このCookBookでは、ページ読み込み時にアクションを実行する方法について紹介しています。
BloomMakerでは、アクションが実行されるタイミングが設定できます。クリック時やダブルクリック時だけでなく、ページ読み込み時やページ離脱時にアクションを実行する方法を説明します。
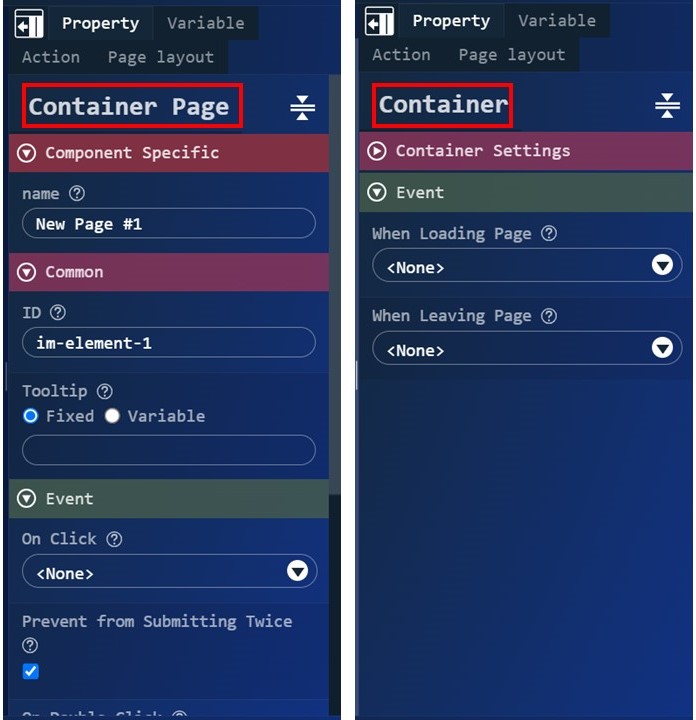
コンテナとコンテナページについて
BloomMakerでは、デザイン編集画面で余白をクリックしたときに表示されるコンテナページとは別に、コンテナが存在します。
このコンテナに「ページ読み込み時」と「ページ離脱時」という項目があります。

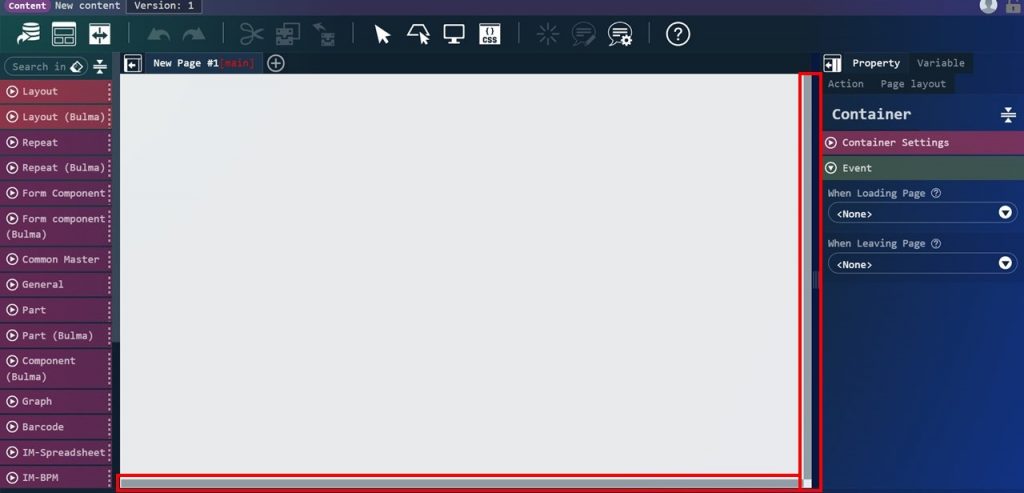
コンテナはコンテナページの下にあり、下記の2種類の方法で選択することが可能です。
- 1. コンテナページと右ペインの間、もしくはコンテナページの下にある灰色の領域をクリックする。

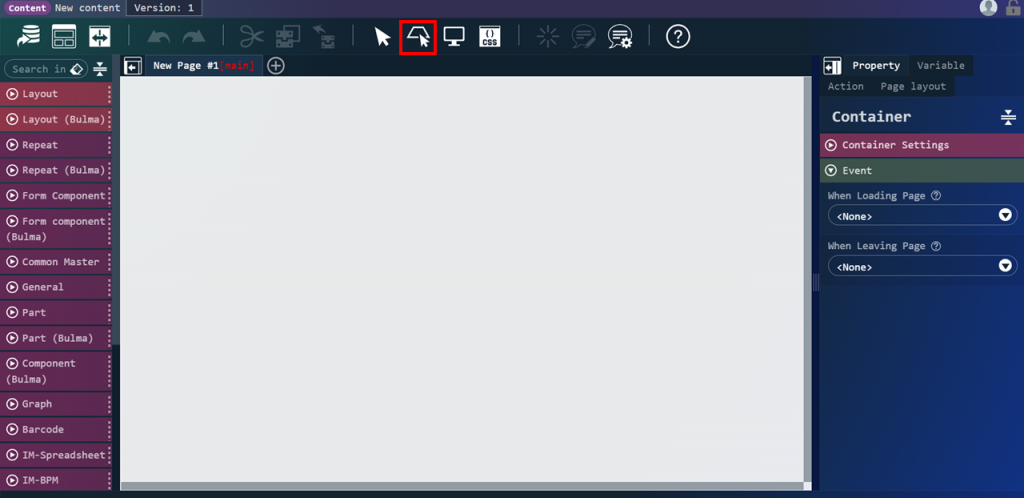
- 2. ツールバーにあるコンテナアイコンをクリックする(2020 Spring 以降)

「ページ読み込み時」と「ページ離脱時」の利用例について
コンテナを選択したら、右ペインの「プロパティ」タブ内の「イベント」の項目を見てみましょう。
「ページ読み込み時」と「ページ離脱時」という項目があり、ここからそれぞれのタイミングで実行するアクションを設定することができます。

「ページ読み込み時」については、下記のCookBookで利用例が載っています。