このCookBookでは、2020 Spring(8.0.25)でリリースした下記の機能を利用して、Workflowのコンテンツを作成する方法を紹介します。
IM-BloomMakerのアクションに、IM-Workflowと連携する「ワークフロー処理モーダル」表示アクションを追加します。
上記の機能を利用して、Workflowの処理画面をBloomMakerで作成します。
2019 Winter(8.0.24)時点の、Worklfowの申請/承認等、各処理を実施するアクションを利用したサンプルは以下となります。
BloomMakerとLogicDesignerでWorkflowコンテンツを作成する
2020 Winter(8.0.27)より、一覧表示パターンで「コピー新規」アイコンが利用できるようになりました。
それに伴い、LogicDesignerフロー定義:GetPurchaseData にコピー新規用ロジックを追加しています。
また、コピー新規用ロジックで使用する「参照権限判定」は2022 Spring(8.0.31)より追加された新たな判定範囲を利用しています。
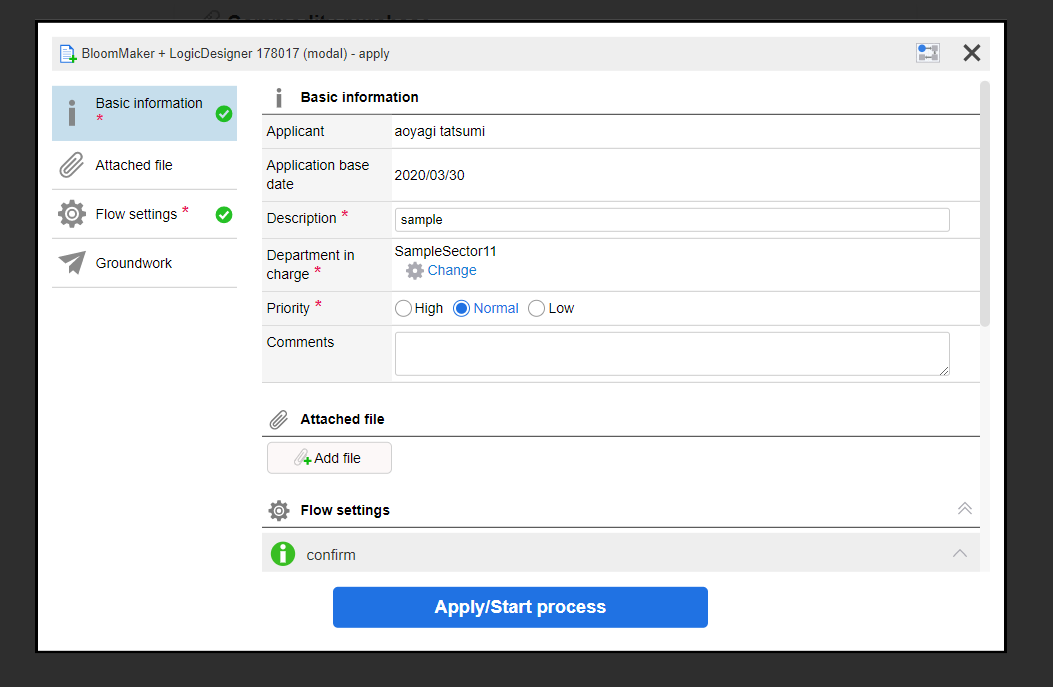
完成イメージ
テナント環境セットアップのサンプルインポートで登録される、スクリプト開発/JavaEE開発で作成されたサンプル相当のフローをBloomMakerとLogicDesignerで作成しています。
完成サンプル
以下の完成サンプルをダウンロードしてご活用ください。
IM-BloomMakerインポートファイル : im_bloommaker-im_cookbook_178017
IM-BloomMaker のインポート画面からインポートしてください。
なお、インポート後にはIM-BloomMaker ルーティング定義の認可設定が必要ですのでご注意ください。
IM-LogicDesignerインポートファイル : im_logicdesigner-data
IM-LogicDesigner のインポート画面からインポートしてください。
IM-Workflowインポートファイル : im_cookbook_178017
IM-Workflowのインポート画面からインポートしてください。
サンプルに含まれる定義情報は以下の表の通りです。
| 種類 | 定義名 | 補足説明 |
|---|---|---|
| BloomMakerコンテンツ | im_cookbook_178017 | メインとなるWorkflowの処理画面 |
| BloomMakerルーティング定義 | im_cookbook_178017 | 上記BloomMakerコンテンツに対するルーティング定義 |
| LogicDesignerフロー定義 | ActionProcessPurchaseData | Workflowアクション処理で利用。ユーザデータを登録/更新する。 |
| LogicDesignerフロー定義 | ActvMatterDeleteListenerPurchaseData | Workflow未完了案件削除処理で利用。ユーザデータを削除する。 |
| LogicDesignerフロー定義 | CplMatterDeleteListenerPurchaseData | Workflow完了案件削除処理で利用。ユーザデータを削除する。 |
| LogicDesignerフロー定義 | GetPurchaseData | BloomMaker前処理で利用。ユーザデータを取得する。 |
| LogicDesignerユーザ定義 | DeletePurchaseData | LogicDesignerフロー定義で利用する |
| LogicDesignerユーザ定義 | GetMatterNumber | LogicDesignerフロー定義するスクリプト |
| LogicDesignerユーザ定義 | GetPurchaseData | LogicDesignerフロー定義するSQL |
| LogicDesignerユーザ定義 | InsertPurchaseData | LogicDesignerフロー定義するSQL |
| LogicDesignerユーザ定義 | UpdatePurchaseData | LogicDesignerフロー定義するSQL |
| LogicDesignerユーザ定義 | validatePurchaseData | LogicDesignerフロー定義するスクリプト |
| Workflowコンテンツ定義 | im_cookbook_178017 | BloomMakerコンテンツ、LogicDesignerフロー定義を設定 |
| Workflowルート定義 | im_cookbook_178017 | |
| Workflowフロー定義 | im_cookbook_178017 |
サンプルは以下の環境で動作を確認できます。
- intra-mart Accel Platform(Advanced) 2020 Spring(8.0.25)以降のバージョンであること
- テナント環境セットアップで、サンプルデータがインポート済みであること
レシピ
- BloomMakerでコンテンツを作成する
- BloomMakerでルーティングを作成する
- Workflowのコンテンツ定義を設定する
設定項目の詳細は、添付のサンプルを参照してください。
1. BloomMakerでコンテンツを作成する
サンプルでは、Workflowの各画面種別をBloomMakerのページで分けて作成しています。
各画面が大きく変わらない場合、項目をコピーしてページを作成するのが簡単なためお勧めします。
ノード毎に大幅に画面や表示データが変わる場合は、別コンテンツとして作成することを推奨します。
BloomMakerでコンテンツを作成する上でのポイントは以下となります。
1.1 申請一覧・案件一覧からのPOSTパラメータを受け取る設定をする
1.2 BloomMaker前処理からのパラメータを受け取る設定をする
1.3 初期表示時のアクションを設定する
1.4 各ページのボタンにアクションを設定する
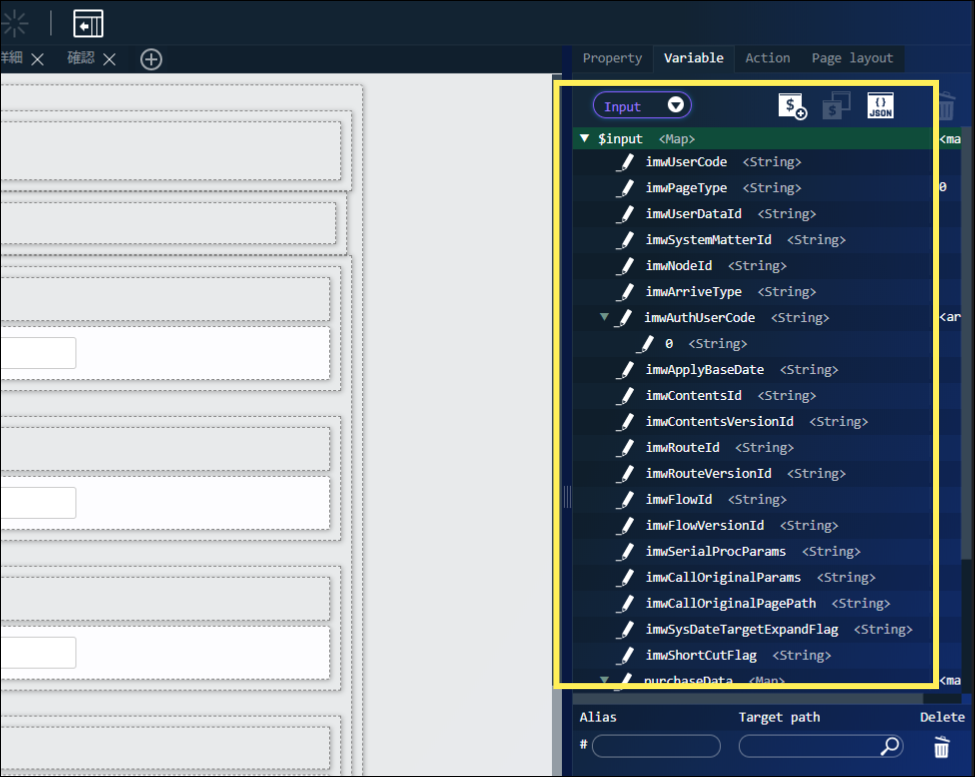
1.1 申請一覧・案件一覧からのPOSTパラメータを受け取る設定をする
BloomMaker では、画面遷移時に設定されたリクエストパラメータを受け取ることができます。
リクエストパラメータを受け取るためには、変数の入力を設定します。
Workflowの申請一覧/案件一覧画面から遷移した場合に受け取れるパラメータについては、こちらを参照してください。
1.2 BloomMaker前処理からのパラメータを受け取る設定をする
BloomMaker では、ルーティング定義で設定した前処理からパラメータを受け取ることができます。
今回のサンプルでは、画面に表示するユーザデータを前処理で取得します。
前処理については後述の説明を参照してください。
1.3 初期表示時のアクションを設定する
BloomMaker では、コンテンツの読み込み時に、アクションを動作することができます。
サンプルでは「初期処理」アクションとして以下を実行しています。
- 後述のWorkflowのアクションで利用するパラメータの設定
- 申請一覧・案件一覧から受け取ったパラメータ(imwPageType)による、表示するページの判定
作成した「初期処理」アクションをContainerのEventに設定します。
Containerのプロパティが見つからない場合、こちらを参照してください。
1.4 各ページのボタンにアクションを設定する
各ページのボタン押下でWorkflowの処理が実行できるように設定します。
ここでは例として、申請ボタンの設定について説明します。
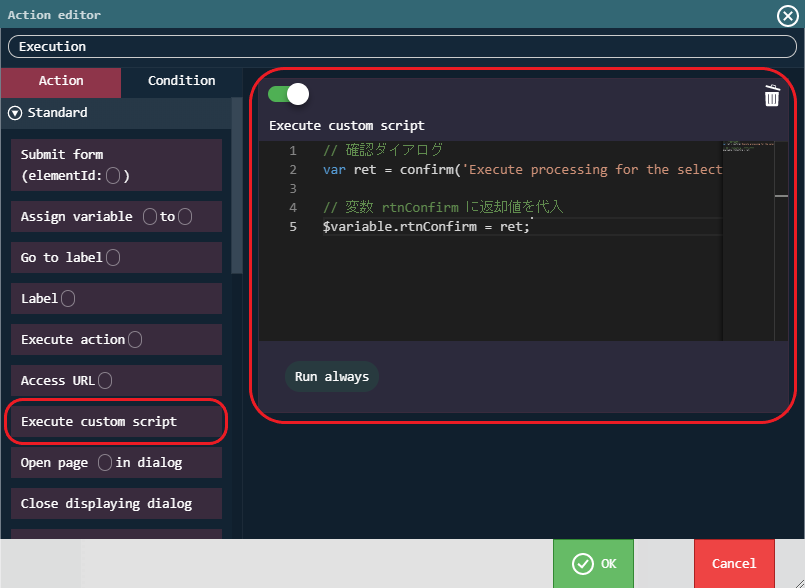
申請ボタン押下時に動作する「Apply」アクションを作成します。
このアクションでは以下の処理を実行します。
- 入力チェック処理を「Execute custom script」アクションで実行
- ワークフロー申請モーダルを「Desplay applicaiton modal」アクションで表示
「Desplay applicaiton modal」アクションの設定方法の詳細については、こちらを参照してください。
- 「Apply」アクションを申請ボタンに設定
参考:一時保存ボタンについて
サンプルでは、申請画面表示中に一時保存を何度でも実行可能としています。
この動作は次の設定によって実現しています。
- 「Display temporary save modal」アクションの「Automatic screen transition after matter:false」
- 「Display temporary save modal」アクションの出力値:「User data ID」を「Display temporary save modal」「Desplay applicaiton modal」の入力値として設定
上記の設定により、一時保存新規作成した場合の「User data ID」を利用して、申請・一時保存更新を実施しています。
記載内容以外の設定項目の詳細は、添付のサンプルを参照してください。
2. BloomMakerでルーティングを作成する
Workflow コンテンツを作成する場合、メソッドの設定をPOSTで作成してください。
Workflow の各種一覧画面からユーザコンテンツ画面に遷移時は、必要な情報をPOSTしています。
そのため、POST以外で作成した場合、 各種一覧画面からユーザコンテンツ画面には遷移できません。
サンプルでは、前処理で以下を実行しています。
- jp.co.intra_mart.system.workflow.bloommaker.preprocessor.WorkflowAuthChecker
Workflowの画面表示権限判定処理です。詳細についてはこちらを参照してください。 - GetPurchaseData
画面に表示するユーザデータの取得処理です。
3. Workflowのコンテンツ定義を設定する
Workflowのコンテンツ定義を設定します。BloomMakerのコンテンツを表示する場合、画面定義のパス種別をURLで設定してください。











[…] […]
[…] 変更点以外のレシピについては、BloomMakerとLogicDesignerでWorkflowコンテンツを作成する を参照してください […]