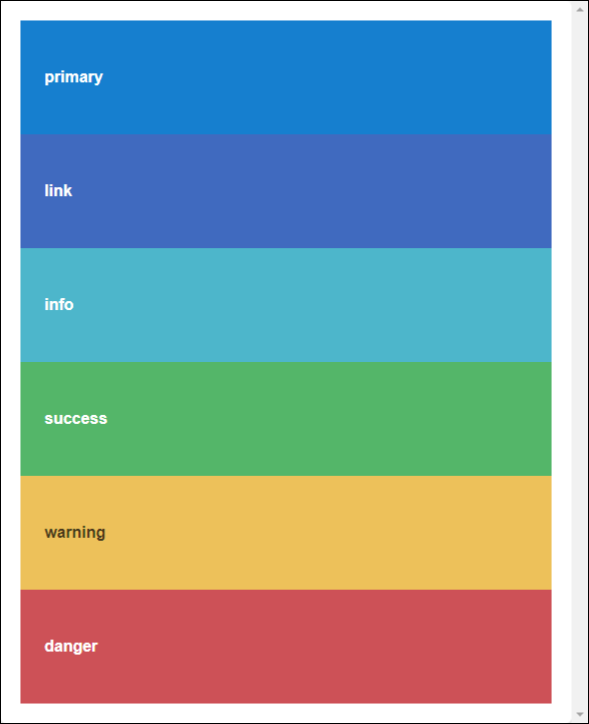
color プロパティの設定
primary がブルー、info が水色に変更されました。
それ以外は一部(black, light 等)を除き一段階暗い配色になっています。
左:Bulma
右:Bulma Theme Colored
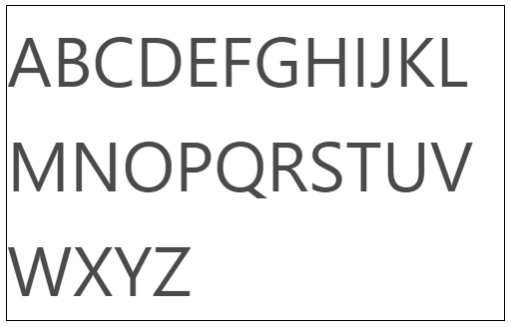
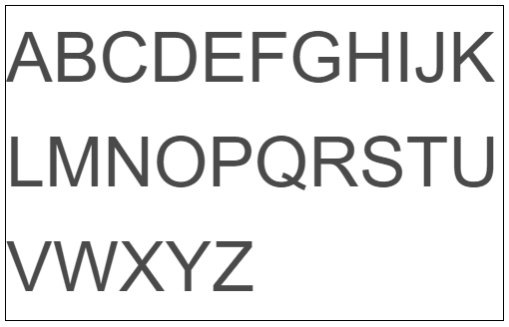
フォント
iAP に合わせたフォントになっています。
フォントの変更により文字の幅も変わるため改行の設定をしている場合、文字の折り返し位置が変わることがあります。
左:Bulma
右:Bulma Theme Colored
コンテンツ種別「imui」と比較した場合、フォントの種類は同じになりますが色・サイズは変わります。
以下の画像ではラベルの横幅を 200px にし改行を設定しています。
左:imui
右:Bulma Theme Colored