このCookBookでは、2020 Winter でリリースした「日付入力」エレメントと、2022 Winterでリリースした「時刻入力」エレメントを同一の変数に対して利用する方法を説明します。
「日付入力」エレメントの preserveTime プロパティを有効にすることで、日付を入力した時に変数の時刻情報が保持されます。
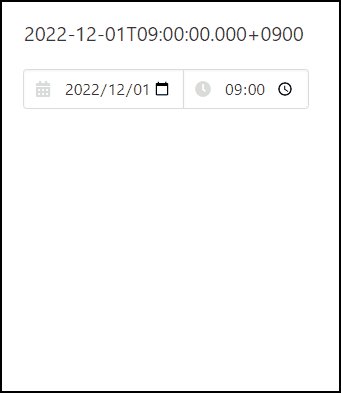
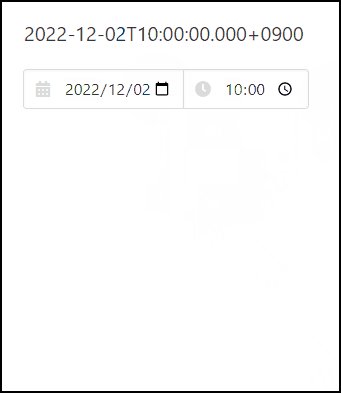
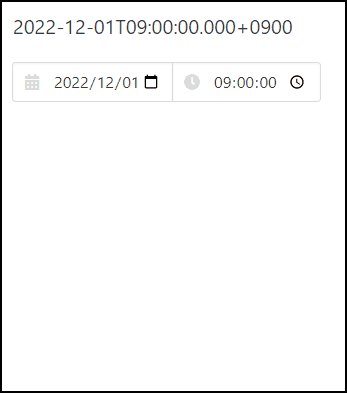
完成イメージ
「日付入力」エレメント、「時刻入力」エレメント、それぞれから入力したデータを同一の変数に反映させます。

レシピ
- 変数を作成する
- エレメントを配置する
- エレメントのプロパティを設定する
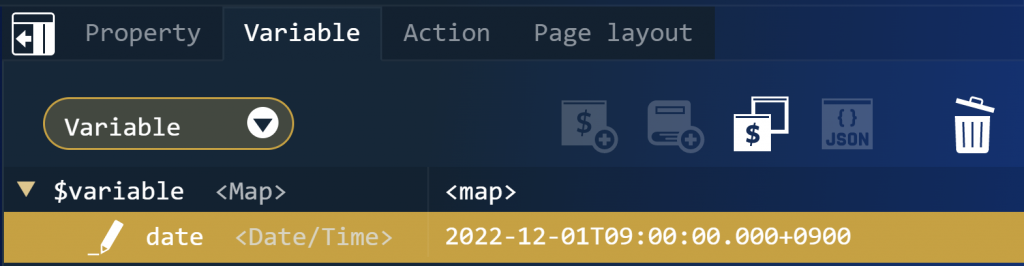
1. 変数を作成する
IM-BloomMakerのデザイン編集画面を開きます。
日付・時刻型の変数を作成し、任意の値を設定してください。

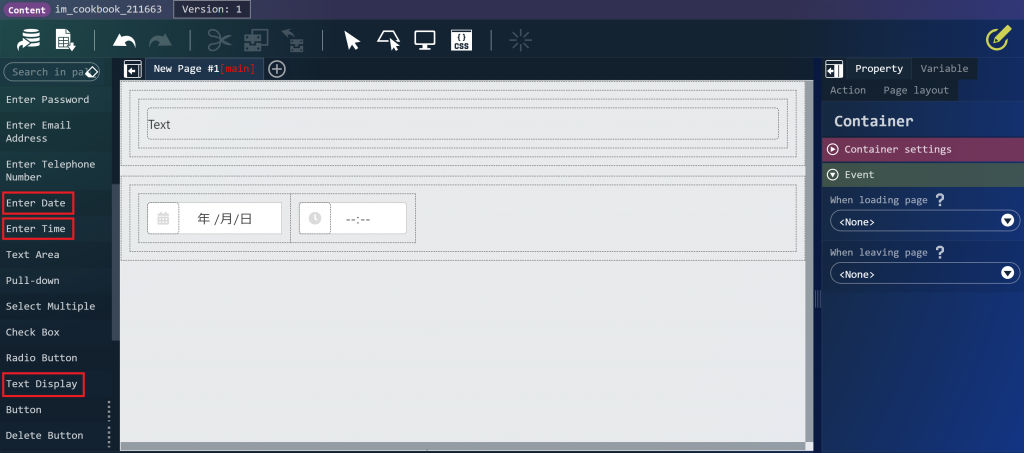
2. エレメントを配置する
パレットから以下のエレメントを配置します。
- フォーム部品(Bulma) - フィールド
- フォーム部品(Bulma) - テキスト表示
- フォーム部品(Bulma) - フィールド
- フォーム部品(Bulma) - 日付入力
- フォーム部品(Bulma) - 時刻入力

今回は、変数 $variable.date に格納される値をわかりやすくするために、「テキスト表示」エレメントを配置しています。
また、見た目を整えるために、「日付入力」エレメント、「時刻入力」エレメントが配置された「フィールド」エレメントの addon プロパティを addons に設定しています。
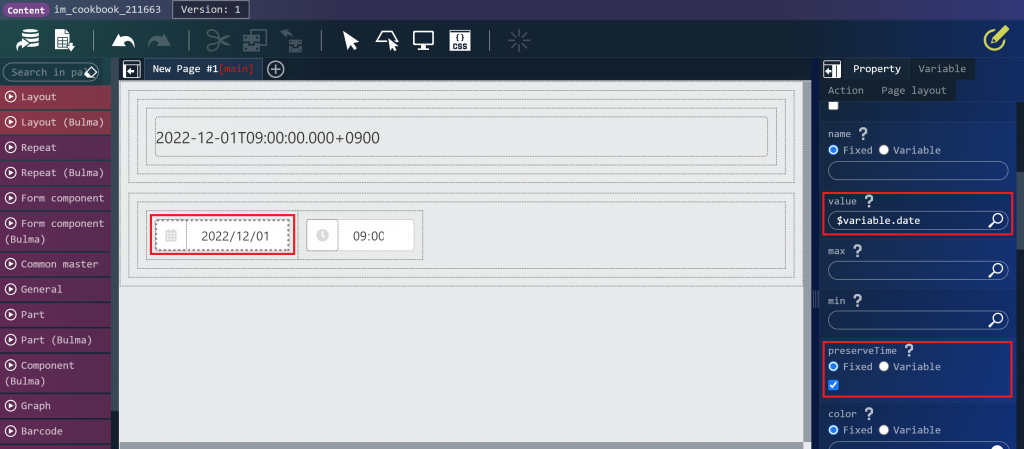
3. エレメントのプロパティを設定する
- 「テキスト表示」エレメントのプロパティを以下のように設定します。
- value プロパティ:
$variable.date - size プロパティ:medium(見やすくするためにサイズを大きくしています。)
- value プロパティ:
- 「時刻入力」エレメントのプロパティを以下のように設定します。
- value プロパティ:
$variable.date
- value プロパティ:
- 「日付入力」エレメントのプロパティを以下のように設定します。
- value プロパティ:
$variable.date - preserveTime プロパティ:true
- value プロパティ:

「日付入力」エレメントの preserveTime プロパティは、日付入力時に時刻を保持するかどうかを指定するプロパティです。
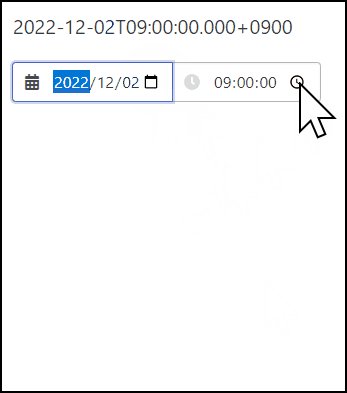
preserveTime プロパティを有効にすることで、「日付入力」エレメントと「時刻入力」エレメントに入力した値がそれぞれ $variable.date へ保持されます。
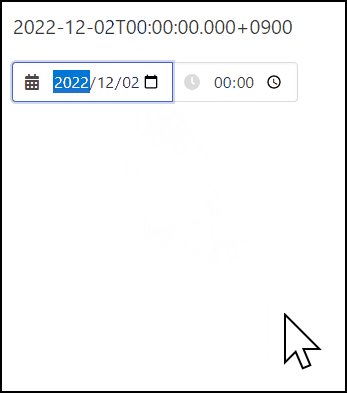
preserveTime プロパティが無効になっていると、以下のように日付入力時に、$variable.date の時刻部分に「ログインユーザのタイムゾーンにおける 00:00:00」が格納されます。

「日付入力」エレメントと「時刻入力」エレメントに同一の変数を指定する場合はご注意ください。
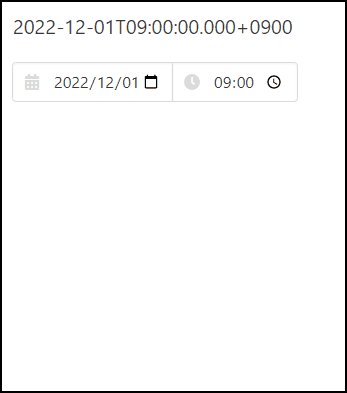
動作確認
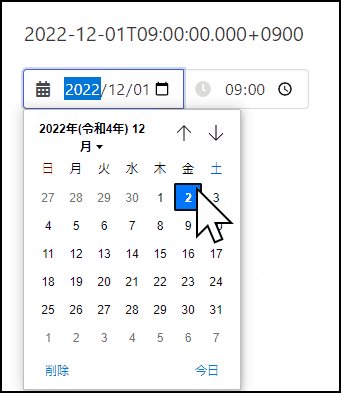
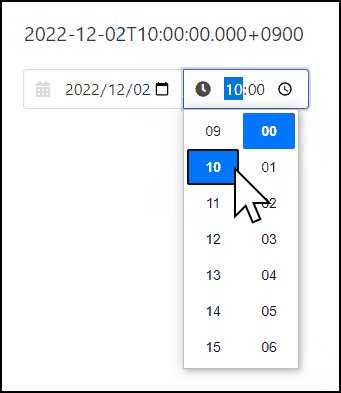
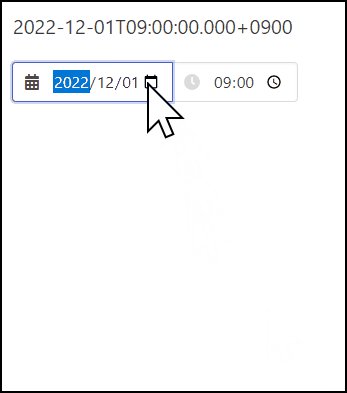
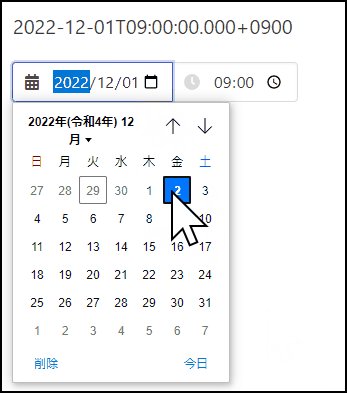
プレビュー画面を開きます。
「日付入力」エレメント、「時刻入力」エレメント、それぞれから入力したデータが変数に反映されることが確認できます。
おまけ
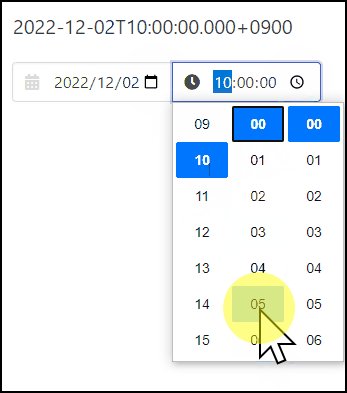
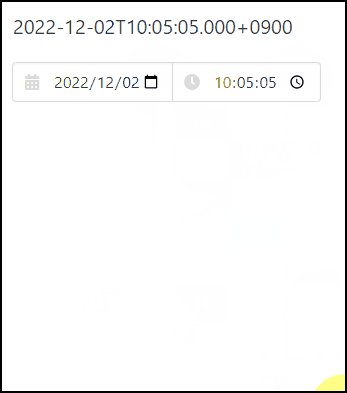
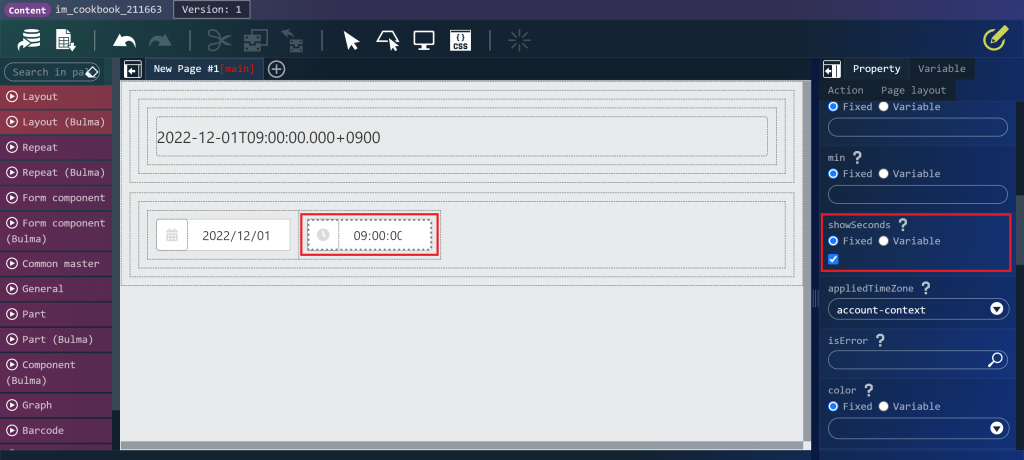
「時刻入力」エレメントの showSeconds プロパティを有効にすると、以下のように「時・分・秒」まで表示、入力できるようになります。


「秒」の値も利用したい方は、こちらのプロパティもご利用ください。