このCookBookでは、配置可能なエレメントを簡単に判断する方法について紹介しています。
BloomMakerのエレメントには配置するのに制限があるものがあります。
例えば、「フォーム部品(Bulma)」というカテゴリのエレメントは「フィールド」エレメントの配下に配置しなければいけません。
配置のルールを簡単に判断する方法
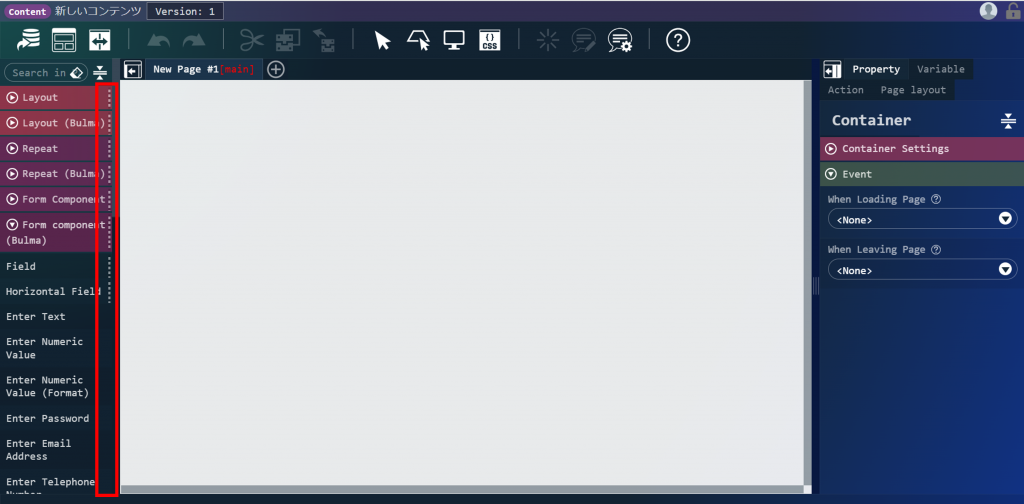
BloomMakerコンテンツ一覧からコンテンツ種別「Bulma」で新しいコンテンツを作成し、デザイン編集画面を開きます。
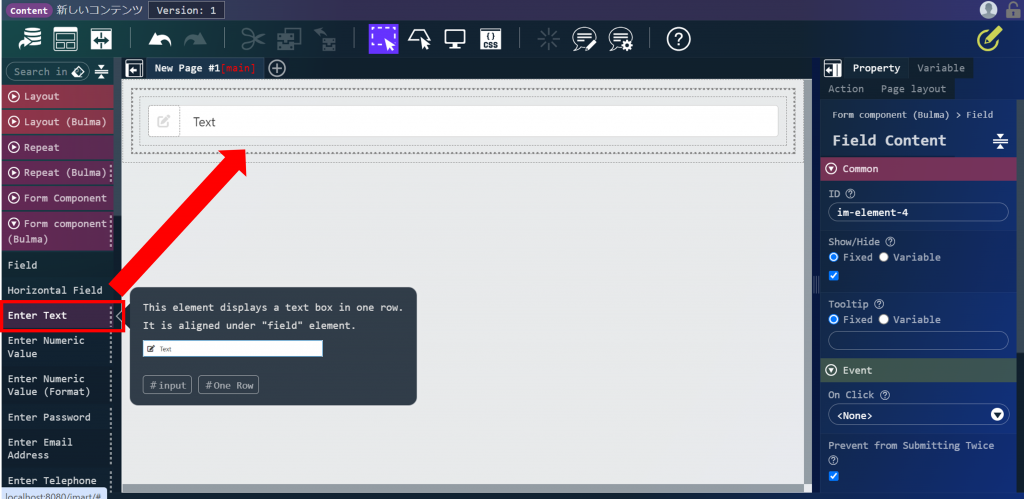
左ペインのエレメントパレットの「フォーム部品(Bulma)」を開きます。
すると、「フィールド」エレメントや「水平フィールド」エレメントの右端には点線がありますが、「テキスト入力」エレメントには点線がありません。

この点線の有無が配置の不可を表しています。
「フィールド」エレメントを用いた実例
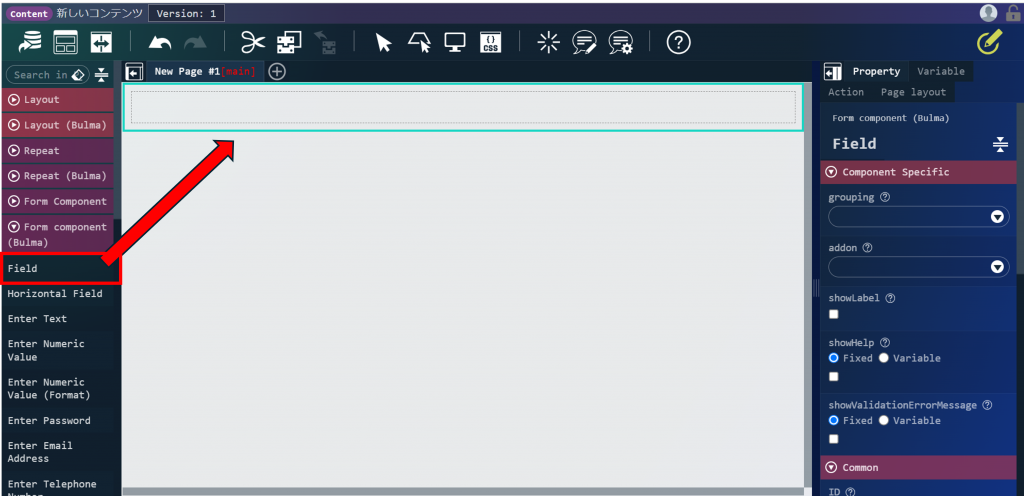
「フィールド」エレメントを配置します。

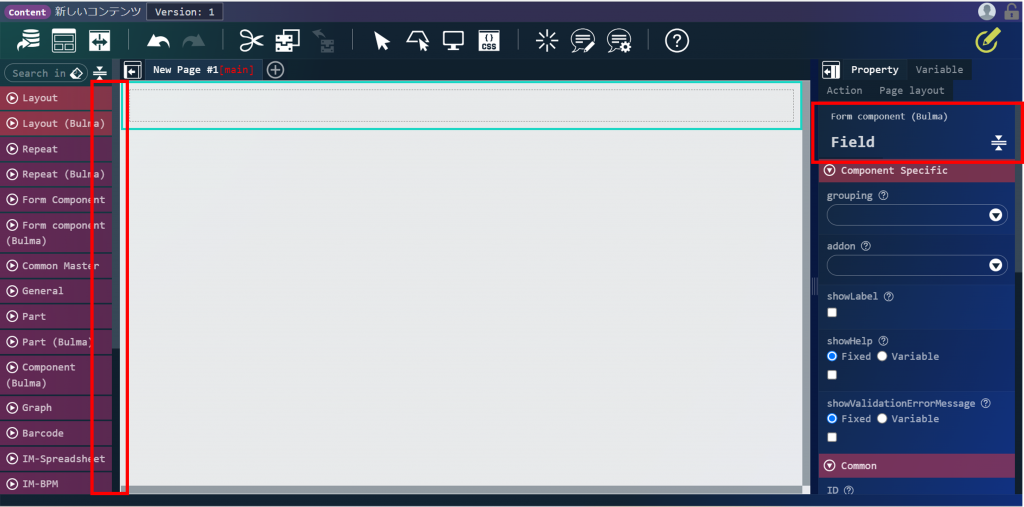
「フィールド」エレメントが選択された状態になりますが、ここに直接配置できるエレメントがないため、エレメントパレットには点線が表示されません。

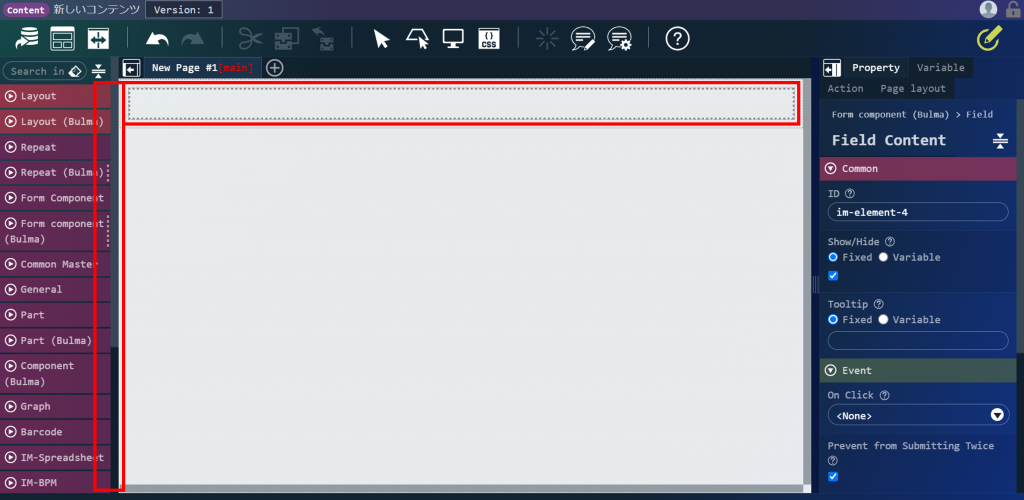
「フィールド」エレメント配下の「フィールドコンテンツ」エレメントを選択します。
点線が表示されているエレメントは配置でき、点線がないエレメントをダブルクリックしても配置することができません。


このように、配置可能なエレメントを簡単に判断することができます。
