このCookBookでは、BloomMakerで、ワークフローの添付ファイルを直接追加や削除する画面を作成してみました。
本稿で紹介のサンプルのように、BloomMakerを利用することで、ちょっとした要件に応じた画面が簡単に作成できます。ぜひ活用してみてください。
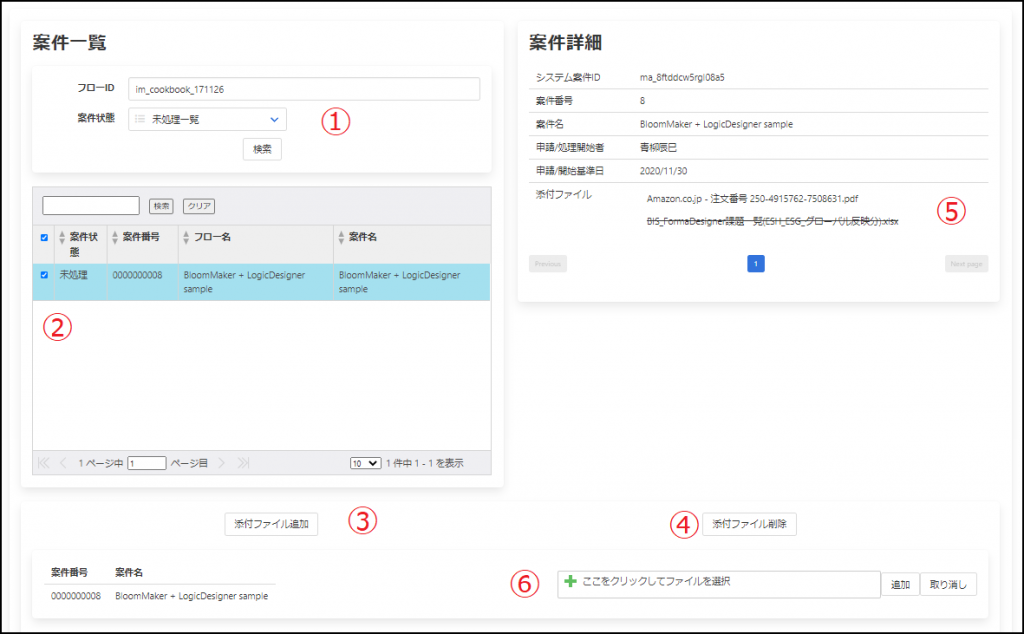
完成イメージ
フローIDで案件を検索し、対象の案件に対して添付されているファイルを表示します。
添付済みのファイルの削除、また、新たなファイルの追加を実施できます。
案件は、ログインユーザが未処理、処理済一覧で参照することができる案件が表示されます。
- フローID、案件状態を指定します。
- 添付ファイルを追加・削除する案件を選択します。
- 添付ファイルを追加する場合に押下します。
- 添付ファイルを削除する場合に押下します。
- 添付ファイルを削除する場合は、削除したいファイルを選択します。
- 添付ファイルの追加・削除を実行します。
完成サンプル
以下の完成サンプルをダウンロードしてご活用ください。
IM-BloomMakerインポートファイル : im_bloommaker-data
IM-BloomMaker のインポート画面からインポートしてください。
なお、インポート後にはIM-BloomMaker ルーティング定義の認可設定が必要ですのでご注意ください。
IM-LogicDesignerインポートファイル : im_logicdesigner-data
IM-LogicDesigner のインポート画面からインポートしてください。
なお、インポート後にはIM-LogicDesigner ルーティング定義の認可設定が必要ですのでご注意ください。
サンプルに含まれる定義情報は以下の表の通りです。
| 種類 | 定義名 | 補足説明 |
|---|---|---|
| BloomMakerコンテンツ | im_cookbook_184125 | メインとなるWorkflowの添付ファイル編集画面 |
| BloomMakerルーティング定義 | im_cookbook_184125 | 上記BloomMakerコンテンツに対するルーティング定義 |
| LogicDesignerフロー定義 | im_cookbook_184125_add_file | 添付ファイル登録REST APIとして利用 |
| LogicDesignerフロー定義 | im_cookbook_184125_delete_file | 添付ファイル削除REST APIとして利用 |
| LogicDesignerフロー定義 | im_cookbook_184125_get_fileList | 添付ファイル一覧取得RestAPIとして利用 |
| LogicDesignerルーティング定義 | add_file | 添付ファイル登録RestAPI |
| LogicDesignerルーティング定義 | delete_file | 添付ファイル削除RestAPI |
| LogicDesignerルーティング定義 | get_fileList | 添付ファイル一覧取得RestAPI |
サンプルでは以下のWorkflow REST APIを利用しています。
| 種類 | 定義名 | 補足説明 |
|---|---|---|
| 未完了案件ノード情報 | api/workflow/active-matter-tasks | 未完了案件ノード情報リストを取得します。 |
| 未完了案件情報 | api/workflow/active-matters-processed | 未完了案件処理済み情報リストを取得します。 |
| 完了案件情報 | api/workflow/completed-matters-processed | 完了案件処理済み情報リストを取得します。 |
サンプルは以下の環境で動作を確認できます。
- intra-mart Accel Platform(Advanced) 2020 Winter(8.0.27)以降のバージョンであること
- テナント環境セットアップで、サンプルデータがインポート済みであること
設定項目の詳細は、添付のサンプルを参照してください。