e Builder は、intra-mart Accel Platform で動作するアプリケーションを開発するための開発支援ツールです。
このレッスンでは、intra-martを初めて使う開発者が e Builder を使って、簡単な「Hello world!」を作成する方法を紹介します。
e Builder 動作に必要なシステム要件は、以下のドキュメントを参照してください。
このレッスンで使用するプログラムは、以下の環境で動作しています。
- Windows7
- Oracle JDK 8
- PostgreSQL 9.4
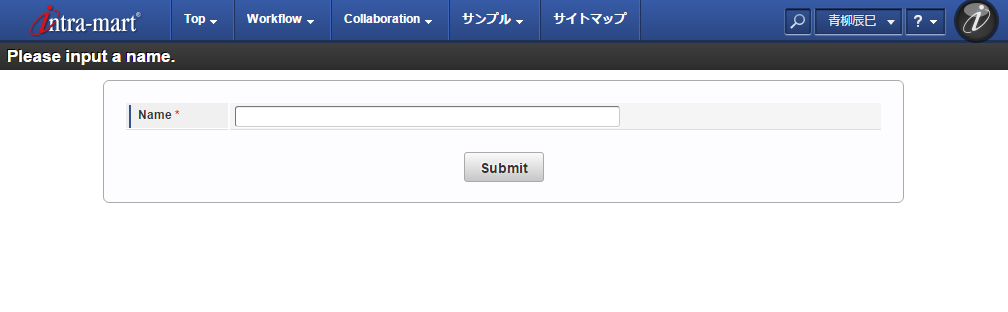
完成イメージ
<操作方法>
試しに Name フィールドに「world!」と入力して 「Submit」をクリックしてみましょう。入力した情報が次の画面に表示されるはずです。
完成サンプル
以下の完成サンプルをダウンロードしてご活用ください。
e builder プロジェクト : im_cookbook_109000.zip
imm ファイル : im_cookbook_109000-1.0.0.imm
ローカル環境で表示させる場合は、以下のURLにアクセスしてください。
http://localhost:8080/imart/im_cookbook/109000/input
なおベースURLである以下の部分は、環境に合わせて適宜変更してください。
http://localhost:8080/imart
レシピ
- Oracle JDK 8 のインストール
- PostgreSQL 9.4 のインストール
- e Builder のインストール
- デバッグサーバの構築
- モジュールプロジェクトの作成
- 「Hello world!」の作成
- モジュールへの依存関係の設定
- 作成したページの確認
- ユーザモジュールの出力
1. Oracle JDK 8 のインストール
以下のリンクから最新版をダウンロードして、インストールしてください。
JDKのインストール後、Windowsの環境変数に JAVA_HOME を設定してください。
(例:C:\Java\jdk1.8.0_xx)
2. PostgreSQL 9.4 のインストール
以下のリンクから最新版をダウンロードして、インストールしてください。
インストール完了後、pgAdminで以下のようにログインロールとデータベースを作成してください。
- Role name: imart
- Password: imart
- Database name: iap_db
[注] データベースのオーナーを imart に設定してください。
PostgreSQL 9.4 のセットアップについての詳細は、以下のドキュメントを参照してください。
3. e Builder のインストール
以下よりご自身のOSの環境に即した e Builder をダウンロードしてください。ダウンロード完了後、任意のフォルダに展開してください。
展開したフォルダ内の eBuilder8.exe を実行し起動ができたら完了です。
http://www.intra-mart.jp/download/try/eBuilder8-win32.win32.x86.zip(32bit)http://www.intra-mart.jp/download/try/eBuilder8-win32.win32.x86_64.zip(64bit)
e Builder のセットアップの詳細は、以下のドキュメントを参照してください。
4. デバッグサーバの構築
デバッグサーバとは、e Builder から起動可能な「intra-mart Accel Platform」専用の開発環境用サーバです。
以下のページを参考にデバッグサーバのテナント環境の構築まで行ってください。
この手順が終われば開発の準備は完了です。
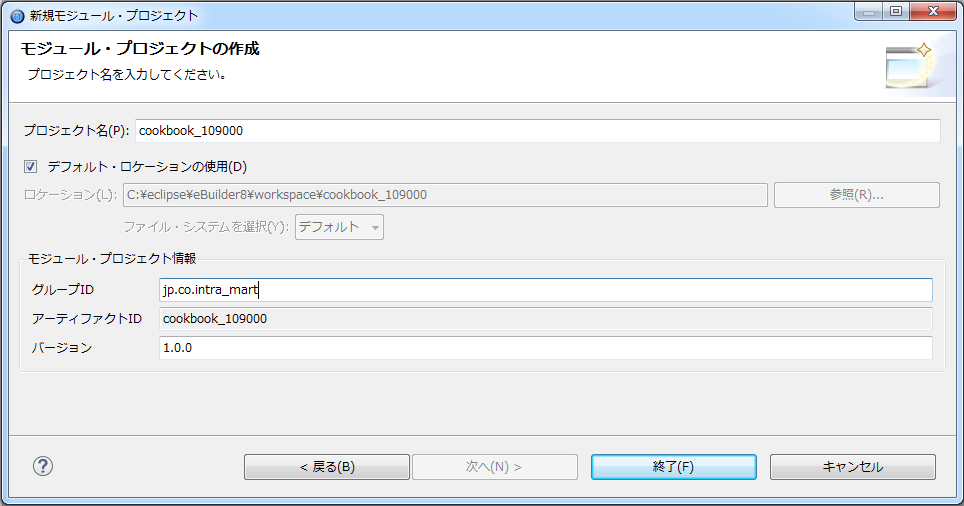
5. モジュールプロジェクトの作成
以下のページを参考に e Builder で新規プロジェクトを作成します。
今回は以下のように作成します。
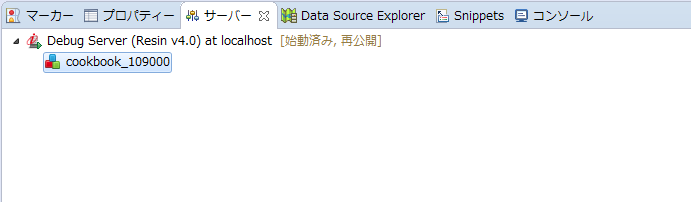
続いて、以下のページを参考に作成したユーザモジュールプロジェクトをデバッグサーバと紐付けます。
以下のようにデバッグサーバにプロジェクトが表示されれば完成です。
6. 「Hello world!」の作成
ここからは実際に e Builder で「Hello world!」の作成を行っていきます。
今回は intra-mart が提供しているスクリプト開発モデルを利用します。
スクリプト開発についての詳細は、以下のページを参照してください。
下記のファイルをプロジェクト内に新規作成してください。
入力ページの作成(html)
im_cookbook_109000/src/main/jssp/src/im_cookbook_109000/hello/input.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
<!-- Head Tag --> <imart type="head"> <title>Hello, World (JSSP)</title> <script type="text/javascript"> $(function() { $('#button').bind('click', function() { $('#helloform').submit(); }); }); </script> </imart> <!-- Title --> <div class="imui-title"> <h1>Please input a name.</h1> </div> <!-- Contents --> <div class="imui-form-container"> <form action="sample/hello/output" name="helloform" id="helloform" method="post"> <table class="imui-form"> <tbody> <tr> <th><label class="imui-required">Name</label></th> <td><imart type="imuiTextbox" id="username" name="username" size="50"/></td> </tr> </tbody> </table> <div class="imui-operation-parts"> <imart type ="imuiButton" value="Submit" name="button" class="imui-medium-button" id="button" /> </div> </form> </div> |
表示画面の作成(html)
im_cookbook_109000/src/main/jssp/src/im_cookbook_109000/hello/output.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<!-- Head Tag --> <imart type="head"> <title>Hello, World (JSSP)</title> </imart> <!-- Title --> <div class="imui-title"> <h1>Hello!</h1> </div> <!-- Contents --> <div class="imui-box-information mt-10"> <p>Hello, <imart type="string" value=$username />.</p> </div> |
入力画面のロジック作成(js)
im_cookbook_109000/src/main/jssp/src/im_cookbook_109000/hello/input.js
|
1 2 3 4 5 6 |
/** * Init */ function init(request) { // Do nothing. } |
出力画面のロジック作成(js)
im_cookbook_109000/src/main/jssp/src/im_cookbook_109000/hello/output.js
|
1 2 3 4 5 6 7 8 9 |
// Bind Variables var $username; /** * Init */ function init(request) { $username = request.username; } |
ルーティング設定ファイルの作成
スクリプト開発にはURLを決定するルーティングファイルの作成が必要です。
im_cookbook_109000/src/main/conf/routing-jssp-config/im_cookbook_109000.xml
|
1 2 3 4 5 6 7 8 9 10 11 |
<?xml version="1.0" encoding="UTF-8"?> <routing-jssp-config xmlns="http://www.intra-mart.jp/router/routing-jssp-config" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://www.intra-mart.jp/router/routing-jssp-config routing-jssp-config.xsd "> <authz-default mapper="welcome-all" /> <file-mapping path="/sample/hello/input" page="/sample/hello/input" /> <file-mapping path="/sample/hello/output" page="/sample/hello/output" /> </routing-jssp-config> |
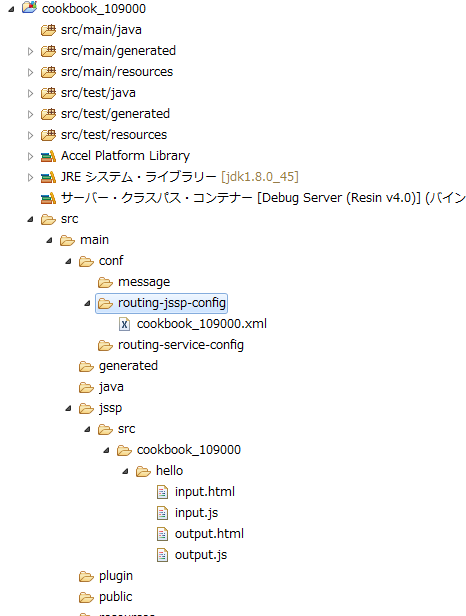
完成後の配置は、以下の通りです。
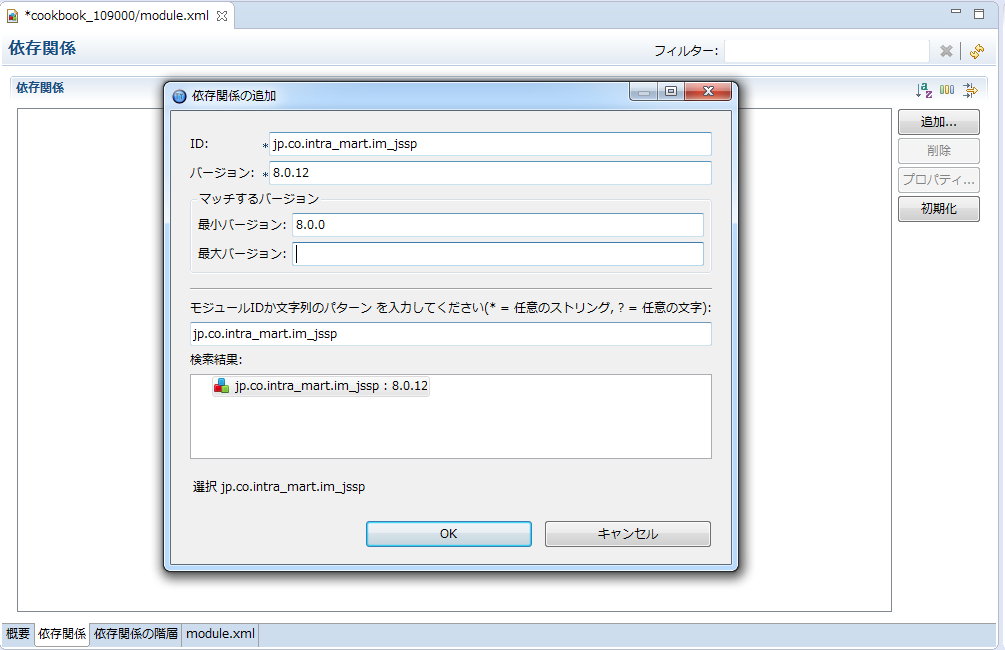
7. モジュールへの依存関係の設定
プロジェクト内の module.xml を開き、「依存関係」タブから以下のように依存関係を追加してください。
今回は、 jp.co.intra_mart.im_jssp に依存する設定とします。
8. 作成したページの確認
ルーティング設定ファイルを編集した場合は、デバッグサーバの再始動が必要です。
今回の場合、ルーティング設定ファイルとは im_cookbook_109000/src/main/conf/routing-jssp-config/im_cookbook_109000.xml を指します。
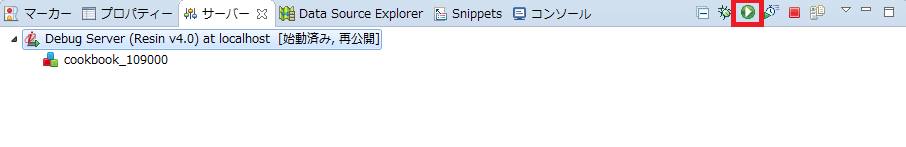
サーバービューから「サーバーを再始動」ボタンをクリックし、デバッグサーバを再起動します。
http://localhost:8080/imart/im_cookbook/109000/input にアクセスすることで作成した「Hello world!」を確認することができます。
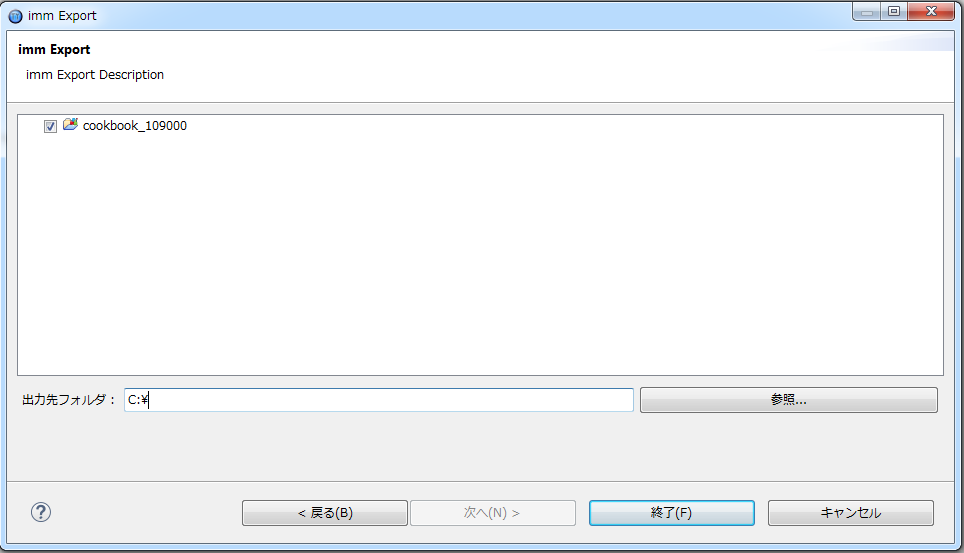
9. ユーザモジュールの出力
作成したプログラムをユーザモジュールとして出力します。
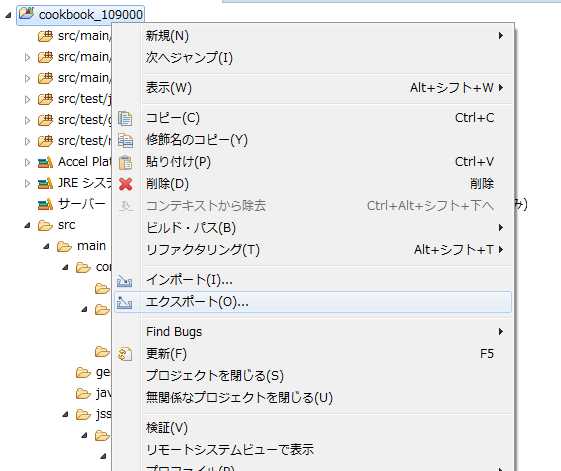
e Builder でプロジェクトを右クリックしてください。
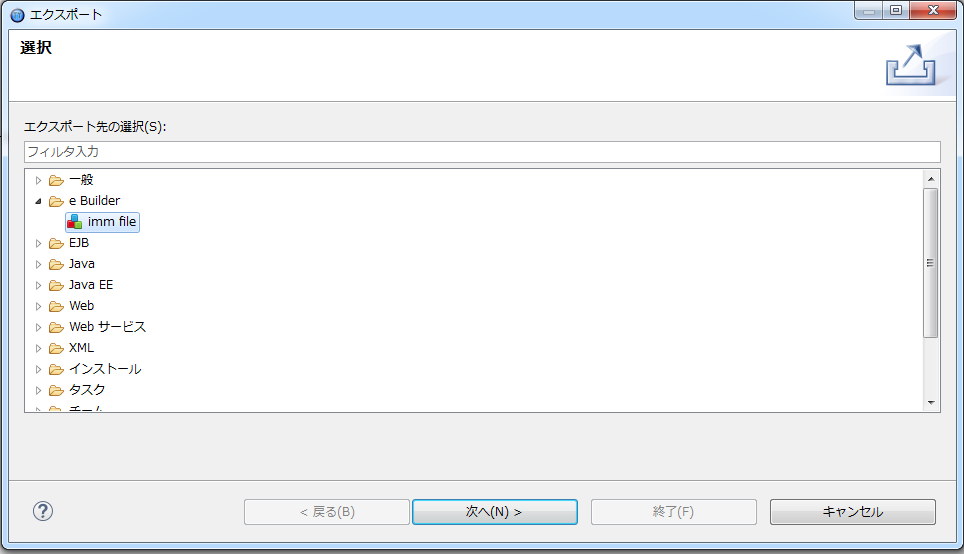
「e Builder/imm file」を選択することで immファイル を作成することができます。
これで全てのステップが完了です。














[…] intra-martを初めて使う開発者が、まずは e Builder で「Hello world!」する方法 […]