「 IM-BloomMaker 」 一覧
-

-
2024/10/23 -CookBook
IM-BloomMakerこのCookBookでは、最初に表示するページを指定する方法について紹介しています。 BloomMakerのデザイン編集画面でコンテナページを追加すると、プレビュー画面やアプリケーション画面では1つ目 …
-

-
2024/10/23 -CookBook
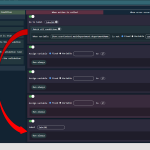
IM-BloomMakerintra-mart Accel Platform 2019 Summerで追加された以下のアクションアイテムについて紹介します。 ラベル〇へジャンプする ラベル〇 これらのアクションアイテムによって …
-

-
IM-BloomMaker アクション「エレメントの位置へ遷移する」の使い方
2024/10/16 -CookBook
IM-BloomMakerこのCookBookでは、intra-mart Accel Platform 2024 Autumnでリリースしたアクション「エレメントの位置へ遷移する」の使い方について紹介しています。 完成イメージ …
-

-
2024/10/16 -CookBook
IM-BloomMakerこのCookBookでは、配置可能なエレメントを簡単に判断する方法について紹介しています。 BloomMakerのエレメントには配置するのに制限があるものがあります。例えば、「フォーム部品(Bulma …
-

-
2024/10/10 -CookBook
IM-BloomMakerこのCookBookでは、ページ読み込み時にアクションを実行する方法について紹介しています。 BloomMakerでは、アクションが実行されるタイミングが設定できます。クリック時やダブルクリック時だけ …
-

-
【IM-BloomMaker】マークダウンエレメントに任意のデザインを追加する方法
2024/10/10 -CookBook
IM-BloomMakerこのCookBookでは、BloomMaker のマークダウンエレメントに、CSS エディタを使用して任意のデザインを追加する方法についてご紹介いたします。 完成サンプル 以下の完成サンプルをダウンロ …
-

-
IM-BloomMaker 入力規則エラーメッセージをカスタマイズする方法
2024/10/10 -CookBook
IM-BloomMakerこのCookBookでは、「入力規則エラーメッセージ」エレメントに表示されるエラーメッセージをカスタマイズする方法について説明します。 intra-mart Accel Platform 2024 A …
-

-
IM-BloomMaker 変数の代入値が変更された時にアクションを実行するサンプル
2024/10/10 -CookBook
IM-BloomMakerこの CookBook では、変数の代入値が変更された時にアクションを実行するサンプルを紹介しています。 何らかの非同期処理(例:ポップアップ画面から値を受け取る)で変数の代入値が更新された時に、アク …
-

-
【IM-BloomMaker】レイアウトモードで上下左右キーを使って部品の余白を調整してみる
2024/10/09 -CookBook
IM-BloomMakerこのCookBookでは BloomMaker のレイアウトモードで、上下左右キーを使って部品の余白を調整する方法についてご紹介いたします。 サンプル 以下のサンプルをダウンロードしてご活用ください。 …
-

-
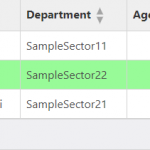
IM-BloomMaker リッチテーブルの特定の行の背景色を変更する方法
2023/10/13 -CookBook
IM-BloomMakerこのCookBookでは、リッチテーブルの特定の行の背景色を変更する方法について紹介しています。 ※固定値を指定することで行を指定しています。指定する行を動的に変更することはできません。 完成イメージ …