このCookBookではIM-BloomMakerとIM-LogicDesignerを組み合わせて、画面から入力した文字列を、バーコードもしくはQRコードとして表示する画面を作成する方法を紹介します。
BloomMakerでは、バーコード・QRコードを読み取るエレメントはありますが、2021 Winter時点ではバーコード・QRコードを作成するエレメントはありません。
しかし、LogicDesignerには作成するタスクがあるため、LogicDesignerと連携して、任意の文字列をバーコード・QRコードの画像を取得し画面表示するように実装してみます。
レシピ
- LogicDesignerでバーコードを作成するフローを作成します。
- LogicDesignerのフロールーティング定義を作成します。
- BloomMakerでコード入力画面を作成します。
- BloomMakerでLogicDesignerのフロールーティングと連携します。
- バーコードを表示する動作を確認します。
- QRコードを作成するフローを追加します。
- BloomMakerでLogicDesignerの連携を追加します。
- QRコードを表示する動作を確認します。
資材のダウンロード
このCookBookで作成した資材は、以下からダウンロードできます。
このサンプルは、2021 Winter 版以降でインポートできます。
ローカル環境で表示させる場合は、以下のURLにアクセスしてください。
あらかじめ、IM-BloomMaker のルーティング定義で、認可を設定してください。
http://localhost:8080/imart/im_cookbook/203194
なおベースURLである以下の部分は、環境に合わせて適宜変更してください。
http://localhost:8080/imart
1. LogicDesignerでバーコードを作成するフローを作成します。
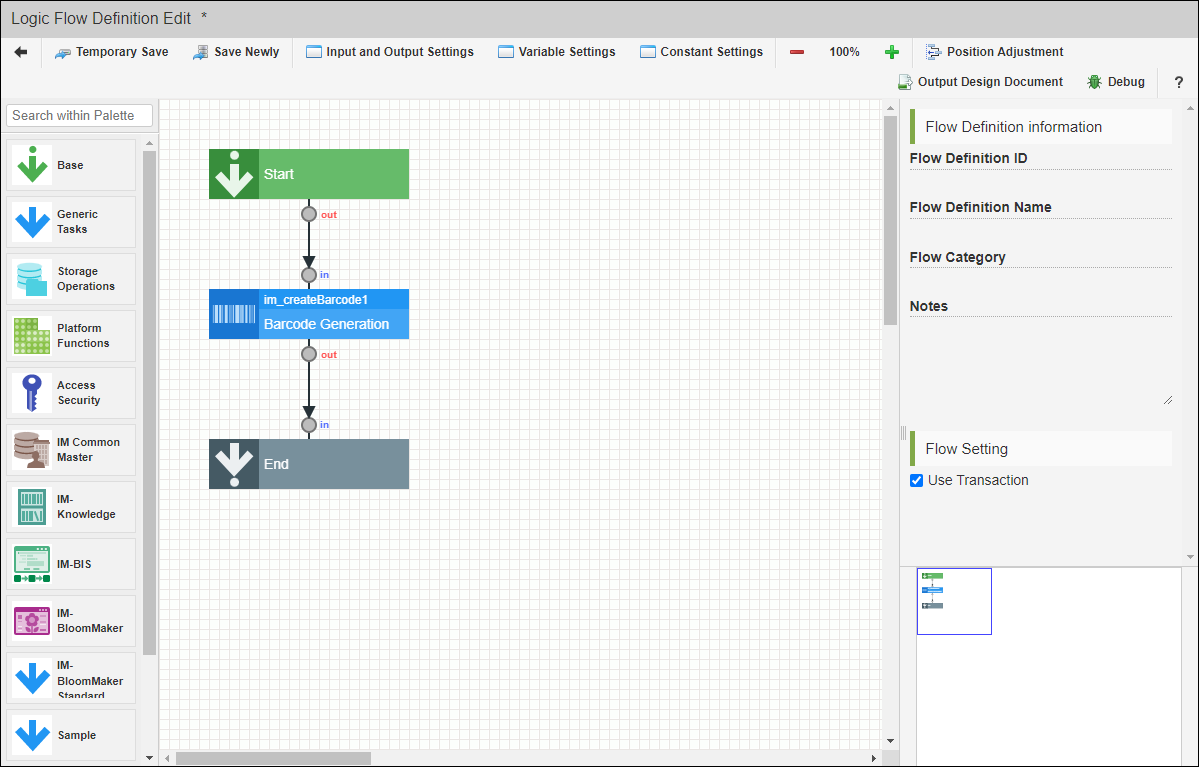
以下のようなLogicDesignerのフロー定義を作成します。
概要
フローの基本定義を以下のように設定します。
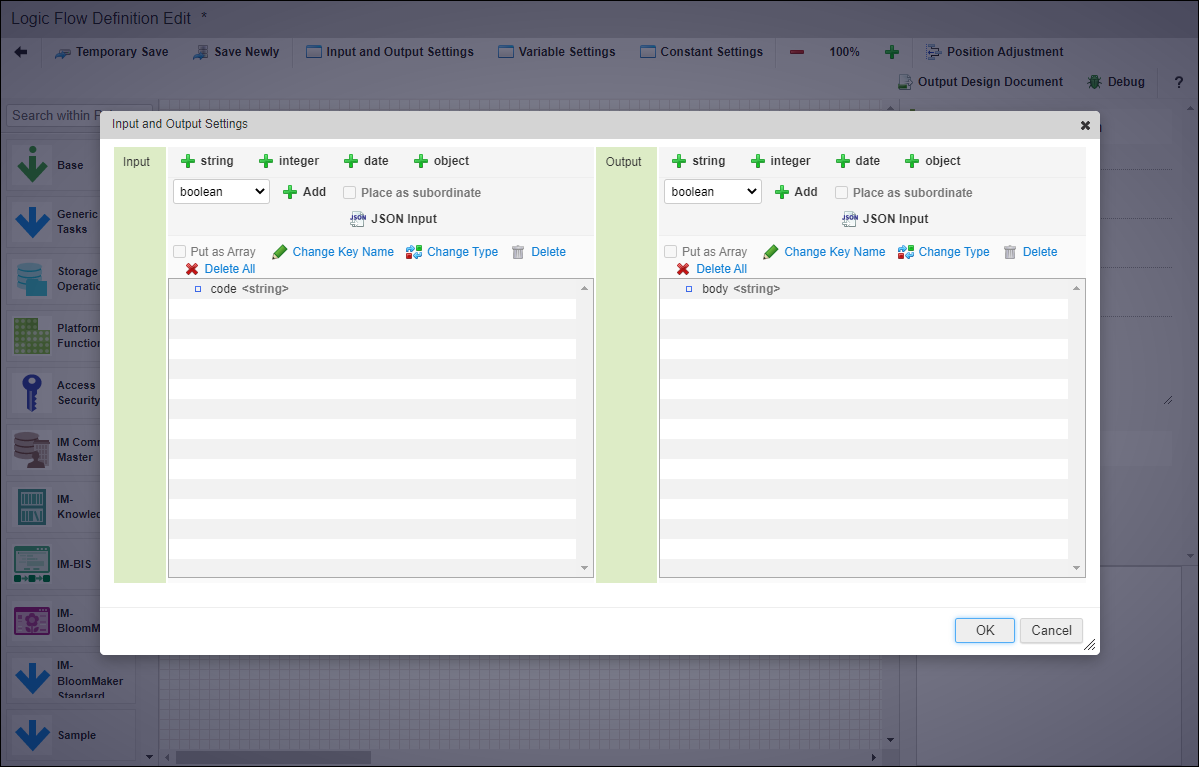
入力:
出力:
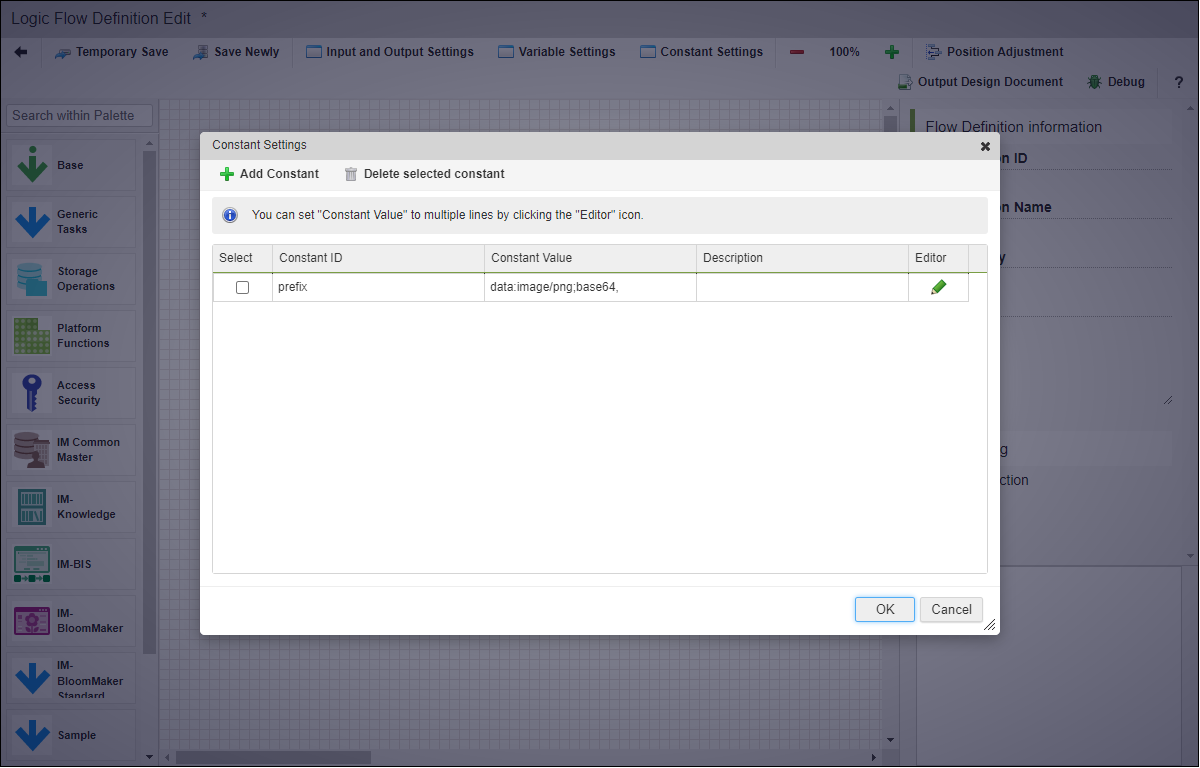
定数:
フロー
タスクの流れを以下のように設定します。
プロパティの設定
各タスクのプロパティを以下のように設定します。
- バーコード生成
- フォーマット : CODE_128
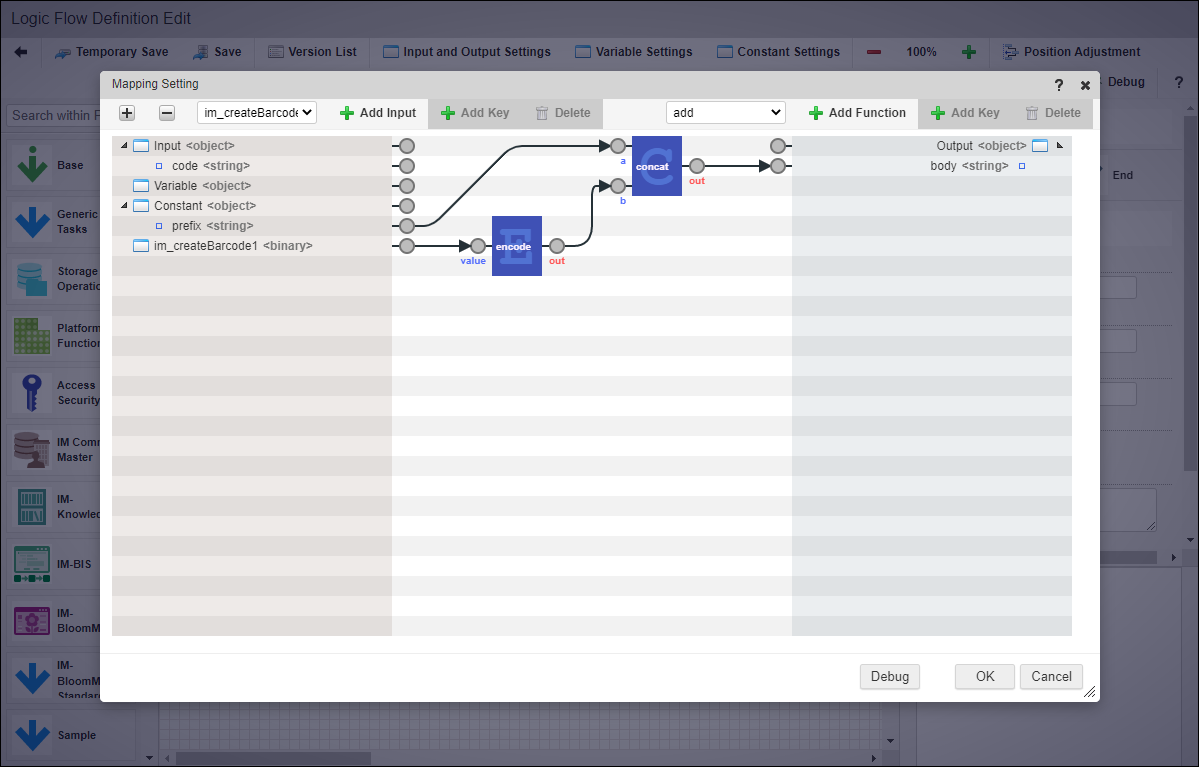
マッピング
各タスクのマッピングを以下のように設定します。
「開始」タスク:
「バーコード生成」タスク:
「終了」タスク:
im_createBarcode1 → Base64#encode ( value )
Base64#encode ( out ) → 文字列操作#concat ( b )
文字列操作#concat ( out ) → 出力.body
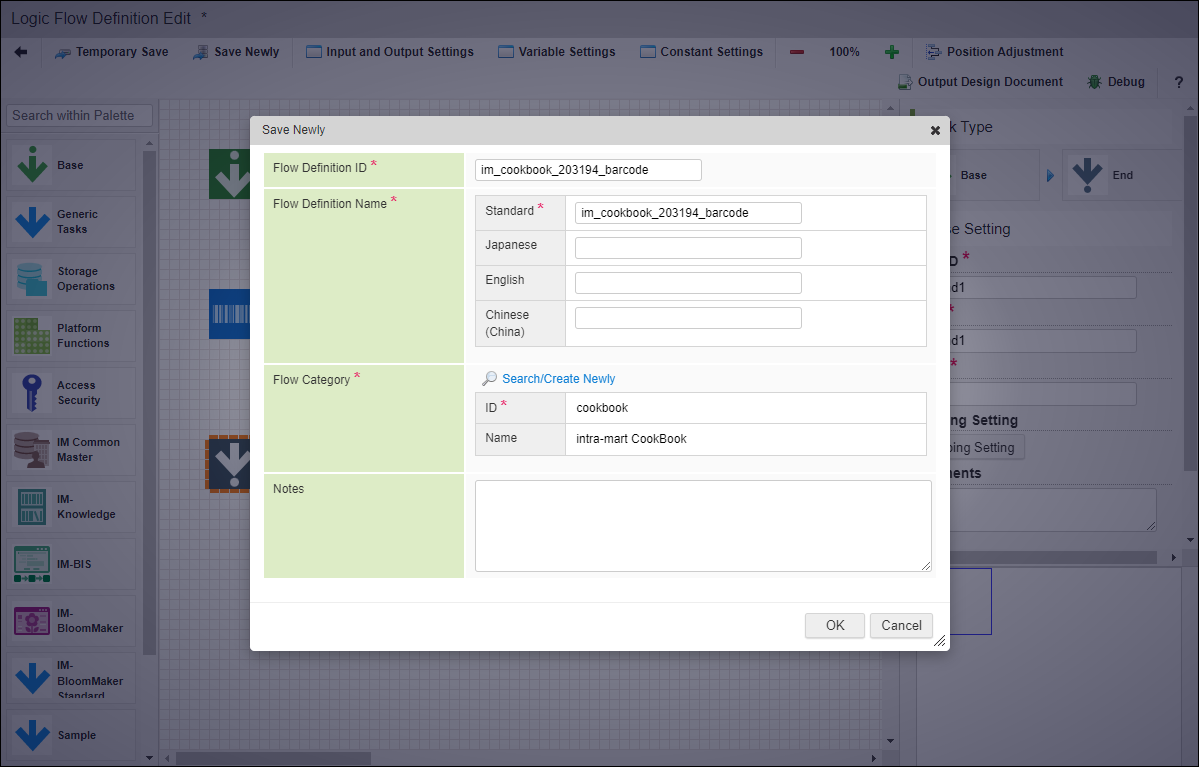
保存
フロー定義のプロパティを以下のように設定します。
- フロー定義ID : im_cookbook_203194_barcode
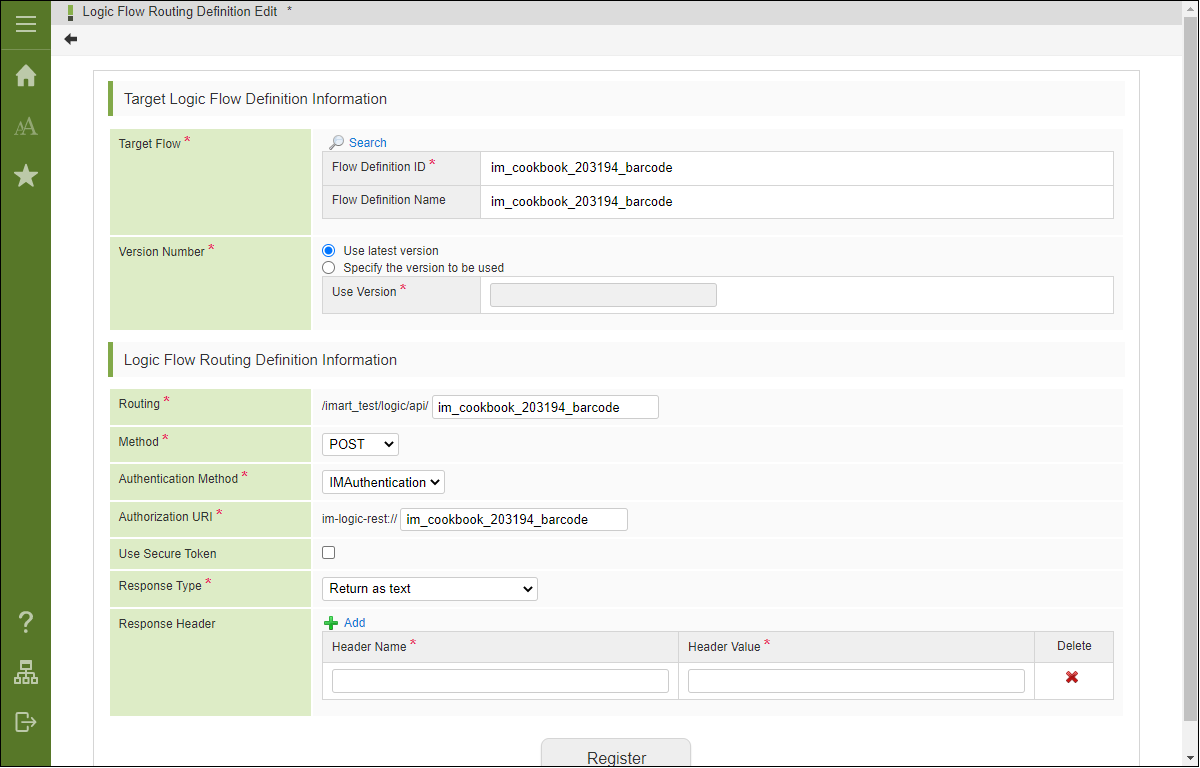
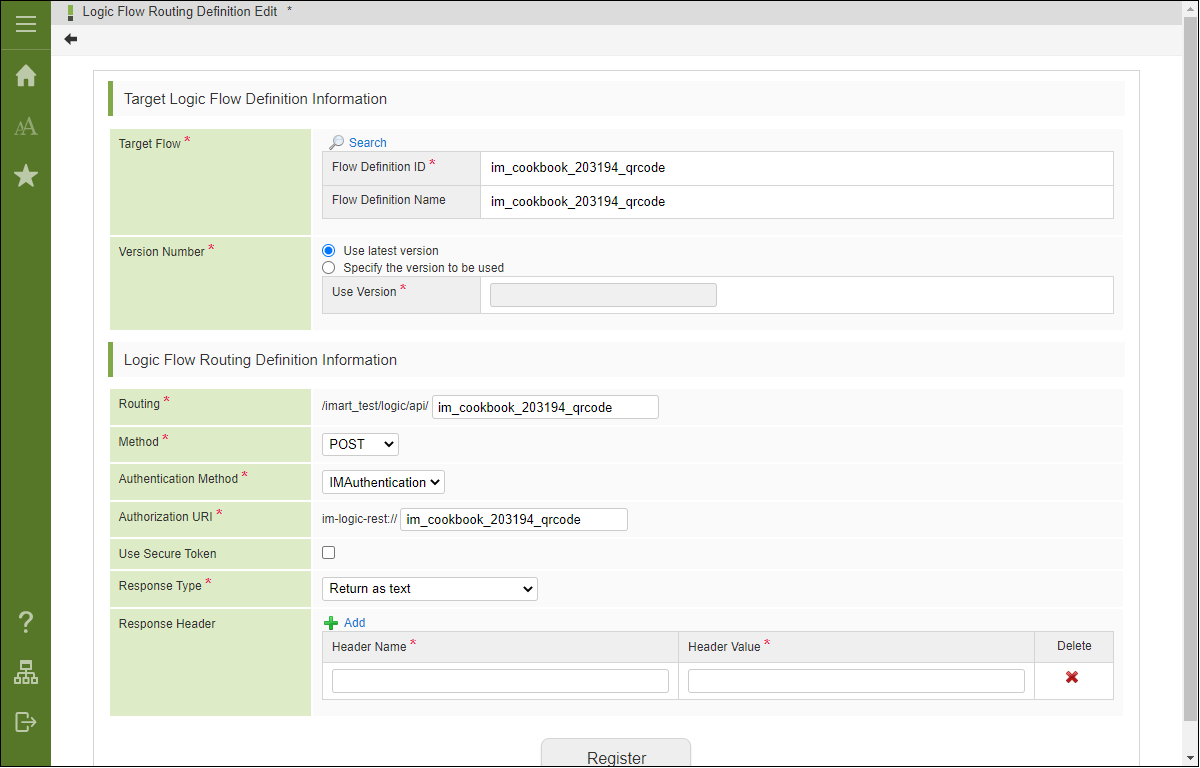
2. LogicDesignerのフロールーティング定義を作成します。
前章で作成したフロー定義をBloomMakerから呼び出せるようにするため、以下の設定でルーティング定義を作成します。
ルーティング:
メソッド:
認証方法:
認可URI:
レスポンス種別:
3. BloomMakerでコード入力画面を作成します。
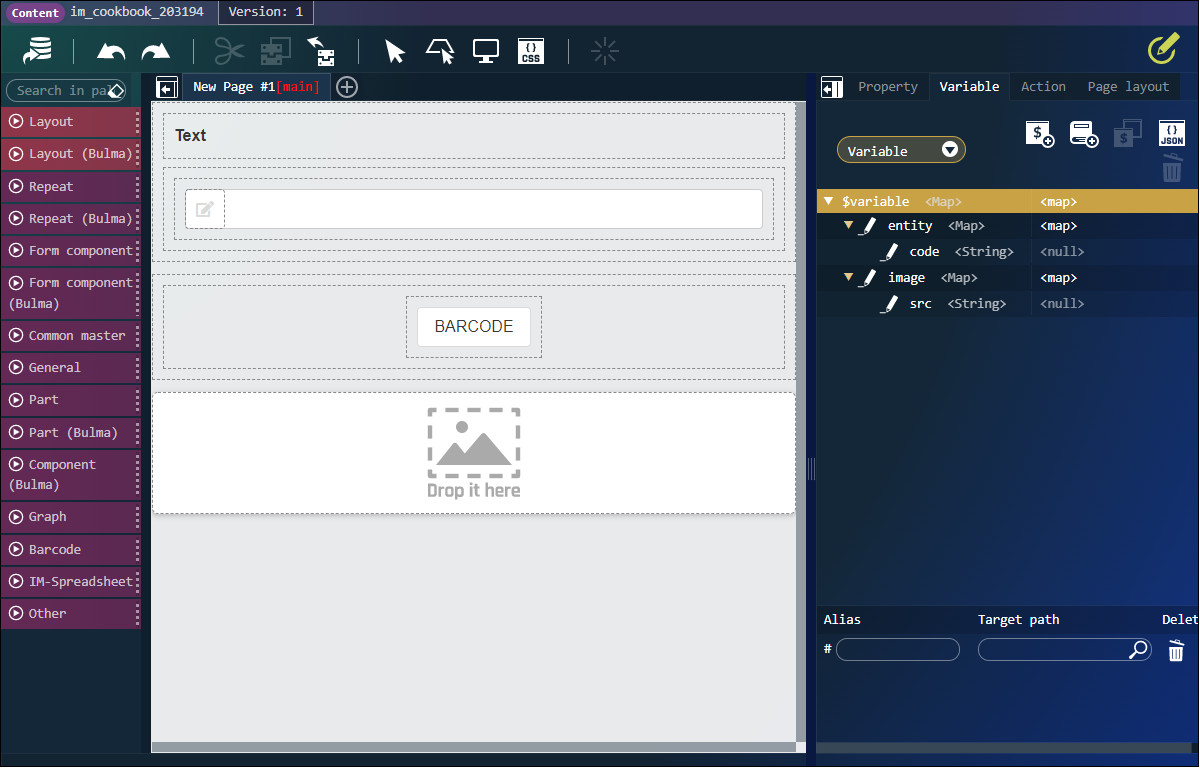
変数の作成
以下の変数を作成して、入力された文字列の保持と作成されたバーコード画像を格納する準備を行います。
└ entity <マップ>
└ code <文字列>
└ image <マップ>
└ src <文字列>
エレメントの配置
以下のエレメントを使用して、バーコードとして出力する文字列を入力する部品、バーコードを出力するボタン、バーコードを表示する画像出力部分を配置します。
- フォーム部品(Bulma)→ フィールド
- フォーム部品(Bulma)→ テキスト入力
- フォーム部品(Bulma)→ ボタン
- レイアウト(Bulma)→ ボックス
- パーツ(Bulma)→ 画像埋め込み
プロパティの設定
各エレメントのプロパティを以下のように設定します。
- フォーム部品(Bulma)→ フィールド (テキスト入力の親)
- showLabel : チェックオン
- 外余白 (上) : (固定値) 2em
- 外余白 (左) : (固定値) 2em
- 外余白 (右) : (固定値) 2em
- フォーム部品(Bulma)→ フィールド (テキスト入力の親) → フィールドラベル
- label : (固定値) Text
- フォーム部品(Bulma)→ テキスト入力
- value : (変数値) $variable.entity.code
- フォーム部品(Bulma)→ フィールド (ボタンの親)
- grouping : grouped centered
- フォーム部品(Bulma)→ ボタン → ボタン要素
- textContent : (固定値) BARCODE
- leftIconClass : (固定値) fas fa-barcode
- パーツ(Bulma)→ 画像埋め込み
- src : (変数値) $variable.image.src
- 横幅 : (固定値) 300px
- 縦幅 : (固定値) 300px
- 外余白 (左) : (固定値) auto
- 外余白 (右) : (固定値) auto
4. BloomMakerでLogicDesignerのフロールーティングと連携します。
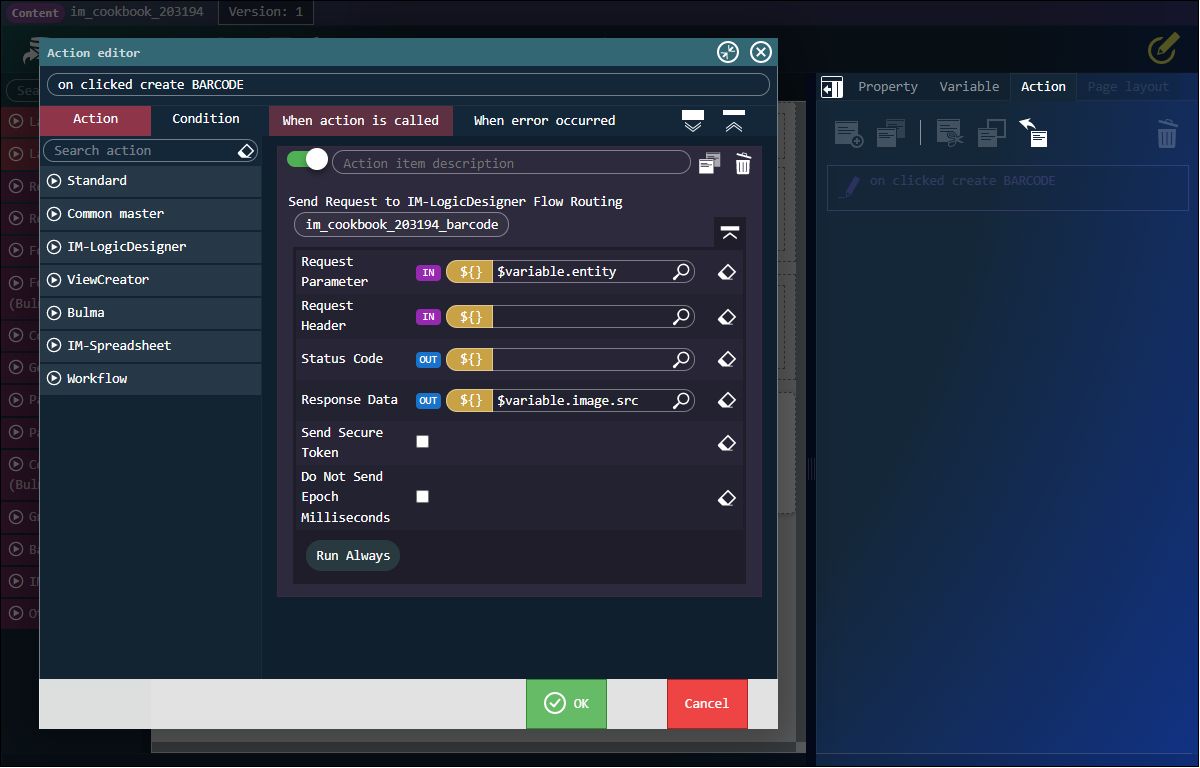
アクションの設定
バーコード画像を生成するLogicDesignerを呼び出して、画像データを取得し、変数に格納するアクションを作成します。
- 「アクション」タブを開き、「新規作成」アイコンをクリックします。
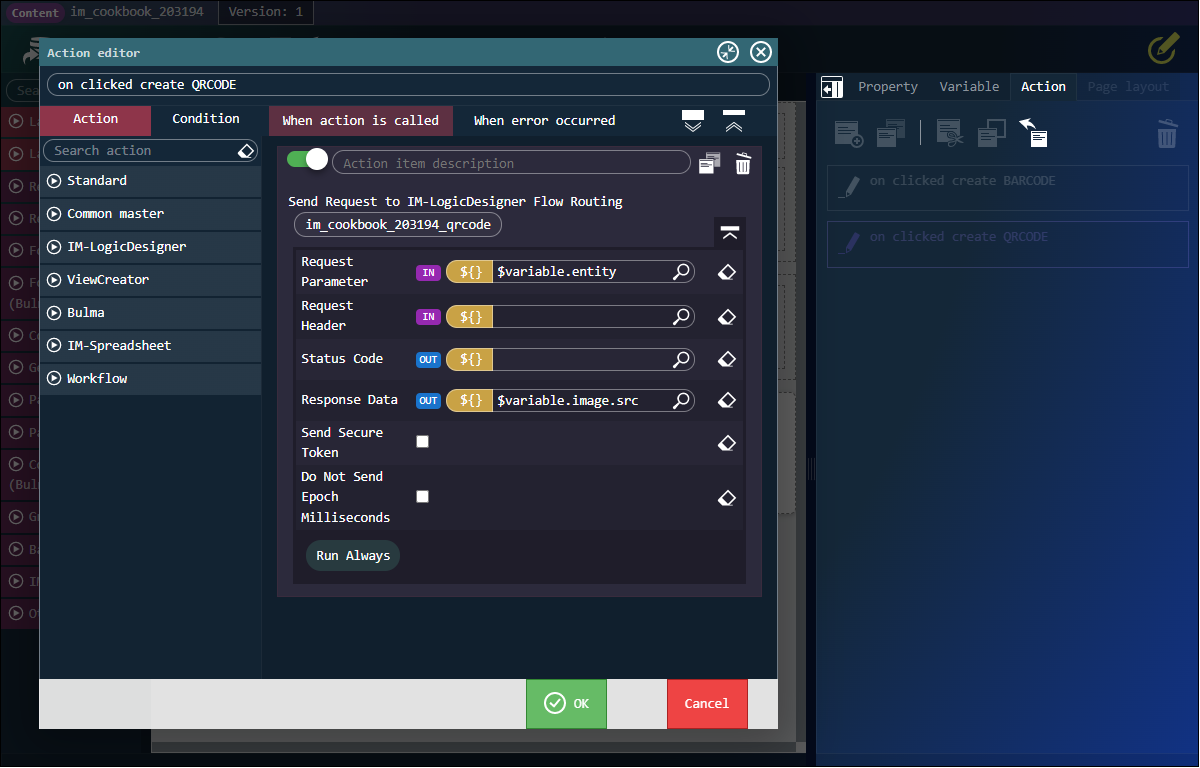
- アクション名を「on clicked create BARCODE」に設定します。
- 「IM-LogicDesignerフロールーティング〇にリクエストを送信する」アクションアイテムを配置します。
- パラメータの検索アイコンをクリックして、「im_cookbook_203194_barcode」を選択します。
- 「リクエストパラメータ」の検索アイコンをクリックして、「$variable.entity」を選択します。
- 「レスポンスデータ」の検索アイコンをクリックして、「$variable.image.src」を選択します。
- 「決定」ボタンをクリックします。
プロパティの設定
各エレメントのプロパティを以下のように設定します。
- フォーム部品(Bulma)→ ボタン → ボタン要素
- クリック時 : on clicked create BARCODE
5. バーコードを表示する動作を確認します。
「プレビュー」アイコンをクリックして、プレビューを表示します。
「Text」の「テキスト入力」エレメントに任意の文字列を入力して、「BARCODE」ボタンをクリックします。
バーコードが表示されることを確認してください。
6. QRコードを作成するフローを追加します。
バーコードの資材を複製して、追加でQRコードの表示にも対応してみます。
LogicDesignerフロー定義の複製
バーコード表示用に作成した「im_cookbook_203194_barcode」のフロー定義を開き、以下の操作を行います。
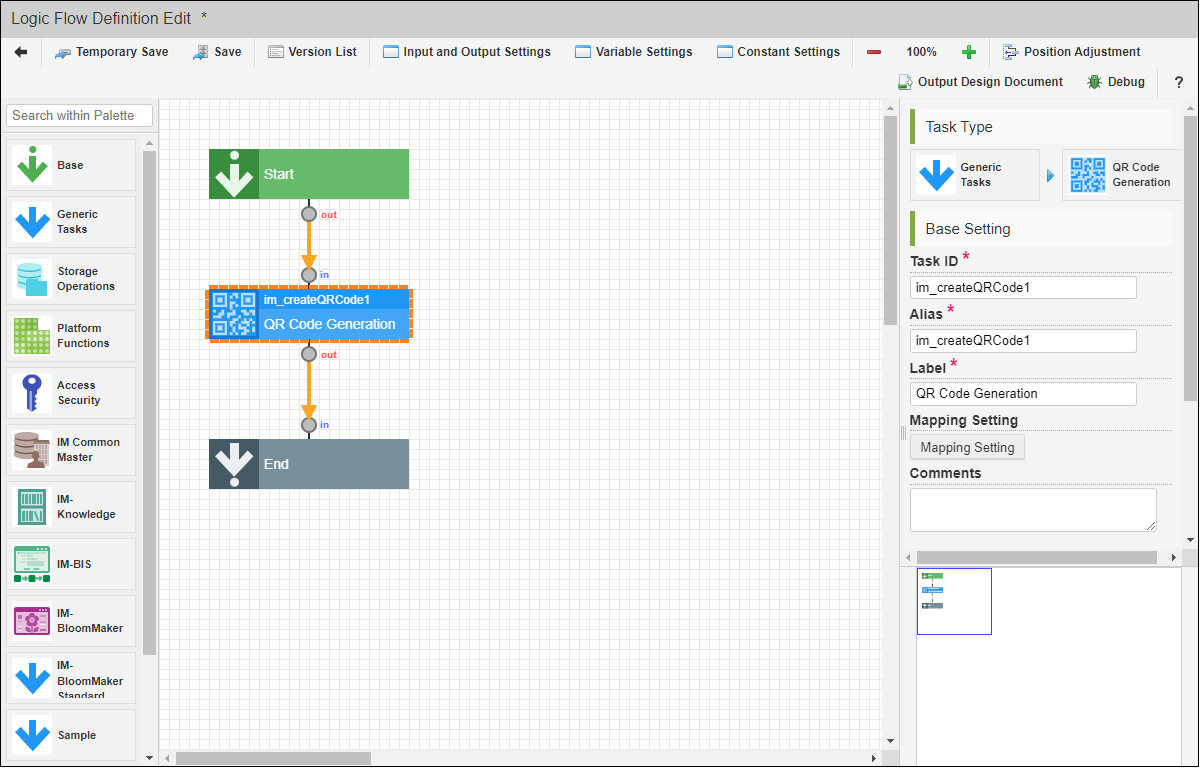
- 「バーコード生成」タスクを削除し、「QRコード生成」タスクに変更します。
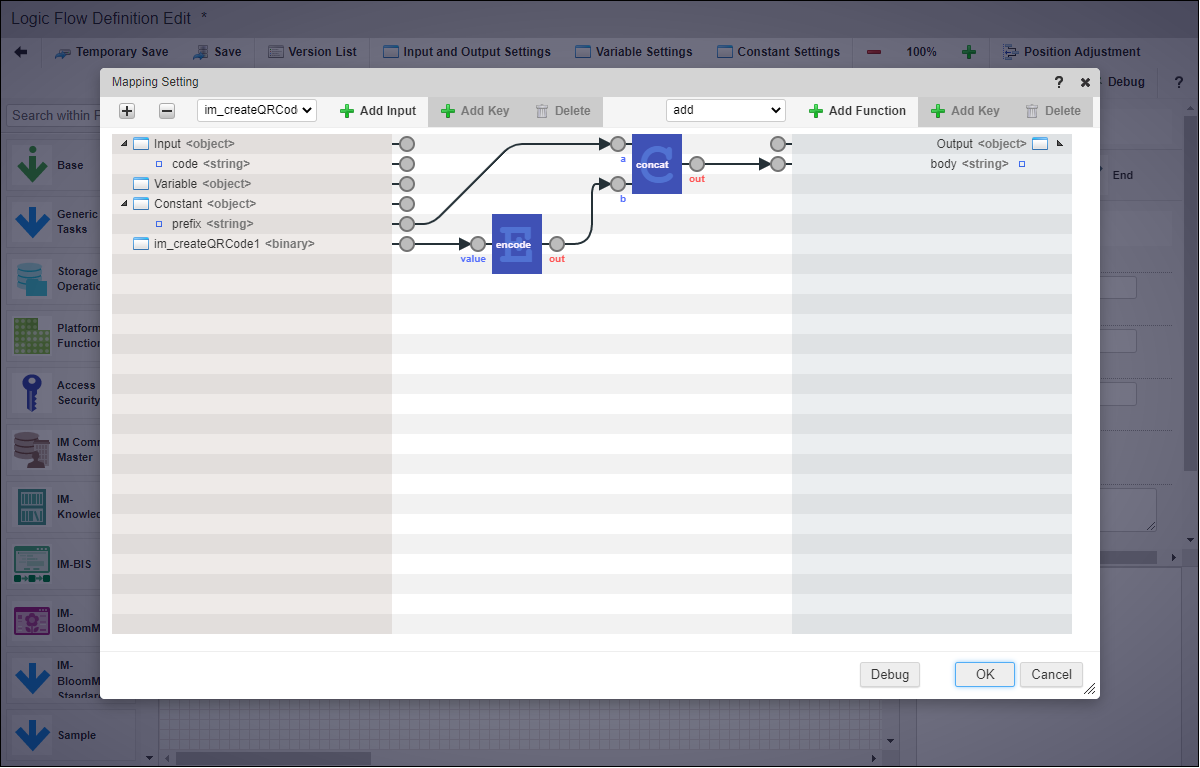
- 「QRコード生成」タスクのマッピング設定を開き、「バーコード生成」と同じマッピングを設定します。
- 「終了」タスクのマッピング設定を開き、「バーコード生成」の際と同じようにマッピングを設定します。
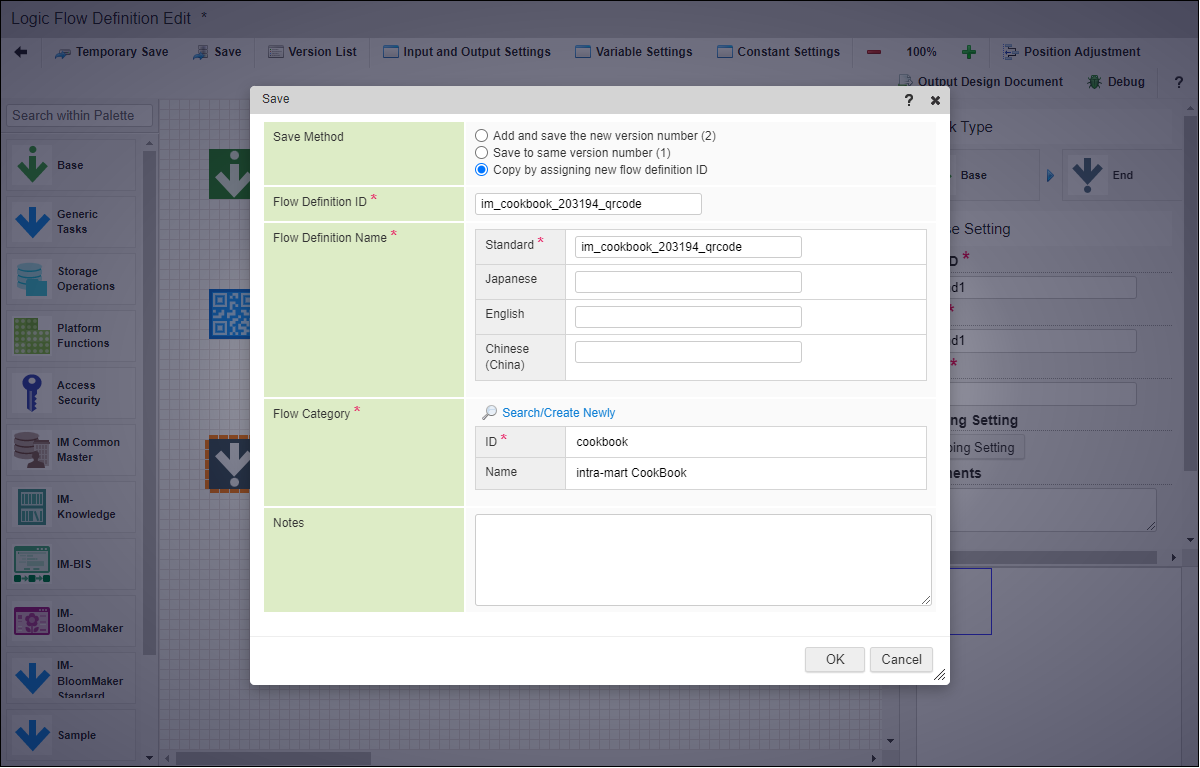
- 「保存」をクリックして、「フロー定義IDを新しく割り当てて複製する」を選択し、「フロー定義ID」を「im_cookbook_203194_qrcode」に変更します。
フロー定義の変更:

「終了」タスクのマッピング変更:

フロー定義IDを新しく割り当てて保存:

LogicDesignerフロールーティング定義の登録
「im_cookbook_203194_barcode」と同様に、「im_cookbook_203194_qrcode」に差し替えたフロールーティング定義を新規に作成します。
7. BloomMakerでLogicDesignerの連携を追加します。
アクションの設定
QRコード画像を生成するLogicDesignerを呼び出して、画像データを取得し、変数に格納するアクションを作成します。
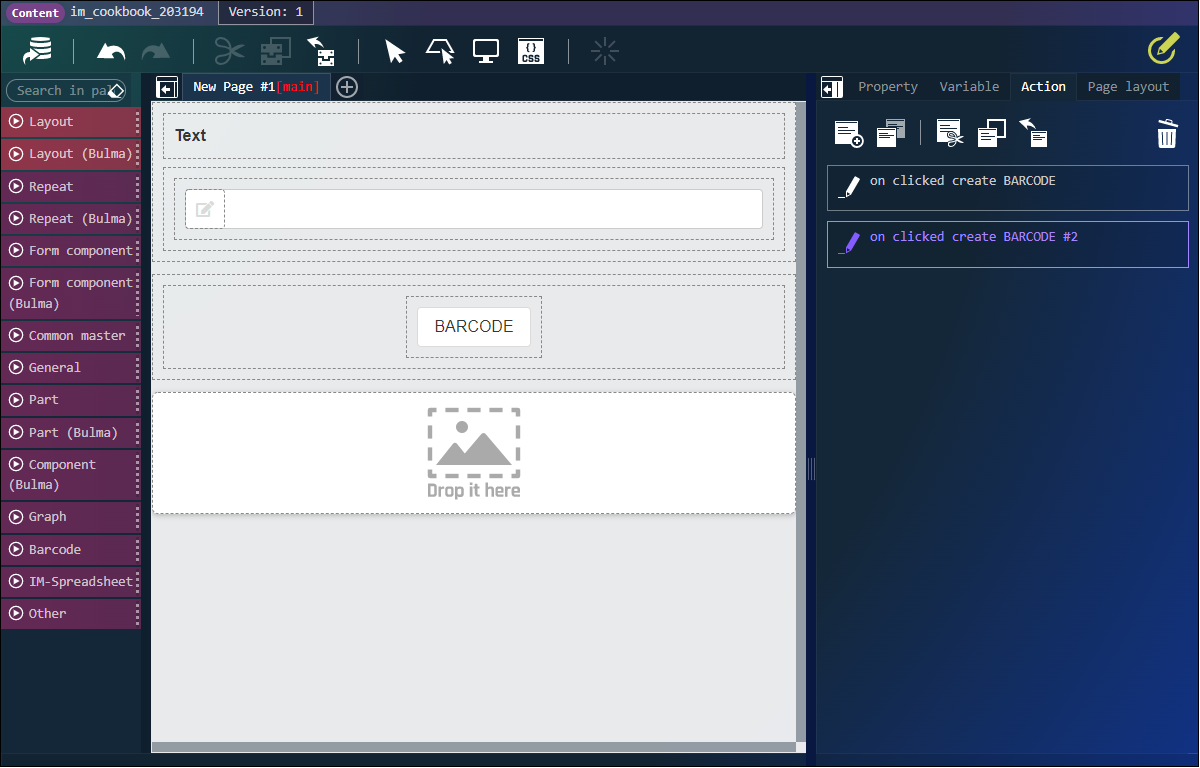
- 「アクション」タブを開き、「on clicked create BARCODE」を選択して「複製」アイコンをクリックします。
- 「on clicked create BARCODE #2」の「編集」アイコンをクリックします。
- アクション名を「on clicked create QRCODE」に設定します。
- 「IM-LogicDesignerフロールーティング〇にリクエストを送信する」アクションアイテムのパラメータの検索アイコンをクリックして、「im_cookbook_203194_qrcode」を選択します。
- 「決定」ボタンをクリックします。
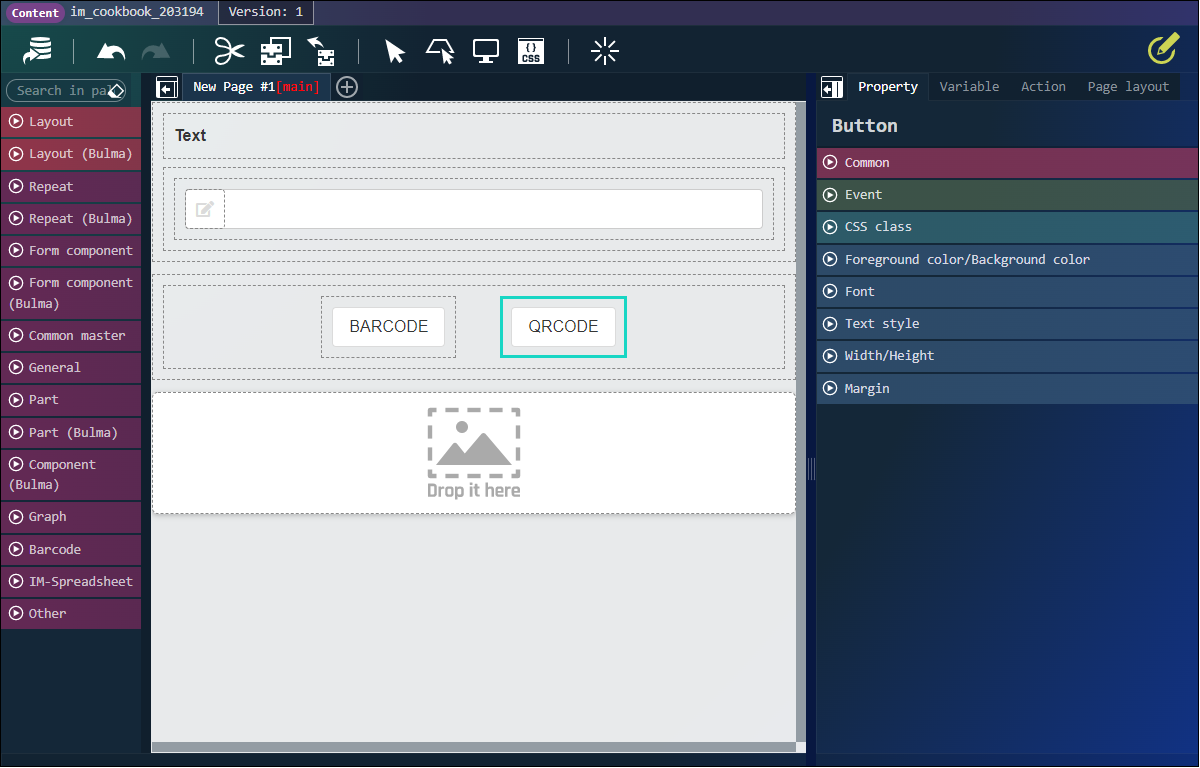
エレメントの追加
既存の「BARCODE」ボタンをコピーして、同じ場所に貼り付けます。
以下のようにプロパティを設定し、「QRCODE」ボタンを作成します。
- フォーム部品(Bulma)→ ボタン
- 外余白 (左) : (固定値) 2em
- フォーム部品(Bulma)→ ボタン → ボタン要素
- textContent : (固定値) BARCODE
- leftIconClass : (固定値) fas fa-qrcode
- クリック時 : on clicked create QRCODE
8. QRコードを表示する動作を確認します。
「プレビュー」アイコンをクリックして、プレビューを表示します。
「Text」の「テキスト入力」エレメントに任意の文字列を入力して、「QRCODE」ボタンをクリックします。
QRコードが表示されることを確認してください。