このCookBookでは、リッチテーブルの行をクリックした時に別タブで詳細画面を開く方法について紹介しています。
リッチテーブルから詳細画面を開く方法は複数ありますが、このCookBookではそのうちの一つをサンプルを使って紹介します。
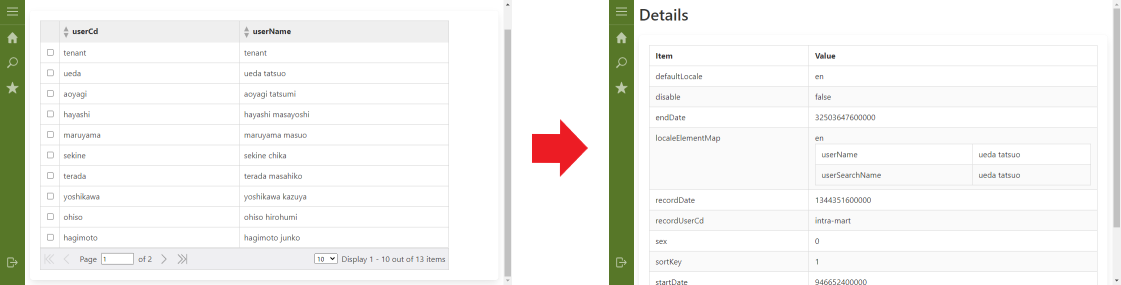
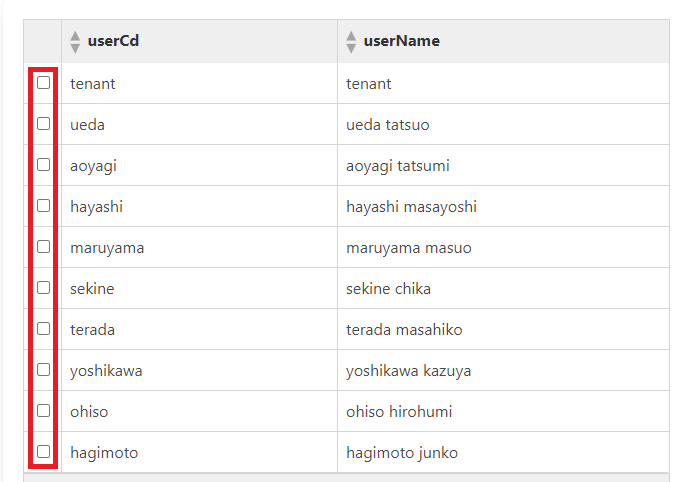
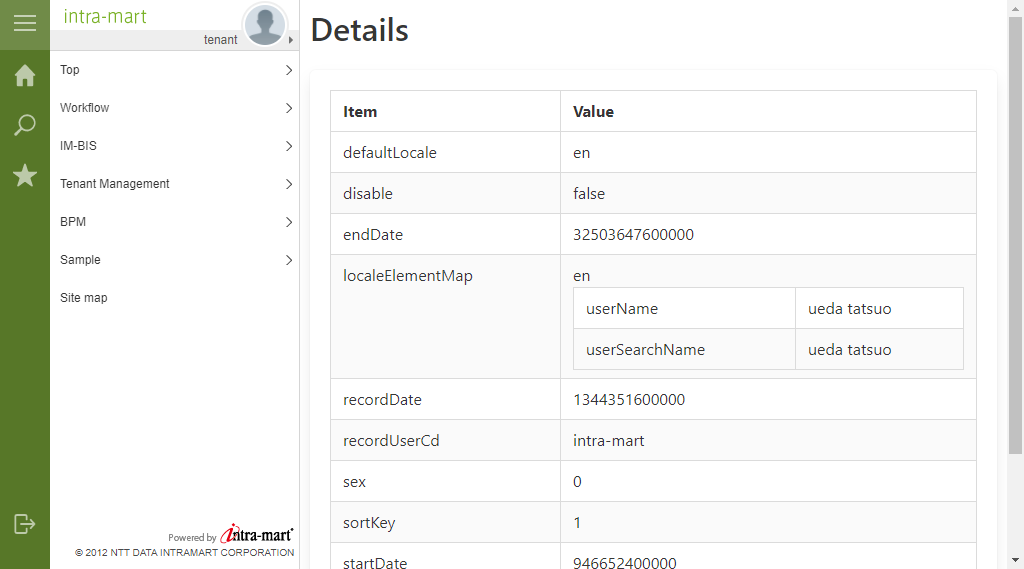
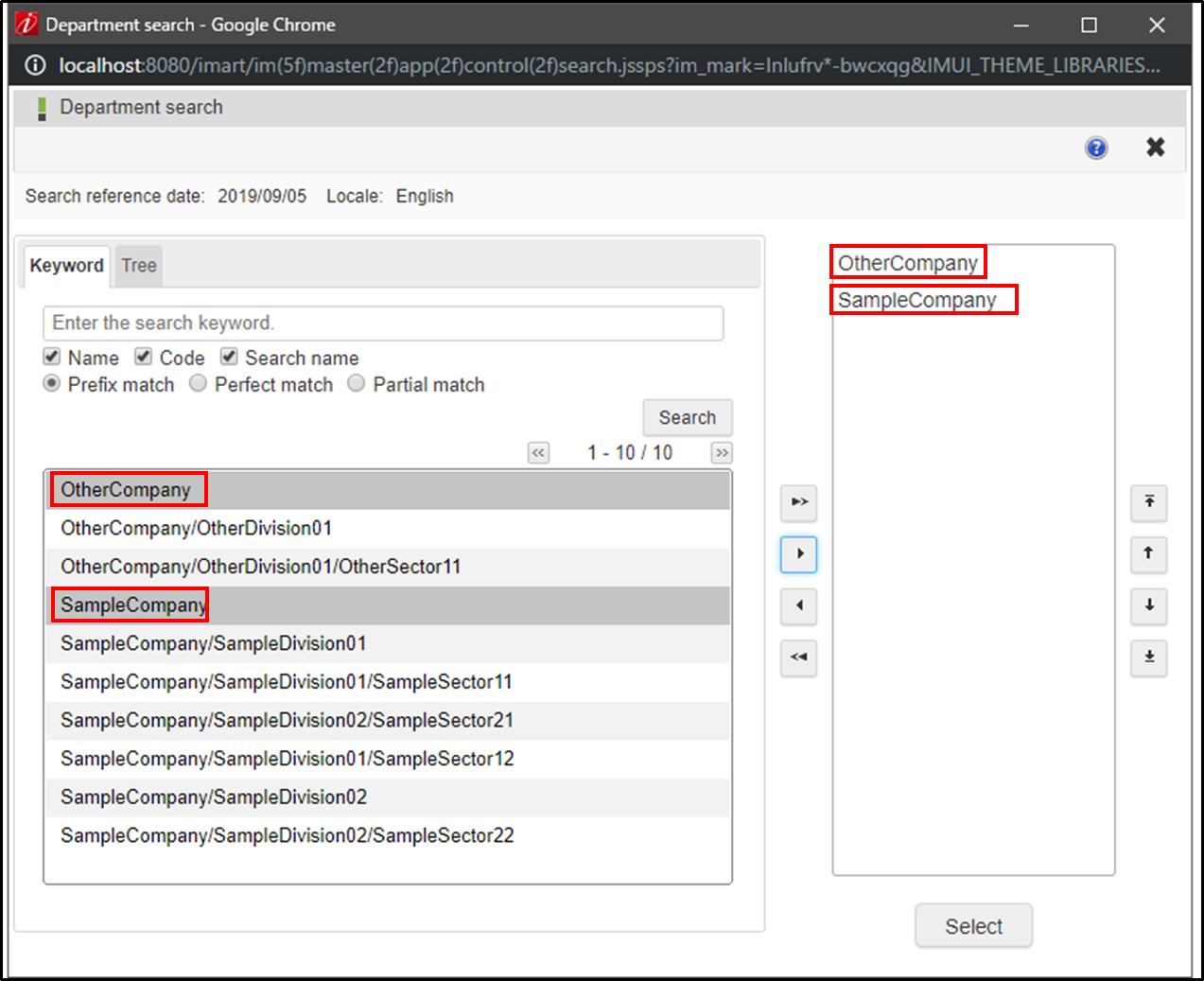
完成サンプル
このCookBookで紹介に使用するサンプルです。
リッチテーブルの行をクリックすると、クリックした行の詳細情報が別タブで表示されます。
以下のサンプル資材をダウンロードし、BloomMaker のインポート画面からインポートしてください。
サンプル資材 : cookbook_181250_im_bloommaker.zip
レシピ
事前に完成サンプルのサンプル資材をインポートしてください。
- 「リッチテーブル」エレメントの設定
- 「フォーム」エレメントの設定
- アクションの設定
- 詳細画面側の設定
「リッチテーブル」エレメントの設定
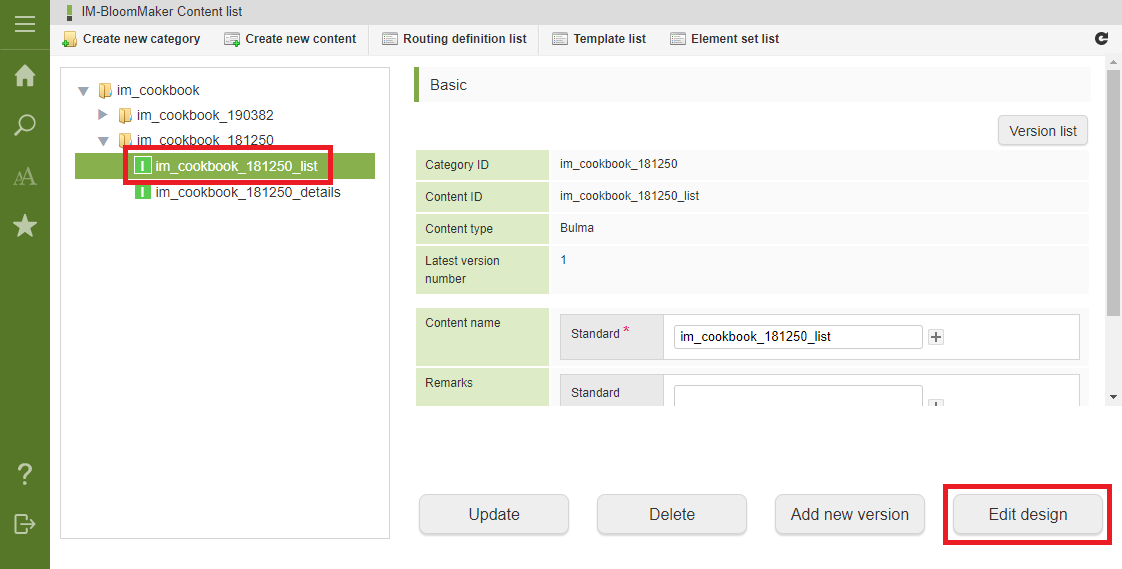
- コンテンツ一覧画面を表示し、コンテンツツリーの「im_cookbook」>「im_cookbook_181250」カテゴリを開いてください。

-
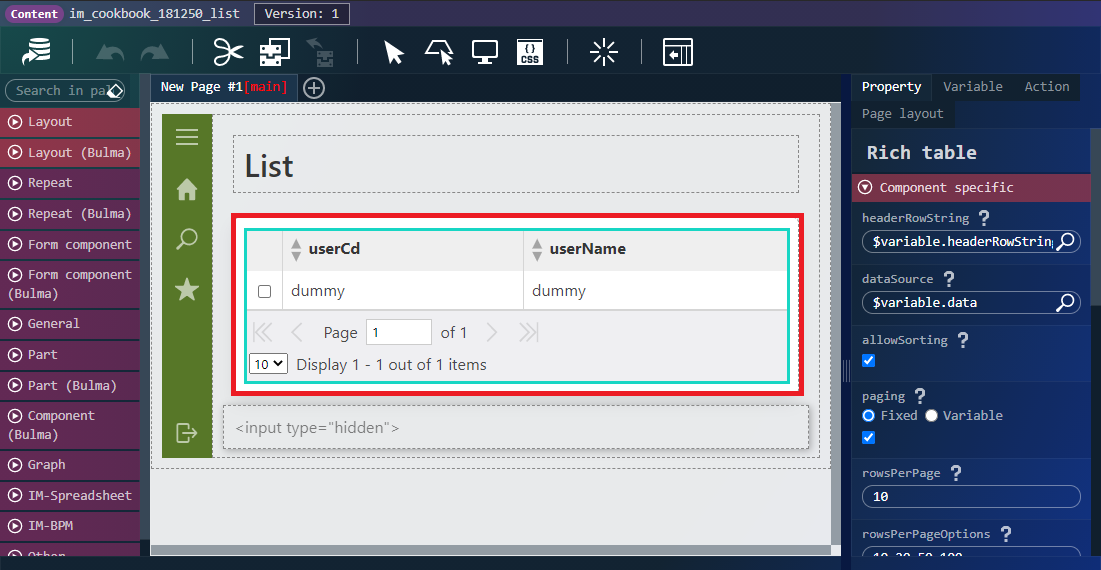
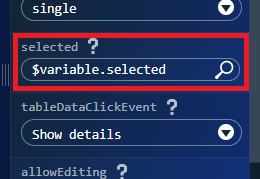
右ペインのプロパティタブを開き、「エレメント固有」カテゴリの「selected」プロパティを表示してください。
$variable.selectedが設定されています。

-
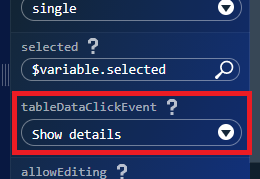
「エレメント固有」カテゴリの「tableDataClickEvent」プロパティを表示してください。
Show detailsアクションが設定されています。

詳細画面を開く時に「selected」が示すインデックスのデータをパラメータとして渡しています。
「tableDataClickEvent」は、テーブルの行をクリックした時に実行するアクションを指定するプロパティです。
このサンプルでは、詳細画面を開くアクションを設定しています。
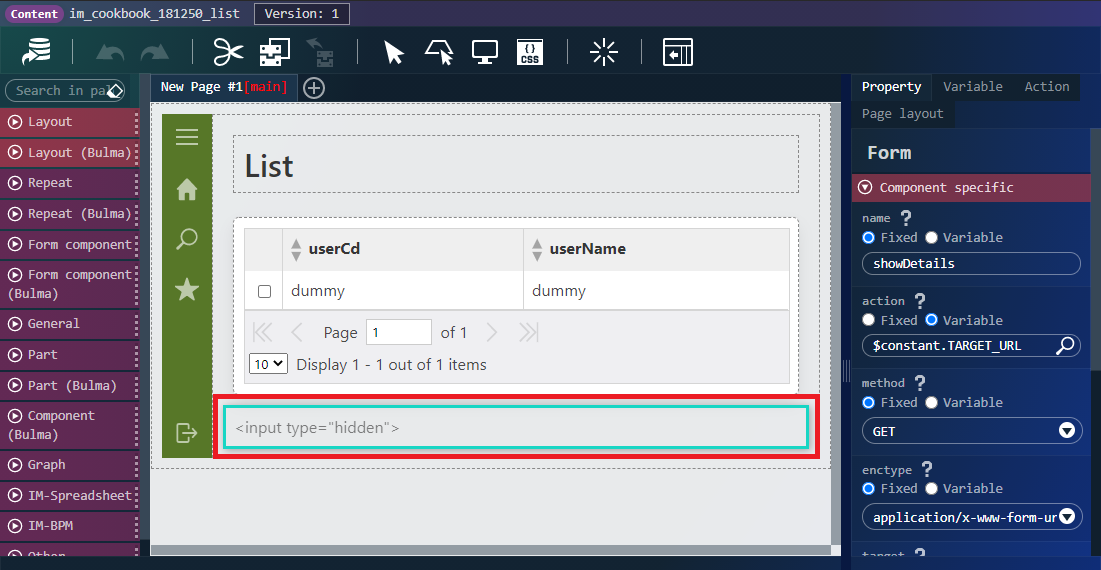
「フォーム」エレメントの設定
-
右ペインのプロパティタブを開き、「共通」カテゴリの「ID」プロパティを表示してください。
show-detailsが設定されています。 -
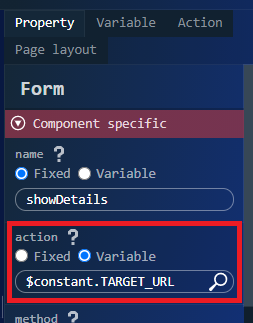
「エレメント固有」カテゴリの「action」プロパティを表示してください。
$constant.TARGET_URLが設定されています。 -
「エレメント固有」カテゴリの「target」プロパティを表示してください。
_blankが設定されています。
「action」プロパティには、詳細画面の URL を設定しています。
「target」プロパティに「_blank」を設定することで、詳細画面が別のタブで開きます。
-
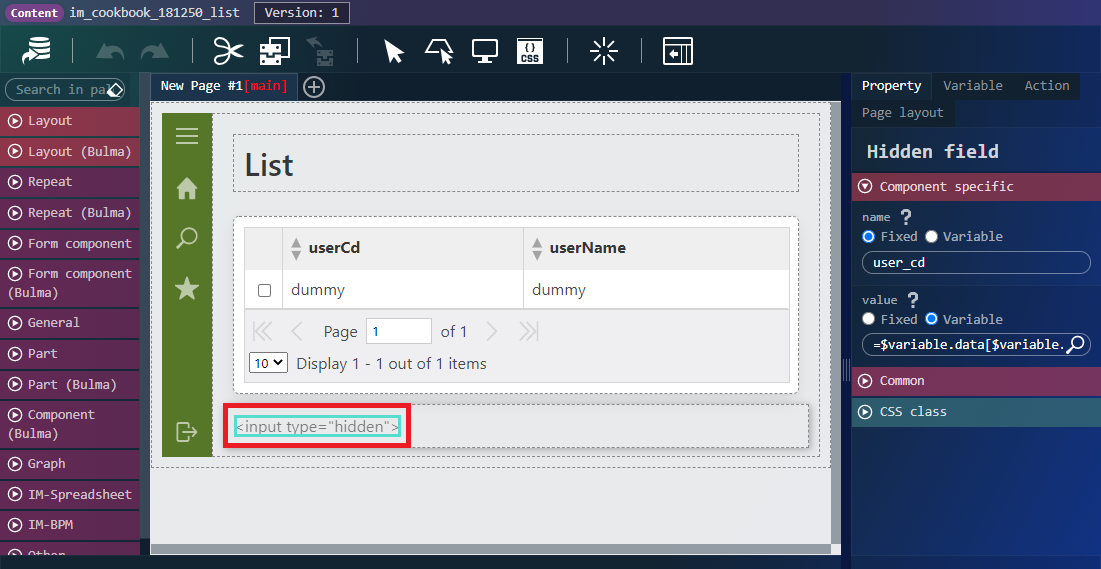
右ペインのプロパティタブを開き、「エレメント固有」カテゴリの「name」プロパティを表示してください。
user_cdが設定されています。 -
「エレメント固有」カテゴリの「value」プロパティを表示してください。
=$variable.data[$variable.selected].userCdが設定されています。
値は、リッチテーブルでクリックした行の「userCd」の値です。
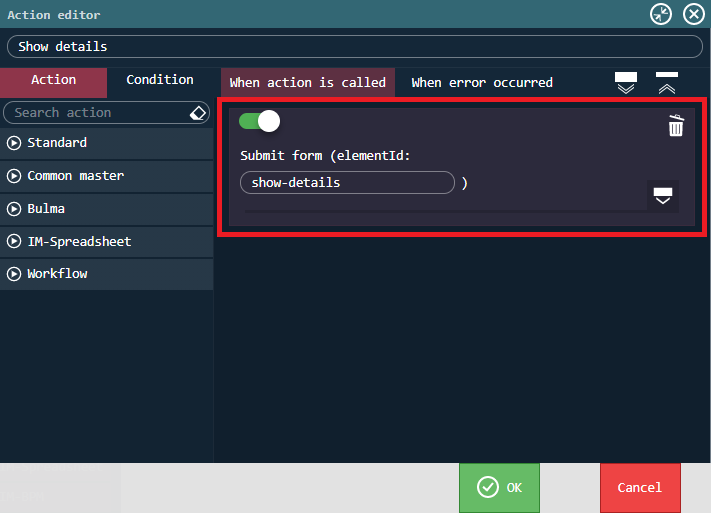
アクションの設定
詳細画面側の設定
-
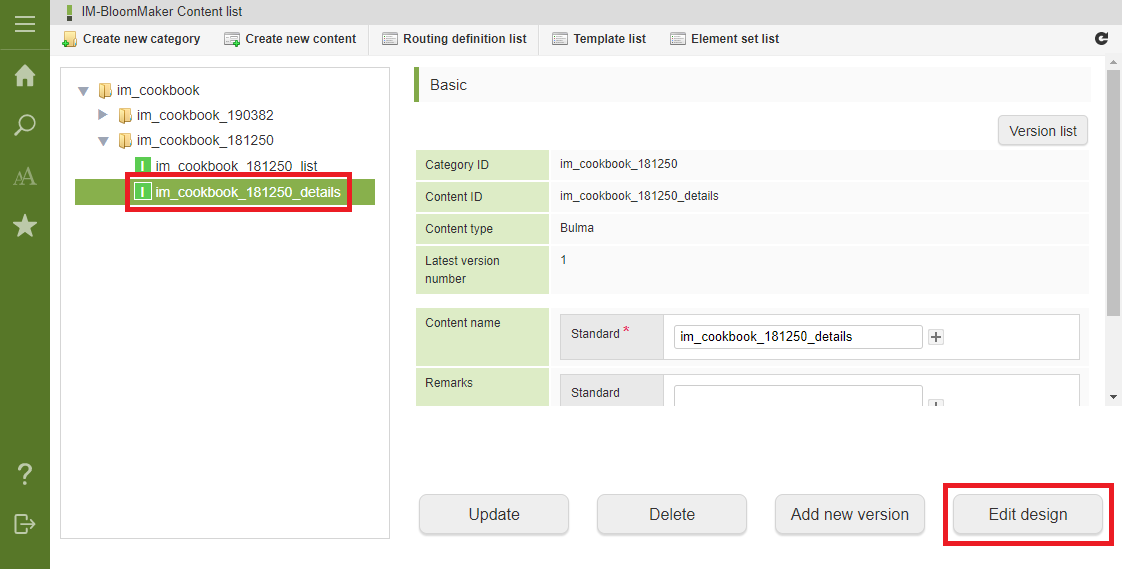
コンテンツ一覧画面で「im_cookbook_181250_details」コンテンツを選択し、「デザイン編集」ボタンをクリックしてください。

-
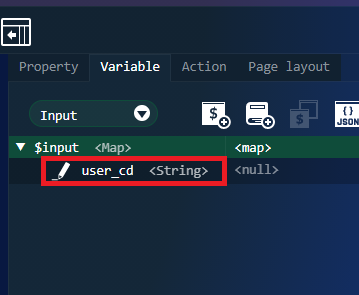
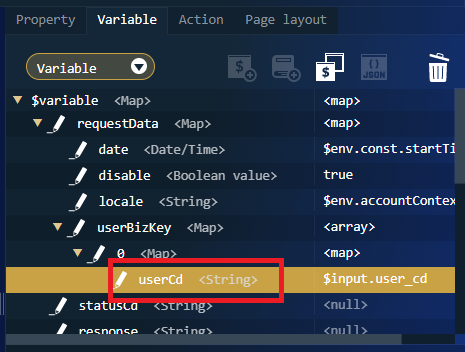
プルダウンから「変数」を選択してください。
-
「$variable.requestData.userBizKey」の配下の「usseCd」の「編集」アイコンをクリックしてください。
$input.user_cdが設定されています。

-
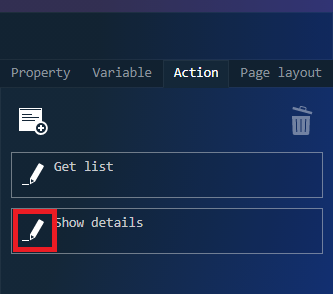
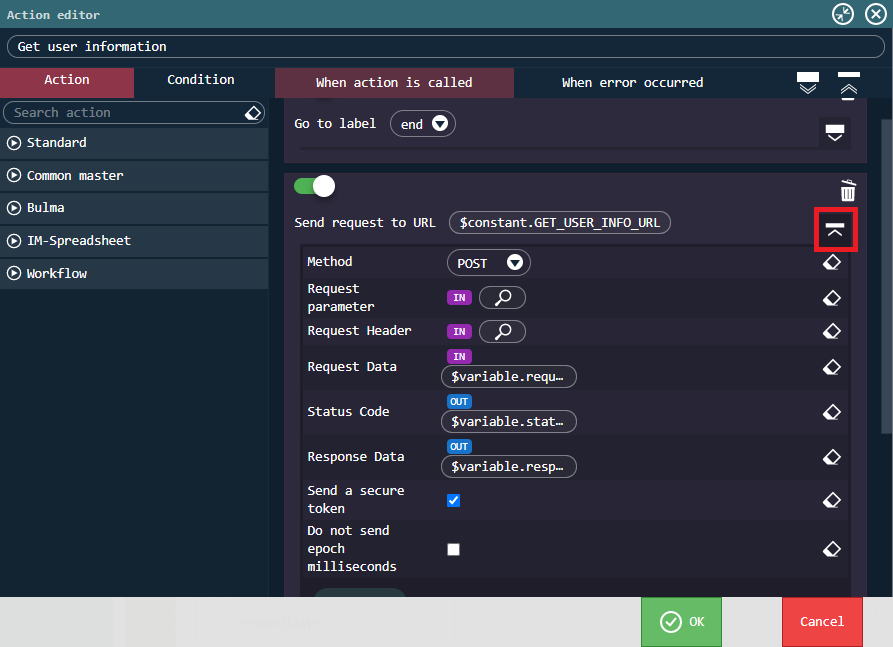
右ペインのアクションタブを開き、「Get user information」アクションの「編集」アイコンをクリックしてください。

それを「$variable.requestData.userBizKey.usseCd」に移し、ユーザ情報取得 API にリクエストデータとして渡しています。
動作確認
-
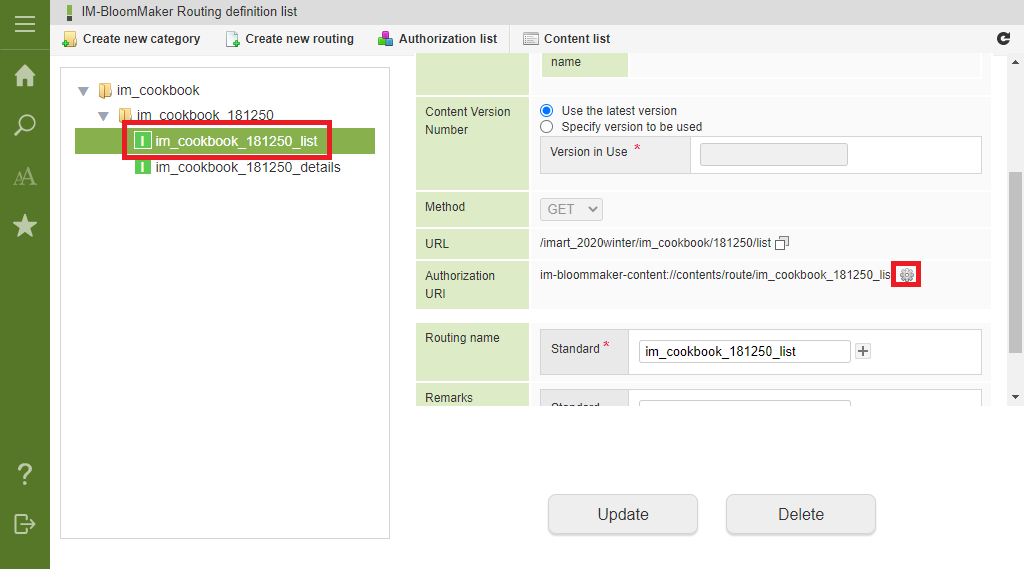
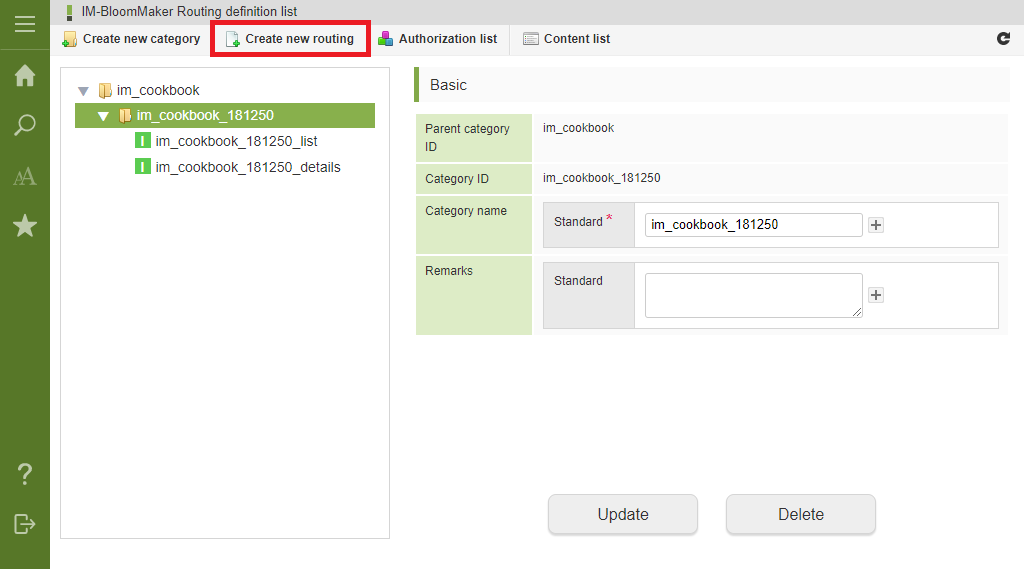
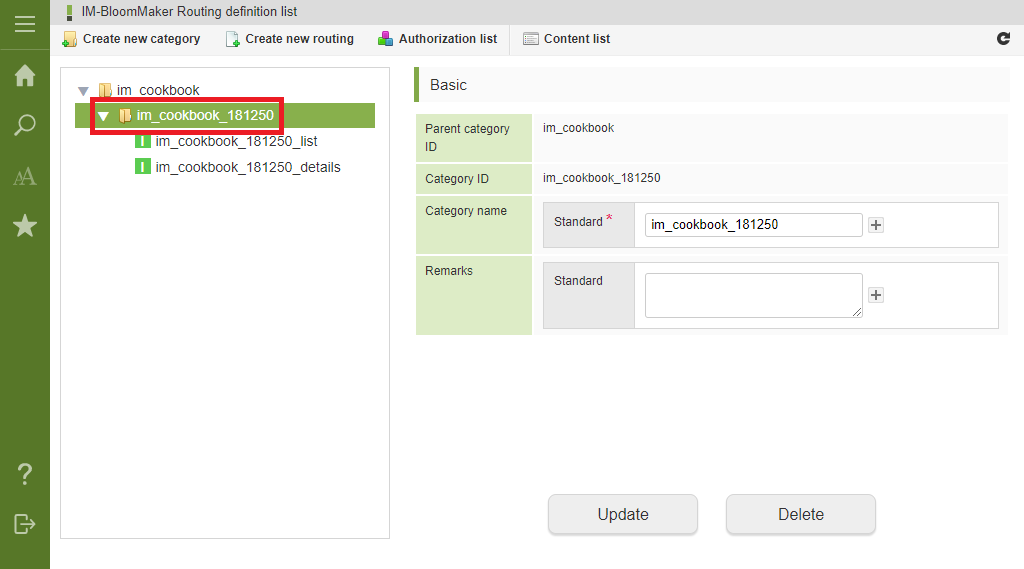
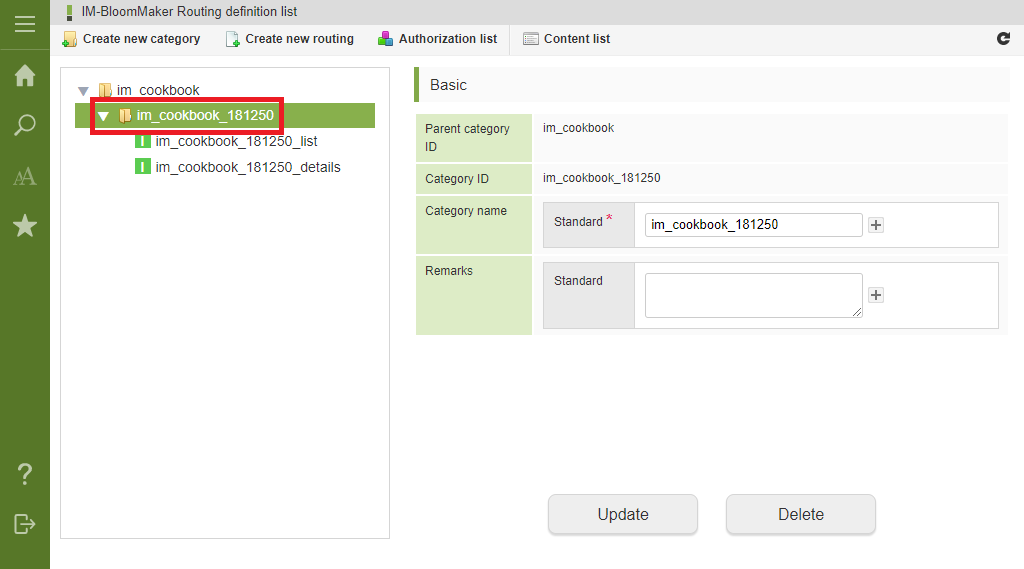
ルーティング一覧画面を表示し、ルーティングツリーの「im_cookbook」>「im_cookbook_181250」カテゴリを開いてください。

-
同様に「im_cookbook_181250_details」の認可設定を行ってください。
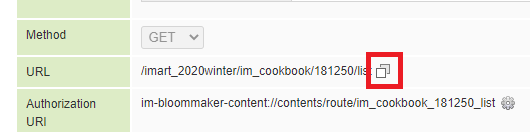
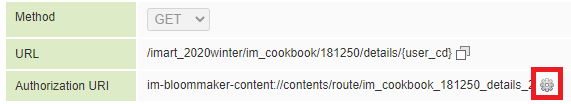
「im_cookbook/181250/details/XXX」のようなURLに遷移する
上記の例では、詳細画面のURLは「im_cookbook/181250/details?user_cd=XXX」となりますが、「im_cookbook/181250/details/XXX」のようなURLに遷移することも可能です。
- コンテンツ一覧画面で「im_cookbook_181250_list」コンテンツを選択し、「デザイン編集」ボタンをクリックしてください。
-
「action」プロパティに以下の通り設定してください。
=$constant.TARGET_URL + "/" + $variable.data[$variable.selected].userCd -
ルーティング一覧画面を表示し、ルーティングツリーの「im_cookbook」>「im_cookbook_181250」カテゴリを開いてください。

-
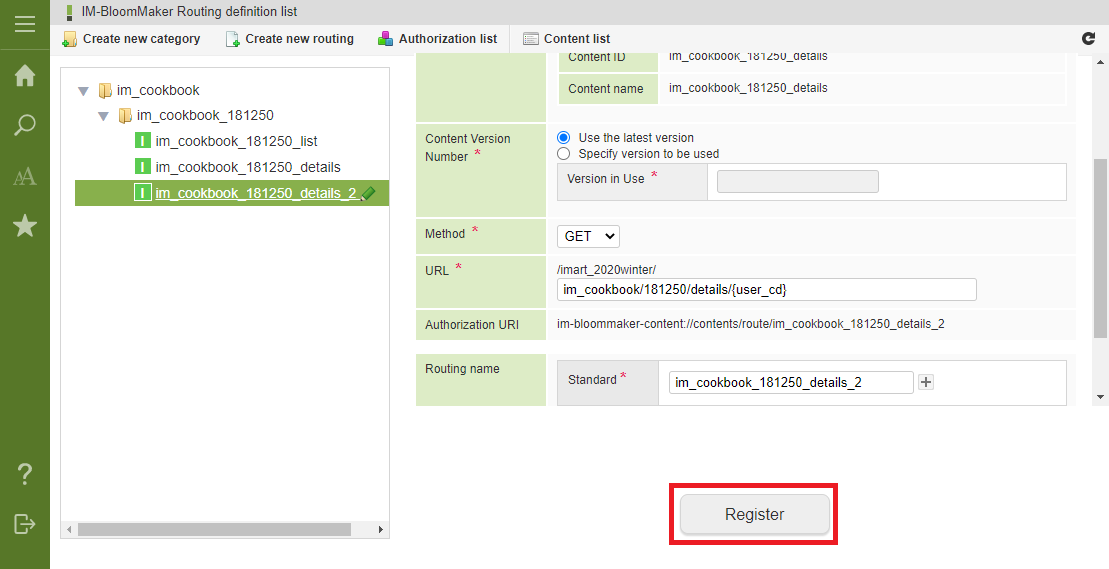
ルーティング新規作成画面で、以下の通り入力してください。
| 項目 | 入力内容 |
|---|---|
| ルーティングID | im_cookbook_181250_details_2 |
| コンテンツ | im_cookbook_181250_details |
| コンテンツバージョン番号 | 最新バージョンを利用する |
| メソッド | GET |
| URL | im_cookbook/181250/details/{user_cd} |
| ルーティング名 | im_cookbook_181250_details_2 |
最後に
リッチテーブルから別タブで詳細画面を開く一例を紹介しました。
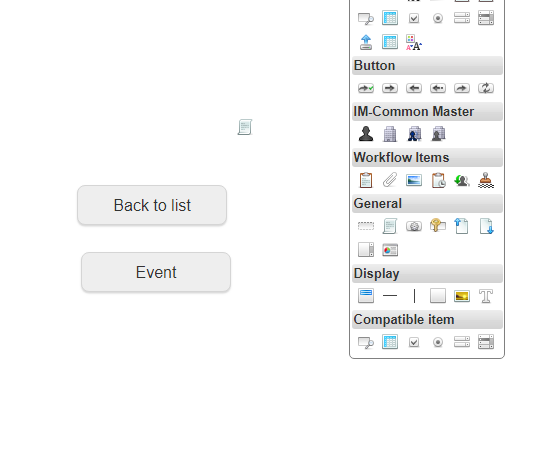
他にも、別タブでページを開くアクションアイテムを作る方法があります。
アクションアイテムの作成方法は、プログラミングガイドを参照してください。
intra-mart Accel Platform IM-BloomMaker プログラミングガイド
アクションアイテム「カスタムスクリプトを実行する」では、DOM の操作や window の一部オブジェクトへのアクセスができないといった制限がありますが、自作のアクションであればそういった制限が無いため、「別ウインドウや別タブでページを開く」といったアクションアイテムの作成が可能です。