このCookBookでは、リッチテーブルの特定の行の背景色を変更する方法について紹介しています。
※固定値を指定することで行を指定しています。指定する行を動的に変更することはできません。
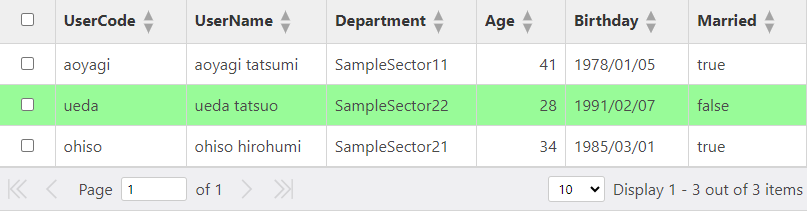
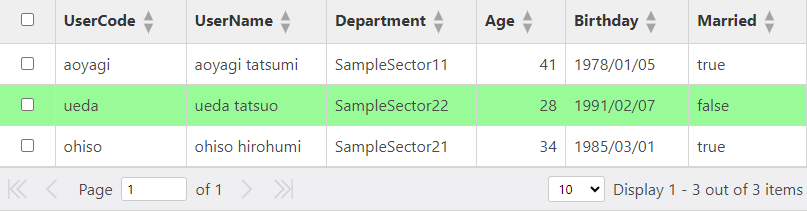
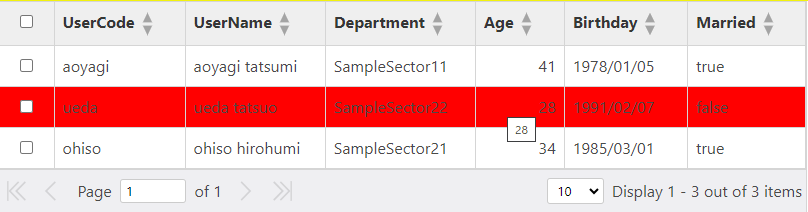
完成イメージ

完成サンプル
以下の完成サンプルをダウンロードしてご活用ください。
このサンプルは、2023 Autumn版以降でインポートできます。
レシピ
1. コンテナページに、リッチテーブルエレメントを配置する
2. CSSエディタを編集する
3. プレビューで確認する
1. コンテナページに、リッチテーブルエレメントを配置する
- 上記の「完成サンプル」のインポートファイルをダウンロードし、IM-BloomMaker のインポート画面からインポートしてください。
- IM-BloomMaker のコンテンツ一覧画面を表示してください。
- 「intra-mart CookBook」>「im_cookbook_226946」のコンテンツを選択し、デザイナ画面を開いてください。
2. CSSエディタを編集する
- CSSエディタをひらいてください。

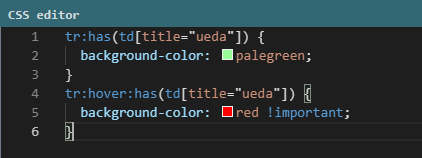
- CSSエディタに以下のように記述してください。
|
1 2 3 4 5 6 |
tr:has(td[title="ueda"]) { background-color: palegreen; } tr:hover:has(td[title="ueda"]) { background-color: red !important; } |

3. プレビューで確認する
- プレビュー画面を開いてください。

- リッチテーブルの、「UserCode」列:「ueda」の行の背景色が変わっています。

- 次に、リッチテーブルの、「UserCode」列:「ueda」の行にカーソルを移動させてください。

- カーソルを「UserCode」列:「ueda」の行に移動させると、行の背景色が赤色に変わります。