このCookBookでは、2024Springでリリースした「キー押下時」プロパティの使い方について紹介しています。
数値入力エレメントに数値入力後、Enter キーを押下したときに、一致する案件番号の情報を取得するアクションを実行させるサンプルです。
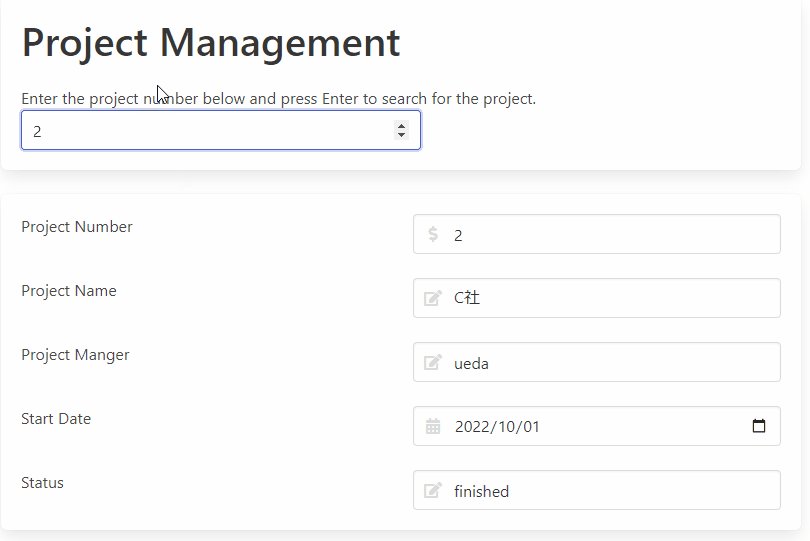
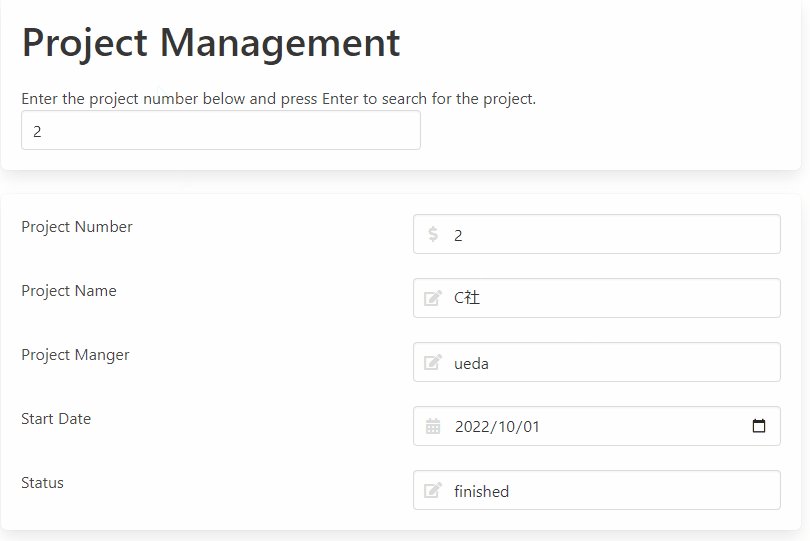
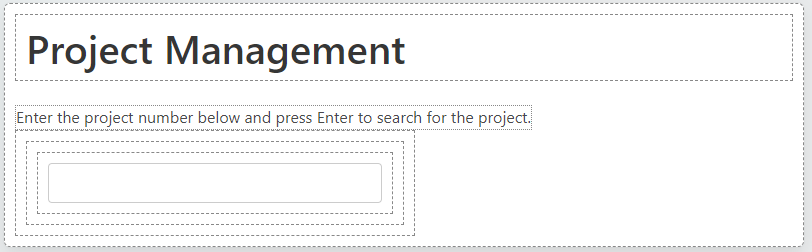
完成イメージ

完成サンプル
以下の完成サンプルをダウンロードしてご活用ください。
このサンプルは、2024 Spring 版以降でインポートできます。
- IM-BloomMaker インポートデータ:im_cookbook_235920_im_bloommaker-data
- IM-BloomMakerのインポート機能を利用してインポートしてください。
インポート後、インポートしたルーティング定義の認可 URI の設定を行ってください。
- IM-BloomMakerのインポート機能を利用してインポートしてください。
- IM-LogicDesigner インポートデータ:im_cookbook_235920_im_logicdesigner-data
- IM-LogicDesignerのインポート機能を利用してインポートしてください。
インポート後、インポートしたルーティング定義の認可 URI の設定を行ってください。
- IM-LogicDesignerのインポート機能を利用してインポートしてください。
- 「テナント管理」→「データベース操作」にて、以下のSQL文を実行してください。
|
1 2 3 4 5 6 7 |
CREATE TABLE im_cookbook_235920 (project_id INTEGER NOT NULL, project_name VARCHAR(20) NOT NULL, project_manager VARCHAR(20) NOT NULL, start_date DATE NOT NULL, status VARCHAR(20) NOT NULL, PRIMARY KEY (project_id)); |
- テーブル インポートデータ:im_cookbook_235920
- テーブルのインポート機能を利用してインポートしてください。
ローカル環境で表示させる場合は、以下のURLにアクセスしてください。 http://localhost:8080/imart/im_cookbook/bloommaker/235920
なおベースURLである以下の部分は、環境に合わせて適宜変更してください。 http://localhost:8080/imart
レシピ
- (事前準備)テーブルの説明
- (事前準備)LogicDesignerのフローの説明
- (事前準備)BloomMakerの画面の説明
- BloomMakerのアクションの作成
- キーの指定方法について補足
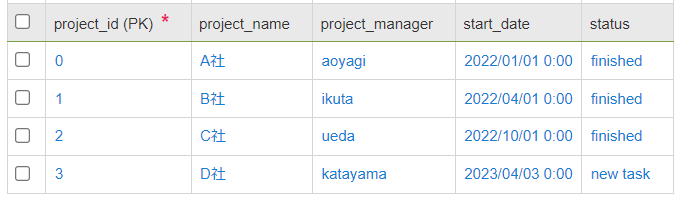
1.(事前準備)テーブルの説明
以下のような案件情報のテーブルを用意しています。
テーブル名:「im_cookbook_235920」

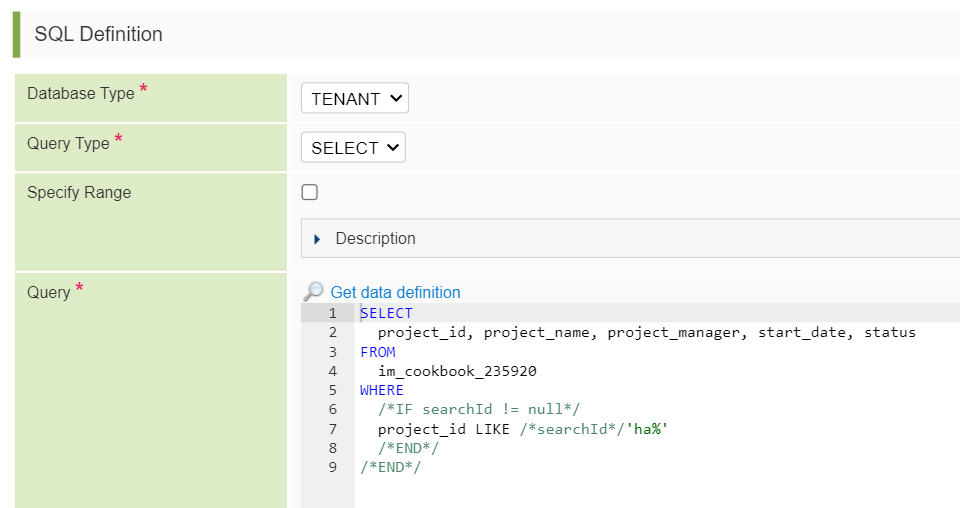
2.(事前準備)LogicDesignerのフローの説明
以下のようなユーザ定義を含んだLogicDesignerのフローを用意しています。

案件番号を入力値として受け取り、一致する案件番号の案件情報を返却しています。
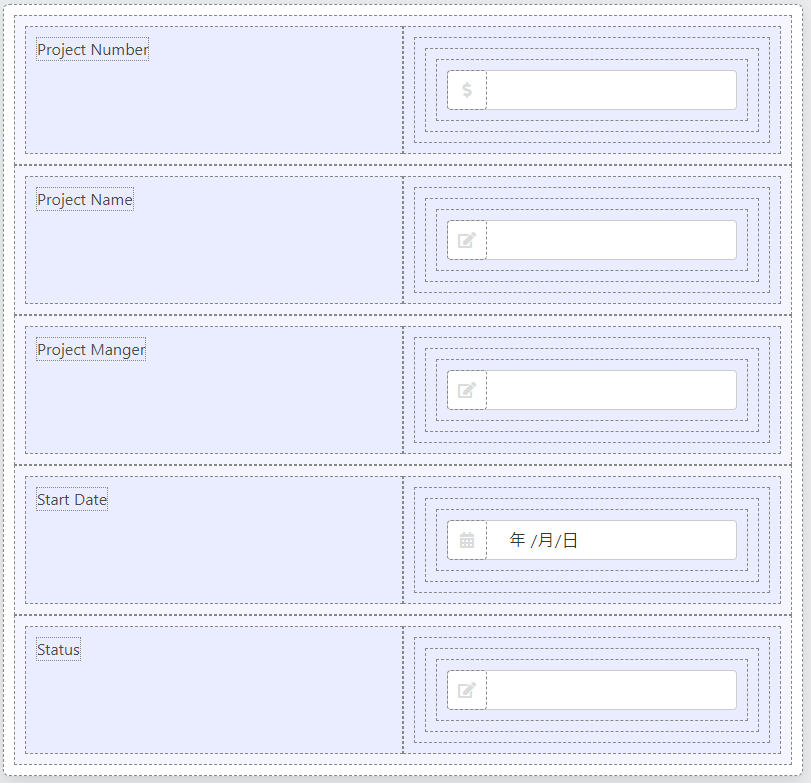
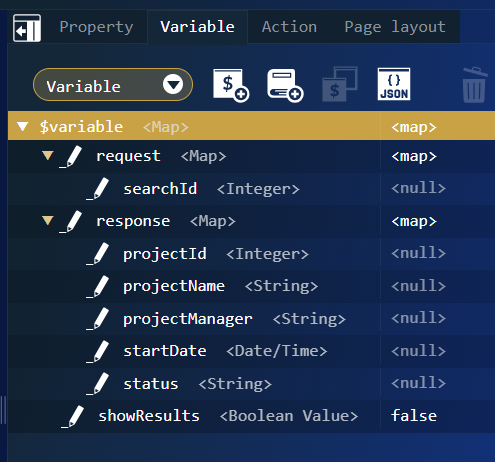
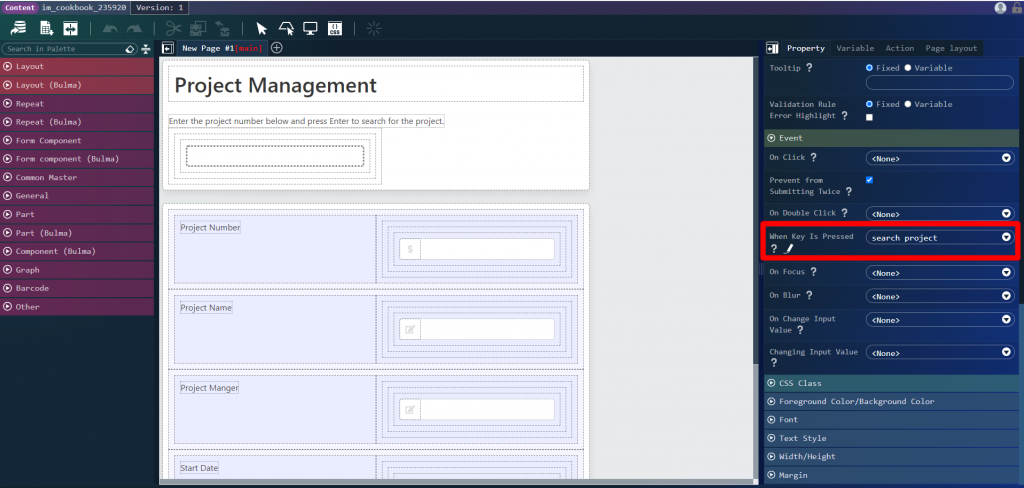
3.(事前準備)BloomMakerの画面の説明
以下のような画面と変数を用意しています。



4-1. BloomMakerのアクションの作成(カスタムスクリプトを使用する場合)
ここから、「キー押下時」プロパティに指定するアクションを作成していきます。
こちらのアクションでは、Enter キー押下時に以下を実行します。
- 検索結果を表示するボックスエレメントの表示・非表示の切り替え
- LogicDesignerにリクエストを送信することで、入力された案件番号と一致する案件情報の獲得
「キー押下時」プロパティに指定するアクションには、カスタムスクリプトを含めるか、「キーが押下されたとき」実行条件を含める必要があります。
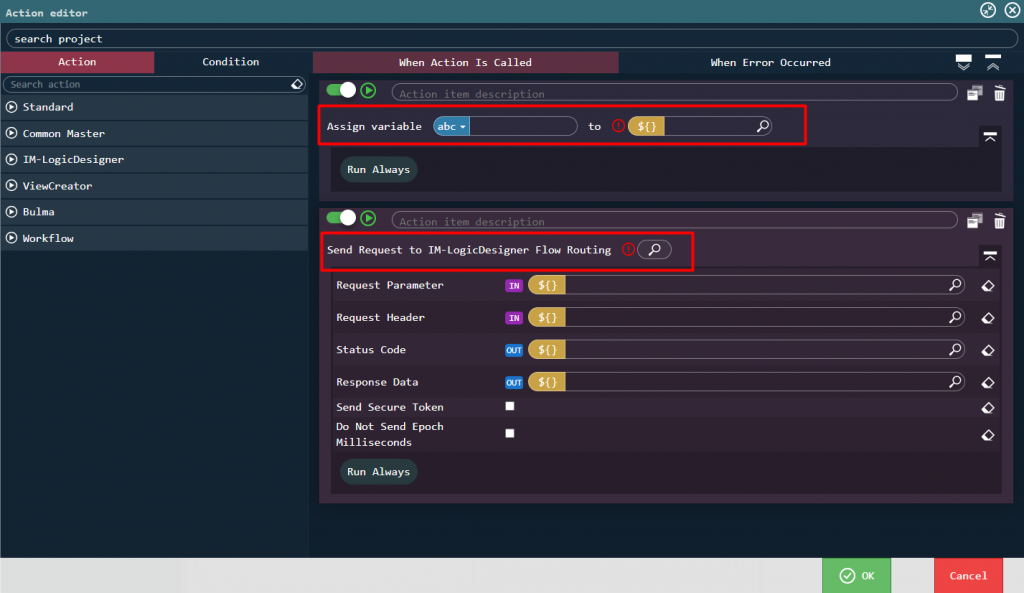
まず、カスタムスクリプトを使用した場合のアクション作成を見ていきましょう。(アクション名:search project)
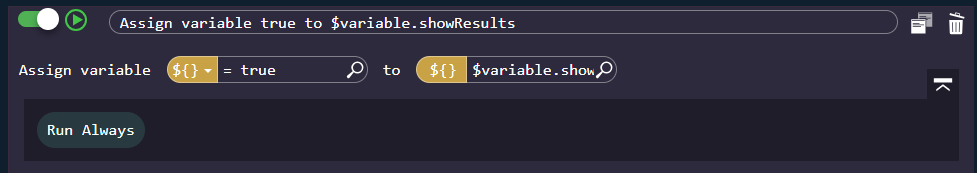
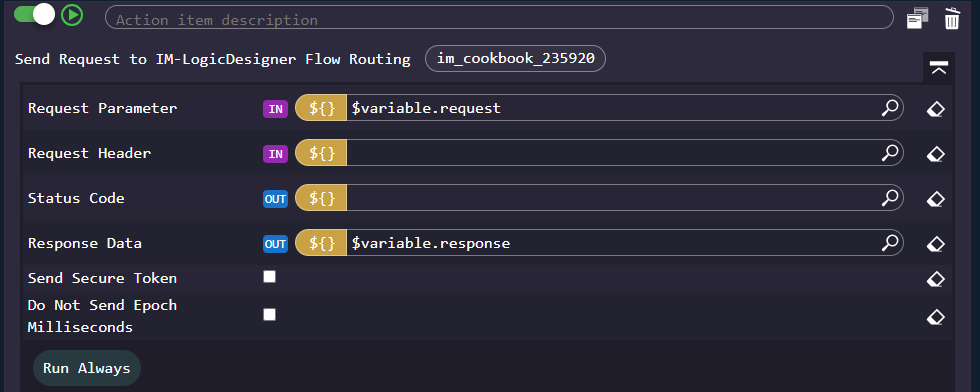
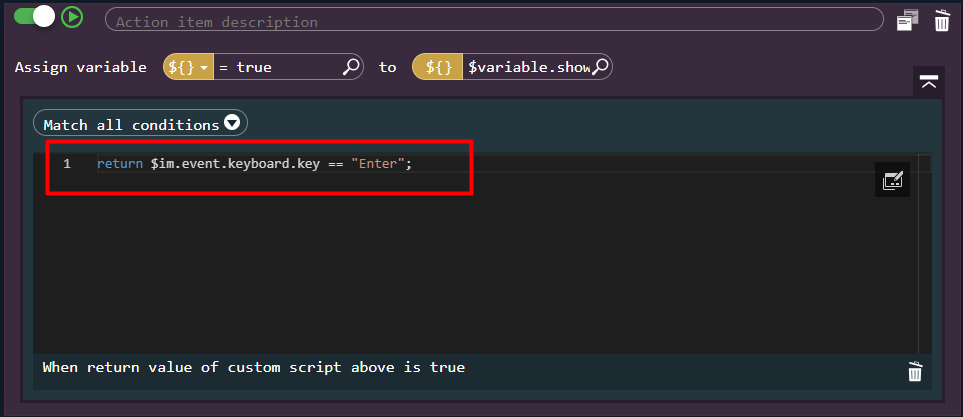
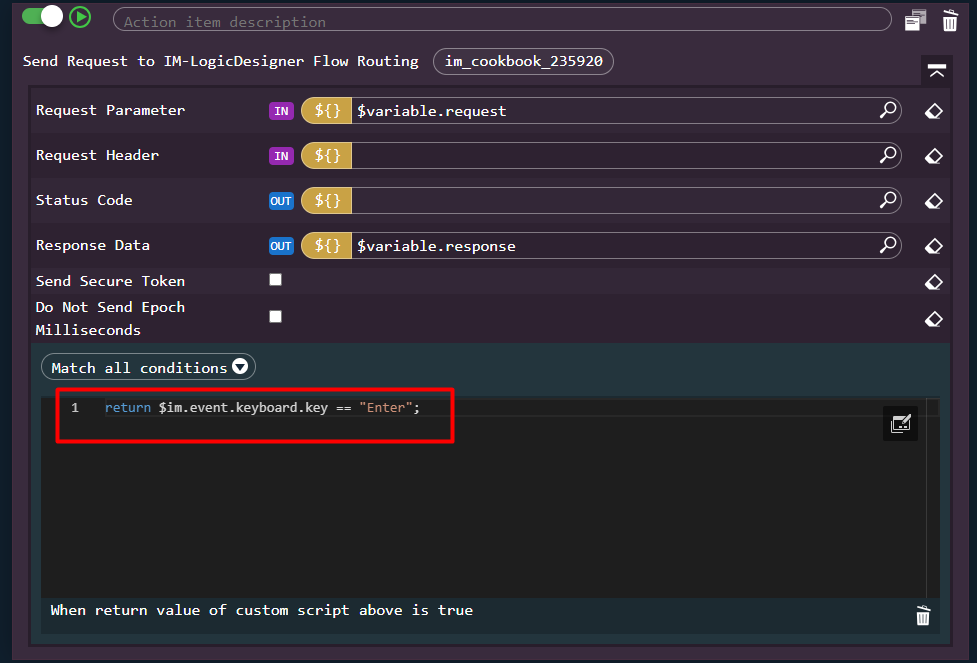
①アクションタブを開き、「アクションを追加」アイコンをクリックして、「アクションエディタ」を開きます。「変数◯に◯を代入する」アクションアイテムと「IM-LogicDesigner フロールーティング◯にリクエストを送信する」アクションアイテムを追加します。

②それぞれのアクションアイテムのプロパティを埋めます。


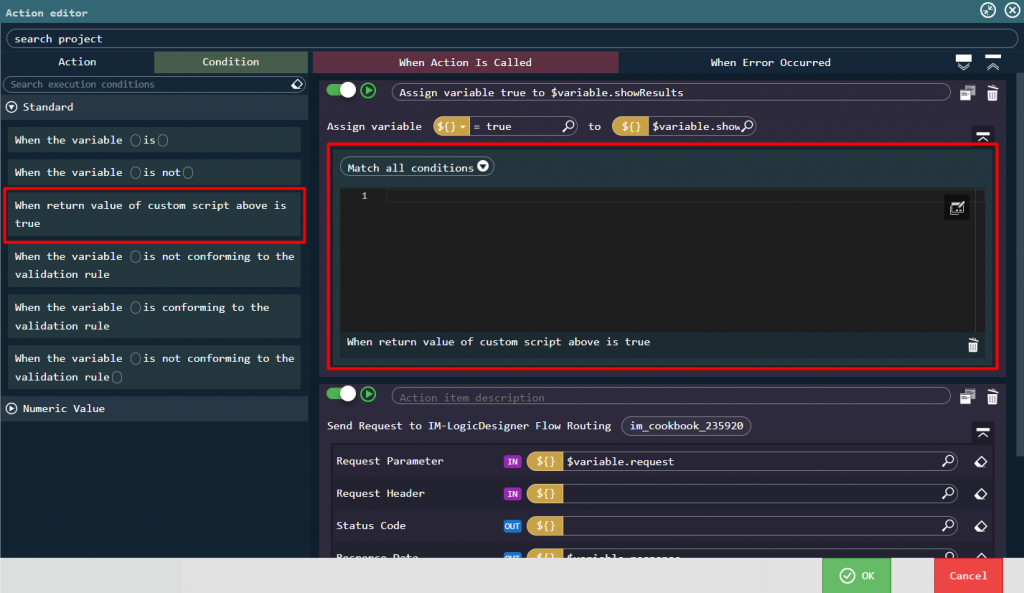
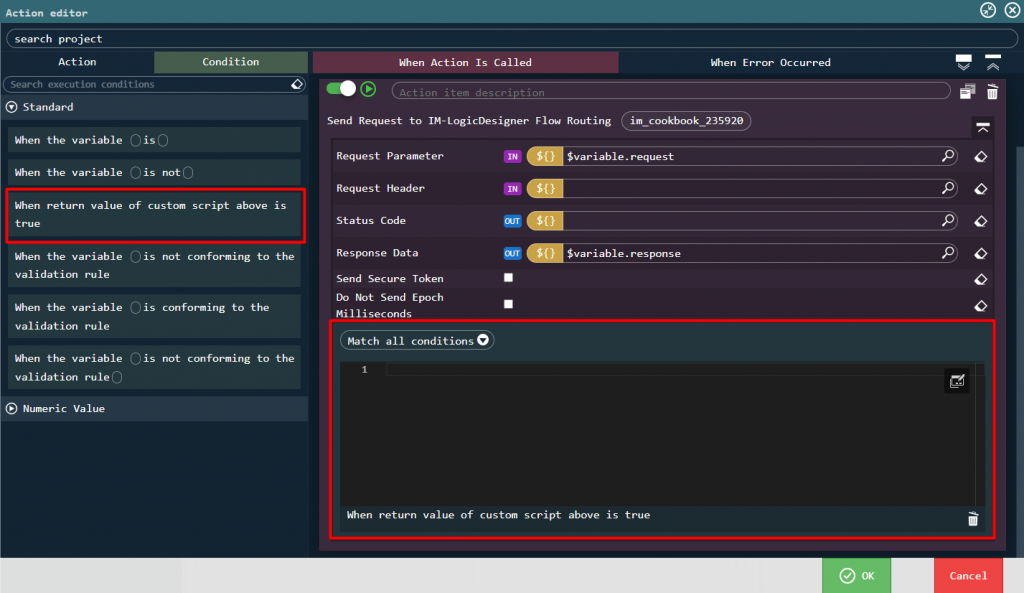
③それぞれのアクションアイテムに、「上記のカスタムスクリプトの返却値が true のとき」実行条件を追加します。


④ ③で追加した実行条件に、以下のように記述します。
|
1 |
return $im.event.keyboard.key == "Enter"; |


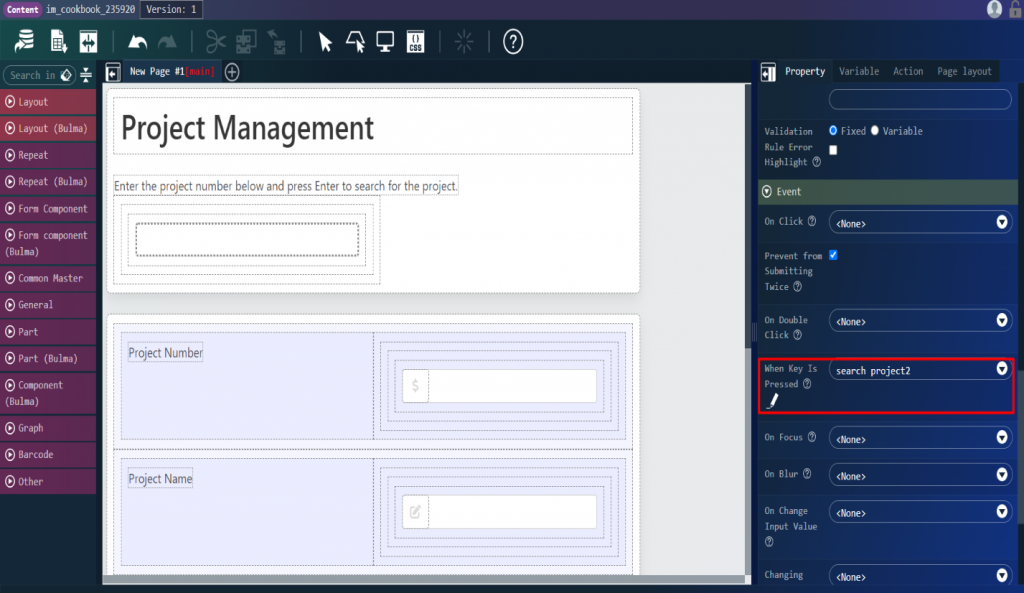
⑤最後に、数値入力エレメントの「キー押下時」プロパティに、作成したアクションを指定します。

このようにアクションを作成することで、数値入力エレメント選択時に Enter キーを押すと、アクションが実行されるようになりました。
4-2. BloomMakerのアクションの作成(「キーが押下されたとき」実行条件を使用する場合)
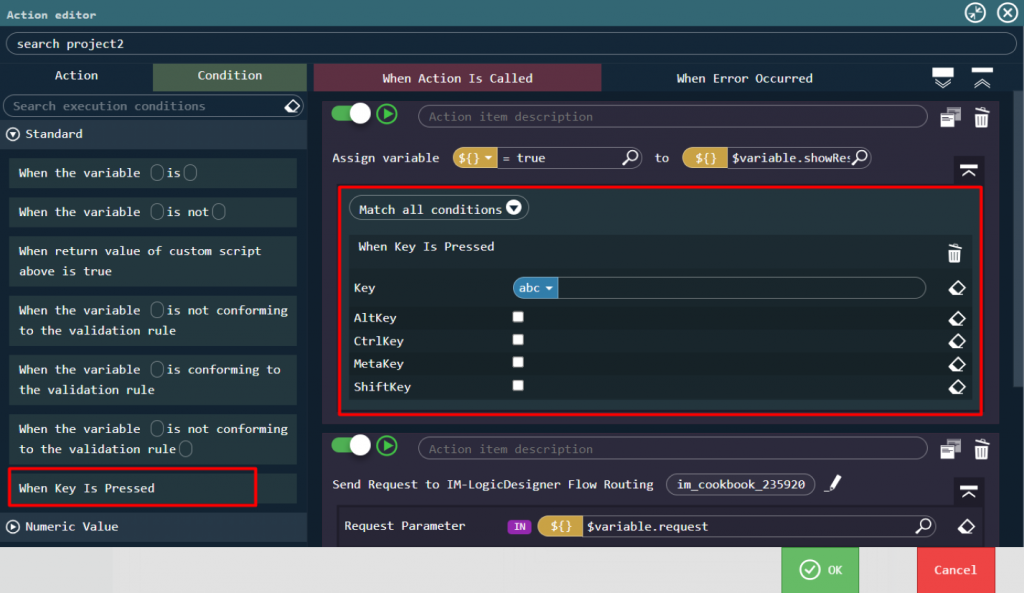
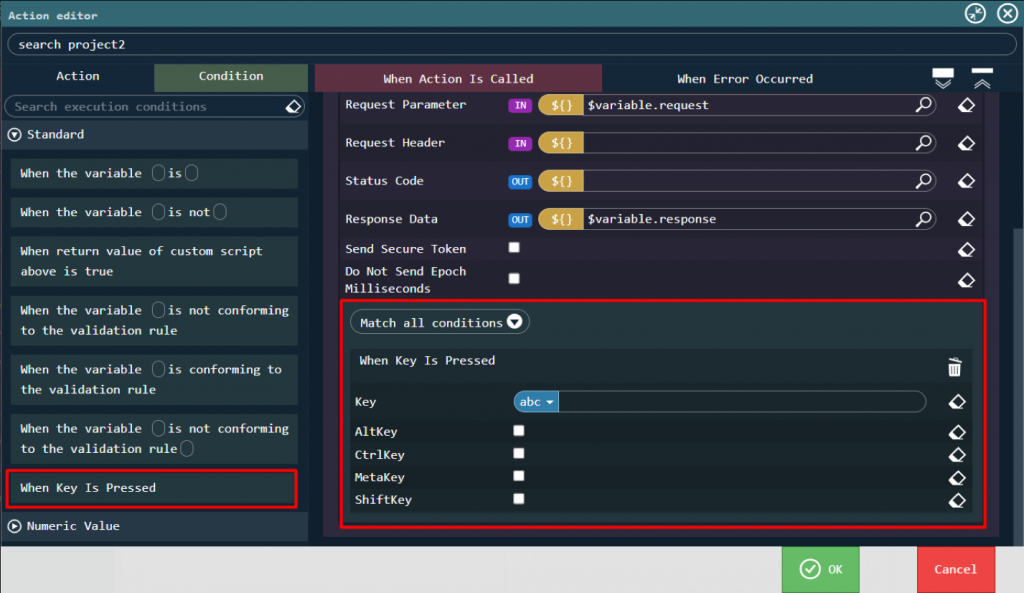
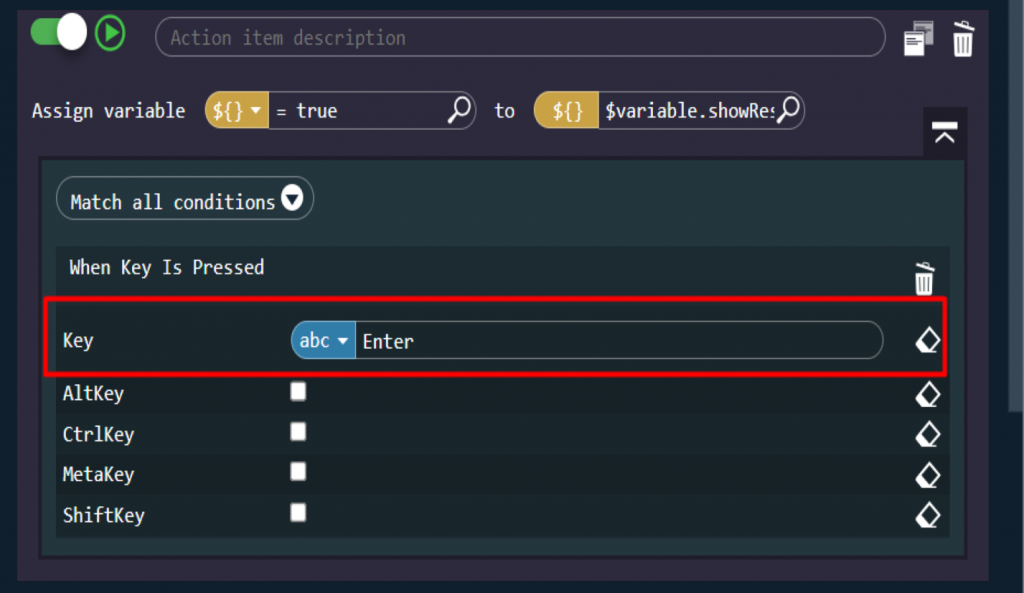
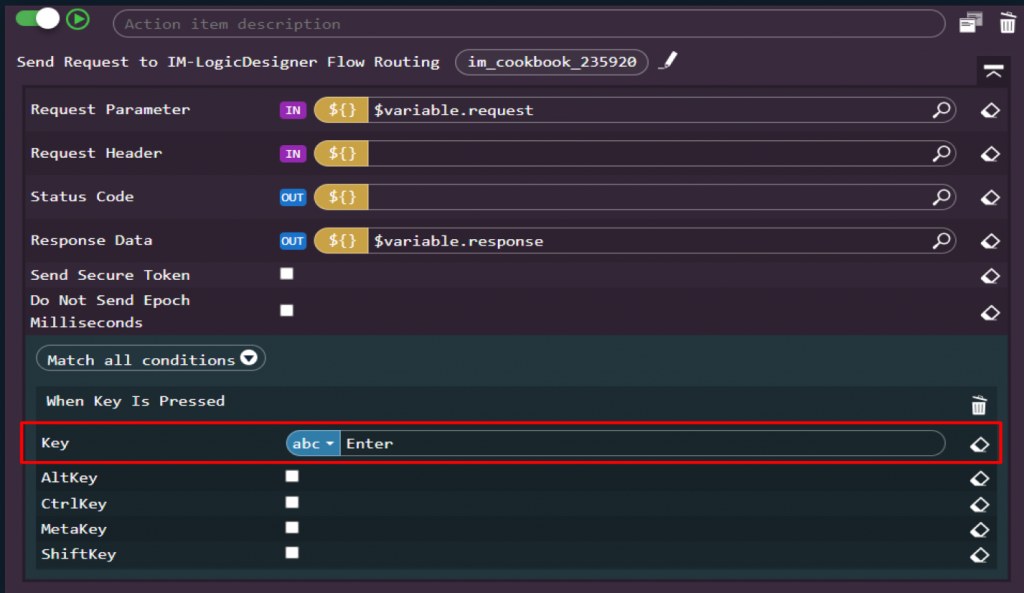
次に、「キーが押下されたとき」実行条件を使用する場合のアクション作成をご紹介します。(アクション名:search project2)
①②は、4-1. と全く同じ工程です。
③それぞれのアクションアイテムに、「キーが押下されたとき」実行条件を追加します。


④ ③で追加した実行条件に、以下のように記述します。


⑤最後に、数値入力エレメントの「キー押下時」プロパティに、作成したアクションを指定します。

5. キーの指定方法について補足
4. で示した通り、「キー押下時」プロパティを使用するには、カスタムスクリプトを使用するか、または「キーが押下されたとき」実行条件を使用する必要があります。
カスタムスクリプトで、キーを指定する条件式について
- Enter キーを指定
- $im.event.keyboard.key == "Enter"
- Ctrl キー+任意の文字キーを指定
- $im.event.keyboard.ctrlkey && $im.event.keyboard.key == "任意の文字キー"
- ctrlkey の他に、altkey、shiftkey、metakey(Windows の場合は win キー、 Mac の command キーが押されている場合は true)が使用できます。
- 記号を指定
- $im.event.keyboard.key == "任意の記号"
- 例:右矢印(ArrowRight)
- Fn キーを指定
- $im.event.keyboard.key == "F1"
カスタムスクリプトについて
- 今回のCookBookで示したように、「上記のカスタムスクリプトの返却値が true のとき」実行条件に、「return 「キーを指定する条件式」」のように指定する方法があります。
- もしくは、「カスタムスクリプトを実行する」アクションを使用する場合、「if(「キーを指定する条件式」)「{実行したい内容」}」のように指定する方法もあります。
カスタムスクリプトと「キーが押下されたとき」実行条件でキーを指定するときの違い
- カスタムスクリプトでキーを指定した場合、キーの既存の機能を打ち消しません。(例:WindowsでCtrl キー + Fで、キーを指定した場合、標準装備されたブラウザ検索機能を打ち消しません。)
- 「キーが押下されたとき」実行条件でキーを指定した場合、キーの既存の機能を打ち消します。(例:WindowsでCtrl キー + Fで、キーを指定した場合、標準装備されたブラウザ検索機能が打ち消されます。)