この CookBook では、IM-BLoomMaker でページアイコン(favicon)を設置する方法について紹介します。intra-mart Accel Platform 2023 Spring より前のバージョンでは動作しないので注意してください。
完成イメージ

完成サンプル
以下の完成サンプルをダウンロードしてご活用ください。
このサンプルは、2023 Spring 版以降でインポートできます。
レシピ
- アイコンの画像を Web Server に配置する
- コンテナ設定の「ページアイコン」に画像のパスを指定する
- プレビューで確認する
1. Web Server にアイコンを配置する
以下のアイコン画像をダウンロードし、Web Server の静的ファイルの展開フォルダに配置してください。
2. コンテナ設定の「ページアイコン」にパスを指定する
- 上記の「完成サンプル」のインポートファイルをダウンロードし、IM-BloomMaker のインポート画面からインポートしてください。
- IM-BloomMaker のコンテンツ一覧画面を表示してください。
- 「intra-mart CookBook」>「im_cookbook_228064」のコンテンツを選択し、デザイナ画面を開いてください。
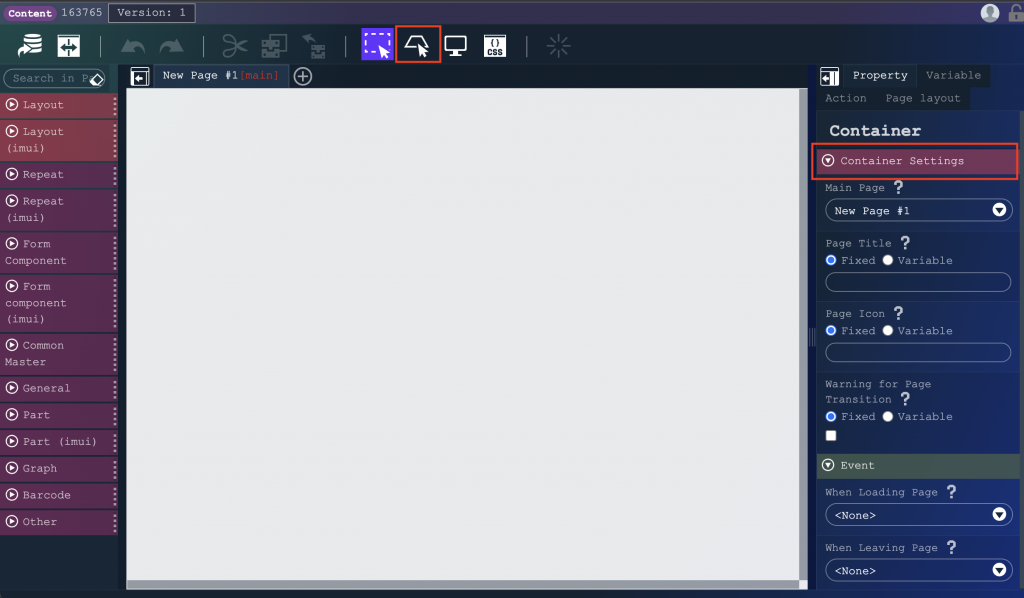
- デザイナ画面ヘッダの「コンテナを選択」をクリックして、右ペインの「コンテナ設定」をクリック

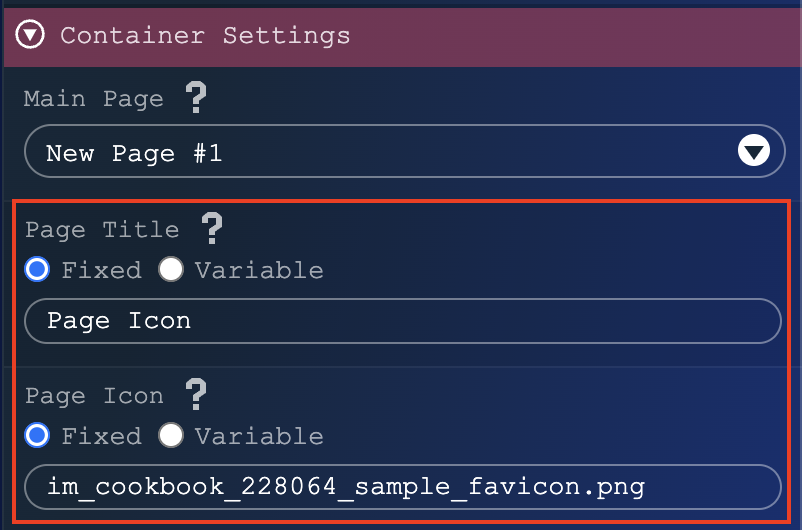
- 「ページタイトル」に Page Icon が 入力されていることを確認してください。
- 「ページアイコン」に im_cookbook_228064_sample_favicon.png が入力されていることを確認してください。

3. プレビューで確認する
- プレビュー画面を開いてください。

- ブラウザのタブ部分にアイコンが反映されます。(もし反映されない場合は、ブラウザのキャッシュをクリアしてください)