このCookBookでは、intra-mart Accel Platform 2021 Winter でリッチテーブルエレメントに追加されたプロパティ「columnSettings」プロパティを使って、リッチテーブルにボタンや画像などを表示する方法について紹介しています。
「columnSettings」プロパティでテーブルの設定を行うことで以下のような情報を表示できるようになります。
- リンク
- ボタン
- リンク付きのボタン
- 画像
- リンク付きの画像
- セレクトボックス(データ編集時)
- テキストエリア(データ編集時)
サンプル画面
この CookBook の最後に紹介するサンプル画面です。
IM-BloomMaker が提供している標準テンプレートの「IM-BloomMaker テンプレート 一覧・登録・編集・削除」の一覧画面を、リッチテーブルで再現した画面です。
リッチテーブル上のアイコンやボタンをクリックすることで参照画面や編集画面への遷移、データの削除が可能です。
サンプル画面を動作させるには、サンプルデータセットアップ、および、IM-LogicDesigner のロジックフロールーティング定義の認可設定が必要です。
インポートファイル
この CookBook で使用するサンプルのインポートファイルです。
IM-LogicDesigner のインポートファイルは、IM-LogicDesigner のインポート画面からインポートしてください。
IM-BloomMaker のインポートファイルは、IM-BloomMaker のインポート画面からインポートしてください。
IM-LogicDesigner のインポートファイル : cookbook_202930_im_logicdesigner-data.zip
IM-BloomMaker のインポートファイル : cookbook_202930_im_bloommaker-data.zip
インポート完了後、サンプルデータのセットアップを行い、以下のそれぞれのロジックフロールーティング定義、および、IM-BloomMaker のルーティング定義に認可設定を行ってください。
- IM-LogicDesigner のロジックフロールーティング定義
- im_cookbook/202930/get_single_user
- im_bloommaker/standard_template/delete_user
- im_bloommaker/standard_template/get_user
- im_bloommaker/standard_template/register_user
- im_bloommaker/standard_template/update_user
- IM-BloomMaker のルーティング定義
- 「intra-mart CookBook」>「im_cookbook_202930」>「im_cookbook_202930_sample」>「im_cookbook_202930_sample_list」
- 「intra-mart CookBook」>「im_cookbook_202930」>「im_cookbook_202930_sample」>「im_cookbook_202930_sample_edit」
目次
1. はじめに
リッチテーブルにボタンや画像を表示するには、「columnSettings」プロパティを使用します。
このプロパティでは、リッチテーブルの列のデータ型や、その他のオプションを指定できます。
「columnSettings」プロパティについては、デザイナ画面でのヘルプ、または、ユーザ操作ガイドを参照してください。
IM-BloomMaker for Accel Platform IM-BloomMaker ユーザ操作ガイド
「columnSettings」プロパティには、以下のようなマップ型の変数を指定します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 |
"columnSettings": { "column1": { "type": "string", "maxLength": "10", "multipleLine": true, "rows": 5 }, "column2": { "type": "integer", "max": 20, "min": 4, "step": 2 }, "column3": { "type": "double", "max": 23.1, "min": 3.3, "step": 1.1 }, "column4": { "type": "fraction" }, "column5": { "type": "boolean", "trueText": "Yes", "falseText": "No" }, "column6": { "type": "date", "max": "2000-12-31T00:00:00.000Z", "min": "2000-01-01T00:00:00.000Z" }, "column7": { "type": "link", "label": "detail", "target": "_blank" }, "column8": { "type": "button-link", "label": "detail", "target": "_blank", "disabled": false, "hidden": false }, "column9": { "type": "button-action", "label": "detail", "disabled": false, "hidden": false }, "column10": { "type": "image-link", "src": "favicon.ico", "alt": "alter", "width": "20px", "height": "20px", "target": "_blank", "hidden": false }, "column11": { "type": "image-action", "src": "favicon.ico", "alt": "alter", "width": "20px", "height": "20px", "hidden": false }, "column12": { "type": "select", "multiple": false, "optionsText": [ "ItemA", "ItemB", "ItemC" ], "optionsValue": [ "item_a", "item_b", "item_c" ] } } |
2. セルにリンクを表示する方法
リッチテーブルのセルにリンクを表示する方法について説明します。
- コンテンツ一覧画面を表示してください。
- コンテンツツリーから「intra-mart CookBook」>「im_cookbook_202930」>「im_cookbook_202930_link」>「im_cookbook_202930_link_1」を選択してください。

- 「デザイン編集」ボタンをクリックし、デザイナ画面を開いてください。
- 「プレビュー」アイコンをクリックしてプレビュー画面を表示してください。

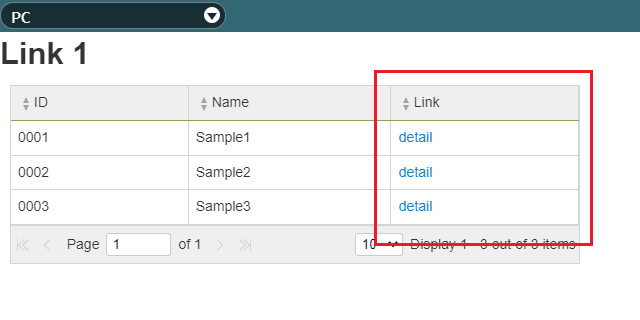
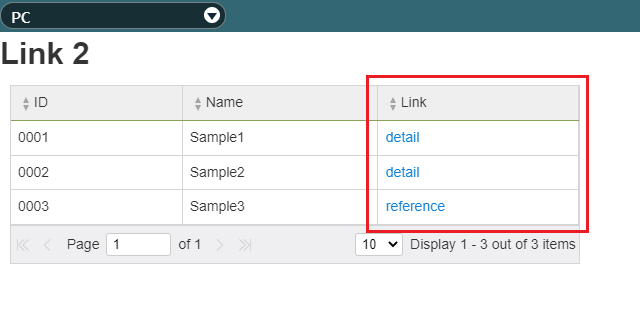
- リッチテーブルの「Link」の列のセルがリンクになっています。

- 「Link」の列の任意のセルのリンクをクリックしてください。
別タブ、または、別ウインドウでそれぞれのリンクに指定された URL が表示されます。 - プレビュー画面を閉じてください。
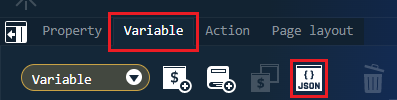
- 右ペインの「変数」タブを開き、「JSON形式で編集」アイコンをクリックしてください。
 「columnSettings」の配下の「link」の配下にリンクを表示するためのパラメータを指定しています。
「columnSettings」の配下の「link」の配下にリンクを表示するためのパラメータを指定しています。
リンク先の URL は「dataSource」の「link」で指定しています。
12345678910111213141516171819202122232425262728293031323334353637{"headerRowString": {"id": "ID","name": "Name","link": "Link"},"dataSource": [{"id": "0001","name": "Sample1","link": "https://dev.intra-mart.jp/"},{"id": "0002","name": "Sample2","link": "bloommaker/contents"},{"id": "0003","name": "Sample3","link": "bloommaker/routes"}],"columnSettings": {"id": {"type": "string"},"name": {"type": "string"},"link": {"type": "link","label": "detail","target": "_blank"}}}
セルごとに「label」や「target」の値を変えたい場合は、「dataSource」のセルのデータ部分をマップ型にしてください。
次はセルごとにパラメータを指定する方法について説明します。
- コンテンツ一覧画面を表示してください。
- コンテンツツリーから「intra-mart CookBook」>「im_cookbook_202930」>「im_cookbook_202930_link」>「im_cookbook_202930_link_2」を選択してください。

- 「デザイン編集」ボタンをクリックし、デザイナ画面を開いてください。
- 「プレビュー」アイコンをクリックしてプレビュー画面を表示してください。

- リッチテーブルの「Link」の列のセルがリンクになっています。
また、「Sample3」の行のリンクは、個別にパラメータを指定しているため、リンクのラベルや、クリック時のリンク先の URL の表示場所が異なっています。

- プレビュー画面を閉じてください。
- 右ペインの「変数」タブを開き、「JSON形式で編集」アイコンをクリックしてください。

「dataSource」の「link」がマップ型になり、配下に「columnSettings」で指定しているものと同じパラメータが指定されているのが確認できます。
12345678910111213141516171819202122232425262728293031323334353637383940414243444546474849{"headerRowString": {"id": "ID","name": "Name","link": "Link"},"dataSource": [{"id": "0001","name": "Sample1","link": {"label": null,"target": null,"href": "https://dev.intra-mart.jp/"}},{"id": "0002","name": "Sample2","link": {"label": null,"target": null,"href": "bloommaker/contents"}},{"id": "0003","name": "Sample3","link": {"label": "reference","target": "_self","href": "bloommaker/routes"}}],"columnSettings": {"id": {"type": "string"},"name": {"type": "string"},"link": {"type": "link","label": "detail","target": "_blank"}}}
「label」「target」が未指定の場合は「columnSettings」で指定された値が使用されます。
リンク先の URL は「href」に指定します。
3. セルにボタンを表示する方法
リッチテーブルのセルにボタンを表示する方法について説明します。
- コンテンツ一覧画面を表示してください。
- コンテンツツリーから「intra-mart CookBook」>「im_cookbook_202930」>「im_cookbook_202930_button」>「im_cookbook_202930_button_1」を選択してください。

- 「デザイン編集」ボタンをクリックし、デザイナ画面を開いてください。
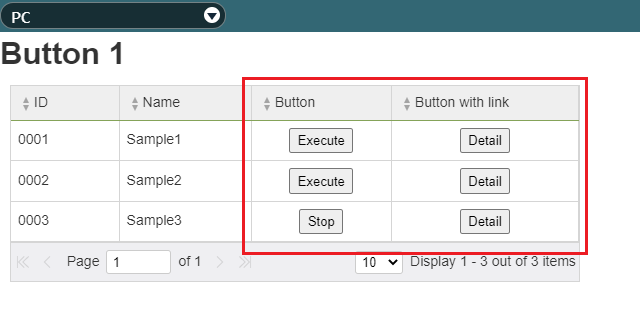
- 「プレビュー」アイコンをクリックしてプレビュー画面を表示してください。

- リッチテーブルの「Button」と「Button with link」の列のセルにボタンが表示されています。

- 「Button」の列の任意のセルのボタンをクリックしてください。
アラートダイアログが表示され、クリックされたセルのインデックスとキー名が表示されます。

- 「Button with link」の列の任意のセルのボタンをクリックしてください。
別タブ、または、別ウインドウでそれぞれのボタンに指定された URL が表示されます。

- プレビュー画面を閉じてください。
- 右ペインの「変数」タブを開き、「JSON形式で編集」アイコンをクリックしてください。
 「columnSettings」の配下の「buttonAction」と「buttonLink」の配下にボタンを表示するためのパラメータを指定しています。
「columnSettings」の配下の「buttonAction」と「buttonLink」の配下にボタンを表示するためのパラメータを指定しています。
「Button with link」の列のリンク先の URL は「dataSource」の「buttonLink」で指定しています。
123456789101112131415161718192021222324252627282930313233343536373839404142434445464748495051525354{"headerRowString": {"id": "ID","name": "Name","buttonAction": "Button","buttonLink": "Button with link"},"dataSource": [{"id": "0001","name": "Sample1","buttonAction": null,"buttonLink": "https://dev.intra-mart.jp/"},{"id": "0002","name": "Sample2","buttonAction": null,"buttonLink": "bloommaker/contents"},{"id": "0003","name": "Sample3","buttonAction": "Stop","buttonLink": "bloommaker/routes"}],"columnSettings": {"id": {"type": "string"},"name": {"type": "string"},"buttonAction": {"type": "button-action","label": "Execute","disabled": false,"hidden": false},"buttonLink": {"type": "button-link","label": "Detail","target": "_blank","disabled": false,"hidden": false}},"clickedCell": {"key": "","index": 0},"alertMessage": null}
セルごとにパラメータの値を変えたい場合は、「dataSource」のセルのデータ部分をマップ型にしてください。
次はセルごとにパラメータを指定する方法について説明します。
- コンテンツ一覧画面を表示してください。
- コンテンツツリーから「intra-mart CookBook」>「im_cookbook_202930」>「im_cookbook_202930_button」>「im_cookbook_202930_button_2」を選択してください。

- 「デザイン編集」ボタンをクリックし、デザイナ画面を開いてください。
- 「プレビュー」アイコンをクリックしてプレビュー画面を表示してください。

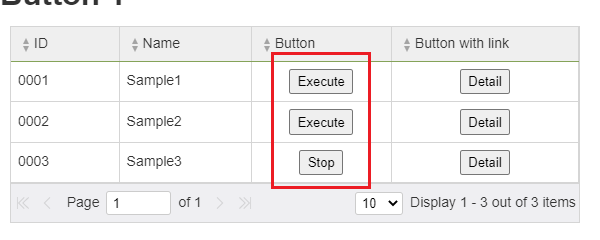
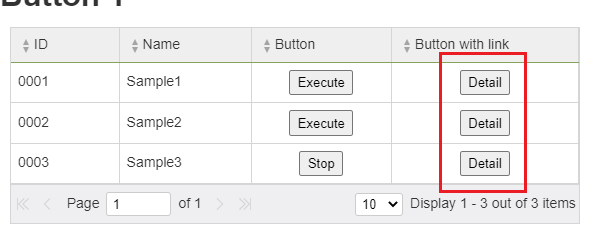
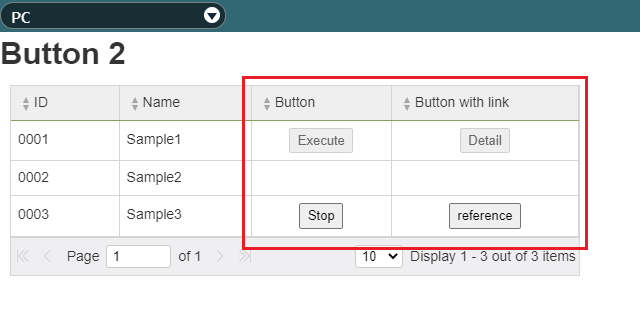
- リッチテーブルの「Button」と「Button with link」の列のセルにボタンが表示されています。

テーブルの1行目はボタンの動作を無効化しています。
テーブルの2行目はボタンを非表示にしています。
テーブルの3行目はボタンのラベルを個別に指定しています。 - プレビュー画面を閉じてください。
- 右ペインの「変数」タブを開き、「JSON形式で編集」アイコンをクリックしてください。

「dataSource」の「buttonAction」と「buttonLink」がマップ型になり、配下に「columnSettings」で指定しているものと同じパラメータが指定されているのが確認できます。
123456789101112131415161718192021222324252627282930313233343536373839404142434445464748495051525354555657585960616263646566676869707172737475767778798081828384{"headerRowString": {"id": "ID","name": "Name","buttonAction": "Button","buttonLink": "Button with link"},"dataSource": [{"id": "0001","name": "Sample1","buttonAction": {"label": null,"disabled": true,"hidden": false},"buttonLink": {"label": null,"target": null,"disabled": true,"hidden": false,"href": "https://dev.intra-mart.jp/"}},{"id": "0002","name": "Sample2","buttonAction": {"label": null,"disabled": false,"hidden": true},"buttonLink": {"label": null,"target": null,"disabled": false,"hidden": true,"href": "bloommaker/contents"}},{"id": "0003","name": "Sample3","buttonAction": {"label": "Stop","disabled": false,"hidden": false},"buttonLink": {"label": "reference","target": "_self","disabled": false,"hidden": false,"href": "bloommaker/routes"}}],"columnSettings": {"id": {"type": "string"},"name": {"type": "string"},"buttonAction": {"type": "button-action","label": "Execute","disabled": false,"hidden": false},"buttonLink": {"type": "button-link","label": "Detail","target": "_blank","disabled": false,"hidden": false}},"clickedCell": {"key": "","index": 0},"alertMessage": null}
パラメータが未指定の場合は「columnSettings」で指定された値が使用されます。
「type」パラメータが「button-link」の場合、リンク先の URL は「href」に指定します。
4. セルに画像を表示する方法
リッチテーブルのセルに画像を表示する方法について説明します。
- コンテンツ一覧画面を表示してください。
- コンテンツツリーから「intra-mart CookBook」>「im_cookbook_202930」>「im_cookbook_202930_image」>「im_cookbook_202930_image_1」を選択してください。

- 「デザイン編集」ボタンをクリックし、デザイナ画面を開いてください。
- 「プレビュー」アイコンをクリックしてプレビュー画面を表示してください。

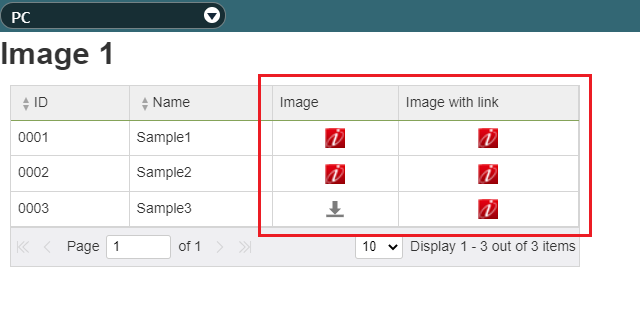
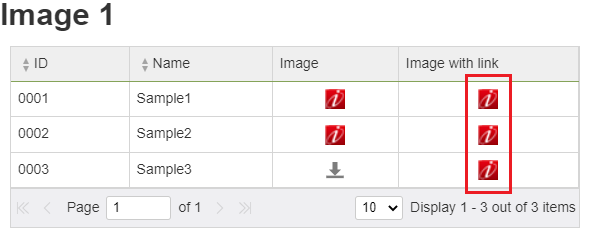
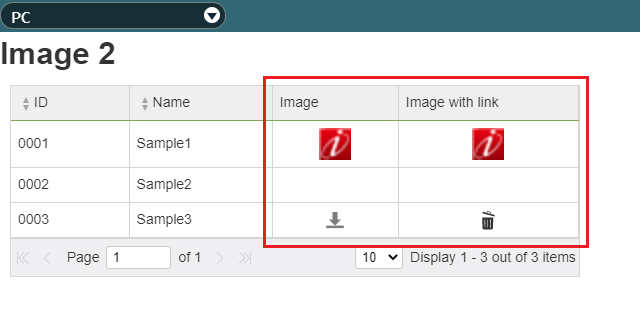
- リッチテーブルの「Image」と「Image with link」の列のセルに画像が表示されています。

- 「Image」の列の任意のセルのボタンをクリックしてください。
アラートダイアログが表示され、クリックされたセルのインデックスとキー名が表示されます。

- 「Image with link」の列の任意のセルのボタンをクリックしてください。
別タブ、または、別ウインドウでそれぞれの画像に指定された URL が表示されます。

- プレビュー画面を閉じてください。
- 右ペインの「変数」タブを開き、「JSON形式で編集」アイコンをクリックしてください。
 「columnSettings」の配下の「imageAction」と「imageLink」の配下に画像を表示するためのパラメータを指定しています。
「columnSettings」の配下の「imageAction」と「imageLink」の配下に画像を表示するためのパラメータを指定しています。
「Image with link」の列のリンク先の URL は「dataSource」の「imageLink」で指定しています。
「dataSource」の配下の「imageAction」の値は、画像のリソースパスとして使用されています。3行目のみ画像のリソースパスを指定しているため、3行目のみ異なる画像が表示されます。
12345678910111213141516171819202122232425262728293031323334353637383940414243444546474849505152535455565758{"headerRowString": {"id": "ID","name": "Name","imageAction": "Image","imageLink": "Image with link"},"dataSource": [{"id": "0001","name": "Sample1","imageAction": null,"imageLink": "https://dev.intra-mart.jp/"},{"id": "0002","name": "Sample2","imageAction": null,"imageLink": "bloommaker/contents"},{"id": "0003","name": "Sample3","imageAction": "im_hichee\\images\\svg\\im-hichee-download.svg","imageLink": "bloommaker/routes"}],"columnSettings": {"id": {"type": "string"},"name": {"type": "string"},"imageAction": {"type": "image-action","src": "favicon.ico","alt": "Alternate string","width": "20px","height": "20px","hidden": false},"imageLink": {"type": "image-link","src": "favicon.ico","alt": "Alternate string","width": "20px","height": "20px","target": "_blank","hidden": false}},"clickedCell": {"key": "","index": 0},"alertMessage": null}
セルごとにパラメータの値を変えたい場合は、「dataSource」のセルのデータ部分をマップ型にしてください。
次はセルごとにパラメータを指定する方法について説明します。
- コンテンツ一覧画面を表示してください。
- コンテンツツリーから「intra-mart CookBook」>「im_cookbook_202930」>「im_cookbook_202930_image」>「im_cookbook_202930_image_2」を選択してください。

- 「デザイン編集」ボタンをクリックし、デザイナ画面を開いてください。
- 「プレビュー」アイコンをクリックしてプレビュー画面を表示してください。

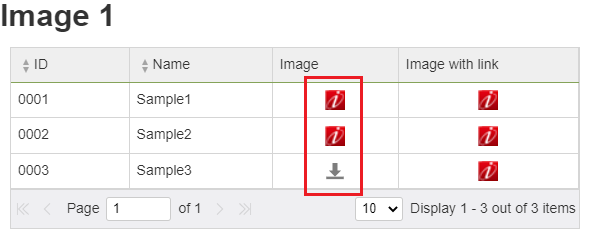
- リッチテーブルの「Image」と「Image with link」の列のセルに画像が表示されています。

テーブルの1行目は画像の大きさを個別に指定しています。
テーブルの2行目は画像を非表示にしています。
テーブルの3行目は個別に画像を指定しています。 - プレビュー画面を閉じてください。
- 右ペインの「変数」タブを開き、「JSON形式で編集」アイコンをクリックしてください。

「dataSource」の「imageAction」と「imageLink」がマップ型になり、配下に「columnSettings」で指定しているものと同じパラメータが指定されているのが確認できます。
123456789101112131415161718192021222324252627282930313233343536373839404142434445464748495051525354555657585960616263646566676869707172737475767778798081828384858687888990919293949596979899100{"headerRowString": {"id": "ID","name": "Name","imageAction": "Image","imageLink": "Image with link"},"dataSource": [{"id": "0001","name": "Sample1","imageAction": {"src": null,"alt": null,"width": "32px","height": "32px","hidden": null},"imageLink": {"src": null,"alt": null,"width": "32px","height": "32px","target": null,"hidden": null,"href": "https://dev.intra-mart.jp/"}},{"id": "0002","name": "Sample2","imageAction": {"src": null,"alt": null,"width": null,"height": null,"hidden": true},"imageLink": {"src": null,"alt": null,"width": null,"height": null,"target": null,"hidden": true,"href": "bloommaker/contents"}},{"id": "0003","name": "Sample3","imageAction": {"src": "im_hichee\\images\\svg\\im-hichee-download.svg","alt": null,"width": null,"height": null,"hidden": null},"imageLink": {"src": "im_hichee\\images\\svg\\im-hichee-file-remove.svg","alt": null,"width": null,"height": null,"target": null,"hidden": null,"href": "bloommaker/routes"}}],"columnSettings": {"id": {"type": "string"},"name": {"type": "string"},"imageAction": {"type": "image-action","src": "favicon.ico","alt": "Alternate string","width": "20px","height": "20px","hidden": false},"imageLink": {"type": "image-link","src": "favicon.ico","alt": "Alternate string","width": "20px","height": "20px","target": "_blank","hidden": false}},"clickedCell": {"key": "","index": 0},"alertMessage": null}
パラメータが未指定の場合は「columnSettings」で指定された値が使用されます。
「type」パラメータが「imageLink」の場合、リンク先の URL は「href」に指定します。
5. その他
上記のほかに、リッチテーブルの「columnSettings」プロパティで指定可能なオプションについて説明します。
- コンテンツ一覧画面を表示してください。
- コンテンツツリーから「intra-mart CookBook」>「im_cookbook_202930」>「im_cookbook_202930_others」>「im_cookbook_202930_others」を選択してください。

- 「デザイン編集」ボタンをクリックし、デザイナ画面を開いてください。
- 「プレビュー」アイコンをクリックしてプレビュー画面を表示してください。

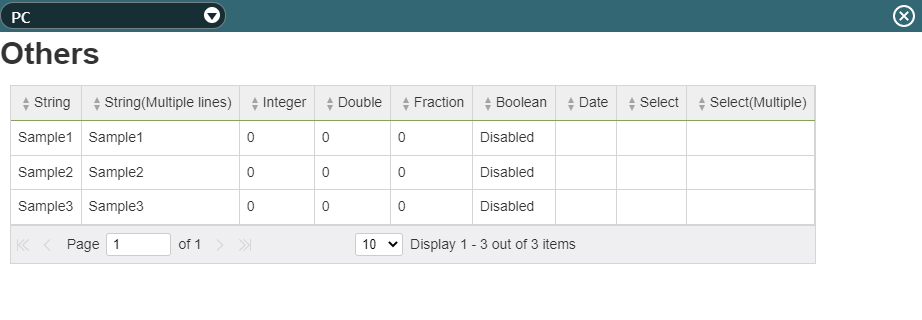
- さまざまなパラメータを指定した列を持つリッチテーブルが表示されます。

「String」の列
文字列を表示する列です。データ編集時には、最大20文字まで入力できるようにオプションパラメータを指定しています。
|
1 2 3 4 5 6 |
"string": { "type": "string", "maxLength": 20, "multipleLine": false, "rows": null }, |
「String(Multiple lines)」の列
文字列を表示する列です。データ編集時には複数行入力が可能となるようにオプションパラメータを指定しています。
入力したデータを確定する場合はShiftキーとEnterキーを同時に押してください。
|
1 2 3 4 5 6 |
"multipleLineString": { "type": "string", "maxLength": 50, "multipleLine": true, "rows": 5 }, |
「Integer」の列
整数を表示する列です。データの編集時には、上下の矢印で値を増減させる場合の指定可能な値が -20~20、値の刻み値が2となるようにオプションパラメータを指定しています。
|
1 2 3 4 5 6 |
"integer": { "type": "integer", "max": 20, "min": -20, "step": 2 }, |
「Double」の列
浮動小数を表示する列です。データの編集時には、上下の矢印で値を増減させる場合の指定可能な値が -12.1~12.1、値の刻み値が1.1となるようにオプションパラメータを指定しています。
|
1 2 3 4 5 6 |
"double": { "type": "double", "max": 12.1, "min": -12.1, "step": 1.1 }, |
「Fraction」の列
高精度小数を表示する列です。指定可能なオプションパラメータはありません。
|
1 2 3 |
"fraction": { "type": "fraction" }, |
「Boolean」の列
真偽値を表示する列です。通常時はテキストが表示され、データ編集時にはチェックボックスが表示されます。
セルのデータが「true」の場合は多言語の「trueText」の値、「false」の場合は多言語の「falseText」の値が表示されるようにオプションパラメータを指定しています。
|
1 2 3 4 5 |
"boolean": { "type": "boolean", "trueText": "Enabled", "falseText": "Disabled" }, |
「Date」の列
日付を表示する列です。データの編集時には、カレンダーなどの日付選択インターフェイスから選択できる日付が「2000/01/01」(UTC)から「2000/12/31」(UTC)までとなるようにオプションパラメータを指定しています。
|
1 2 3 4 5 |
"date": { "type": "date", "max": "2000-12-31T00:00:00.000Z", "min": "2000-01-01T00:00:00.000Z" }, |
「Select」の列
セレクトボックスを表示する列です。通常時はテキストが表示され、データ編集時にはセレクトボックスが表示されます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
"select": { "type": "select", "multiple": false, "optionsText": [ "", "ItemA", "ItemB", "ItemC" ], "optionsValue": [ "", "item_a", "item_b", "item_c" ] }, |
「Select(Multiple)」の列
セレクトボックスを表示する列です。データの編集時には、複数の項目が選択可能となるようにオプションパラメータを指定しています。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
"multipleSelection": { "type": "select", "multiple": true, "optionsText": [ "ItemA", "ItemB", "ItemC" ], "optionsValue": [ "item_a", "item_b", "item_c" ] } |
6. サンプル画面の紹介
この CookBook の冒頭で紹介したサンプル画面について説明します。
- ルーティング定義一覧画面を表示してください。
- ルーティング定義ツリーから「intra-mart CookBook」>「im_cookbook_202930」>「im_cookbook_202930_sample」>「im_cookbook_202930_sample_list」を選択してください。

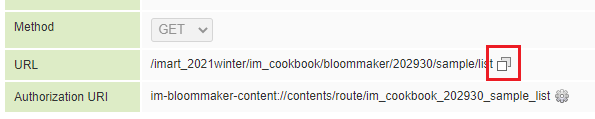
- 「URLのコピー」アイコンをクリックしてURLをコピーしてください。

- ブラウザのアドレスバーに、コピーしたURLを貼り付けてアプリケーション画面に移動してください。
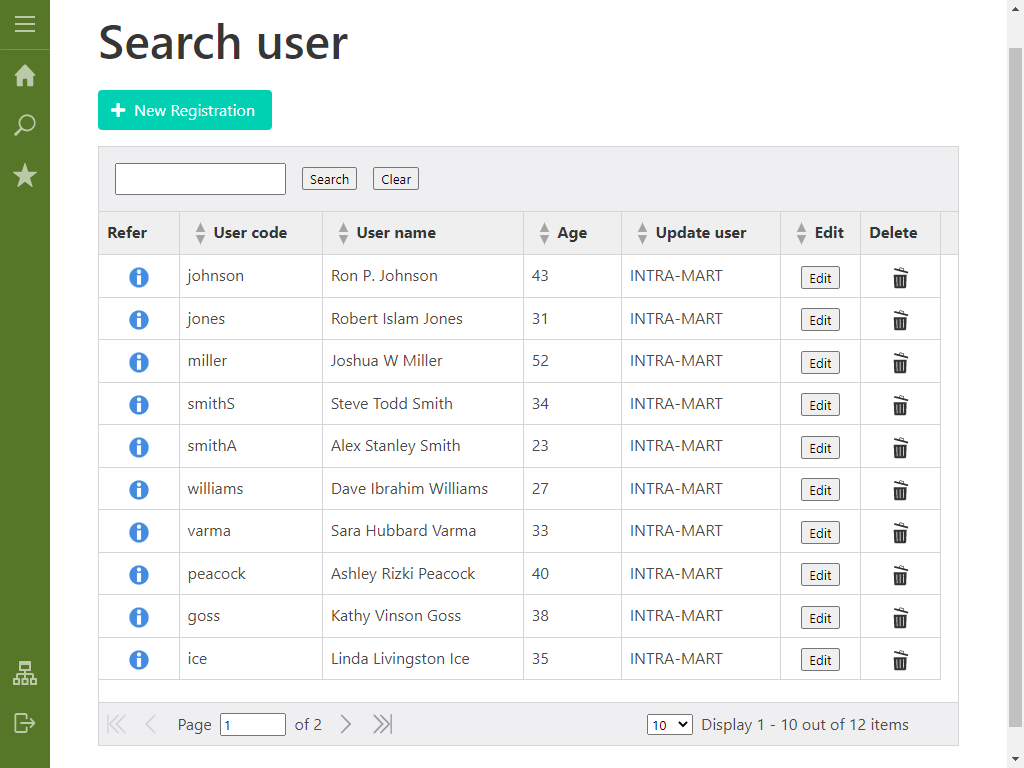
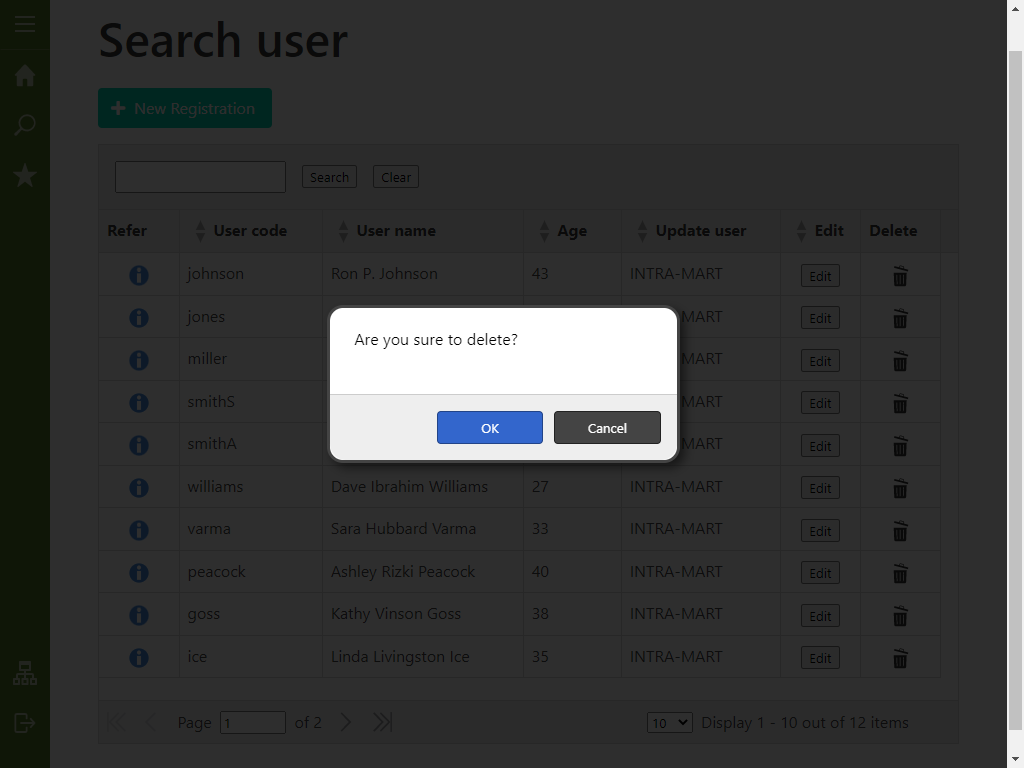
- この CookBook の冒頭で紹介したサンプル画面が表示されます。
この画面では、IM-BloomMaker の標準テンプレート用のサンプルデータをリッチテーブルで表示しています。

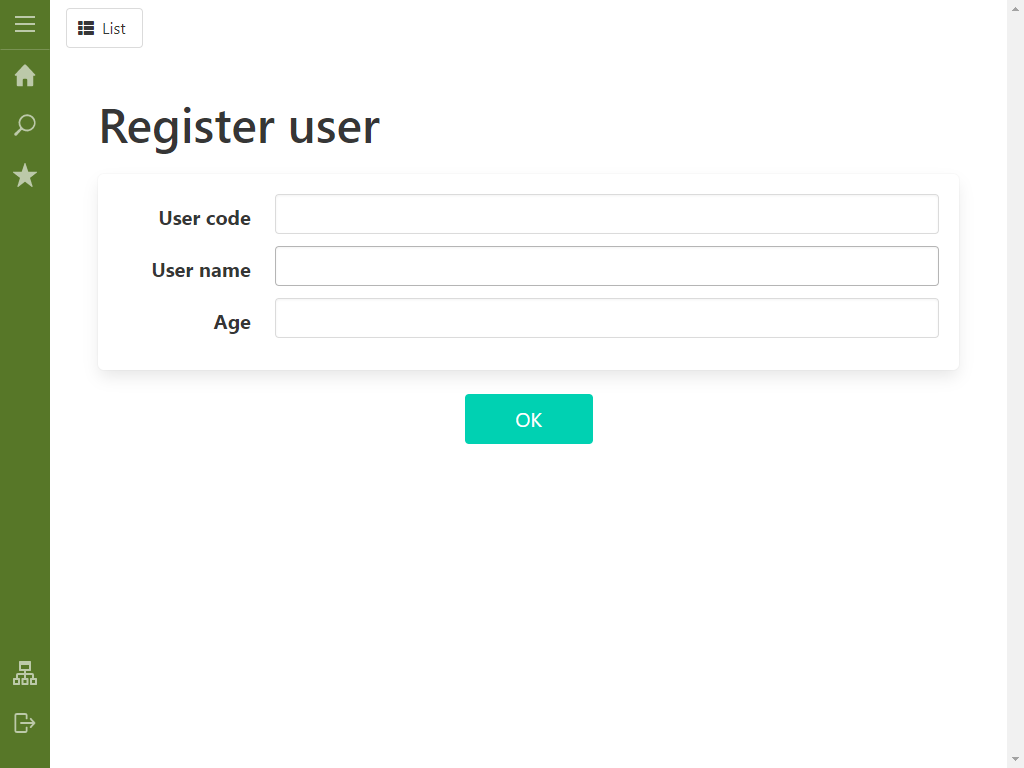
- リッチテーブルの上の「新規登録」ボタンをクリックすると、サンプルデータの登録画面に遷移します。

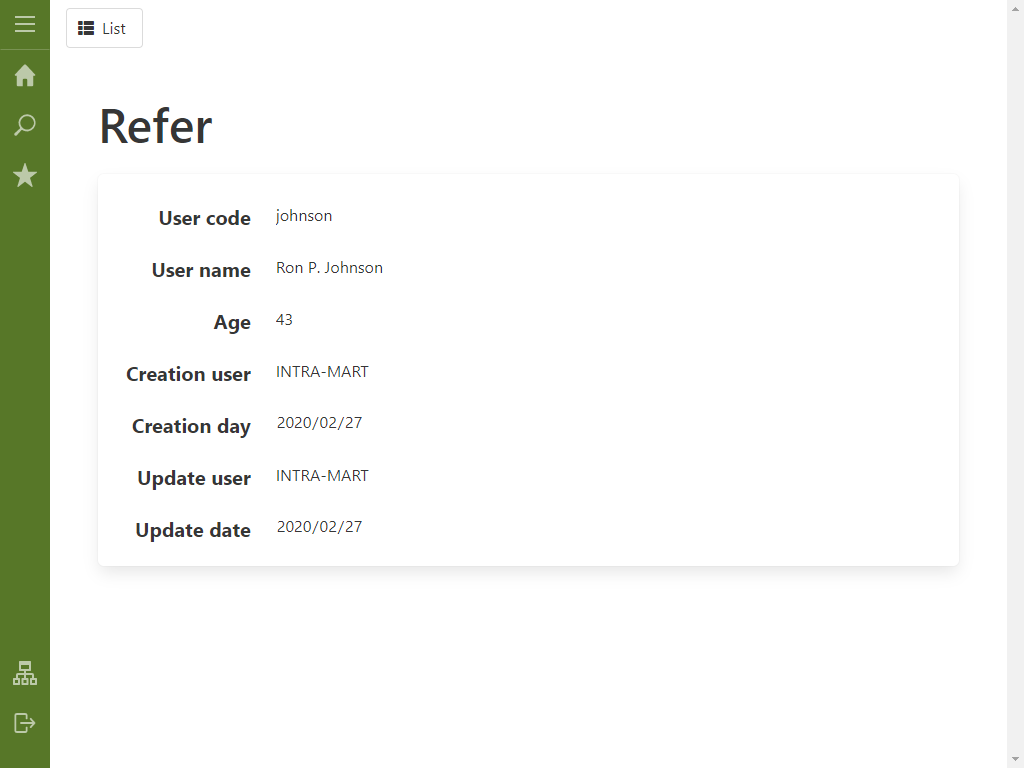
- 「参照」の列の画像をクリックすると、サンプルデータの詳細画面に遷移します。

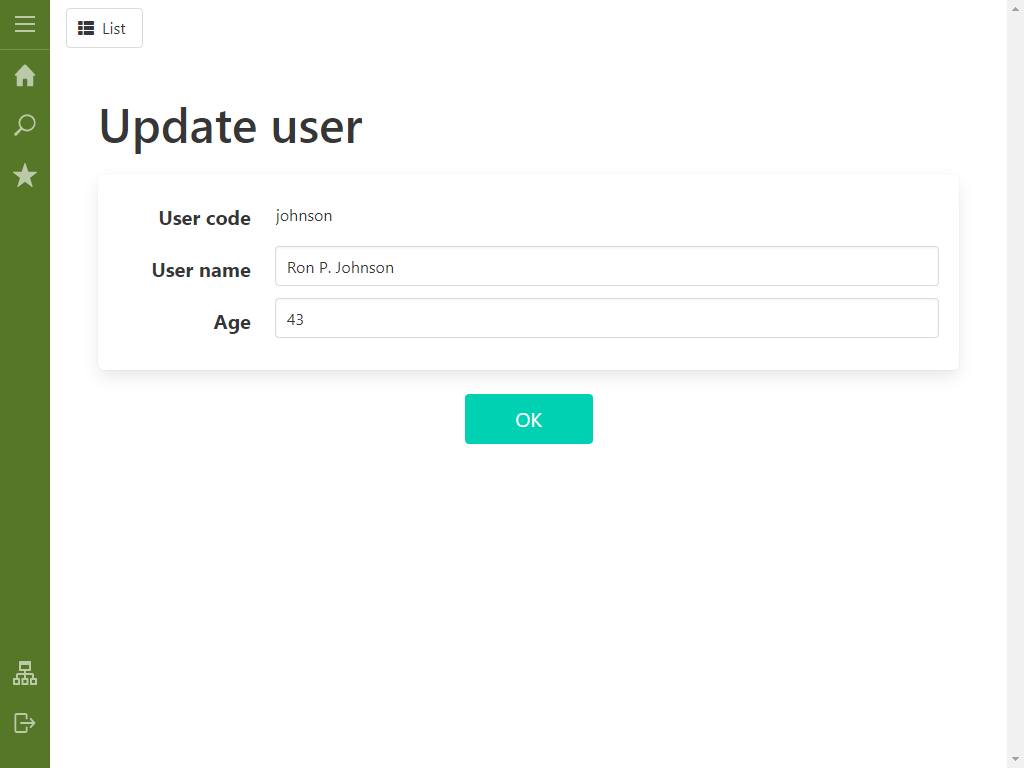
- 「編集」の列のボタンをクリックすると、サンプルデータの編集画面に遷移します。

- 「削除」の列の画像をクリックすると、サンプルデータの削除処理が実行されます。

コンテンツの内容は、コンテンツ一覧画面から「intra-mart CookBook」>「im_cookbook_202930」>「im_cookbook_202930_sample」>「im_cookbook_202930_sample_list」のコンテンツを参照してください。
サンプルデータの参照、登録、更新画面は、「intra-mart CookBook」>「im_cookbook_202930」>「im_cookbook_202930_sample」>「im_cookbook_202930_sample_edit」のコンテンツです。