注意事項
Microsoft Edge 41 より ime-mode 属性は利用できなくなりました。
このCookbookでは、IM-FormaDesignerで作成したフォーム内の
画面アイテム「文字列」と画面アイテム「グリッドテーブル」のIME入力モードを制御する方法を紹介します。
入力モードを制御することにより誤入力と手間を減らし、ユーザビリティの高いフォームを作ることができます。
完成イメージ
各入力アイテムをクリックし、IME入力モードが制御されることを確認できます。
完成サンプル
以下の完成サンプルをダウンロードしてご活用ください。
なお、以下のサンプルはintra-mart Accel Platform 2017 Winterの環境を利用して作成したものです。
2017 Winterより前のバージョンでは正常に動作しない可能性があります。
IM-FormaDesigner インポート資材 : im_cookbook_115988_forma.zip
ローカル環境で表示させる場合は、以下のURLにアクセスしてください。
http://localhost:8080/imart/forma/normal/view/regist_application_view/im_cookbook_115988_ime_control
なおベースURLである以下の部分は、環境に合わせて適宜変更してください。
http://localhost:8080/imart
レシピ
- 各アイテムを配置する。
- 画面アイテム「文字列」のIME入力モードを制御するためのスクリプトを設定する。
- 画面アイテム「グリッドテーブル」のIME入力モードを制御するためのスクリプトを設定する。
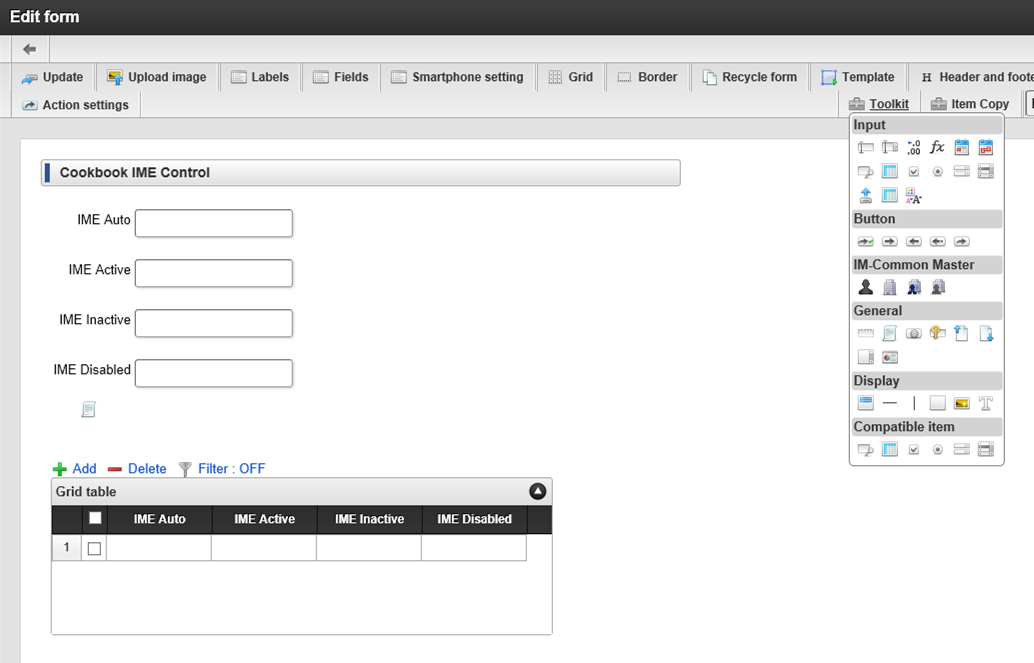
1. 各アイテムを配置する。
IM-FormaDesignerでフォームを作成し、画面アイテム「文字列」、画面アイテム「スクリプト」、画面アイテム「グリッドテーブル」を配置してください。
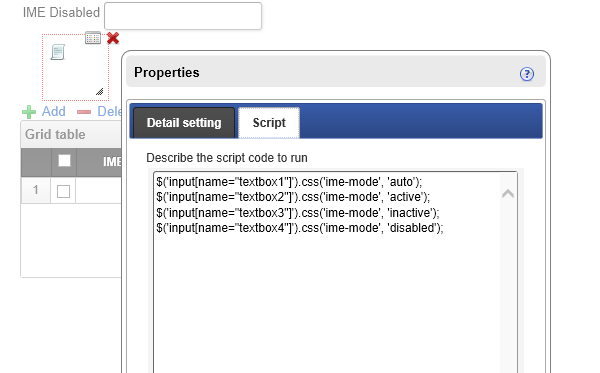
2. 画面アイテム「文字列」のIME入力モードを制御するためのスクリプトを設定する。
画面アイテム「スクリプト」を使用することで、実行画面を開いた際にスクリプトを実行させることができます。
今回は一つの画面アイテム「スクリプト」に対し、まとめて複数の画面アイテム「文字列」のスクリプトコードを設定します。
以下のスクリプトコードを設定してください。
%フィールド識別ID%には、画面アイテム「文字列」のフィールド識別IDを記述します。
|
1 2 3 4 5 6 7 8 |
// auto : 制御なし (状態が変更されません。) $('input[name="%フィールド識別ID%"]').css('ime-mode', 'auto'); // active : IMEオン (初期値が日本語入力モードになります。) $('input[name="%フィールド識別ID%"]').css('ime-mode', 'active'); // inactive : IMEオフ (初期値が英数字入力モードになります。) $('input[name="%フィールド識別ID%"]').css('ime-mode', 'inactive'); // disabled : IME使用不可 (英数字入力モードになります。ユーザーの操作によるモードの変更はできません。) $('input[name="%フィールド識別ID%"]').css('ime-mode', 'disabled'); |
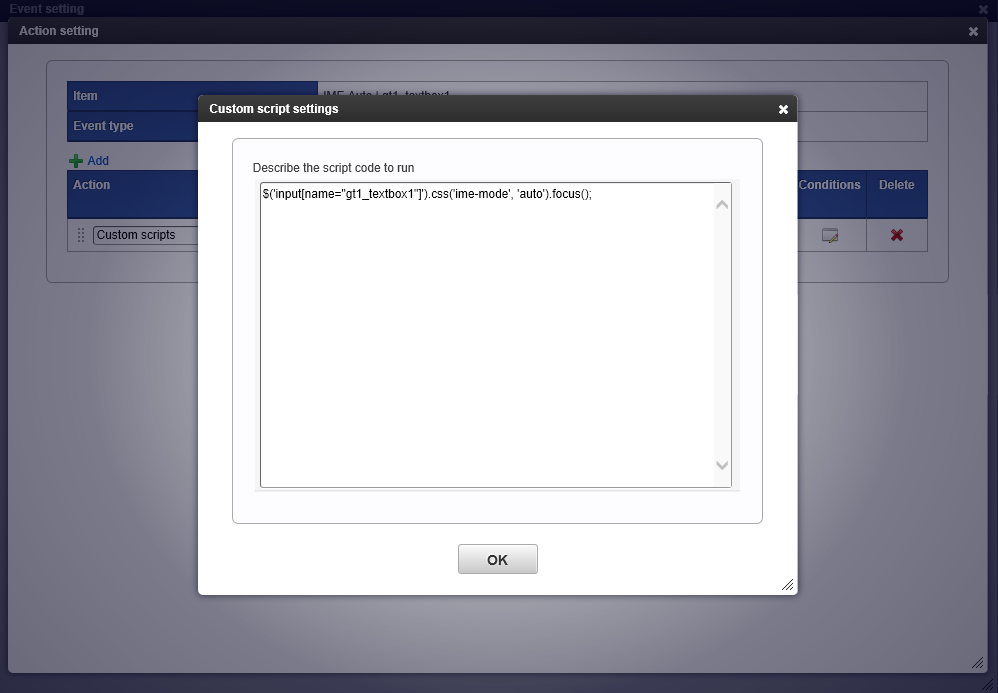
3. 画面アイテム「グリッドテーブル」のIME入力モードを制御するためのスクリプトを設定する。
画面アイテム「グリッドテーブル」は他の画面アイテムとは動作仕様が異るため、
列ごとのフォーカスインイベントで個別にスクリプトを登録する必要があります。
設定を行うには、アクション設定からテーブルイベントタブに移動します。
フォーカスインイベントを選択し、カスタムスクリプトを設定する画面を開きます。
以下のスクリプトコードを設定してください。
%フィールド識別ID%には、画面アイテム「グリッドテーブル」の列のフィールド識別IDを記述します。
ime-modeの指定は2.を参照してください。
|
1 2 |
// auto : 制御なし (状態が変更されません。) $('input[name="%フィールド識別ID%"]').css('ime-mode', 'auto').focus(); |
いかがでしたでしょうか。IEまたはEdgeをご利用でしたら是非試してみてください。