このCookBookでは、2022 Winter でリリースした「時刻入力」エレメントの「isError」プロパティの利用方法について説明します。
「時刻入力」エレメントのmaxプロパティでは最大値(最も遅い時刻)、minプロパティでは最小値(最も早い時刻)を指定できます。
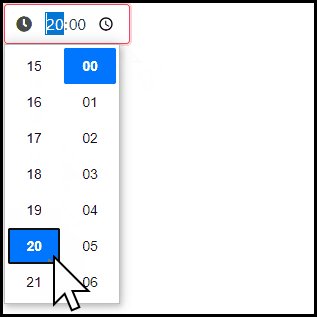
maxプロパティ、minプロパティに指定した時刻を超える時刻を入力した場合、以下の動画のようにツールチップが表示されます。

「isError」プロパティは、入力された時刻が最大値、最小値の範囲外かどうかを取得します。
「時刻入力」エレメントに入力した時刻が最大値より遅い場合、または、最小値より早い場合は「true」、そうでない場合は「false」が指定した変数に格納されます。
「isError」プロパティを利用して最大値、最小値の範囲を超えたことをより明示的に示す方法をご紹介します。
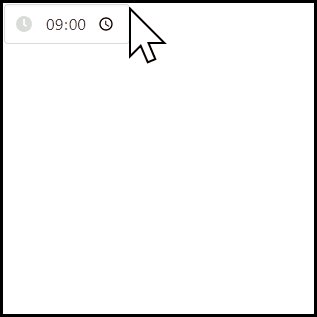
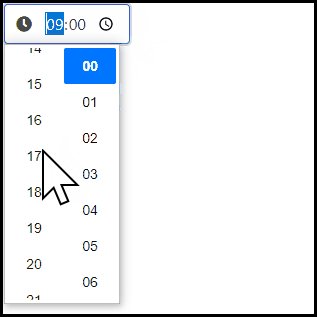
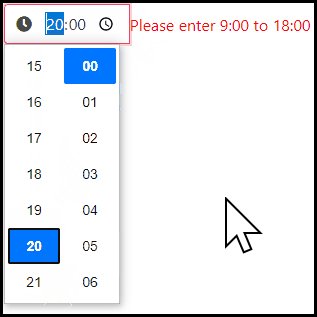
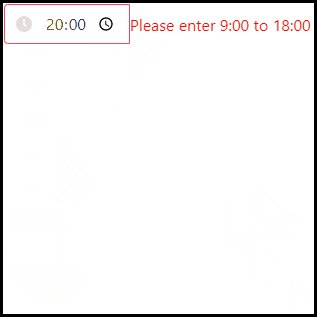
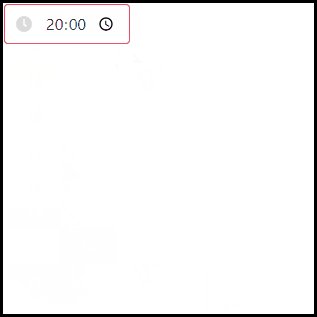
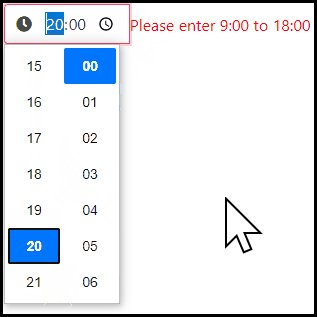
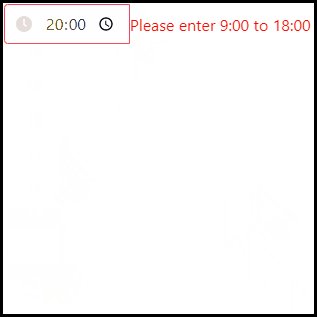
完成イメージ
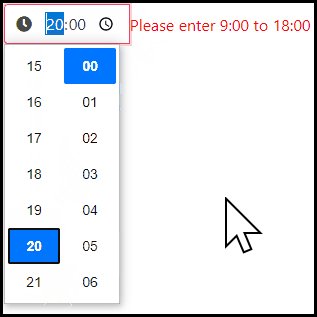
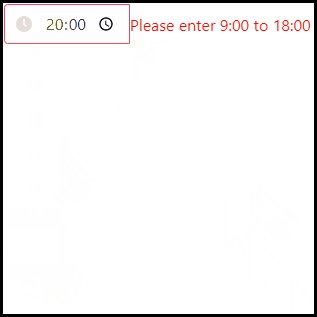
maxプロパティ、minプロパティに指定した時刻を超える時刻を入力した場合、以下の動画のように赤枠のハイライトとメッセージを表示します。

完成サンプル
以下の完成サンプルをダウンロードしてご活用ください。
このサンプルは、2022 Winter 版以降でインポートできます。
レシピ
- エレメントを配置する
- 「時刻入力」エレメントのプロパティを設定する
- 赤枠のハイライトを表示させる
- メッセージを表示させる
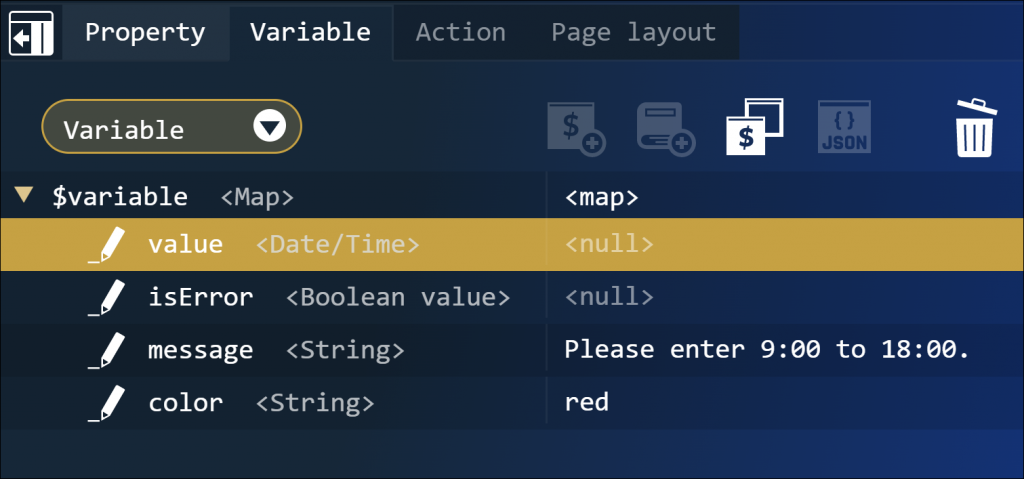
変数の設定は以下のようになっています。

JSONエディタに下記のコードを入力することで変数を作成することができます。
|
1 2 3 4 5 6 |
{ "isError": null, "message": "Please enter 9:00 to 18:00.", "color": "red", "value": null } |
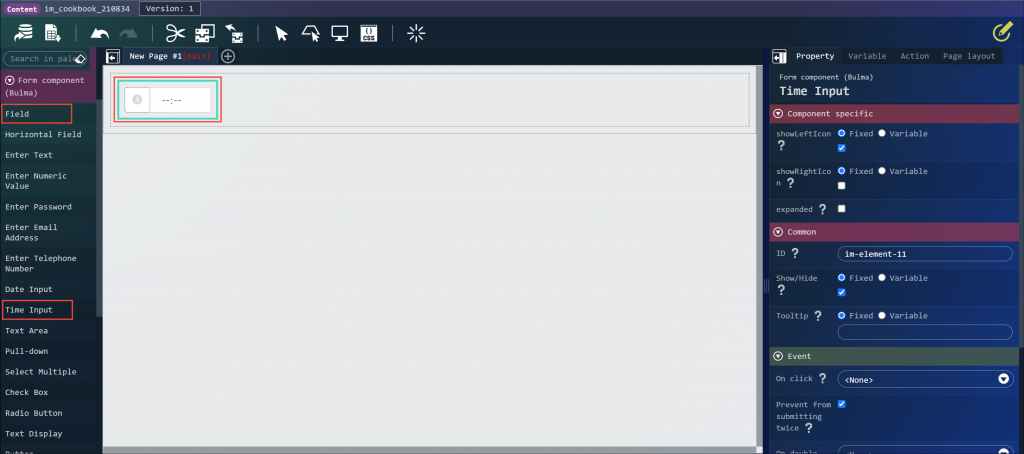
1. エレメントを配置する
BloomMakerのデザイン編集画面を開き、パレットから以下のエレメントを配置します。
- フォーム部品(Bulma) - フィールド
- フォーム部品(Bulma) - 時刻入力
- フォーム部品(Bulma) - テキスト表示

今回は見た目を整えるため、「フィールド」エレメントの addon プロパティを以下のように設定しています。
- addon プロパティ -
addons
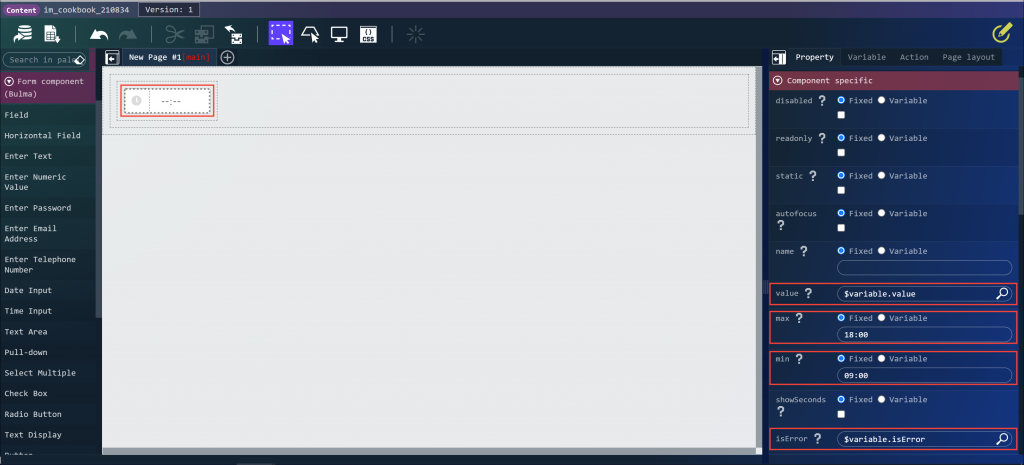
2. 「時刻入力要素」エレメントのプロパティを設定する
- value プロパティ - 変数値 :
$variable.value - max プロパティ - 固定値 :
18:00 - min プロパティ - 固定値 :
09:00 - isError プロパティ - 変数値 :
$variable.isError

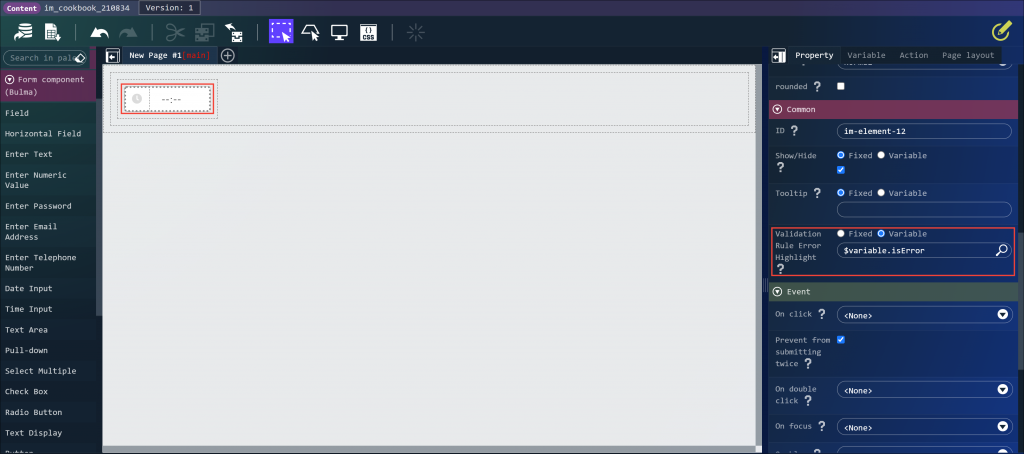
3. 赤枠のハイライトを表示させる
maxプロパティ、minプロパティに設定した時刻を超える時刻が入力された場合に、以下の動画のように赤枠のハイライトを表示させる設定をします。

- 「時刻入力要素」エレメントの「入力エラーハイライト」プロパティを以下のように設定します。
- 入力エラーハイライト プロパティ - 変数値 :
$variable.isError
- 入力エラーハイライト プロパティ - 変数値 :

4. メッセージを表示させる
さらに、 maxプロパティ、minプロパティに指定した時刻を超える時刻を入力した場合に、エラーメッセージを表示します。

- 「時刻入力」エレメントの横に、「テキスト表示」エレメントを配置します。
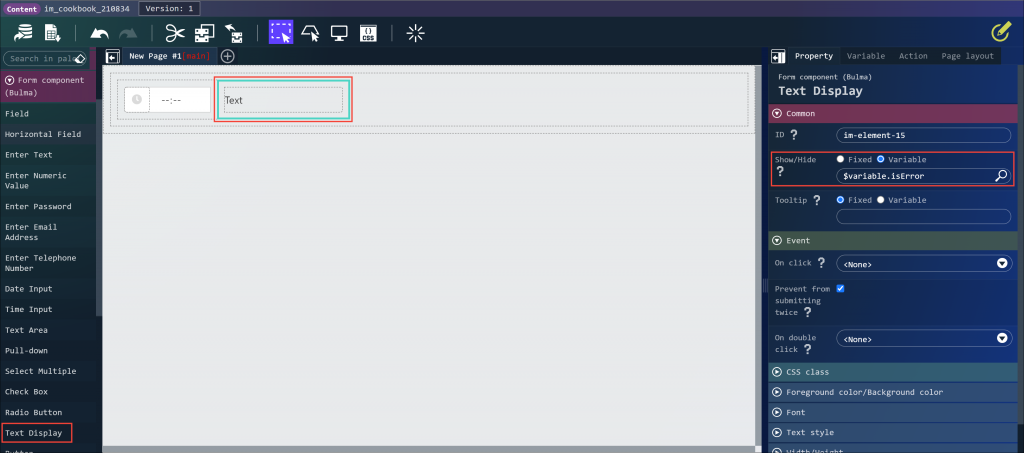
- 「テキスト表示」エレメントのプロパティを以下のように設定します。
- 表示/非表示 プロパティ - 変数値 :
$variable.isError
- 表示/非表示 プロパティ - 変数値 :

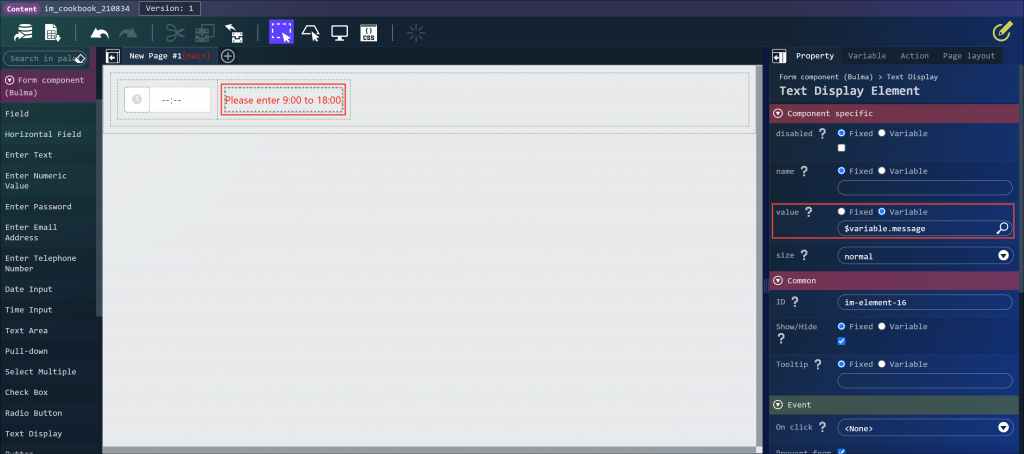
- 「テキスト表示要素」エレメントのプロパティを以下のように設定します。
- value プロパティ - 変数値 :
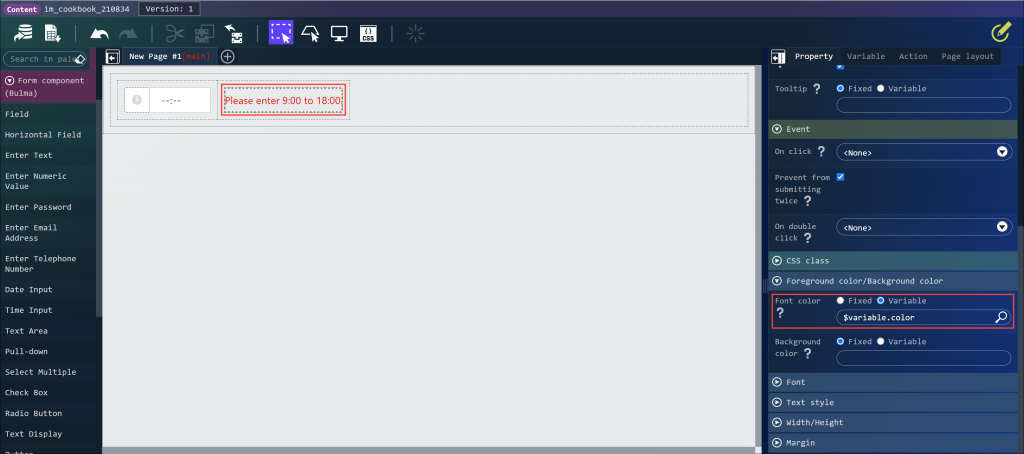
$valiable.message - 文字色 プロパティ - 変数値 :
$valiable.color
- value プロパティ - 変数値 :


プレビュー画面で動かすと、maxプロパティ、minプロパティに指定した時刻を超える時刻を入力した場合に、赤枠のハイライトとメッセージが表示されることを確認できます。