このCookBookでは、任意のスクリプト開発モデルプログラムをコールして部分ページソース挿入を行う方法を紹介します。
部分ページソース挿入は<imart type="include">タグを利用することで実装することが出来ます。
これを用いることで、スクリプト開発モデルで作成した1つのページソースを複数の画面で利用することが出来ます。
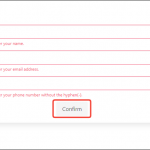
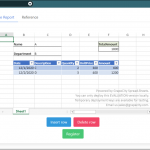
完成イメージ
- Create Form をクリックしてください。
- 新規作成画面が表示されます。
- 画面左上の「←」ボタンをクリックしてください。
- Edit Form をクリックしてください。
- 編集画面が表示されます。
新規作成画面と編集画面のフォームには、同一のソースが挿入されています。
完成サンプル
以下の完成サンプルをダウンロードしてご活用ください。
e builder プロジェクト : im_cookbook_113577_include.zip
imm ファイル : im_cookbook_113577_include-1.0.0.imm
ローカル環境で表示させる場合は、以下のURLにアクセスしてください。
http://localhost:8080/imart/im_cookbook/113577/include/menu
なおベースURLである以下の部分は、環境に合わせて適宜変更してください。
http://localhost:8080/imart
レシピ
- 挿入するページソースを作成してください。
- 新規作成画面を作成してください。
- 編集画面を作成してください。
1. 挿入するページソースを作成してください。
1. 挿入するページのプレゼンテーションページを作成してください。
e Builder のモジュールプロジェクト内に以下のhtmlファイルを作成してください。
src/main/jssp/src/im_cookbook_113577_include/table.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
<table class="imui-form"> <tbody> <tr> <th> <label>ID</label> </th> <td> <imart type="imuiTextbox" id="id" name="id" escapeXml="true" escapeJs="true" value=$id disabled=$disable_flg /> </td> </tr> <tr> <th> <label>Name</label> </th> <td> <imart type="imuiTextbox" id="name" name="name" escapeXml="true" escapeJs="true" value=$name /> </td> </tr> <tr> <th> <label>Admin Authority</label> </th> <td> <imart type="imuiCheckbox" id="admin" name="admin" checked=$admin /> </td> </tr> </tbody> </table> |
これは新規作成画面と編集画面の<form>タグの中で利用するページソースです。
<table>タグ内のテキストボックスに表示する文字列といった属性値はファンクションコンテナから受け取ります。
2. 挿入するページのファンクションコンテナを作成してください。
e Builder のモジュールプロジェクト内に以下のjsファイルを作成してください。
src/main/jssp/src/im_cookbook_113577_include/table.js
|
1 2 3 4 5 6 7 8 9 10 11 |
var $id; var $name; var $admin; var $disable_flg; function init(argV){ $id = argV.id; $name = argV.name; $admin = argV.admin; $editable_flg = argV.disable_flg; } |
このファンクションコンテナで、プレゼンテーションページに渡す値を設定してください。
今回は挿入先から渡ってきた値をそのまま設定しています。
引数 argV には、挿入先の<imart type="include">タグで指定した属性名がプロパティ名、属性値がプロパティ値であるオブジェクトが渡ってきます。
2. 新規作成画面を作成してください。
e Builder のモジュールプロジェクト内に以下のhtmlファイルを作成してください。
src/main/jssp/src/im_cookbook_113577_include/create.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 |
<imart type="head"> <title>Page include</title> <script> $(function(){ $('#submit').click(function(){ $('#form').submit(); }); }); </script> </imart> <div class="imui-title"> <h1>Page Include</h1> </div> <div class="imui-toolbar-wrap"> <div class="imui-toolbar-inner"> <ul class="imui-list-toolbar"> <li> <a href="im_cookbook/113577/include/menu" class="imui-toolbar-tab"> <span class="im-ui-icon-common-16-back"></span> </a> </li> </ul> </div> </div> <div class="imui-form-container"> <header class="imui-chapter-title"> <h2>Create Form</h2> </header> <form id="form" action="im_cookbook/113577/include/menu" method="POST"> <imart type="include" page="im_cookbook_113577_include/table"></imart> </form> <div class="imui-operation-parts"> <imart type="imuiButton" id="submit" class="imui-large-button" value="Submit"/> </div> </div> |
これは新規作成画面のプレゼンテーションページです。
<form>要素の中で<imart type="include">タグを利用し、「1. 挿入するページソースを作成してください。」にて作成したページソースを挿入しています。
<imart type="include">タグのpage属性には、表示させたいプログラムのパスを WEB-INF/jssp/src からの相対パス形式で指定してください。拡張子は必要ありません。
<imart type="include">タグの詳細は以下のドキュメントを参照してください。
スクリプト開発向けタグライブラリ / include
このCookBookではsubmit後の処理は作成していません。
DBへの登録処理については以下のCookBookを参照してください。
CookBook:フォームに入力した内容をデータベースに登録する
3. 編集画面を作成してください。
1. 編集画面のプレゼンテーションページを作成してください。
e Builder のモジュールプロジェクト内に以下のhtmlファイルを作成してください。
src/main/jssp/src/im_cookbook_113577_include/edit.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
<imart type="head"> <title>Page include</title> <script> $(function(){ $('#submit').click(function(){ $('#form').submit(); }); }); </script> </imart> <div class="imui-title"> <h1>Page Include</h1> </div> <div class="imui-toolbar-wrap"> <div class="imui-toolbar-inner"> <ul class="imui-list-toolbar"> <li> <a href="im_cookbook/113577/include/menu" class="imui-toolbar-tab"> <span class="im-ui-icon-common-16-back"></span> </a> </li> </ul> </div> </div> <div class="imui-form-container"> <header class="imui-chapter-title"> <h2>Edit Form</h2> </header> <form id="form" action="im_cookbook/113577/include/menu" method="POST"> <imart type="include" page="im_cookbook_113577_include/table" id=$id name=$name admin=$admin disable_flg=$disable_flg></imart> </form> <div class="imui-operation-parts"> <imart type="imuiButton" id="submit" class="imui-large-button" value="Submit"/> </div> </div> |
この編集画面でも「2. 新規作成画面を作成してください。」で作成した画面と同様に、<form>要素の中で<imart type="include">タグを利用して「1. 挿入するページソースを作成してください。」にて作成したページソースを挿入しています。
編集画面では<imart type="include">タグの属性を利用して、呼び出すプログラムに引数を渡しています。
「1. 挿入するページソースを作成してください。」にて前述した通り、ここで指定した属性名称が呼び出すプログラムの引数に渡されるオブジェクトのプロパティ名となり、属性値がそのプロパティの値として格納されます。
2. 編集画面のファンクションコンテナを作成してください。
e Builder のモジュールプロジェクト内に以下のjsファイルを作成してください。
src/main/jssp/src/im_cookbook_113577_include/edit.js
|
1 2 3 4 5 6 7 8 9 10 11 |
var $id; var $name; var $admin; var $disable_flg; function init(request){ $id = 'test_id' $name = 'test_name'; $admin = 'checked'; $disable_flg = true; } |
必要な情報をプレゼンテーションページに渡すよう実装を行います。
IDのテキストボックスが無効になるように、変数 $disable_flg には true を格納しています。
また、Admin Authority のチェックボックスが選択された状態になるように、変数 $admin に 'checked' を格納しています。
ルーティング設定ファイルやメニュー画面については完成サンプルをダウンロードしてご参照ください。