この CookBook では複数行明細テーブルのような見た目を実現する方法を紹介します。
今回紹介するのはテーブルではないエレメントである「ボックス(繰り返し)」と「フレックスコンテナ」を組み合わせて、テーブルっぽく見せるものです。
そのため、エレメントのテーブルのようなプロパティの制御はできないことにご注意ください。
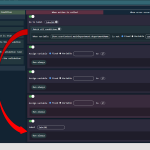
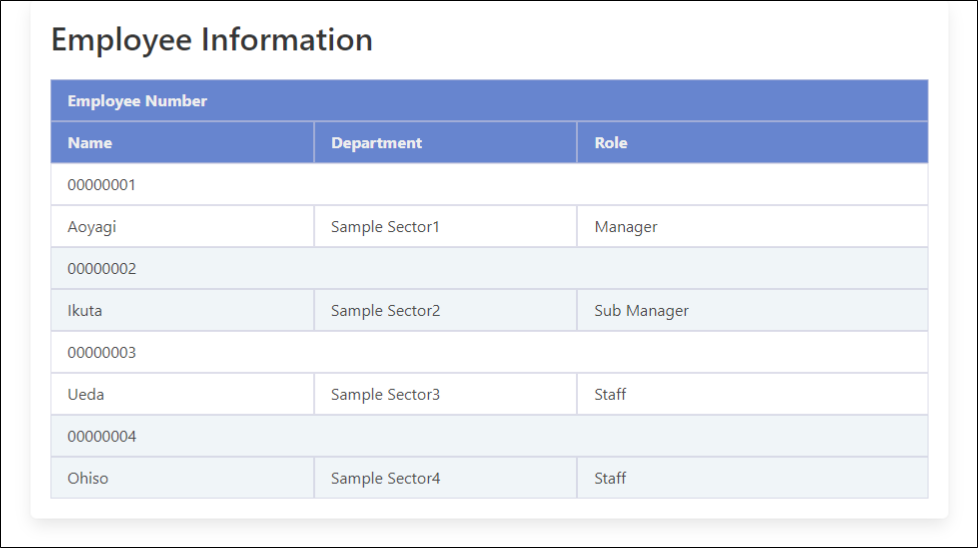
完成イメージ

完成サンプル
以下の完成サンプルをダウンロードしてご活用ください。
このサンプルは、2020 Summer 版以降でインポートできます。
IM-BloomMaker インポートファイル: im_cookbook_204118_im_bloommaker-data
IM-BloomMaker インポートファイルには、以下の定義が含まれています。
| コンテンツ定義 | im_cookbook_204118 |
| ルーティング定義 | im_cookbook_204118 |
IM-BloomMaker のインポート機能を利用してインポートしてください。
インポート後、インポートしたルーティング定義の認可 URI の設定を行ってください。
ローカル環境で表示させる場合は、以下の URL にアクセスしてください。http://localhost:8080/imart/im_cookbook/204118
なおベース URL である以下の部分は、環境に合わせて適宜変更してください。
http://localhost:8080/imart
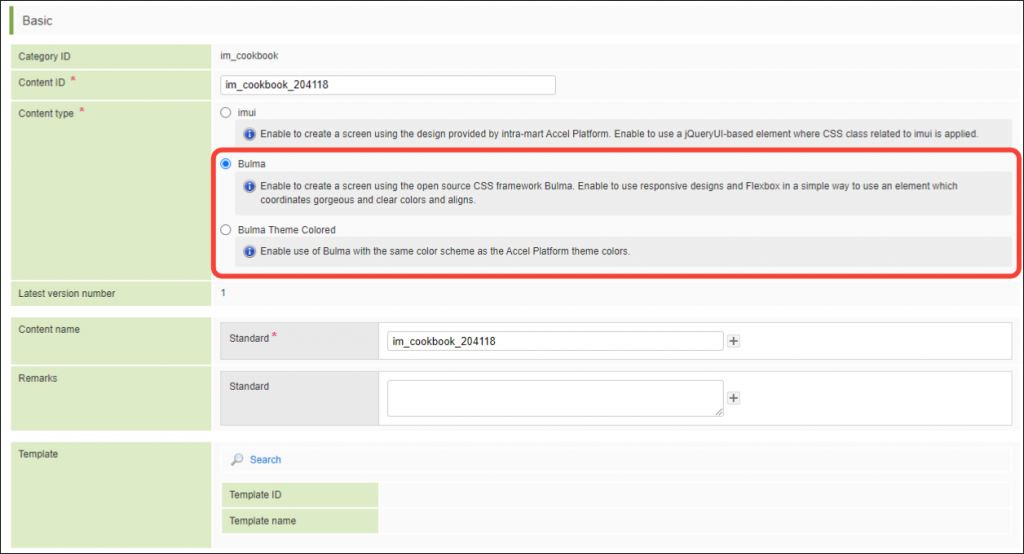
前提条件
この CookBook の手順をお手元の環境で実施する場合は、コンテンツ種別「Bulma」のコンテンツを作成し使用してください。

レシピ
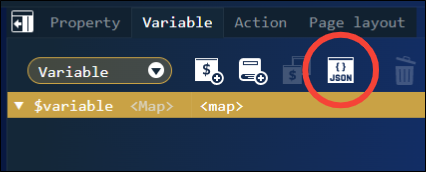
- マップ型の配列変数を作成する
- CSSを設定する
- レイアウトを作成する
1. マップ型の配列変数を作成する
複数行明細のテーブルに表示するデータを作成します。

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
{ "employeeList": [ { "employeeNumber": "00000001", "name": "Aoyagi", "department": "Sample Sector1", "role": "Manager" }, { "employeeNumber": "00000002", "name": "Ikuta", "department": "Sample Sector2", "role": "Sub Manager" }, { "employeeNumber": "00000003", "name": "Ueda", "department": "Sample Sector3", "role": "Staff" }, { "employeeNumber": "00000004", "name": "Ohiso", "department": "Sample Sector4", "role": "Staff" } ] } |
2. CSS を設定する
フレックスコンテナにテーブルのような枠線を付けるため CSS を設定します。

|
1 2 3 4 |
.border { border: 1px solid rgba(200, 200, 220, .6); padding: .5em 1em; } |
3. レイアウトを作成する
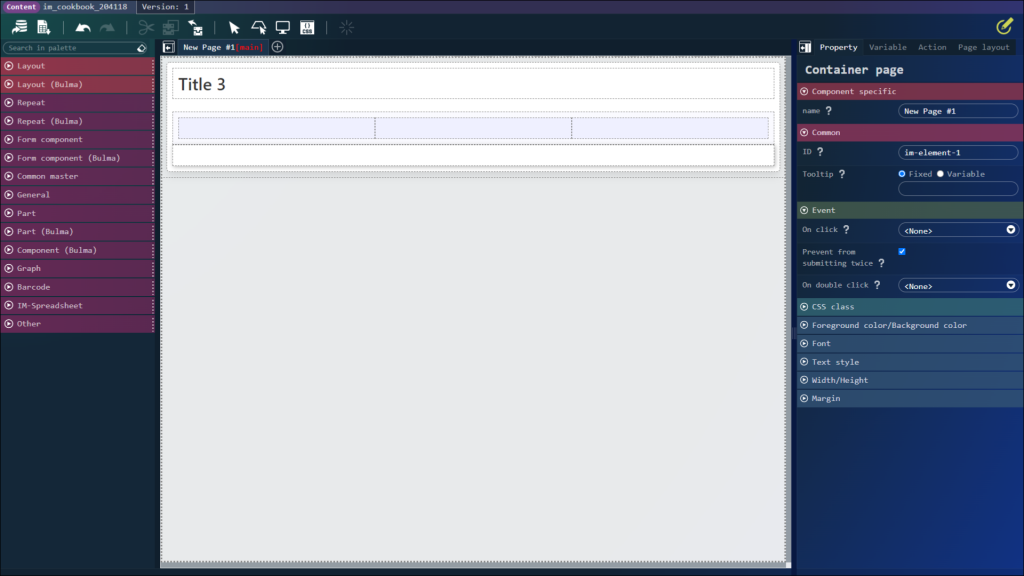
1. コンテナページ配下にコンテナ(レイアウト(Bulma) カテゴリ)を配置します。
2. コンテナの「gap」のプルダウンから「fluid」を選択します。
3. コンテナ内にボックス (レイアウト カテゴリ) を配置します。
4. ボックス内に以下のエレメントを配置します。
- 見出しレベル3(レイアウト(Bulma) カテゴリ)
- フレックスコンテナ(レイアウト カテゴリ)
- ボックス(繰り返し)(繰り返し カテゴリ)

5. 見出しレベル3の「textContent」に「Employee Information」と入力します。
今回作成する複数行明細テーブルのタイトルです。
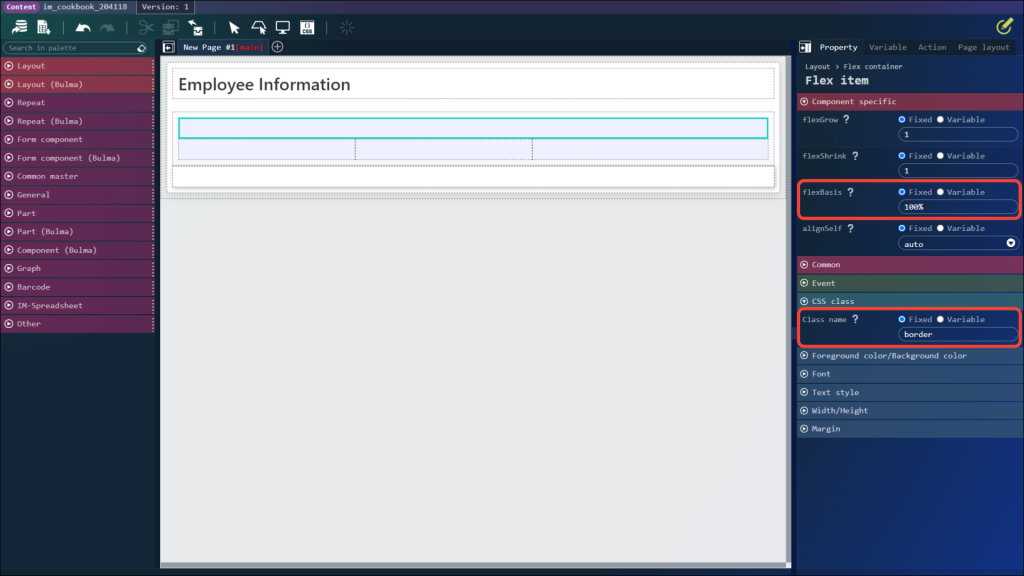
6. フレックスコンテナの「elementCount」を「4」に変更します。
7. 各フレックスアイテムのクラス名に「border」と入力します。
上で設定した CSS を適用させテーブルのような枠線を付けるためです。
8. 前から順に各フレックスアイテムの「flexBasis」を以下の値に変更します。
- 100%
- 30%
- 30%
- 40%

9. フレックスコンテナをコピーして ボックス(繰り返し)内に貼り付けます。
10. ボックス配下のフレックスコンテナの「背景色」に「#6785cf」を入力します。
テーブルのヘッダの背景色になります。
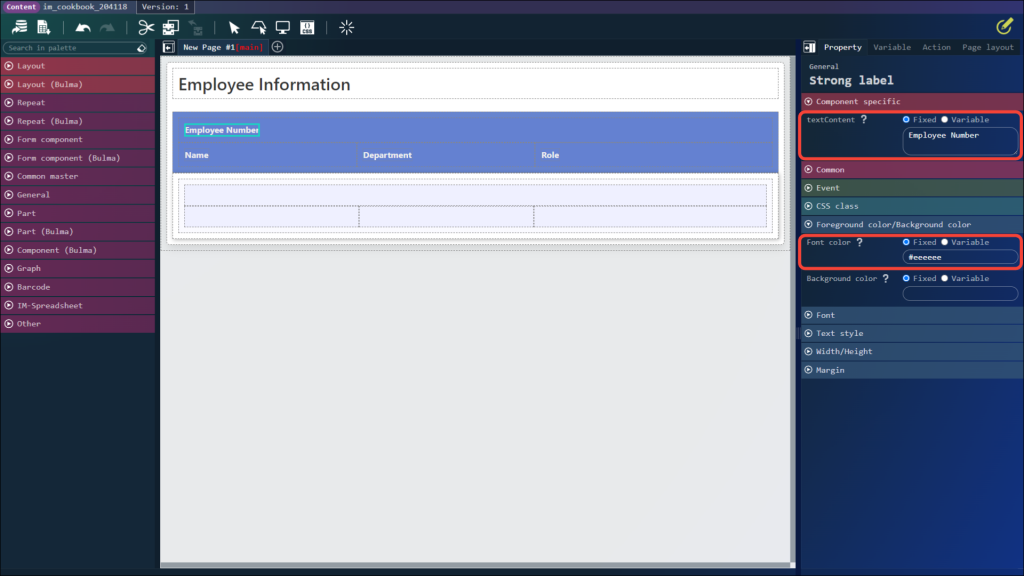
11. 各フレックスアイテム内に強調ラベル(汎用 カテゴリ)を配置します。
12. 各強調ラベルの「文字色」に「#eeeeee」を入力します。
テーブルのヘッダの文字色になります。
13. 前から順に各強調ラベルの「textContent」に以下の値を入力します。
- Employee Number
- Name
- Department
- Role

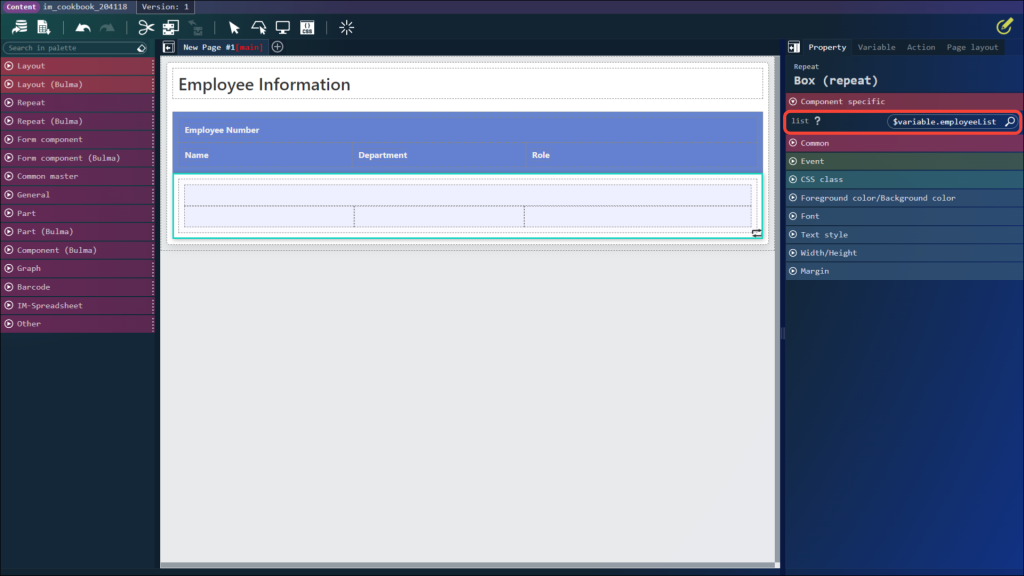
14. ボックス(繰り返し)の「list」に「$variable.employeeList」をセットします。

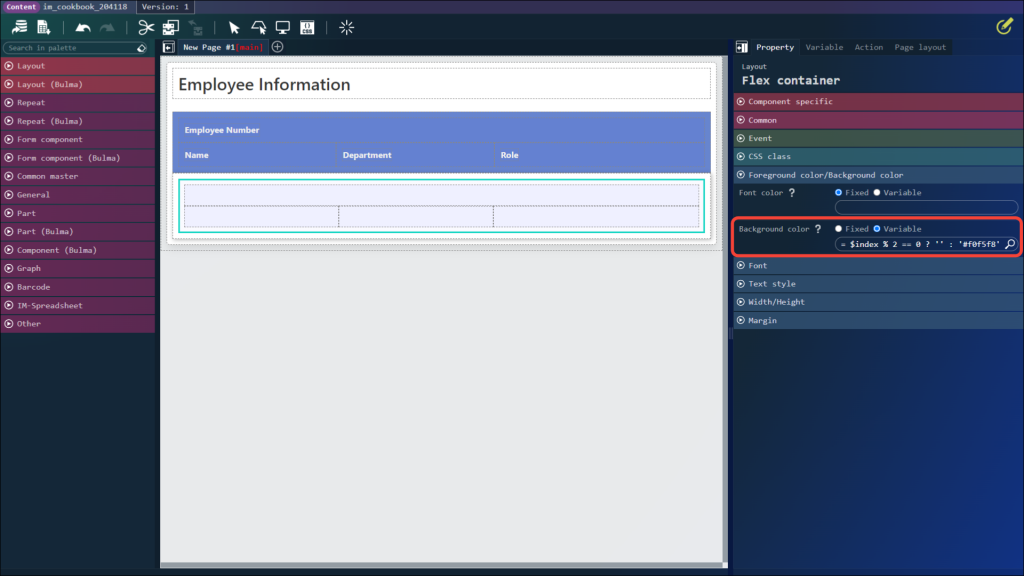
15. ボックス (繰り返し) 配下のフレックスコンテナの「背景色」を変数値に変更し、「= $index % 2 == 0 ? '' : '#f0f5f8'」を入力します。
式表現を使用してテーブルデータの偶数行に背景色を設定しています。

16. 各フレックスアイテム内にラベル(汎用 カテゴリ)を配置します。
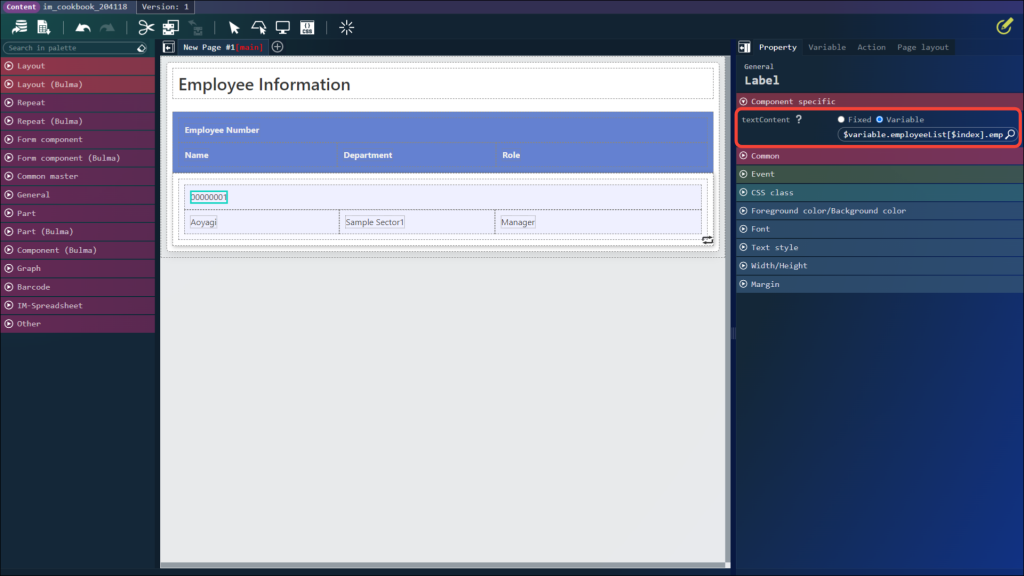
17. 前から順に各ラベルの「textContent」を変数値に変更し、以下の値を入力します。
- $variable.employeeList[$index].employeeNumber
- $variable.employeeList[$index].name
- $variable.employeeList[$index].department
- $variable.employeeList[$index].role

手順は以上です。
プレビューを確認すると完成イメージのような複数行明細のテーブルが出来ているはずです。