この CookBook では、変数の代入値が変更された時にアクションを実行するサンプルを紹介しています。
何らかの非同期処理(例:ポップアップ画面から値を受け取る)で変数の代入値が更新された時に、アクションを実行したい場合があります。
ここでは以下の2パターンのサンプルを紹介します。
- 「タイマー」エレメントを使って変数の値をチェックする
- 変数の変更を監視するエレメントを作成する(intra-mart Accel Platform 2022 Winter 以降で可能)
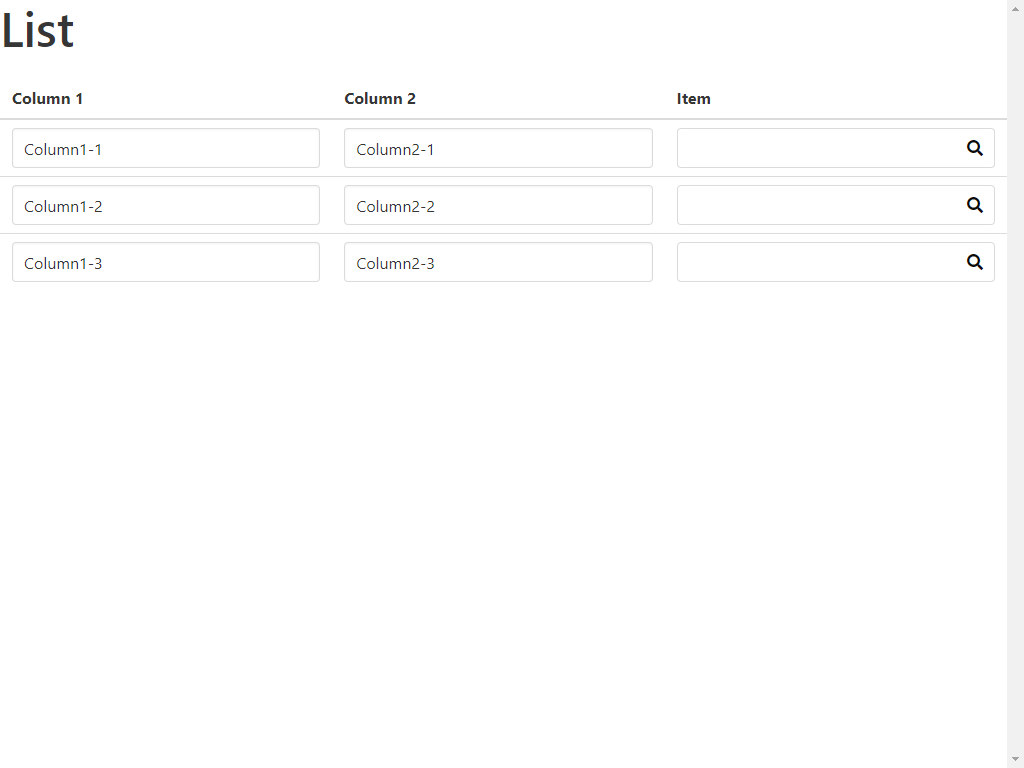
画面サンプル
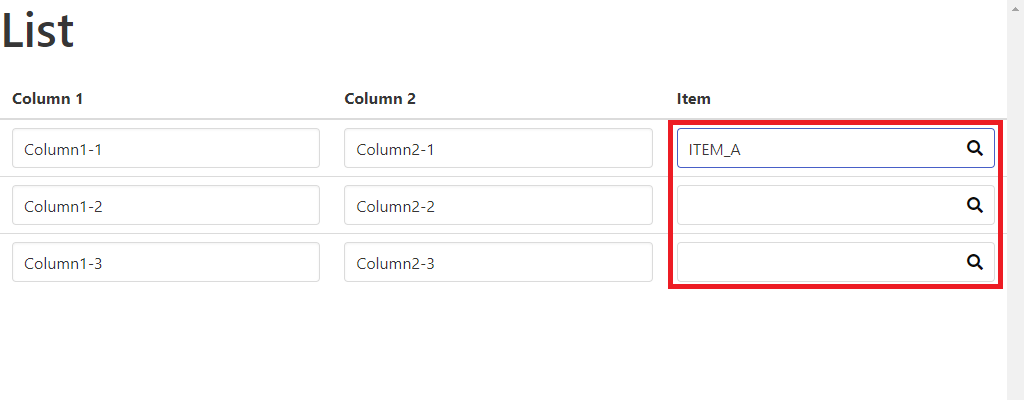
この CookBook で使用するサンプルコンテンツです。
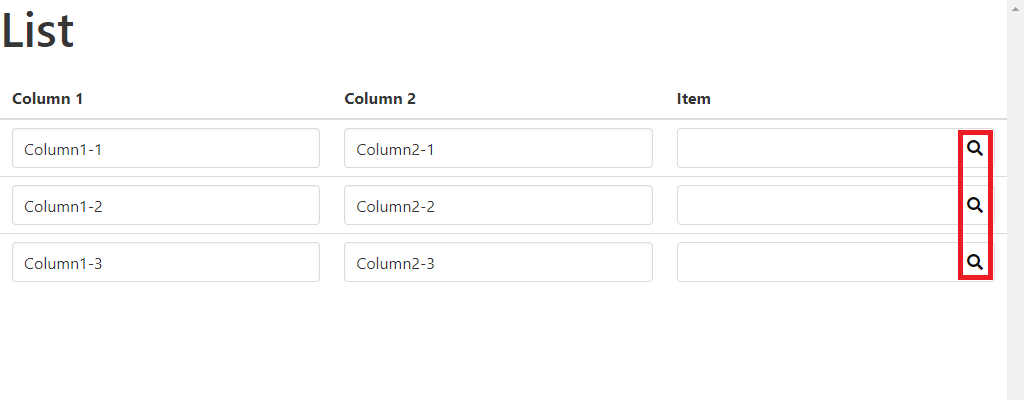
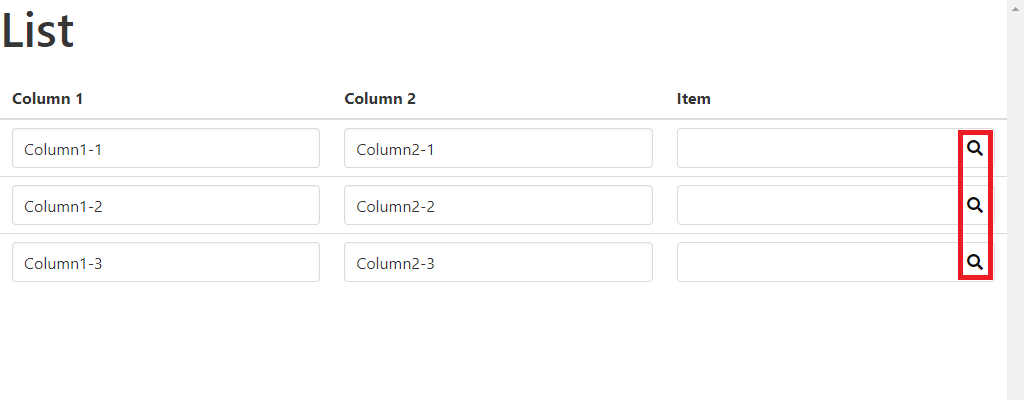
一覧画面の「Item」列の虫眼鏡のアイコンをクリックすると、ポップアップ画面が表示されます。
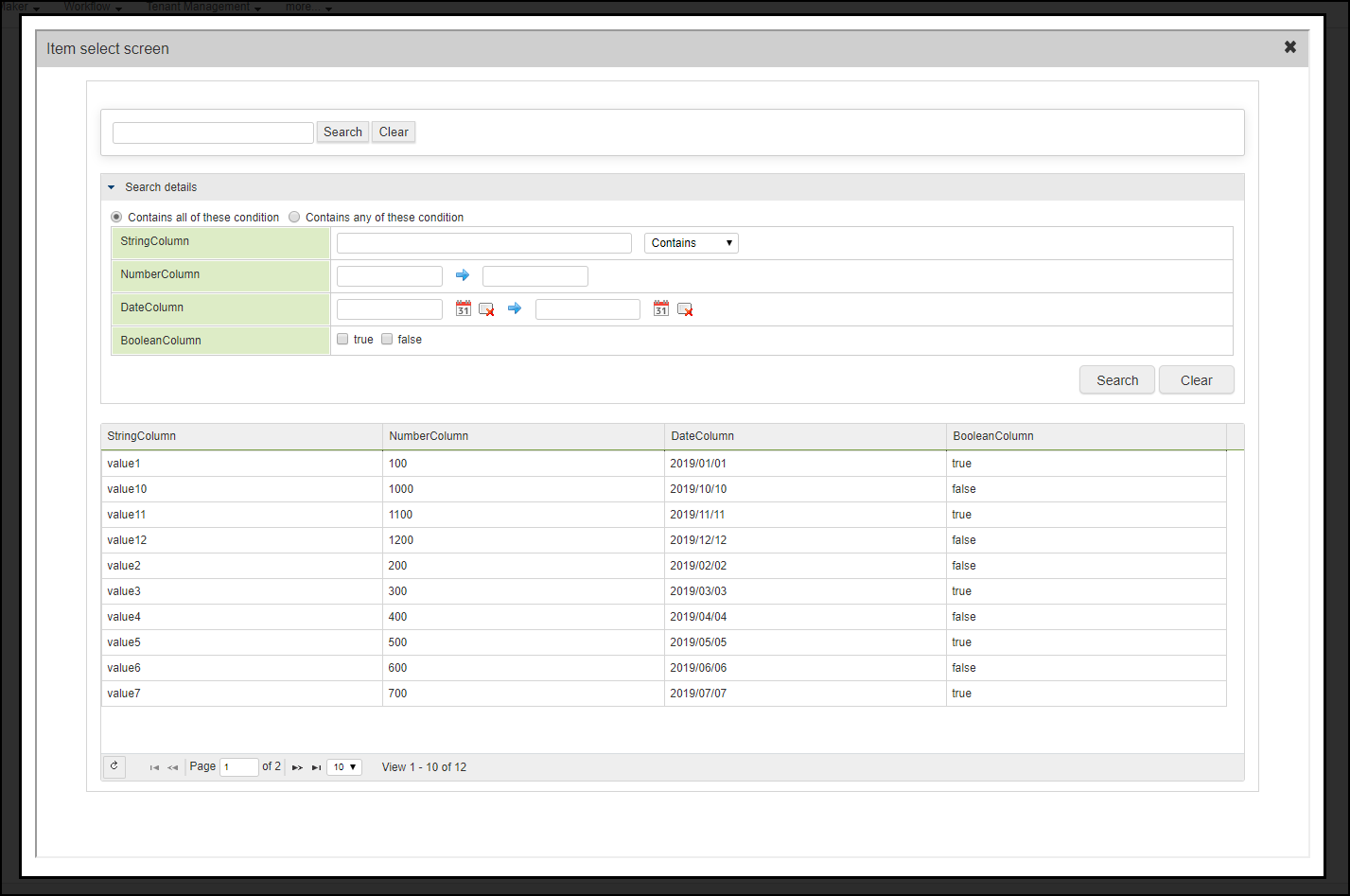
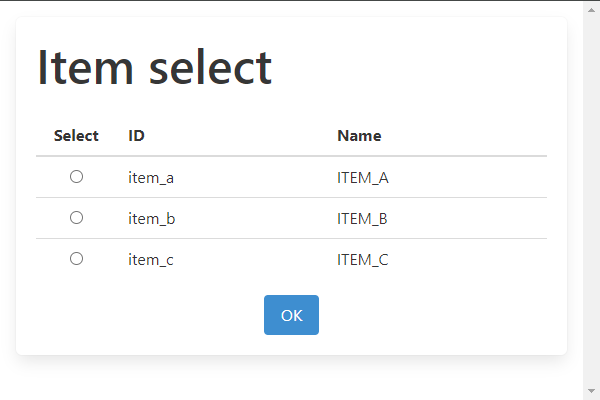
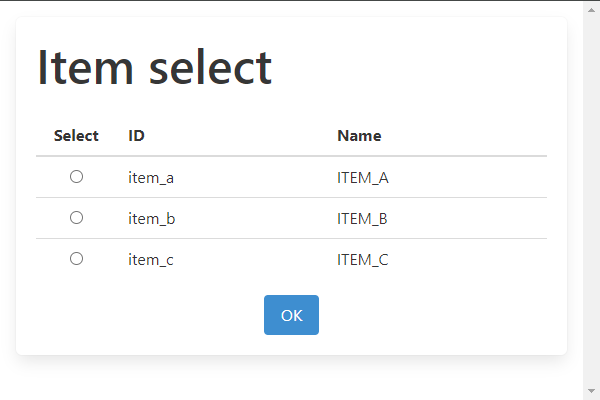
ポップアップ画面で項目を選択すると、一覧画面の一時変数に情報が格納されます。
一覧画面側で一時変数の値をチェックし、値が変わった場合はポップアップ画面を呼び出した行の「Item」列に値を格納します。
サンプルコンテンツのインポートファイル
サンプルコンテンツのインポートファイルです。
IM-BloomMaker のインポート画面からインポートしてください。
intra-mart Accel Platform 2022 Winter 以降のバージョンで利用できます。
「im_cookbook_250440_list_variable_observer」のコンテンツを動作させる場合、後述の「変数の変更を監視するエレメントのサンプル」のサンプルエレメントが必要です。
Im-BloomMaker インポートファイル : im_cookbook_250440_im_bloommaker-data.zip
変数の変更を監視するエレメントのサンプル
変数の変更を監視するエレメントのサンプルです。
intra-mart Accel Platform 2022 Winter 以降のバージョンで利用できます。
e builder プロジェクトはこの CookBook では使用しません。サンプルエレメントをカスタマイズする際に利用してください。
imm ファイル : im_cookbook_250440_sample-1.0.0.zip
e builder プロジェクト : im_cookbook_250440_sample.zip
サンプルエレメントを利用する場合は、よく動作確認を行ってください。
「タイマー」エレメントを使って変数の値をチェックする
IM-BloomMaker が標準で提供している「タイマー」エレメントを利用して、変数の変更時にアクションを実行します。
「タイマー」エレメントは、任意のアクションを一定の間隔で実行できるエレメントです。
変数のチェックを定期的に行い、変数の値が変わった場合に実行したい処理を呼び出すようにします。
- 一覧画面のコンテンツの説明
- ポップアップ画面のコンテンツの説明
- 動作確認
1. 一覧画面のコンテンツの説明
- 上記の「
サンプルコンテンツのインポートファイル」のインポートファイルをダウンロードし、IM-BloomMaker のインポート画面からインポートしてください。
インポートの方法は以下のドキュメントを参照してください。
IM-BloomMaker for Accel Platform IM-BloomMaker ユーザ操作ガイド - IM-BloomMaker のコンテンツ一覧画面を表示してください。
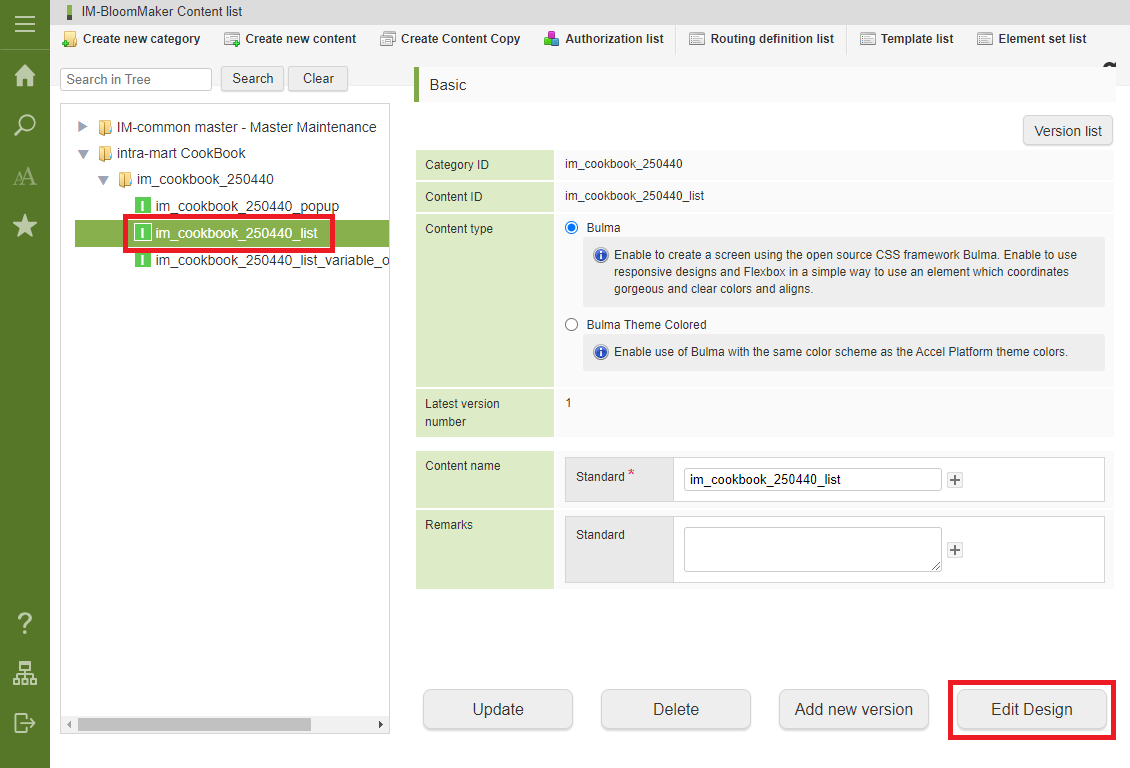
- コンテンツツリーから「intra-mart CookBook」>「im_cookbook_250440」>「im_cookbook_250440_list」のコンテンツを選択し、「デザイン編集」ボタンをクリックしてください。

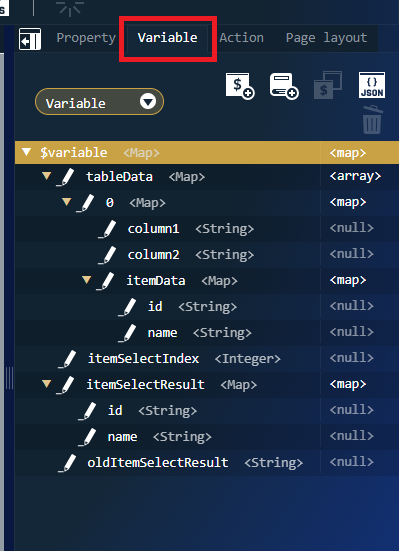
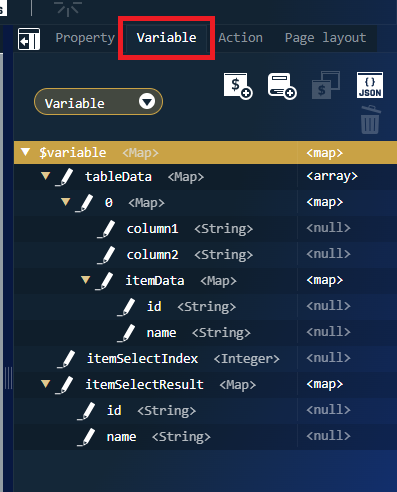
- 右ペインの「変数」タブを表示してください。
 「itemSelectResult」は、ポップアップから受け取った値を格納する一時変数です。
「itemSelectResult」は、ポップアップから受け取った値を格納する一時変数です。
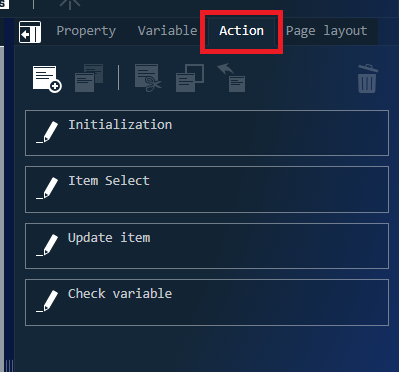
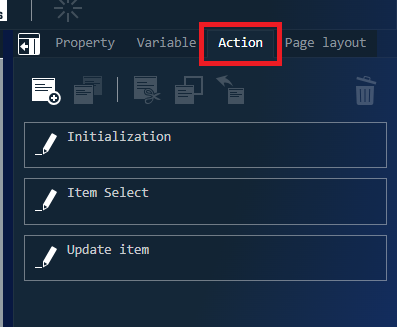
「oldItemSelectResult」は、変数の変更チェックで使用します。 - 右ペインの「アクション」タブを表示してください。

- 「Initialization」は、一覧画面の初期化処理です。
- 「Item Select」は、ポップアップ画面の呼び出しを行います。ポップアップ画面を呼び出した行の記録と、一時変数の初期化も行います。
- 「Update item」は、一時変数に格納された値を、ポップアップ画面を呼び出した行に反映します。
- 「Check variable」は、一時変数のチェックを行い、値が更新されていた場合は「Update item」アクションを実行します。
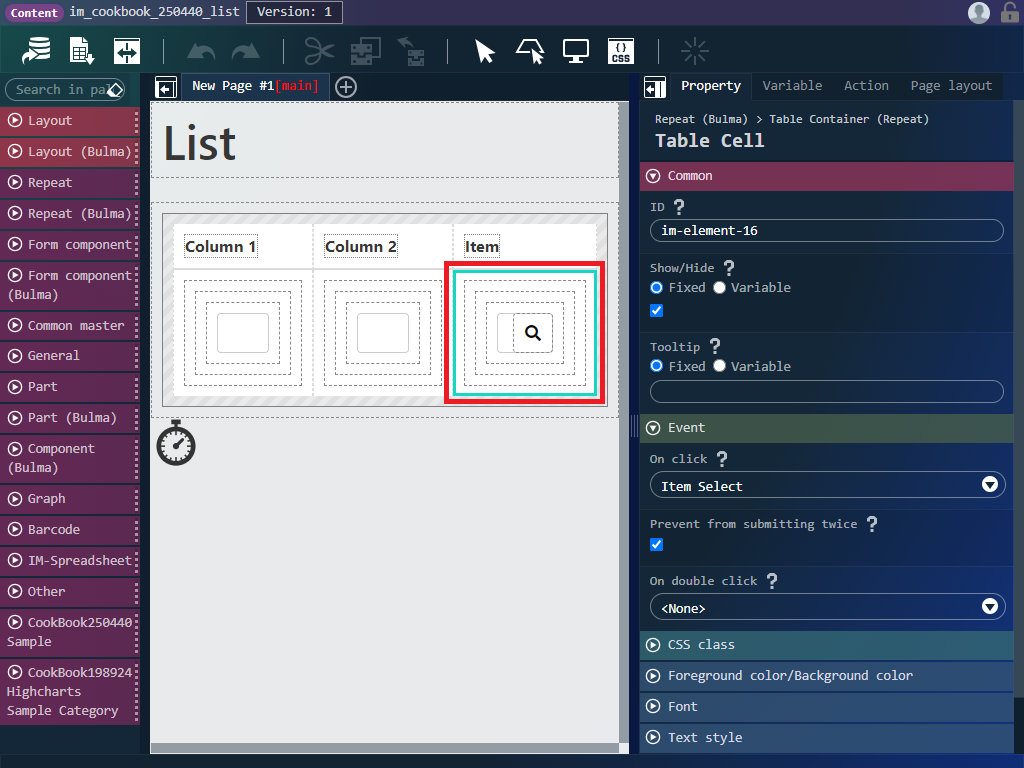
- テーブルの「Item」の列の「テーブルセル」エレメントをクリックしてください。

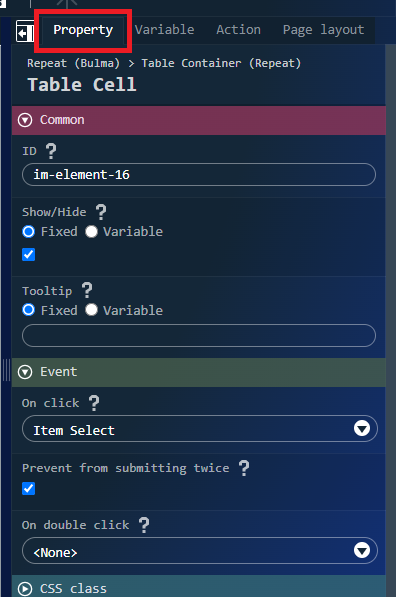
- 右ペインの「プロパティ」タブを表示してください。
 「イベント」カテゴリの「クリック時」プロパティに「Item Select」アクションを指定しています。
「イベント」カテゴリの「クリック時」プロパティに「Item Select」アクションを指定しています。
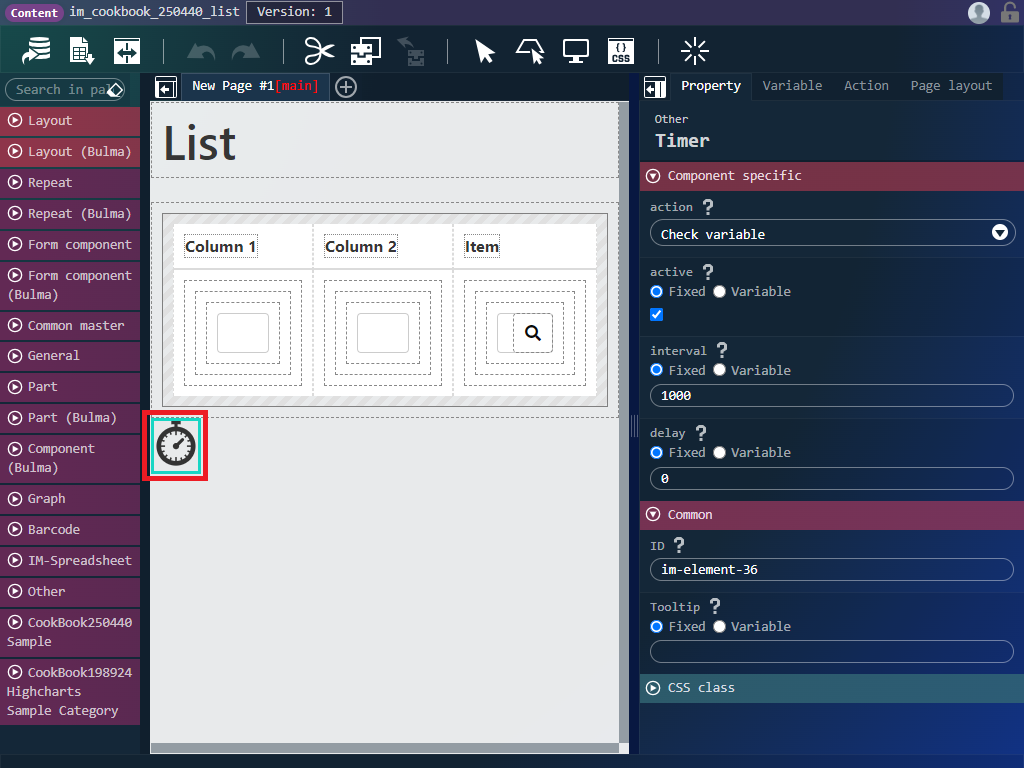
実際の画面で「Item」の列をクリックすると、ポップアップ画面が表示されます。 - テーブルの下にある「タイマー」エレメントをクリックしてください。

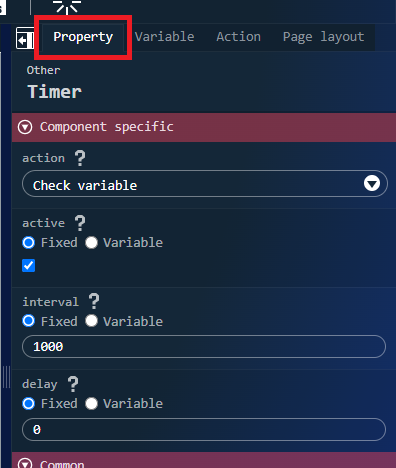
- 右ペインの「プロパティ」タブを表示してください。
 「エレメント固有」カテゴリの「action」プロパティに「Check variable」アクションを指定しています。
「エレメント固有」カテゴリの「action」プロパティに「Check variable」アクションを指定しています。
上記で説明した通り、定期的に一時変数をチェックし、値が変わっていた場合は「Update item」アクションを実行するようになっています。
2. ポップアップ画面のコンテンツの説明
- IM-BloomMaker のコンテンツ一覧画面を表示してください。
- コンテンツツリーから「intra-mart CookBook」>「im_cookbook_250440」>「im_cookbook_250440_popup」のコンテンツを選択し、「デザイン編集」ボタンをクリックしてください。
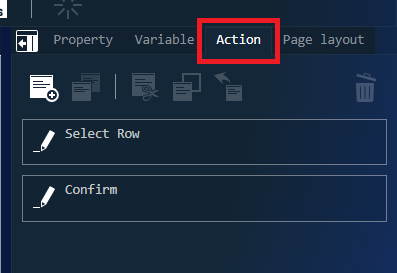
- 右ペインの「アクション」タブを表示してください。

- 「Select Row」は、ポップアップ画面で選択されたデータを記録します。
- 「Confirm」は、ポップアップ画面で選択されたデータを一覧画面の一時変数に渡してポップアップ画面を閉じます。
3. 動作確認
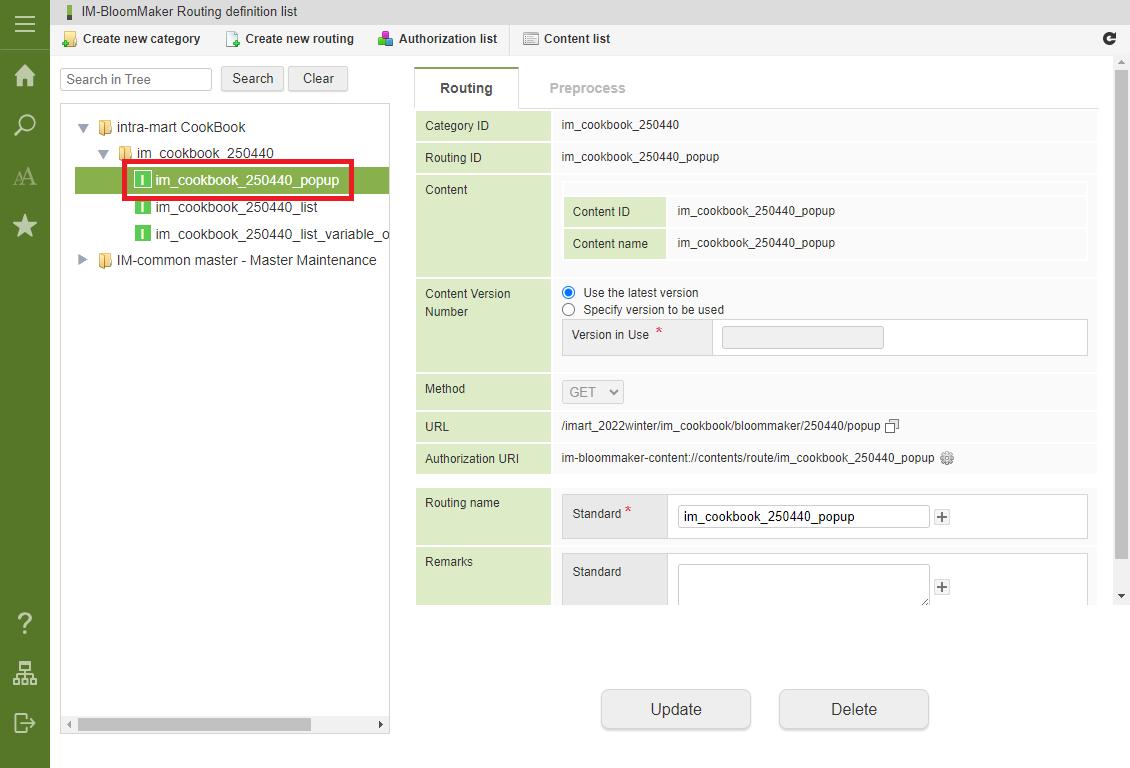
- IM-BloomMaker のルーティング定義一覧画面を表示してください。
- ルーティングツリーから「intra-mart CookBook」>「im_cookbook_250440」>「im_cookbook_250440_popup」のルーティングを選択してください。

- ルーティング定義の認可設定を行ってください。
認可設定の方法は以下のドキュメントを参照してください。
IM-BloomMaker for Accel Platform IM-BloomMaker ユーザ操作ガイド - 同様に、「im_cookbook_250440_list」のルーティング定義の認可設定を行ってください。
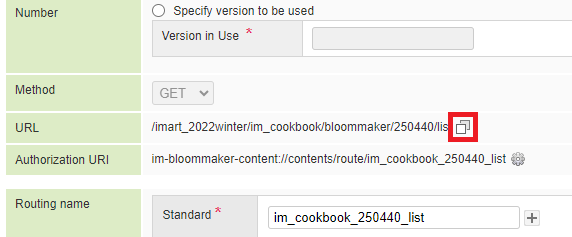
- 「URLのコピー」アイコンをクリックしてください。

- コピーした URL をブラウザのアドレスバーに貼り付けて、ページを移動してください。
- 一覧画面の「Item」列の任意の行の虫眼鏡アイコンをクリックしてください。

- ポップアップ画面が表示されます。

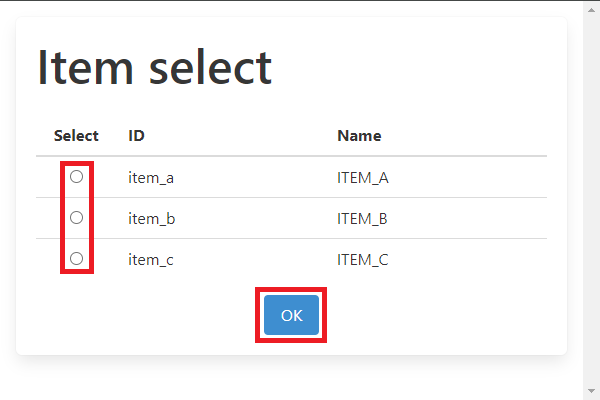
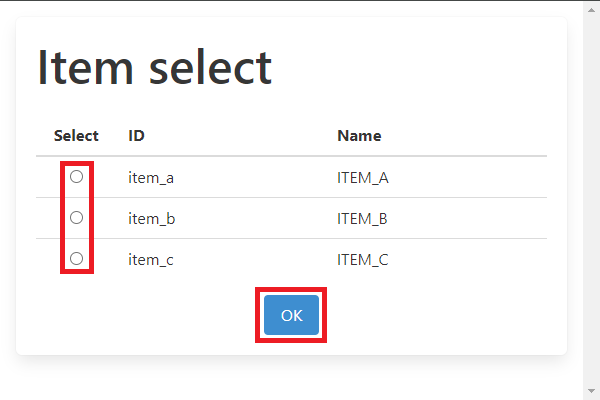
- ポップアップ画面で任意の項目を選択し、「OK」ボタンをクリックしてください。

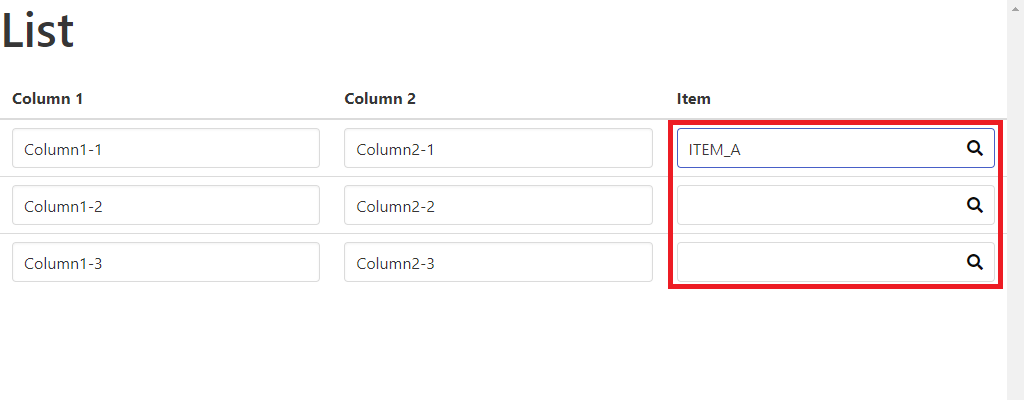
- ポップアップ画面が閉じて、一覧画面のクリックした行の「Item」列に選択した項目が表示されます。

変数の変更を監視するエレメントを作成する
エレメントのプロパティに指定した変数の値が変わると、エレメントの更新処理が呼び出されます。
これを利用して、変数が更新された時にアクションを実行するエレメントを作成します。
今回はサンプルエレメントの動作を紹介します。
- サンプルエレメントを追加する
- 一覧画面のコンテンツの説明
- ポップアップ画面のコンテンツの説明
- 動作確認
- エレメントのカスタマイズ
1. サンプルエレメントを追加する
「変数の変更を監視するエレメントのサンプル」の imm ファイルを含めた war ファイルをデプロイしてください。
手順の詳細は以下のドキュメントを参照してください。
intra-mart Accel Platform セットアップガイド
2. 一覧画面のコンテンツの説明
- IM-BloomMaker のコンテンツ一覧画面を表示してください。
- コンテンツツリーから「intra-mart CookBook」>「im_cookbook_250440」>「im_cookbook_250440_list_variable_observer」のコンテンツを選択し、「デザイン編集」ボタンをクリックしてください。
- 右ペインの「変数」タブを表示してください。
 「itemSelectResult」は、ポップアップから受け取った値を格納する一時変数です。
「itemSelectResult」は、ポップアップから受け取った値を格納する一時変数です。
「タイマー」エレメントを使用する場合とは異なり、変更チェック用の変数は不要です。 - 右ペインの「アクション」タブを表示してください。

- 「Initialization」は、一覧画面の初期化処理です。
- 「Item Select」は、ポップアップ画面の呼び出しを行います。ポップアップ画面を呼び出した行の記録と、一時変数の初期化も行います。
- 「Update item」は、一時変数に格納された値を、ポップアップ画面を呼び出した行に反映します。
- 「タイマー」エレメントを使用する場合とは異なり、エレメント内で一時変数の変更チェックを行うため、変数の変更をチェックするアクションは不要です。
- テーブルの下にある「CookBook250440 Variable observer」エレメントをクリックしてください。

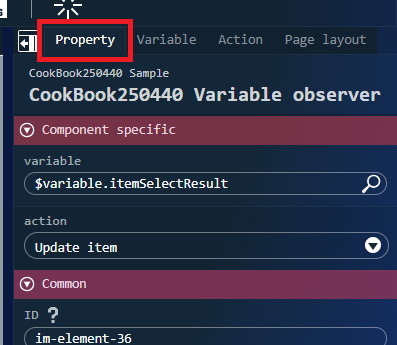
- 右ペインの「プロパティ」タブを表示してください。
 このサンプルエレメントには、二つの固有プロパティがあります。
このサンプルエレメントには、二つの固有プロパティがあります。
「variable」プロパティには監視する変数を指定します。
監視している変数の代入値が変更された場合、「action」プロパティに指定したアクションを実行します。
3. ポップアップ画面のコンテンツの説明
ポップアップ画面は、「「タイマー」エレメントを使って変数の値をチェックする」で使用したものと同じコンテンツを利用します。
4. 動作確認
- IM-BloomMaker のルーティング定義一覧画面を表示してください。
- ルーティングツリーから「intra-mart CookBook」>「im_cookbook_250440」>「im_cookbook_250440_list_variable_observer」のルーティングを選択してください。
- ルーティング定義の認可設定を行ってください。
認可設定の方法は以下のドキュメントを参照してください。
IM-BloomMaker for Accel Platform IM-BloomMaker ユーザ操作ガイド - 「URLのコピー」アイコンをクリックしてください。
- コピーした URL をブラウザのアドレスバーに貼り付けて、ページを移動してください。
- 一覧画面の「Item」列の任意の行の虫眼鏡アイコンをクリックしてください。

- ポップアップ画面が表示されます。

- ポップアップ画面で任意の項目を選択し、「OK」ボタンをクリックしてください。

- ポップアップ画面が閉じて、一覧画面のクリックした行の「Item」列に選択した項目が表示されます。

5. エレメントのカスタマイズ
サンプルエレメントをカスタマイズしたい場合は、「変数の変更を監視するエレメントのサンプル」の e Builder プロジェクトの中にあるエレメントのソースコードを編集してください。
エレメントの実装方法については、以下のドキュメントを参照してください。
intra-mart Accel Platform IM-BloomMaker プログラミングガイド
最後に
この CookBook では、変数の代入値が変更された時にアクションを実行するサンプルを紹介しました。
「タイマー」エレメントを使用する場合、変数の更新を判定する変数とアクションが必要になり、コンテンツのサイズが大きくなります。
「変数の変更を監視するエレメント」は、利用するために war ファイルのデプロイが必要です。また、サンプルエレメントを利用する場合は、しっかりと動作確認を行ってください。
条件に合った方法をご利用ください。