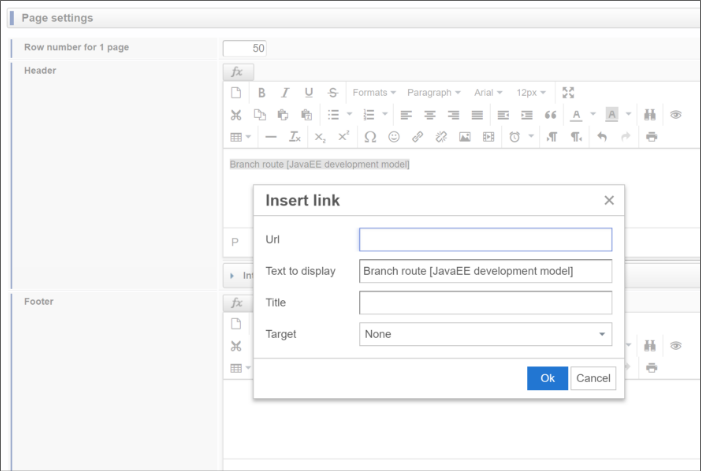
本記事では、ViewCreatorのヘッダやフッタにリンクを埋め込む際に、関数を利用する方法をご紹介します。
この方法を利用すると、パラメータ文字列に「今日日付」を受け渡すといったことが実現できます。
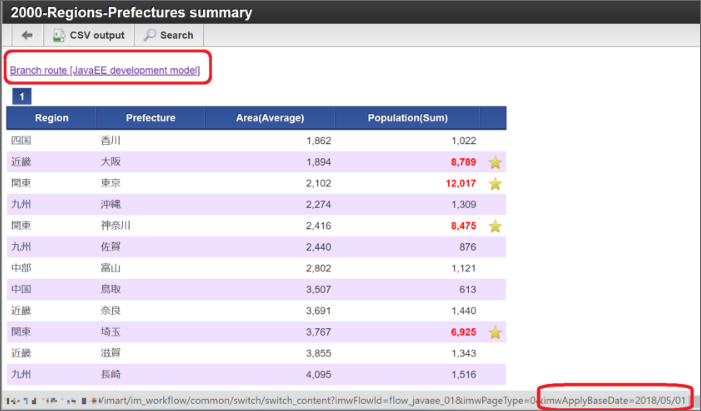
ワークフロー「直線ルート[JavaEE開発モデル]」の申請画面を開くリンクに、申請基準日として今日日付を受け渡すリンクを例に説明します。
IM-Workflow のフローID flow_javaee_01 のフローの申請画面を、申請基準日 2018/05/01 で表示するURLは下記の通りです。
このURLをデータ参照のヘッダやフッタに埋め込むと、申請画面へのリンクを作成することができます。

しかし、この書き方では申請基準日は 2018/05/01 で固定となってしまいます。
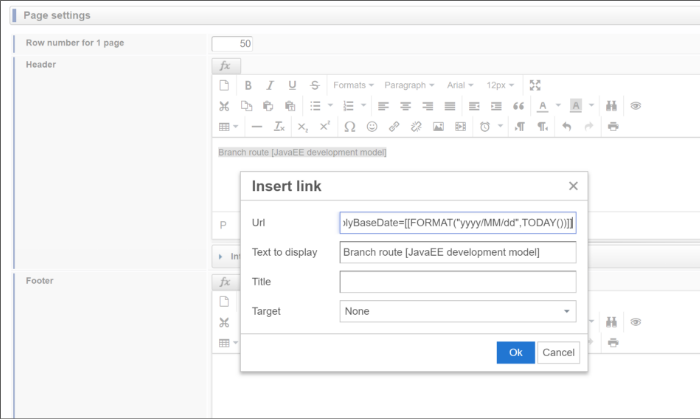
そこで以下のように入力すると、現在日付を動的に生成してURLに組み込むことができます。
表示例
URLを確認すると、計算結果が組み込まれていることを確認できます。

これは、計算式を利用して実現しています。
詳細は下記ページを参照してください。
ViewCreator 管理者操作ガイド - ヘッダーとフッターの計算式設定
ヘッダやフッタに入力された内容は、下記のような HTML コンテンツとして保存されます。
リッチテキストのダイアログで入力された内容であっても、HTML ソースの中に含まれていれば計算式を利用することが可能です。
|
1 |
<p><a href="im_workflow/common/switch/switch_content?imwFlowId=flow_javaee_01&imwPageType=0&imwApplyBaseDate=[[FORMAT("yyyy/MM/dd",TODAY())]]">Branch route [JavaEE development model]</a></p> |