この CookBook では横向きのレイアウトの作り方を紹介していきます。
また、レイアウトの作り方(縦に並べる編)もありますので、併せてご確認ください。
はじめに
以前使用されていた HTML 上の要素の分類にブロック要素とインライン要素というものがあります。
横に並べられるエレメントはその中ではインライン要素に相当します。
※ 現在はコンテンツカテゴリという分類でより細分化されています。
インライン要素について
https://developer.mozilla.org/ja/docs/Web/HTML/Inline_elements
コンテンツカテゴリについて
https://developer.mozilla.org/ja/docs/Web/Guide/HTML/Content_categories
横に並べられるエレメント
主にフォーム部品カテゴリや汎用カテゴリに属するエレメントが横に並べられるエレメントになります 。
例:フォーム部品カテゴリのテキスト入力、汎用カテゴリのラベル

横に並べる方法
エレメントをただ横に並べただけでは見栄えの良い画面を作ることはできません。
作成したい画面に応じてレイアウトを考える必要があります。
Bloommaker では横向きのレイアウトを作成する手段として、目的別にエレメントが用意されています。
標準
レイアウト
- フレックスコンテナ
- テーブル(レイアウト)
繰り返し
- インラインフレックス(繰り返し)
- テーブル(繰り返し)
Bulma
レイアウト(Bulma)
- カラム
- 水平コンテナ
- 中央揃え水平コンテナ
- テーブルコンテナ
- タイル
繰り返し(Bulma)
- カラム(繰り返し)
- テーブルコンテナ(繰り返し)
横並びのレイアウトの使用例
上で挙げたエレメントを使用したレイアウトを紹介します。
標準と Bulma で似た用途のエレメントがありますが、
Bulma のエレメントは画面幅によってレスポンシブにレイアウトを変更できるという特徴があります。
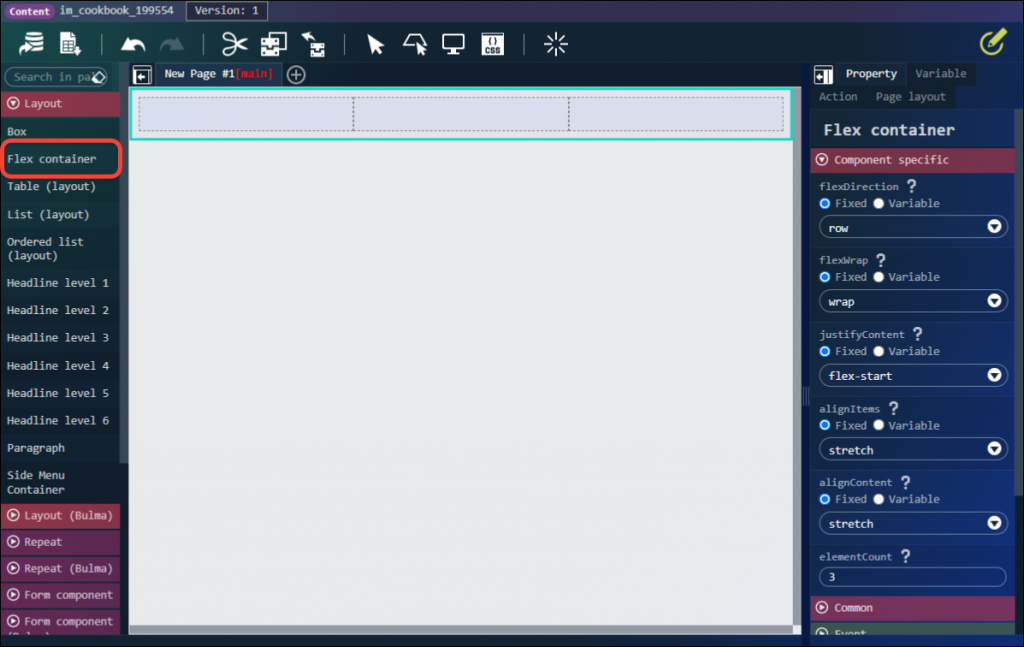
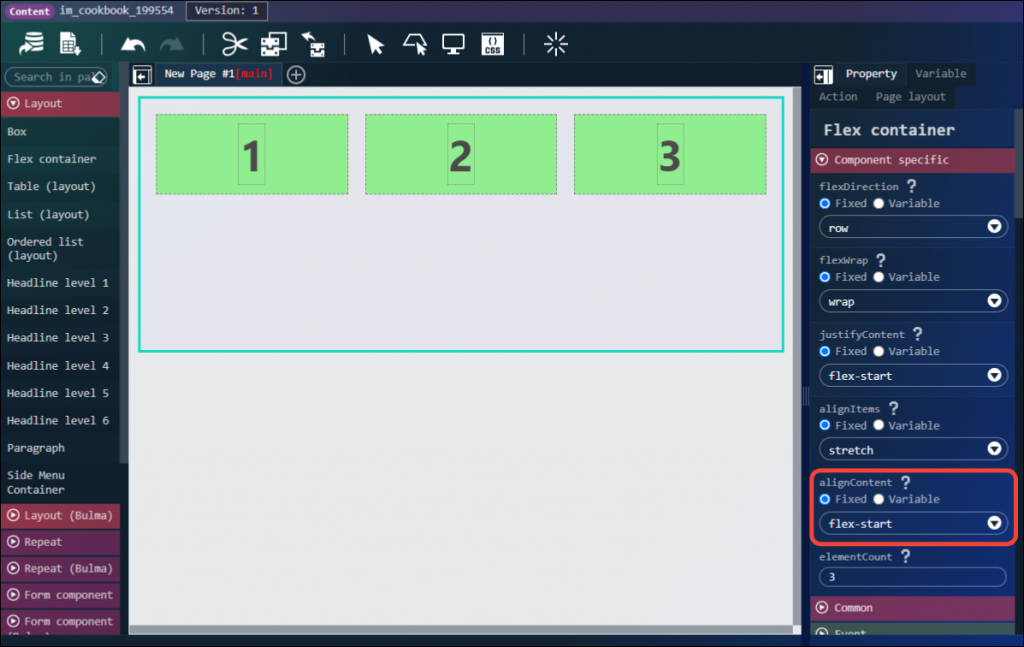
フレックスコンテナ
自由にエレメントの表示位置を変更したい場合。
この CookBook では割愛しますが横だけでなく縦のレイアウトにも対応しています。
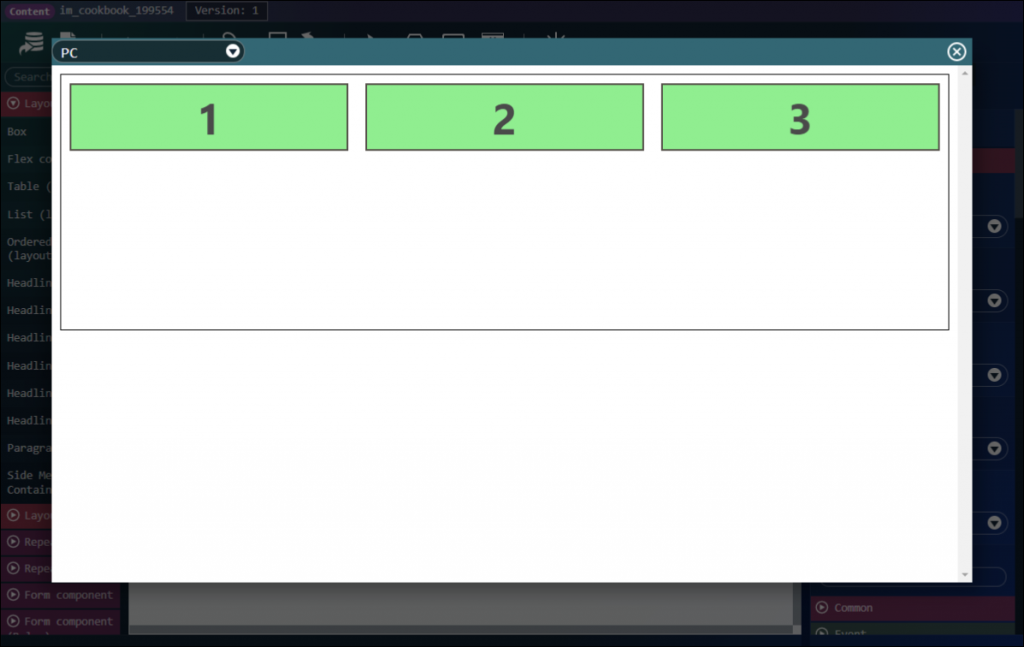
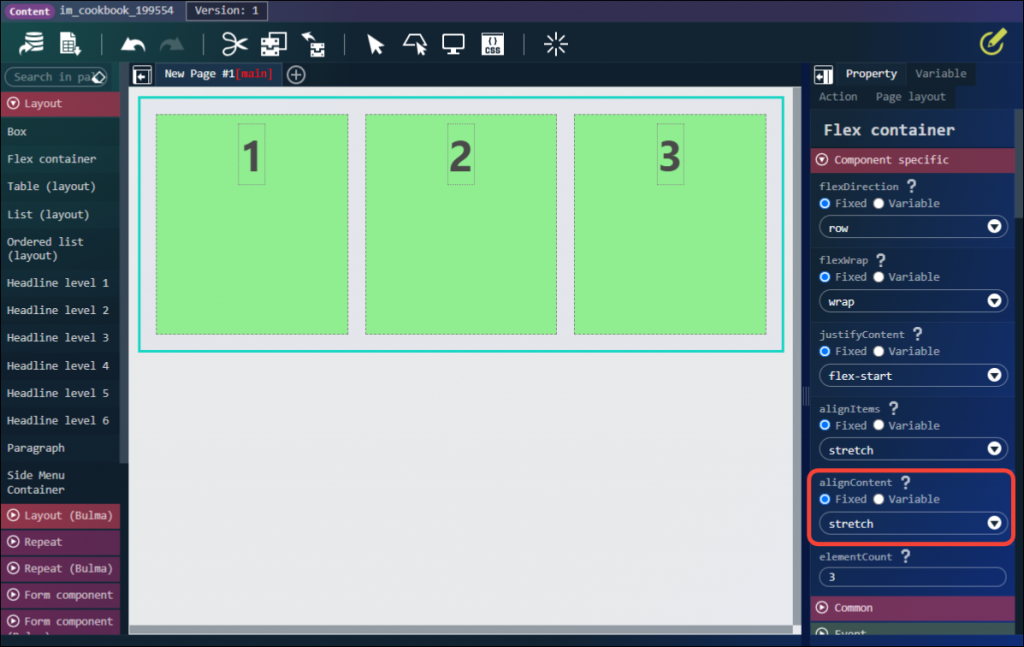
アイテムの表示位置を合わせる場合


alignContent の値によって下や中央に揃えることもできます。
レイアウトが分かりやすいようにフレックスコンテナには高さを設定し、
フレックスアイテムには緑の背景色を指定して1から順に番号を割り振ったラベルを配置しています。

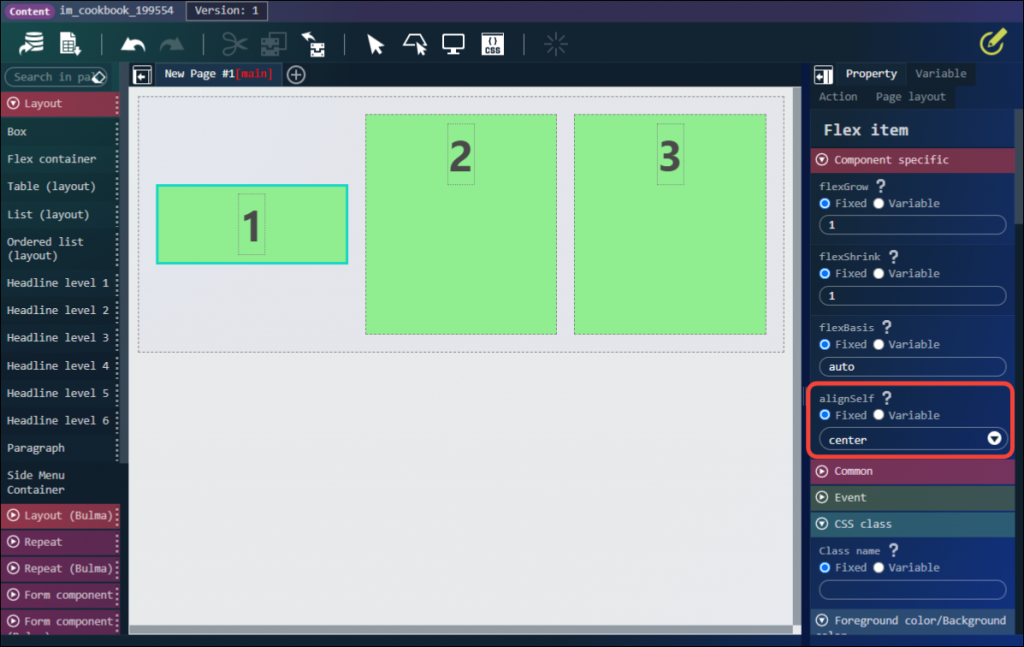
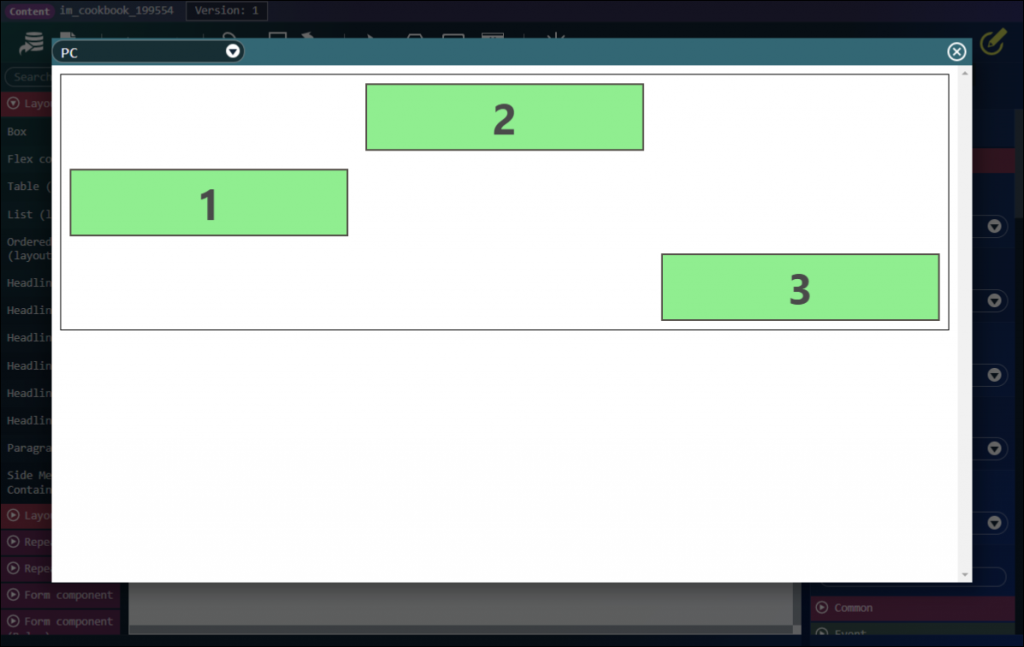
アイテムごとに表示位置を変える場合


この指定でフレックスアイテムの位置をそれぞれ中央、上、下に変更します。

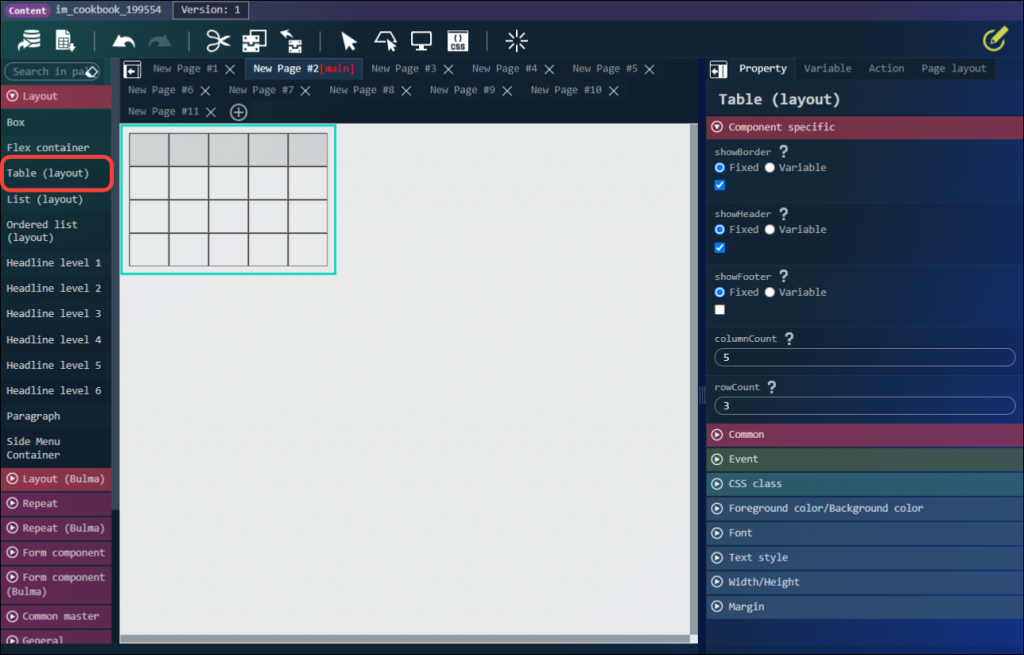
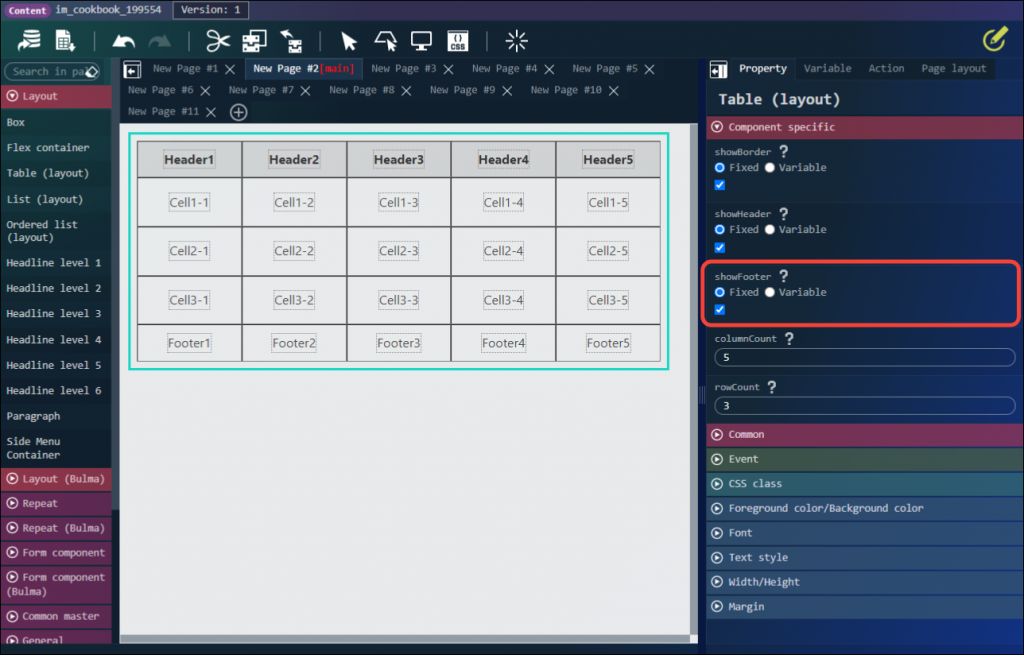
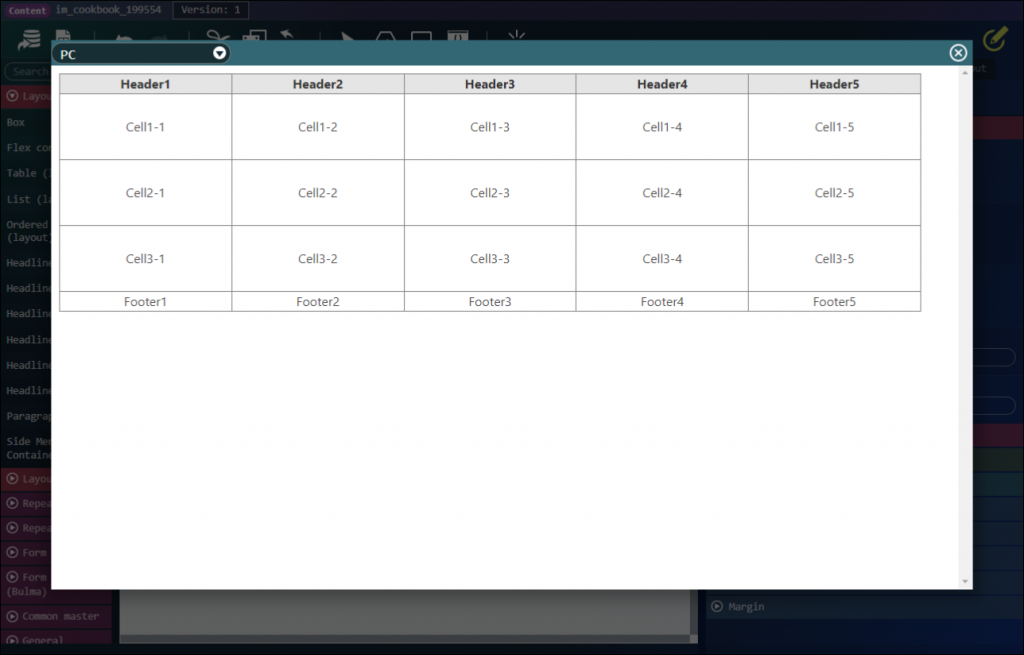
テーブル(レイアウト)
表形式でエレメントを配置したい場合 。


レイアウトが分かりやすいようにラベルを配置し、縦横の幅を調節しています。

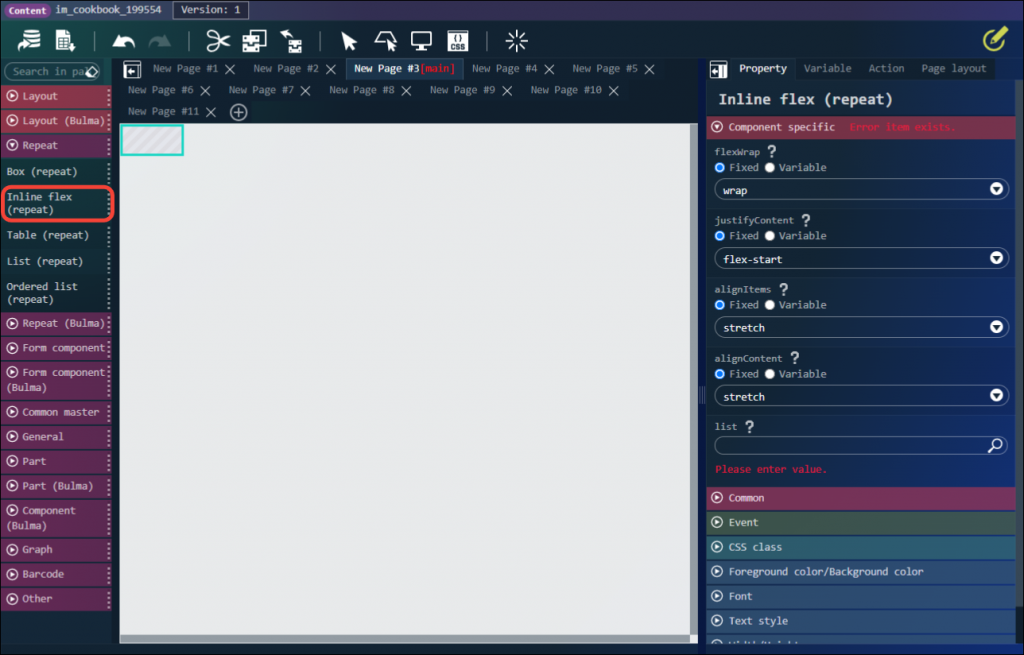
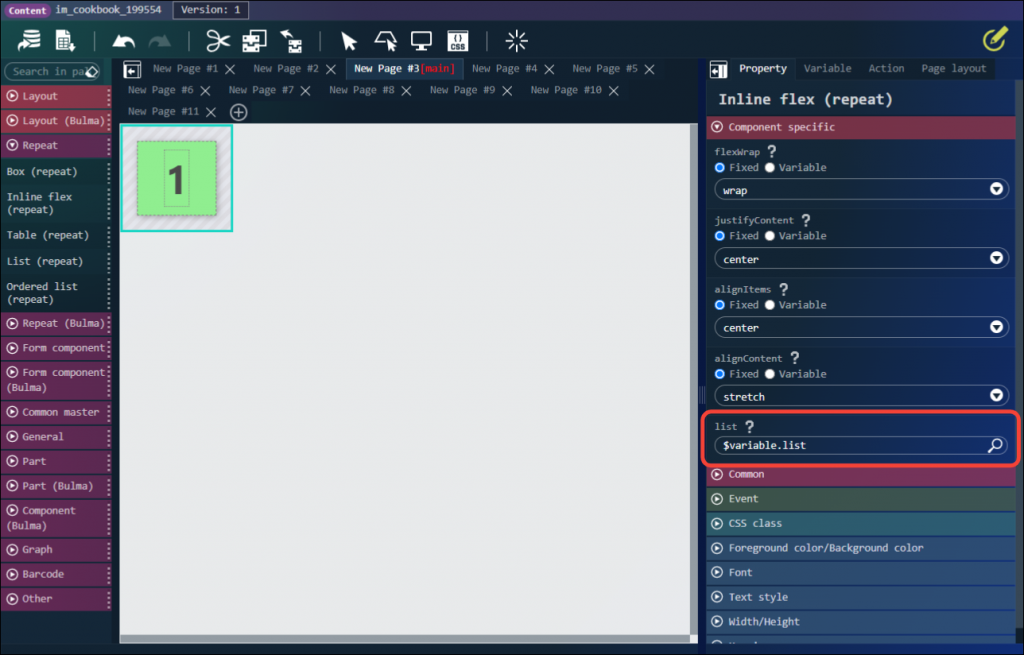
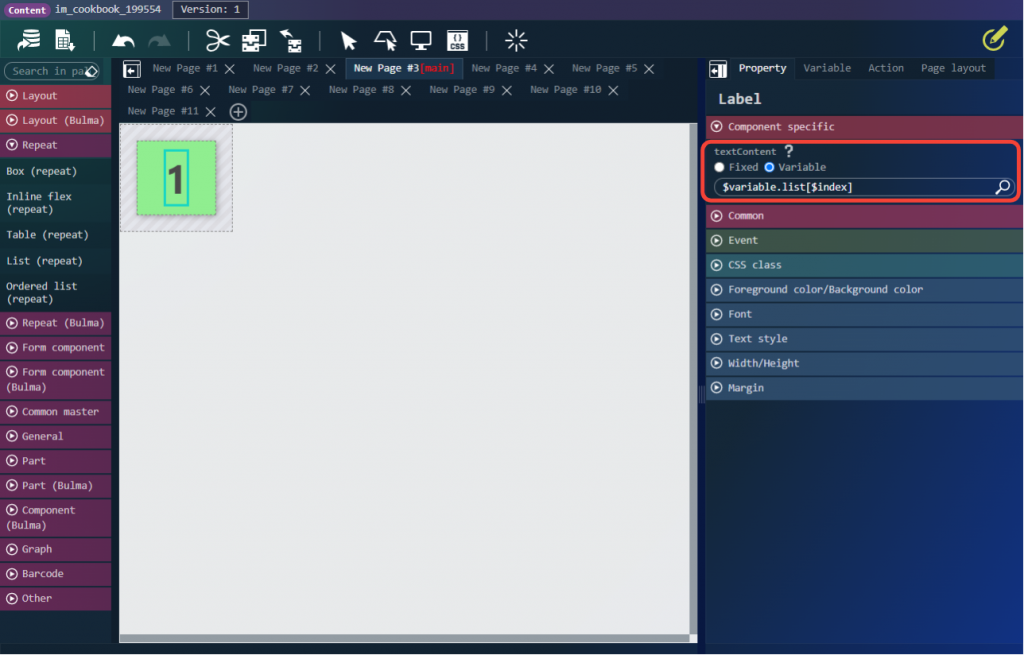
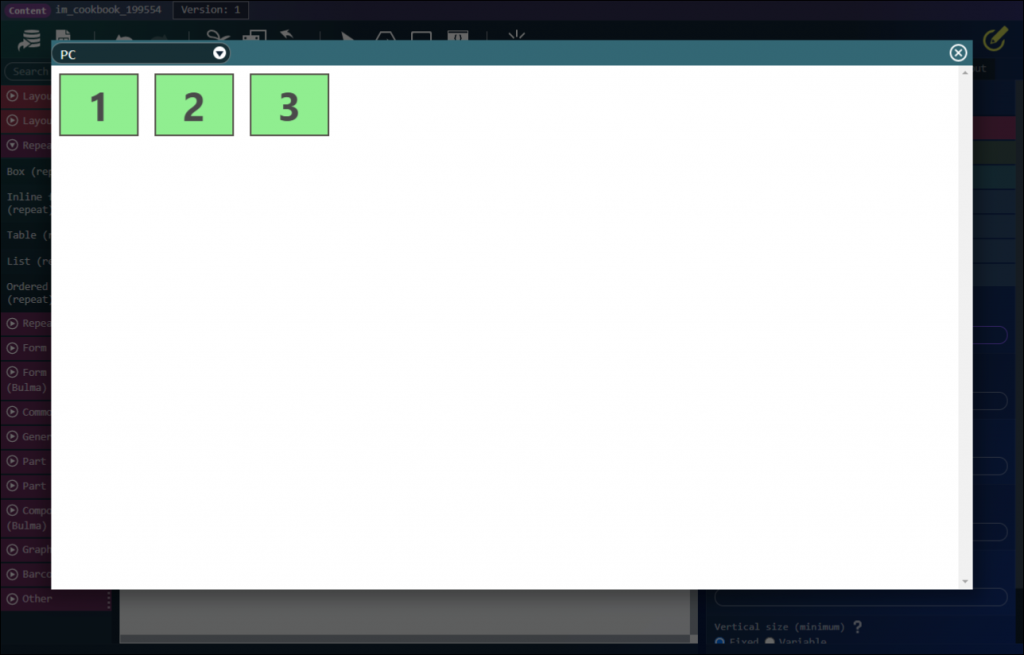
インラインフレックス(繰り返し)
配列の値を表示したい場合。



レイアウトが分かりやすいように緑の背景色を指定したボックスを配置し、その中に配列の値を指定したラベルを配置しています。


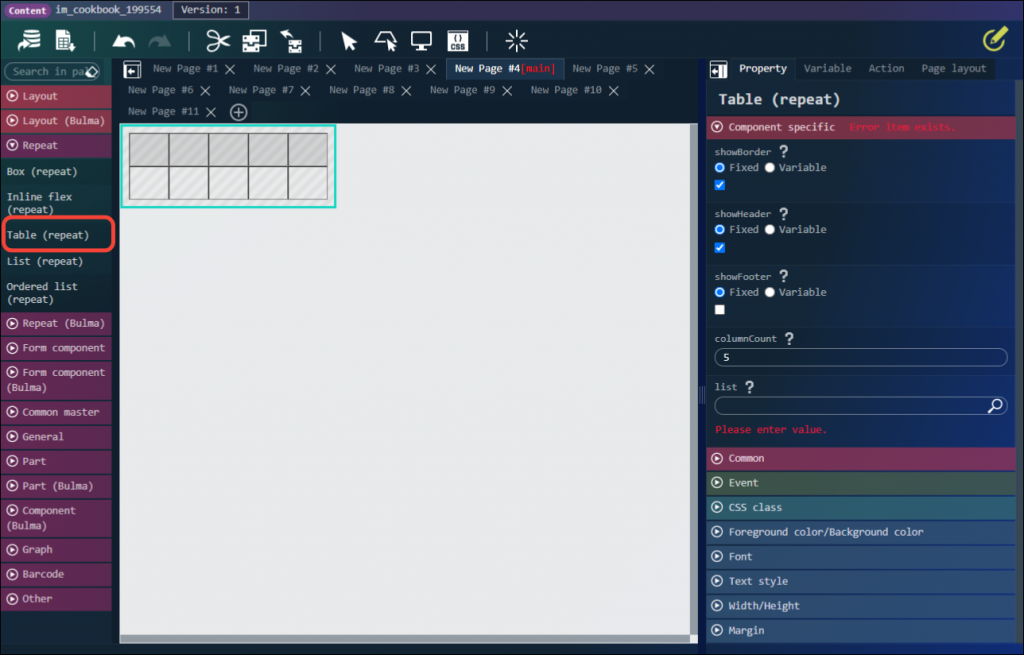
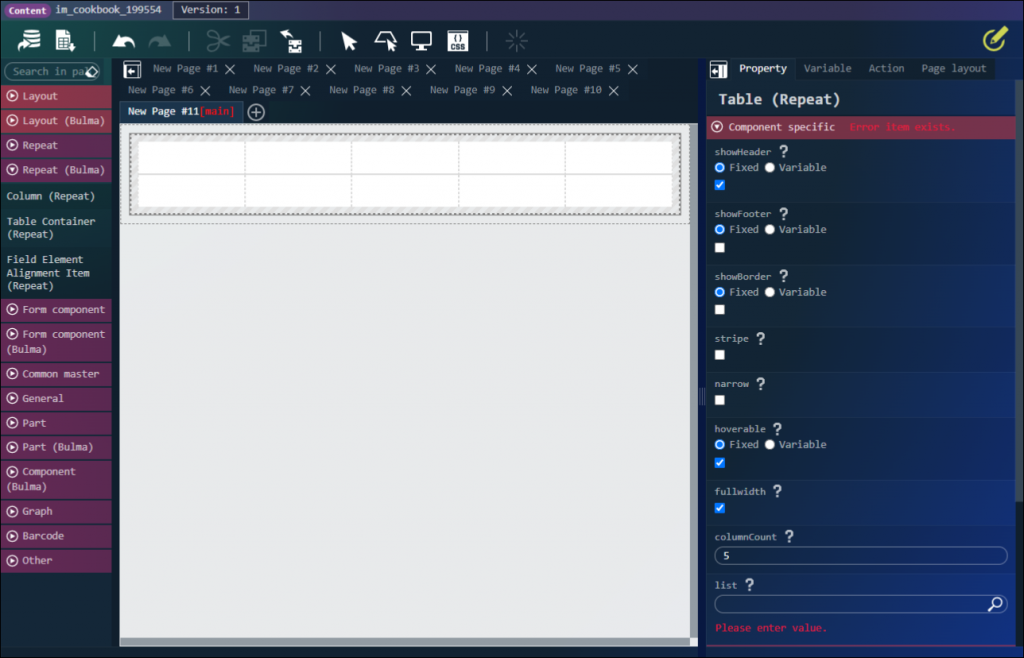
テーブル(繰り返し)
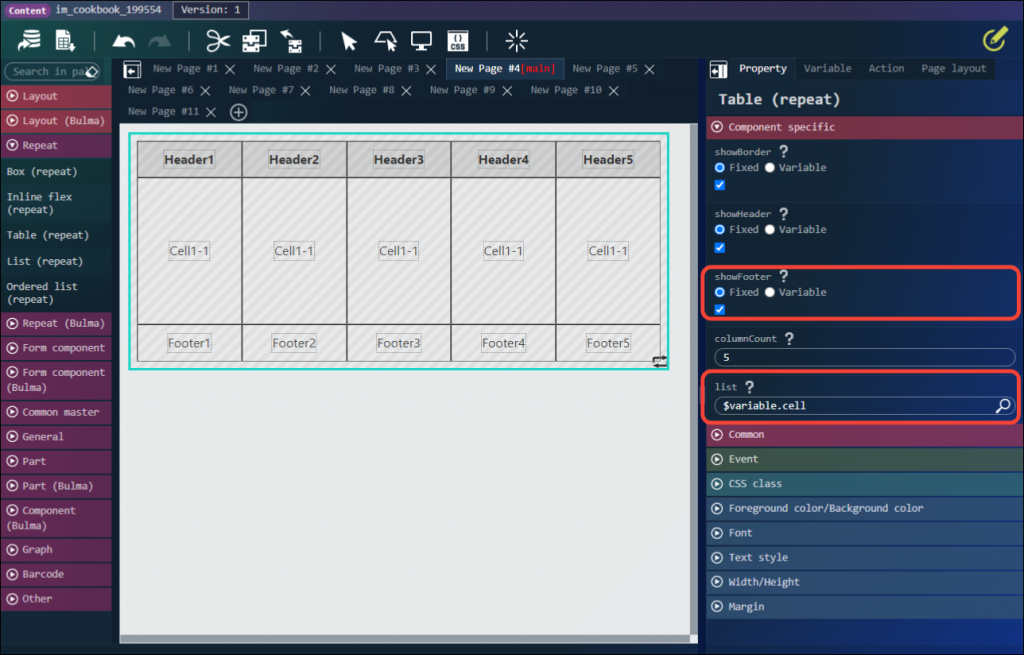
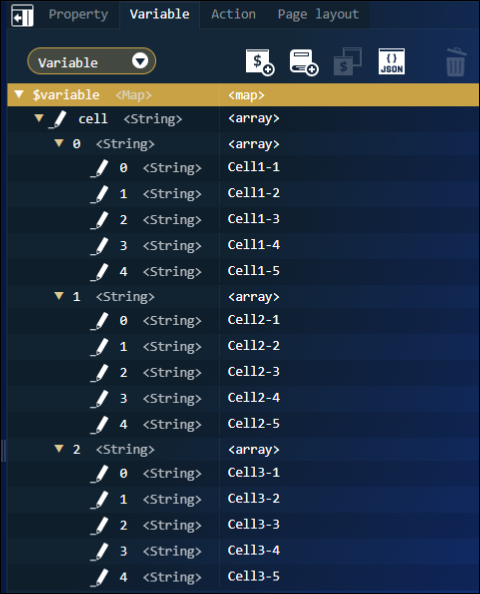
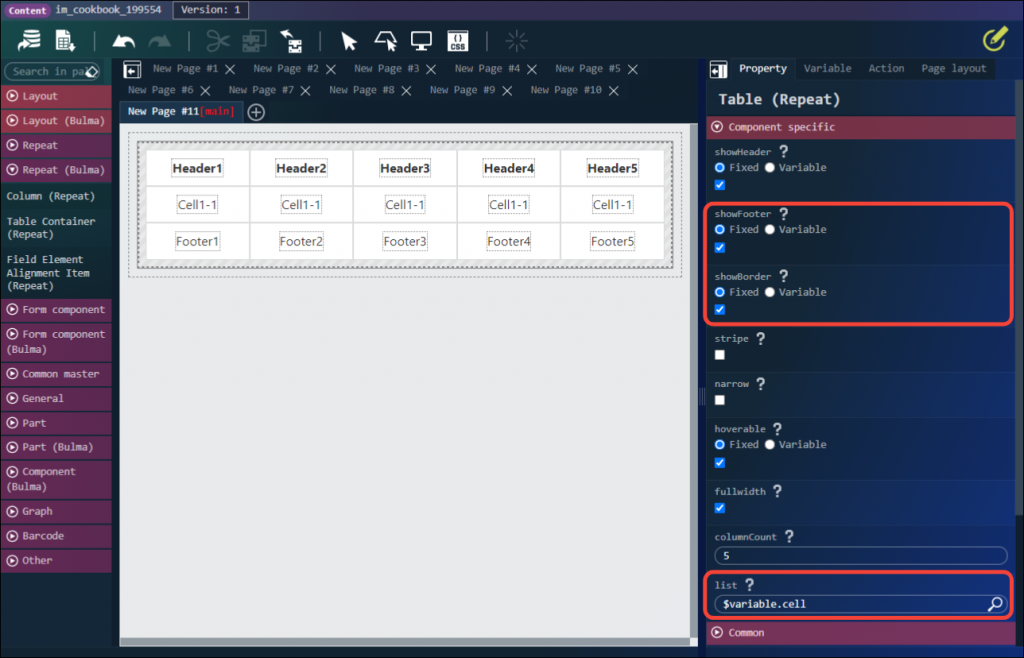
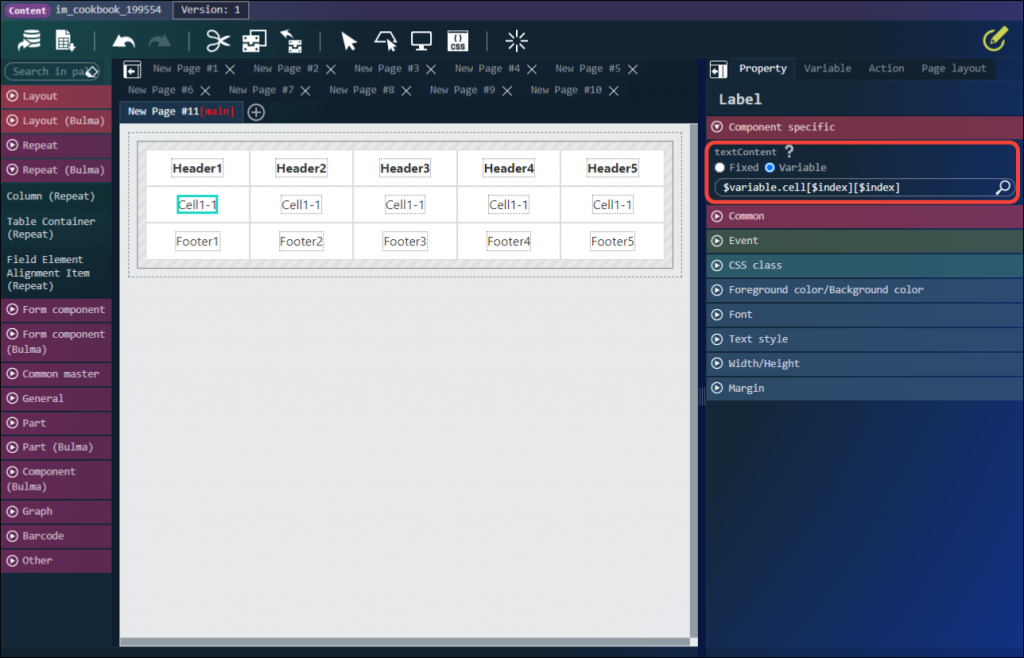
表形式で配列の値を表示したい場合。



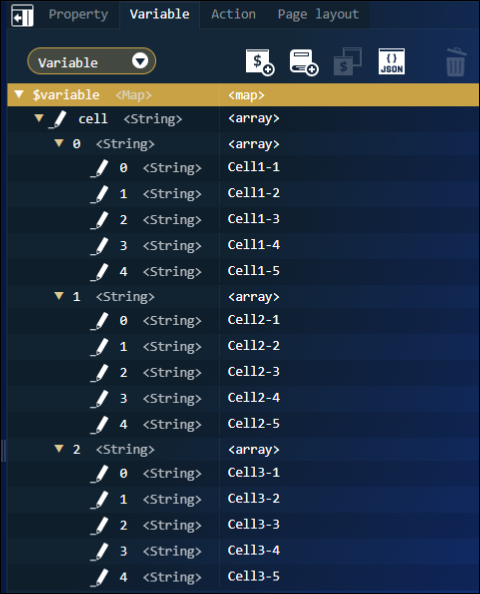
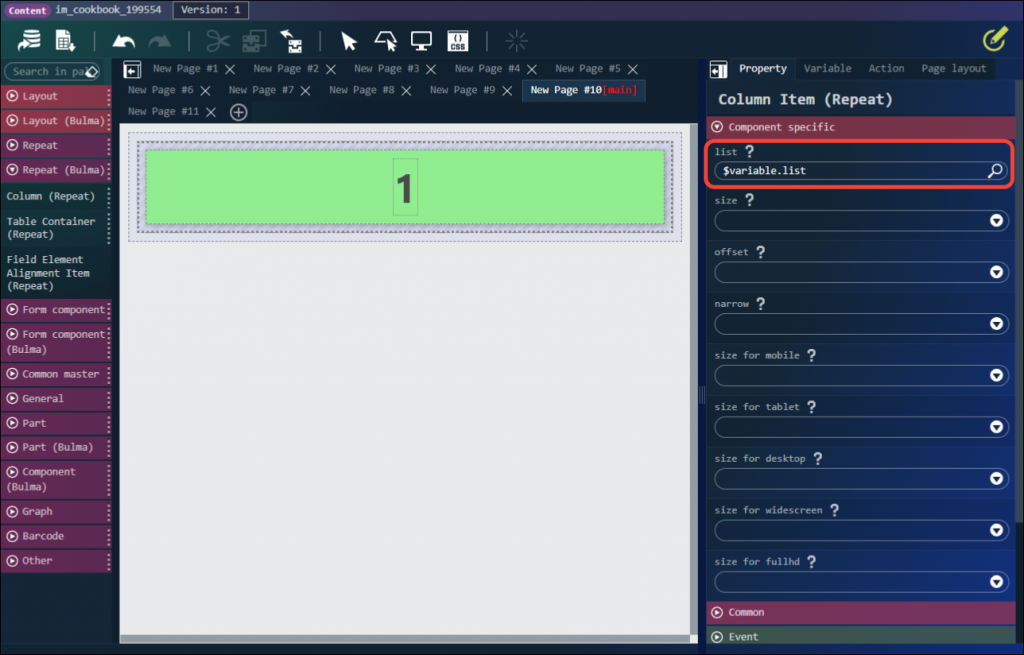
list には作成した変数を指定します。
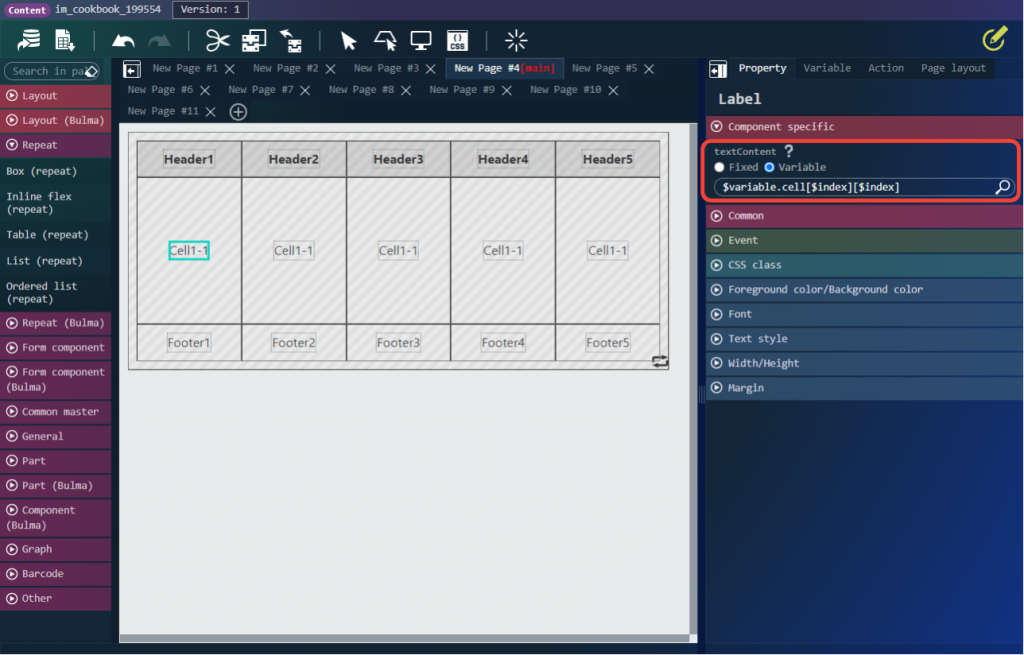
レイアウトが分かりやすいようにラベルを配置し、縦横の幅を調節しています。


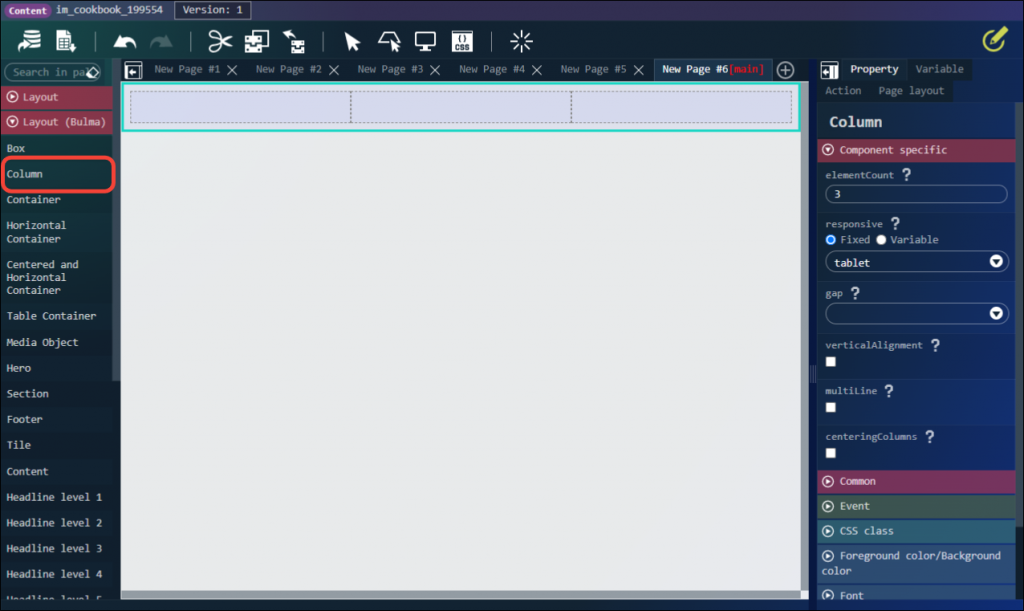
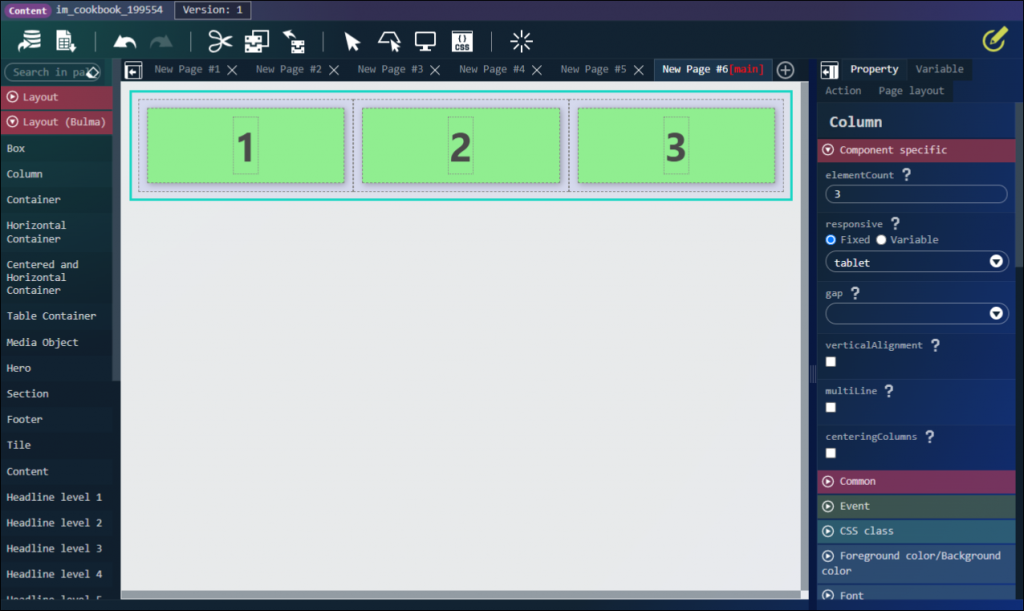
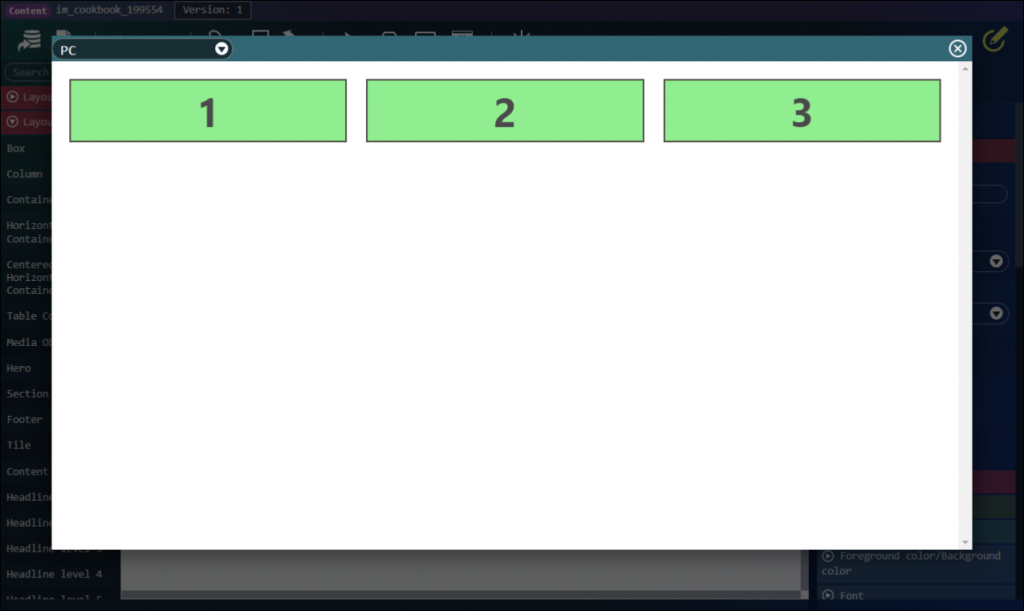
カラム
シンプルに横並びのレイアウトを実現したい場合。



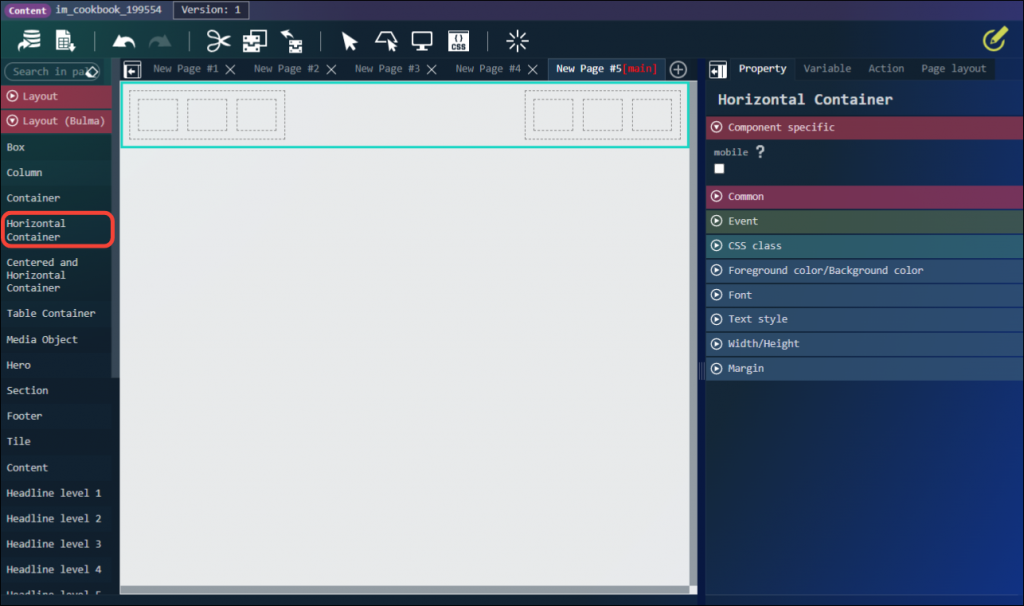
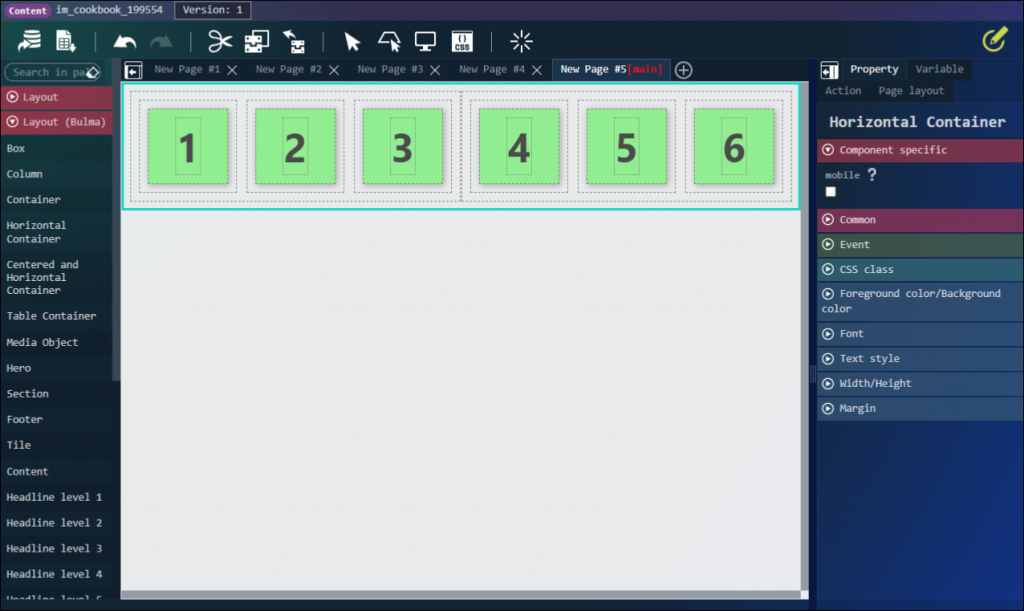
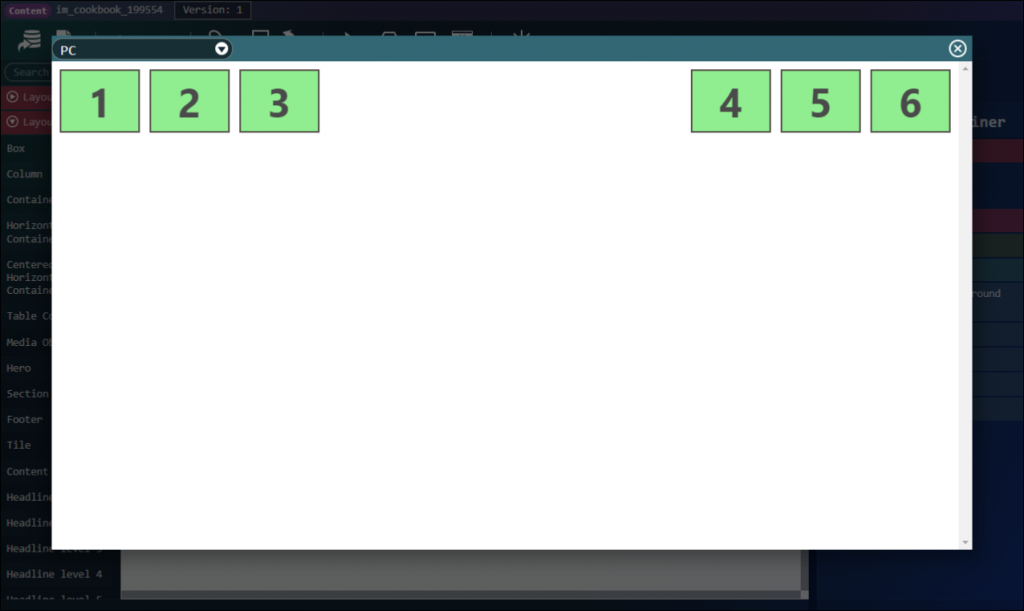
水平コンテナ
エレメントを左右に均等に配置したい場合 。



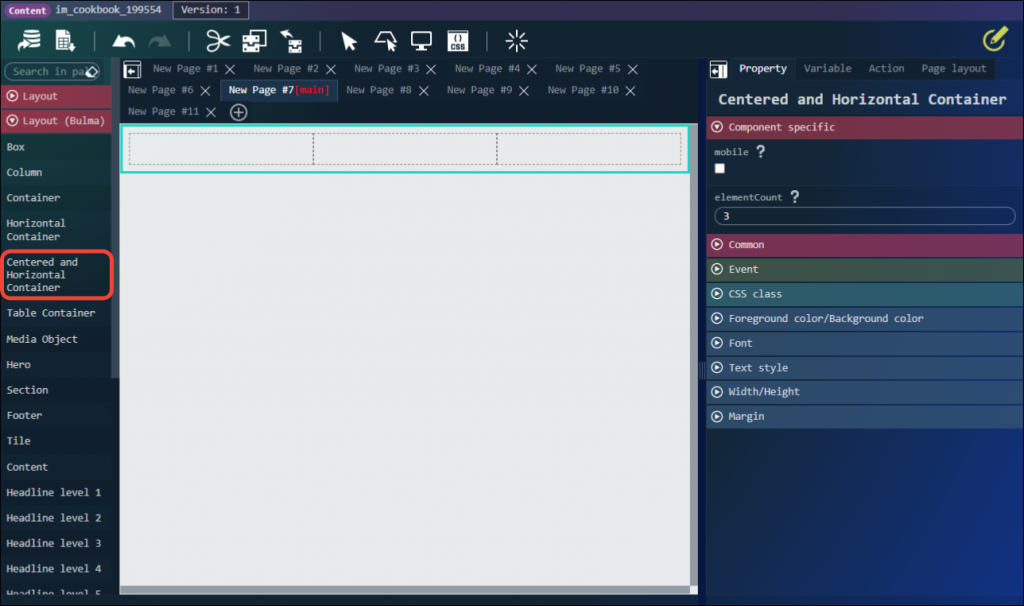
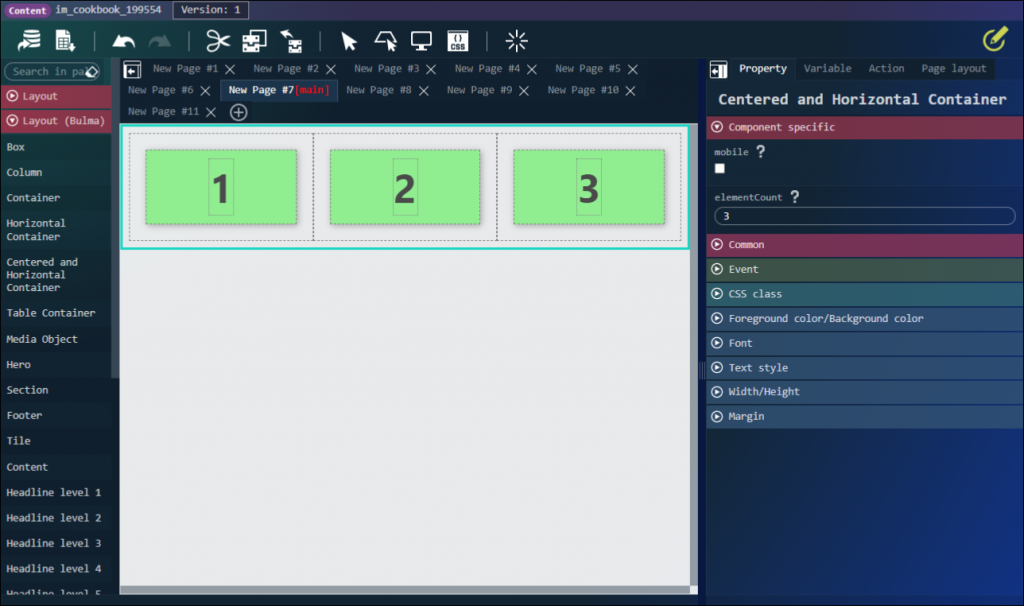
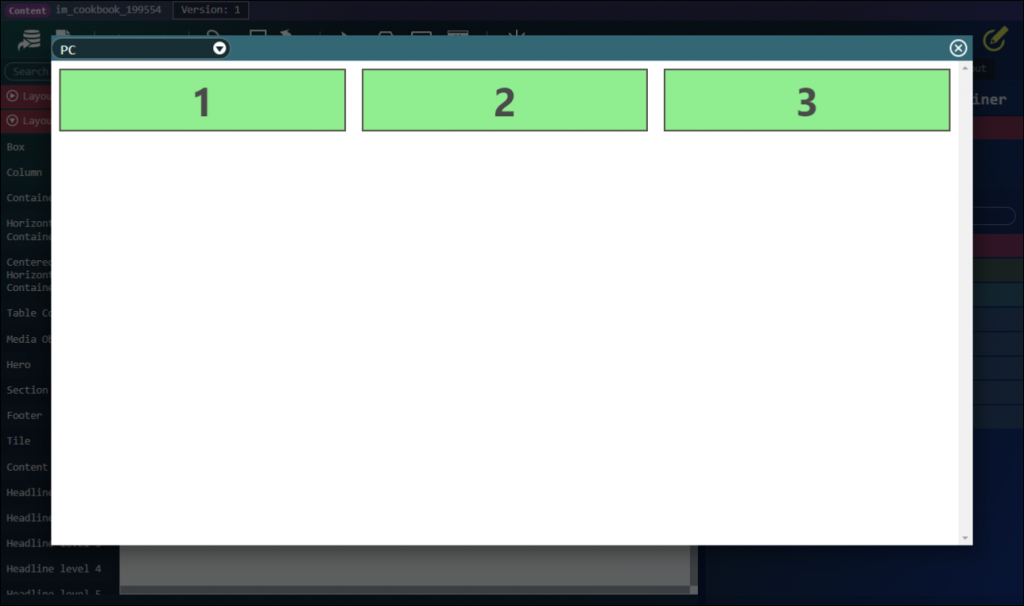
中央揃え水平コンテナ
エレメントを全体的に均等に配置したい場合 。



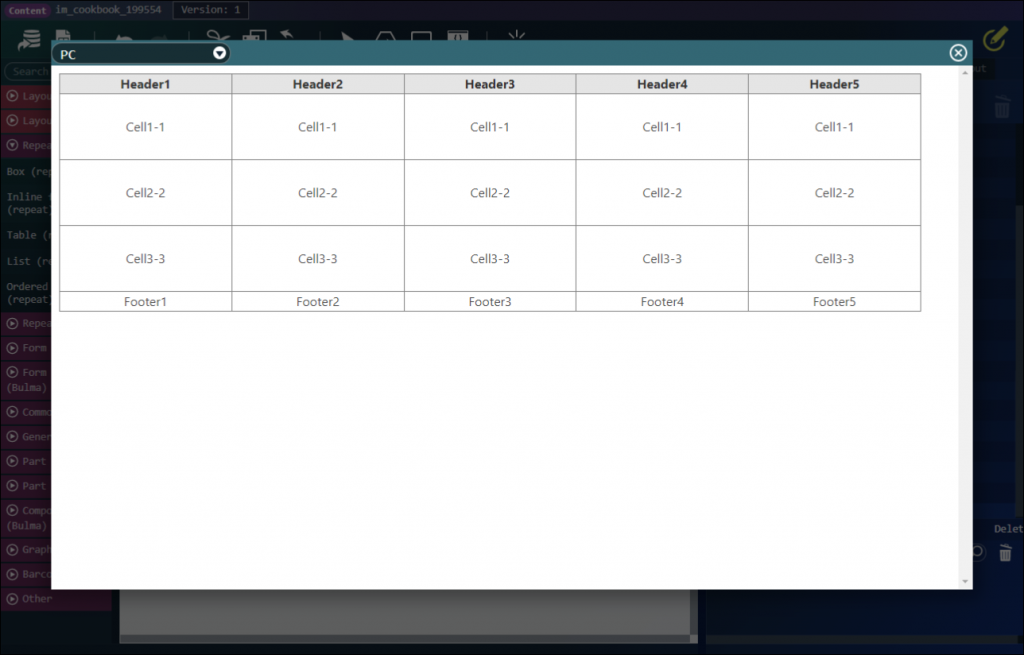
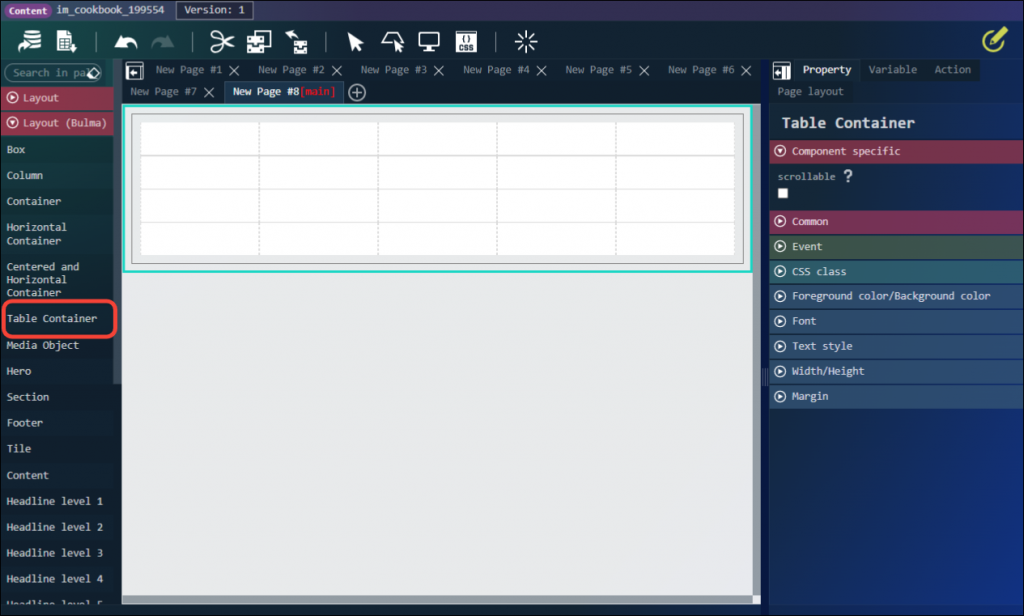
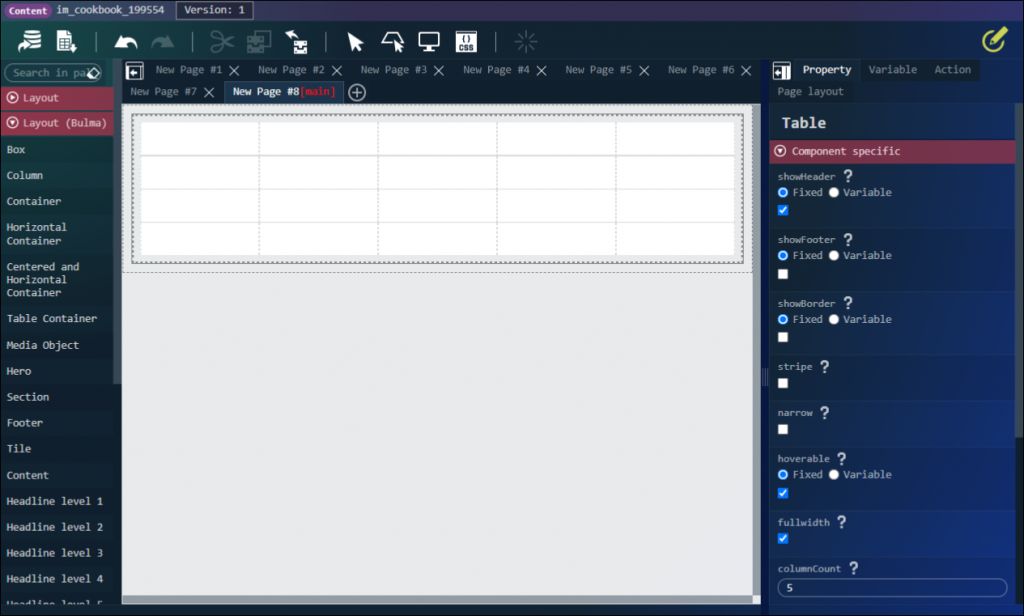
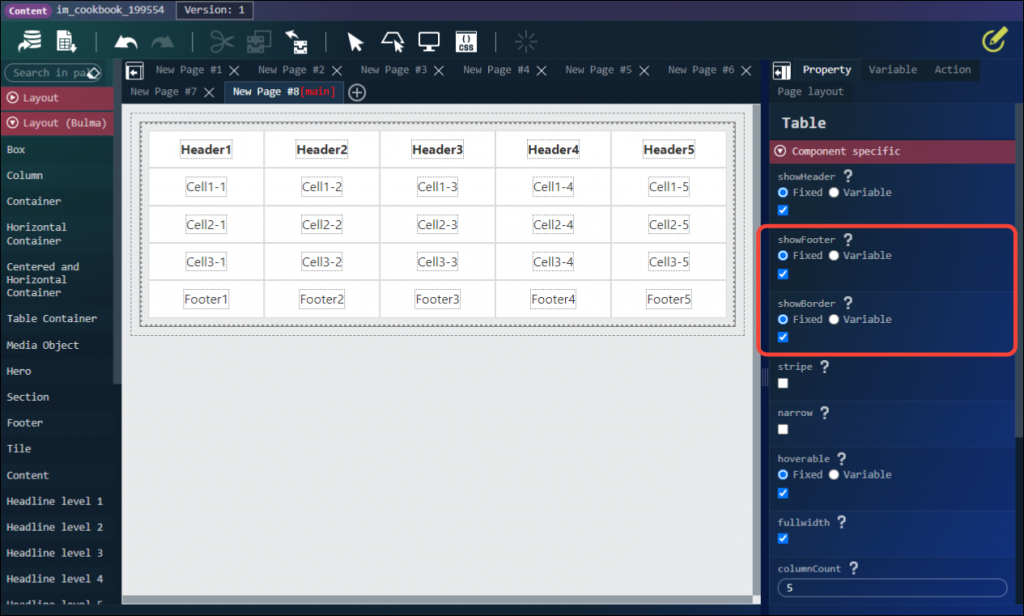
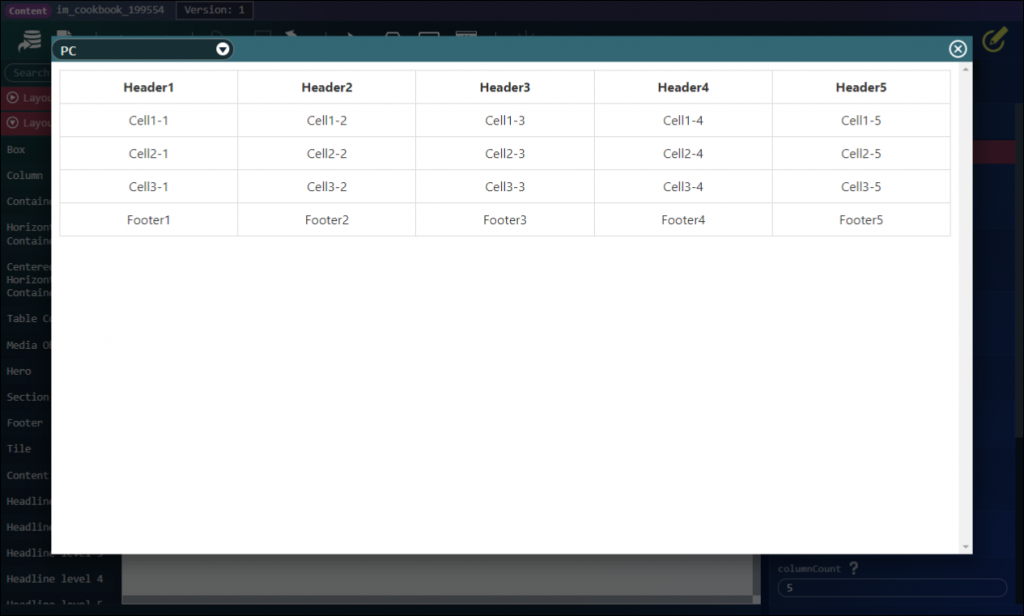
テーブルコンテナ
表形式でエレメントを配置したい場合 。



showBorder にチェックを入れ、枠線を表示させました。
レイアウトが分かりやすいようにラベルを配置しています。

タイル
グリッドレイアウトを実現したい場合。
横や縦、自由にレイアウトを作成することができます。
詳細はこちらの CookBook を参照してください。
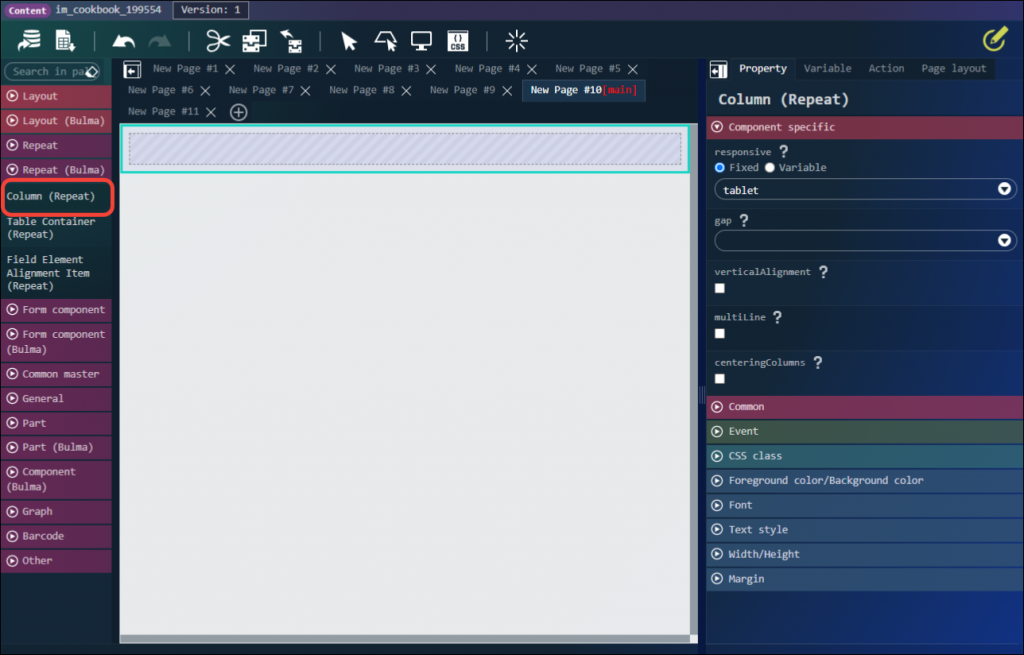
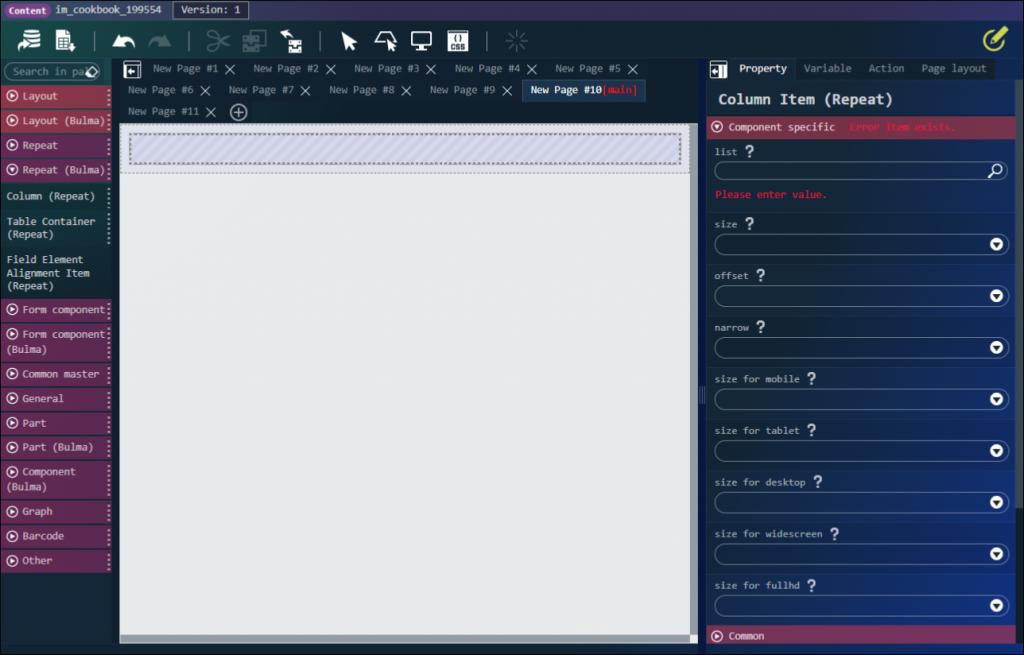
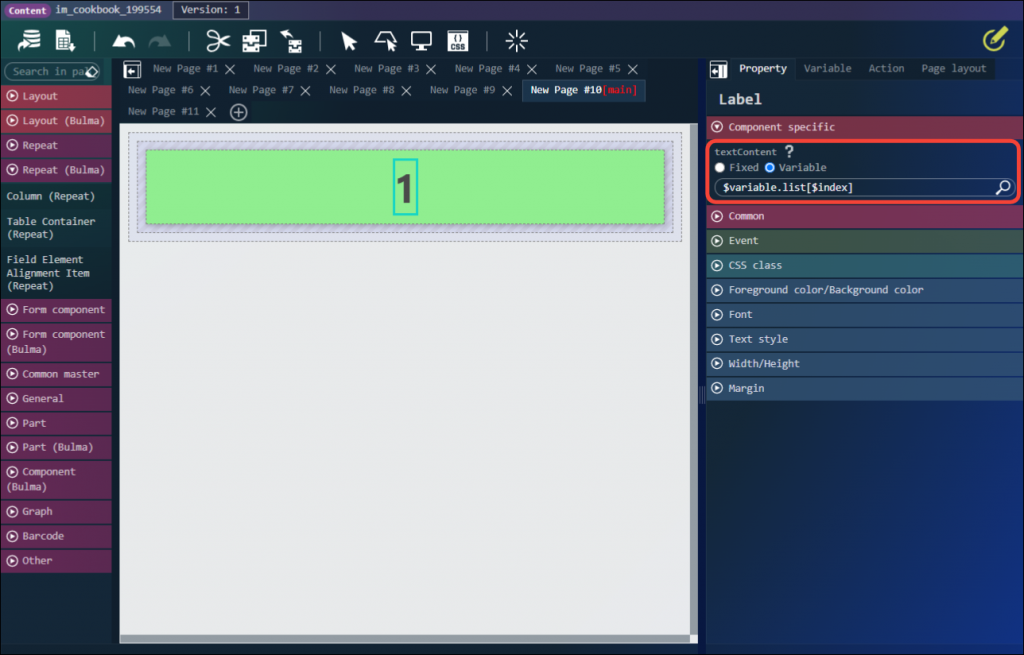
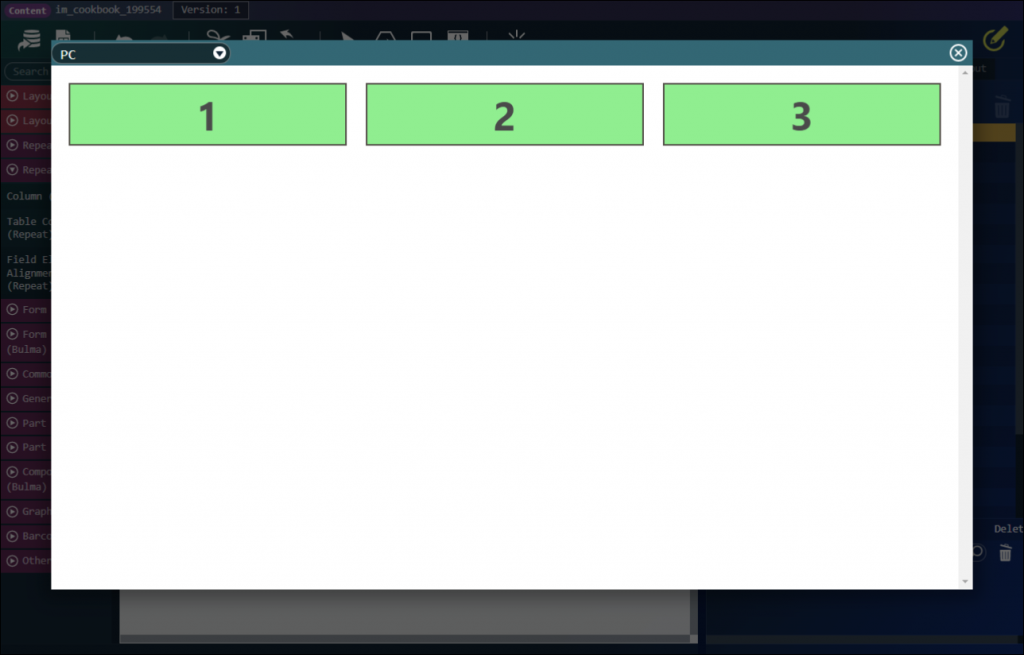
カラム(繰り返し)
配列の値を表示したい場合。




レイアウトが分かりやすいように緑の背景色を指定したボックスを配置し、その中に配列の値を指定したラベルを配置しています。


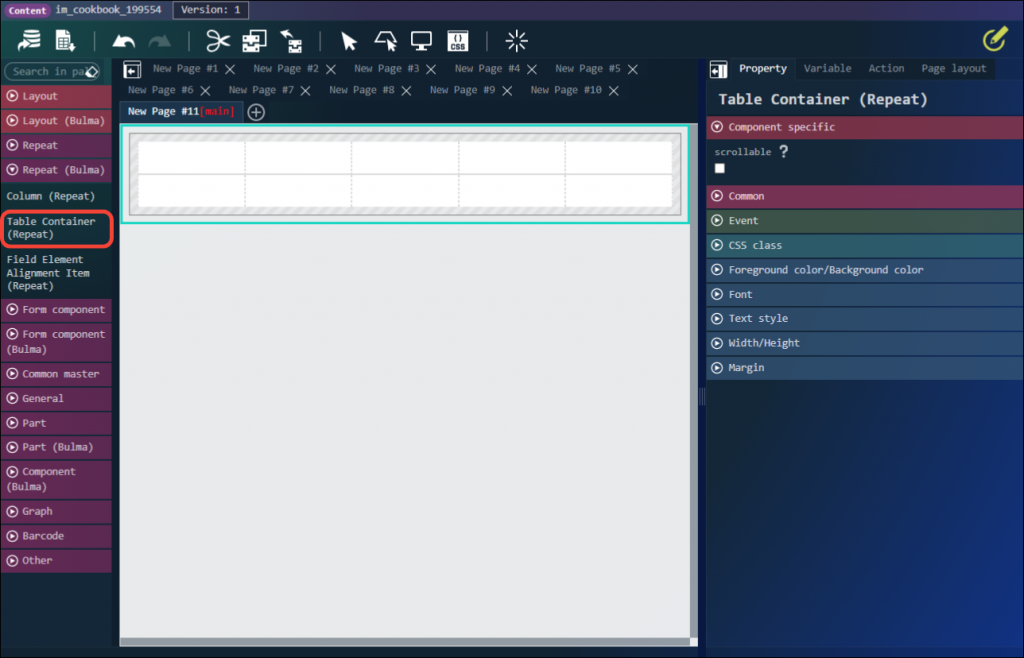
テーブルコンテナ(繰り返し)
表形式で配列の値を表示したい場合。




showBorder にチェックを入れ、枠線を表示させました。
list には作成した変数を指定します。
レイアウトが分かりやすいようにラベルを配置しています。


さいごに
以上が横並びのレイアウトです。
Bulma の公式ドキュメントにも参考になるレイアウトがありますのでご確認頂ければと思います。
https://bulma.io/documentation/