このCookbookでは、セレクトボックスの選択結果によって、他のセレクトボックスの選択肢を絞り込む方法を説明します。
この方法は、IM-FormaDesignerのみ導入環境での方法です。
IM-BISを導入している環境の場合は、こちらを参照してください。
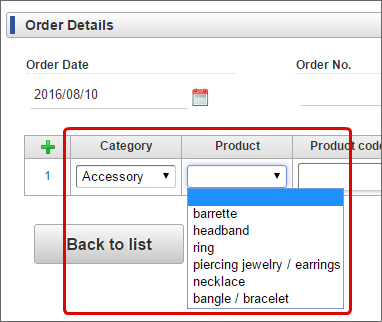
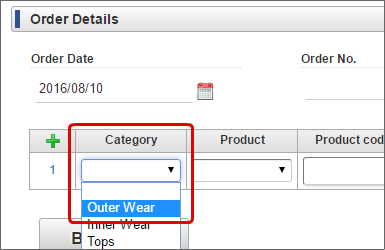
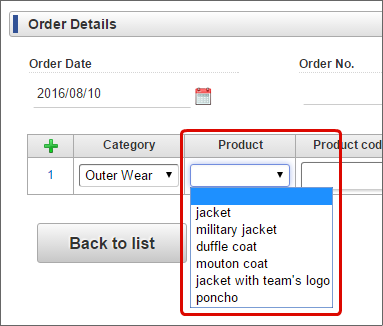
完成イメージ
サンプルでは、明細テーブルにカテゴリで選択した値に基づいた製品が表示されます。
カテゴリの選択値を変更する度に製品に表示される値が変わります。
完成サンプル
以下のサンプルをダウンロードしてご利用ください。
- サンプルSQL(DDL) : im_cookbook_113705_ddl.zip
- Zipファイルの解凍後にデータベース操作やデータベース管理ツールから実行してください。サンプルで参照するテーブルが作成されます。PostgreSQL向けのSQLにしているためご利用中の環境に合わせて変更してください。
- サンプルSQL(CSV) : im_cookbook_113705_csv.zip
- テーブル・インポート機能でZipファイルをインポートしてください。上記で作成したテーブルにサンプルデータが登録されます。
- 手順の詳細は以下のドキュメントをご覧ください。
[TableMaintenance 管理者操作ガイド] - [テーブル・インポート]
- 採番ルール定義インポートファイル : im_cookbook_113705_numbering.zip
- テーブル・インポート機能でZipファイルをインポートしてください。サンプルの採番ルール定義が登録されます。
- 手順の詳細は以下のドキュメントをご覧ください。
[TableMaintenance 管理者操作ガイド] - [テーブル・インポート]
- データソース定義インポートファイル : im_cookbook_113705_datasource.zip
- データソース定義のインポート機能からインポートしてください。テナントDBクエリが登録されます。
- 手順の詳細は以下のドキュメントをご覧ください。
[IM-FormaDesigner 作成者 操作ガイド] - [インポート・エクスポートを利用した IM-FormaDesigner のアプリケーションやデータソース定義の移行]
- アプリケーション定義インポートファイル : im_cookbook_113705_forma.zip
- アプリケーション定義のインポート機能からインポートしてください。サンプルのアプリケーションが登録されます。
- 手順の詳細は以下のドキュメントをご覧ください。
[IM-FormaDesigner 作成者 操作ガイド] - [インポート・エクスポートを利用した IM-FormaDesigner のアプリケーションやデータソース定義の移行]
上記のサンプルの利用条件は以下の通りです。
- intra-mart Accel Platform(Advanced) 2016 Summer(8.0.14), IM-FormaDesigner 2016 Summer(8.0.13)以降のバージョンであること
- サンプルデータのインポートが行われていること
サンプルは、intra-mart Accel Platform(Advanced) 2016 Summer(8.0.14), IM-FormaDesigner 2016 Summer(8.0.13)で動作確認を行っています。
レシピ
- クエリの抽出条件を設定する。
- アプリケーションのパラメータにセレクトボックスの値を設定する。
- 登録画面でセレクトボックスの動作を確認する。
1. クエリの抽出条件を設定する。
他のセレクトボックスに連動して値の絞り込みを行うためにテナントDBクエリに抽出条件(WHERE句)を設定してください。
サンプルの製品のテナントDBクエリは以下の通りです。
|
1 2 3 4 5 6 7 8 9 10 |
SELECT product_id AS product_id, product_name AS product_name FROM cb113705_products WHERE category_id = ? AND locale_id = ? ORDER BY product_id |
カテゴリに選択した値を抽出条件にセットするためにWHERE句にcategory_idの条件を記述してください。
WHERE句のlocale_idの条件によりユーザのロケールに合わせて製品のセレクトボックスの表示内容を変えることができます。
詳しくは以下のドキュメントをご覧ください。
2. アプリケーションのパラメータにセレクトボックスの値を設定する。
次に、テナントDBクエリの抽出条件にカテゴリのセレクトボックスを設定します。
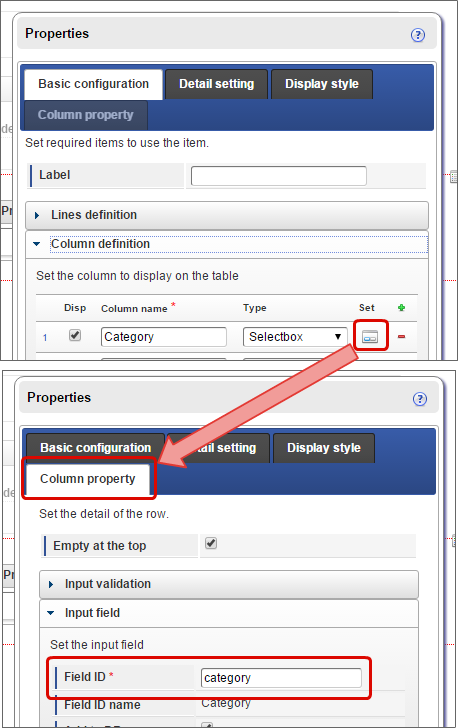
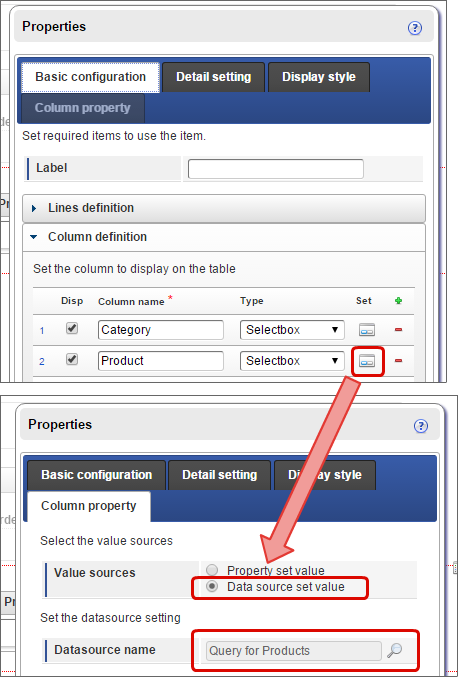
- フォーム・デザイナで明細テーブルのプロパティ画面を表示してください。
- 明細テーブルの列「カテゴリ」の列プロパティからフィールド識別IDの値を確認してください。

- 明細テーブルの列「製品」のプロパティで値の取得元を「データソース定義」としてください。データソース定義には「製品クエリ」を設定してください。

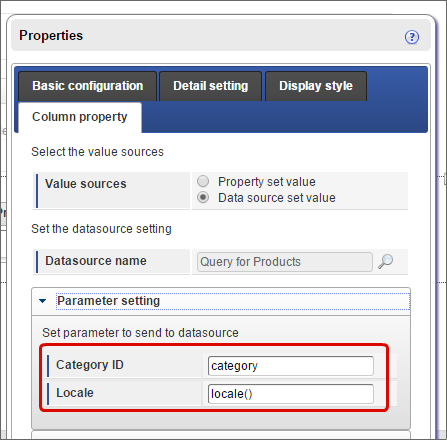
- パラメータ設定で以下の通りに設定してください。

- カテゴリID
- 上記の手順で確認した「カテゴリ」列のフィールド識別ID
- ロケール
- 関数「locale()」
上記の設定により製品のセレクトボックスにはカテゴリとユーザのロケールの条件に合致した値のみが表示されます。
詳しくは以下のドキュメントをご覧ください。
3. 登録画面でセレクトボックスの動作を確認する。
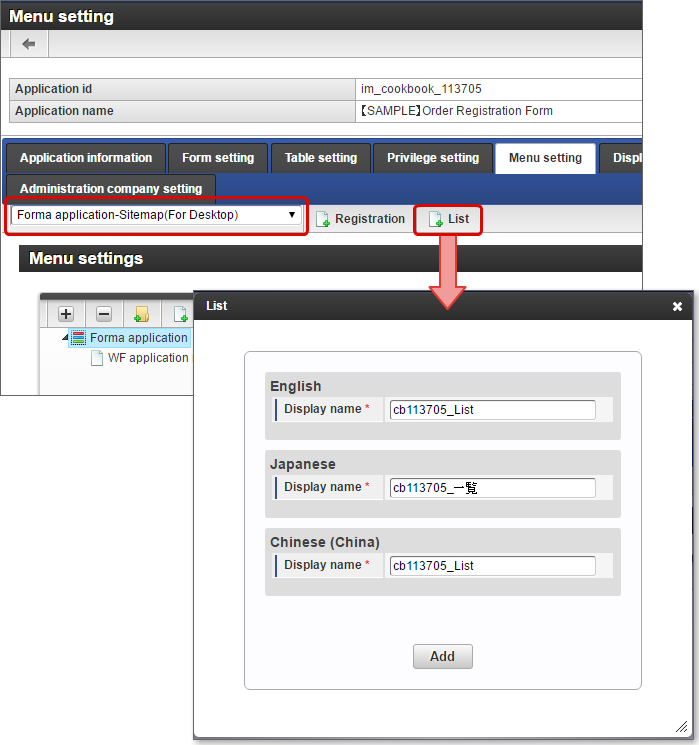
- アプリケーションを実行するにはアプリケーションの一覧画面をメニューに登録してください。一旦ログアウトした後再度ログインします。

- 「サイトマップ」-「Formaアプリ」-「cb113705_一覧」をクリックしてください。
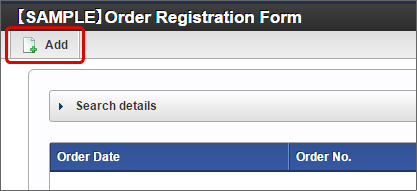
- 「登録」をクリックしてください。

- 「カテゴリ」で任意の値(例:アウター)を選択してください。

- 「製品」にはcb_113705_productテーブルのcategory_idが一致する値だけが表示されます。

- 「カテゴリ」を変更すると「製品」の値も連動して変わることが確認できます。