この CookBook では intra-mart Accel Platform 2020 Winter から利用可能になった「スプレッドシート」エレメントで、特定のセルを編集できないようにする方法を紹介します。
なお「スプレッドシート」エレメントの利用には IM-Spreadsheet for Accel Platform のライセンスが必要になります。
はじめに
サンプル資材をインポートし、コンテンツ一覧画面からコンテンツ名 im_cookbook_190418 のデザイナ画面を開いてください。
サンプル資材: cookbook_190418_im_bloommaker

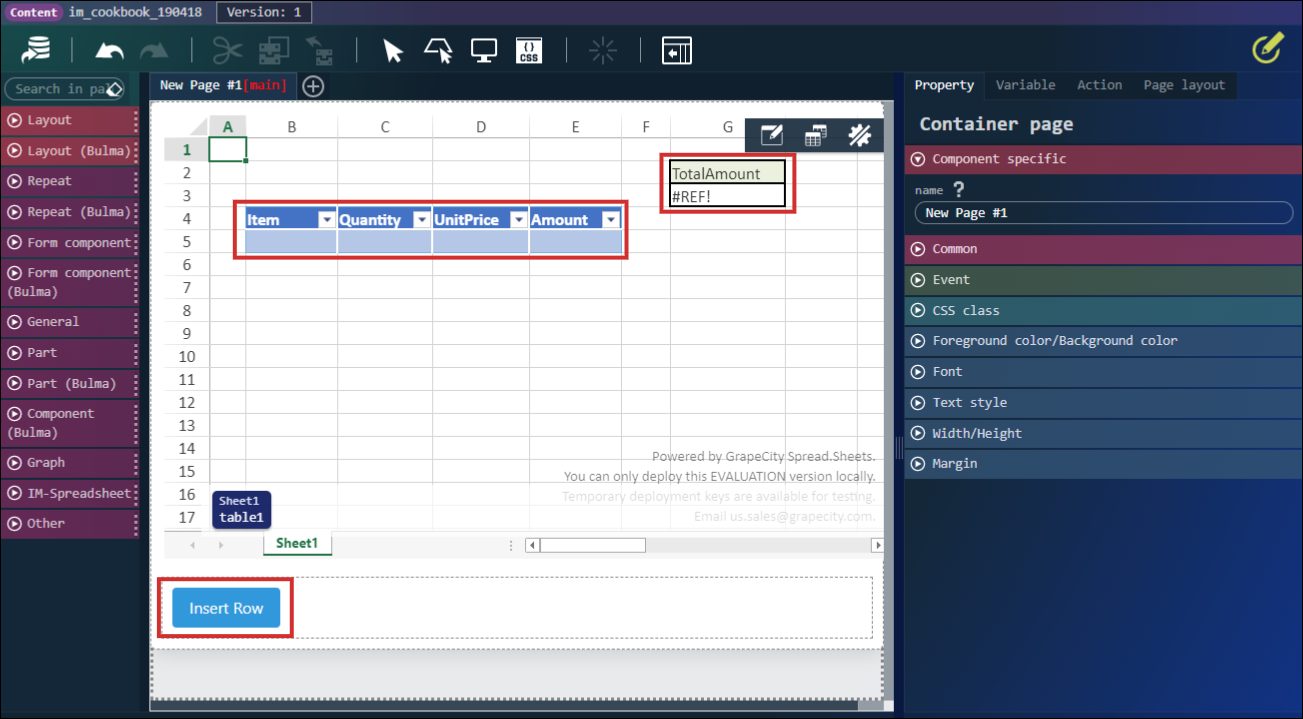
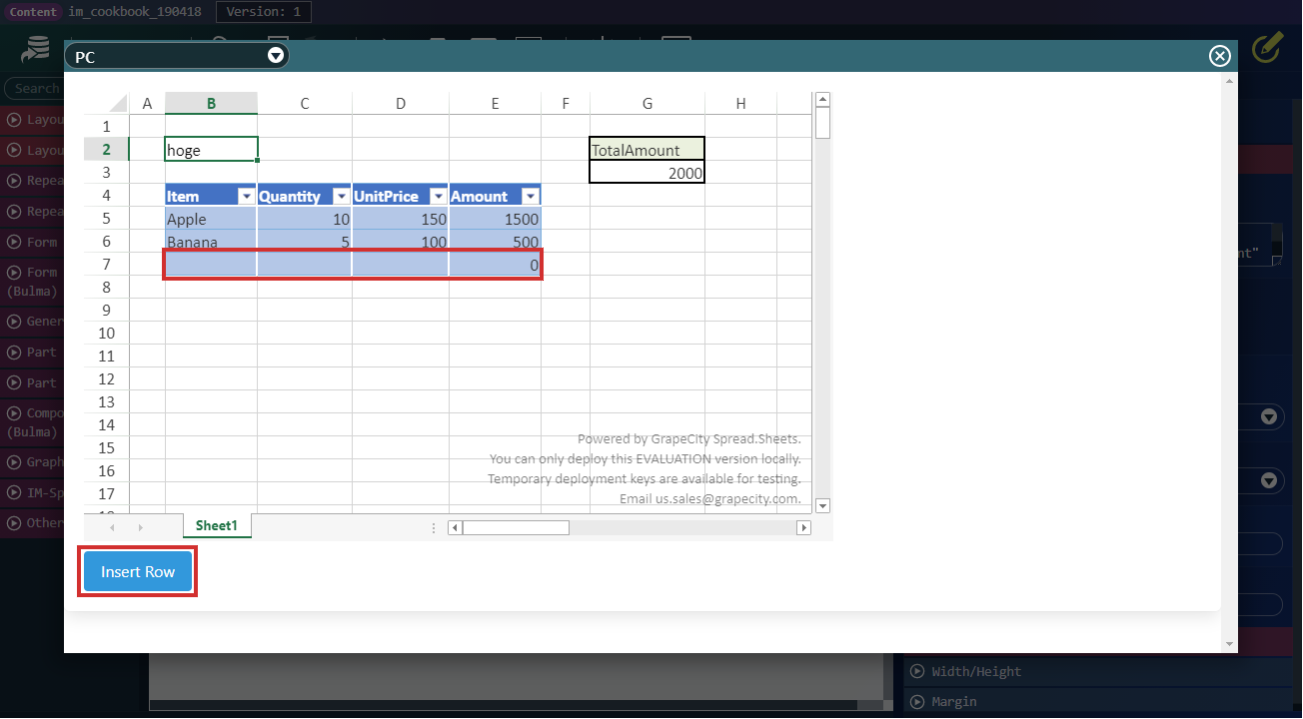
あらかじめ、数量と価格に入力すると合計金額を計算するテーブルを用意しています。
また、「行挿入」ボタンのクリックでテーブルに1行挿入する仕組みも用意しています。

一度プレビューで確認してみましょう。

この時点では「スプレッドシート」エレメントの sheetsEditable プロパティはデフォルトのままなのでセルの編集はできます。

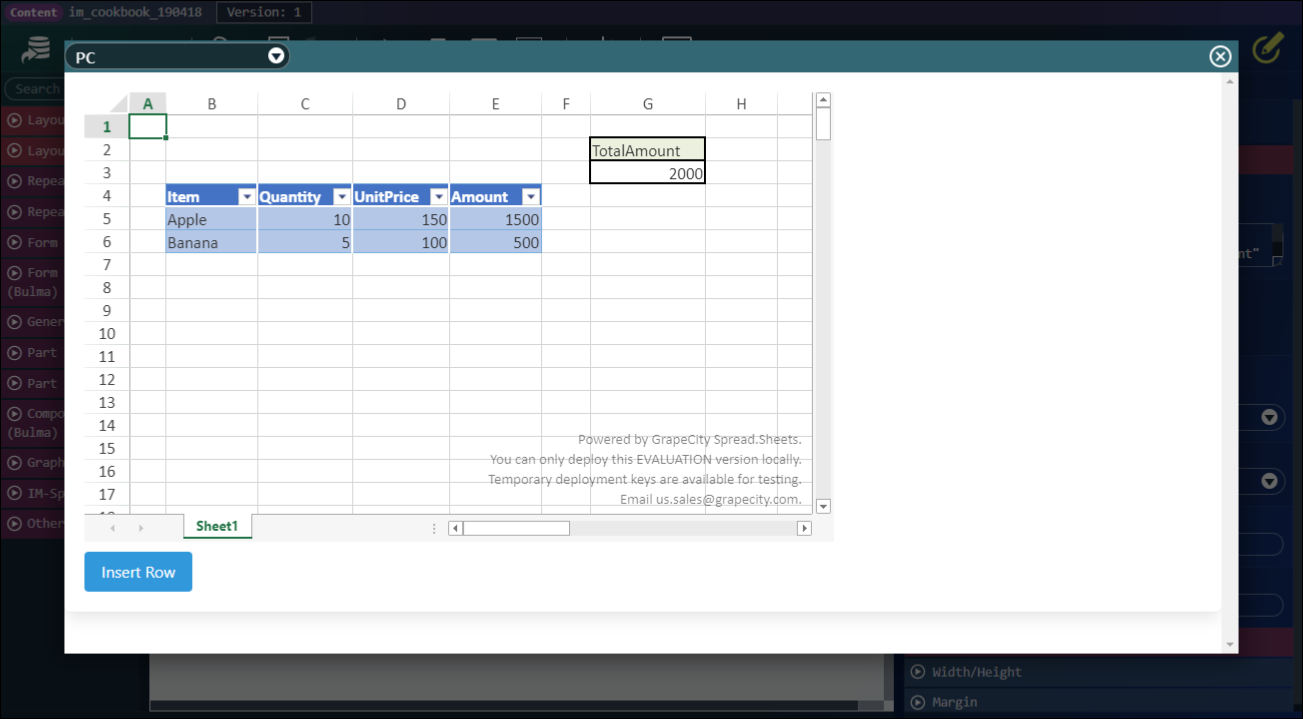
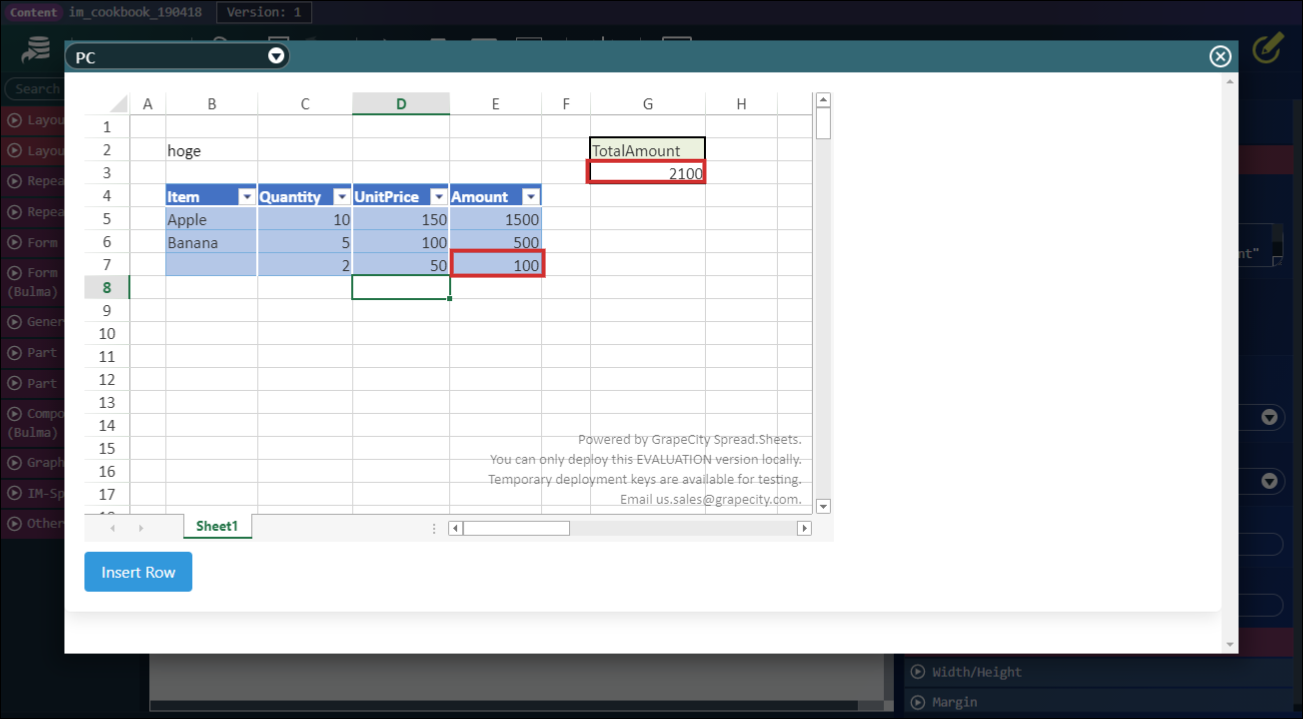
1行挿入して数量と価格を入力してみましょう。

ここでは数量を2、価格を50としました。
金額と合計金額が変わったかと思います。

ただ、金額は関数で計算しているので入力する必要はないかと思います。
入力できないようにセルを保護できれば良いのですが、ピンポイントで保護することはできません。
しかし、シート全体を編集できないようにした上で編集可能なセルを指定すれば、似たようなことができます。
ここで使用するのが、シートの保護と特定のセルの保護解除の組み合わせです。
では実際に設定してみましょう。
設定方法
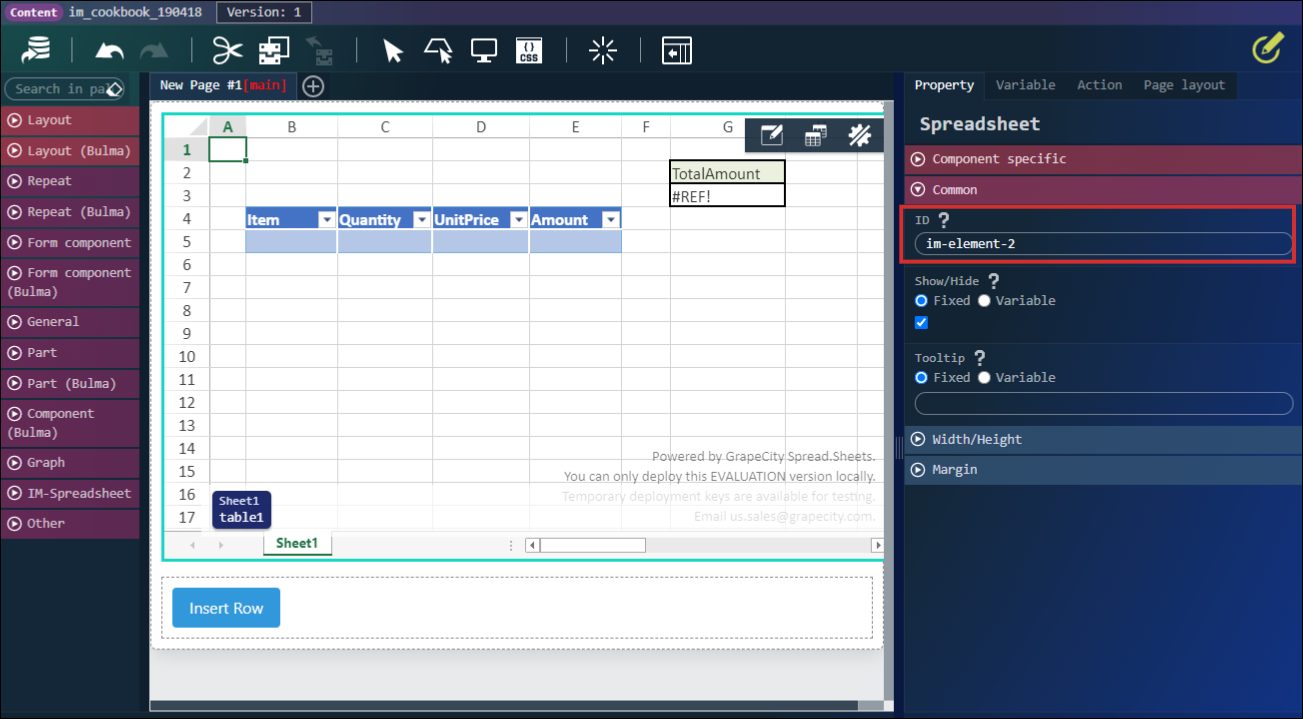
- 「スプレッドシート」エレメントの
sheetsEditableプロパティを false にします。
これによりシートが保護され、セルの編集もできなくなります。

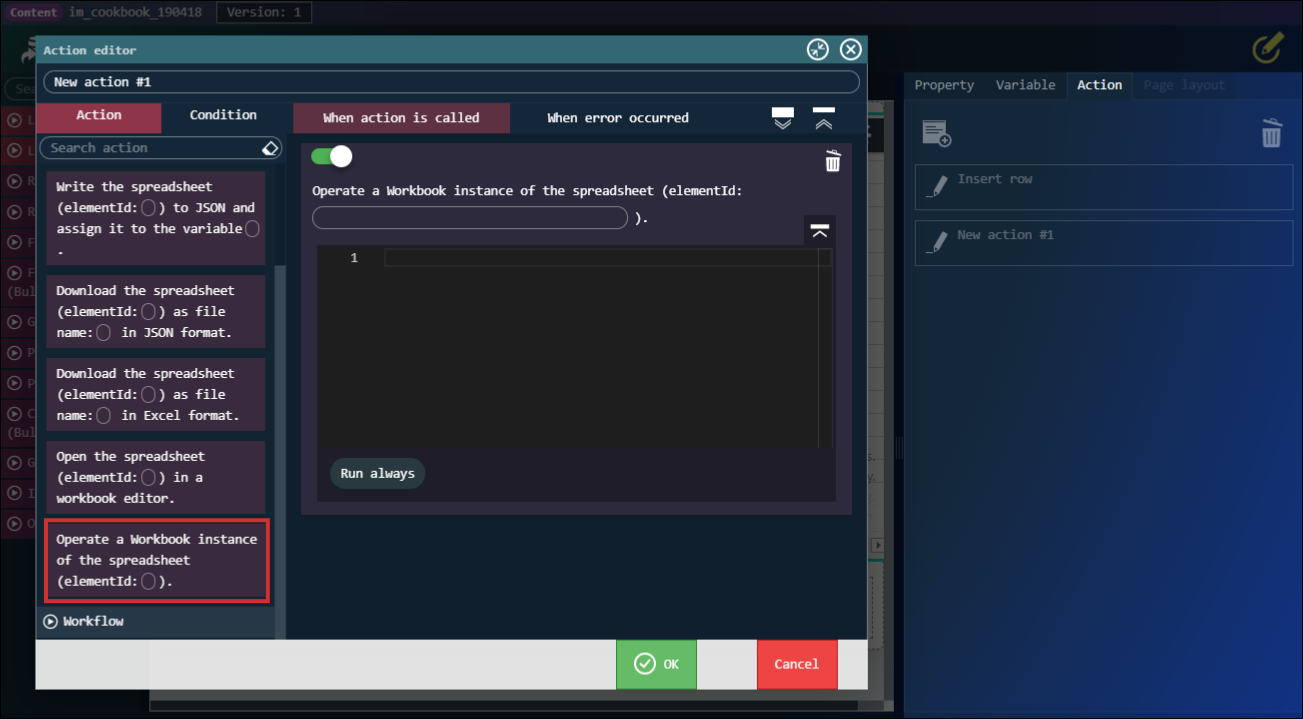
- アクションタブを開きます。

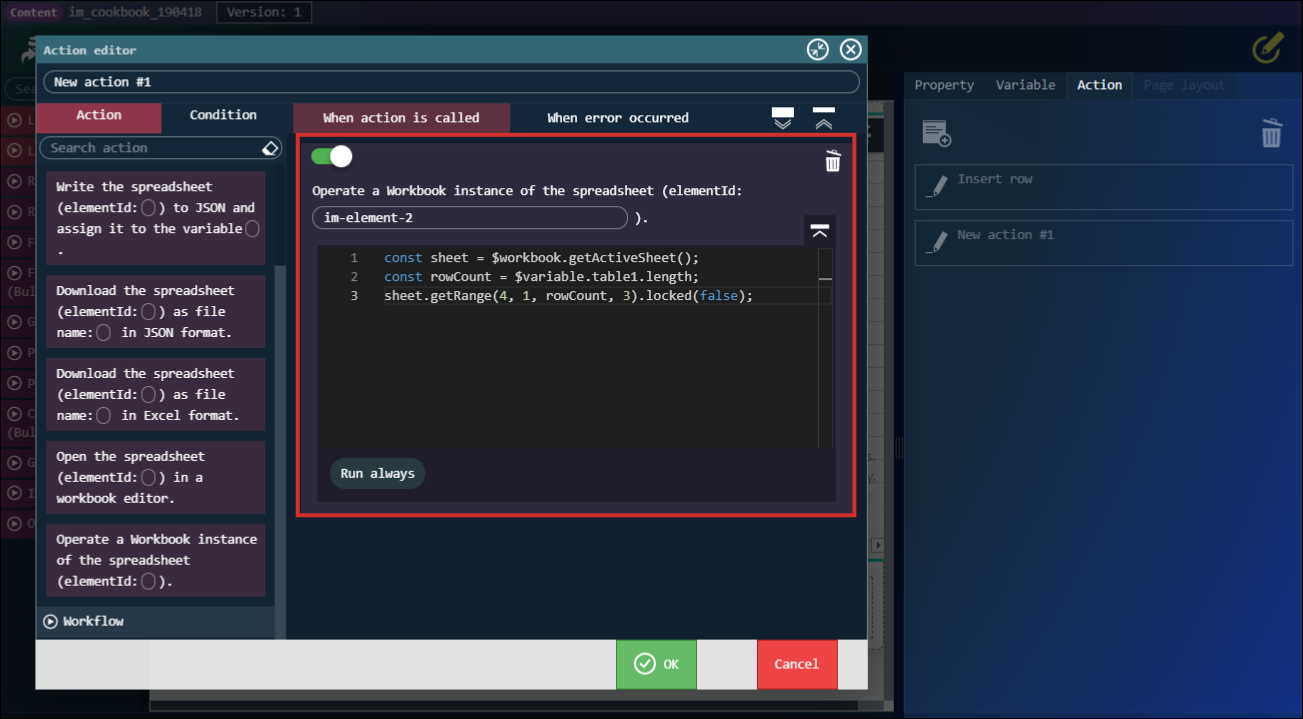
- 「IM-Spreadsheet」-「スプレッドシート(elementId:〇)の Workbook インスタンスを操作する。」アクションを配置します。

- 以下の内容を入力します。
elementId:im-element-2
※elementId は「スプレッドシート」エレメントの共通プロパティのIDです。

12345const sheet = $workbook.getActiveSheet();// テーブルの行数const rowCount = $variable.table1.length;// セルの保護を解除sheet.getRange(4, 1, rowCount, 3).locked(false);

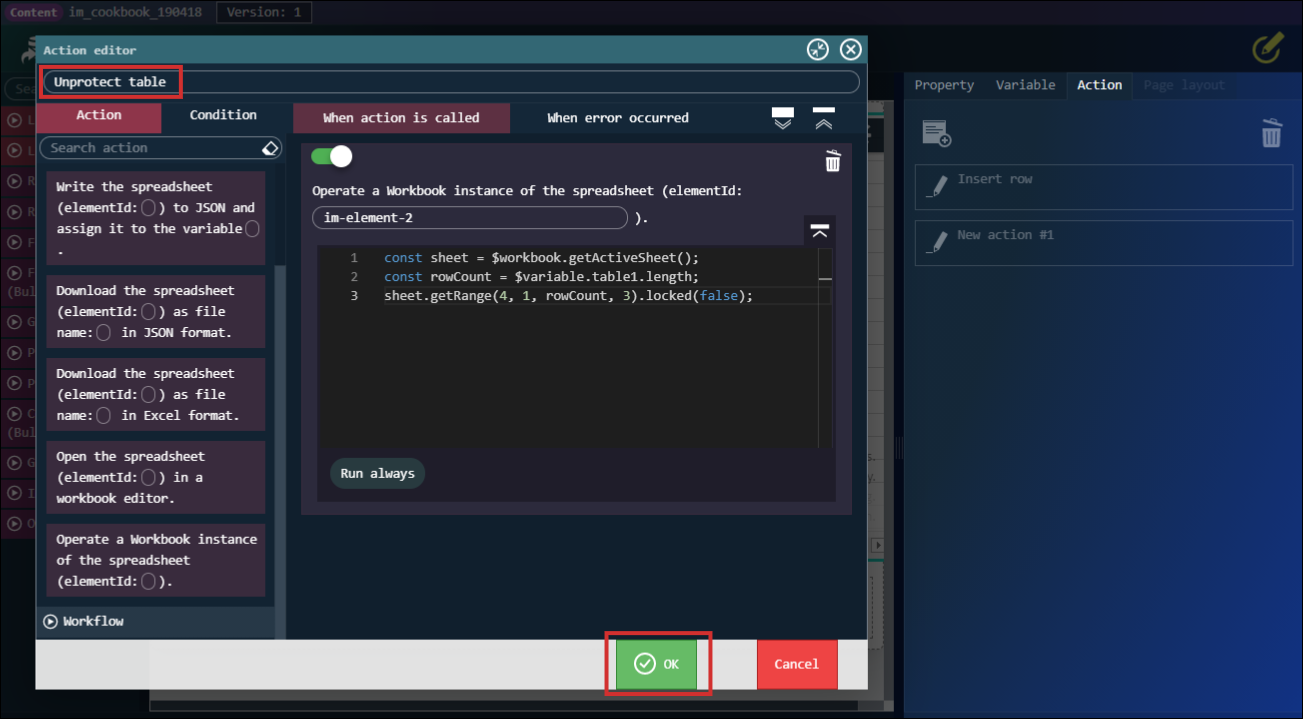
- アクション名を
Unprotect tableにして保存します。

- 「スプレッドシート」エレメントの
onCreateWorkbookEventプロパティにUnprotect tableアクションを設定します。

-
プレビューで確認します。
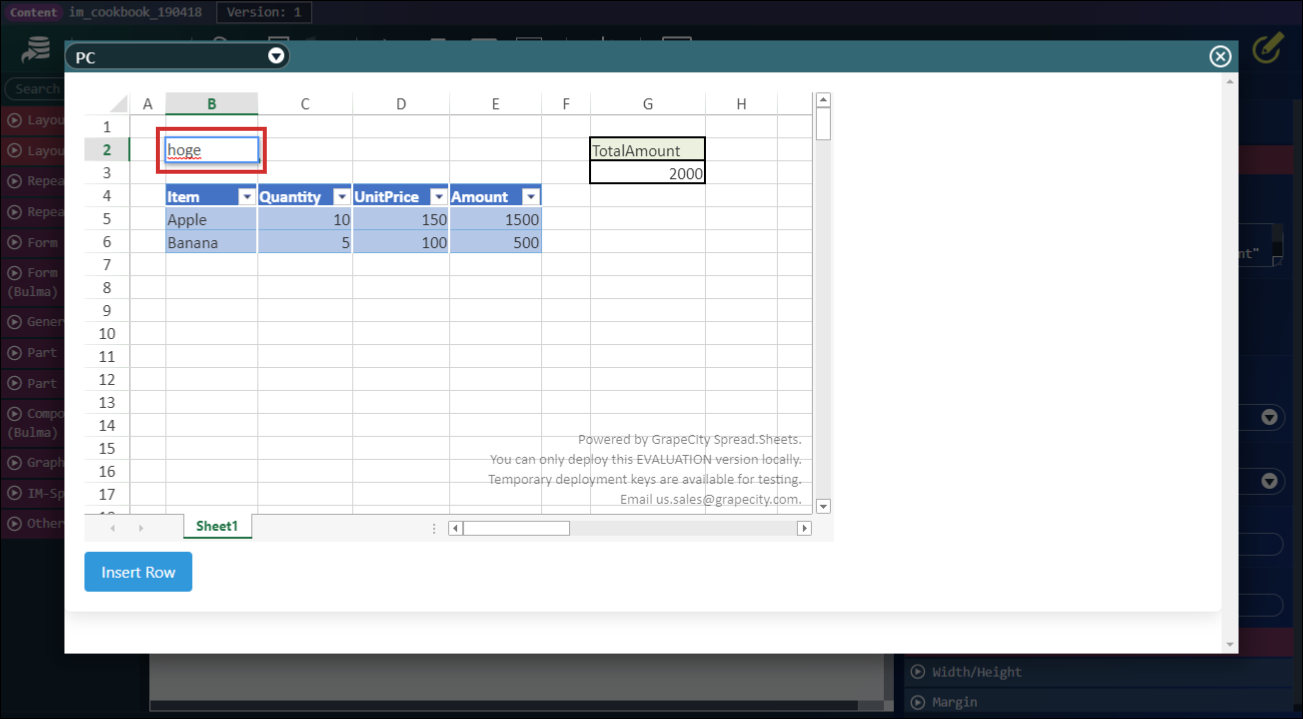
商品、数量、価格のみに入力でき、他のセルは編集不可になりました。
ただしこのUnprotect tableアクションは初期表示時のみにしか呼び出していないため、
行挿入した場合は、セルが保護されたままで入力することができません。
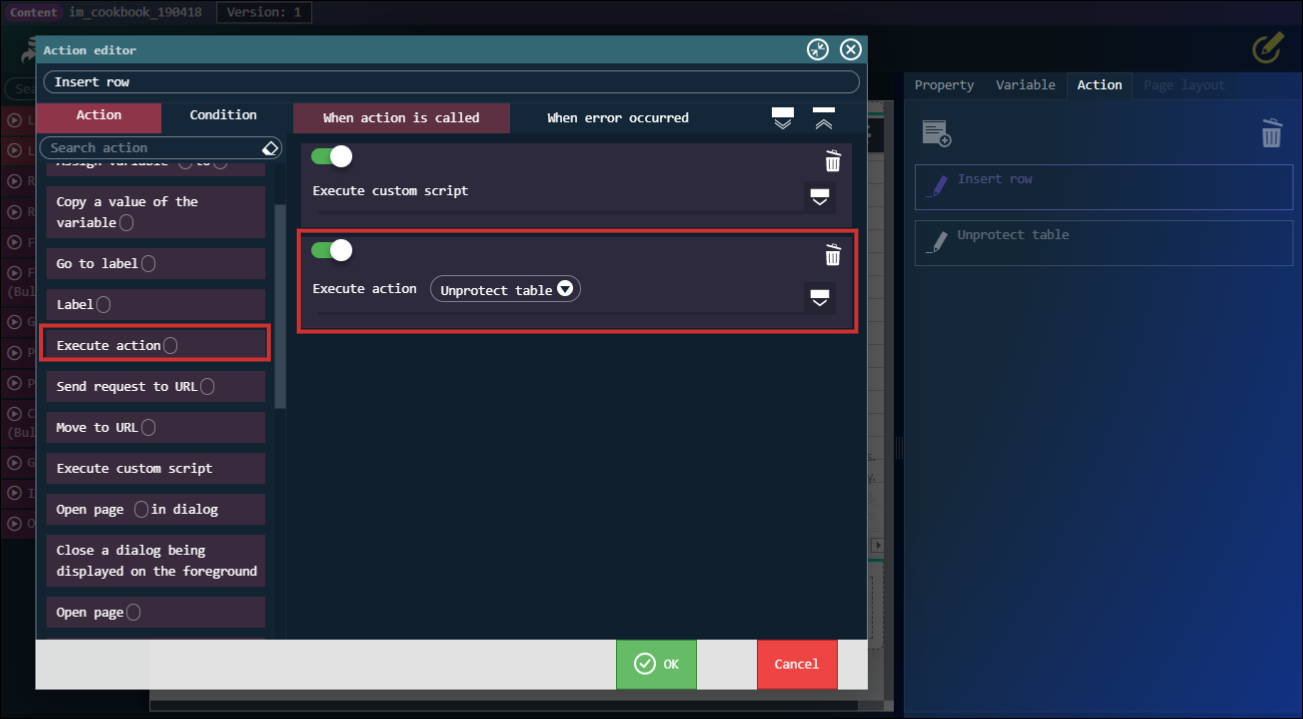
保護を解除するには、Insert rowアクションの実行後に、Unprotect tableアクションも呼び出す必要があります。 - 「標準」-「アクション〇を実行する」を配置し、
Unprotect tableを設定します。

以上でアクションの設定は完了です。
これで行挿入で増えたセルも編集できるようになりました。