このCookBookでは、作成した画面項目に対してバリデーション(入力チェック)を設定する方法をご紹介します。
今回はスクリプト開発で登録フォームを作成するで作成した画面項目に対して、クライアントサイドでの適切なバリデーションを実装しましょう。
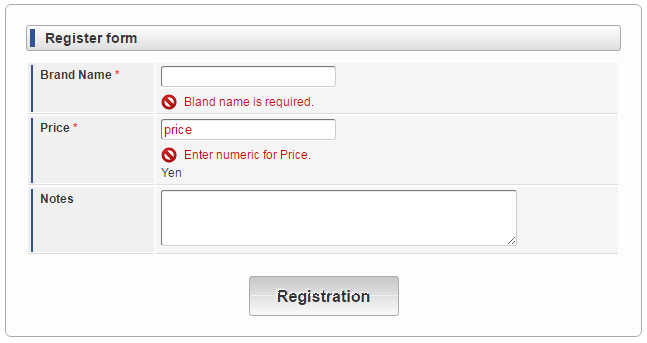
完成イメージ
<操作方法>
1. 「商品名」には何も入力しないでください。
2. 「金額」に整数以外の値を入力してください。
3. 「備考」に201文字以上入力してください。
4. 「登録」ボタンをクリックすることでバリデーションが動作します。
なお、以下は入力項目ごとに割り当てたバリデーションルールです。
| 入力項目 | バリデーション内容 |
|---|---|
| 商品名 | 必須 |
| 金額 | 必須・整数のみ |
| 備考 | 200文字まで |
完成サンプル
以下のサンプルをダウンロードしてご活用ください。
e builder プロジェクト : im_cookbook_109004.zip
imm ファイル : im_cookbook_109004-1.0.0.imm
ローカル環境で表示させる場合は以下のURLにアクセスしてください。
http://localhost:8080/imart/im_cookbook/109004/edit
なお、ベースURLである以下の部分は環境に合わせて適宜変更してください。
http://localhost:8080/imart
レシピ
- プレゼンテーションページでバリデーション用のライブラリをロードします
- バリデーションルールを定義します
- プレゼンテーションページでバリデーションルールをロードします
- バリデーションしたいフォームに対してimuiValidateを実装します
では、それぞれのステップを細かく見ていきましょう。
1. プレゼンテーションページでバリデーション用のライブラリをロードします
このCookBookでは、製品が提供しているAPIであるimuiValidateを利用してバリデーションを実装しましょう。 imuiValidateは内部でjQuery Validation Pluginを利用しています。プレゼンテーションページ(edit.html)のヘッダ部分に以下を記述してください。
|
1 |
<script src="ui/libs/jquery-validation-1.9.0/jquery.validate.js"></script> |
2. バリデーションルールを定義します
バリデーションルールを定義しましょう。今回は src/im_cookbook/sample1/validators/validator.js という新しいjsファイルを作成し記述してください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
var init = { 'itemName': { caption: '商品名', required: true }, 'itemPrice': { caption: '金額', required: true, numeric: true // 数値のみ }, 'comment': { caption: '備考', maxlength: 200 // 200文字まで } }; |
上記のパラメータ名は、プレゼンテーションページ内のinputタグのname属性の値と対応しています。
このように、プレゼンテーションページとは別のjsファイルにバリデーションルールを定義しておくことで、登録画面や編集画面で同じルール定義を使いまわすことができます。
この他にも多数のバリデーションルールを用意しています。 詳しくは以下のドキュメントを参照してください。
上記で作成したバリデーションルールオブジェクトは、次のステップでプレゼンテーションページからロードされます。
3. プレゼンテーションページでバリデーションルールをロードします
2. で作成したバリデーションルールをプレゼンテーションページにロードしましょう。
プレゼンテーションページのヘッダ部に以下を記述しましょう。
|
1 |
<imart type="imuiValidationRule" rule="im_cookbook/sample1/validators/validator#init" rulesname="rules" messagesname="messages"></imart> |
上記のimartタグは、im_cookbook/sample1/validators/validator.js のinitオブジェクトをルールとしてロードし、rulesというルール定義オブジェクトとmessagesというメッセージ情報オブジェクトがクライアントサイドに出力されます。
rulesオブジェクトとmessagesオブジェクトを利用して、次のステップでバリデーションを実装。
詳しくは以下のドキュメントを参照してください。
4. バリデーションしたいフォームに対してimuiValidateを実装します
今回は、登録ボタンがクリックされたときにバリデーションが行われるように実装しましょう。
|
1 2 3 4 5 6 |
$('#register-button').click(function() { // バリデーション if (imuiValidate('#form', rules, messages)) { // 登録に関連する処理を記述 } }); |
バリデーションを実行しているimuiValidateについて見てみます。
|
1 |
imuiValidate('#form', rules, messages) |
上記の例では、formというIDを持つフォームに対して、rulesというバリデーションルールに基づきバリデーションしています。バリデーションに失敗した場合はfalseを返し、messagesで指定したエラーメッセージを表示しています。
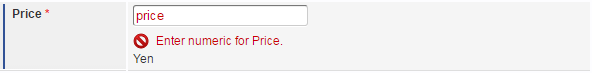
現時点では、以下のように不適切な場所にエラーメッセージが表示されます。
しかし、imuiValidateのAPIドキュメント内サンプルを応用し以下のように実装すると、適切な場所にエラーメッセージが表示されます。
|
1 2 3 4 5 |
if(imuiValidate('#form', rules, messages, function(error, element) { $(element).parent().append(error); })) { // 登録に関連する処理をここに記述してください。 } |



[…] スクリプト開発した画面にバリデーション(入力チェック)を実装する 691 views […]
[…] スクリプト開発した画面にバリデーション(入力チェック)を実装する […]
[…] スクリプト開発した画面にバリデーション(入力チェック)を実装する […]