このCookBookでは、IM-FormaDesignerの入力チェックプログラムで、画面の操作方法に応じた入力チェックを設定する方法を紹介します。
この方法は、以下の製品で作成したアプリケーションやフローで利用できます。
IM-FormaDesigner
IM-BIS
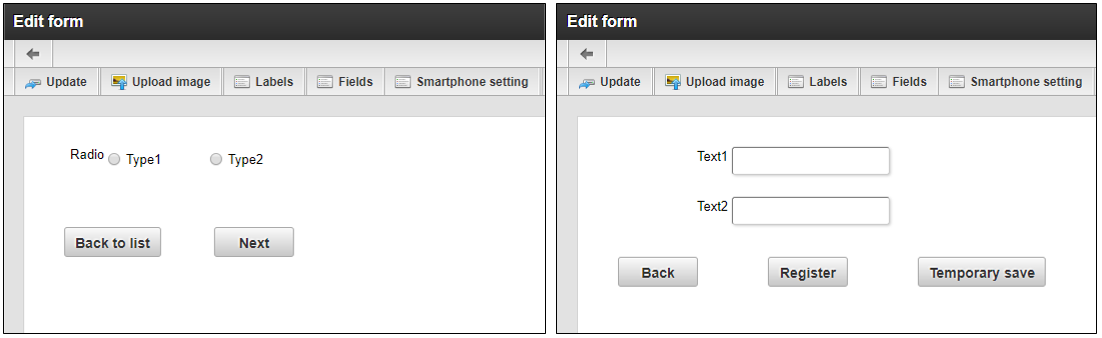
完成イメージ
サンプルではタブ切替可能な画面を使用し、以下の画面操作に応じた入力チェックを設定しています。
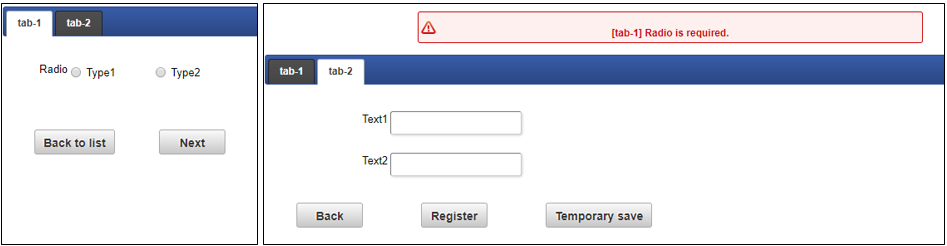
1. タブ切替
・画面アイテムに対する必須入力チェック、条件付き必須入力チェックは行われません。
2. tab-2画面にて「一時保存」ボタンをクリック
・tab-1画面のRadio に対する必須入力チェックが行われます。

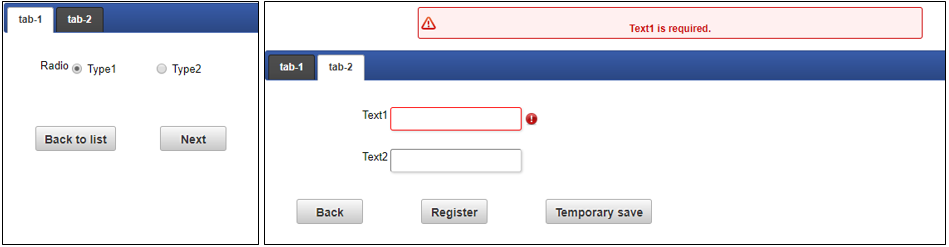
3. tab-2画面にて「登録」ボタンをクリック
・tab-1画面のRadio に対する必須入力チェックが行われます。
・tab-1画面のRadio が選択されている場合、選択内容に応じた条件付き入力チェックが行われます。
"Type1" 選択 : tab-2画面のText1 に対する必須入力チェックが行われます。

"Type2" 選択 : tab-2画面のText2 に対する必須入力チェックが行われます。

完成サンプル
以下の完成サンプルをダウンロードしてご活用ください。
- e builderプロジェクト : im_cookbook_133072_forma_validation.zip
-
IM-FormaDesigner インポート資材 : im_cookbook_133072_forma.zip
ローカル環境で表示させる場合は、以下のURLにアクセスしてください。
http://localhost:8080/imart/forma/normal/view/regist_application_view/im_cookbook_133072_forma
なおベースURLである以下の部分は、環境に合わせて適宜変更してください。
http://localhost:8080/imart
前記のサンプルの利用条件は以下の通りです。
- intra-mart Accel Platform(Advanced) 2017 Winter(8.0.18), IM-FormaDesigner 2017 Winter(8.0.17)以降のバージョンであること
- サンプルデータのインポートが行われていること
サンプルは、intra-mart Accel Platform(Advanced) 2017 Winter(8.0.18), IM-FormaDesigner 2017 Winter(8.0.17)で動作確認を行っています。
レシピ
- アプリケーションを作成する。
- 入力チェックプログラムを作成する。
- アプリケーションに入力チェックプログラムを設定する。
1. アプリケーションを作成する。
IM-FormaDesignerで、アプリケーション種別「標準」のアプリケーションを作成しましょう。
このCookbookでは、タブ切替を行う画面を使用する為、以下の3つのフォームを作成します。
・メインフォーム
・tab-1用フォーム
・tab-2用フォーム
フォームの作成とタブ切替の設定については、以下のドキュメントを参照してください。
IM-FormaDesigner for Accel Platform IM-FormaDesigner 作成者 操作ガイド - 「5.2.5. アプリケーションで画面遷移・タブ切替を設定する」
2. 入力チェックプログラムを作成する。
サンプルでは以下の場所にファイルを作成しています。
src/main/jssp/src/im_cookbook_133072/forma_validation.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 |
function validate(formaParam, sendParam, resultObj) { if (sendParam["imfr_transition_mode"] === "tab_contents") { // 【タブ切替時】 // 必須入力チェック、条件付き必須入力チェックは行いません。 } else if (sendParam["imfr_transition_mode"] === "") { // 【処理ボタン押下時】 // [tab-1] Radio の必須入力チェックを行います。 // [tab-1] Radio の設定値を取得します。 var radio = sendParam["imfr_other_form_param"]["radio"]; if (radio === "") { // [tab-1] Radio が未入力の場合は、必須入力エラーとします。 var errorMessage = "[tab-1] Radio is required."; ImFormaUtil.addValidationError(resultObj, errorMessage, "check1", []); } if (formaParam["temporaryFlag"] === "1") { // 【処理ボタン:一時保存 押下時】 // 前述の[tab-1] Radio 必須入力のみを行い、条件付き必須入力チェックは行いません。 } else if (formaParam["temporaryFlag"] === "0") { // 【処理ボタン:登録/更新 押下時】 // [tab-1] Radio の設定値に合せた条件付き必須入力チェックを行います。 if (radio === "1" && sendParam["text1"] === "") { // Type1 が選択されている場合、Text1 は必須入力です。 var errorMessage = "Text1 is required."; ImFormaUtil.addValidationError(resultObj, errorMessage, "check2", ["text1"]); } else if (radio === "2" && sendParam["text2"] === "") { // Type2 が選択されている場合、Text2 は必須入力です。 var errorMessage = "Text2 is required."; ImFormaUtil.addValidationError(resultObj, errorMessage, "check3", ["text2"]); } } } return resultObj; } |
sendParam["imfr_transition_mode"]の値で画面操作方法を判断することができます。
'tab_contents' : タブ切替
''(空文字) : 処理ボタン押下formaParam["temporaryFlag"]の値で処理ボタンの種類を判断することができます。
'0' : 登録・更新ボタン
'1' : 一時保存ボタンsendParam["imfr_other_form_param"]
他のフォームの入力項目を保持しています。tab-1画面のアイテムRadioの設定値を取得することができます。
入力チェックプログラムについては、以下のドキュメントを参照してください。
IM-FormaDesigner for Accel Platform プログラミングガイド - 「4. 入力チェックプログラム」
3. アプリケーションに入力チェックプログラムを設定する。
レシピ1 で作成したアプリケーションのユーザプログラムに、レシピ2 で作成した入力チェックプログラムを設定しましょう。
入力チェックプログラムの設定については、以下のドキュメントを参照してください。
IM-FormaDesigner for Accel Platform 作成者 操作ガイド - 「5.4.2. アプリケーションでユーザプログラムを利用する」