この CookBook では、2022 Winter でリリースされた Chrome 拡張機能であるデバッグツールの使い方を、実際に不具合のあるコンテンツをデバッグしていきながらご紹介いたします。
レシピ
- 不具合のあるコンテンツの確認
- デバッグを行うための前準備
- デバッグツールを使ってデバッグ
1. 不具合のあるコンテンツの確認

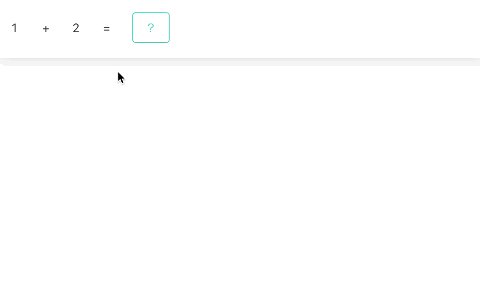
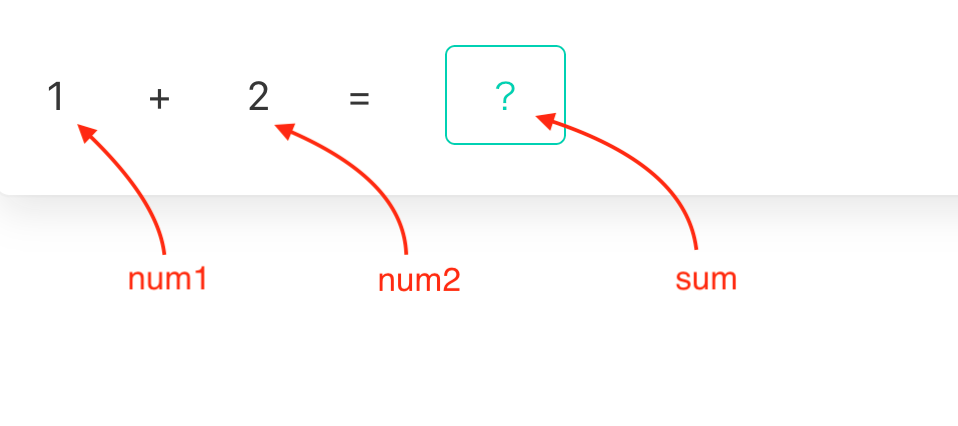
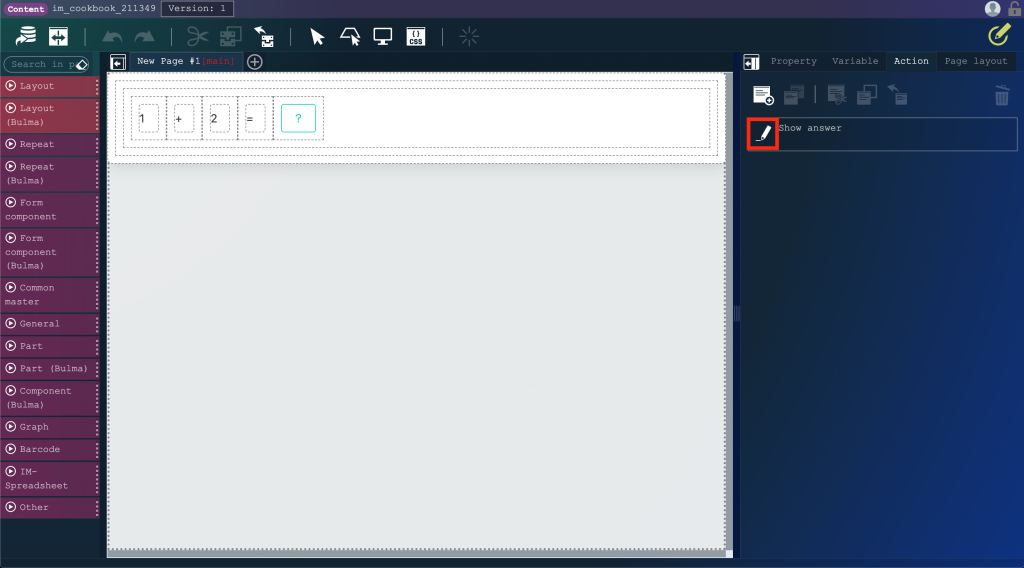
IM-BloomMaker で簡単な計算を行うアプリケーション画面を作成しました。
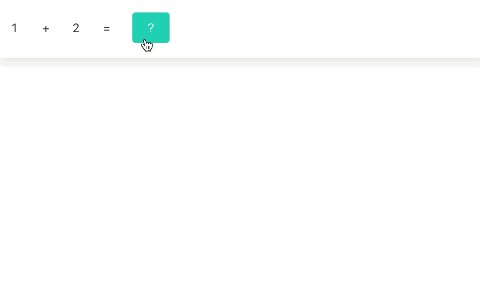
足し算の問題が表示され、「?」ボタンをクリックすると答えがダイアログで表示されるというものです。
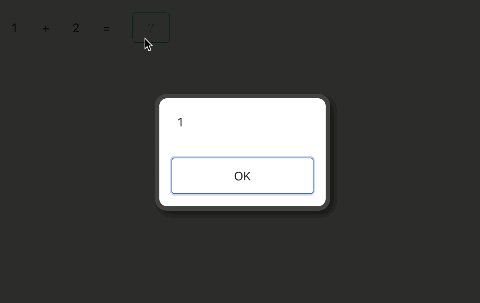
しかし、どうやら計算結果が正しく表示されないようです。
今回はこちらのデバッグをして、正しい計算結果が表示されるようにしていきましょう。
コンテンツデータは以下からダウンロードし、IM-BloomMaker のインポート画面からインポートしてください。
このコンテンツデータは 2022 Winter 以降のバージョンでインポートできます。
2. デバッグを行うための前準備
まずは、デバッグを行うためのデバッグツールをインストールします。
デバッグツールは IM-BloomMaker のプレビュー画面やアプリケーション画面で利用できる Chrome 拡張機能です。
2022 Winter 以降のバージョンで利用することができます。
デバッグツールをインストールするには、Google Chrome で こちら のリンクをクリックします。
「Chrome に追加」ボタンをクリックします。

また、デバッグツールを利用するためには権限が必要です。
認可設定画面で「IM-BloomMaker ブラウザ拡張機能」の認可を設定してください。
認可の設定方法は こちら を参照してください。
3. デバッグツールを使ってデバッグ
「IM-BloomMaker コンテンツ一覧」画面で、インポートしたコンテンツ「intra-mart CookBook」>「im_cookbook_211349」を選択してください。
「デザイン編集」ボタンをクリックし、デザイナ画面を開いてください。
プレビュー画面を開きます。
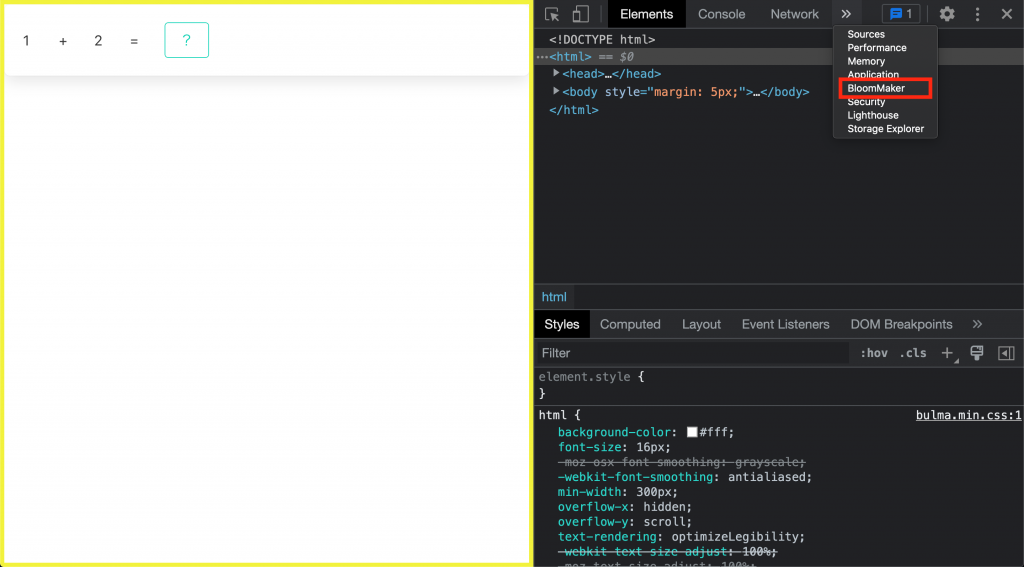
F12 キーを押して開発者ツールを開き、「BloomMaker」タブを選択します。

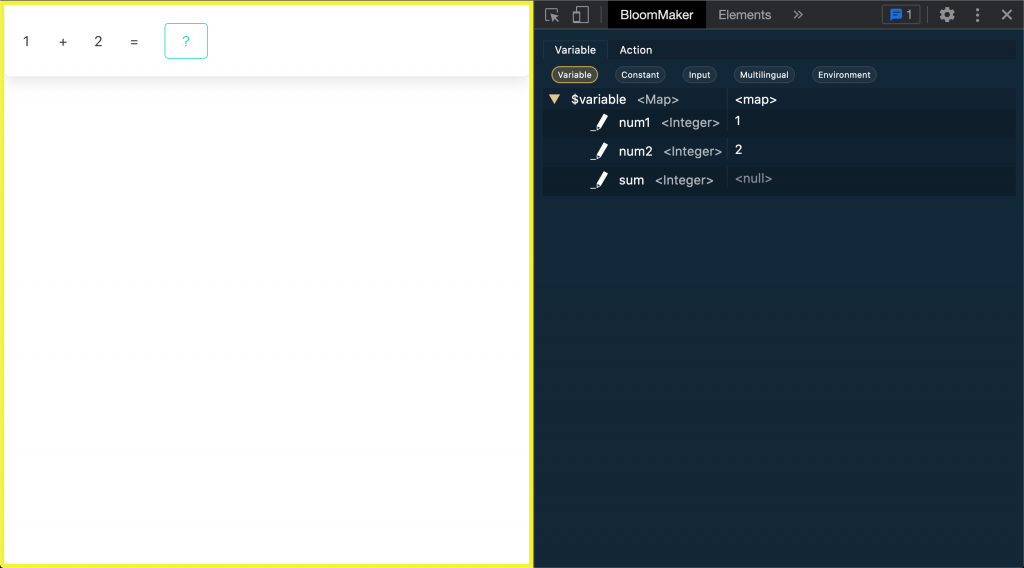
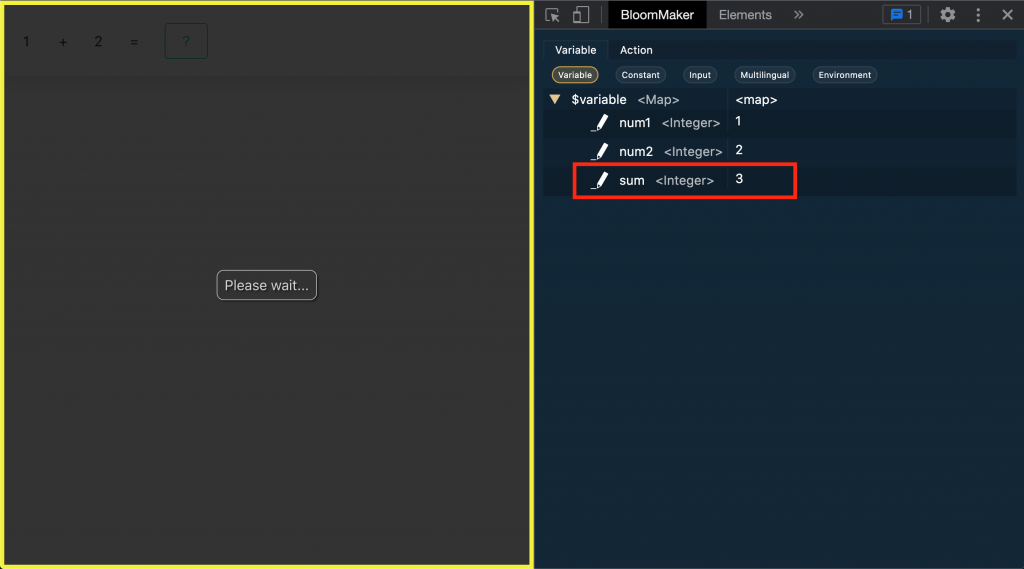
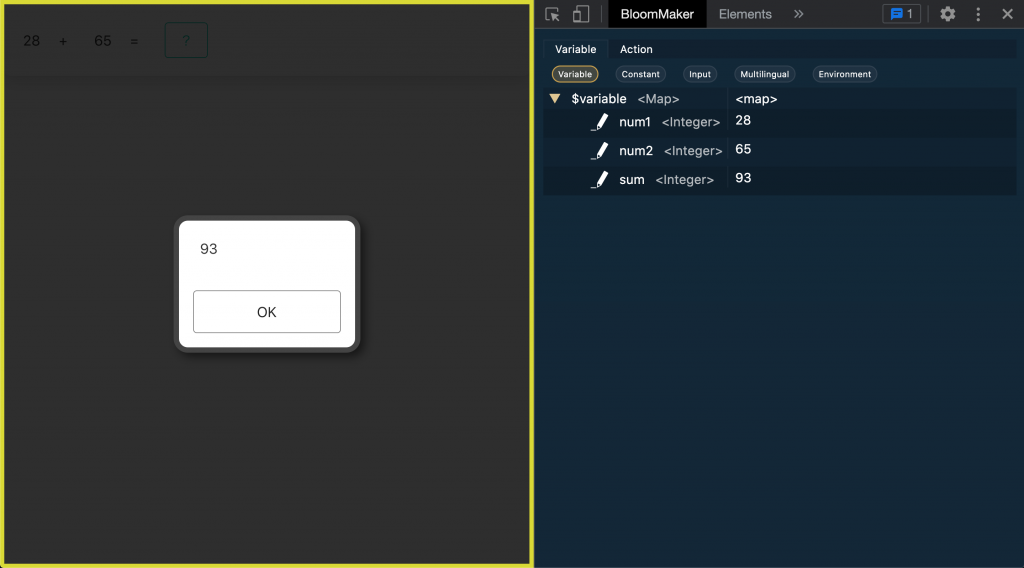
変数の一覧が表示されました。「変数」タブではこのように変数の一覧を確認することができます。

このコンテンツで使用している変数は以下のとおりです。
| num1 | 足し算の問題の左側の数値です。 |
| num2 | 足し算の問題の右側の数値です。 |
| sum | 足し算の計算結果の数値です。 |

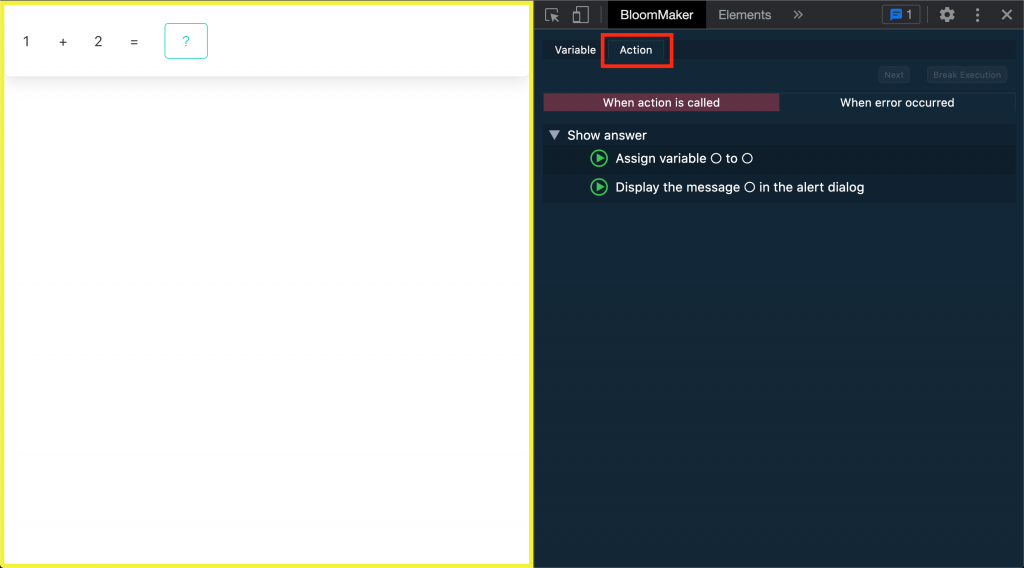
次に「アクション」タブを選択します。ここではアクションの一覧を確認することができます。

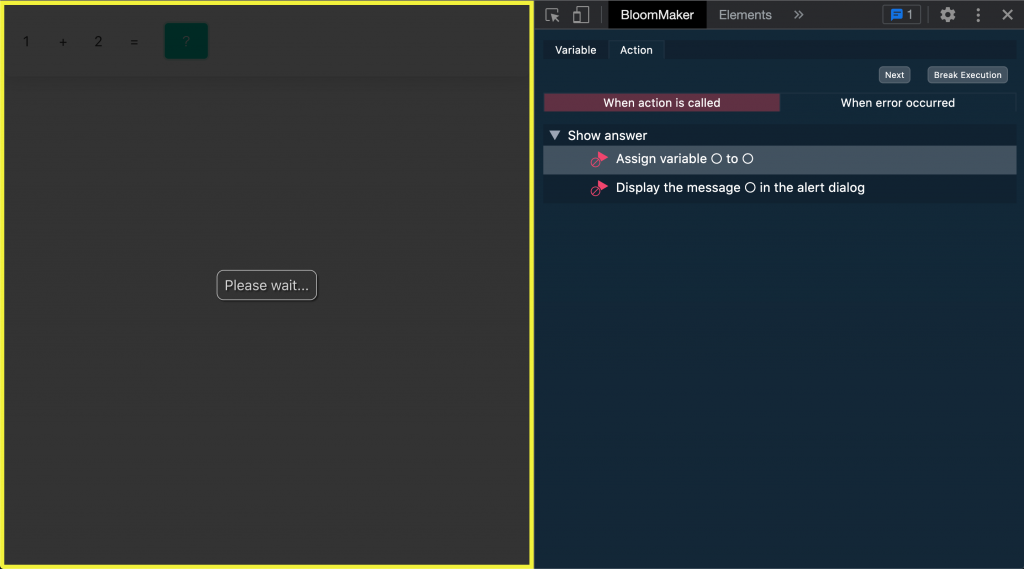
このコンテンツでは「?」ボタンをクリックすると「Show answer」というアクションが実行されます。
「Show answer」では1つ目のアクションアイテムで変数 sum に足し算の結果を代入し、2つ目のアクションアイテムで計算結果をアラートで表示させるという処理を行っています。
しかし、実際には「?」ボタンをクリックしてみると計算結果が正しく表示されないので、どうやら「Show answer」内にバグがあるようです。
詳しく調べるために、アクションアイテムにブレークポイントを設定していきましょう。
ブレークポイントを設定するとアクションアイテムごとに1つずつ処理を進めることができるので、バグの原因を見つけやすくなります。
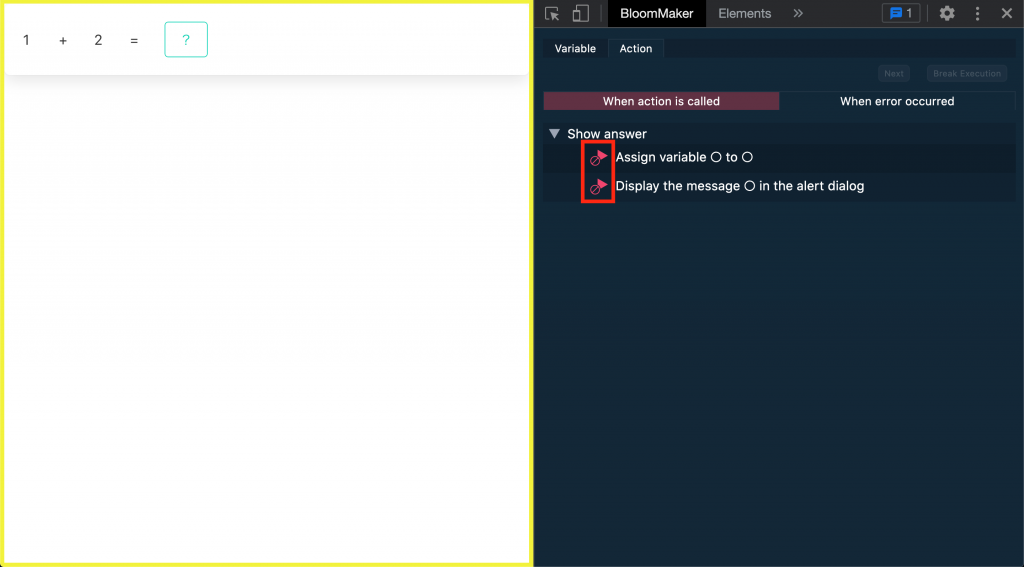
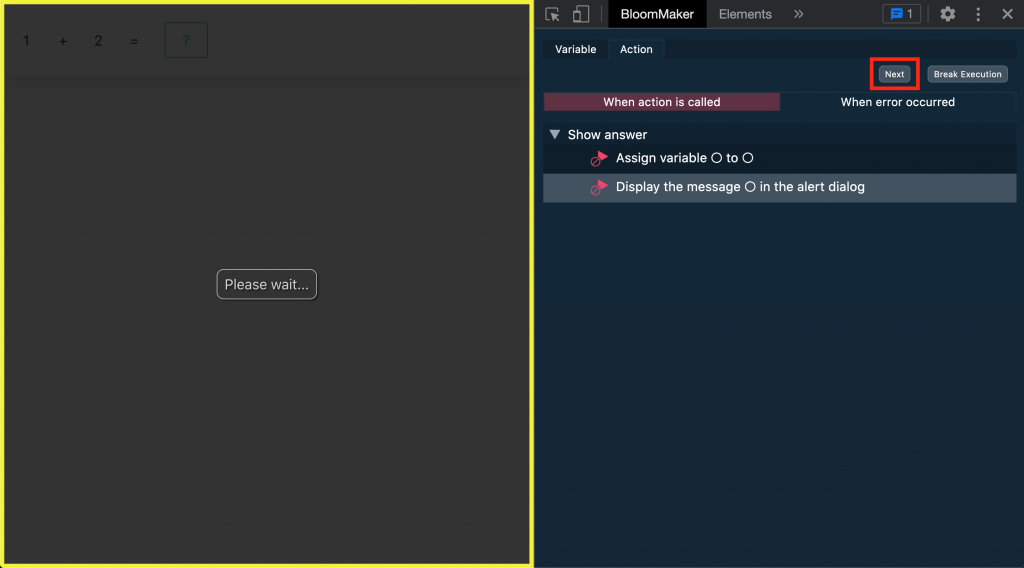
アクション「Show answer」の「変数○に○を代入する」と「メッセージ○をアラートダイアログで表示する」の左横のアイコンをクリックし、ブレークポイントを設定してください。

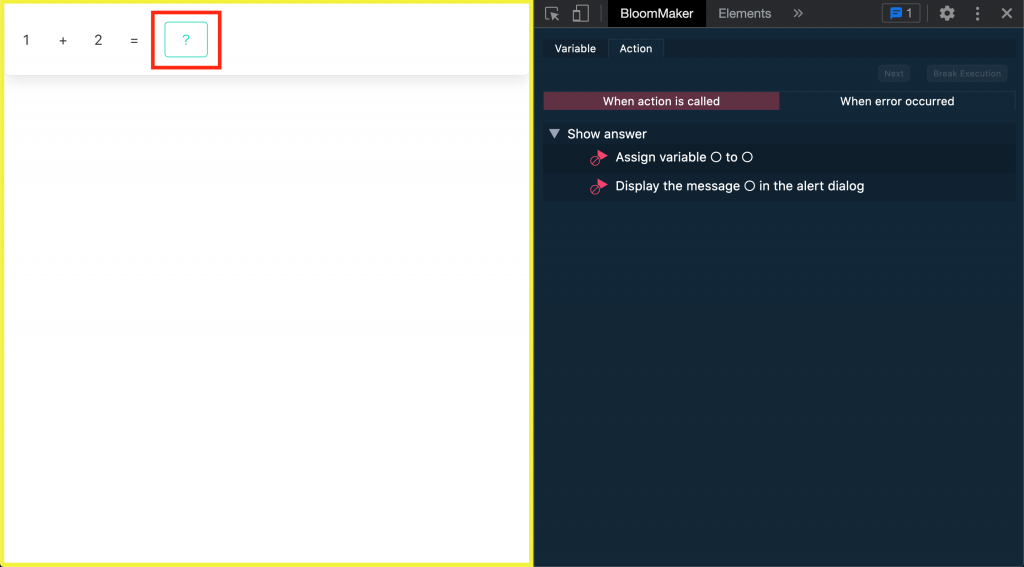
「?」ボタンをクリックします。

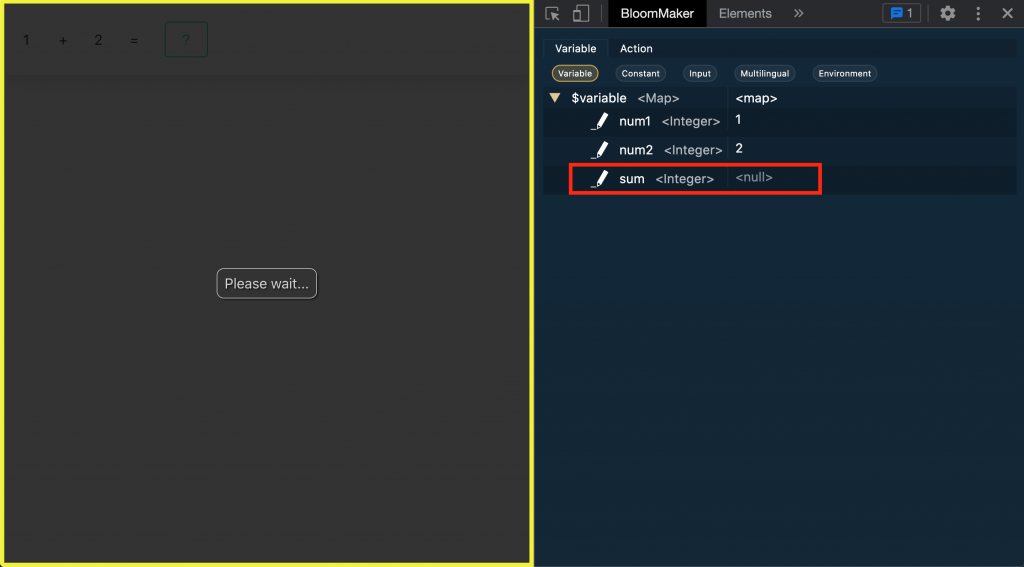
1つ目のアクションアイテム「変数○に○を代入する」の実行直前で一時停止しました。

「変数」タブに切り替えて変数 sum の値を確認してみると、この時点ではまだ代入されていないので「データなし」の状態です。

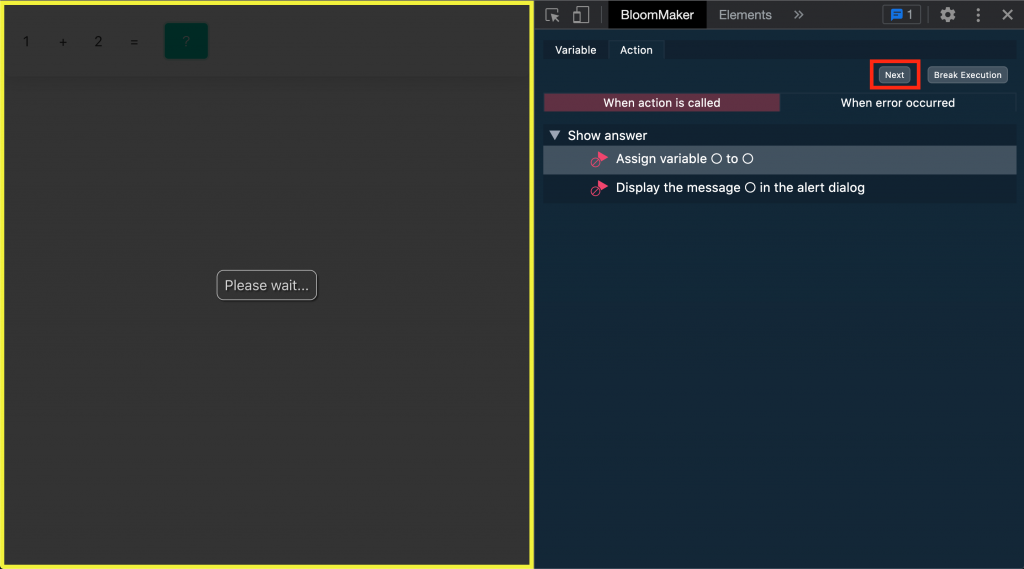
「アクション」タブに戻って「次へ」ボタンをクリックします。

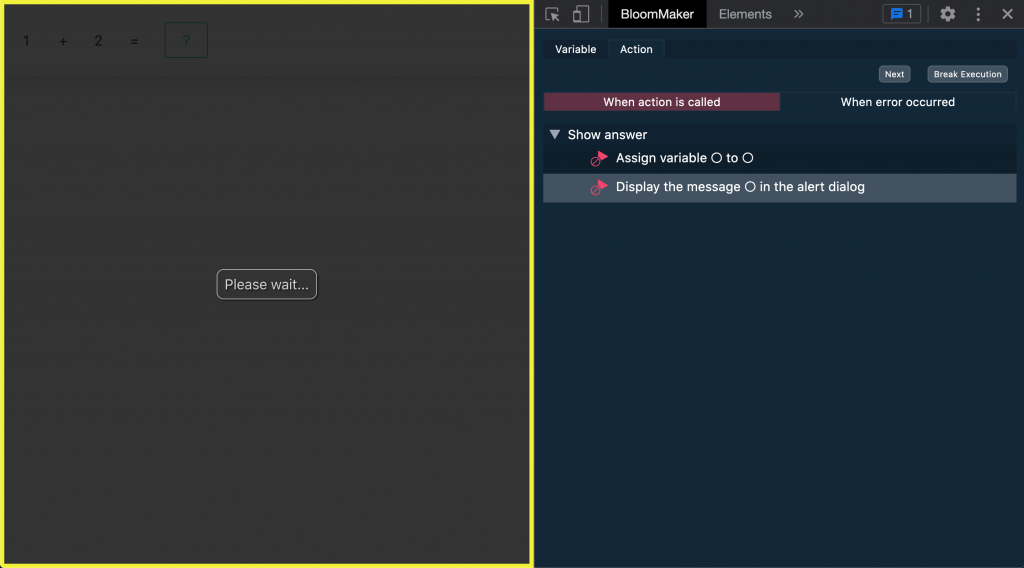
1つ目のアクションアイテム「変数○に○を代入する」が実行されて、2つ目のアクションアイテム「メッセージ○をアラートダイアログで表示する」の実行直前で一時停止しました。

再度「変数」タブに切り替えて変数 sum の値を確認してみると、正しい計算結果が代入されているので1つ目のアクションアイテム「変数○に○を代入する」は問題なさそうです。

「アクション」タブに戻って「次へ」ボタンをクリックします。

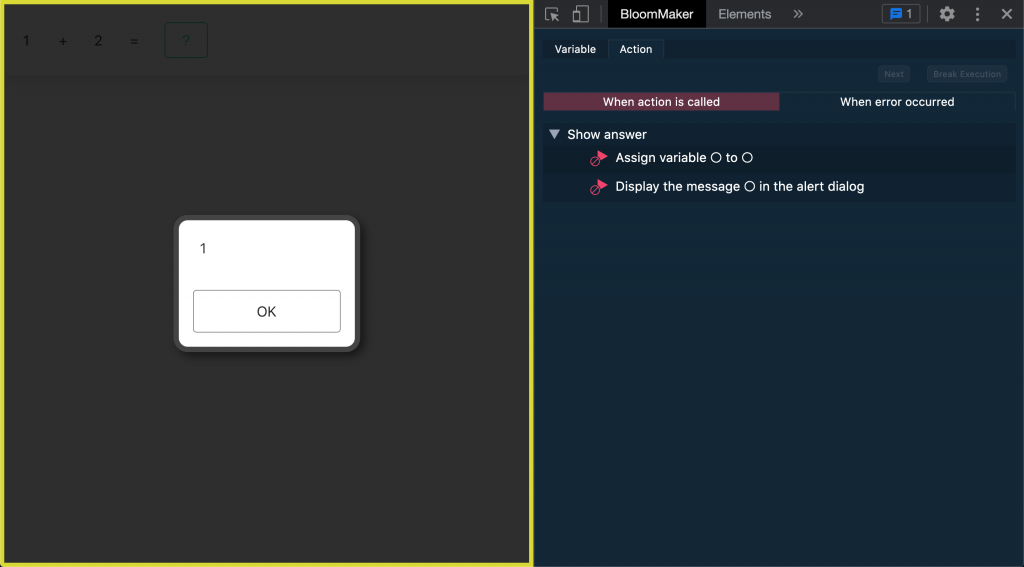
2つ目のアクションアイテム「メッセージ○をアラートダイアログで表示する」が実行されました。

変数 sum には正しい計算結果が代入されていることがわかっているので、ダイアログを表示するときに別の変数を表示してしまっていそうです。
正しく動作するように修正していきましょう。
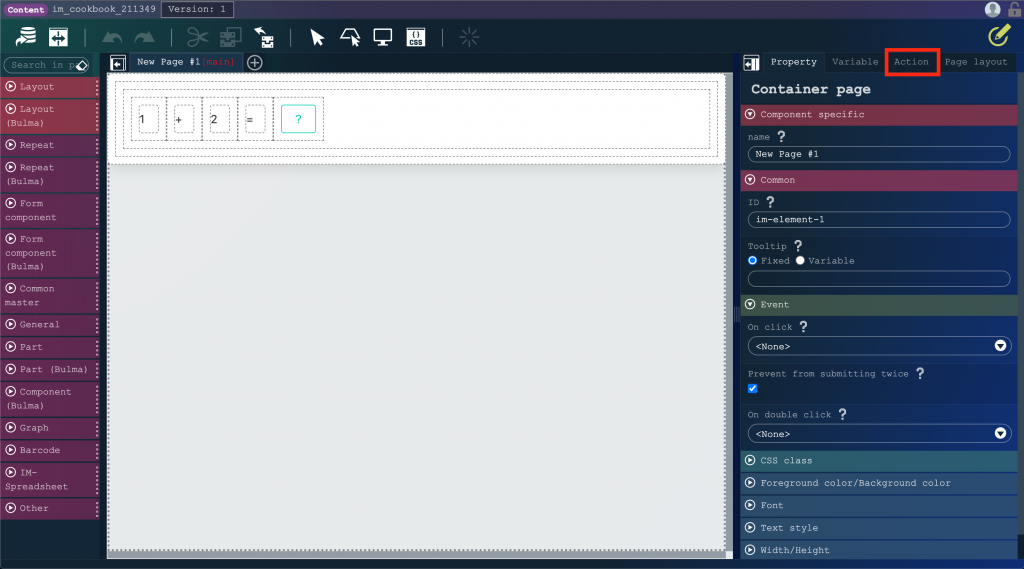
デザイナ画面を開いて「アクション」タブを選択します。

アクション「Show Answer」のアクションエディタを開きます。

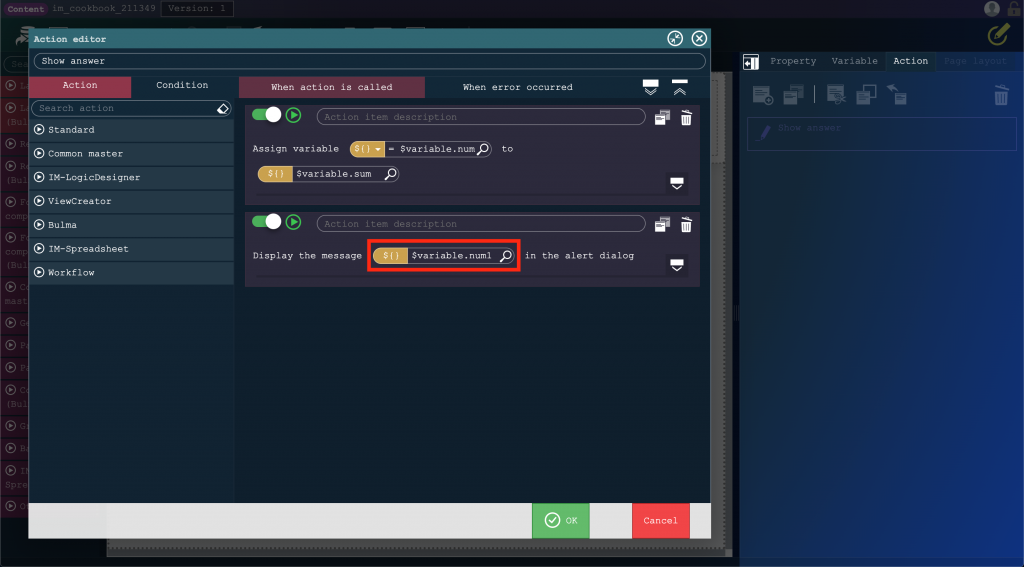
2つ目のアクションアイテム「メッセージ○をアラートダイアログで表示する」を確認すると、メッセージに $variable.num1 が設定されてしまっていました。

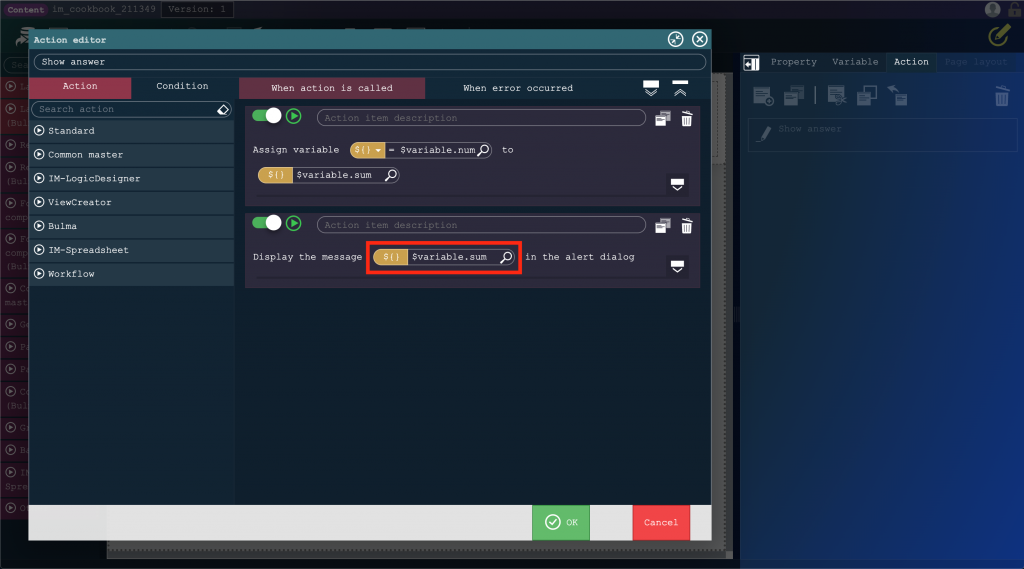
計算結果がダイアログに表示されるように、メッセージの指定を $variable.sum に変更します。

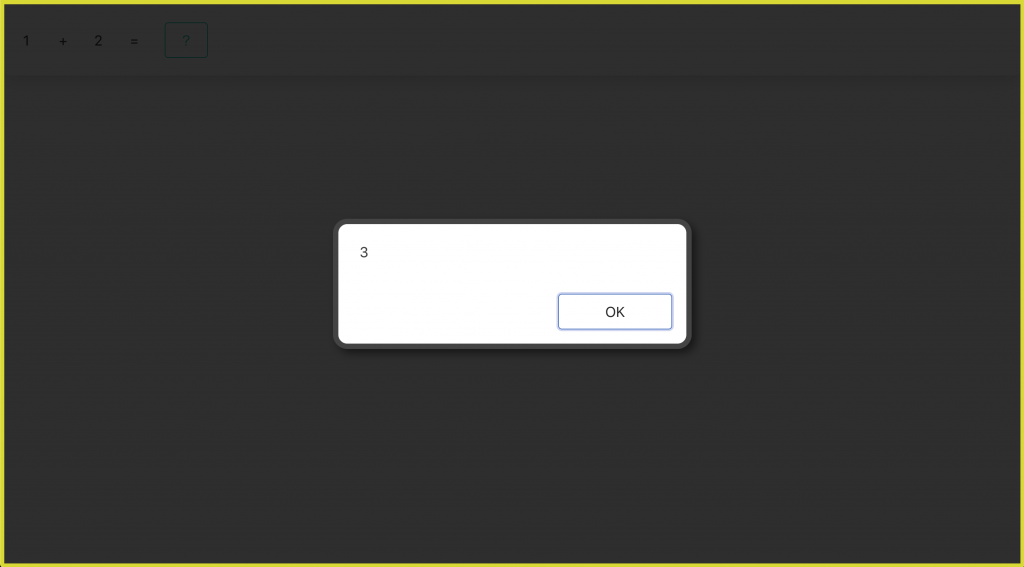
プレビュー画面を開いて動作を確認します。
「?」ボタンをクリックすると、正しい計算結果がダイアログで表示されるようになりました。

また、問題の数字を変更しても正しい結果になるか確かめてみましょう。
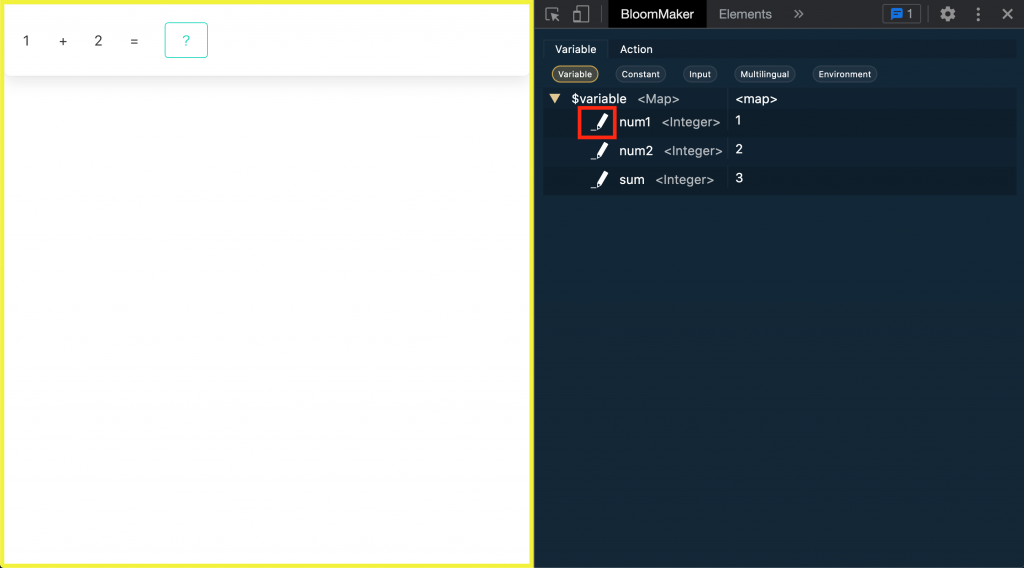
再度開発者ツールを開き、num1 の編集アイコンをクリックします。

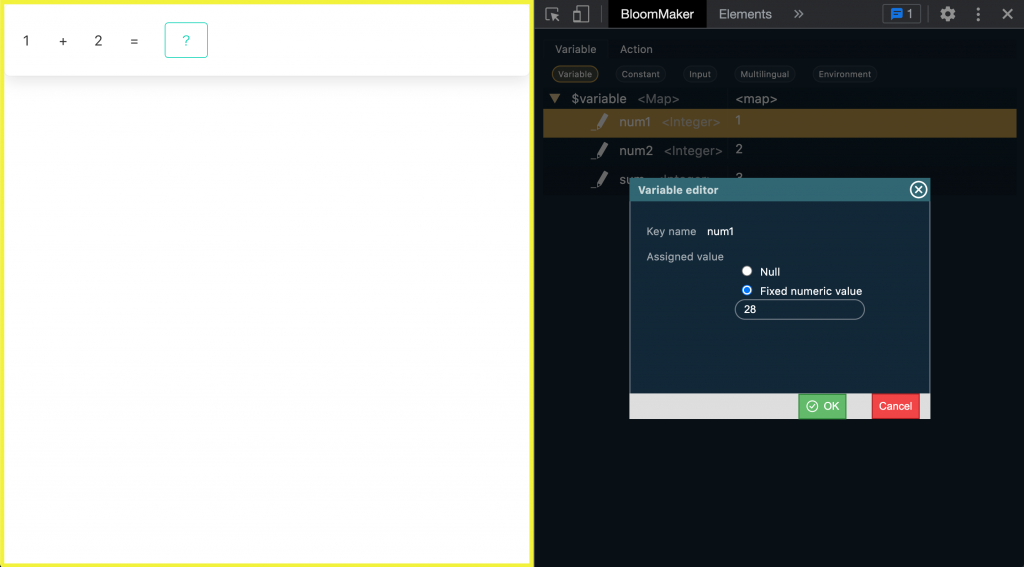
num1 の値を任意の整数に変更します。

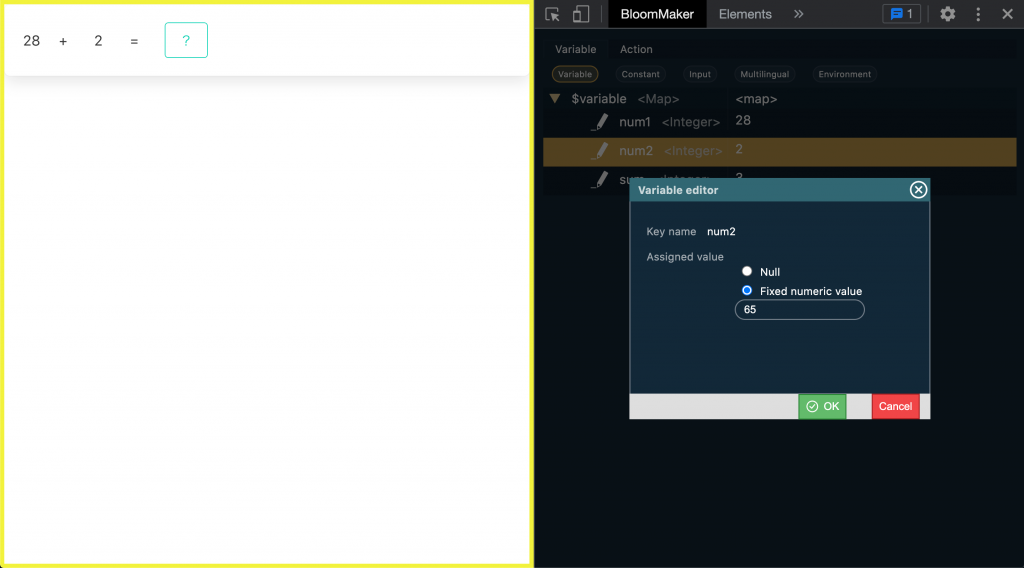
同様に num2 の値も任意の整数に変更します。

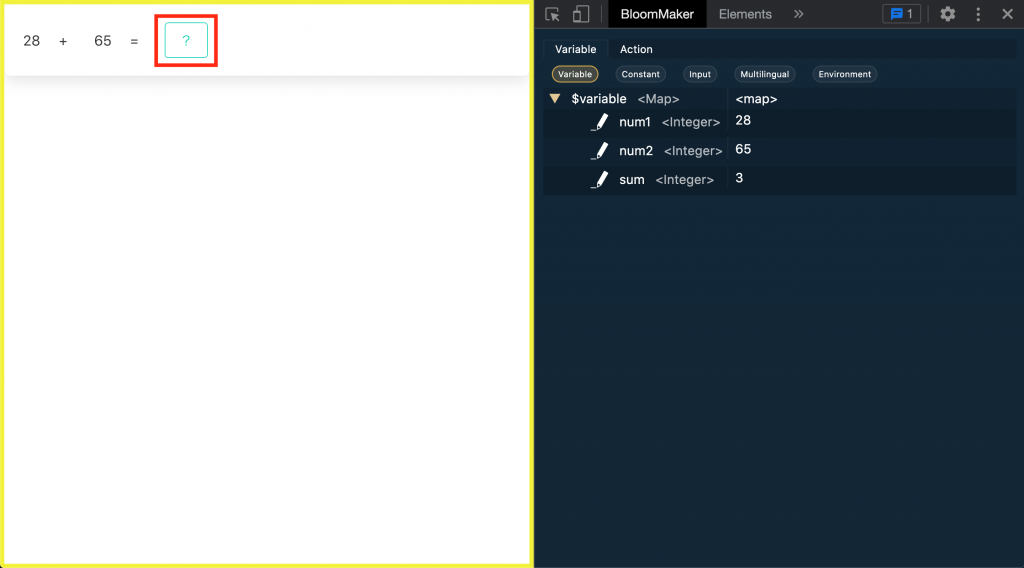
「?」ボタンをクリックします。

正しい計算結果がダイアログで表示されることが確認できました。

以上でデバッグが完了しました。
さいごに
変数の値の変更はブレークポイントで一時停止している状態のときでも可能です。
是非 IM-BloomMaker のデバッグを行う際にはデバッグツールをご活用ください。