このCookbookでは、カスタムスクリプトによるフィールドスタイルの変更方法を説明します。
アクション設定とカスタムスクリプトの組み合わせにより、入力値やフォーカスイベントに合わせてアイテムのスタイルを変更できます。
完成イメージ
サンプルでは、以下のイベントでフィールドスタイルが変更されることを確認できます。
1) ラジオボタンの値が選択されたとき
2) 項目にフォーカスが当たったとき
完成サンプル
以下のサンプルをダウンロードしてご利用ください。
- BIS一括インポート用ファイル : im_cookbook_115987_bis.zip
- BISの一括インポート機能からインポートしてください。サンプルのフローが登録されます。
- 手順の詳細は以下のドキュメントをご覧ください。
[IM-BIS システム管理者 操作ガイド] - [一括インポート・エクスポートを行う]
サンプルに含まれる定義情報は以下の表の通りです。
| 種類 | 定義名 | 補足説明 |
|---|---|---|
| BIS定義 | im_cookbook_115987 | 関連するFormaアプリケーション定義やIM-Workflowのフロー定義等の情報も含まれます。 |
上記のサンプルの利用条件は以下の通りです。
- intra-mart Accel Platform(Advanced) 2016 Summer(8.0.14), IM-BIS 2016 Summer(8.0.11)以降のバージョンであること
- サンプルデータのインポートが行われていること
サンプルは、intra-mart Accel Platform(Advanced) 2016 Summer(8.0.14), IM-BIS 2016 Summer(8.0.11)で動作確認を行っています。
レシピ
- 「フィールドスタイル」とは
- 入力値に基づいてアイテムの背景色を変更する方法
- フォーカスによってアイテムの背景色を変更する方法
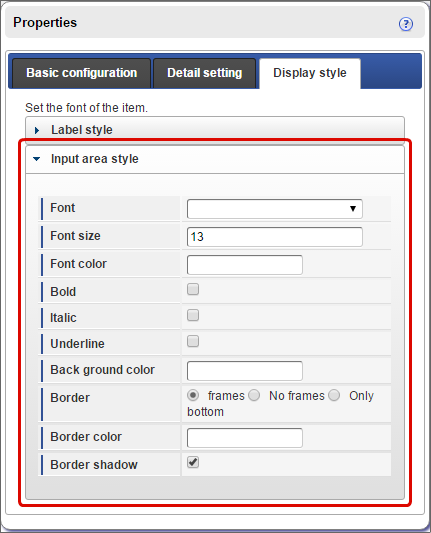
1. 「フィールドスタイル」とは
画面アイテムのプロパティには、「フィールドスタイル」という設定項目があります。
IM-BISやIM-FormaDesignerで作成した画面の項目の背景色などの装飾を行うにはこの設定を行ってください。

このCookbookでは、このフィールドスタイルの設定をカスタムスクリプトから変更する方法をご紹介いたします。
詳しくは以下のドキュメントをご覧ください。
- [IM-BIS デザイナヘルプ] - [表示スタイル] - [ フィールドスタイル ]
2. 入力値に基づいてアイテムの背景色を変更する方法
入力値に合わせてアイテムの背景色を変更するにはアクション設定を利用できます。
2-1. 入力値を条件に設定する
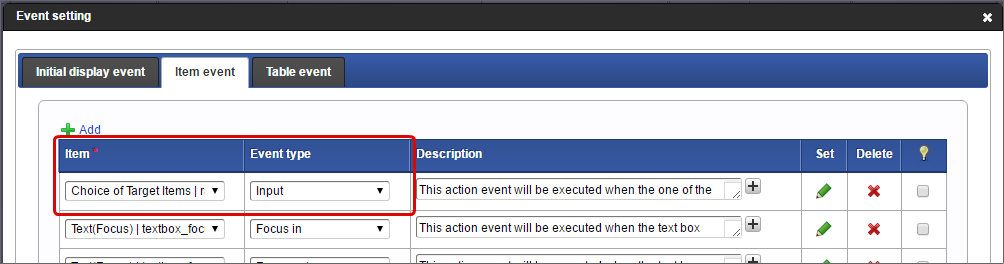
- アクション設定の「イベント設定」では、背景色を変更するイベントのトリガのアイテムとイベントタイプを設定してください。

-
- で設定したアイテム・イベントタイプの行の「設定」をクリックしてください。
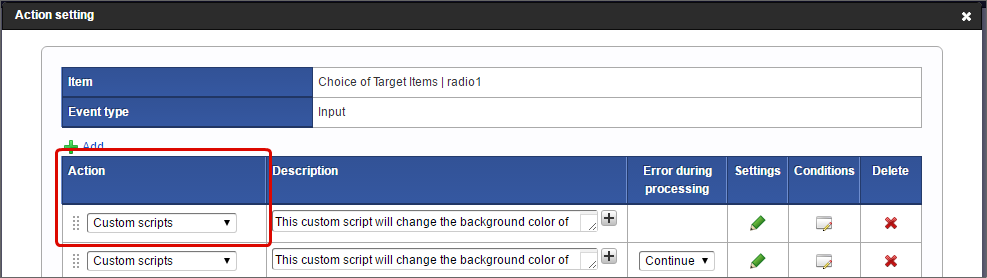
- アクションを「カスタムスクリプト」に設定します。

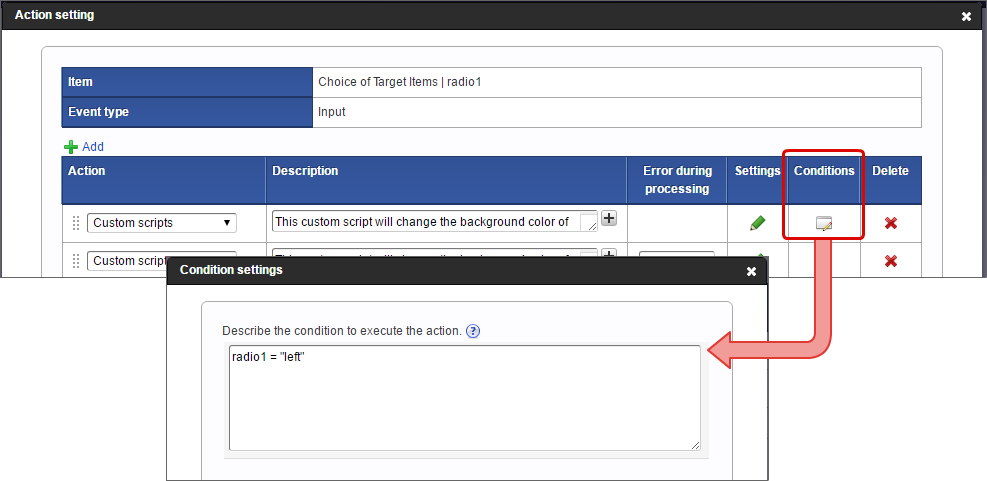
- 入力値に対する条件をアクション設定の「条件」に設定してください。

|
1 |
%フィールド識別ID% = "%比較対象の値%" |
サンプルでは、ラジオボタンの送信値を条件に設定しています。
定義例
|
1 2 |
//左側のアイテムを選択している場合 radio1 = "left" |
条件の詳細は以下のCookbookをご覧ください。
2-2. カスタムスクリプトでアイテムの背景色を変更する
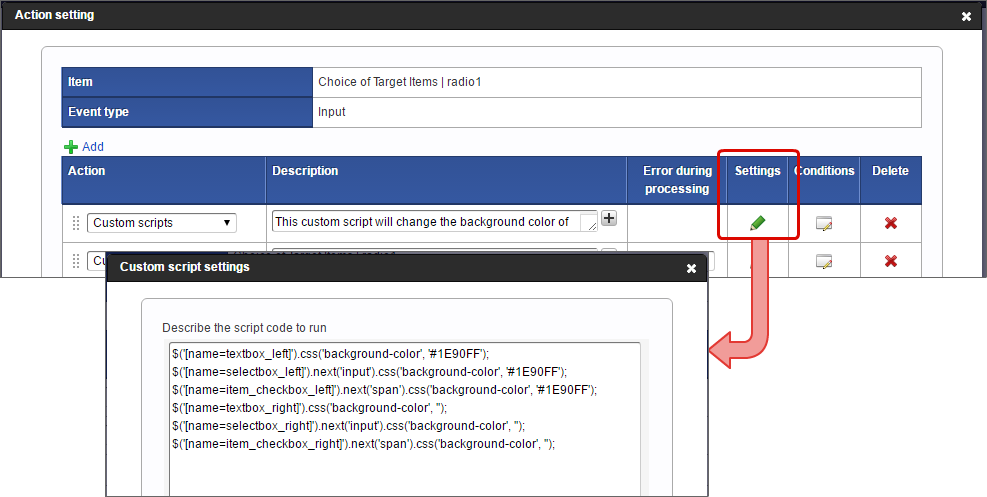
- アクション設定の「カスタムスクリプト」を編集してください。

- 対象のアイテムに合わせて、以下の内容を参考にスクリプトを実装してください。
|
1 2 3 4 5 6 7 8 |
//テキストボックス・テキストエリアの背景色を変更する場合 $('[name=%フィールド識別ID%]').css('background-color', '%16進数カラーコード%'); //セレクトボックスの背景色を変更する場合 $('[name=%フィールド識別ID%]').next('input').css('background-color', '%16進数カラーコード%'); //チェックボックス・ラジオボタンの背景色を変更する場合 $('[name=item_%フィールド識別ID%]').next('span').css('background-color', '%16進数カラーコード%'); //リストボックスの背景色を変更する場合 $('[name=item_%フィールド識別ID%]').css('background-color', '%16進数カラーコード%'); |
定義例
|
1 2 3 4 5 6 |
//テキストボックス・テキストエリアの背景色を変更する場合 $('[name=textbox_left]').css('background-color', '#1E90FF'); //セレクトボックスの背景色を変更する場合 $('[name=selectbox_left]').next('input').css('background-color', '#1E90FF'); //チェックボックスの背景色を変更する場合 $('[name=item_checkbox_left]').next('span').css('background-color', '#1E90FF'); |
3. フォーカスイベントによってアイテムの背景色を変更する方法
3-1. フォーカスイベントでフィールドスタイルを変更できるアイテムの種類
フォーカスイン・フォーカスアウトでフィールドスタイルを変更する場合、対象の画面アイテムがフォーカスイベントに対応している必要があります。
目的のアイテムの対応状況の詳細は以下のドキュメントをご覧ください。
- [IM-BIS 仕様書] - [アクション設定] -[ イベント設定(アイテムイベント)画面で使用できるイベントタイプ ]
3-2. アクション設定を登録する
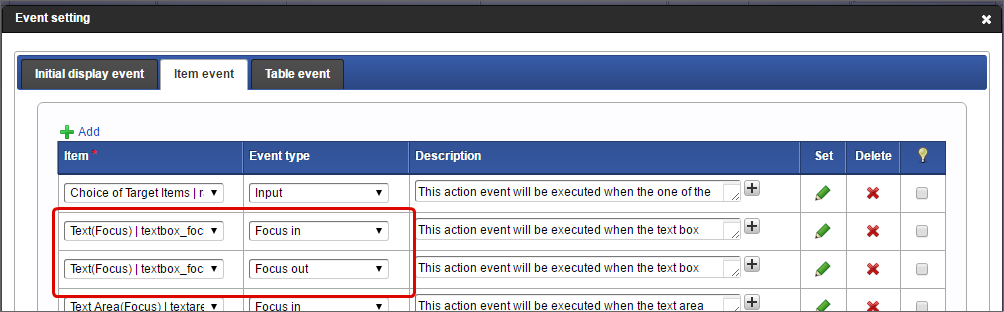
- アクション設定の「イベント設定」では、背景色を変更するイベントのトリガのアイテムとイベントタイプを設定してください。
イベントタイプには「フォーカスイン」または「フォーカスアウト」を選択してください。

-
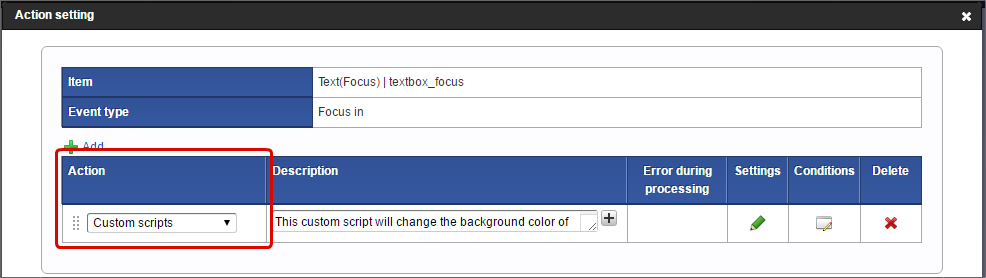
- で設定したアイテム・イベントタイプの行の「設定」をクリックしてください。
- アクションを「カスタムスクリプト」に設定します。

- 以下の内容を参考にスクリプトを実装してください。
画面アイテムの種類による実装方法は「2-2. カスタムスクリプトでアイテムの背景色を変更する」を参照してください。
|
1 2 3 4 |
//アイテムの背景色を設定する $('[name=%フィールド識別ID%]').css('background-color', '%16進数カラーコード%'); //アイテムの背景色の設定を解除する $('[name=%フィールド識別ID%]').css('background-color', ''); |
定義例
|
1 2 3 4 |
//テキストボックスの背景色を黄色にする $('[name=textbox_focus]').css('background-color', '#FFD700'); //テキストボックスの設定を元に戻す $('[name=textbox_focus]').css('background-color', ''); |
カスタムスクリプトを利用すると、背景色以外にも「ラベルスタイル」や「フィールドスタイル」の設定を変更できます。
以下は、画面アイテム「文字列」の場合の実装例です。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
//フォントのサイズ $('[name=%フィールド識別ID%]').css('font-size', '24px'); //フォントのカラー $('[name=%フィールド識別ID%]').css('color', '#0000FF'); //フォント(太字) $('[name=%フィールド識別ID%]').css('font-weight', 'bold'); //フォント(斜体) $('[name=%フィールド識別ID%]').css('font-style', 'italic'); //フォント(下線) $('[name=%フィールド識別ID%]').css('text-decoration', 'underline'); //フィールド背景色 $('[name=%フィールド識別ID%]').css('background-color', '#FFFF00'); //フィールド枠線(スタイル) $('[name=%フィールド識別ID%]').css('border-style', 'solid'); //フィールド枠線(色) $('[name=%フィールド識別ID%]').css('border-color', '#FF00FF'); |
上記を参考にして要件に合わせたスクリプトを実装してみてください。