intra-mart Accel Platform 2020 Summer から、コンテンツ種別「Bulma」が提供されました。
このCookBookでは、スクリプト開発モデルのサンプル登録画面をもとに、「Bulma」に含まれるフォーム部品を使用して画面を再現してみました。
再現手順とともに、「フォーム部品(Bulma)」を使用した画面の作成方法について、ご紹介いたします。
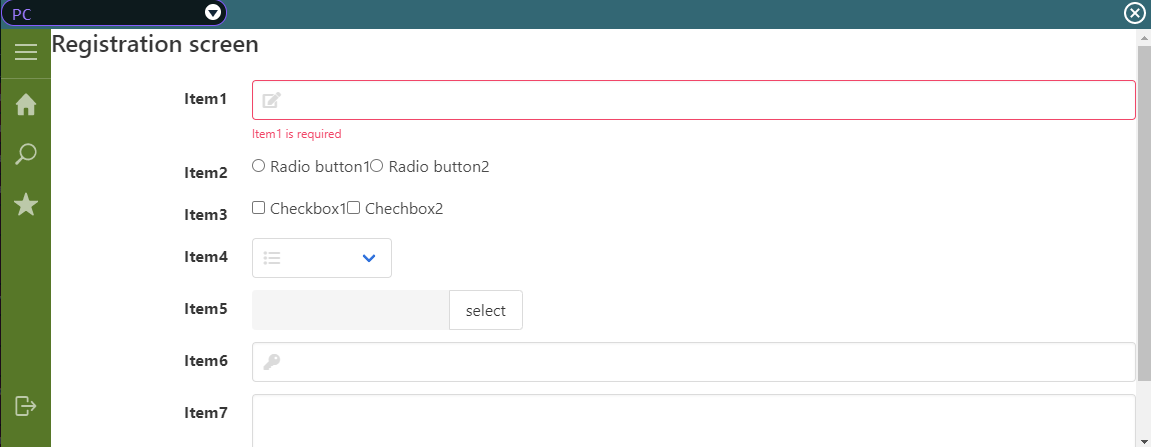
完成イメージ
このCookBookで作成するサンプル画面です。
完成サンプル
以下の完成サンプルをダウンロードしてご活用ください。
このサンプルは、2022 Spring 版以降でインポートできます。
IM-BloomMakerインポートファイル : cookbook_185274_im_bloommaker-data
IM-BloomMaker のインポート画面からインポートしてください。
なお、インポート後にはIM-BloomMaker ルーティング定義の認可設定が必要ですのでご注意ください。
ローカル環境で表示させる場合は、以下のURLにアクセスしてください。
http://localhost:8080/imart/im_cookbook/185274
なおベースURLである以下の部分は、環境に合わせて適宜変更してください。
http://localhost:8080/imart
コンテンツの作成
以下のドキュメントを参考にコンテンツを作成していきます。
今回のコンテンツIDは im_cookbook_185274 としています。
- IM-BloomMaker ユーザ操作ガイド - コンテンツ
画面の作成
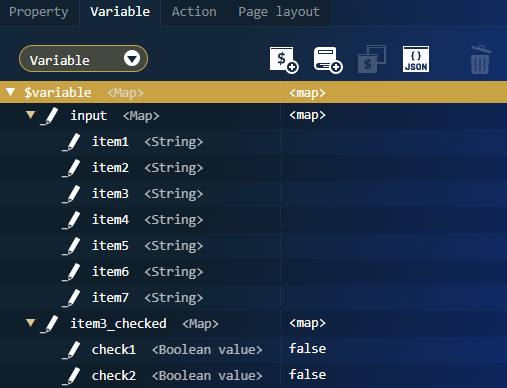
1. 変数の作成
右ペインにある変数タブを開き、変数タブ上のプルダウンにて「変数」が選択されていることを確認し、
「JSON形式で編集」アイコンをクリックしてJSONエディタを開き、以下の JSON を入力してください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
{ "input": { "item1": "", "item2": "", "item3": "", "item4": "", "item5": "", "item6": "", "item7": "" }, "item3_checked": { "check1": false, "check2": false } } |
JSONエディタのOKボタンをクリックすると、作成された変数を確認することが出来ます。
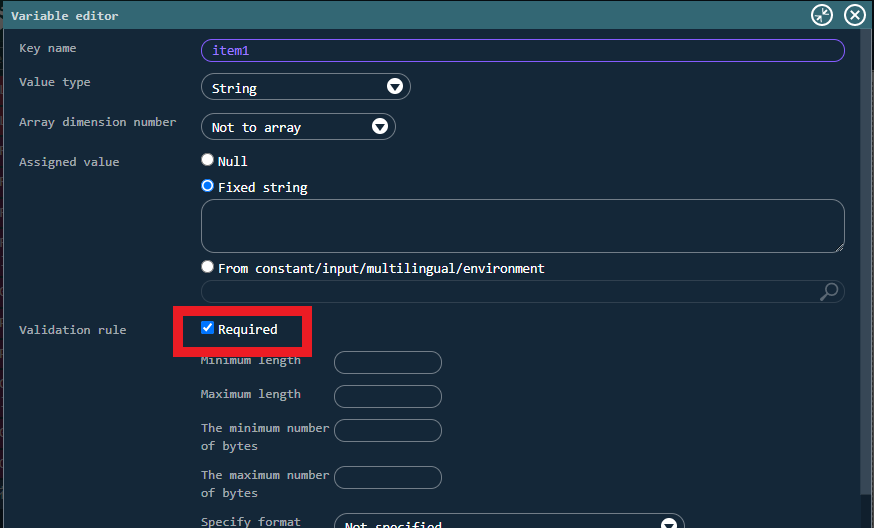
2. 変数の入力規則を設定
作成した変数の入力規則を設定します。
変数横の編集アイコンをクリックします。
変数エディタ下方にある入力規則から設定します。
「$variable.input.item1」には、必須属性を設定します。
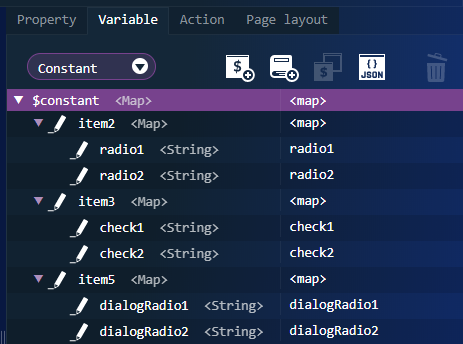
3. 定数の作成
右ペインにある変数タブを開き、変数タブ上のプルダウンにて「定数」が選択されていることを確認し、
「JSON形式で編集」アイコンをクリックしてJSONエディタを開き、以下の JSON を入力してください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
{ "item2": { "radio1": "radio1", "radio2": "radio2" }, "item3": { "check1": "check1", "check2": "check2" }, "item5": { "dialogRadio1": "dialogRadio1", "dialogRadio2": "dialogRadio2" } } |
JSONエディタの「決定」ボタンをクリックすると、作成された定数を確認することが出来ます。
4.エレメントの配置
本レシピでは4つのコンテナページが必要となります。
・登録画面
・項目5選択ダイアログ
・登録確認ダイアログ
・登録結果画面
それぞれ作成していきます。
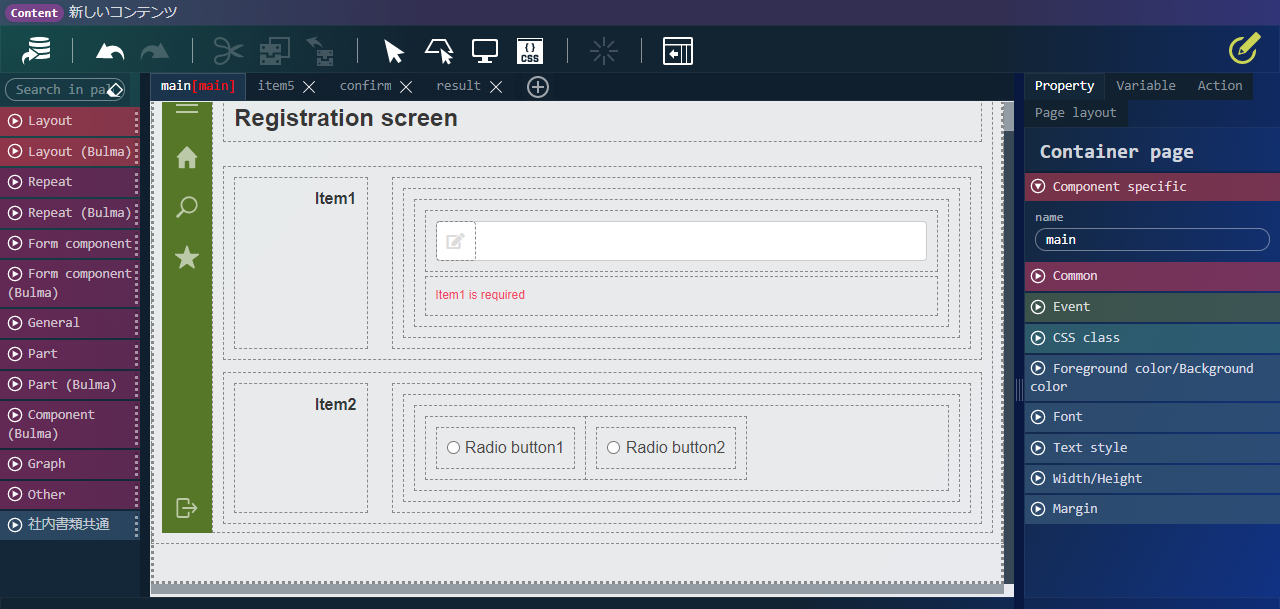
4-1.登録画面
コンテナのページタイトルは「main」とします。
「レイアウト」-「サイドメニューコンテナ」を配置します。
「レイアウト(Bulma)」-「見出しレベル4」を配置し、textContentに「Registration screen」と入力します。
「フォーム部品(Bulma)」-「水平コンテナ」を配置し、水平フィールドラベルのlabelに「Item1」と入力します。
「フィールドコンテンツ」内に「フォーム(Bulma)」-「テキスト入力」を配置します。
「フィールド」のshowHelpに変数値で「=validate($variable.input.item1)」と入力します。
「テキスト入力要素」のvalueに変数値で「$variable.input.item1を設定します。
showHelpに値を設定したことより、「フィールドヘルプ」が表示されます。
「フィールドヘルプ」のtextContentに「Item1 is required」と入力し、colorを「danger」に設定します。
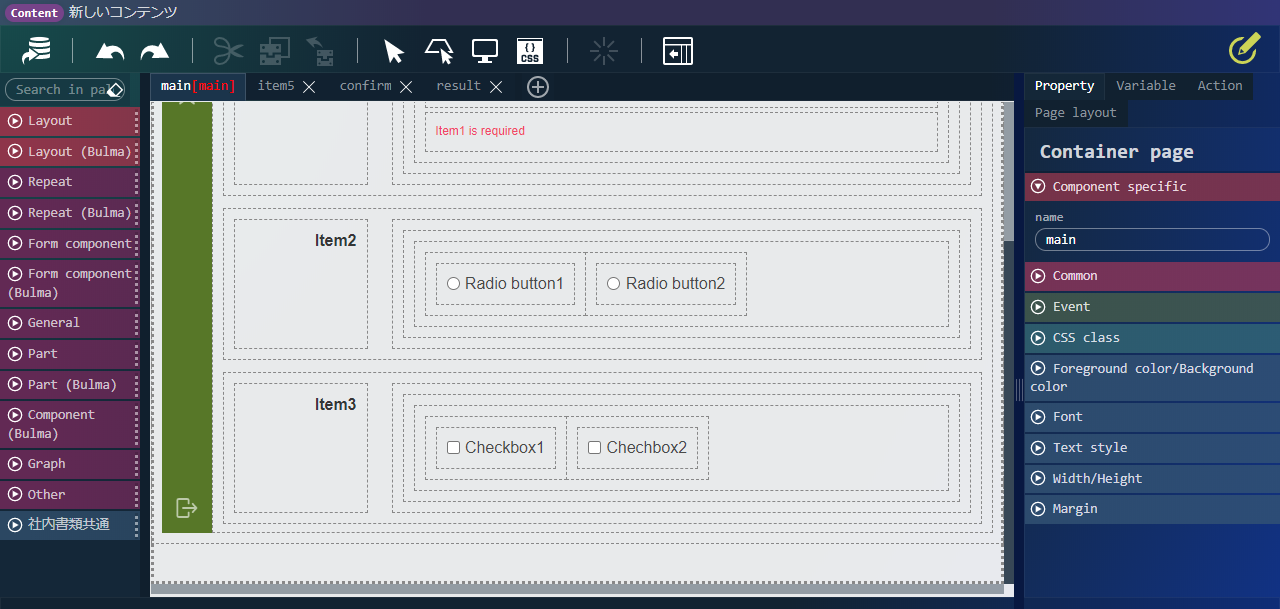
「フォーム部品(Bulma)」-「水平コンテナ」を配置し、水平フィールドラベルのlabelに「Item2」と入力します。
「水平コンテナ」内の「フィールド」のaddonから「addons」を選択します。
「フィールドコンテンツ」内に「フォーム部品(Bulma)」-「ラジオボタン」を2つ配置します。
1つ目の「ラジオボタン要素」のtextContentに固定値で「Radio button1」、nameに固定値で「item2」、valueに変数値で「$constant.item2.radio1」、selectedに変数値で「$variable.input.item2」と設定します。
2つ目の「ラジオボタン要素」のtextContentに固定値で「Radio button2」、nameに固定値で「item2」、valueに変数値で「$constant.item2.radio2」、selectedに変数値で「$variable.input.item2」と設定します。
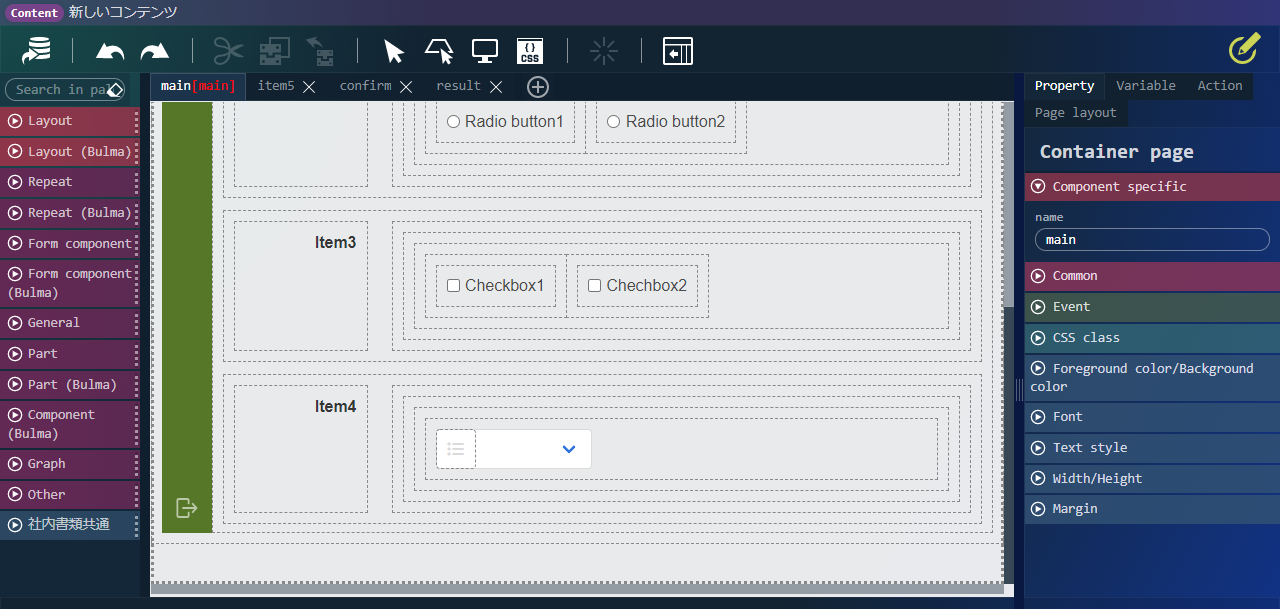
「フォーム部品(Bulma)」-「水平コンテナ」を配置し、水平フィールドラベルのlabelに「項目3」と入力します。
「水平コンテナ」内の「フィールド」のaddonから「addons」を選択します。
「フィールドコンテンツ」内に「フォーム部品(Bulma)」-「チェックボックス」を2つ配置します。
1つ目の「チェックボックス要素」のtextContentに固定値で「Checkbox1」、valueに変数値で「$constant.item3.check1」、checkedに変数値で「$variable.item3_checked.check1」と設定します。
2つ目の「チェックボックス要素」のtextContentに固定値で「Checkbox2」、valueに変数値で「$constant.item3.check2」、checkedに変数値で「$variable.item3_checked.check2」と設定します。
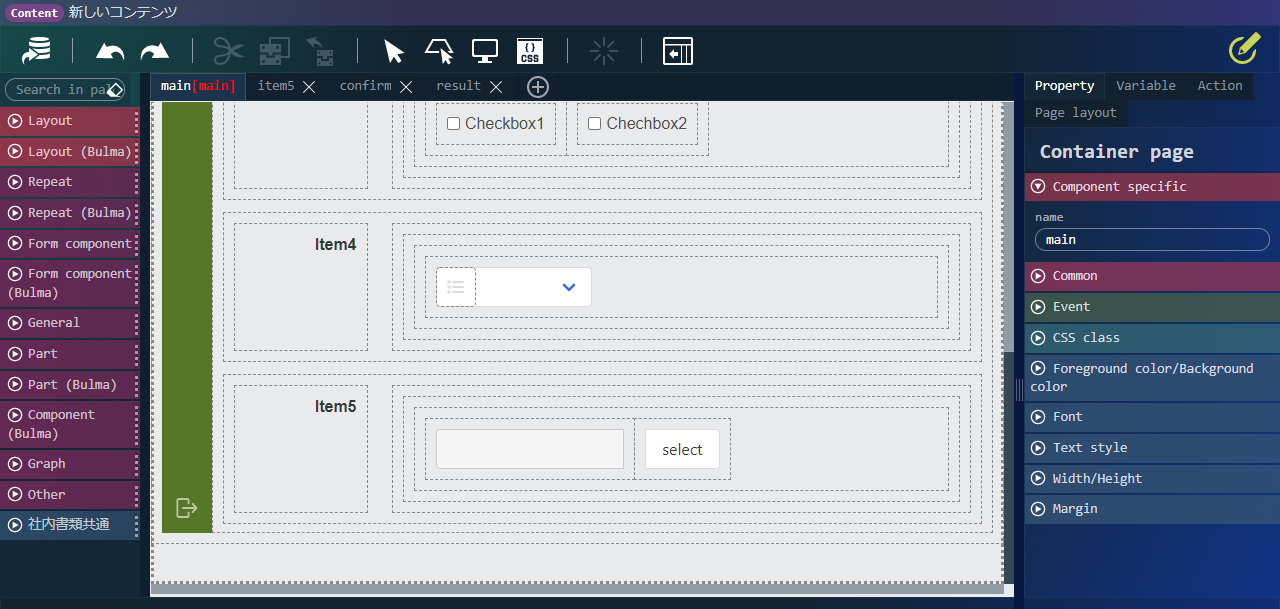
「フォーム部品(Bulma)」-「水平コンテナ」を配置し、水平フィールドラベルのlabelに固定値で「Item4」と入力します。
「フィールドコンテンツ」内に「フォーム部品(Bulma)」-「プルダウン」を配置します。
「ImBulmaSelect」のlabelsに固定値で
「Option1
Option2
Option3」、
valuesに固定値で
「option1
option2
option3」、
valueに変数値で「$variable.input.item4」と設定します。
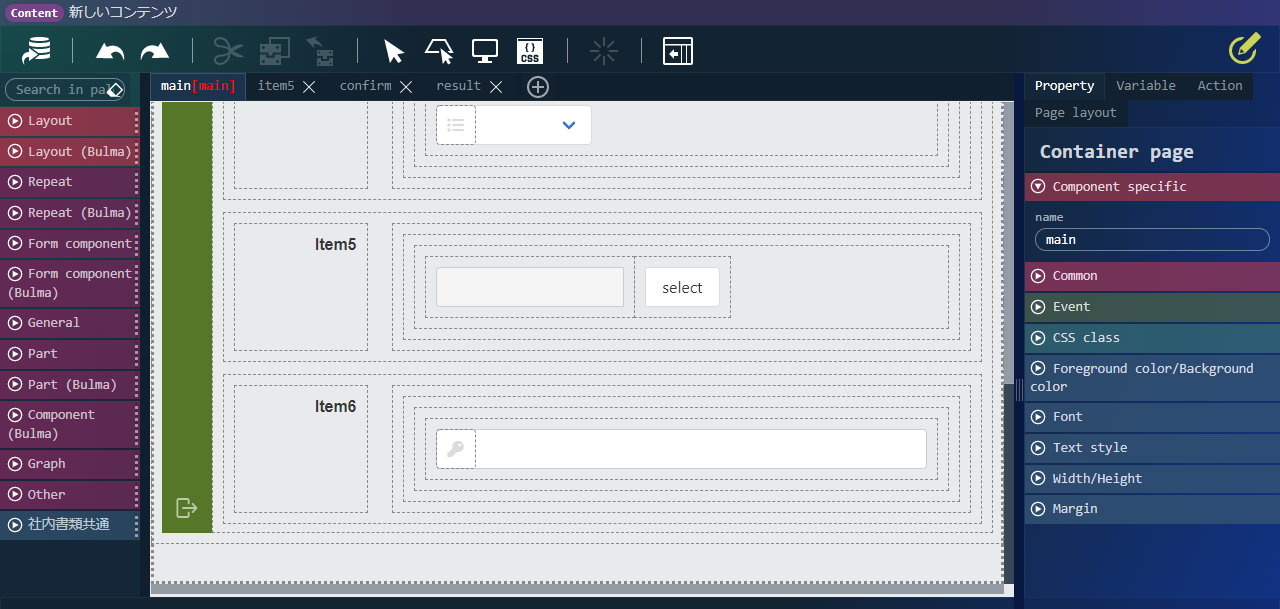
「フォーム部品(Bulma)」-「水平コンテナ」を配置し、水平フィールドラベルのlabelに固定値で「Item5」と入力します。
「水平コンテナ」内の「フィールド」のaddonから「addons」を選択します。
「フィールドコンテンツ」内に「フォーム部品(Bulma)」-「テキスト入力」、「フォーム(Bulma)」-「ボタン」を配置し、textContentに固定値で「select」と入力します。
「テキスト入力」のshowLeftIconをOffにします。
「テキスト入力要素」のdisabledをOn、valueに変数値で「$variable.input.item5」と設定します。
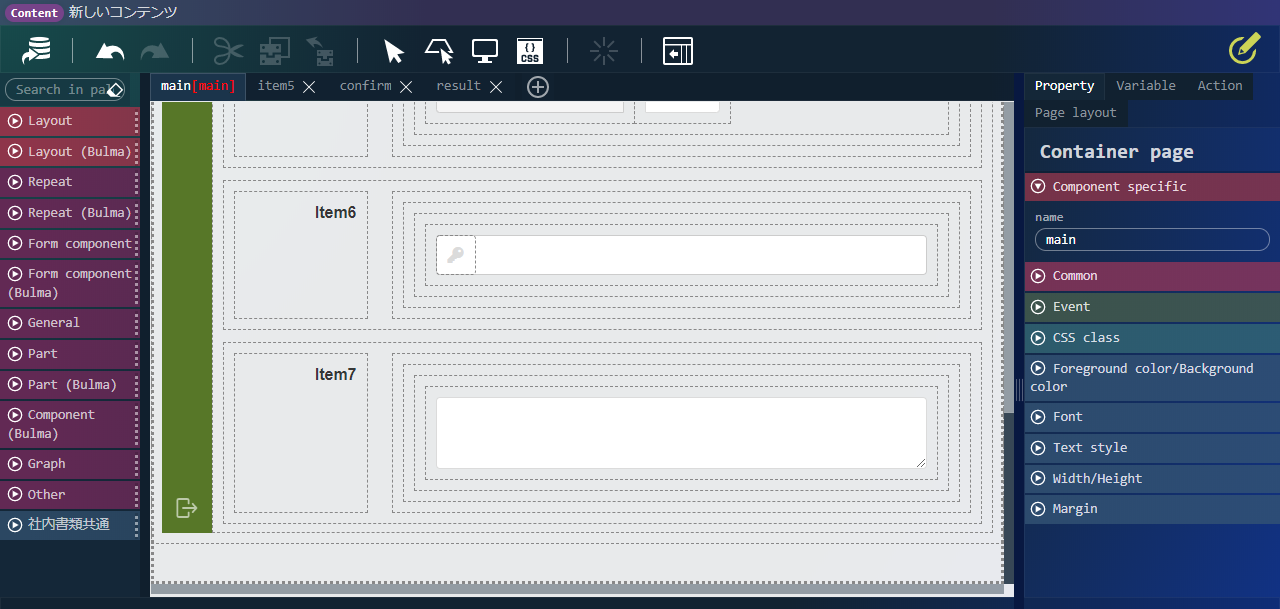
「フォーム部品(Bulma)」-「水平コンテナ」を配置し、水平フィールドラベルのlabelに固定値で「Item6」と入力します。
「フィールドコンテンツ」内に「フォーム部品(Bulma)」-「パスワード入力」を配置します。
「パスワード入力要素」のvalueに変数値で「$variable.input.item6」と設定します。
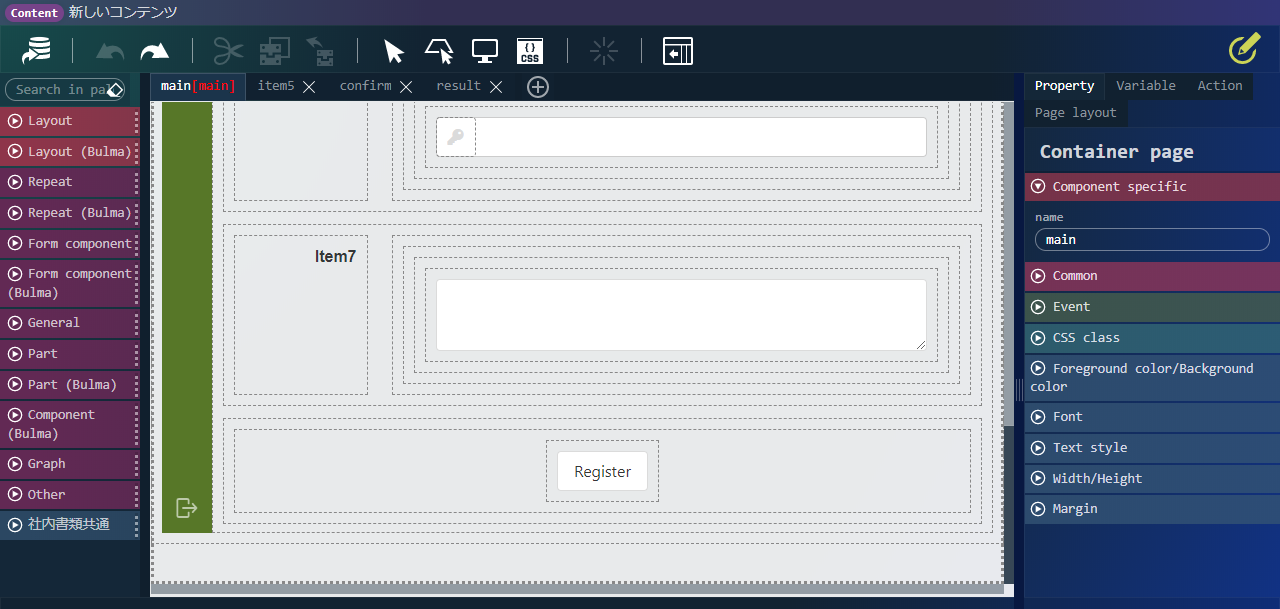
「フォーム部品(Bulma)」-「水平コンテナ」を配置し、水平フィールドラベルのlabelに固定値で「Item7」と入力します。
「フィールドコンテンツ」内に「フォーム部品(Bulma)」-「テキストエリア」を配置します。
「テキストエリア要素」のvalueに変数値で「$variable.input.item7」と設定します。
「フォーム部品(Bulma)」-「コンテナ」を配置し、「コンテナ」内の「フィールド」のgroupingから「grouped centered」を選択します。
「フォーム(Bulma)」-「ボタン」を配置し、textContentに固定値で「Register」と入力します。
4-2.項目5選択ダイアログ
コンテナのページタイトルは「item5」とします。
「フォーム部品(Bulma)」-「水平コンテナ」を配置し、水平フィールドラベルのlabelに「Item5」と入力します。
「フィールドコンテンツ」内に「フォーム部品(Bulma)」-「ラジオボタン」を2つ配置します。
1つ目の「ラジオボタン要素」のtextContentに固定値で「Dialog radio button1」、nameに固定値で「dialog-radio-button」、valueに変数値で「$constant.item5.dialogRadio1」、selectedに変数値で「$variable.input.item5」と設定します。
2つ目の「ラジオボタン要素」のtextContentに固定値で「Dialog radio button2」、nameに固定値で「dialog-radio-button」、valueに変数値で「$constant.item2.dialogRadio2」、selectedに変数値で「$variable.input.item5」と設定します。
「フォーム部品(Bulma)」-「コンテナ」を配置し、「コンテナ」内の「フィールド」のgroupingから「grouped centered」を選択します。
カラム内に「フォーム部品(Bulma)」-「ボタン」を配置します。
ボタンのtextContentに固定値で「OK」と入力し、colorに「info」を設定します。
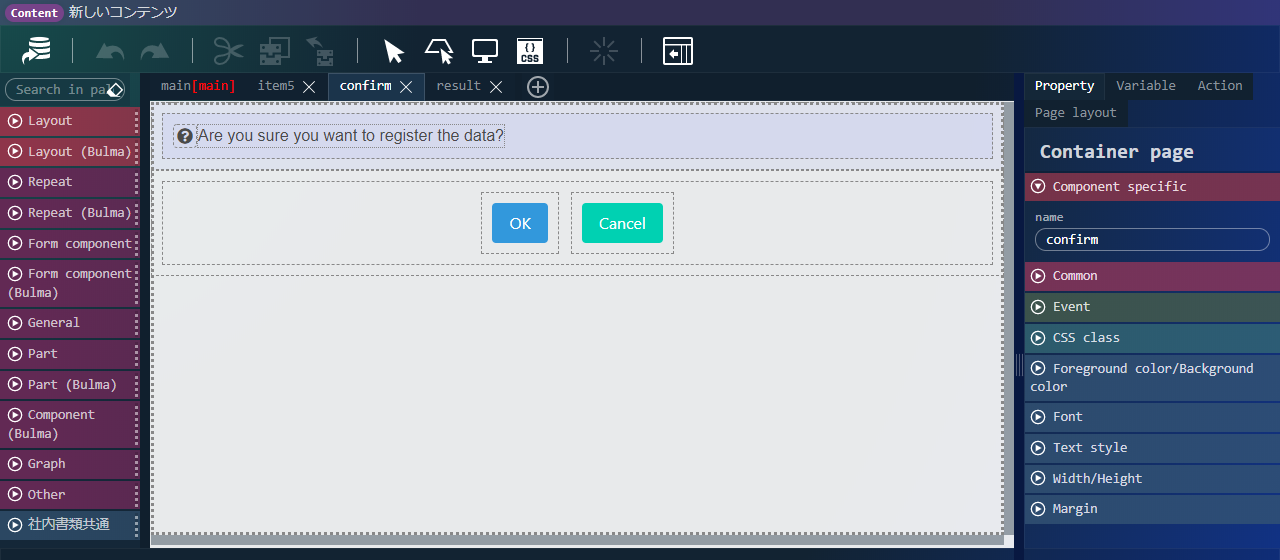
4-3.登録確認ダイアログ
コンテナのページタイトルは「confirm」とします。
「レイアウト(Bulma)」-「カラム」を配置し、elementCountを「1」と入力します。
カラム内に「パーツ(Bulma)」-「アイコン」を配置し、iconClass「fas fa-question-circle」と入力します。
配置したアイコンの横に「汎用」-「ラベル」を配置し、textContentに固定値で「Are you sure you want to register the data?」と入力します。
「フォーム部品(Bulma)」-「コンテナ」を配置し、「コンテナ」内の「フィールド」のgroupingから「grouped centered」を選択します。
カラム内に「フォーム部品(Bulma)」-「ボタン」を2つ配置します。
左側のボタンのtextContentに固定値で「OK」と入力し、colorに「info」を設定します。
右側のボタンのtextContentには固定値で「Cancel」と入力し、colorに「primary」を設定します。
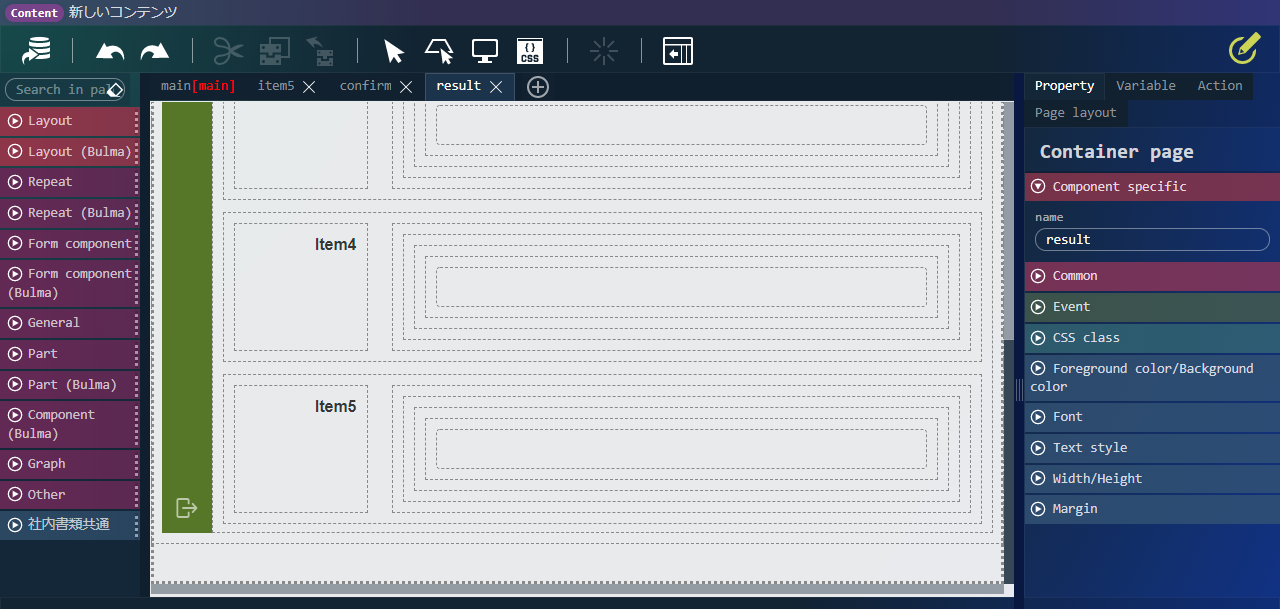
4-4.登録結果画面
コンテナのページタイトルは「result」とします。
「レイアウト」-「サイドメニューコンテナ」を配置します。
「レイアウト(Bulma)」-「見出しレベル4」を配置し、textContentに固定値で「Results screen」と入力します。
「フォーム部品(Bulma)」-「水平コンテナ」を配置し、水平フィールドラベルのlabelに固定値で「Item1」と入力します。
「フィールドコンテンツ」内に「フォーム(Bulma)」-「テキスト入力」を配置し、「テキスト入力」のshowLeftIconをOffにします。
「テキスト入力要素」のstaticをONにし、valueに変数値で「$variable.input.item1」を設定します。
「フォーム部品(Bulma)」-「水平コンテナ」を配置し、水平フィールドラベルのlabelに固定値で「Item2」と入力します。
「フィールドコンテンツ」内に「フォーム(Bulma)」-「テキスト入力」を配置し、「テキスト入力」のshowLeftIconをOffにします。
「テキスト入力要素」のstaticをONにし、valueに変数値で「$variable.input.item2」を設定します。
「フォーム部品(Bulma)」-「水平コンテナ」を配置し、水平フィールドラベルのlabelに固定値で「Item3」と入力します。
「フィールドコンテンツ」内に「フォーム(Bulma)」-「テキスト入力」を配置し、「テキスト入力」のshowLeftIconをOffにします。
「テキスト入力要素」のstaticをONにし、valueに変数値で「$variable.input.item3」を設定します。
「フォーム部品(Bulma)」-「水平コンテナ」を配置し、水平フィールドラベルのlabelに固定値で「Item4」と入力します。
「フィールドコンテンツ」内に「フォーム(Bulma)」-「テキスト入力」を配置し、「テキスト入力」のshowLeftIconをOffにします。
「テキスト入力要素」のstaticをONにし、valueに変数値で「$variable.input.item4」を設定します。
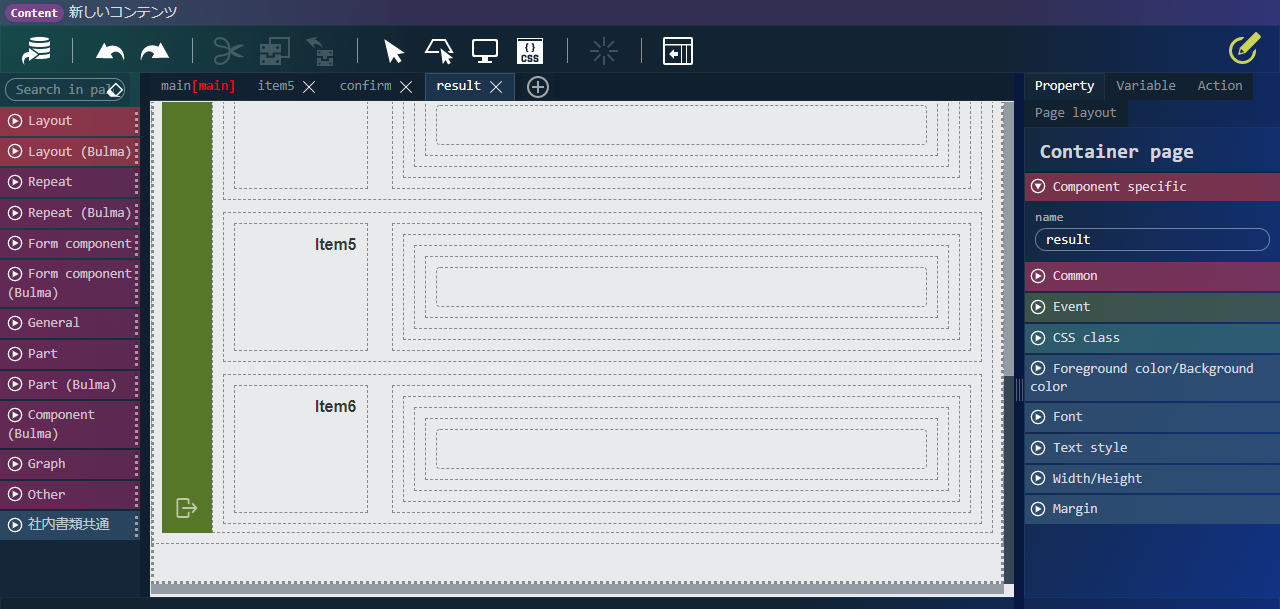
「フォーム部品(Bulma)」-「水平コンテナ」を配置し、水平フィールドラベルのlabelに固定値で「Item5」と入力します。
「フィールドコンテンツ」内に「フォーム(Bulma)」-「テキスト入力」を配置し、「テキスト入力」のshowLeftIconをOffにします。
「テキスト入力要素」のstaticをONにし、valueに変数値で「$variable.input.item5」を設定します。
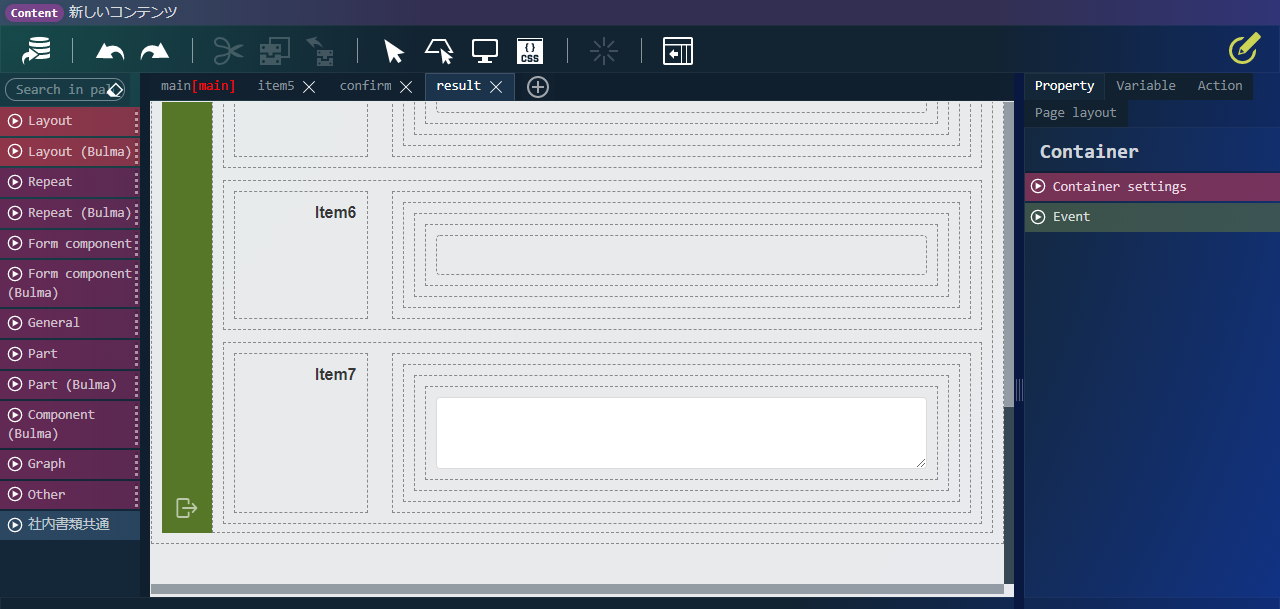
「フォーム部品(Bulma)」-「水平コンテナ」を配置し、水平フィールドラベルのlabelに固定値で「Item6」と入力します。
「フィールドコンテンツ」内に「フォーム(Bulma)」-「テキスト入力」を配置し、「テキスト入力」のshowLeftIconをOffにします。
「テキスト入力要素」のstaticをONにし、valueに変数値で「$variable.input.item6」を設定します。
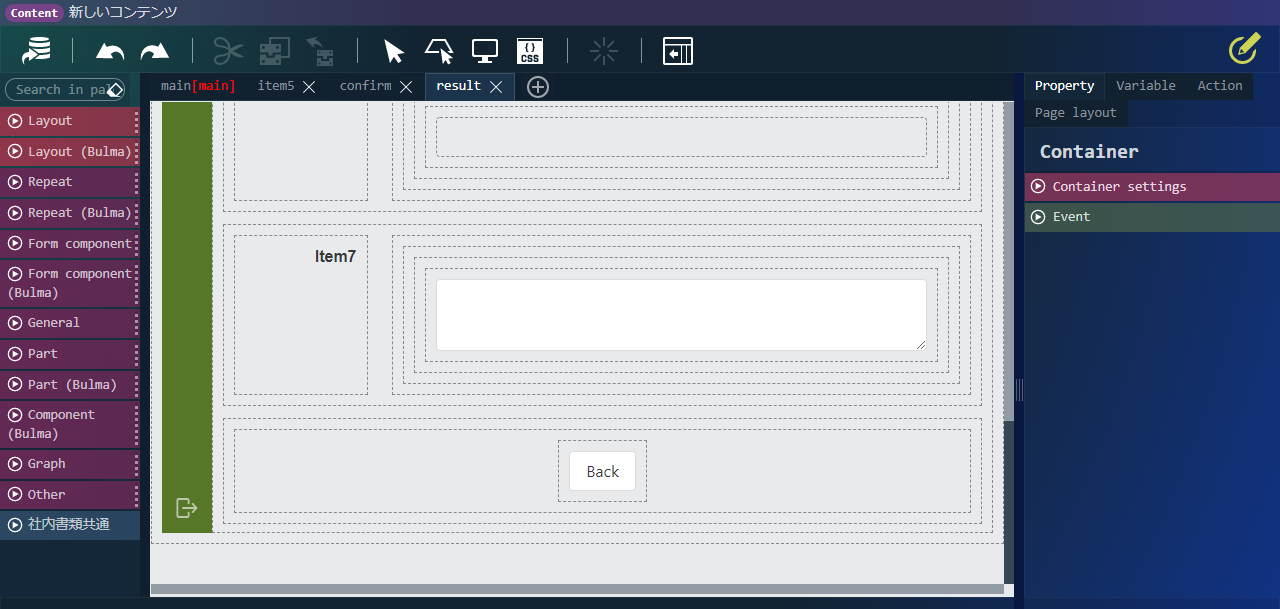
「フォーム部品(Bulma)」-「水平コンテナ」を配置し、水平フィールドラベルのlabelに固定値で「Item7」と入力します。
「フィールドコンテンツ」内に「フォーム(Bulma)」-「テキストエリア」を配置します。
「テキストエリア要素」のvalueに変数値で「$variable.input.item7」を設定します。
「フォーム部品(Bulma)」-「コンテナ」を配置し、「コンテナ」内の「フィールド」のgroupingから「grouped centered」を選択します。
「フォーム部品(Bulma)」-「ボタン」を配置し、ボタンのtextContentに固定値で「Back」と入力します。
5.アクションの作成
本レシピでは5つのアクションが必要となります。
・項目5選択ダイアログを開くアクション
・登録確認ダイアログを開くアクション
・ダイアログをクローズするアクション
・登録結果画面から戻るアクション
・登録結果画面を開くアクション
それぞれ作成していきます。
5-1.項目5選択ダイアログを開くアクション
アクション名に「open item5 dialog」と入力します。
アクションエディタ内の「Bulma」をクリックします。
「ページ〇をモーダルで開く」をドラッグ&ドロップで配置し、ページのプルダウンに「item5」を設定します。
5-2.登録確認ダイアログを開くアクション
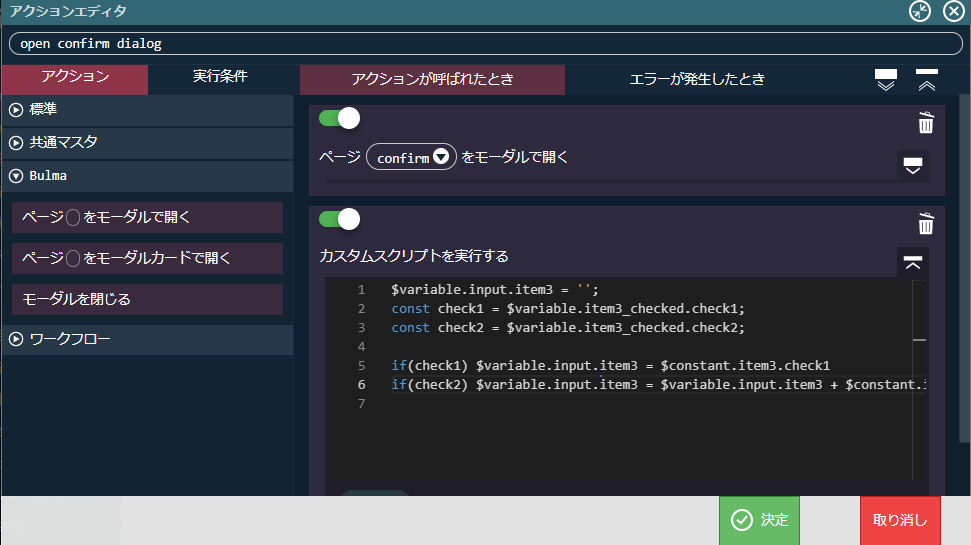
アクション名に「open confirm dialog」と入力します。
アクションエディタ内の「Bulma」をクリックします。
「ページ〇をモーダルで開く」をドラッグ&ドロップで配置し、ページのプルダウンに「confirm」を設定します。
「カスタムスクリプトで実行する」をドラッグ&ドロップで配置し以下を貼り付けます。
|
1 2 3 4 5 6 7 8 |
$variable.input.item3= ''; const check1 = $variable.item3_checked.check1; const check2 = $variable.item3_checked.check2; if(check1) $variable.input.item3 = $constant.item3.check1 if(check2) $variable.input.item3 = $variable.input.item3 + $constant.item3.check2 |
5-3.ダイアログをクローズするアクション
アクション名に「dialog close」と入力します。
アクションエディタ内の「Bulma」をクリックします。
「モーダルを閉じる」をドラッグ&ドロップで配置します。
5-4.登録結果画面から戻るアクション
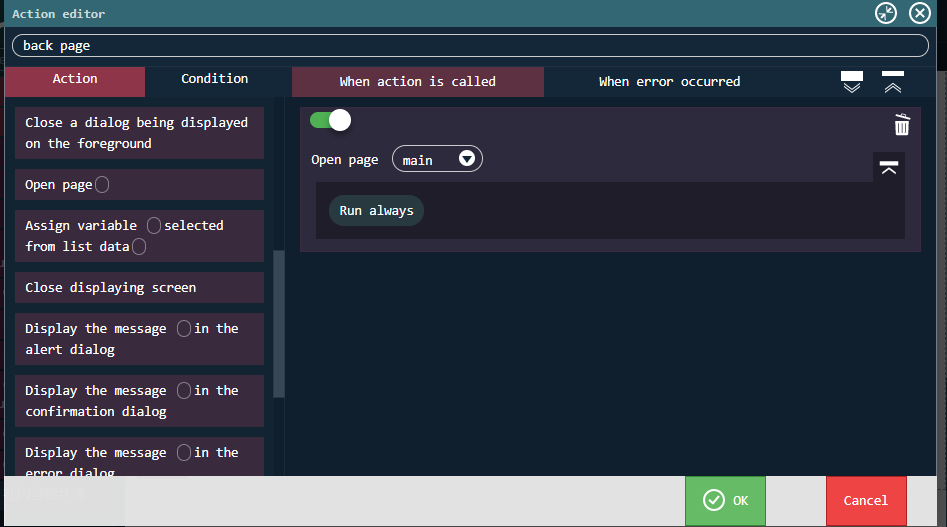
アクション名に「back page」と入力します。
アクションエディタ内の「標準」をクリックします。
「ページ〇を開く」をドラッグ&ドロップで配置し、ページのプルダウンに「main」を設定します。
5-5.登録結果画面を開くアクション
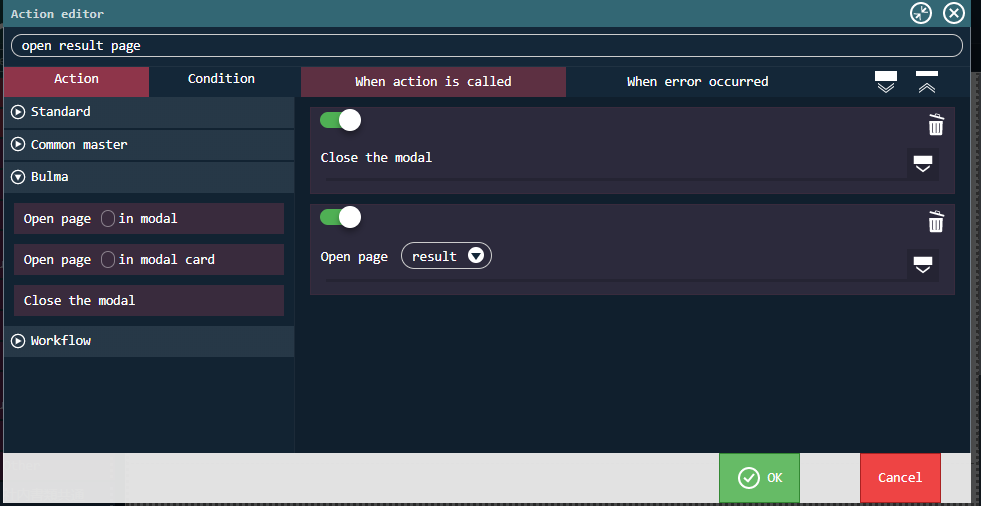
アクション名に「open result page」と入力します。
アクションエディタ内の「Bulma」をクリックします。
「モーダルを閉じる」をドラッグ&ドロップで配置します。
アクションエディタ内の「標準」をクリックします。
「ページ〇を開く」をドラッグ&ドロップで配置し、ページのプルダウンに「result」を設定します。
6.アクションの設定
作成したアクションをエレメントに設定していきます。
6-1.登録画面
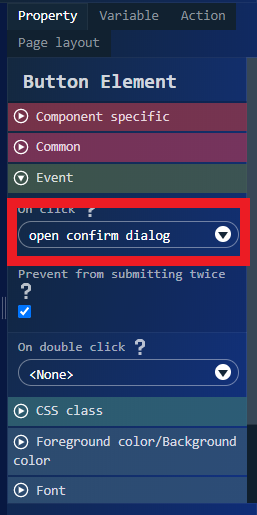
「Register」ボタンに対してアクションを設定します。
「ボタン」エレメントを選択し、「イベント」-「クリック時」に「open confirm dialog」を設定します。
6-2.項目5選択ダイアログ
「OK」ボタンに対してアクションを設定します。
「OK」ボタンエレメントを選択し、「イベント」-「クリック時」に「dialog close」を設定します。
6-3.登録確認ダイアログ
「OK」「Cancel」ボタンに対してアクションを設定します。
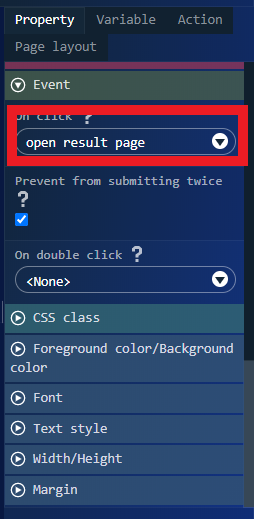
「OK」ボタンエレメントを選択し、「イベント」-「クリック時」に「open result page」を設定します。
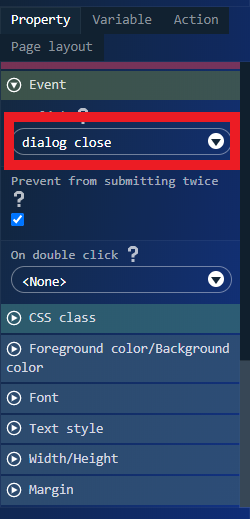
「Cancel」ボタンエレメントを選択し、「イベント」-「クリック時」に「dialog close」を設定します。
6-4.登録結果画面
「Back」ボタンに対してアクションを設定します。
ボタンエレメントを選択し、「イベント」-「クリック時」に「back page」を設定します。
アプリケーション画面を公開
当該 Cookbook で作成したコンテンツは IM-BloomMaker のルーティング定義と紐づけることによって、アプリケーションとして公開することができます。
ルーティング定義の作成や設定方法が不明である場合、以下のドキュメントを参照してください。
- IM-BloomMaker ユーザ操作ガイド - ルーティング
ルーティング定義作成後は、ルーティングにURLにアクセスするための認可を付与してください。
動作確認が目的であれば、認証済みユーザに認可を付与すれば問題ありません。
なお、完成サンプルでは ルーティングID を im_cookbook_185274 で登録しています。
最後に
このレシピでは Back ボタンを使って結果画面から登録画面へ遷移していますが、Bulmaのナビゲーションバーを使うことも可能です。